Cea mai recentă actualizare Adobe XD include kituri UI gratuite pentru a îmbunătăți designul UX peste tot
Publicat: 2018-03-02Adobe cunoaște importanța experienței utilizatorului. În calitate de producător al atâtor instrumente de design de top, își petrec zilele descoperind cum să facă designul frumos ușor și accesibil. Așa că nu a fost o surpriză astăzi când Adobe XD CC a lansat cinci kituri gratuite de interfață pentru a inspira designeri din întreaga lume și pentru a facilita proiectele inovatoare la nivel global și pentru a adăuga experienței Adobe Creative Cloud.
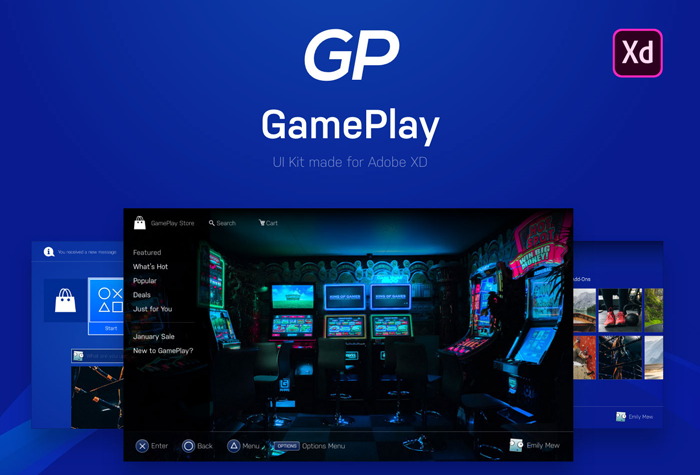
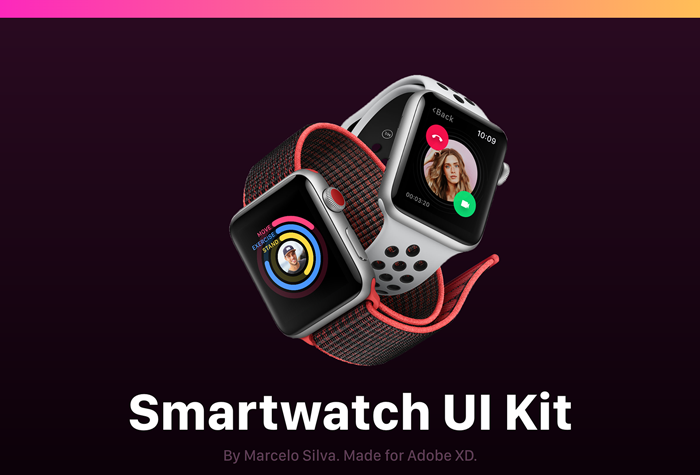
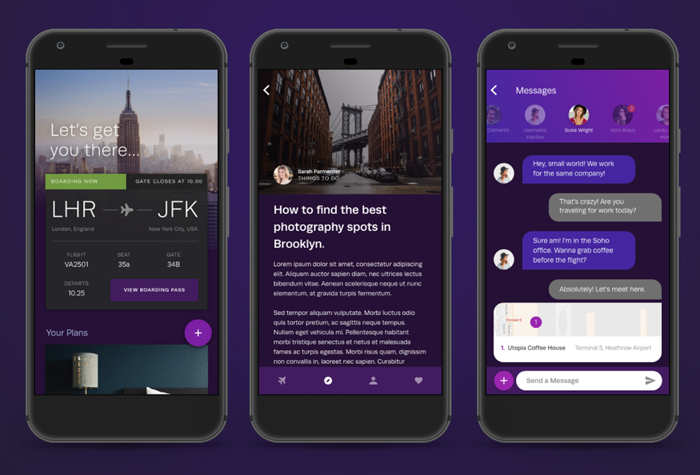
Kiturile Adobe UI includ opțiuni pentru design de jocuri, ceasuri inteligente, Apple Dashboard și aplicații de transport și călătorii. Au fost concepute în parteneriat cu diverși designeri cunoscuți și pot fi descărcate gratuit aici.

