Nu ești tu, este Outlook: Ghidul complet pentru agenții de marketing prin e-mail
Publicat: 2019-02-22Aproape fiecare agent de marketing prin e-mail a fost acolo: e-mailurile tale se afișează frumos pe iPhone, dispozitivul Android sau Gmail, dar explodează când sunt deschise în Outlook. Cât de frustrant să investești o energie considerabilă în realizarea unei campanii de e-mail uimitoare, doar pentru a fi inundat de mesaje precum „linkurile nu funcționează” și „nu pot vedea imaginile” în loc de o căsuță de e-mail plină de comenzi!
Instalat pe milioane de dispozitive din întreaga lume, clientul de e-mail de durată al Microsoft a fost un spin în partea marketerilor și designerilor de mai bine de două decenii – iar omologul său contemporan Windows Mail nu este cu mult mai bun. Ambele redă HTML folosind Microsoft Word (deși unele versiuni mai vechi de Outlook folosesc Internet Explorer), și ambele ignoră convențiile de cod care funcționează perfect în alți clienți de e-mail.
Am fost acolo, am învățat cum să îmblânzim fiara care este Outlook și suntem aici pentru a vă ajuta. Următoarele enumeră unele dintre cele mai frecvente probleme cu Outlook și cum le puteți rezolva.
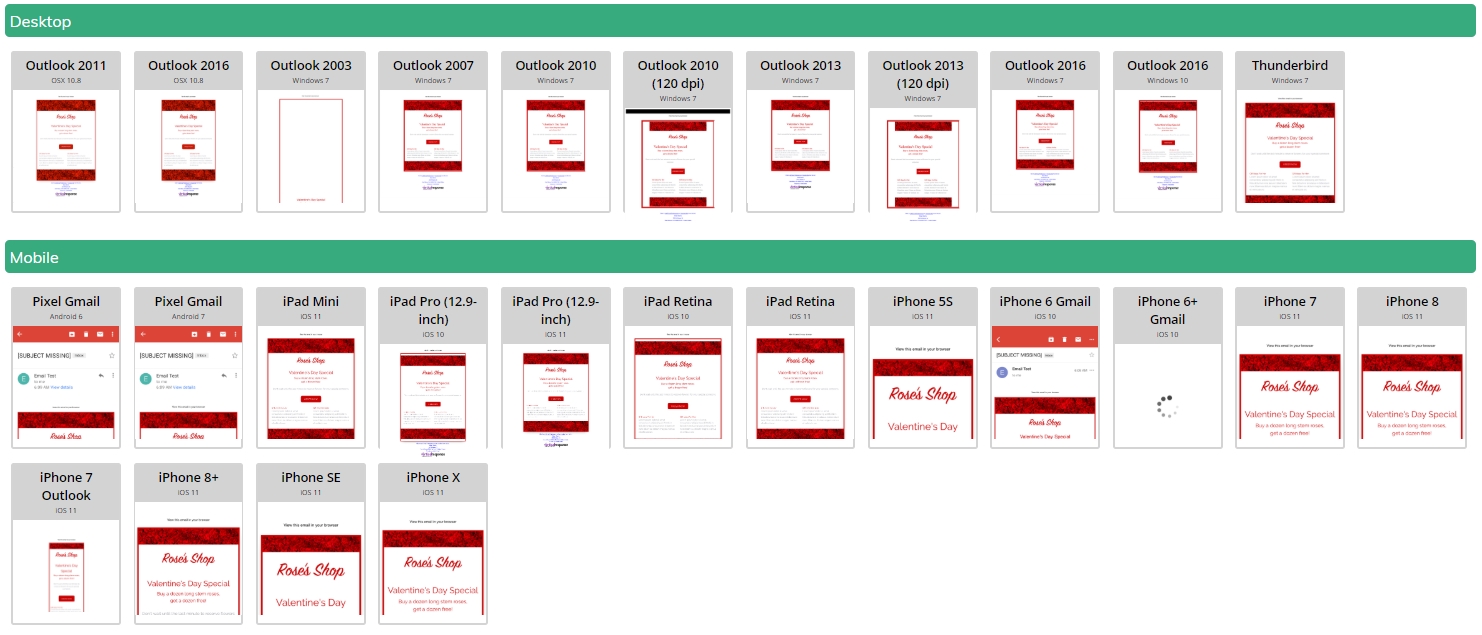
NOTĂ: Acest articol este destinat codificatorilor intermediari până la avansați care pot scrie și citi HTML fără o interfață grafică. Dacă nu sunteți un expert în codificare – și nu doriți să plătiți unul – puteți urma calea ușoară cu o suită de instrumente de la VerticalResponse. Pe lângă popularul nostru generator de e-mailuri, oferim și kitul de testare a e-mailurilor, care vă arată exact cum vor arăta e-mailurile dvs. în aproape 60 de aplicații, browsere și dispozitive diferite înainte de a apăsa „trimite”. În acest fel, știți că e-mailurile dvs. se vor afișa perfect pe toate platformele și dispozitivele, inclusiv pe Outlook. De asemenea, puteți utiliza instrumentul nostru de raportare avansată pentru a obține informații despre comportamentul clienților, inclusiv ce dispozitive și browsere folosesc, astfel încât să puteți fi sigur că proiectați e-mailuri care se redau corect pe acele platforme.

