Elemente esențiale pentru Litmus Builder: Creați în Generatorul nostru de e-mail
Publicat: 2021-06-11În ultima postare din seria noastră Litmus Builder Essentials, am făcut o învârtire prin interfața lui Builder, am aflat despre toate secțiunile diferite ale Builder, unele dintre opțiunile de meniu și setări și ce sunt exact acele pictograme din colțul din dreapta sus. . Acum că sunteți confortabil cu ceea ce se întâmplă în Builder, este timpul să cercetați câteva dintre funcțiile care fac ca dezvoltarea e-mailurilor în Builder să fie o experiență minunată.
În această a doua parte a Litmus Builder Essentials, vom arunca o privire mai profundă asupra editorilor de cod și vizuale Builder, a unora dintre funcțiile concepute special pentru dezvoltarea e-mailurilor și a modului de utilizare a Builder pentru a vă accelera fluxul de lucru de dezvoltare.
Faceți cunoștință cu editorii noștri de e-mail
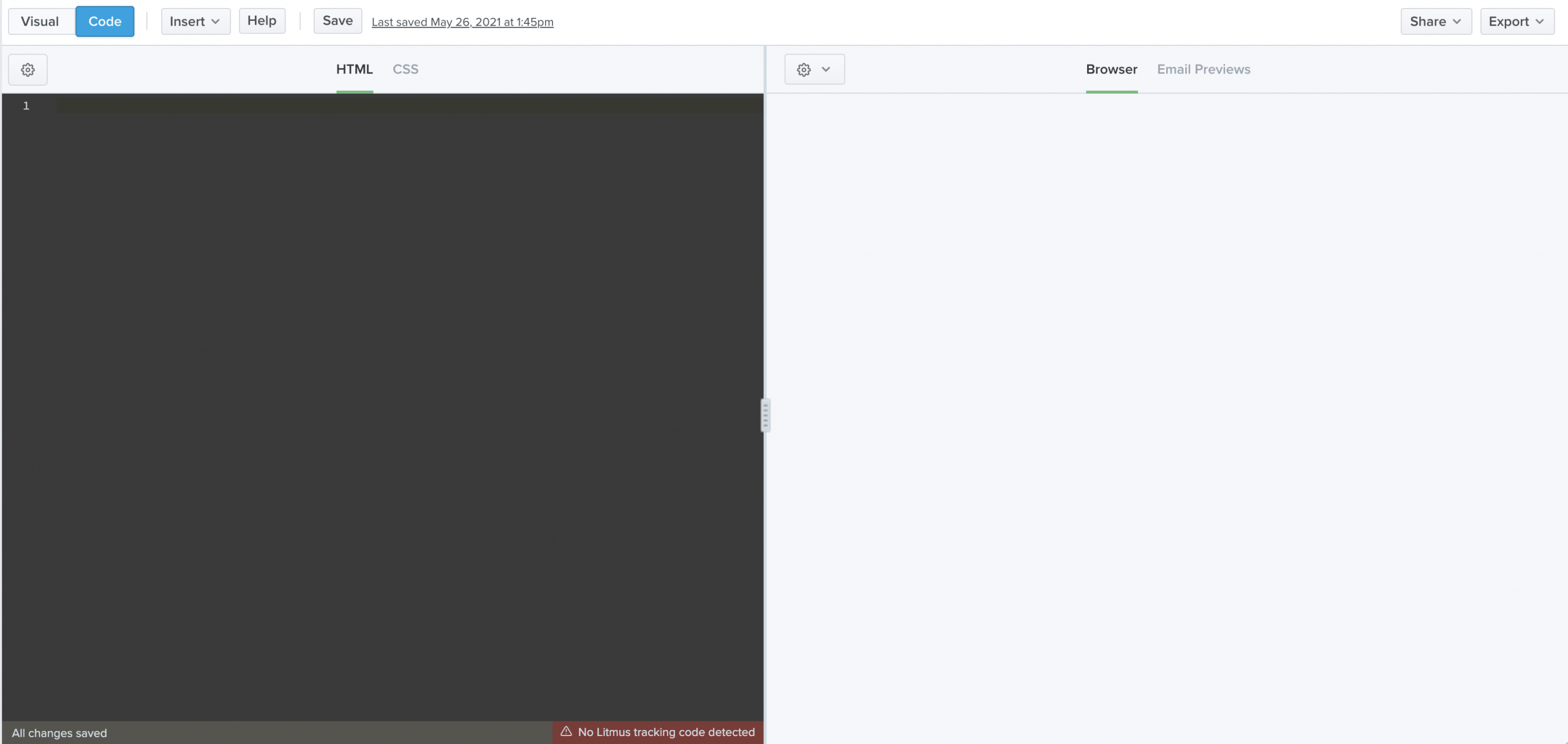
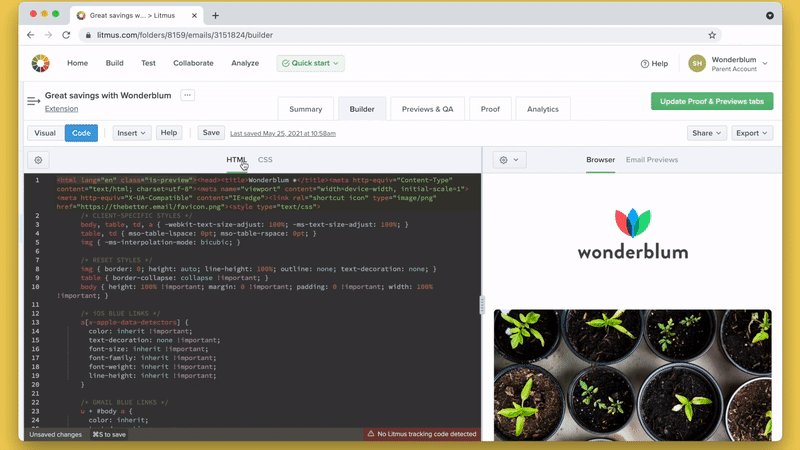
Litmus Builder este împărțit în trei secțiuni principale: editorul de cod, editorul vizual și panoul de previzualizare.
Pentru majoritatea, munca principală în Builder va avea loc fie în editorul de cod, fie în editorul vizual.
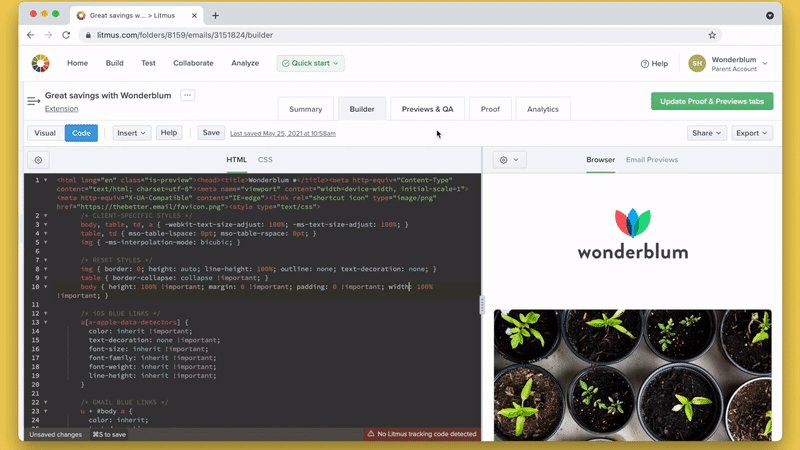
Editorul de coduri
Editorul de cod este locul în care scrieți HTML și CSS pentru e-mailul dvs.
Dacă nu ați început cu un șablon nou sau ați copiat și inserat propriul cod în proiectul dvs. Builder, editorul de cod va fi gol în mod implicit.

Dacă aveți experiență în codarea e-mailurilor, puteți începe să vă scrieți codul direct în editor sau să copiați și să inserați un e-mail dintr-un fișier local sau din editorul de text dorit.
