Cum să vă optimizați aspectul site-ului web cu Elementor
Publicat: 2021-05-05Optimizarea performanței site-ului web este unul dintre cele mai importante aspecte ale experienței sale de utilizator. Un site web cu încărcare lentă poate frustra orice utilizator, ducând deseori la o rată de respingere ridicată care poate afecta succesul afacerii noastre.
Performanța site-ului web poate fi afectată de mulți factori, de exemplu: dimensiuni mari ale imaginilor, configurații de server, prea multe pluginuri, teme umflate, printre alți factori.
Performanța site-ului web este una dintre cele mai puternice valori ale noastre ca creatori de web. Acesta este motivul pentru care am creat acest curs în 5 părți: Optimizarea performanței în Elementor.
Acum, puteți afla cum să creați pagini și să postați machete folosind tehnici optime. Aceste cunoștințe vă vor asigura că site-urile dvs. web nu vor include secțiuni, coloane sau widget-uri redundante care pur și simplu nu sunt necesare. De asemenea, vom explora câteva funcționalități widget încorporate pentru timpi de încărcare îmbunătățiți.
Până la sfârșitul acestui tutorial, veți fi pe deplin pregătiți să optimizați performanța fiecărui site web Elementor pe care îl creați și să obțineți recompensele imediat.
Cursul complet în 5 părți cuprinde cinci lecții video:
- Lecția 1: Cele mai bune practici de optimizare a aspectului
- Lecția 2: Optimizarea imaginilor
- Lecția 3: Creșteri suplimentare de performanță
- Lecția 4: Alegerea unei gazde web adecvate
- Lecția 5: Optimizări cu instrumente terță parte
Cuprins
- Lecția 1: Cele mai bune practici de optimizare a aspectului
- Testarea practicilor rele
- Testarea și vizualizarea rezultatelor de performanță
- Optimizarea elementelor paginii
- Re-testarea performanței site-ului
- Îți poți crede noul scor de performanță?
Lecția 1: Cele mai bune practici de optimizare a aspectului

În prima noastră lecție, vom acoperi cel mai eficient mod de a crea paginile și postările dvs. în Editorul Elementor. Vedem adesea utilizarea mult prea multor secțiuni, coloane, secțiuni interioare și widgeturi, atunci când același aspect ar fi putut fi realizat folosind semnificativ mai puține elemente.
Utilizarea unor cantități excesive de elemente încetinește performanța site-ului dvs. web, așa că hai să ne scufundăm și să învățăm cum să construim site-uri web cu Elementor în cel mai eficient mod.
Vom acoperi următoarele subiecte:
- O privire mai atentă asupra structurii corecte a paginii
- Vizualizarea și testarea performanței site-ului dvs. web
- Optimizarea conținutului antetului, subsolului și paginii
- Exemple de planuri de site-uri de practici bune și rele
- Utilizarea corectă a widgeturilor, poziționării și stilurilor globale
- Sfaturi pentru a preveni schimbarea încărcării, pentru a îmbunătăți SEO și pentru a crește timpul de încărcare
- Optimizarea accesibilității
- Minimizarea cantității de elemente DOM
- Și mult mai mult!
Pentru a înțelege mai bine aspectele optime din Elementor, vom explora un șablon Elementor care prezintă unele secțiuni obișnuite, coloane și widget-uri. Până la sfârșitul acestei lecții, vom reconstrui complet această pagină întreagă, reducând numărul de coloane și widgeturi. Pagina noastră inițială este formată din nouă secțiuni, 31 de coloane, cinci secțiuni interioare și 44 de widget-uri.
La sfârșitul tutorialului, pagina noastră optimizată va fi redusă la minimum la șase secțiuni, șapte coloane și 16 widget-uri.
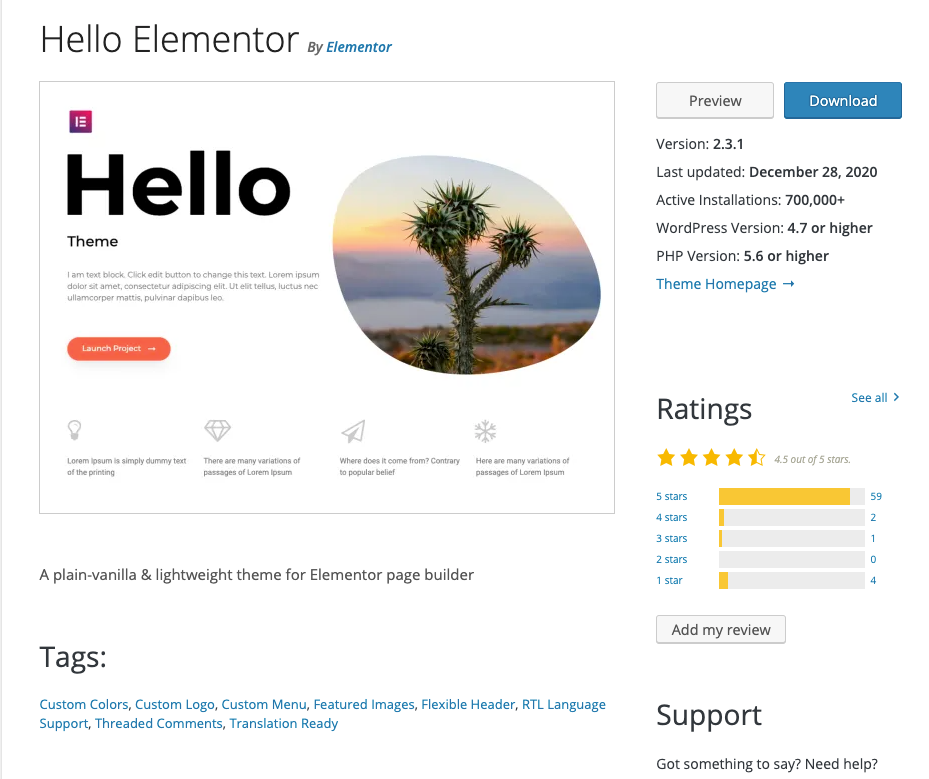
Vom folosi tema gratuită și ușoară Hello și vom recrea fiecare secțiune a șablonului și vom îmbunătăți performanța generală a site-ului web utilizând tehnici de bune practici.