Ce sunt kiturile de proiectare a interfeței cu utilizatorul?
Kiturile de interfață cu utilizatorul (UI) sunt fișiere (de obicei PSD) care sunt distribuite pentru a ajuta designerii cu fluxul de lucru pentru proiecte și elemente de design, cum ar fi glisoare și avatare. În cele din urmă, acestea oferă un ghid pentru crearea unei experiențe perfecte, de la rezolvarea problemelor obișnuite până la determinarea navigării intuitive. Gândiți-vă la kiturile UI ca la o foaie de cheat pentru designul interfeței cu utilizatorul.
Doriți mai multe știri din industria de design trimise direct pe e-mailul dvs.?
Înscrieți-vă pentru doza zilnică DesignRush!
Deci, care este diferența dintre designul UI și designul UX?
Designul experienței utilizatorului și designul interfeței cu utilizatorul sunt două boabe într-o păstaie. În cele din urmă, designul experienței utilizatorului influențează direct modul în care se simt utilizatorii atunci când explorează site-ul, aplicația sau alt design interactiv.
Designul UX este important pentru aplicațiile web și mobile. Vrei ca procesul de navigare într-o aplicație de pe dispozitivul tău iPhone și Android să fie ușor și plăcut.
Între timp, proiectarea interfeței cu utilizatorul îmbunătățește acele experiențe pe care un designer UX le creează, ocupându-se de estetică și asigurându-se că experiența este plăcută de privit - nu doar de utilizat - de asemenea. Într-un fel, designul interfeței cu utilizatorul seamănă puțin mai mult cu un designer grafic decât cu un designer web, deoarece un designer de interfață de utilizator trebuie să se asigure că aspectul lor de design material este plăcut din punct de vedere estetic.

Cum pot kiturile UI să îmbunătățească experiența generală a utilizatorului?
O dependență de experiența generală a utilizatorului (aka UX și UI) în designul site-ului este în creștere. Potrivit Adobe, este domeniul cu cea mai rapidă creștere a industriei tehnologice și se estimează că va crește cererea cu până la 73 la sută - motiv pentru care au fost atât de repede să-l adauge la oferta sa Creative Cloud. Această creștere drastică necesită procese mai simplificate, care produc în continuare modele uimitoare de care se bucură consumatorii, făcând astfel kiturile de UI curate o mană divină pentru designerii de pretutindeni.
Ca și în orice, kiturile UI au avantaje și dezavantaje atașate. Capacitatea dvs. de personalizare și personalizare este mai limitată decât dacă ați începe de la zero, ca în cazul oricărui șablon. În plus, cu cât un kit UI este mai popular, cu atât este mai probabil ca un alt brand să aibă o estetică similară cu tine.
Cu toate acestea, în ciuda dezavantajelor de mai sus, kiturile UI aduc o mulțime de valoare comunității de design, motiv pentru care sunt din ce în ce mai populare. Deoarece sunt dezvoltate de designeri și companii importante - la fel ca lotul de kituri UI de la Adobe - au de obicei erori limitate și sunt actualizate frecvent.
Utilizarea truselor de interfață vă permite, de asemenea, să explorați elemente de design pe care poate nu le-ați încercat singur și, deoarece simplifică o mare parte a fluxului de lucru într-un șablon, vă eliberează mult timp și puterea mentală pentru a vă concentra pe cele mai importante componente ale unui design , cum ar fi interacțiunile și fluxurile de utilizatori.
Ce e mai mult? Kiturile UI pot fi utilizate și de designerii UX, ceea ce le face deosebit de utile pentru echipele mici, bugete limitate sau designeri care doresc să-și extindă setul de abilități.
