Seturi de șabloane lunare # 11: Setul de șabloane pentru site-ul restaurantului
Publicat: 2020-06-17Designul site-ului este inspirat de cultura japoneză, și anume stilul lor elegant și sofisticat. Aceste șabloane de site-uri de restaurante se adresează restaurantelor și companiilor online care doresc să-și construiască prezența online cu un site web modern, lustruit. Simplitatea și simplitatea structurii și aspectului șablonului sunt versatile în esența sa, permițând oricărui tip de afacere să îl utilizeze și să îl adapteze nevoilor lor unice.
Am ales un design curat, cu un fundal minimalist, care accentuează culoarea profundă și claritatea imaginilor plasate în întregul șablon. Cu aceasta, am îmbrățișat lumea artei culinare, prezentând fotografii foarte detaliate ale mâncărurilor servite la restaurant. În această postare, vom explora opțiunile de proiectare și gândirea de proiectare pe care le-am folosit la crearea șablonului, cum ar fi abordarea fotografică, modul în care am proiectat schema de culori și aspectul site-ului web pentru a completa imaginile și multe altele.
Pagina principală: setarea tonului

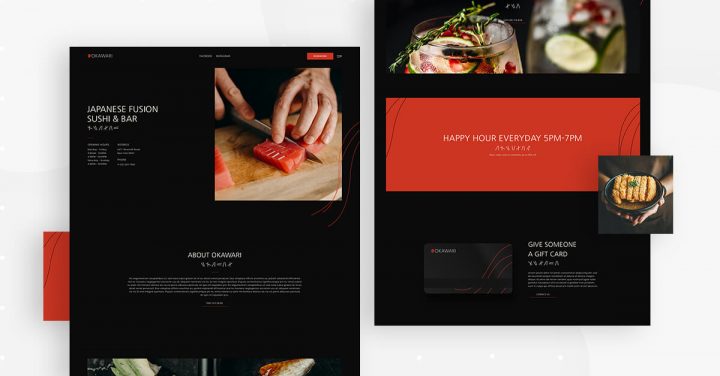
Pagina principală a șablonului creează o atmosferă de seninătate, intimitate și minimalism sofisticat - totul datorită schemei sale de culori. Am ales o culoare închisă, cum ar fi negru, pentru a descrie paleta tradițională de culori japoneze de culori închise, precum și alb și nuanțe de roșu. Scopul designului general este de a crea aceeași vibrație ca și clienții atunci când intră într-un restaurant japonez, cu mobilier și decor subestimat, dar modern.
Unul dintre cele mai unice elemente de proiectare acționabile din Pagina de pornire (și antet) este meniul hamburger, iar acesta este de fapt unul dintre lucrurile noastre preferate despre acest șablon. Am folosit o pictogramă mică pentru bețișoare pentru a reprezenta hamburgerul, ceea ce am putut face prin încărcarea unui fișier SVG. Veți observa, de asemenea, că atunci când faceți clic pe bețișoarele orizontale, fereastra pop-up se deschide și pictograma sa de ieșire este, de asemenea, o ilustrație a bețișoarelor, dar poziționată ca un X. Imaginile bețișoarelor sunt una dintre numeroasele utilizări ale desenelor asemănătoare liniei. site-ul.
Ceea ce este unic în schema de design utilizată aici este că întreaga paletă de culori a șablonului se bazează pe detaliile imaginii erou a paginii de pornire: o felie de roșu-portocaliu profund de somon crud. Această nuanță exactă de roșu este utilizată pentru butonul „Rezervări” și în sigla Okawari din colțul din stânga sus.
Veți observa, de asemenea, că grafica roșie a logo-ului are linii subțiri și subtile care o traversează, care este menită să oglindească liniile feliate prin bucata de salmoni din imagine. Am dus acest concept de proiectare la un nivel mai departe, pe care îl veți observa pe întregul site web, unde am plasat linii verticale curbate roșii care coborâu pe pagină, care indică, de asemenea, că există mai mult conținut odată ce ați parcurs în jos sub pli.
În ansamblu, având în vedere că schema de culori pe care am folosit-o este construită în jurul culorii roșu-portocaliu a somonului, paleta noastră de culori finite este o compilație analogă de roșu-portocaliu, negru, alb și o culoare alb-murdar cunoscută sub numele de „Spring Lemn." Ne bucurăm de atmosfera primitoare și subevaluată creată de această paletă, care este o modalitate bună de a exprima ospitalitatea restaurantului și atmosfera primitoare pentru persoanele care caută o masă delicioasă.
