Litmus Builder Essentials: Cele mai bune practici pentru crearea de șabloane de e-mail HTML în Builder
Publicat: 2021-06-25Litmus Builder este un puternic generator de e-mail personalizat pentru e-mailuri HTML. Am detaliat cum să folosim Builder înainte în edițiile anterioare ale seriei noastre Litmus Builder Essentials (părțile unu, doi și trei). Astăzi, vă vom arăta cum să utilizați aceste funcții atunci când vă creați propriile șabloane HTML.
După cum am văzut în partea 1, puteți utiliza orice număr de șabloane HTML pre-construite și pre-testate pentru propriile campanii. Fiecare servește ca o bază bună, permițându-vă să economisiți timp și să vă concentrați pe ceea ce este important: conținutul. De asemenea, șabloanele permit agenților de marketing sau designerilor care nu codifică să construiască ei înșiși o campanie excelentă de e-mail.

Cu toate acestea, dacă căutați mai multă flexibilitate și personalizare în designul dvs. de e-mail, crearea propriului șablon de la zero este calea de urmat.
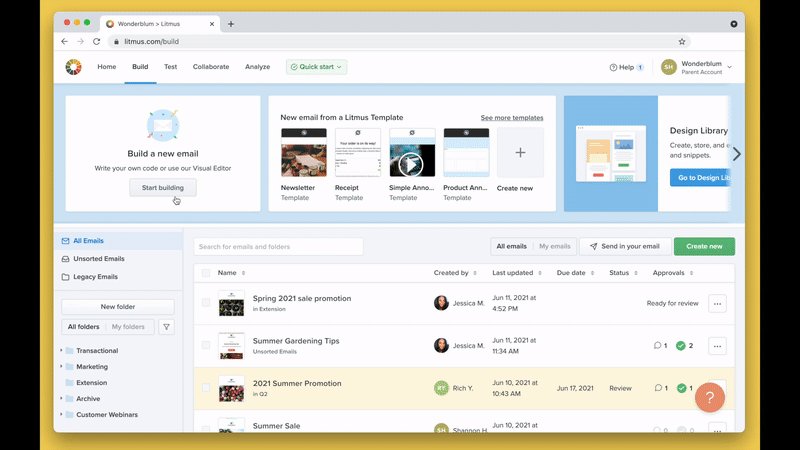
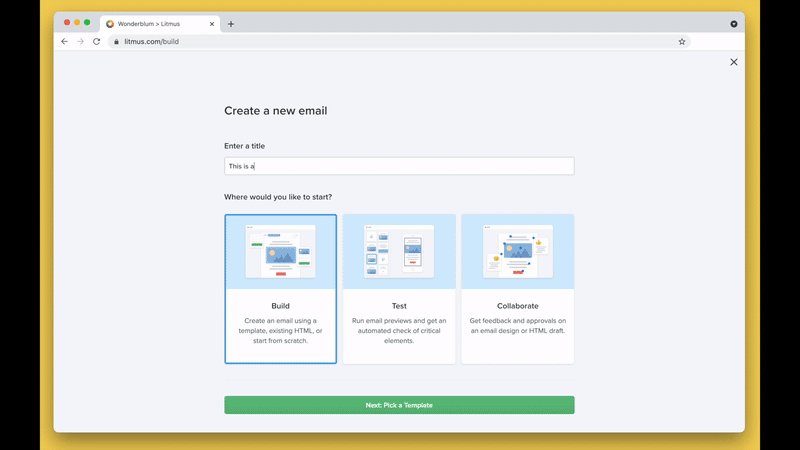
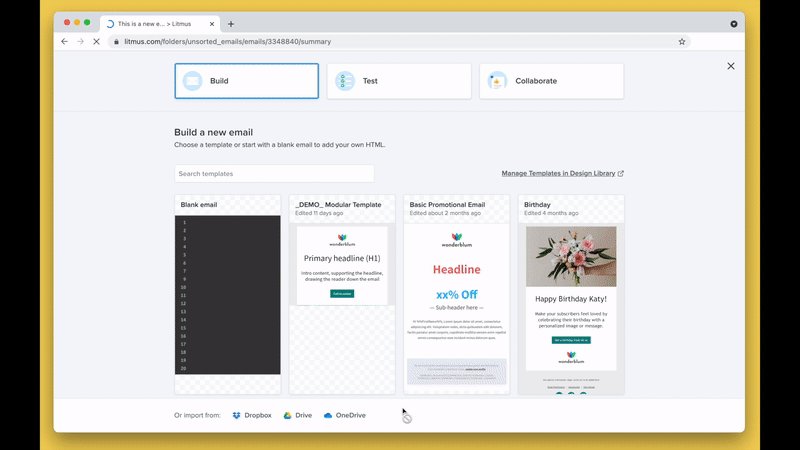