Dacă începeți un nou document gol, dar ulterior decideți că aveți nevoie de un șablon pe care să îl construiți, accesați bara de meniu pentru a face clic pe Inserare , apoi . Aceasta va deschide Galeria de șabloane, unde puteți alege dintre unul dintre propriile șabloane salvate sau dintr-o bibliotecă de șabloane elegante, pretestate, pentru o serie de cazuri de utilizare pe care le puteți personaliza pentru următoarea campanie. Selectați un șablon nou, iar Builder va încărca acel șablon — imagini și toate — în editorul de cod.
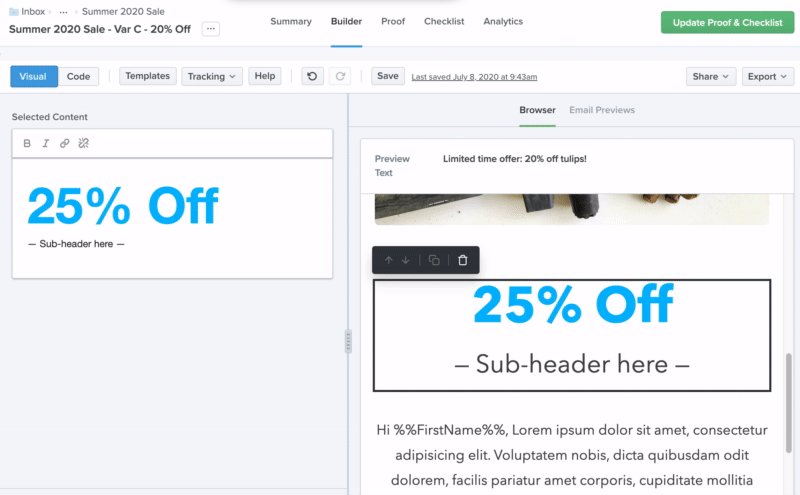
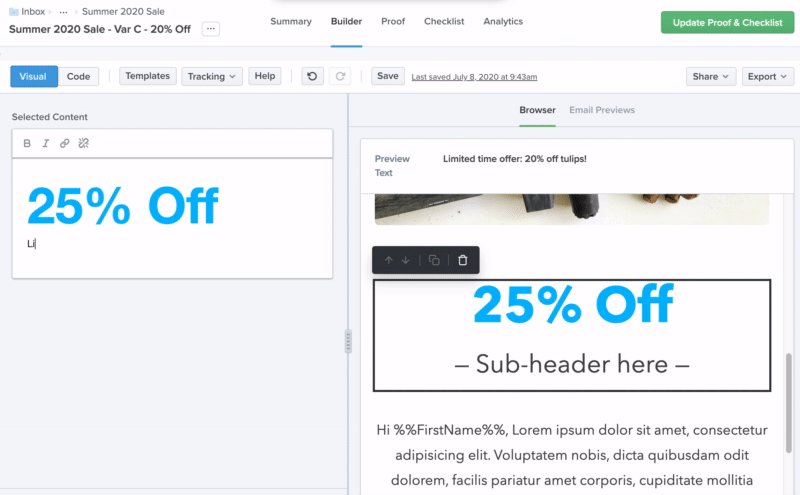
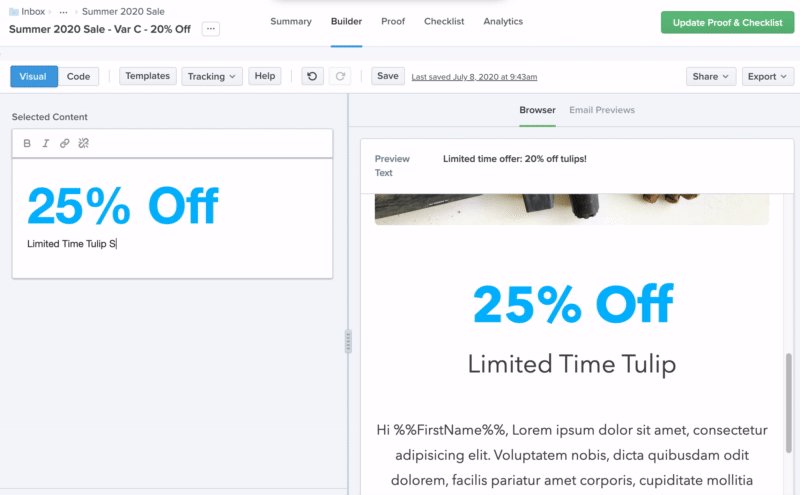
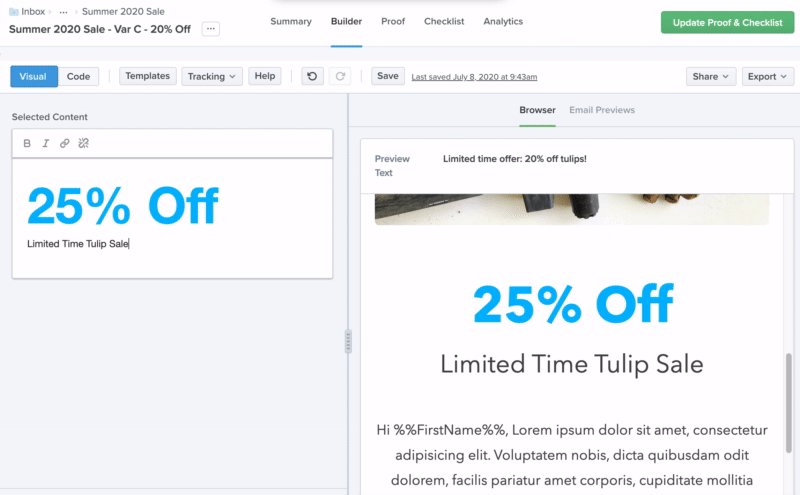
Editorul vizual
Editorul vizual permite codificatorilor și non-codatorilor deopotrivă să creeze rapid și ușor e-mailuri pe marcă folosind șabloane și module. Crearea acestora pentru Visual Editor funcționează cu orice HTML și nu necesită o configurare lungă sau o sintaxă complexă, proprietară pentru a învăța. Nici nu adaugă nimic în plus codului tău.
