Un ghid pentru începători pentru aplicațiile web progresive
Publicat: 2020-04-21Astăzi, internetul nu este împărțit între mobil și desktop. Odată cu apariția smartphone-urilor, un număr tot mai mare de utilizatori au început să navigheze pe web pe dispozitive mobile.
Aplicațiile mobile au depășit în curând site-urile web în ceea ce privește utilizarea media digitală. Companiile au început să-și schimbe atenția de la site-uri web la aplicații, deoarece aplicațiile le permit să ofere mai mult conținut și să interacționeze mai bine cu utilizatorii lor.
Potrivit unui studiu, cu fiecare mișcare între prima interacțiune a unui utilizator cu o aplicație și până când utilizatorul începe să folosească aplicația, o aplicație pierde 20% din numărul de utilizatori.
Dar este la fel de important de remarcat că, potrivit Cisco Annual Internet Report, care evaluează transformarea digitală în diverse segmente de afaceri, dispozitivele mobile globale vor crește de la 8,8 miliarde în 2018 la 13,1 miliarde până în 2023.
Prin urmare, este destul de clar că internetul de astăzi este mobil. Și nu este o surpriză că, dacă doriți să aveți o prezență pe piață în lumea digitalizată de astăzi, este timpul să treceți la mobil.
În timp ce aplicațiile mobile native sunt una dintre cele mai populare soluții, aplicațiile web Progressive atrag o mare atenție și pe bună dreptate. Companiile care au devenit PWA au observat o creștere uriașă a ratelor de implicare și a cifrelor de venituri.
Progressive Web Apps sunt următorul lucru important pentru web-ul mobil, deoarece combină cele mai bune aplicații web și mobile. De aceea, oamenii caută îndrumări pentru a construi un PWA de reacție robust. Propuse inițial de Google în 2015, PWA-urile au atras deja multă atenție datorită simplității relative a dezvoltării și câștigurilor aproape instantanee pentru experiența utilizatorului aplicației.
Progressive Web Apps urmărește să combine funcționalitatea dispozitivelor mobile cu accesibilitatea, descoperirea și ușurința de utilizare care formează fundamentul internetului modern.
Ce este o aplicație web progresivă?
O aplicație web progresivă este un site web care funcționează la fel ca o aplicație nativă. Are toată funcționalitatea unei aplicații native și reușește totuși să ofere utilizarea unui site web.
PWA-urile sunt destinate să rezolve o serie de probleme, de la rețele inadecvate până la obstrucția datelor sau lipsa totală de conectivitate.
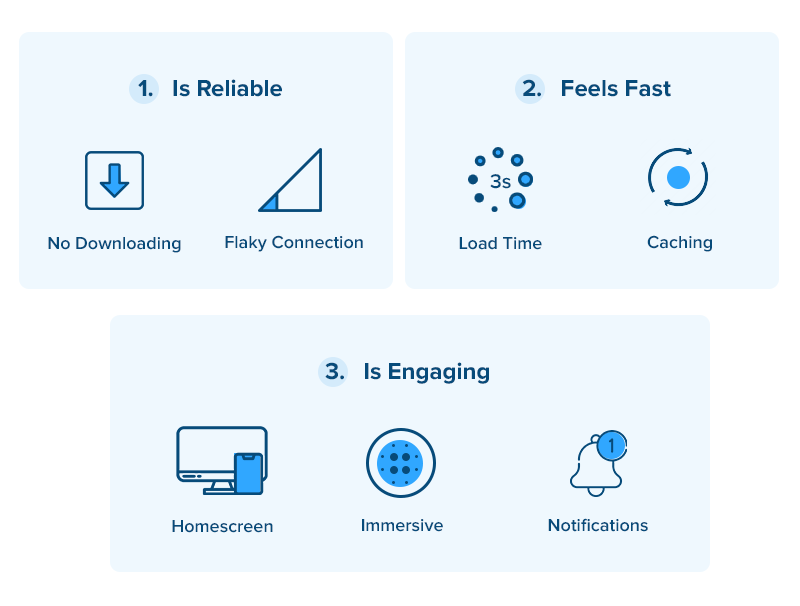
Google descrie PWA-urile ca experiențe web care sunt:

- Fiabil: se încarcă instantaneu și nu arată niciodată că un site web este defect, chiar și în condiții de rețea imprevizibile.