Probleme comune Outlook rezolvate
Iată cum puteți rezolva unele dintre cele mai comune probleme de redare a e-mailurilor în Outlook.
Imaginile de fundal nu sunt afișate
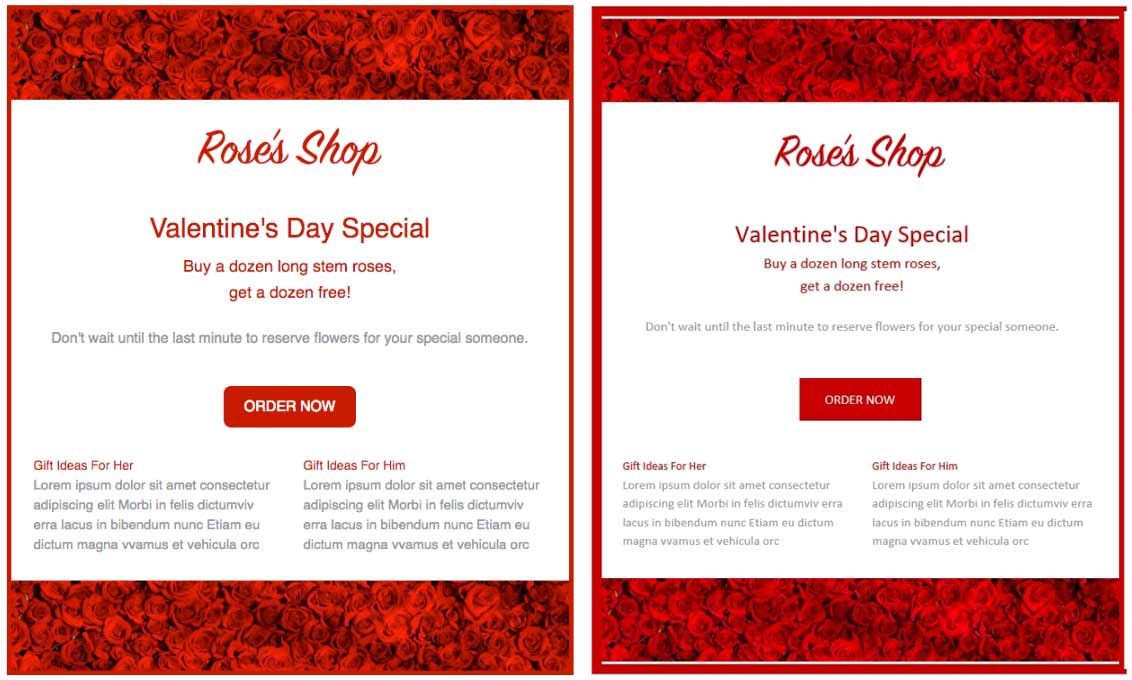
Outlook nu va afișa imagini de fundal aplicate cu HTML tradițional. Dacă utilizați o imagine de fundal care se repetă, păstrați-o monocromatică și aplicați o culoare de fundal ca rezervă. Alternativ, puteți utiliza Vector Markup Language (VML) pentru a forța afișarea imaginilor de fundal în Outlook.

Linkurile sunt afișate în culori greșite
Outlook face automat toate linkurile în albastru (sau violet, dacă au fost făcute clic), care ar putea intra în conflict cu designul de e-mail dorit. Rezolvați această problemă definind culoarea fontului link-ului în linie.