Când alegeți să inserați șablonul paginii de pornire în site-ul dvs. web, rețineți că acest șablon este o „Pagină”, pe care o descărcați din:
Editor> Deschideți fereastra pop-up Bibliotecă> fila Pagini> derulați pagina și găsiți-o sau căutați „Restaurant japonez”.
Antet și subsol: Frumusețea contrastului

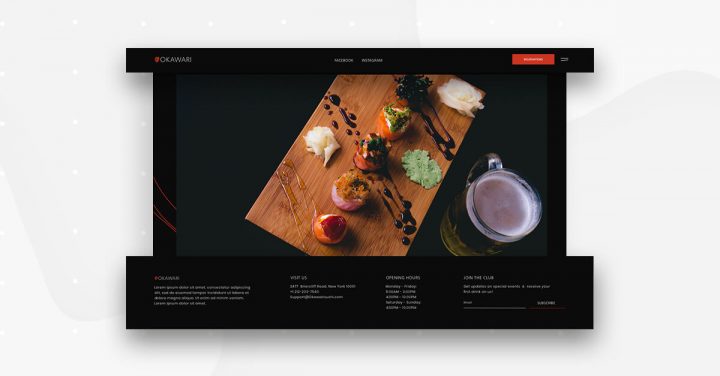
Similar cu ceea ce am discutat despre pagina de pornire, combinația de culori pe care o veți găsi în antet și subsol creează un contrast delicat, în special între roșu și negru, care reprezintă o reprezentare clară a atmosferei restaurantului: combinarea bucătăriei tradiționale cu o restaurant modern și la modă.
În ceea ce privește gradul de utilizare, acest contrast îi ajută pe vizitatorii site-ului web să observe butonul atractiv „Rezervări” care iese în evidență cu îndrăzneală în antet. În cele din urmă, unul dintre principalele obiective ale site-ului web este de a încuraja vizitatorii să facă rezervări, iar un buton de chemare la acțiune luminos și primitor este o modalitate excelentă de a face acest lucru.
De fapt, vizibilitatea este unul dintre cei mai importanți factori atunci când proiectați butonul de îndemn. Butonul dvs. care iese în evidență între fundal și împrejurimi este crucial pentru succesul său.
Designul minimalist al subsolului se caracterizează prin alegerea unică a fontului pentru textul din fiecare dintre cele patru coloane - Poppins, un tip de caractere sans-serif subțire și rotunjit. În șablon, am ales de fapt două tipuri de caractere diferite, ambele fiind sans-serif: Poppins și Nanum Gothic. Ambele sunt fonturi subțiri, ușoare, minimaliste, în timp ce Nanum Gothic este puțin mai rotunjit și mai drept și liniar. Acest stil corespunde bine imaginilor cu linii subțiri recurente din șablon.
Când alegeți să inserați șabloanele antet și subsol în site-ul dvs., puteți face acest lucru procedând în felul următor:
Antet:
Panoul din stânga WP> Șabloane> Generator de teme> Adăugare nouă> Alegeți „Antet”> Pop-up bibliotecă> derulați pagina și găsiți-o sau căutați „Restaurant japonez”
Subsol:
Panoul din stânga WP> Șabloane> Generator de teme> Adăugare nouă> Alegeți „subsol”> Pop-up bibliotecă> derulați pagina și găsiți-o sau căutați „Restaurant japonez”
Meniul și bara bucătarului: începeți masa

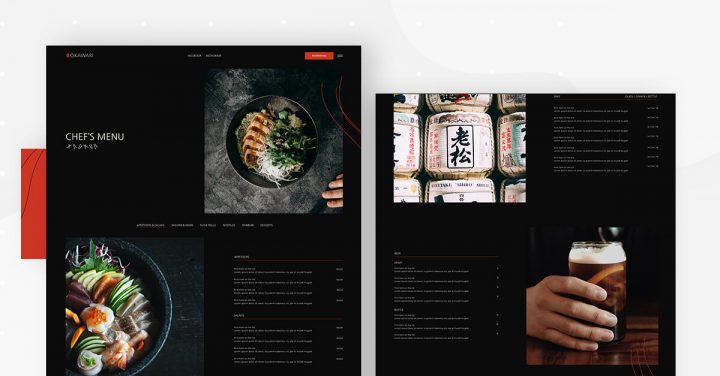
Meniul Chef’s și paginile Barului accentuează culorile, texturile și unicitatea ingredientelor utilizate în creațiile autentice japoneze de mâncare japoneză. Respectând aspectul grilei rupte, fundalul negru din spatele fotografiei detaliate, bogate în mâncare și băutură oferă vizitatorului o experiență „atât de reală încât să o poți atinge”.