- Rapid: Răspunde cu ușurință la interacțiunile utilizatorului, cu animații netede și fără derulare neplăcută
- Captivant: se simte ca o aplicație normală, cu o experiență intuitivă de utilizator.
Aplicațiile web progresive profită de cele mai noi tehnologii pentru a combina cele mai bune aplicații online și mobile. Dezvoltarea progresivă a aplicațiilor web devine din ce în ce mai mult norma pentru viitor . Pentru companiile care încearcă să optimizeze experiențele utilizatorilor, PWA se potrivește perfect cerințelor în ceea ce privește bugetul, funcțiile, timpul de dezvoltare și multe altele.
La Appinventiv, dezvoltăm aplicații web Progressive de calitate, care oferă o experiență atât de consistentă și simplă, încât utilizatorii nu pot face cu adevărat diferența dintre o aplicație mobilă PWA și o aplicație mobilă nativă.
PWA-urile oferă o experiență îmbunătățită de utilizator prin îmbunătățirea progresivă. Soluțiile PWA robuste sunt utile în accelerarea capacităților tehnologice, în puterea companiilor și pentru a adăuga echilibrul potrivit afacerii.
De la apariția PWA, multe companii au valorificat puterea acestei platforme pentru a ajunge pe noi piețe și pentru a-și îmbunătăți experiența utilizatorului. La urma urmei, aplicațiile web Progressive sunt ușor de dezvoltat, testat și întreținut, după implementare.
Ce a însemnat pentru aceste afaceri PWA
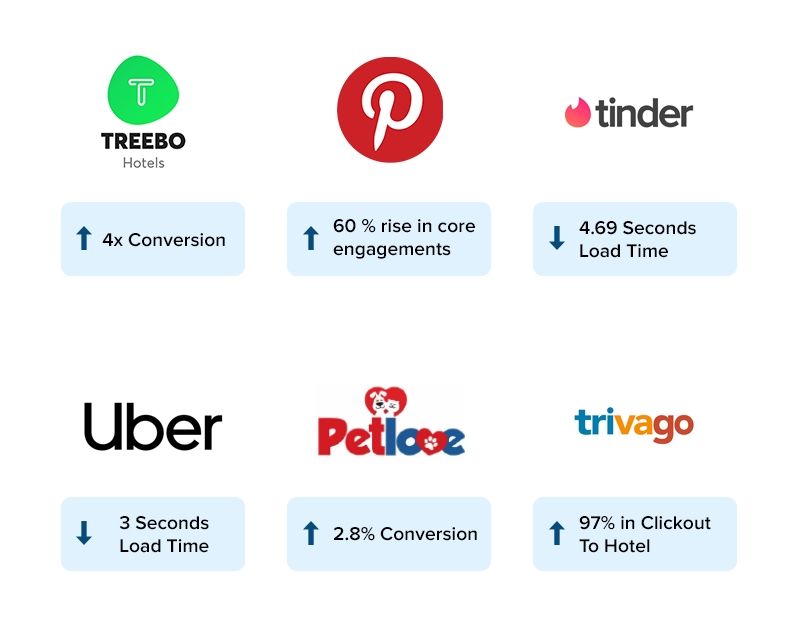
Diviziunea dintre PWA și aplicațiile native se micșorează pe zi ce trece. Iată câteva statistici fascinante care descriu modul în care PWA-urile transformă modul în care companiile interacționează cu clienții lor.

- PWA de la Treebo i-a ajutat de 4 ori ratele lor de conversie de la an la an în comparație cu aplicația lor pentru smartphone. Ei au asistat, de asemenea, la o creștere de trei ori a ratelor de conversie pentru utilizatorii repetenți, ceea ce arată cât de sigure, rapide și captivante sunt PWA în comparație cu aplicațiile mobile native.
- Pinterest și-a reconstruit și relansat întregul site mobil ca PWA. Celebra rețea de socializare vizuală a înregistrat o creștere de 60% a interacțiunilor de bază și a înregistrat o creștere cu 44% a veniturilor din reclame generate de utilizatori. Exemplul Pinterest continuă pentru a arăta cum, cu o soluție PWA, puteți oferi clienților exact conținutul pe care și-l doresc, fără a-i încetini.