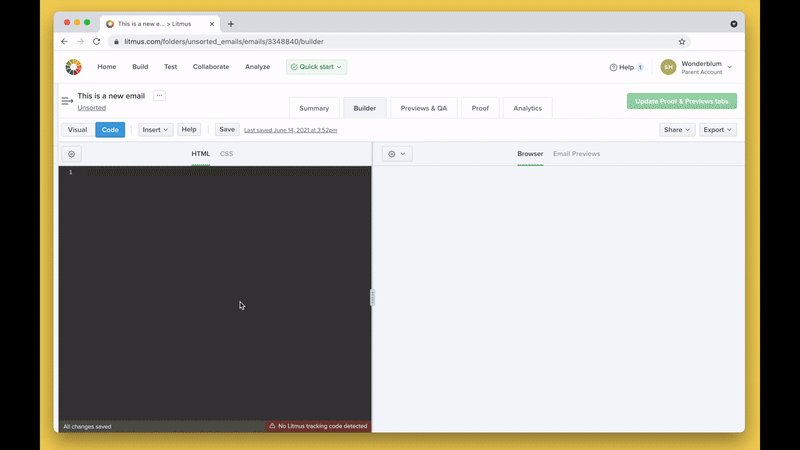
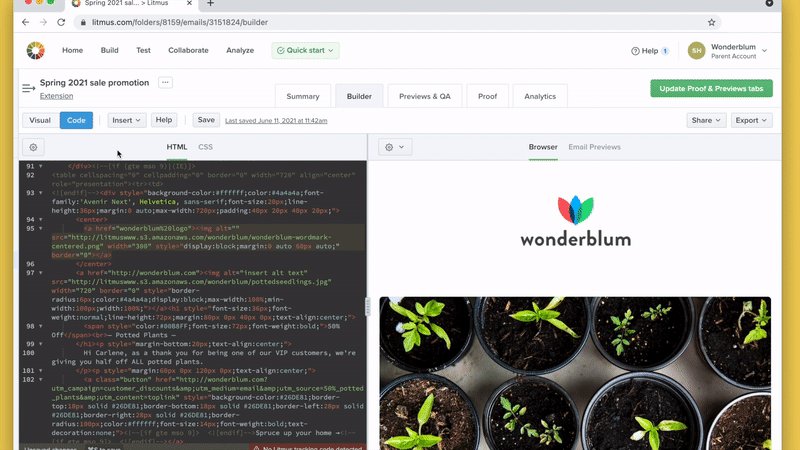
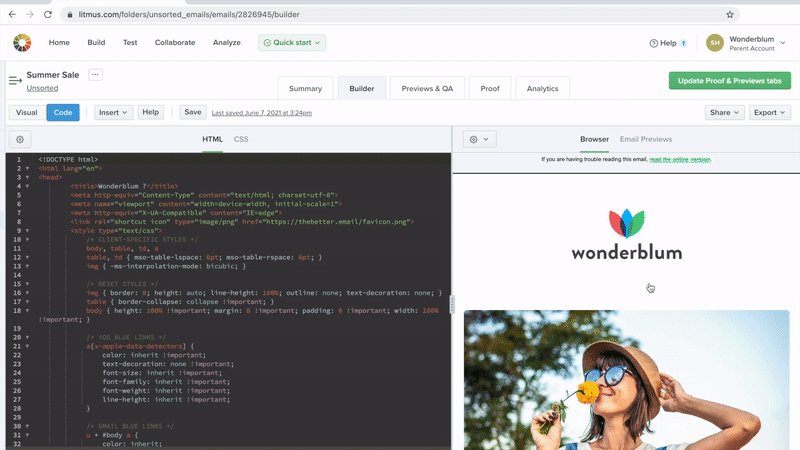
Când sunteți în Builder, dați clic fie pe butonul Începe construirea din stânga sus, fie pe butonul Creare nou din partea dreaptă, dați un titlu proiectului, selectați Construire , apoi faceți clic pe butonul Următorul . Din ecranul Creați un nou e-mail , selectați prima opțiune: E-mail necompletat . Builder va crea un nou proiect de e-mail și vă va trimite în interfața Builder.
Iată caracteristicile Litmus Builder care fac crearea propriului șablon mult mai ușoară:
- Inline CSS
- Fragmente și parțiale
- Linii de grilă
- Previzualizări prin e-mail
- Partajarea
Utilizați CSS inline
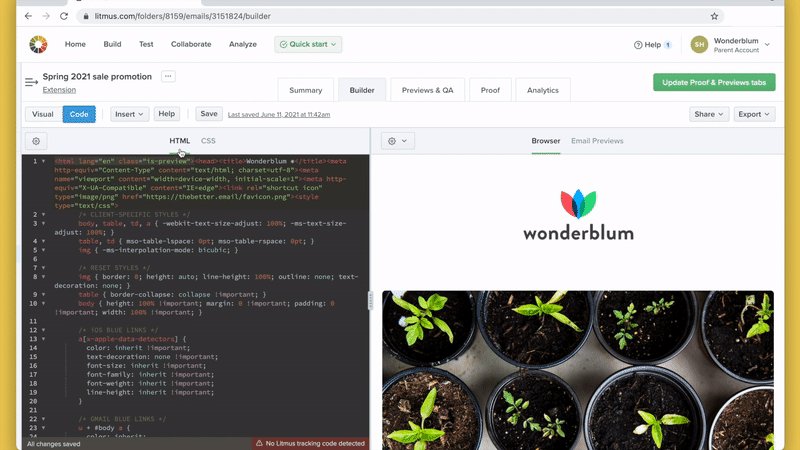
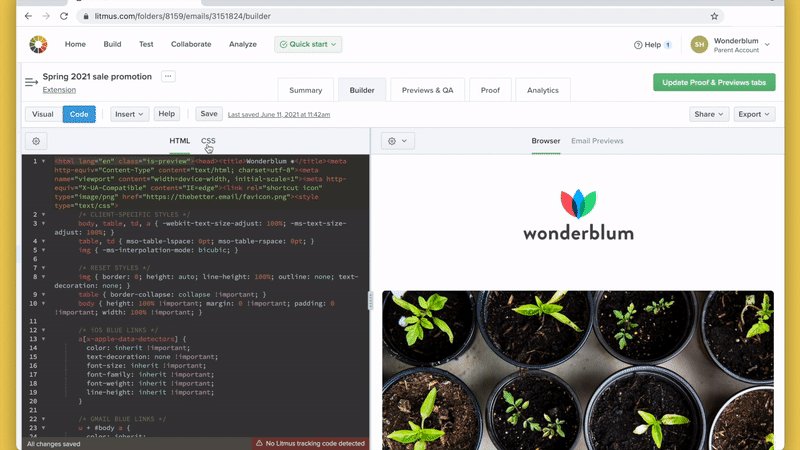
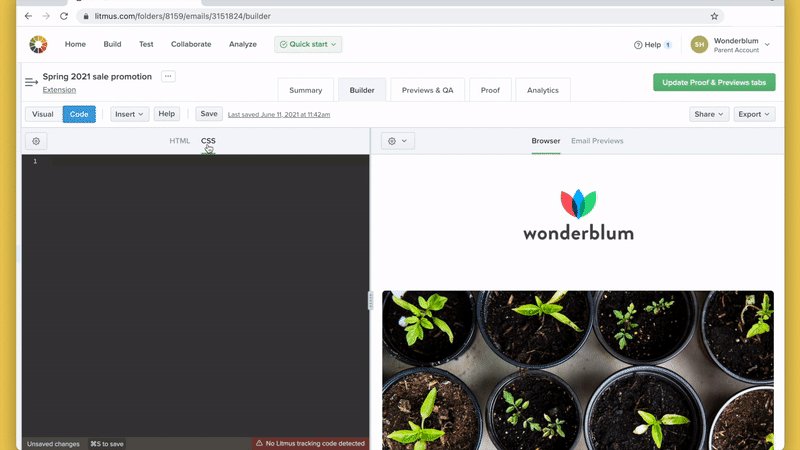
CSS inliner vă oferă posibilitatea de a separa HTML și CSS în diferite file din interfață. Acest lucru vă asigură că codul dvs. este cât mai curat și lizibil posibil, permițându-vă să navigați rapid și să actualizați codul șablonului. Este perfect pentru dezvoltatorii care trebuie să predea și unor membri mai puțin tehnici ai echipei.