Ce au de spus designerii despre designul UX, despre designul UI și despre creșterea popularității kit-urilor UI?
Pentru a înțelege mai bine modul în care toate aceste elemente de design funcționează împreună și modul în care aceste kituri UI pot ajuta la extinderea procesului de proiectare, am vorbit cu Marcelo Silva, director de design la Live Planet, care a creat kitul Adobe Apple Watch UI.

Cererea designerilor UX este în creștere. De ce crezi că se pune atât de mult accent pe experiența utilizatorului?
„Chestia cu tehnologia este că lucrurile care erau de lux acum câțiva ani sunt acum standard. Ca și mașinile, de exemplu. În urmă cu câțiva ani, a avea un ecran tactil era un lux, acum chiar și unele modele de bază au un fel de sistem de ecran tactil cool. Pe măsură ce produsele uimitoare din punct de vedere vizual devin din ce în ce mai mult un standard decât un lux, companiile trebuie să găsească noi modalități de a se diferenția de concurenții lor. Experiența utilizatorului este acest diferențiere. Nu este suficient să creezi doar ceva care arată bine, trebuie să creezi ceva care să arate bine. este ușor de utilizat și asta îi va face pe oameni să-l folosească în continuare.”
Cum a influențat tehnologia designul UX și încotro vedeți că se îndreaptă experiența utilizatorului în următorii câțiva ani?
„UX era axat pe modul în care oamenii interacționează cu ecranele, dar pe măsură ce tehnologia avansează și produsele devin din ce în ce mai „invizibile”, cu atât trebuie să fim mai flexibili ca designeri pentru a ne adapta. Dar principiul UX trebuie să rămână același - cum ne asigurăm că interacțiunea dintre om și tehnologie (indiferent de forma sau forma pe care o ia tehnologia) este cât mai perfectă posibil? Este greu de prezis unde ne va duce tehnologia (designerii UX), dar cred că, așa cum putem vedea deja, există o accent mare pe realitatea virtuală și inteligența artificială. Medii diferite, dar același concept - faceți interacțiunea perfectă, distractivă și captivantă."
Pentru cei dintre noi care nu prea știu, ce este un kit UI?
„Există diferite moduri de a vizualiza kiturile UI. Eu personal le văd doar ca pe o serie de componente care sunt folosite ca punct de plecare pentru aplicația sau designul web. Kiturile UI sunt utile în special dacă aveți un termen limită strâns sau aveți nevoie de un impuls creativ pentru a începe proiectul dvs. Când am creat kitul de interfață pentru ceas inteligent pentru Adobe XD, am încercat să creez cât mai multe componente/ecrane posibil pentru a mă asigura că am acoperit o mulțime de cazuri de utilizare. Aveți totul, de la diferite tipuri de diagrame la o grămadă de enumerați stiluri și alte lucruri.”


Sunt destinate tinerilor designeri, designerilor experimentați sau ambelor?
„Aș spune că ambele, din motive diferite, totuși. Este bine pentru tinerii designeri, deoarece un kit este echivalentul cu ore și ore de vizionare a videoclipurilor YouTube despre cum să proiectezi. În special pentru cei care învață vizual, când ajungi să te uiți la un design care un designer mai experimentat a creat și a văzut cum au făcut lucrurile, este ca și cum ați merge la o școală de design. Puteți învăța atât de multe doar din disecția acelor modele. Dacă sunteți deja un designer cu experiență, trusa vă poate ajuta să economisiți timp. Vă permite concentrați-vă pe detalii mai nuanțate care vă vor face designul să apară prin eliminarea greutății inițiale. Am folosit recent kituri de UI pentru un proiect client, deoarece nu am avut timp să începem un design de la zero. Mai ales dacă lucrați pentru un startup schimbarea este super importantă.”
Kiturile UI beneficiază designerii contractați la o anumită companie sau sunt mai bune pentru freelanceri?