- Un alt exemplu de aplicație web progresivă este Tinder. Tinder și-a redus timpul de încărcare de la 11,91 secunde la 4,69 secunde. PWA este în prezent cu 90% mai mic decât aplicația nativă pentru Android.
- PWA implementat de Uber a fost proiectat să fie rapid chiar și pe 2G. Aplicația principală are doar 50.000 de zip și durează mai puțin de 3 secunde pentru a se încărca în rețelele 2G. Aceasta ilustrează modul în care viteza unui PWA poate ajuta companiile să atragă utilizatori cu pachete de date mobile lente.
- Potrivit Google, bannerele de instalare PWA convertesc de 5-6 ori mai des decât cele native.
Citiți mai multe: Cum PWA stimulează afacerile pentru IMM-uri

Ce face o aplicație o aplicație web progresivă?
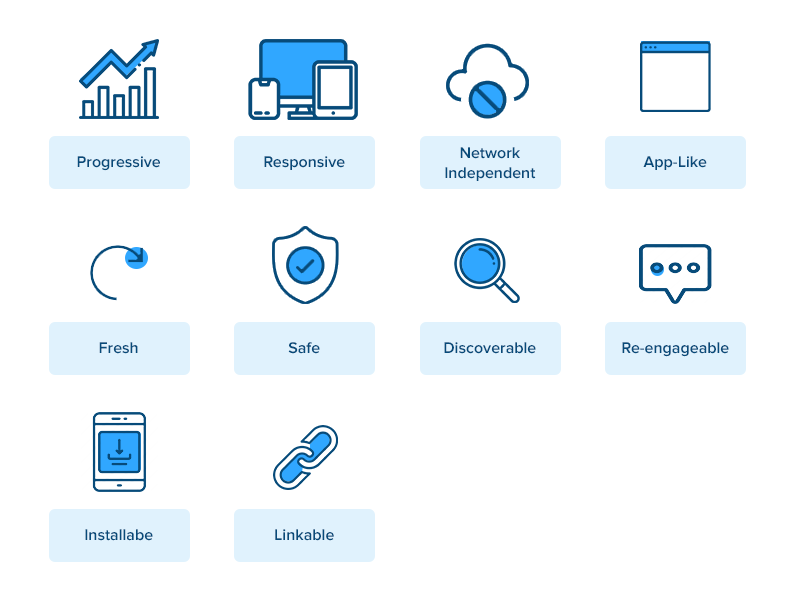
Există unele caracteristici și atribute distincte care fac din aplicație o PWA . Mai jos sunt menționate câteva caracteristici uimitoare ale aplicațiilor web progresive:

1. Progresiv:
O aplicație web progresivă ar trebui să funcționeze pe orice dispozitiv și sistem de operare. Aplicația se îmbunătățește progresiv, profitând de orice caracteristici disponibile pe dispozitivul și browserul utilizatorului. Metoda îmbunătățirii treptate este un principiu de bază al modului în care funcționează un PWA.
2. Receptiv
O interfață de utilizare PWA trebuie să se potrivească cu orice factor de formă și dimensiune de ecran. O aplicație web progresivă arată bine indiferent de dispozitiv, are un aspect aproape nativ și oferă o experiență perfectă pe toate dispozitivele.
3. Conectivitate independentă
Un PWA este îmbunătățit progresiv cu lucrători de servicii care îi permit să ruleze offline.
4. Interacțiuni asemănătoare aplicației
O aplicație web progresivă arată și se simte ca o aplicație nativă și este construită pe un model de shell de aplicație cu reîmprospătări nominale de pagină.
5. Proaspăt
Acest lucru implică faptul că ori de câte ori conținut nou este publicat în aplicație, acesta ar trebui să fie accesibil utilizatorului odată ce utilizatorul este conectat la Internet. Datorită procesului de lucrători în service, PWA-urile sunt actualizate în mod transparent.
6. Seif
Deoarece o aplicație web progresivă oferă o experiență de utilizator mai intimă, astfel încât pentru a preveni falsificarea și interceptarea datelor, aplicația este găzduită prin HTTPS.
7. Descoperibil
Deoarece un PWA este un site web, acesta ar trebui să fie identificabil de motoarele de căutare datorită manifestelor W3C și înregistrării domeniului lucrătorilor de servicii, permițând motoarele de căutare să le găsească. Este un avantaj major față de aplicațiile native.