Pe măsură ce derulați în jos, secțiunea Aperitive și salate este compusă din două coloane largi, cu un widget de imagine lângă widget-ul Listă de prețuri pe fețele lor respective. Deoarece imaginea secțiunii are o dimensiune mare de 514 × 795 px, detaliile fiecărui ingredient prind cu adevărat viață, de la textura somonului până la precizia feliilor de castraveți, până la bomboanele de rocă geroase și crocante.
Cei care explorează meniul și iau în considerare rezervarea unei mese la restaurant primesc o probă vizuală înțeleaptă a tipului de mâncare și băuturi de care se vor bucura.
Acest stil viu de imagini este valabil pentru fiecare imagine de pe pagină și, așa cum am văzut pe pagina de pornire, textul alb ușor care descrie fiecare element de meniu este o tactică eficientă de proiectare pentru a spori frumusețea fotografiei cu meniuri a meniului.
Atât paginile meniului bucătarului, cât și paginile barei sunt șabloane de pagini. Puteți să le inserați procedând în felul următor:
Editor> Deschideți fereastra pop-up Bibliotecă> fila Pagini> derulați pagina și găsiți-o sau căutați „Restaurant japonez”.
Galerie: Arătând munca ta

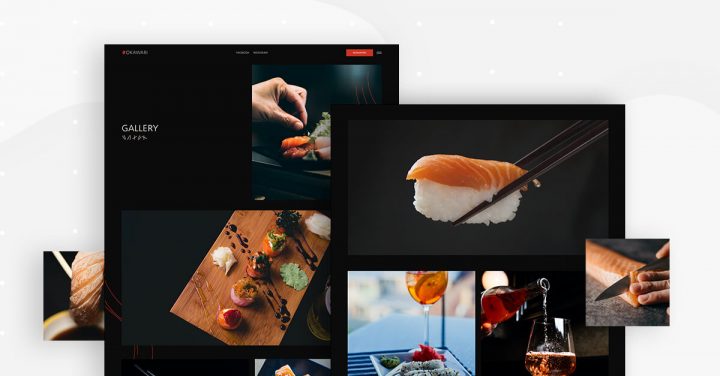
Pagina Galerie din acest kit de șabloane duce frumusețea artei culinare la nivelul următor. De asemenea, maximizează potențialul a ceea ce widget-ul Galerie are de oferit. Menținând aspectul grilei rupte, pagina galeriei amestecă puțin lucrurile prin adăugarea de imagini cu lățime completă, alternând între un aspect cu două coloane și o coloană în timp ce derulați în jos.
O altă tehnică pe care am folosit-o pentru fiecare imagine de pe pagina Galeriei este încărcarea leneșă, care, apropo, este una dintre cele mai preferate tactici de proiectare aici, la Elementor. Încărcarea leneșă nu numai că optimizează timpul de încărcare a paginii, precum și performanța generală a site-ului dvs., ci și menține utilizatorul în timp ce derulează pe ecran. În principiu, încărcarea leneșă înseamnă că conținutul imaginii nu se încarcă la momentul încărcării paginii, ci doar atunci când vizitatorul site-ului web a parcurs secțiunea respectivă a ecranului.
Acest lucru accelerează procesul de încărcare a paginii și stimulează implicarea utilizatorului, deoarece imaginile apar activ pe ecran în timp ce acesta derulează în jos, creând o interacțiune vizuală dinamică.
Imaginile colorate sunt folosite din nou în fotografia fiecărui fel de mâncare, tema vibrantă „mâncare colorată” prezentă în fiecare colț. Este o experiență atotcuprinzătoare, până la punctul în care vă puteți imagina cum este să mușcați direct în fiecare rolă de sushi sau nigiri.
