Vă prezentăm Adobe DTM Debugger
Publicat: 2023-03-21La Disruptive Advertising, ne place Adobe DTM. Este cu adevărat (în opinia mea) cel mai bun manager de etichete pentru analiza de marketing. Am folosit aproape tot ce există și, când sunt într-un alt instrument, îmi tot doresc să folosească Adobe DTM.
Oricât de grozav este DTM, este imposibil să știi ce se declanșează de fapt fără a folosi instrumente pentru dezvoltatori (Chrome Developer Tools, Firebug, Firefox Inspector etc.). Știam că ar putea exista o modalitate mai bună de a depana cu ușurință și de a vedea ce se întâmplă cu Adobe DTM pe orice pagină, așa că, în sfârșit, am creat un mic instrument frumos pentru a ajuta.
Faceți cunoștință cu Adobe DTM Debugger! Înainte de a intra în detalii, hai să-l instalăm! Dacă ați folosit vreodată Adobe DigitalPulse Debugger, utilizarea acestuia este foarte asemănătoare. Creați un nou marcaj în browserul dvs. preferat și setați locația acelui marcaj la următorul cod:
javascript:void(window.open("","disruptive_dtm_debugger","width="+screen.width+",height="+screen.height+",location=0,menubar=0,status=1,toolbar=0,resizable=1,scrollbars=1").document.write("<script id=\"disruptive_dtm_debugger\" src=\"https://static.disruptive.co/disruptive/dtm_launch_debugger.js\"></"+"script>"));Ai văzut ce am făcut acolo? Găzduiesc instrumentul în Adobe DTM care vă ajută să depanați DTM!
Acum, trec la caracteristici:
Setări
În partea de sus a regulii sunt câteva setări de bază. Veți vedea următoarele:
Destul de simplu. Vă arată ce mediu DTM este încărcat (producție sau montare) și vă va oferi un buton pe care să faceți clic, care va reîncărca pagina și va încărca noul mediu. DAR ASTA, ESTE MAI MULTE!
Un lucru care poate fi confuz este dacă vă aflați într-un mediu de dezvoltare care are biblioteca de staging deja încărcată pe pagină. Nu puteți avea biblioteca de producție încărcată peste biblioteca intermediară; deci, pentru a evita orice confuzie, nu veți vedea o opțiune de încărcare a bibliotecii de producție.
Reguli
Metoda anterioară pentru a ști dacă o regulă declanșată pe pagina ta a fost să pornești modul de depanare DTM și apoi să cercetezi consola în browser. Dacă acea propoziție nici măcar nu avea sens, nu-ți face griji, doar să știi că a fost destul de dificil să vezi ce se întâmplă pe pagină.
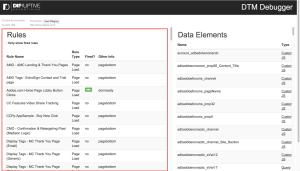
Acum, când deschideți depanatorul DTM, veți vedea o listă cu TOATE regulile dvs., dacă regula este pe pagina curentă, dacă regula s-a declanșat sau nu și ce fel de regulă este.

Nu numai că arată când o regulă a declanșat sau nu; dar, dacă acea regulă se declanșează după încărcarea inițială a paginii, cum ar fi o regulă bazată pe evenimente sau o regulă de apel direct, regula va evidenția când se declanșează și va afișa eticheta verde mică pe care a declanșat-o.
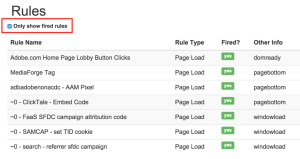
Vederea tuturor regulilor dvs. poate fi copleșitoare și implică multă defilare, așa că am inclus și o funcție frumoasă pentru a afișa doar regulile care s-au declanșat. Doar bifați acea casetă și regulile dvs. vor fi filtrate automat. Noi reguli care se declanșează după încărcarea inițială a paginii vor apărea chiar și după ce s-au declanșat.

Asta e tot deocamdată, dar există câteva planuri pentru a extinde ceea ce face acest lucru, inclusiv:
- Enumerați diferitele condiții și detaliile acestora.
- Listați instrumentele care sunt configurate pentru regulă și care sunt setările.
- Listați etichetele terță parte; și, dacă este posibil, legați sau afișați codul pentru fiecare dintre etichete pentru un acces ușor.
Elemente de date
Dacă ați folosit DTM în trecut, a trebuit să utilizați consola unui browser pentru a verifica valoarea unui element de date. Aceasta a implicat:
- Folosind folosiți _satellite.getVar în consolă
- Cunoașterea numelui exact al elementului de date, inclusiv dacă ceva era majuscule sau minuscule
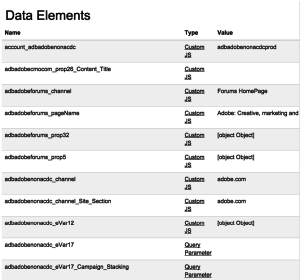
Pare destul de ușor, dar a fost o corvoadă. Acest instrument vă va afișa automat o listă cu toate elementele dvs. de date, precum și valoarea curentă a elementului de date respectiv!

