Android vs iOS: diferențe de design și comparație a interfeței de utilizare a aplicației {Infografic}
Publicat: 2020-01-22Cei doi creatori de tendințe pentru domeniul mobil – Android și iOS sunt, de asemenea, cei mai mari rivali atunci când vine vorba de design-ul de interfață a aplicațiilor mobile .
Curiozitatea acumulată în ceea ce privește Android vs iOS în ceea ce privește cota de piață, popularitate și demografie, printre altele , a ajuns în fața designului UI pentru mobil .
Așadar, iată-ne cu placa noastră plină de diferențe simple de design între Android și iOS.
Prin acest infografic, evaluăm și analizăm chiar și micile diferențe dintre aplicațiile concepute pentru oricare dintre platforme . Acest lucru ne va ajuta să ne dăm seama cum unul este diferit de celălalt. De asemenea, ne va ajuta să obținem claritate cu privire la ceea ce diferențiază costul de dezvoltare a aplicației Android de costul companiei de dezvoltare a aplicației iOS din SUA .
*Datorită fragmentării, există mici diferențe în designul aplicațiilor pentru Android.

Să începem cu înțelegerea comparației modelelor de design iOS și Android în ceea ce privește Designul plat și Designul materialului .
Diferențele de design Android vs iOS
Design interfață plat/uman vs design material - diferență între Apple și Android
Flat Interface Design, alias Human Interface Guidelines , se bazează în principal pe trei principii: Claritate, Deferență și Profunzime. Cu cuvinte simple, abordarea susține minimalismul, folosește elemente clare și se concentrează pe tipografie și culori plate.
Regulile de proiectare pentru iOS sunt cunoscute sub denumirea de linii directoare pentru design plat . Apple folosește în cea mai mare parte un design plat care oferă mai puține umbre, ceea ce oferă elementelor o senzație de strat una peste alta.
Pe scurt, Android Material Design este considerat a fi o versiune îmbunătățită a designului plat, cu un indiciu de skeuomorfism. Cea mai bună interfață de utilizare pentru Android, regulile de proiectare se numește limbajul Material Design . Material Design pentru Android se concentrează pe umbre și mișcări ale elementelor pentru a facilita navigarea utilizatorilor.
În cuvintele lui Matias Duarte , vicepreședintele Google pentru design, este:

Componentele de design Android Material pot fi tratate ca o versiune îmbunătățită a designului plat, cu o notă de skeuomorfism (un concept de design popular de a face ca articolele reprezentate să semene cu omologii lor din lumea reală).
Cu aceste elemente de bază în afara drumului, haideți să aprofundăm diferențele dintre cele două platforme - Android UI vs iOS UI design apps, deoarece designul UI/UX într-o aplicație este nimic mai puțin extrem de crucial.
Comparație iOS vs Android: Navigare
Navigare în partea de sus a ecranului
Vorbind despre regulile de design pentru Android , aplicațiile afișează, în general, titlul în colțul din stânga sus, fie după un meniu sertar, fie după un buton înapoi (care este opțional). Deplasându-ne mai mult în dreapta sus, există întotdeauna un element de acțiune, cum ar fi o pictogramă de căutare (poate fi mai mult de una, precum pictograma favorite), urmată de meniul de overflow.
În cazul aplicațiilor iOS, numele filei anterioare este întotdeauna menționat în colțul din stânga sus, chiar lângă opțiunea butonului Înapoi. În mijloc, numele filei curente este menționat, în timp ce în colțul din dreapta extremă este dată opțiunea „Editare” sau „Terminat” (butonul de control), în unele cazuri.
Navigare primară
În aplicațiile iOS, modelele principale de navigare în aplicație urmează întotdeauna primul plan și meniul hamburger, utilizat în mod special pentru a stoca funcții utilizate ocazional. În timp ce, când comparați designul interfeței de utilizare Android vs iOS, veți vedea navigarea principală în meniul hamburger sau răspândită în întreaga interfață sub forma barei de căutare, butoane de acțiune plutitoare, printre altele în primul.