Pentru a activa integrarea CSS, faceți clic pe pictograma roată din partea stângă a ecranului dvs. Builder și comutați opțiunea numită CSS integrat . Puteți comuta între editorul HTML și CSS utilizând opțiunile din bara de instrumente a editorului.

Inlinerul CSS al Builder este conceput pentru a înțelege cu adevărat e-mailul. De exemplu, nu elimină niciun comentariu condiționat sau pseudoselector Outlook și păstrează entitățile de caracter și are o mulțime de instrumente care vă permit să vă îmbunătățiți fluxul de lucru.
Când sunteți gata să mutați șablonul din Litmus Builder în propriul furnizor de servicii de e-mail (ESP), faceți clic pe butonul Exportați . De aici, puteți să vă sincronizați e-mailul cu ESP, să copiați codul HTML compilat sau să descărcați codul HTML compilat. Este atât de ușor!
Profită de fragmente și partiale
Litmus Builder are două instrumente concepute special pentru a face construirea și utilizarea șabloanelor mai rapidă și mai ușoară: fragmente și părți parțiale . Să aruncăm o privire mai atentă asupra modului în care vă pot ajuta să construiți șabloane mai bune.
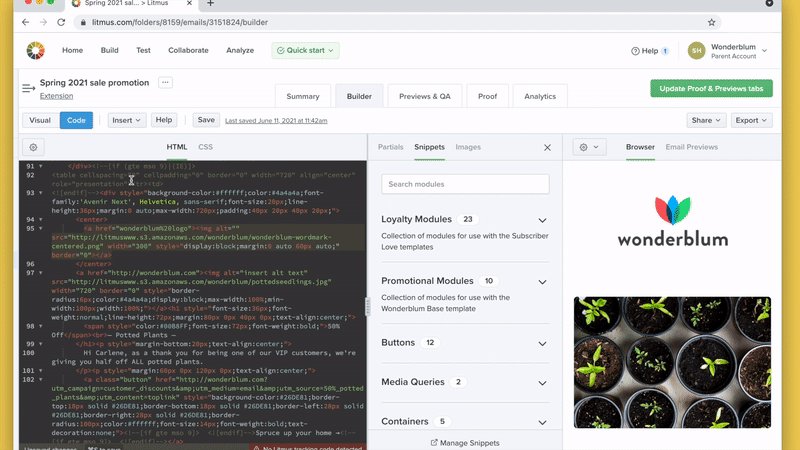
Fragmente
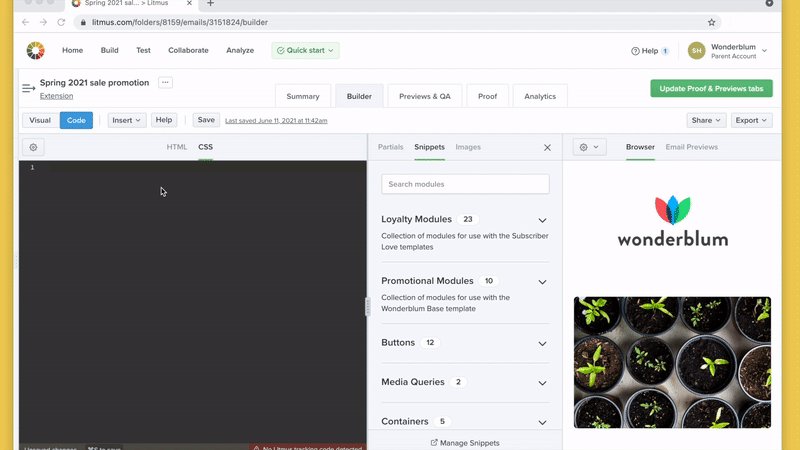
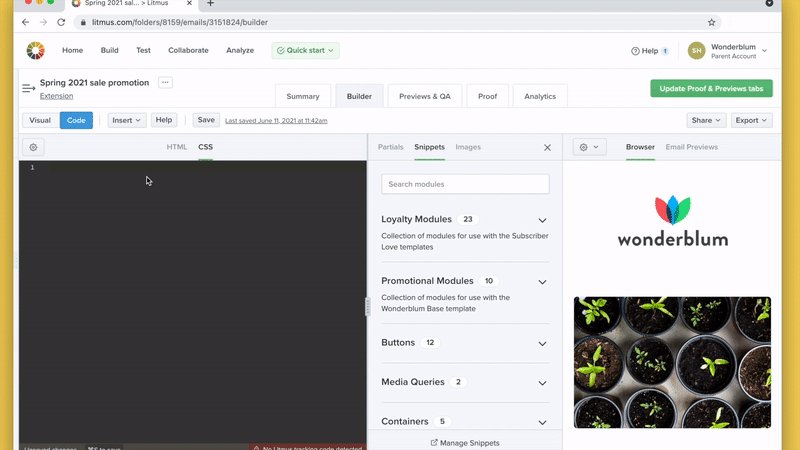
Fragmentele vă permit să salvați și să reutilizați fragmente de cod în toate proiectele dvs. Builder. Puteți accesa fragmentele dvs. folosind butonul Inserare .