8. Reangajabil
PWA-urile reamintesc, de asemenea, utilizatorilor să se implice mai mult cu aplicația prin intermediul notificărilor push.
9. Instalabil
O aplicație web progresivă poate fi instalată pe ecranul de pornire al dispozitivului, făcându-l ușor accesibil.

10. Conectabil
PWA sunt fără frecare, fără instalare și ușor de partajat.
O ocolire rapidă: aplicații web native vs progresive (PWA) Cine câștigă?
De ce ar trebui să construiți o aplicație web progresivă?
Există o multitudine de motive pentru care ar trebui să construiți un PWA. Unele dintre ele sunt enumerate mai jos:
Răspuns rapid pentru utilizatori
PWA-urile sunt foarte receptive și compatibile cu fiecare dispozitiv, deoarece ajustează aspectul în funcție de dispozitiv. PWA oferă o defilare lină și oferă, de asemenea, un răspuns prompt atunci când un utilizator interacționează cu acesta.
Fiabil în ciuda defectelor rețelei
Studiile spun că peste 65% din lume utilizează o conexiune la internet 2G. Deci, chiar și atunci când rețeaua este defectuoasă, te poți baza pe Progressive Web Apps, deoarece poate funcționa offline. Totul este posibil datorită unui tip de lucrător web - lucrător de servicii.
Un PWA încarcă imediat date din cache și rulează fără probleme atât în condiții de rețea 2G, cât și 3G.
Sigur
PWA-urile sunt mai sigure decât aplicațiile web convenționale, deoarece sunt întotdeauna servite prin HTTPS. Acest lucru implică faptul că aplicația este izolată și nu poate fi vandalizată.
Se angajează ca o aplicație nativă
Este greu de găsit o diferență între o aplicație PWA și o aplicație nativă. La urma urmei, un PWA arată și se simte exact ca o aplicație nativă și chiar oferă caracteristici similare, cum ar fi notificarea push, integrarea cu sistemul, pictograma de afișare pe ecranul de pornire etc. Le permite utilizatorilor să se implice la fel ca o aplicație nativă.
Instalare usoara
A face utilizatorii să descarce aplicația dvs. poate fi o adevărată durere. Deseori, utilizatorii se dezinstalează imediat după descărcare. Dar un PWA permite utilizatorilor să instaleze aplicația cu o singură atingere. Această instalare fără frecare permite utilizatorilor să se bucure de servicii cu multă ușurință.
Actualizări ușoare
Una dintre cele mai impresionante calități ale PWA este că este ușor de actualizat. Deoarece niciun magazin de aplicații nu acționează ca un mediator, utilizatorii pot profita de versiunea actualizată de îndată ce o actualizați de la capăt.
Ușoare
În timp ce PWA-urile vin cu caracteristici spectaculoase, sunt fermecător de ușoare. PWA de la Tinder este cu 90% mai mic decât aplicația sa nativă și reduce timpul de încărcare de la 11,91 secunde la 4,69 secunde.
Experiența utilizatorului captivantă
PWA oferă un ecran de pornire uimitor și folosește alertele push pentru a oferi utilizatorilor o implicare ridicată. PWA oferă o experiență aproape nativă, oferind o zonă de lucru pe ecran complet.
Site de înaltă performanță
V-ați întrebat vreodată cât timp așteaptă un utilizator pentru a face clic pe butonul „Închide X” dacă un site web este prea lent? 3 secunde.
Încărcarea slabă a site-ului este o problemă comună. 53% dintre utilizatori abandonează un site web dacă acesta este prea lent. Folosind puterea PWA, performanța unui site web poate fi îmbunătățită semnificativ.
Cel mai bun din ambele lumi
PWA oferă tot ce este mai bun din ambele lumi. Sunt omologii online ale aplicațiilor mobile native care pot rula offline, pot trimite notificări push și pot oferi o experiență de calitate aproape naturală.
Datorită funcționalității lor ca site-uri web, acestea pot fi dezvoltate mai rapid decât aplicațiile native sau web și implementate instantaneu.
PWA facilitează implementarea și întreținerea aplicației pentru dezvoltatori și, în același timp, permit utilizatorilor să acceseze fără probleme toate funcțiile unei aplicații native.