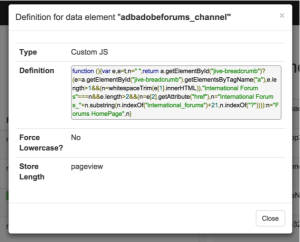
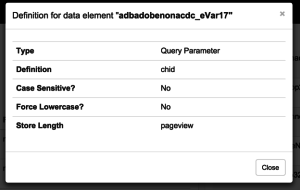
Puteți chiar să faceți clic pe „tipul” subliniat al elementului de date și vă va arăta definiția elementului de date.



Oricât de grozav este afișarea automată a valorii elementului de date, intenționăm ca aceasta să fie opțională, unde puteți face clic pentru a obține valoarea, deoarece pot exista unele implementări care au elementul de date să facă mai mult decât să returneze o valoare.
Notificări DTM
Anterior, modalitatea de a depana DTM era să pornești modul de depanare și să te uiți în consola browserului tău. Acum, DTM pune automat informații în depanator atunci când instrumentele se încarcă, reglează declanșarea și la multe alte evenimente.
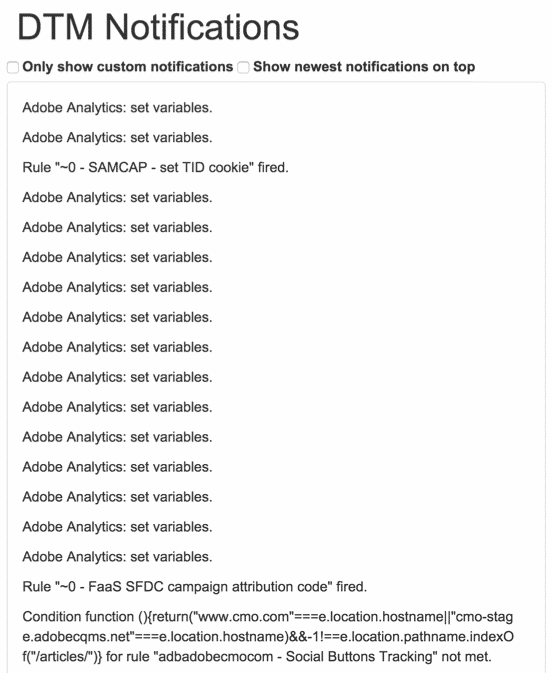
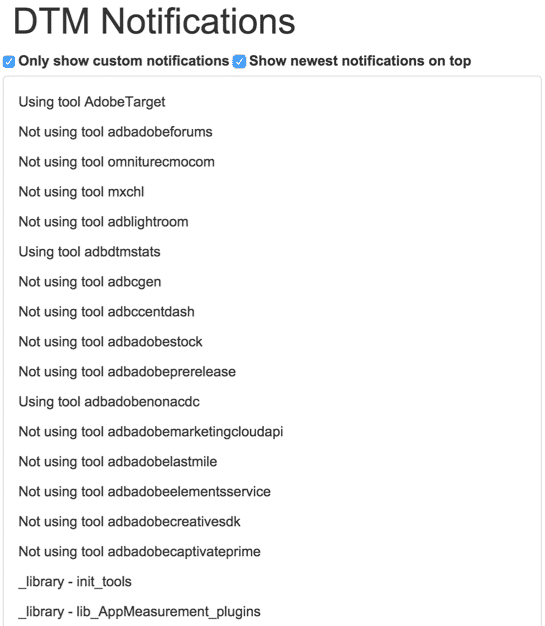
De asemenea, puteți utiliza funcția _satellite.notify pentru a vă pune propriul conținut în depanator. Iată cum arată vizualizarea dvs. tipică a mesajelor și notificărilor de depanare:

Deoarece îmi rulez exemplele de pe adobe.com, există MULTE informații aici, așa că aceasta este doar o previzualizare.
În depanatorul DTM, puteți vizualiza aceeași listă fără a fi nevoie să deschideți consola și excludeți prefixul „SATELLITE: ” de pe mesaje, precum și orice mesaje non-DTM imprimate pe consolă.