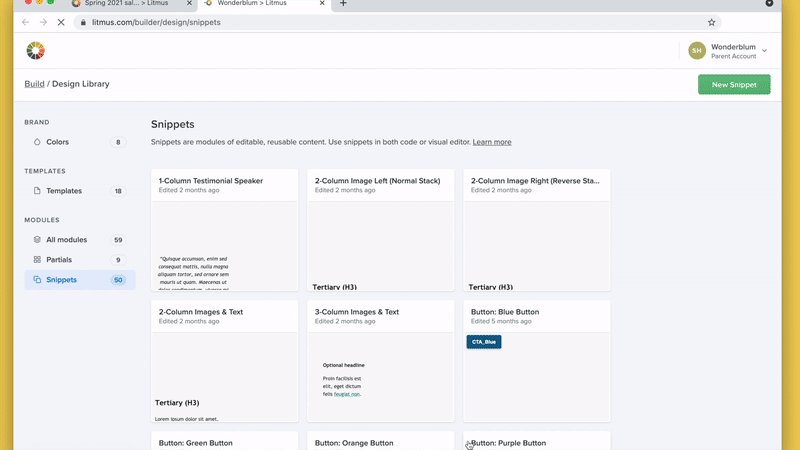
Dacă nu ați mai folosit fragmente până acum, veți vedea o bibliotecă goală. Din fericire, crearea unui nou fragment este ușor de făcut!
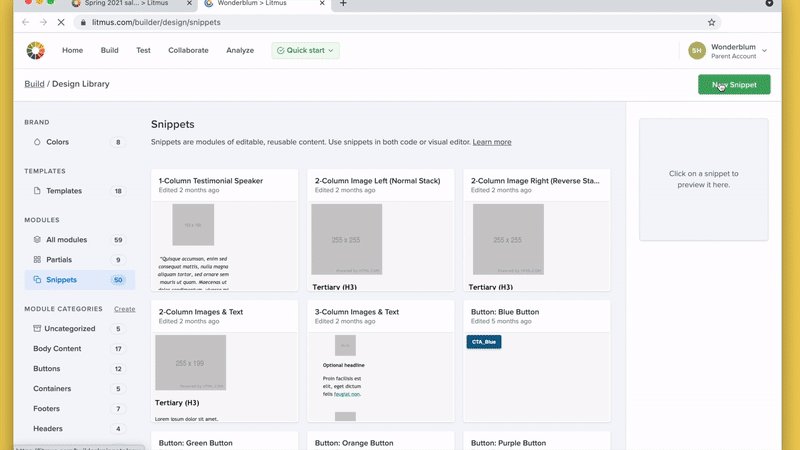
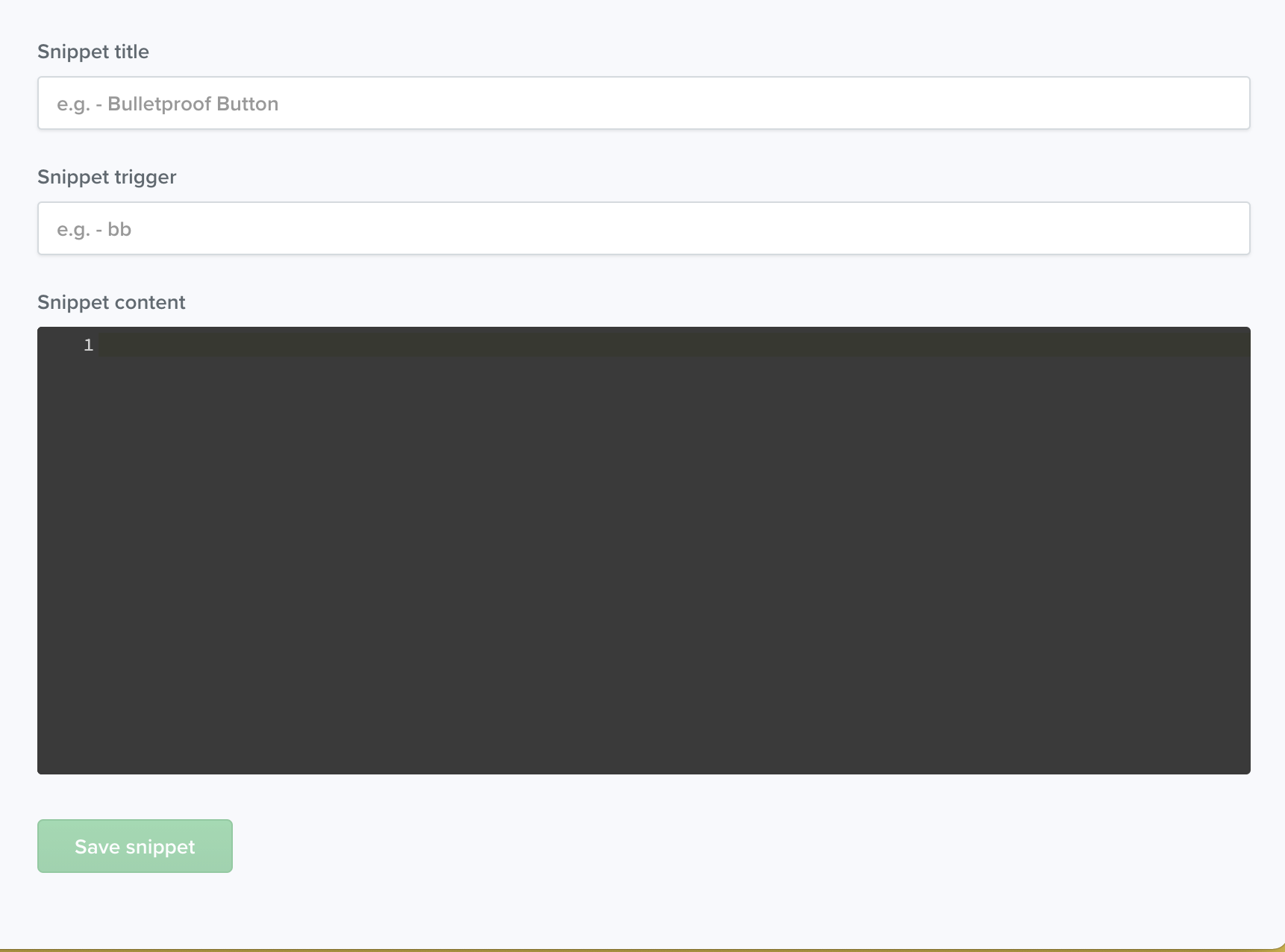
În biblioteca de fragmente, dați clic pe Gestionați fragmentele. De aici, veți selecta Fragment nou . Va apărea un nou ecran, în care vă puteți denumi fragmentul, puteți crea un declanșator pentru fragmentul de informații pentru inserarea acelui fragment și puteți scrie sau lipi codul HTML și/sau CSS pe care doriți să îl includeți în fragment.
Cheia pentru utilizarea eficientă a fragmentelor este să le creați pentru componentele utilizate în mod obișnuit într-un e-mail și să vă bazați pe declanșatoarele de fragmente pentru a le insera.
De exemplu, majoritatea campaniilor de e-mail se bazează pe textul de previzualizare pentru a încuraja abonații să deschidă un e-mail. În loc să tastați manual o nouă componentă de text de previzualizare pentru fiecare e-mail pe care îl creați, puteți salva acea componentă ca fragment și o puteți declanșa direct în editorul Builder. În acest caz, putem include cod în noul fragment, îi putem da un nume și îi putem seta declanșatorul la ceva de genul pvt .