Navigație secundară
Un sertar de navigare este un meniu care se deschide de la stânga la dreapta odată ce este apăsată pictograma meniului hamburger. Toate filele sunt plasate chiar sub titlul ecranului, permițând utilizatorului să comute între vizualizări, seturi de date și aspecte funcționale ale unei aplicații.
Ghidurile pentru interfața umană Apple afirmă că nu există un control standard de navigare similar cu meniul de navigare a sertarului. În schimb, veți găsi navigarea globală într-o bară de file din toate aplicațiile iOS, care este plasată în partea de jos a ecranului aplicației, oferind posibilitatea de a comuta rapid între secțiunile principale ale unei aplicații. Veți găsi navigațiile secundare în fila „Mai multe”.
Navigare înapoi
Există patru moduri de a folosi acțiunea „înapoi” în aplicațiile iOS -
- Gest de glisare de la stânga la dreapta în aplicații pentru a merge la ecranul anterior.
- Pur și simplu apăsând „înapoi” ca o acțiune.
- Apăsând opțiunea „Terminat” pentru vizualizări modale care nu sunt editate
- Glisând în jos pe ecran pentru vizualizări modale și pe ecran complet
În unele cazuri, acțiunea de tip spate este dată în designul aplicației Android prin care veți ateriza pe fila anterioară. Cu toate acestea, cea mai obișnuită și mai ușoară modalitate este să utilizați butonul Înapoi Material Design din bara de navigare (care este acum opțional în Android 10).

Comparație iOS vs Android: butoane
Cea mai de bază diferență între designul aplicației Android și iOS pentru stilurile de butoane este că butoanele din aplicațiile iOS urmează modelul de design plat, deci, în consecință, acceptă scrierea titlului. Cu toate acestea, cel mai bun design de aplicație Android urmează Material Design , astfel încât în mod inerent posedă majuscule cu butoane stilate cu umbră.
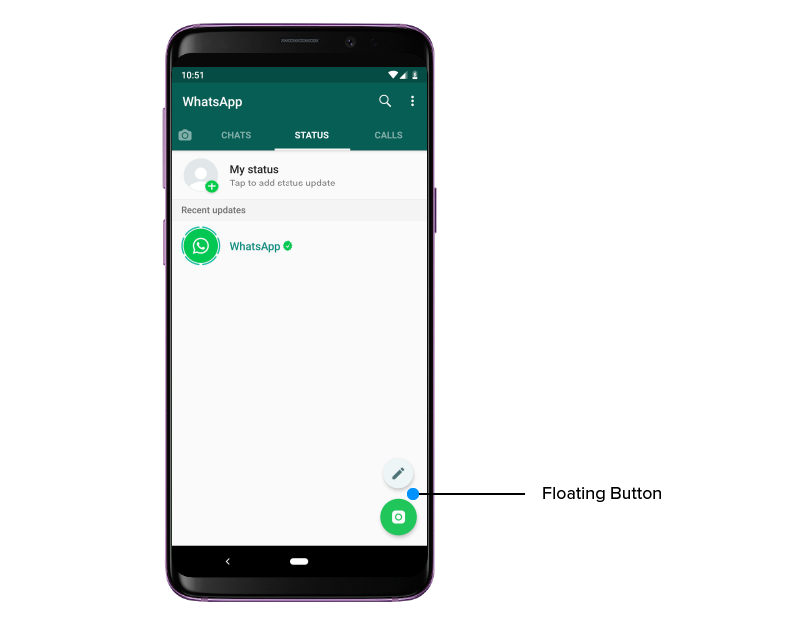
Un alt buton destul de la modă este butonul de acțiune flotant (care funcționează ca un buton de apel la acțiune) folosit atât de Android, cât și de iOS. De exemplu, butonul de scriere din Gmail în Android și butonul pentru postări noi în aplicațiile de rețele sociale în iOS.

iOS vs Android: pictograme pentru aplicații și rezoluția ecranului
Ambele sisteme folosesc o grilă de 8 dp pentru a construi structura ecranului, în timp ce cele mai comune margini sunt de 16 dp.