Pagina Galerie este un șablon de pagină. Puteți să le inserați procedând în felul următor:
Editor> Deschideți fereastra pop-up Bibliotecă> fila Pagini> derulați pagina și găsiți-o sau căutați „Restaurant japonez”.
Aflați cum să creați un site web de restaurant cu Elementor
Evenimente: Radiant de ospitalitate

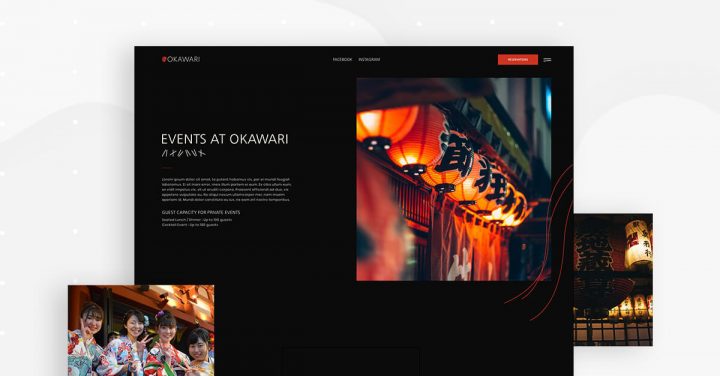
Pagina Evenimente folosește o atitudine „în primul rând pentru oameni”, arătând imagini detaliate și clare ale femeilor japoneze îmbrăcate în haine autentice. Expresiile lor fericite creează o atmosferă primitoare și optimistă, la fel cum ar dori orice restaurant sau eveniment la care ar dori să se simtă cineva când intră într-o intrare în restaurant sau într-o sală de evenimente.
Arătarea felinarelor și a decorului tematic al restaurantului transmite, de asemenea, mesajul că participarea la un eveniment sau petrecere la Okawari este o experiență cu adevărat tradițională de sărbătoare japoneză, cu o schemă de iluminare prietenoasă care îi face pe utilizatori entuziasmați să meargă prin ușă.
La fel ca în toate celelalte pagini, am folosit imaginile bețișoarelor ca separatoare între diferite corpuri de text, precum și tema liniilor roșii care se potrivește atât cu schema de culori a somonului, cât și cu aspectul general al site-ului web.
Pagina Evenimente este un șablon de pagină. Puteți să le inserați procedând în felul următor:
Editor> Deschideți fereastra pop-up Bibliotecă> fila Pagini> derulați pagina și găsiți-o sau căutați „Restaurant japonez”.
Despre: Oamenii de la Okawari

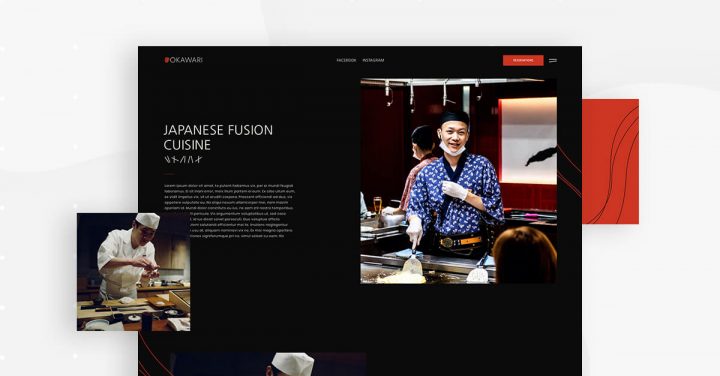
Pagina Despre duce conceptul de proiectare a conținutului „primul pentru oameni” și mai departe. Prima imagine a bucătarului-sushi care face contact vizual cu vizitatorul site-ului în timp ce se află în mijlocul ambarcațiunii sale, adaugă o conexiune personală la pagina Despre noi. Fără a vizita restaurantul fizic, potențialii clienți obțin un sentiment autentic și tangibil cu cine vor interacționa la restaurant.
Mai jos, viziunea intimă a bucătarului executiv al lui Okawari, care își lucrează expertiza în palma, transmite vizitatorului site-ului o experiență de tip „în culise”. Întregul său spațiu de lucru din bucătărie este vizibil, prezentând o atmosferă profesională, care este prestigioasă, dar umilă.