„Pot fi de ajutor în ambele situații, dar aș spune că, în general, designerii cu normă întreagă au la dispoziție mai mult timp decât liber profesioniștii. Așa că, deși este util pentru ambele, freelancerii pot beneficia în special de kiturile UI, deoarece timpul pe care îl economisești într-un singur proiect vă va permite să lucrați la alte proiecte (și asta înseamnă să trimiteți mai multe din acele facturi dulci)."

Spuneți-ne despre procesul de brainstorming și de proiectare a setului dvs. de interfață personalizat pentru Adobe XD CC?
„Oamenii de la Adobe caută în mod constant modalități de a oferi valoare comunității de design (Adobe XD CC este în sine un exemplu al acelei încercări neobosite de a da putere). M-au abordat cu ideea de a crea un kit de interfață pentru comunitate și am am lucrat împreună la o temă. L-am luat de acolo cu designul în sine. Am început kitul UI la mijlocul lunii decembrie, cu un creion și hârtie care încadrează fiecare ecran. Mi-am dorit ca trusa să aibă aplicații foarte practice și nu doar o mulțime de componente inutile (cum fac multe dintre kiturile UI de acolo, din păcate)."
Cum pot designerii să folosească kiturile UI pentru a-și îmbunătăți fluxul de lucru sau design-urile?
„Vă puteți îmbunătăți fluxul de lucru economisind timp și cheltuieli mentale. Există șanse mari ca, dacă proiectați o aplicație pentru ceas inteligent, să găsiți componente în acest kit care se aplică aplicației dvs. Aveți un avans uriaș dacă aveți un Kitul de interfață pentru ceas inteligent la dispoziția dvs. (este și gratuit, așa că literalmente nu aveți nimic de pierdut). Cel mai bun mod de a folosi acest kit este să înnebuniți cu el. Folosiți-l ca punct de plecare pentru mintea ta uimitor de creativă pentru a face ceva magic. Distrează-te disecând componente și creându-ți propriile modele unice.”
Pot designerii să-și creeze propriile kituri UI?
„Da! Așa sunt create sistemele de proiectare (care este cu totul alt subiect). Dacă tratezi design-urile produselor tale ca niște niște niște mici UI, poți salva acele componente, astfel încât echipa să le poată reutiliza pe măsură ce compania crește și produsul evoluează. Gândiți-vă că acesta este cel mai tare lucru la kiturile UI. Oferiți echipei dvs. de produse componente reutilizabile și vă vor iubi pentru totdeauna.”
Ce altceva este inclus în actualizarea Adobe XD?
Aceste kituri Adobe UI fără precedent nu sunt singurele articole pe care Adobe XD Creative Cloud le oferă utilizatorilor săptămâna aceasta. Actualizarea lor recentă a programului, lansată și astăzi, include o gamă largă de funcții noi, dintre care una este integrarea cu programul de găzduire și partajare a fișierelor Dropbox.
Acest parteneriat de program cu Dropbox acceptă previzualizări native ale fișierelor XD pe mobil, web și desktop. Pentru a accesa această funcție, utilizatorii pur și simplu salvează un fișier XD în Dropbox. În mod automat, o previzualizare va fi vizibilă pentru toți cei care au acces la acel Dropbox, asigurându-se că clienții și designerii pot colabora și crea experiențe împreună și mai rapid.
„Adobe XD este un instrument inovator all-in-one pentru designerii UX și suntem încântați să aducem puterea Dropbox, Adobe XD și Creative Cloud utilizatorilor noștri comuni”, a declarat Daniel Wagner, director de inginerie al Dropbox Previews. „Scopul nostru este să dezlănțuim energie creativă printr-un ecosistem de parteneri în expansiune și să conectăm instrumente de design precum Adobe XD cu produsele de bază Dropbox pentru mobil, web și desktop.”