Componentele tehnice ale unui PWA
Pentru a numi o aplicație web PWA, există câteva componente tehnice pe care în esență ar trebui să le aibă și care transformă performanța obișnuită a aplicațiilor web.
Aceste componente sunt o condiție prealabilă pentru dezvoltarea unui PWA de succes:

1. Lucrător de service
Service Worker este tehnologia din spatele unei aplicații web progresive care facilitează capacitatea sa offline, notificările push și stocarea în cache a resurselor. Lucrătorii de servicii se află în centrul aplicațiilor web progresive. Dezvoltatorii web pot construi pagini web constant rapide și interacțiuni offline cu lucrătorii de servicii.
2. Manifestul aplicației web
Scopul fișierului manifest al aplicației este de a defini resursele de care are nevoie aplicația dvs. Include pictogramele, numele afișat al aplicației, culoarea de fundal, tema și alte detalii necesare care transformă site-ul într-un format asemănător aplicației.
Fișierul JSON controlează modul în care aplicația dvs. apare pentru utilizator și se asigură că aplicațiile web progresive pot fi descoperite.
3. Contexte securizate (HTTPS)
Lucrătorii de servicii pot intercepta solicitările de rețea și pot modifica răspunsurile. Ei realizează toate acțiunile din partea clientului, așa că Progressive Web App necesită protocolul securizat HTTPS.
Aplicația web trebuie să fie deservită printr-o rețea securizată. Cele mai multe dintre funcțiile legate de o PWA, cum ar fi localizarea geografică și chiar lucrătorii de service, sunt disponibile numai după ce aplicația a fost încărcată folosind HTTPS.
Concluzie
Consumatorii devin din ce în ce mai dependenți de dispozitivele mobile pentru activitățile de zi cu zi. Trecerea de la computere la dispozitive mobile a avut loc mai rapid decât s-ar putea pregăti multe companii. Site-urile web responsive au ajuns la termenul de valabilitate și este necesară o regândire totală pentru a capta prezența mobilă și pentru a crește veniturile. Construirea unei aplicații web Progressive este o soluție excelentă. Este optimizat pentru performanță, rezultatele fiind reflectate în experiență îmbunătățită a clienților, rate de retenție și conversii.
Întrebări frecvente despre aplicațiile web progresive
Î. Cum vor schimba aplicațiile web progresive comerțul electronic mobil în 2020
Progressive Web Apps se bazează în întregime pe o abordare bazată pe mobil. PWA vă poate ajuta afacerea să ajungă la un public mai larg atât pe web, cât și pe mobil, cu timp, cheltuieli și efort minim.
În prezent, comercianții cu amănuntul nu trebuie să se confrunte cu dilema de a alege între construirea unui site web sau a unei aplicații mobile pentru ca afacerea lor să obțină mai mult trafic, deoarece PWA oferă tot ce este mai bun din ambele lumi.
Unul dintre cele mai faimoase exemple de aplicații web progresive este Alibaba . Ei au asistat la o creștere extraordinară a succesului său în afaceri, ratele de conversie ajungând la 76% în diferite browsere.
PWA-urile vor schimba fața comerțului electronic mobil. Oferă următoarele beneficii:
- Ajungeți la un public mai larg
- Viteză și accesibilitate
- Adopție mai bună de către utilizator prin instalarea pe ecranul de pornire
- Sporiți implicarea utilizatorilor cu notificări push
- Conversie mai bună
Î. Cum să construiți o aplicație web progresivă
Mai jos sunt menționați pașii despre cum să construiți cu succes o aplicație web progresivă:
- Servire prin HTTPS
- Creați un shell de aplicație
- Înregistrați un lucrător de servicii
- Adăugați notificări Push
- Adăugați un manifest de aplicație web
- Configurați promptul de instalare
- Analizați performanța aplicației
- Auditează aplicația
La Appinventiv, oferim servicii de dezvoltare de aplicații web progresive end-to-end și am implementat cu succes sute de soluții progresive la nivel global în toate verticalele importante ale industriei.
Î. Aplicațiile web progresive funcționează pe iOS?
Da, aplicațiile web progresive funcționează pe iOS. Fiecare browser și platformă majoră are suport pentru lucrătorii de servicii și utilizează fișierul manifest web într-o anumită formă, care include iPhone-urile și iPad-urile Apple care folosesc iOS Safari.
