JetMenu Review (2021) | Cum să creați Mega Meniu pe site-ul WordPress?
Publicat: 2019-11-17JetMenu este un plugin care vă ajută la crearea și stilarea mega meniurilor. Cu acesta, puteți crea și personaliza conținutul și aspectul meniului, puteți adăuga ecusoane și pictograme și puteți schimba fundalurile elementelor de meniu. În această recenzie JetMenu, voi arăta cum este ușor de utilizat pluginul JetMenu și interfața sa intuitivă.
JetMenu vă permite să stilizați elementele din meniu folosind diverse fonturi și culori. Are mai multe setări pentru modificarea și modificarea unor lucruri, cum ar fi umbrele elementelor de meniu și personalizarea modurilor active și hoover etc.
Plugin-ul JetMenu funcționează în tandem cu generatorul de pagini Elementor (vezi diferențele dintre Elementor free și Elementor pro), făcând posibilă adăugarea de elemente în meniu prin funcția drag & drop . Pluginul JetMenu împărtășește unele dintre aceleași trăsături ca Elementor și JetElements, inclusiv modul Custom Menu din Elementor. Acest lucru vă permite să adăugați un meniu la orice aspect de pagină doriți.
JetPlugins
JetMenu face parte din setul de instrumente all-in-one Crocoblock. Pentru mai multe informații, verificați recenzia mea Crocoblock și biblioteca interactivă popup Crocoblock și elemenții dinamici.
Puteți achiziționa separat pluginul JetMenu sau îl puteți asocia cu alte pluginuri Jet. Suita JetPlugin vine cu o serie de pluginuri care pot fi utilizate în tandem cu Elementor:
- JetElements : conține mai mult de 40 de widget-uri concepute pentru a se potrivi tuturor nevoilor dvs. WordPress.
- JetMenu : Vă permite să vă personalizați și să vă stilizați elementele de meniu, precum și să adăugați mega elemente de meniu suplimentare.
- JetTabs : Personalizați aspectul filelor pentru a se potrivi preferințelor dvs., fie pe verticală, fie pe orizontală.
- JetBlog : un widget care vă permite să afișați postări de blog într-o varietate de stiluri.
- JetReviews : oferă instrumente pentru crearea unor bare de evaluare atrăgătoare și a unor secțiuni de recenzii atractive.
- JetWooBuilder : funcționează în tandem cu widget-urile WooCommerce pentru a crea șabloane unice și atractive de pagină de produs.
- JetTricks : oferă opțiuni suplimentare de efecte vizuale pentru conținutul WordPress.
- JetThemeCore : Oferă blocuri de conținut și widget-uri premade pentru a crea pagini web mai atractive și mai elegante.
- JetBlocks : vă permite să vă personalizați sau să adăugați sigla, să editați datele de conectare, să căutați formulare, hamburgeri și meniuri de navigare, printre altele.
- JetEngine : Un plugin puternic pentru editarea și implementarea conținutului dinamic
- JetPop-up : oferă instrumente pentru crearea unei game de ferestre pop-up cu funcții de drag-and-drop, plus personalizarea poziționării și declanșatoarelor de evenimente pentru ferestrele dvs. pop-up.
- JetSmartFilters : Oferă filtre Ajax ușor de utilizat pentru crearea de termeni personalizați, postări și produse WooCommerce.
- JetProductGallery : Oferă totul pentru evidențierea imaginilor și videoclipurilor produsului dvs. ca ancore, galerii sau glisante.
- JetSearch : Pentru a adăuga o casetă de căutare la Elementor pentru căutări rapide.
- JetCompareWishList : vă oferă opțiunea de a adăuga comparații de articole și liste de dorințe pe site-ul dvs.
- JetStyleManager : Reglați și controlați setările stilului widgetului în Elementor, creați și aplicați skin-uri widget și sporiți performanța site-ului.
- JetBooking : implementați funcționalitatea de rezervare pe site-ul dvs. folosind Elementor și pluginul JetBooking.
Puteți cumpăra pluginuri Jet de la CodeCanyon (se pare că nu mai puteți cumpăra de la CodeCanyon), site-ul Template Monster și de pe site-ul Crocoblock. Ele vin chiar la pachet cu unele teme.
Prețurile modelelor Monster și Crocoblock pentru JetPlugin sunt aceleași (15 USD fiecare dacă sunt achiziționate separat, dar JetMenu este 17 USD), în timp ce pe CodeCanyon sunt puțin mai scumpe (22 USD fiecare).
Crocoblock vă oferă opțiunea de a achiziționa toate JetPlugins în pachet (verificați JetPlugins review). Există mai multe planuri pe site-ul Crocoblock și toate JetPlugins nu sunt incluse în fiecare plan.