Testarea practicilor rele
Înainte de a căuta în optimizarea aspectului site-ului, vom efectua un test pe pagina noastră pentru a înțelege pe deplin ce se întâmplă atunci când cineva vizitează site-ul nostru. Odată realizate toate optimizările noastre, vom repeta testul și vom compara rezultatele.
Pasul 1: verificați-vă site-ul într-o fereastră incognito
- Deschideți o fereastră nouă în „Mod incognito” și tastați adresa URL a paginii web pe care o testați.
Pasul 2: verificați dacă utilizați calea URL directă

Dacă nu sunteți sigur care este linkul paginii dvs., îl puteți găsi cu ușurință navigând la tabloul de bord WP:
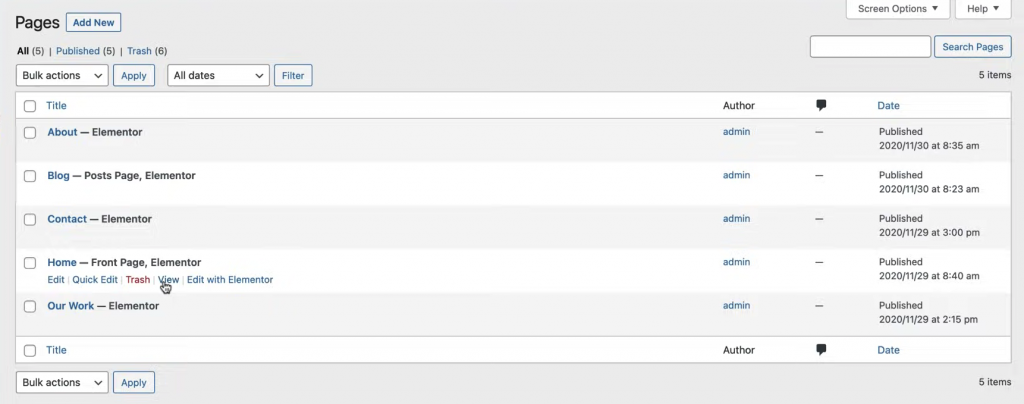
- Faceți clic pe „Pagini” pentru a vedea toate paginile site-ului dvs. web.
- Plasați cursorul peste pagina dvs. și faceți clic pe opțiunea „Vizualizare”. Acest lucru vă va duce direct la pagina dvs.
- Copiați și lipiți această adresă URL în fereastra incognito și, odată ce site-ul se încarcă, sunteți gata să-l testați!
Testarea și vizualizarea rezultatelor de performanță
Pasul 1: Testați rezultatele performanței