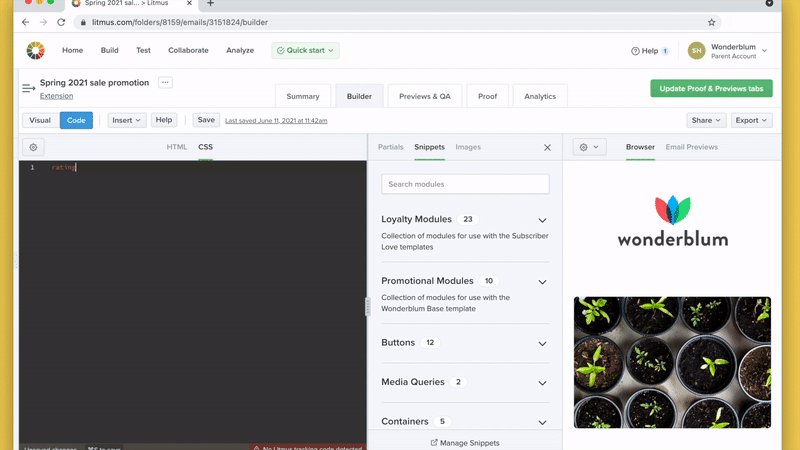
Acum, ori de câte ori trebuie să apelați acel fragment în editor, trebuie doar să tastați pvt , urmat imediat de butonul de filă , iar Builder va insera codul în șablonul dvs.
Puteți chiar să includeți puncte de editare/sărire în fragmentul dvs. prin împachetarea textului în acolade. Fragmentele care au puncte de editare/sărire vor poziționa automat cursorul în acel punct atunci când inserați fragmente, permițându-vă să editați rapid conținutul fragmentului.

Nu sunteți sigur ce fragmente să includeți în propria bibliotecă? Consultați Ghidul nostru final pentru utilizarea fragmentelor în designul de e-mail pentru inspirație.
Parțiale
Similar cu fragmentele, parțialele vă permit să colectați componente de cod pentru a fi utilizate în proiectele Builder. Principala diferență dintre fragmente și părți parțiale este că fragmentele ajung să fie codificate în șablon, în timp ce Builder atrage părțile în șablon ori de câte ori previzualizați, compilați sau descărcați șablonul.