Din păcate, Template Monster nu vă permite să cumpărați JetPlugins ca pachet. Trebuie să le achiziționați individual. Dar le puteți obține pe toate ca parte a serviciului ONE by Template Monster. Pentru mai multe informații, verificați recenzia One by Template Monster.
JetMenu Review
Dacă creați un site web WordPress utilizând Elementor și doriți să adăugați un mega meniu la acesta, atunci JetMenu este pluginul perfect pentru dvs.
JetMenu este un addon premium ușor de utilizat, extrem de personalizabil, pentru Elementor. Cu acesta, puteți schimba culorile, culorile de fundal, fonturile, aplicați umbre, adăugați icoane și ecusoane și multe altele!

Puteți crea un mega meniu prin simpla glisare și plasare a widgeturilor Elementor în el, la fel cum faceți atunci când creați pagini obișnuite. Acest lucru înseamnă că puteți crea mega meniuri care să se potrivească preferințelor dvs., inclusiv numărul de coloane, secțiuni și, desigur, orice widget-uri pe care le preferați.
Caracteristici JetMenu
Utilizare ușoară : cu JetMenu, nu mai trebuie să vă faceți griji cu privire la învățarea codului HTML sau a codării pentru a crea meniuri atractive. JetMenu vă oferă această capacitate fără jargonul tehnic. Funcționalitatea pluginului este perfect echilibrată cu simplitatea sa.
Conținut bogat : oferă o selecție excelentă de module de conținut, special concepute pentru a vă ajuta să creați meniuri. Vă oferă libertatea de a crea elemente de meniu atractive, de a le modifica cu elemente atrăgătoare și de a adăuga o serie de conținut multimedia.
Complet receptiv : JetMenu este receptiv, ceea ce înseamnă că meniurile dvs. vor arăta perfect atunci când sunt afișate pe orice dispozitiv, indiferent dacă este vorba de un smartphone, tabletă sau laptop.

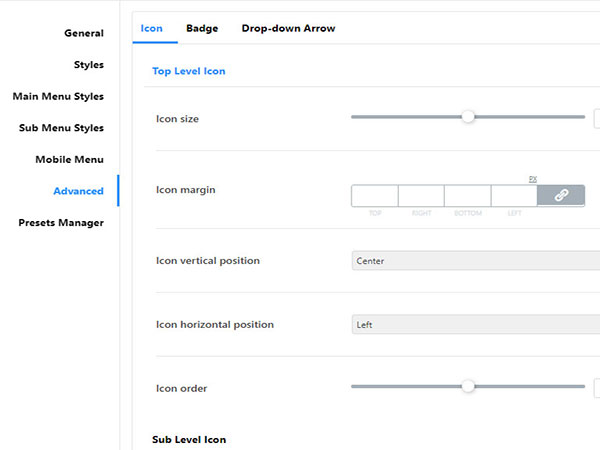
Insigne rafinate : faceți meniurile dvs. mai atrăgătoare adăugând insigne atractive. Desemnați elementele de meniu ca trend, fierbinte sau noi. Acest lucru vă va ajuta vizitatorii să navigheze cu ușurință pe site-ul dvs. web și să îl facă mai atrăgător.