Este posibil să fi folosit în trecut Instrumentele pentru dezvoltatori Chrome.
Dacă nu, pentru a inspecta și a vizualiza conținutul HTML și CSS al paginii dvs.:
- Faceți clic dreapta oriunde pe pagina dvs. și faceți clic pe selectați „Inspectați”.
Veți vedea mai multe file în care vă puteți citi HTML și CSS, puteți găsi erori, puteți obține rezultate SEO și puteți efectua diferite teste.
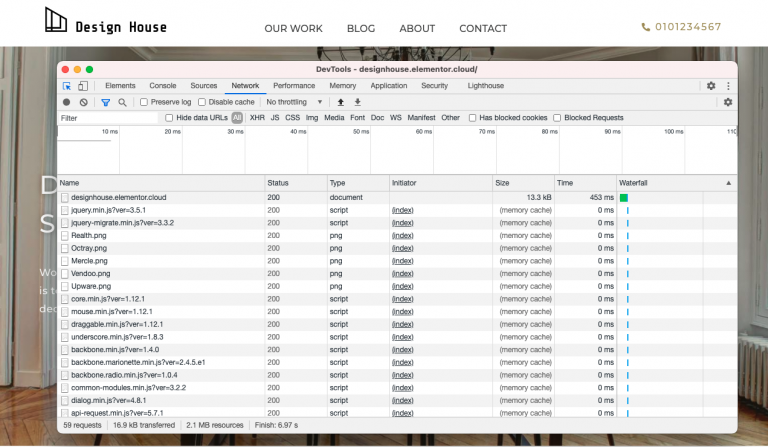
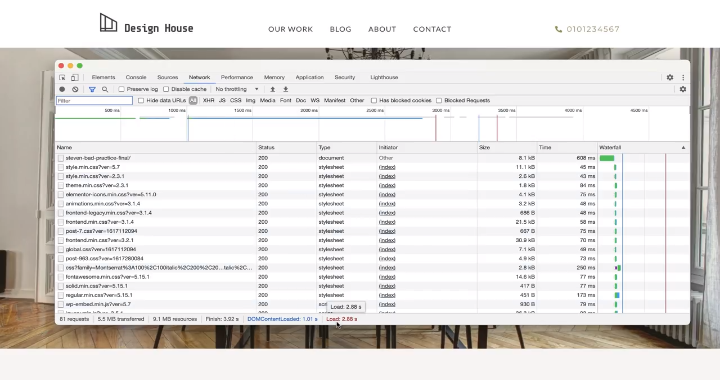
- Selectați fila Rețea și apăsați butoanele cmd sau ctrl + R pentru a încărca rezultatele.
După cum puteți vedea, aspectul nostru actual al paginii durează 2,88 secunde pentru a se încărca și rulează 81 de solicitări.
Pasul 2: Vizualizați rezultatele performanței

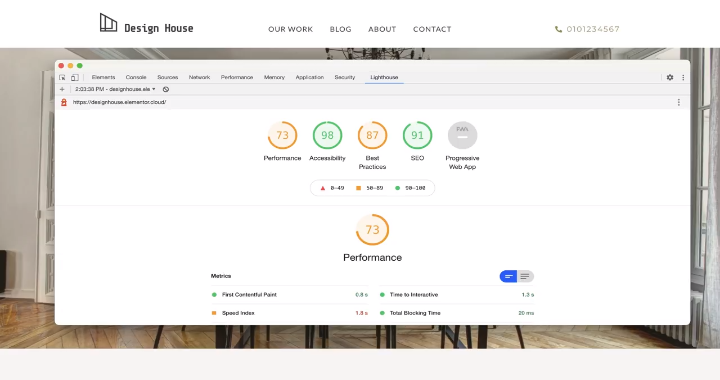
- Treceți la fila Far, unde putem rula un raport de audit pe pagina noastră.
Acest lucru ne va oferi mai multe informații despre performanța actuală a paginii.
- Selectați „Generați raportul”. După câteva momente, raportul dvs. va apărea.
În prezent, primim un scor de performanță de 73/100, la care putem lucra cu siguranță.
În mod ideal, am dori ca toate aceste numere să fie verzi. Acum să începem să lucrăm la optimizarea paginii noastre și îmbunătățirea statisticilor noastre.
Rețineți că, după fiecare pas de optimizare pe care îl facem, putem obține anumite bune practici din schimbări și le avem în vedere pentru viitoarele site-uri web pe care le construim.