Plasarea designului iconic al liniei roșii peste imagine conectează munca și contribuția bucătarului executiv la brandingul restaurantului și la experiența generală a site-ului web.
Pagina Despre este un șablon de pagină. Puteți să le inserați procedând în felul următor:
Editor> Deschideți fereastra pop-up Bibliotecă> fila Pagini> derulați pagina și găsiți-o sau căutați „Restaurant japonez”.
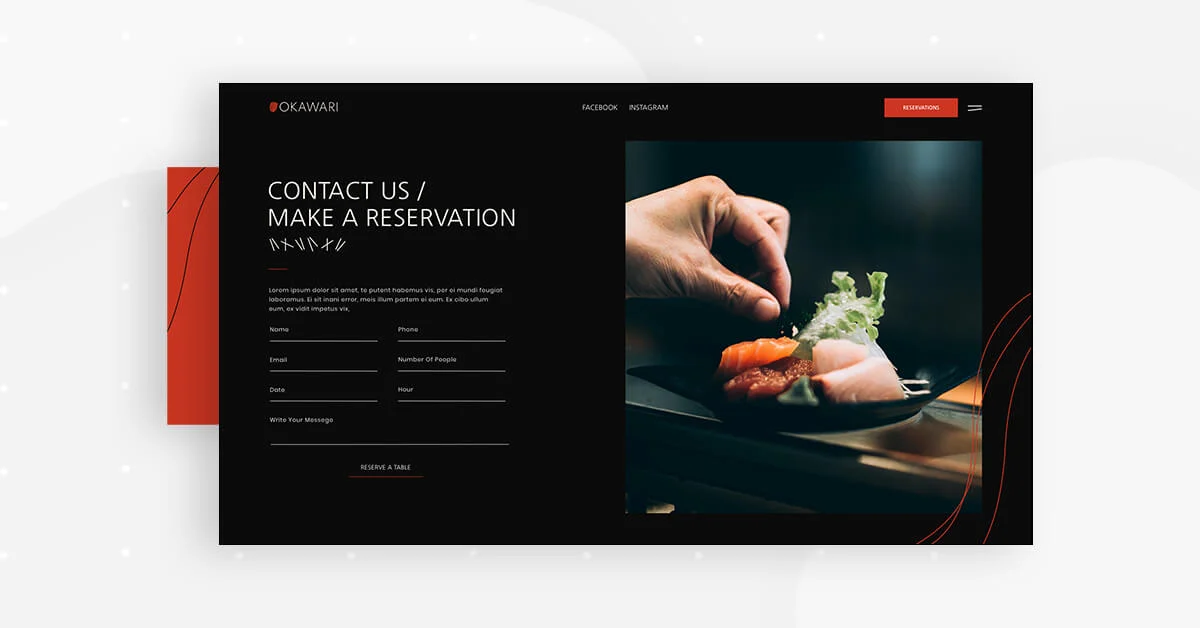
Rezervări: Contactare

Pagina Rezervări folosește generatorul de formulare pentru a crea un formular simplu, ușor de utilizat. Alegerea fotografiei de lângă formular are o semnificație adăugată, deoarece mâna adaugă o „atingere umană” la designul paginii. Implicația de bază aici este că vizitatorul site-ului web inițiază contactul uman cu restaurantul și se apropie cu un pas de a gusta din mâncarea lor delicioasă. Acesta este doar începutul unei relații pozitive.
Un alt widget pe care l-am folosit pe pagina Rezervări este widgetul Google Maps. Clienții vor căuta cu siguranță cum să ajungă la restaurantul dvs. și nu este nimic mai ușor de navigat decât bunul Google Maps. Și, în același mod în care facilitați clienților să vă găsească, veți fi ușor să adăugați widgetul Google Maps pe site-ul dvs. După ce introduceți locația pe care doriți să o afișați, aveți control deplin asupra modului în care este mărită harta atunci când vizitatorii o văd prima dată, ce dimensiune are și aveți libertatea completă de a vă stiliza harta după cum doriți.
Pagina Rezervări este un șablon de pagină. Puteți să le inserați procedând în felul următor:
Editor> Deschideți fereastra pop-up Bibliotecă> fila Pagini> derulați pagina și găsiți-o sau căutați „Restaurant japonez”.