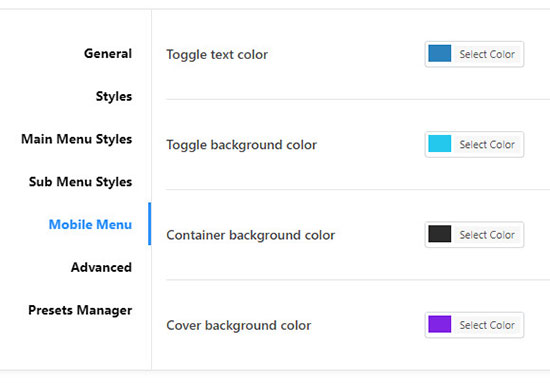
Culori diverse : Doriți să faceți ca meniurile dvs. să iasă în evidență de restul? Utilizați paleta de culori încorporată pentru a selecta culorile exotice care vă vor electriza mega meniurile.
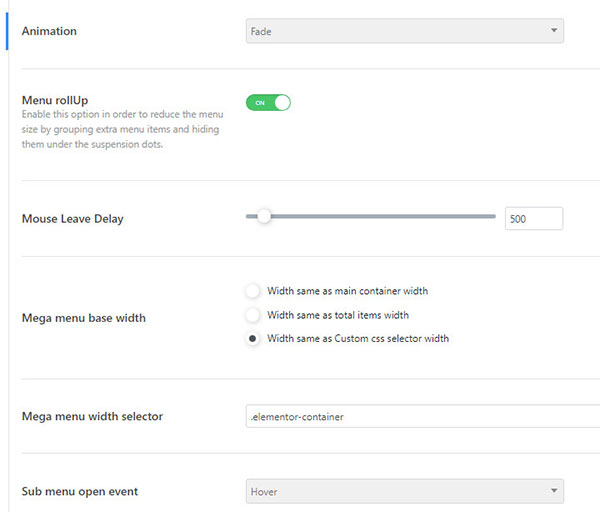
Fundaluri personalizabile : fundalurile versatile ale JetMenu vă permit să experimentați diverse opțiuni. Setați lățimea și jucați-vă cu culorile și alte opțiuni până când realizați efectele uimitoare pe care le doriți.
Modul Mega Menu : Experimentați cât de ușor este să adăugați un modul mega menu la paginile dvs. web, personalizându-le după bunul plac.

Opțiuni de import / export : Trebuie să resetați setările meniului la valorile implicite? Sau, exportați setările stilului pentru a fi utilizate în altă parte? Folosiți doar opțiunea Import / Export.
ThemeForest Themes Compatible : Pluginul JetMenu este complet compatibil cu temele ThemeForest precum Avada (vezi comparația Avada vs X Theme vs Enfold), BeTheme și Enfold, deci nu trebuie să vă faceți griji dacă utilizați aceste teme.
Compatibil cu temele gratuite : dacă folosiți o temă gratuită (care este diferența dintre tema WordPress gratuită și cea plătită) și intenționați să creați un mega meniu, nu vă faceți griji. JetMenu este compatibil cu majoritatea temelor gratuite.
Personalizare JetMenu
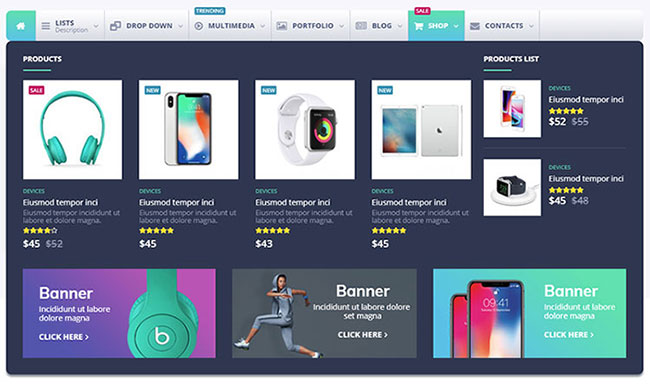
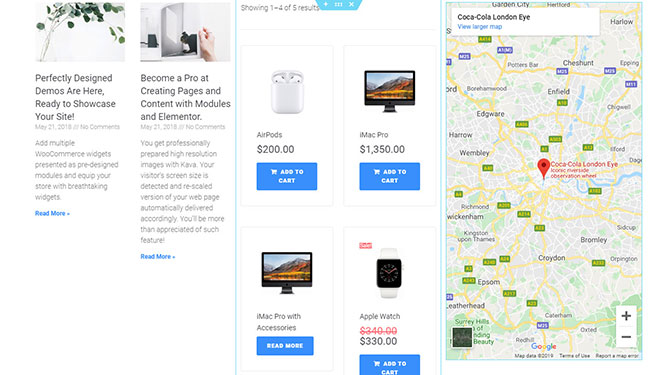
JetMenu este ideal pentru utilizare cu magazine. Vă permite să adăugați produse de top-vânzare în meniul dvs. utilizând widget-uri WooCommerce. Articolele multimedia pot fi, de asemenea, gestionate, precum și hărțile și formularele avansate de contact.
Adăugarea celor mai recente fluxuri în meniu nu a fost niciodată mai ușoară. Imaginați-vă că puteți adăuga diferite postări de blog în meniul dvs. Acest lucru face ca vizitatorii să navigheze mai ușor pe blogul dvs. fără a se pierde.