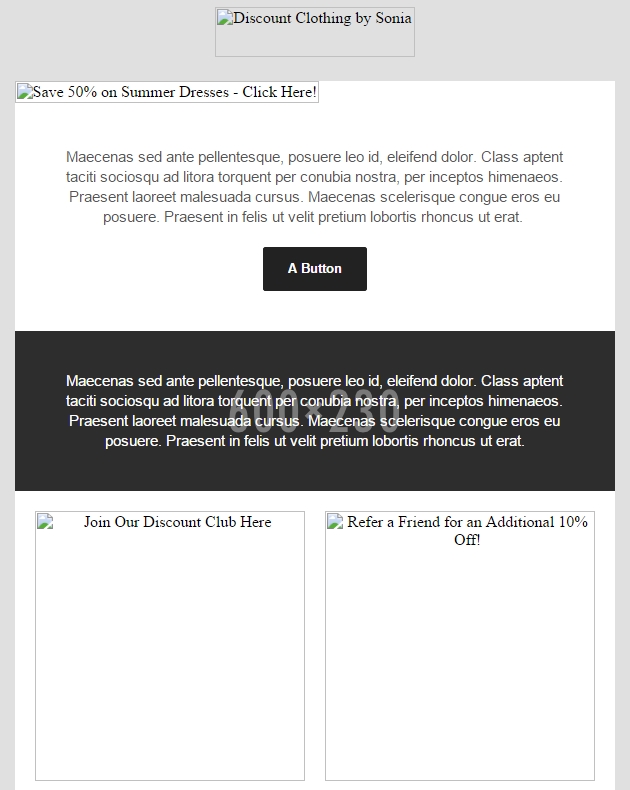
Imaginile nu se afișează corect
Nu puteți controla dacă un destinatar blochează sau permite automat imaginile de e-mail, dar vă puteți asigura că imaginile sunt cât mai eficiente posibil – chiar dacă nu sunt afișate. Asigurați-vă că adăugați text alternativ descriptiv la toate imaginile. Textul alternativ se redă chiar dacă imaginile nu o fac și le spune oamenilor despre ce este vorba despre imaginile tale. Poate servi ca îndemnuri la acțiune care motivează clicurile și chiar creează dorința care îi influențează pe destinatari să permită imaginile dvs.
De asemenea, ar trebui să țineți cont de afișajele retinei utilizând imagini de două ori dimensiunile dorite. Acest lucru va ajuta la evitarea problemelor de scalare care pot face ca imaginile să apară granulate.

Sunt afișate fonturile greșite
Outlook va afișa doar fonturile instalate pe computerul unui utilizator, așa că cel mai bine este să rămâneți la fonturi universale precum Arial, Times, Helvetica, Verdana și Trebuchet. Dacă doriți să utilizați fonturi unice, asigurați-vă că specificați un font alternativ care încă funcționează cu designul dvs.
Linkurile nu funcționează sau se afișează corect
Când creați linkuri, asigurați-vă că utilizați adresa URL completă – inclusiv http:// sau https:// – pentru a vă asigura că funcționează și se afișează corect în Outlook.
GIF-urile animate nu funcționează
GIF-urile animate se blochează pe primul cadru din Outlook. Din păcate, nu puteți face mare lucru în acest sens, așa că, dacă publicul dvs. este format din utilizatori Outlook, cel mai bine este să evitați să le folosiți. Rețineți că versiunile moderne de Windows Mail acceptă GIF-uri animate.
CSS nu este redat corect
La fel ca mulți clienți de e-mail, Outlook se luptă să redea CSS codificat în eticheta <head>. Rezolvați acest lucru prin stilul elementelor HTML în linie.
Butoanele de colț rotunjite nu se vor afișa corect
CSS poate fi folosit pentru a afișa butoanele cu colțuri rotunjite prin proprietatea border-radius; cu toate acestea, Outlook nu recunoaște această proprietate și va afișa butoanele rotunjite ca butoane pătrate. Din păcate, aceasta este o limitare fără o soluție actuală.


Probleme de umplutură a mesei
Padding-top va fi aplicat tuturor etichetelor <td> dintr-un rând, chiar dacă adăugați padding doar la unul <td>. Cea mai simplă remediere este de a evita utilizarea umpluturii superioare pe un rând și, în schimb, de a adăuga margini elementelor conținute în celulele tabelului pentru a controla spațierea. Asigurați-vă că scrieți scurtătura marginii (marja: 0 0 0 0) mai degrabă decât mâna lungă (margin-top: 0px); altfel, riscați să întâlniți alte bug-uri. O altă soluție, mai puțin elegantă, este să adăugați o masă imbricată cu o singură celulă, apoi să adăugați padding-top la aceasta.
Bug-ul de 1.800 de pixeli
E-mailurile lungi, cum ar fi buletinele informative, pot avea o lungime de aproximativ 1.800 de pixeli. Aceasta este o eroare sau o eroare Outlook care provine direct din utilizarea Microsoft Word ca motor de randare HTML: e-mailurile lungi sunt tratate ca documente Word cu mai multe pagini, iar Outlook încearcă să adauge o întrerupere de pagină. Remedierea? Păstrați-vă e-mailurile sub 1.800 de pixeli lungime.