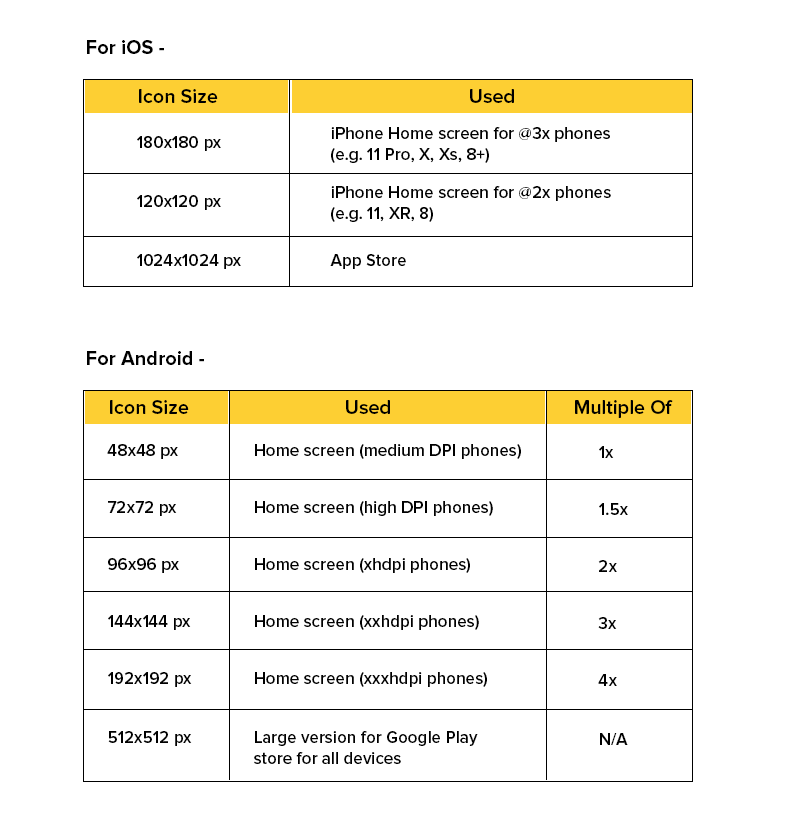
Acest tabel arată dimensiunea presupusă a pictogramelor concepute pentru aplicațiile iOS cu diferite rezoluții de ecran.

Este de înțeles că aceste tabele pot părea puțin copleșitoare la început, totuși, dacă cunoașteți dimensiunea de bază și puteți verifica și exporta la mulți multipli mai mari, totul devine mai simplu.
Pictograma unei aplicații este o imagine unică pentru fiecare aplicație, găsită atât pe iOS, cât și pe Android. În mod normal, utilizatorul alege dacă trebuie să descopere mai multe despre o aplicație în ceea ce privește pictograma aplicației. O pictogramă decentă creează interes și este motivul principal pentru care cineva descarcă/cumpără o aplicație.
Fiecare pictogramă iOS este modelată în formă pătrată și ulterior sunt rotunjite la colțuri. Apple confirmă imagini plate fără transparență și un fundal de bază, evitând componente redundante precum cuvintele, imaginile și elementele de interfață.

Pictogramele Android de pe cealaltă parte pot fi transparente în fundal și pot avea orice formă care se potrivește regiunii pictogramei.
iOS vs Android: tipografie
De ani de zile, Apple a fost un fan al fontului Helvetica Neue, cu toate acestea, în 2015, a făcut o schimbare dinamică și a trecut la San Francisco , care este mai eficient din punct de vedere al spațiului și este perfect pentru telefoane mobile, desktop-uri și iOS Watch.
Android, de mult timp, folosește Roboto ca tip de tip de sistem standard. Și nu există planuri de la Google pentru a schimba acest element iubit în viitorul apropiat.
Dimensiunea de bază a ambelor texte este similară, dar designul materialului Android vs iOS are o diferență uriașă în dimensiunea fonturilor și aspectul lor. În timp ce iOS folosește în principal caractere aldine pentru a construi ierarhia textului, Android folosește mai mult spațiu alb între texte.
iOS vs Android: Control Design
Căutare

Funcționalitatea de căutare este foarte importantă pentru ambele platforme, lucru care este evident din recenta includere a „barei de căutare” în iMessage de către Apple.