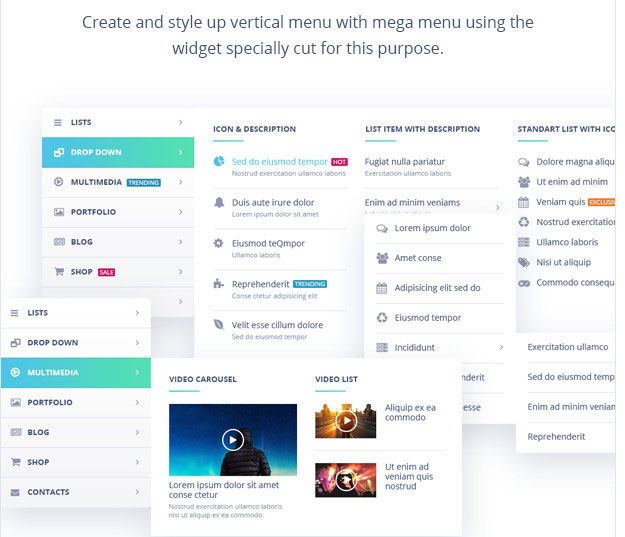
Personalizarea JetMenu vă oferă un potențial nelimitat. Unul dintre cele mai simple, dar eficiente, instrumente pentru personalizare este orientarea spațiului. Puteți aranja meniurile în blocuri clasice, verticale sau îi puteți oferi o orientare verticală mai potrivită pentru mobil.