Dropbox nu este singurul instrument adăugat de Adobe XD la funcțiile programului. De asemenea, utilizatorii pot exporta proiecte în programe terțe, cum ar fi Zeplin, Avocode și Sympli. Deși nu fac parte din ecosistemul Adobe, aceste alte programe sunt frecvent utilizate de designeri. Integrarea acestora în XD permite un flux de lucru mai eficient - în mod clar, subiectul săptămânii - asigurându-se că designerii pot transmite fără probleme proiectele de design în diferite stări de producție.
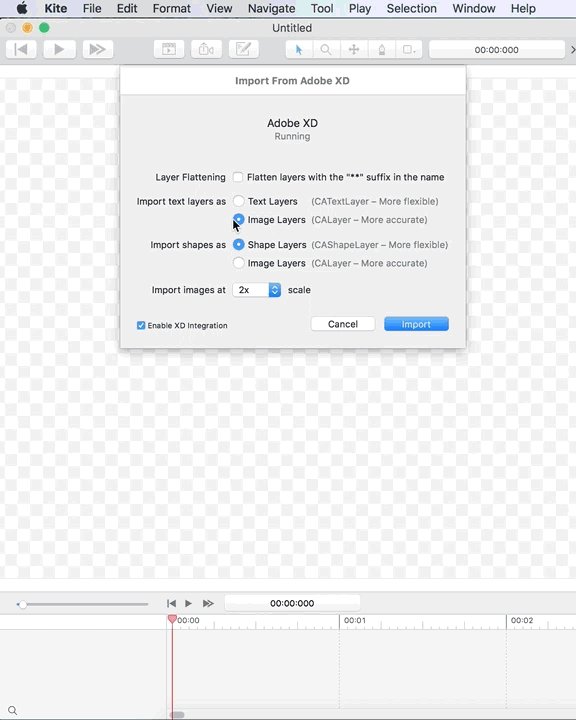
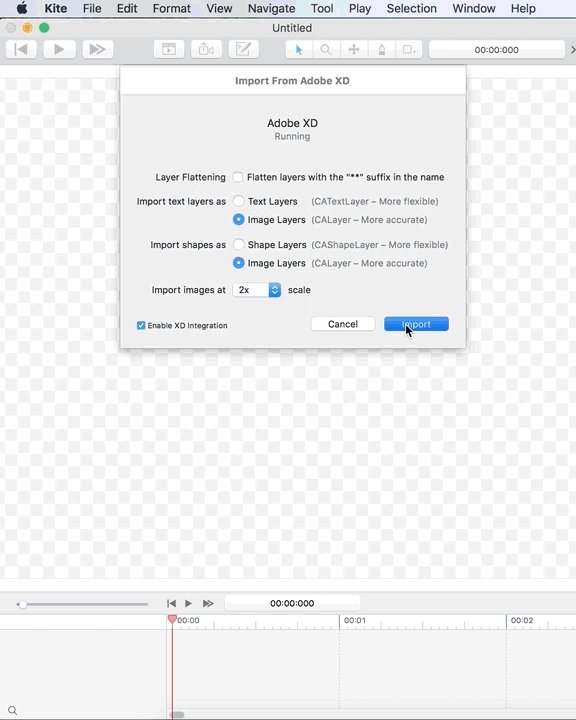
Ce e mai mult? Adobe XD a îmbunătățit elemente de animație avansate prin coordonarea cu ProtoPie și Kite Composer și a adăugat aceste îmbunătățiri programului:
- Îmbunătățiri de utilizare la Specificații de proiectare (Beta), simplificând utilizatorilor să navigheze în specificațiile de design în browser și să lucreze cu ușurință cu straturi mascate.
- Posibilitatea de a comuta între HEX, RGB, HSB în Color Picker. Utilizatorii pot alege oricare dintre opțiunile menționate mai sus dintr-un meniu derulant, facilitând comutarea între modelele de culoare în designul ecranului.