DAR ASTA, ESTE MAI MULTE! Această listă se va actualiza automat pe măsură ce noi elemente sunt tipărite pe pagină și are 2 casete de selectare foarte utile.
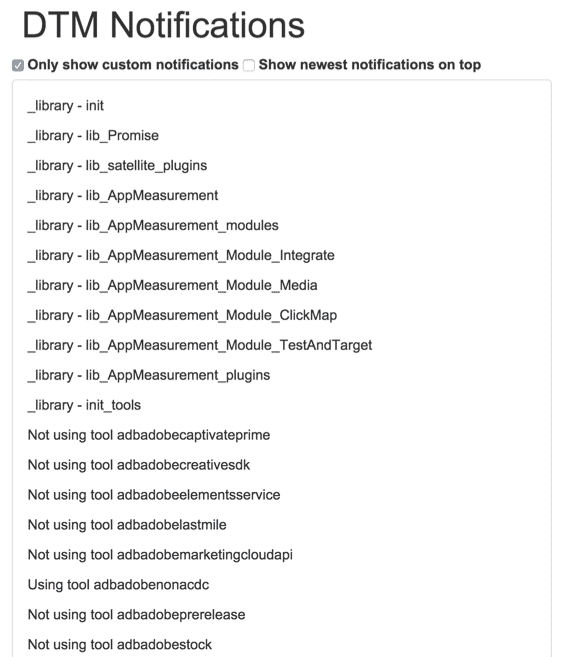
1. Afișați numai notificări personalizate
Dacă utilizați _satellite.notify în codul dvs. și mesajele dvs. nu se potrivesc cu niciunul dintre mesajele DTM implicite, acestea vor fi singurele care vor apărea.
Acest lucru este foarte util pentru a vedea ceea ce ați codificat intenționat fără a trece prin multe notificări. Priviți diferența dintre captura de ecran de mai sus și cum arată după filtrarea notificărilor personalizate.

2. Afișați cele mai noi notificări în partea de sus
Bifând această casetă, nu trebuie să derulați până în partea de jos pentru a vedea ce este nou pe pagină, va afișa cele mai noi notificări în partea de sus. Face acest lucru foarte ușor de depanat!

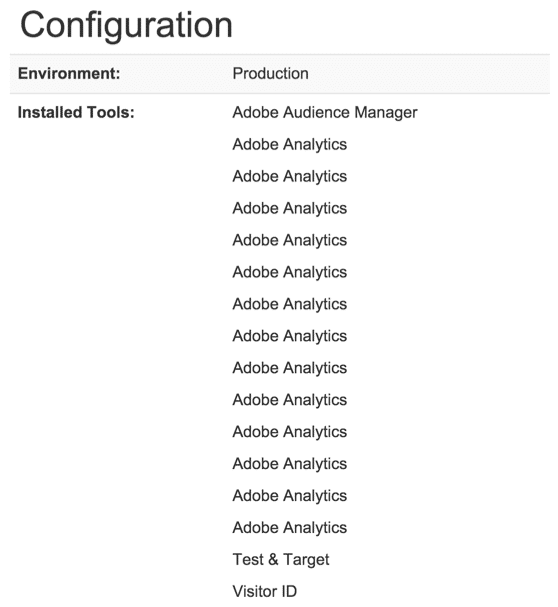
Configurare
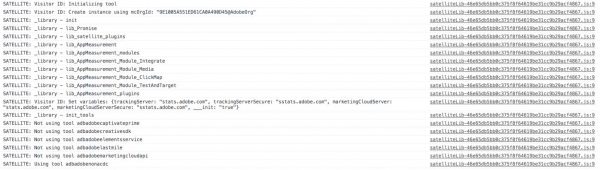
Ultima caracteristică a depanatorului DTM este configurația. Arată mediul care este încărcat (da, îl arată și sus). În prezent, arată doar mediul și instrumentul instalat. În cazul adobe.com, există o mulțime de instrumente de analiză instalate. 
Planurile pentru aceasta sunt să puteți face clic pe un instrument și să vizualizați configurația / setările instrumentului.
DTM nu este instalat?
Aceasta poate fi partea mea preferată. La Adobe Summit din 2015, echipa DTM a purtat aceste tricouri care sunt o piesă pe logo-ul Run DMC care spune „RUN DTM”. Sunt geniali. Ca un omagiu adus acestui tricou (pe care inca nu il am), daca deschideti depanatorul DTM pe un site care nu are DTM instalat, va arata asa:

A contribui! (Timpul și ideile tale, nu banii)
Oricât de grozav este acest instrument, pot apărea câteva erori, precum și caracteristici mai bune care îl vor face și mai grozav. Vă rugăm, vă rugăm să trimiteți orice erori sau recomandări în calea noastră! Există un link în partea de jos a depanatorului DTM care va redacta automat un e-mail, dar puteți trimite și un comentariu la această postare.