Modificând culorile, luminile sau transparența, puteți provoca diferite sentimente și emoții prin manipularea acuității vizuale. Lățimea, înălțimea, umplutura, marginile și variabilele globale joacă un rol important.
Dar ce zici de cuibărit? Nesting este disponibil cu JetMenu. Îl puteți folosi pentru a încorpora un mega meniu în altul sau pentru a insera o pagină întreagă cu un mega meniu într-un alt meniu. Acesta poate fi unul dintre cele mai inovatoare instrumente disponibile în JetMenu și cel mai neobișnuit.
Cum se creează un mega meniu cu JetMenu Plugin?
Navigarea prietenoasă este punctul forte al fiecărui site web. De-a lungul anilor, au fost introduse diferite stiluri, cum ar fi meniul de subsol și meniul hamburger. Dar niciunul nu s-a dovedit mai interesant decât conceptul de mega meniu.
Crearea unui meniu de această complexitate este un proces care necesită mult timp, chiar și pentru profesioniști. Dar trecerea la Elementor deschide un set complet nou de oportunități atunci când este utilizat cu alte pluginuri. Un astfel de plugin este JetMenu de la Crocoblock.
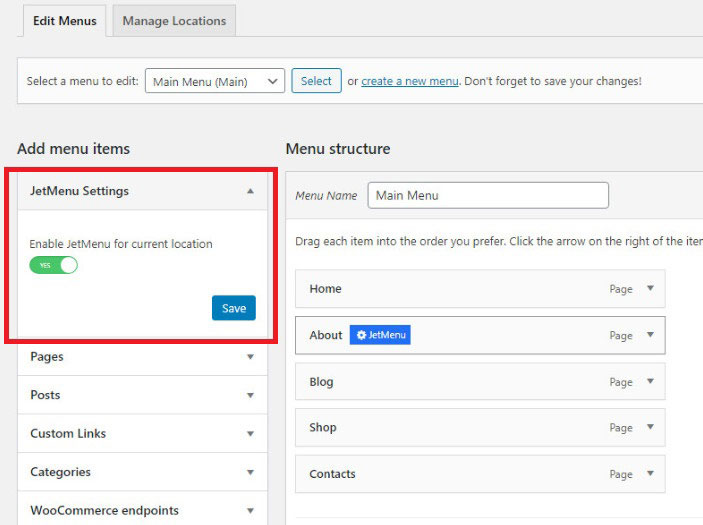
Pentru a crea un mega meniu utilizând pluginul Elementor și JetMenu, conectați-vă la tabloul de bord WordPress, navigați la Aspect> fila Meniuri . Selectați unul dintre meniurile existente pentru editare sau creați unul nou.
Dar mai întâi, asigurați-vă că JetMenu este instalat corect și funcționează pe site-ul dvs. web. Dacă vedeți blocul JetMenu Settings, atunci veți cunoaște că este activ. Comutați activează opțiunea JetMenu pentru locația curentă, apoi faceți clic pe Salvare.

Alegeți elementul pe care doriți să îl adăugați la mega meniu. Plasați cursorul deasupra acestuia cu mouse-ul și faceți clic pe butonul albastru JetMenu când apare. Va apărea o listă cu alte opțiuni.
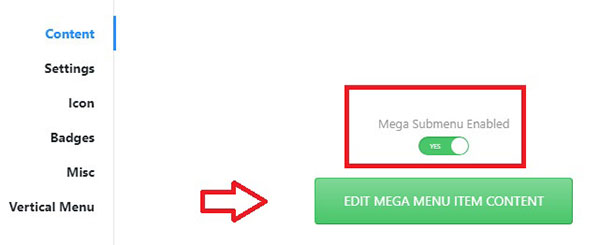
Comutați opțiunea Mega Submeniu Activat la Da. Apoi faceți clic pe opțiunea Editare conținut mega meniu pentru a trece la editorul Elementor.

Rețineți că, atunci când activați mega meniul pentru un element, celelalte subelemente nu vor mai fi vizibile automat.
Construiți un mega meniu utilizând orice widget. Anteturile, glisoarele, portofoliile, aspectele postărilor, videoclipurile, toate sunt aplicabile. Aplicați stiluri care se potrivesc preferințelor dvs. Când ați terminat, faceți clic pe butonul Actualizare și navigați înapoi la fila Meniuri.

Puteți modifica orice meniu în același mod. După ce toate au fost personalizate după dorința dvs., faceți clic pe butonul Salvare meniu și deschideți una dintre paginile site-ului dvs. în Elementor, unde va fi afișat mega meniul.
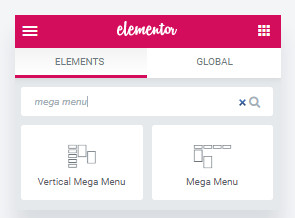
Apoi, unde vă aflați pe o pagină în care doriți să adăugați mega meniul, în panoul Elementor, găsiți meniul Vertical Mega Menu sau Mega Menu și trageți-l până unde doriți să fie afișat pe pagină.