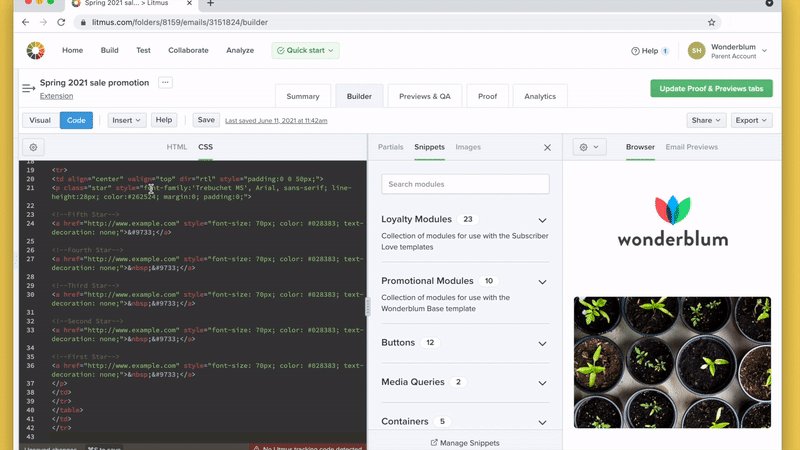
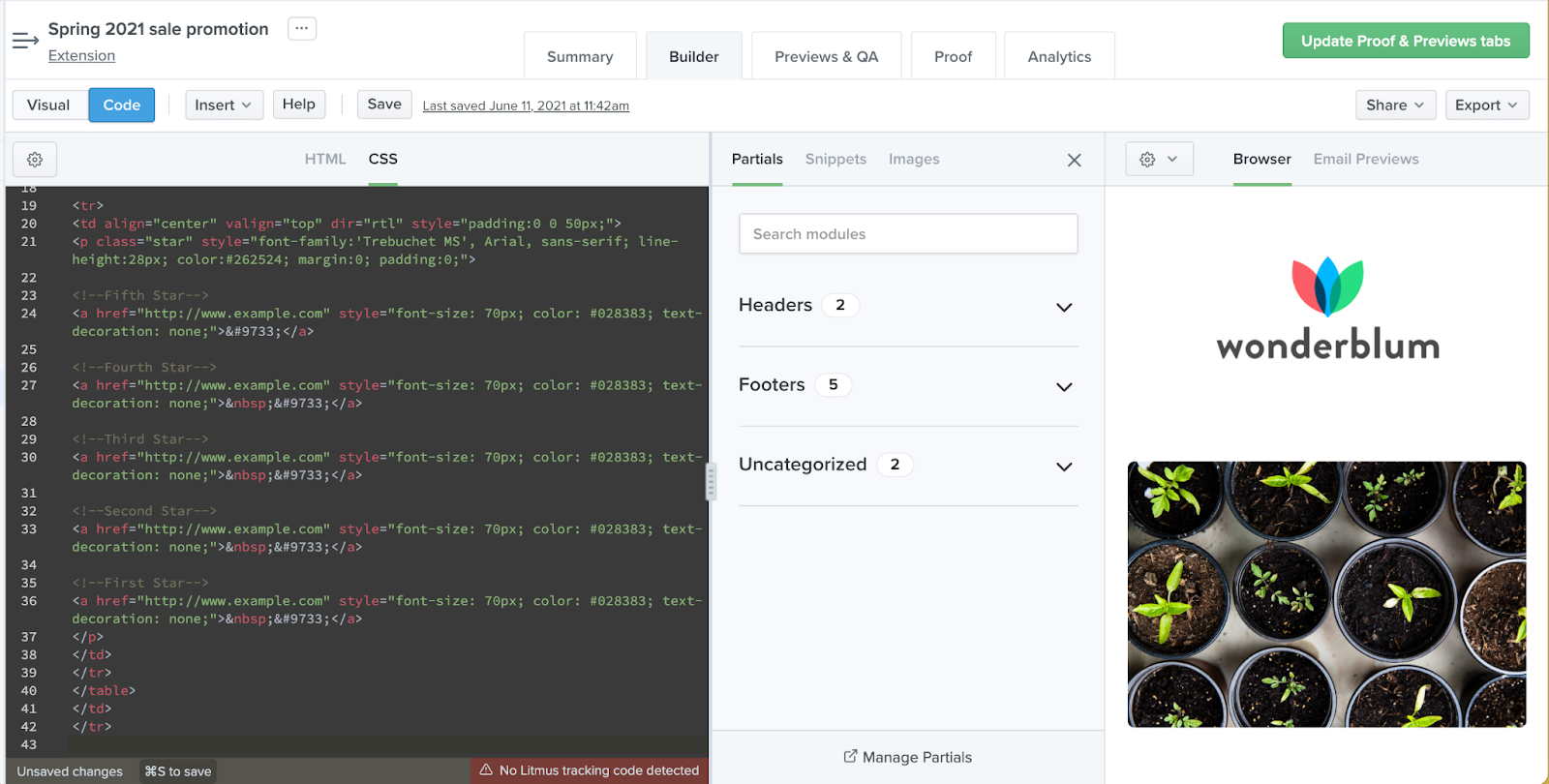
Parțialele pot fi accesate făcând clic pe Inserare , apoi pe Parțiale.

Pentru a crea un nou parțial, faceți clic pe Gestionare părți parțiale . Builder vă va deschide parțiale într-o fereastră nouă. De aici, selectați New Partial pentru a crea un nou parțial. Fiecare parte parțială este identificată prin titlul documentului și poate fi inclusă în propriile șabloane prin împachetarea titlului părții în acolade duble. De exemplu, dacă avem un antet denumit parțial, îl putem apela într-un document Builder tastând {{header}} . Editorul de cod afișează doar acel bloc scurt de text în timp ce parțialul este introdus dinamic în e-mailul dvs.


S-ar putea să vă întrebați: „De ce ați folosi partiale în loc de fragmente?” E o întrebare grozavă.
În timp ce fragmentele sunt foarte utile, caracteristica ucigașă a partialelor este că acestea sunt adăugate la șabloanele dvs. în mod dinamic. Deoarece codul nu este de fapt adăugat în editor până când nu compilați, previzualizați, descărcați sau partajați șablonul, puteți actualiza parțialul într-un singur loc și faceți ca aceste modificări să se scurgă la toate șabloanele care folosesc acel parțial.
Gândiți-vă la un subsol de e-mail. Adesea, companiile trebuie să actualizeze informațiile din subsolul mai multor e-mailuri ori de câte ori departamentul lor juridic face o schimbare. În loc să trebuiască să actualizați manual zeci de e-mailuri individual, puteți actualiza un singur {{footer}} parțial care este introdus în toate acele e-mailuri. Actualizarea acelui parțial actualizează automat toate șabloanele, economisind mult timp.