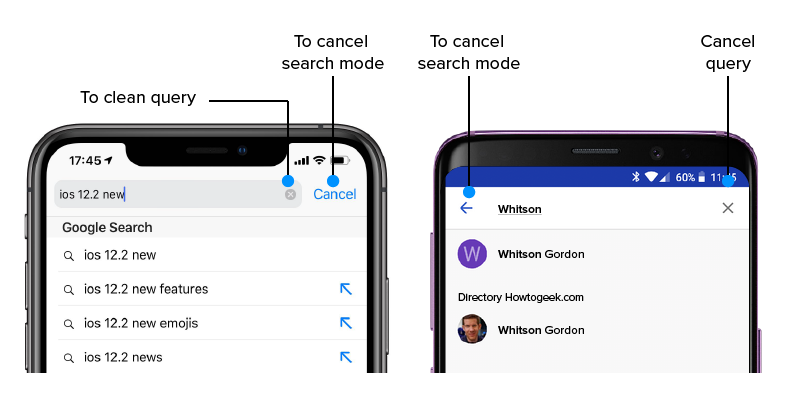
În Apple, există două tipuri de opțiuni de căutare – proeminente și ascunse. De obicei, pictograma de căutare este afișată în fila de sus, în timp ce uneori trebuie să trageți ecranul de sus în jos pentru a dezvălui bara de căutare. Mai mult, pentru a anula interogarea de căutare, puteți apăsa „Anulare” și pentru a o șterge, folosiți „X”.
În Android, nu există bare de căutare ascunse și puteți găsi întotdeauna una în fila de sus. Pentru a anula căutarea, puteți pur și simplu să faceți clic pe pictograma „←” și pentru a șterge interogarea, este la fel ca în iOS.
Îndemnul principal la acțiune
FAB, butonul de acțiune plutitor se prezintă ca un buton de îndemn principal în Android și poate apărea pe barele de sus aplicații sau pe marginea unor componente. În timp ce, butonul principal de îndemn în aplicațiile iOS apare întotdeauna în colțul din dreapta sus al paginii.
Cu toate acestea, asistând la unele excepții, câteva aplicații iOS ar putea afișa CTA în bara de instrumente de jos și aplicații Android în bara de instrumente de sus.
Controale de selecție
Dacă trebuie să afișați câteva opțiuni, puteți utiliza un control de selecție pe platforma iOS. Selegătorii pot apărea ancorați în partea de jos (așa cum se arată în infograficul de design al aplicației Android vs iOS ).
Pentru a afișa câteva opțiuni pe platforma Android, de obicei, se folosește un meniu drop-down, care apare la locul său, sau un dialog modal, care apare centrat și întunecă fundalul aplicației, pentru listarea opțiunilor.
Filele
Ceea ce s-a observat este că iOS nu are un control care seamănă vizual cu „file”. În schimb, vă solicită să utilizați un buton segmentat. Dimpotrivă, Android folosește o abordare mai „plată” pentru același afișaj, așa cum puteți vedea în infograficul de design al aplicației Android vs iOS .
Meniul de acțiuni
Meniul de acțiuni este o opțiune pentru a lua măsuri pentru conținutul relevant de pe telefon. De exemplu, în timp ce vizualizați mesaje, aveți opțiunea de a arhiva, de a marca ca necitite, de a șterge și așa mai departe.
În iOS, meniurile de acțiuni sunt declanșate de orice buton care încearcă să efectueze orice acțiune. Meniul glisează în sus din partea de jos, deoarece este la îndemâna degetului mare. Cea mai recentă tendință în iOS are un meniu contextual care arată acțiunile asociate atunci când țineți apăsat conținutul sau elementul. Fundalul este neclar când este afișat meniul contextual.
În Android, meniul apare atunci când se atinge o pictogramă cu trei puncte (mai ales în partea dreaptă a conținutului, cunoscută pentru „mai multe opțiuni”). Opțiunea apare cu o mică casetă pop-up.
iOS și Android: carduri
Cardurile sunt o colecție de imagini, texte, filme și includ, de asemenea, butoane și comentarii.