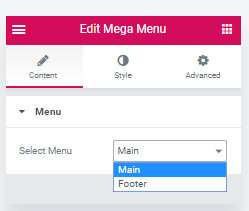
Apoi selectați mega meniul creat din blocul Conținut și aplicați setările stilului preferat.

Când ați terminat, faceți clic pe butonul Actualizare și bucurați-vă de cât de eficient arată noul dvs. mega meniu pe site-ul dvs. web.
Cum se creează un Mega meniu cu mai multe coloane folosind JetMenu?
Pasul 1 - Deschideți tabloul de bord WordPress> Aspect> Meniuri , apoi faceți clic pe creați un nou link de meniu în partea de sus a paginii. Dați meniului un nume și faceți clic pe butonul Creați un meniu. Pagina va fi reîncărcată, iar meniul dvs. va apărea în meniul derulant.
Pasul 2 - Sub Afișați locația, aplicați noul dvs. meniu la una dintre locațiile oferite. Faceți clic pe Salvare, iar pagina se va actualiza.
Pasul 3 - Apoi, activați opțiunea JetMenu pentru locația curentă. Apoi faceți clic pe Salvare.
Pasul 4 - Adăugați elemente de meniu. Rețineți, totuși, dacă doriți să creați un mega meniu cu mai multe coloane, ar trebui să creați mai întâi mai multe meniuri. Repetați pur și simplu pașii anteriori pentru a crea mai multe meniuri.
Pasul 5 - După ce faceți clic pe butonul Salvare, veți vedea filele dvs. în blocul Structura meniului. De asemenea, veți vedea numele meniului.
Pasul 6 - Puteți schimba poziția articolelor folosind glisarea și plasarea.
Pasul 7 - Plasați cursorul peste un element și butonul JetMenu va deveni vizibil. Apasă-l.
Pasul 8 - Aici puteți schimba mai multe setări precum poziția meniului Vertical / Mega, pictograme, ecusoane și etichete de navigare. Nu uitați să salvați toate modificările pe care le efectuați. Faceți clic pe Mega submeniu Activat , apoi faceți clic pe butonul Editați conținutul articolului Mega meniu .
Pasul 9 - Veți fi apoi redirecționat către editorul Elementor. Apoi adăugați selecția cu mai multe coloane.
Pasul 10 - Glisați și fixați fiecare mega meniu widget în coloanele respective. Alegeți șablonul corespunzător din fila Conținut> Meniu . Repetați acest pas pentru fiecare coloană suplimentară.
Pasul 11 - Personalizați aspectul meniului în funcție de gustul dvs.
Și voila! Acum știi cum să creezi un mega meniu cu mai multe coloane folosind pluginul JetMenu. Dacă sunteți confuz și nu știți cum să faceți acest lucru, verificați acest videoclip.
Concluzie JetMenu Review
JetMenu este un plugin care vă permite să creați și să creați mega meniuri . Cu acesta, puteți crea conținut pentru elementele de meniu și puteți personaliza aspectul acestora, puteți adăuga ecusoane și pictograme, puteți schimba fundalul elementelor de meniu etc.
JetMenu funcționează cu generatorul de pagini Elementor, care vă permite să adăugați conținut utilizând funcția de glisare și plasare. Pluginul include, de asemenea, widget-uri Vertical Mega Menu și Mega Menu pentru Elementor, astfel încât să puteți adăuga un meniu în orice secțiune de pagină. Îmbogățiți-vă paginile cu mega meniuri uimitoare, ispititoare, care atrag atenția vizitatorilor.
Dacă sunteți interesat de mai multe elemente complementare Elementor, atunci verificați Master Addons pentru revizuirea Elementor și Plus Addons pentru revizuirea Elementor.
JetMenu

Pro
- Preț accesibil
- Garanție de returnare a banilor de 30 de zile
- Ușor de folosit
- Creați mega meniuri verticale și orizontale
- Compatibil cu majoritatea temelor
- Receptiv
Contra
- Fără versiune gratuită
- Trebuie să aveți cel puțin versiunea gratuită Elementor pentru a funcționa