Acest lucru poate fi extrem de util pentru designeri și dezvoltatori care fac parte dintr-o echipă mai mare. Aceștia pot controla părțile parțiale în timp ce le oferă marketerilor acces la șabloanele care conțin conținutul unui e-mail. Specialiștii în marketing pot actualiza acel conținut, păstrând în același timp elemente precum anteturile și subsolurile neatinse - reducând erorile și asigurând e-mailuri mai bune pentru abonați.
Utilizați grila pentru navigare rapidă
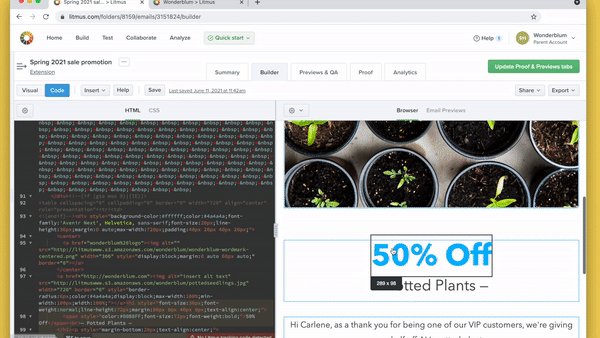
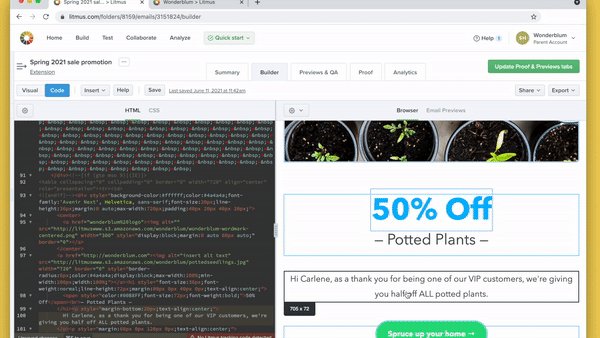
În timp ce integrarea, fragmentele și partialele CSS pot ajuta la accelerarea dezvoltării și la ușurarea navigării în cod, majoritatea e-mailurilor conțin încă o mulțime de coduri care pot fi greu de citit. În loc să defilați prin sute de linii de cod pentru a găsi acea secțiune care necesită editare, liniile de grilă ale Builder vă permit să găsiți și să selectați rapid elementele unui e-mail pe care să vă concentrați.

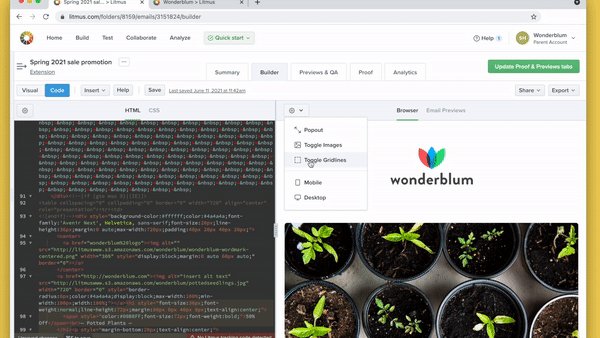
Pentru a activa liniile de grilă, apăsați pictograma roată din bara de instrumente de previzualizare, apoi faceți clic pe Comutare linii de grilă . Grilele vor suprapune casete albastre pe e-mailul dvs. în panoul de previzualizare, evidențiind fiecare element individual din șablonul dvs. de e-mail. Cu liniile de grilă activate, pur și simplu selectați orice element, iar editorul de cod va naviga automat la acel bloc de cod, astfel încât să puteți face toate actualizările necesare.
Previzualizare în peste 100 de clienți de e-mail
Odată ce începeți să vă construiți șabloanele în Litmus Builder, următorul pas este să vă asigurați că șabloanele sunt afișate corect în toți clienții de e-mail necesari. Litmus Email Previews face acest lucru rapid și ușor. În panoul de previzualizare a generatorului de e-mailuri, comutați între previzualizarea implicită a browserului și Previzualizările e-mailului . Selectarea Previzualizărilor de e-mail demarează o serie de teste care vă oferă posibilitatea de a vedea cum arată șablonul dvs. în peste 100 de clienți de e-mail.
Dacă știți că publicul dvs. deschide campaniile numai în anumiți clienți de e-mail, puteți selecta clienții în care doriți să testați făcând clic pe butonul Alegeți clienți din vizualizarea Previzualizări e-mail. Aceasta va deschide o listă cu toți clienții disponibili pe care îi puteți activa și dezactiva. Nu sunteți sigur ce clienți de e-mail folosesc abonații dvs.? Încercați Litmus Email Analytics pentru a obține o privire detaliată asupra comportamentului abonaților dvs.
Partajați șabloane cu echipa dvs
Ultimul pas pentru a dezvolta șabloane în Litmus Builder este partajarea acestor șabloane cu membrii echipei și cu părțile interesate.
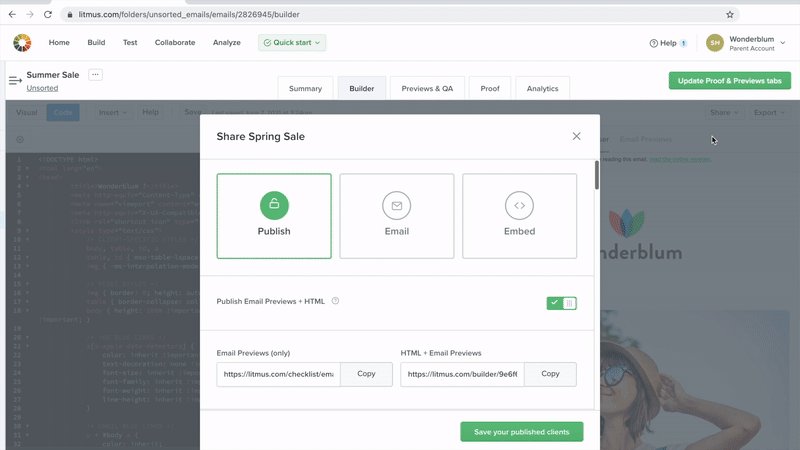
În loc să vă copiați codul și imaginile în ESP, să configurați o listă de testare și să trimiteți manual o campanie la acea listă, Litmus Builder are un întreg panou de distribuire dedicat obținerii de feedback cu privire la campaniile dvs.