În iOS, cardurile au – fără umbră, lățime completă și colțuri rotunjite. În timp ce, în Android, cardurile sunt aplicații cel mai bine concepute, cu caracteristici precum umbre, jgheab și colțuri rotunjite.
iOS vs Android: UX Design
Designul experienței utilizatorului Android vs iOS depinde de diferite elemente. Dacă luăm un exemplu de LinkedIn , atunci există o diferență între iOS și Android pe afișaj.
De exemplu, pentru a accesa cu ușurință elemente importante și a gestiona rețeaua, componentele precum contactele, contactul nou și lângă tine etc. sunt plasate în partea de sus a ecranului în Android. În iOS, este prezentă o casetă în care făcând clic pe ne duce la următorul ecran cu toate opțiunile. Există și un buton plutitor în iOS unde avem opțiunea de a adăuga contact prin acces rapid în buton.
Defilare de conținut
În timp ce derulați conținutul în iOS, bara de navigare se micșorează în lățime și bara de instrumente dispare. Dar, în general, dezvoltatorii iOS pot alinia orice fel de comportament pentru conținut și bare în timpul derulării.
iOS și Android: alerte
Alertele Android folosesc stilurile butoanelor plate, ceva pentru care dimensiunile pot fi găsite în ghidurile de proiectare a materialelor . Butoanele de acțiune sunt plasate în partea dreaptă jos a alertei. „Butoanele” sunt în întregime bazate pe text (toate majuscule), făcând mai ușor de înțeles utilizatorilor.
În ceea ce privește alertele iOS, acțiunile sunt separate prin separatoare. Ele sunt practic în caz de propoziție sau titlu, câștigându-și structura din blocurile separate. Sunt plasate în centru și la sfârșitul ferestrei pop-up.
Intrebari frecvente
Î. De ce aplicațiile arată diferit pe iOS și Android?
Diferența dintre mărci și ideologia lor sa redus la modul în care funcționează sistemele lor de operare. Designul UI al ambelor platforme a devenit simbolic pentru brand.
Î. Cum să proiectați o aplicație nativă?
În timp ce proiectați o aplicație nativă, trebuie să respectați întotdeauna regulile de proiectare a interfeței de utilizare iOS și ghidurile de proiectare a materialelor. Acest lucru va reda o aplicație sincronizată cu platforma pe care este menită să o vizeze. În plus, aceste platforme au o cerință diferită, așa că aplicația dvs. trebuie să le îndeplinească pentru a fi publicată în magazinele de aplicații .
Î. Este iOS mai ușor de utilizat decât Android?
Răspunsul la această întrebare este pur subiectiv. Se bazează pe preferințele personale ale utilizatorilor. Unii ar putea găsi iOS mai practic, în timp ce unii predică Android în toate privințele.
Rezumând
Această infografică de proiectare a aplicației Android vs iOS a acoperit toate diferențele preliminare pentru a vă ajuta să începeți în serviciile de proiectare a produselor . Au fost toate diferențele pe care le-am întâlnit între aplicația iOS și Android UI Design, ceva care vă va ajuta în timp ce proiectați o aplicație mobilă pentru iOS sau Android . Există întotdeauna iterații ale ghidurilor, așa că asigurați-vă că vă mențineți actualizat pentru a crea o aplicație cu șanse mai mari de a fi selectat pe aceste platforme.
Decizia dintre iOS și Android se bazează pe articolul pe care trebuie să îl oferim clienților noștri. Deoarece fiecare dintre ele are propriul limbaj de design, care le permite designerilor de interfețe cu utilizatorul iOS sau Android să realizeze funcționalități similare pentru utilizatorii celor două etape. Este dificil să alegeți oricare dintre ele, deoarece fiecare are beneficiile sale și, într-o anumită adunare de utilizatori, va fi cea mai ideală decizie.
Aveți nevoie de ajutor pentru eficientizarea procesului de dezvoltare a aplicației? Contactați echipa noastră de companie de dezvoltare a aplicațiilor Android SUA și serviciile de dezvoltare a aplicațiilor iOS , vă vom servi cu cea mai bună calitate oriunde v-ați afla.