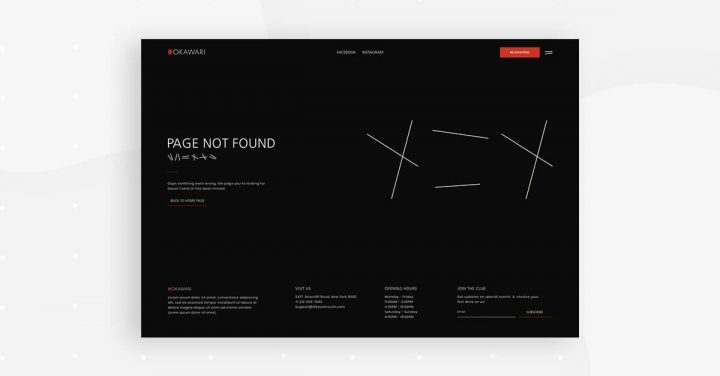
404: Revenirea pe drumul cel bun

Pagina 404 folosește frumusețea designului alb-negru pentru a sublinia doar câteva cuvinte scurte. Mai puțin este mai mult în acest caz, deoarece atenția noastră este îndreptată imediat către mesajul 404, în ciuda dimensiunii reduse a fontului și a lungimii scurte a propoziției.
Prioritatea noastră principală atunci când un utilizator ajunge pe pagina noastră 404 este să îl redirecționăm înapoi la site cât mai curând posibil și să eliminăm orice posibilă distragere a atenției sau navigare confuză. Prin urmare, utilizarea unui mesaj minimalist, scurt și a unei scheme vizuale este cea mai bună modalitate de a facilita acest lucru.
Pagina 404 este un șablon 404. Puteți să le inserați procedând în felul următor:
Panoul din stânga WP> Șabloane> Generator de teme> Adăugare nouă> Alegeți „Singur - Pagina 404”> Pop-up bibliotecă> derulați pagina și găsiți-o sau căutați „Restaurant japonez”.

Meniu de navigare și ferestre pop-up Happy Hour: un curs clar de acțiune

Pop-up-ul meniului de navigare este o extensie a schemei elegante de culori roșu-portocaliu a șablonului. Contrastul dintre fundalul roșu și cel negru este armonios aici, iar culoarea roșu intens lasă textele delicate și ușoare ale meniului să iasă în evidență și să fie complet vizibile în ciuda subțirii și dimensiunilor lor modeste.
Fereastra pop-up Happy Hour urmează aceeași schemă de culori și stilul pop-up-ului meniului de navigare, dar reambalează conținutul în formă verticală. Ceea ce ne-am concentrat aici este ierarhia precisă a informațiilor, dat fiind că prezentăm o ofertă de reduceri care ar putea încuraja utilizatorii să vină și să încerce restaurantul chiar mai repede decât plănuiseră inițial.
În cele din urmă, fundalul roșu-portocaliu este o reflectare înțeleaptă a ceea ce reprezintă o oră fericită: o experiență răcoritoare, energică, menită să vă ridice spiritul. Nu există nicio îndoială că o oră de sushi și cocktailuri vor face trucul.
Pagina Rezervări este un șablon de pagină. Puteți să le inserați procedând în felul următor:
Panoul din stânga WP> Șabloane> Ferestre pop-up> Adăugare nouă> Alegeți „popup”> Pop-up bibliotecă> derulați pagina și găsiți-o sau căutați „Restaurant japonez”.
Este vorba despre prezentare
Foodies ca noi știu cât de important este ca mâncarea dvs. să arate la fel de bine pe cât gustă. Același lucru este valabil și pentru site-ul restaurantului dvs. Odată ce ați creat un site web care vă prezintă mâncărurile semnate și afacerea dvs. în ansamblu într-un format online primitor, plăcut vizual, viitorii oaspeți ai restaurantului vor fi dornici să vină și să ia masa cu dvs.
Pentru a vedea setul complet de șabloane de restaurante japoneze, consultați această demonstrație.
Dacă aveți Elementor Pro, tot ce trebuie să faceți pentru a vă bucura de acest kit de ultimă oră este să intrați în Elementor, să deschideți biblioteca de șabloane și să căutați „Restaurant japonez”.
Iată un scurt gif care arată cum să căutați kitul:
Ce șabloane ați dori să vedeți în continuare? Spuneți-ne în comentariile de mai jos.