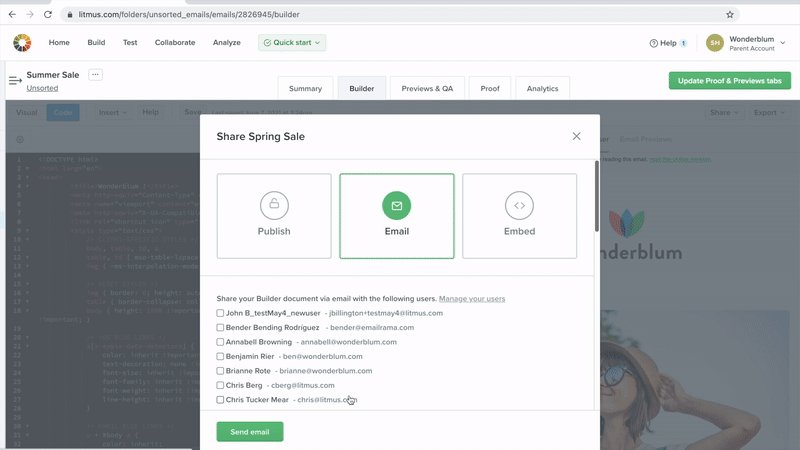
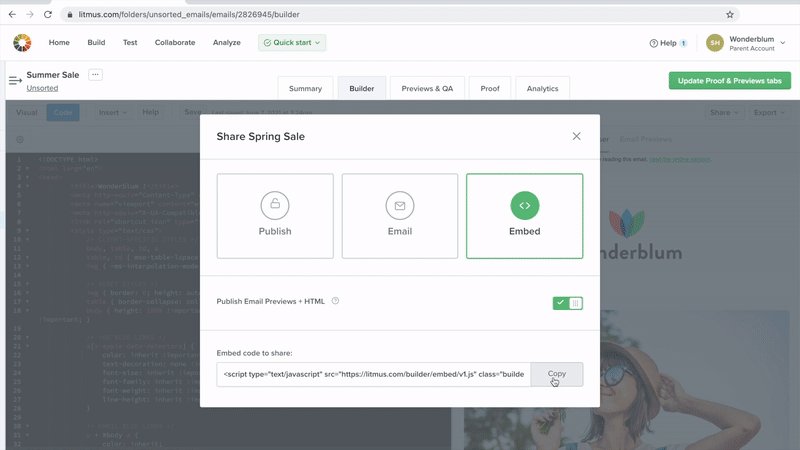
În panoul de partajare, aveți opțiuni pentru a publica , e-mail și a încorpora șablonul. Dacă vă publicați e-mailul, puteți alege să partajați doar previzualizările e-mail în clienții selectați sau atât HTML, cât și previzualizările e-mail împreună.
În acest fel, puteți alege ceea ce împărtășiți cu fiecare parte interesată. Dacă aveți nevoie doar de o parte interesată care să semneze designul, partajați doar previzualizările, astfel încât acestea să nu fie confundate de HTML. Trimiteți un șablon către alt dezvoltator pentru examinare sau depanare? Partajați atât HTML, cât și previzualizări.
Opțiunea de e-mail vă permite să trimiteți rapid un e-mail de test direct în căsuța de e-mail, fără a fi nevoie să îl încărcați în ESP.
Dacă doriți să partajați șablonul dvs. pe blogul dvs. sau în Comunitatea Litmus, utilizați funcția Încorporare pentru a încorpora o previzualizare live a șablonului dvs. pe orice site web. Oamenii pot chiar să deschidă codul și să înceapă să editeze în propriul cont Builder, permițând membrilor echipei să abordeze rapid ideile fără a-ți afecta propriul șablon. Previzualizările Builder expiră la 60 de zile de la creare.
Începeți cu Builder astăzi
Acum că știți cum să creați șabloane, fragmente și părți parțiale în Builder, de ce să nu faceți o învârtire? Este una dintre cele mai puternice moduri de a vă accelera fluxul de lucru, asigurând în același timp cele mai înalte standarde de calitate în propriile campanii.
Sunteți deja client de turnesol? În caz contrar, încercați gratuit Litmus timp de 7 zile și vedeți cum Builder vă poate îmbunătăți procesul de dezvoltare astăzi.
 | Litmus Builder este mai mult decât crearea de e-mailuri Construiți rapid și testați QA pe clienții de e-mail care contează cel mai mult pentru publicul dvs. și profitați de modulele și șabloanele de e-mail reutilizabile pentru a reduce erorile și a menține consistența mărcii. Vedeți toate avantajele → |
Aflați mai multe în seria noastră Litmus Builder Essentials
- Litmus Builder Essentials, Partea 1: Faceți cunoștință cu Generatorul nostru de e-mail
- Litmus Builder Essentials, Partea 2: Creați în Generatorul nostru de e-mail
- Litmus Builder Essentials, Partea 3: Cum pot echipele să folosească Generatorul nostru de e-mail
- Sunteți aici: Litmus Builder Essentials, Partea 4: Cele mai bune practici pentru crearea de șabloane de e-mail HTML în Builder