Aspectul este nepotrivit
Dacă v-ați creat e-mailul folosind div-uri cu proprietăți CSS, cum ar fi float și poziție, probabil veți descoperi că aspectul dvs. este complet dezactivat în Outlook. Acest lucru se datorează faptului că Outlook nu recunoaște acele proprietăți, așa că cel mai bine este să utilizați tabele pentru a vă compune aspectul.
Bug de celule de masă
Pentru celulele tabelului cu imagini mai scurte de 12 pixeli, asigurați-vă că le aplicați înălțime sau vă confruntați cu mânia Outlook. Ar trebui să specificați oricum înălțimea mesei.
Cursurile de tabel nu sunt afișate corect
Dacă adăugați un accident vascular cerebral la un tabel care conține alte elemente, Outlook poate adăuga spațiu/padding suplimentar. Evitați utilizarea loviturilor, dacă este posibil.
Diferențele de înălțime ale liniilor
Outlook poate avea probleme cu înălțimea liniei, mai ales dacă specificați înălțimea liniilor folosind un număr precum 1,3 sau dacă setați o înălțime a liniei mai mică de unu, caz în care Outlook vă va decupa tipografia în moduri ciudate. Consultați acest ghid pentru a evita problemele legate de înălțimea liniei.
Cum să proiectați e-mailuri pentru toate platformele
Rezolvarea problemelor Outlook poate fi o durere de cap chiar și pentru programatorii experimentați. Nu numai că trebuie să rezolvați problemele Outlook, dar trebuie și să vă asigurați că orice modificări pe care le faceți nu afectează negativ modul în care e-mailurile dvs. sunt afișate în alți clienți de e-mail populari, cum ar fi Gmail, Apple Mail și Yahoo.
Vestea bună este că puteți evita durerile de cap și puteți proiecta rapid e-mailuri care funcționează pe toate platformele cu Kit-ul de testare a e-mailului. Pur și simplu creați un nou e-mail în generatorul de e-mailuri Vertical Response și faceți clic pe „Run Test” pentru a verifica următoarele pentru aproape 60 de platforme de e-mail diferite:
- Previzualizări în Inbox
- Previzualizări ale liniilor de subiect
- Legături
Dacă descoperiți o problemă, puteți face o schimbare fără să părăsiți editorul de e-mail și să trimiteți cu încredere e-mailuri știind că se vor afișa perfect pe toate platformele și dispozitivele.

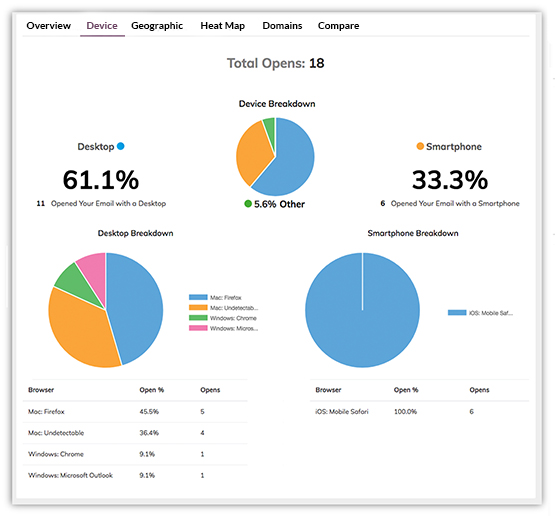
De asemenea, puteți economisi timp cu instrumentele de raportare avansată de la VerticalResponse, care vă arată ce browsere și ce dispozitive folosesc clienții dvs., astfel încât să vă asigurați că e-mailurile dvs. sunt afișate perfect pe acele platforme.
Cu instrumente ca acestea, ceea ce a fost cândva un aspect extrem de frustrant al marketingului prin e-mail a devenit rapid și simplu. Dacă nu doriți să vă deranjați cu testarea plictisitoare și să săriți înainte și înapoi între editorul dvs. HTML și diferiți clienți de e-mail, puteți economisi timp, bani și bătăi de cap creând și testând e-mailurile cu VerticalResponse.
Creați, trimiteți și urmăriți e-mailuri care arată grozav pe orice dispozitiv
 ÎNCEPE PERIOADA GRATUITĂ DE TESTARE
ÎNCEPE PERIOADA GRATUITĂ DE TESTARENota editorului: Acest ghid a fost publicat inițial în 2012 și a fost actualizat și revizuit pentru acuratețe și relevanță.