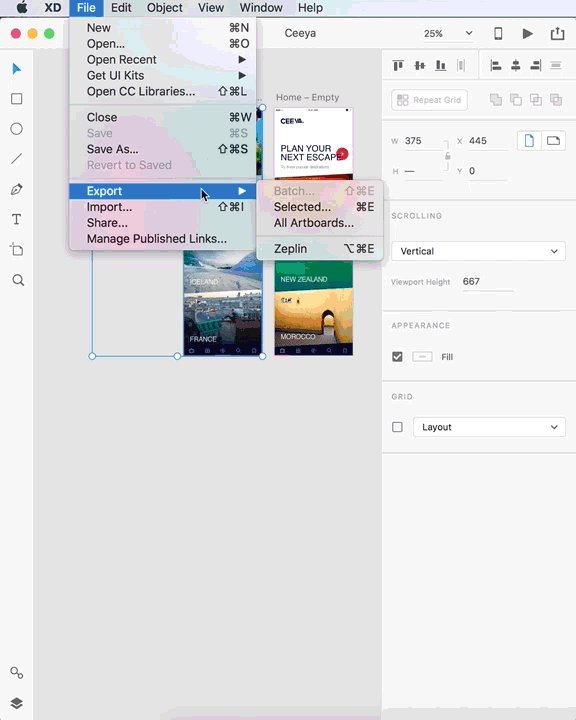
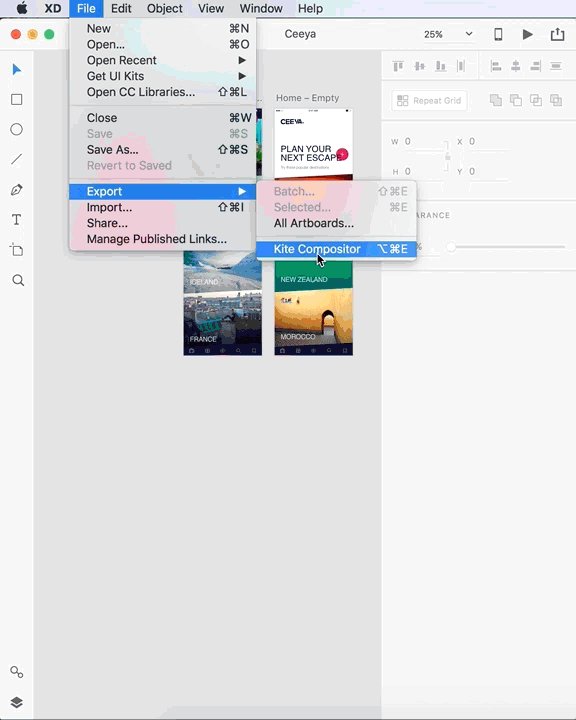
- Export batch, o nouă opțiune de export care poate fi accesată prin meniul fișier. Utilizatorii pur și simplu fac clic dreapta în panoul Straturi pentru a marca orice obiect care ar trebui să fie inclus într-un export lot.

Concluzie
Una peste alta, numeroasele actualizări ale Adobe XD, împreună cu cele cinci kituri gratuite de UI, fac ca această versiune să fie cea mai bună de până acum. Noua actualizare Adobe UX oferă:
- Cinci kituri UI gratuite
- Integrare Dropbox
- Integrare suplimentară cu aplicații terțe, inclusiv Zeplin, Avocode și Sympli
- Îmbunătățiri de utilizare la specificațiile de proiectare
- Posibilitatea de a comuta între HEX, RGB, HSB în Color Picker
- Export ușor și eficient în loturi
Prin integrarea impecabilă cu programe externe și fluxurile de lucru îmbunătățite, designerii din apropiere și de departe vor putea cu siguranță să își maximizeze timpul și să creeze design inovatoare, punându-i într-o poziție perfectă pentru cererea lor mare în viitor.
Vrei mai multe știri despre design? Înscrieți-vă pentru newsletter-ul nostru!