Pentru a începe, deschideți un e-mail existent în contul dvs. Litmus sau începeți un nou e-mail folosind un șablon. Puteți face acest lucru fie când creați prima dată un e-mail nou, fie accesând e-mailul existent și făcând clic pe butonul Șabloane din meniul Editor vizual.
Apoi, este doar o chestiune de a selecta un element din e-mailul dvs. în panoul de previzualizare pentru a-l edita în Editorul vizual din partea stângă.

Pentru mai multe detalii despre cum să creați e-mailuri folosind Visual Editor, consultați această postare de blog: Construiți mai multe e-mailuri de calitate, mai rapid cu Editorul vizual de la Litmus.
Și dacă sunteți client Litmus Enterprise, aveți, de asemenea, flexibilitatea de a glisa și plasa module sau blocuri de conținut pentru a face fiecare e-mail propriu, fără a sacrifica calitatea.
Vizualizări de codare: HTML și CSS
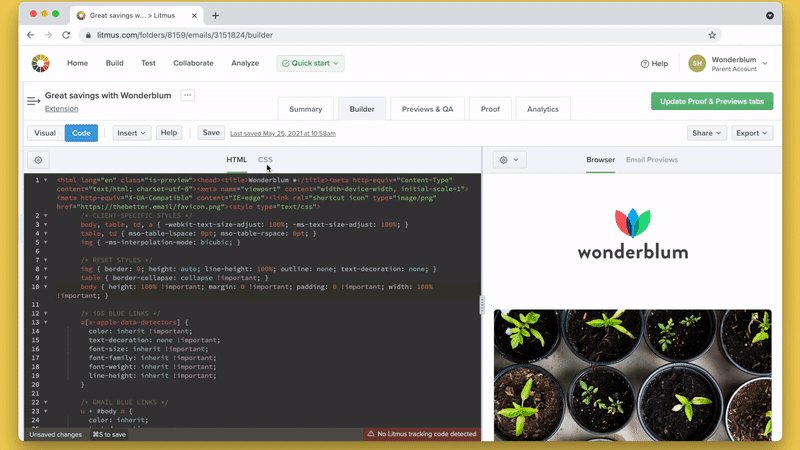
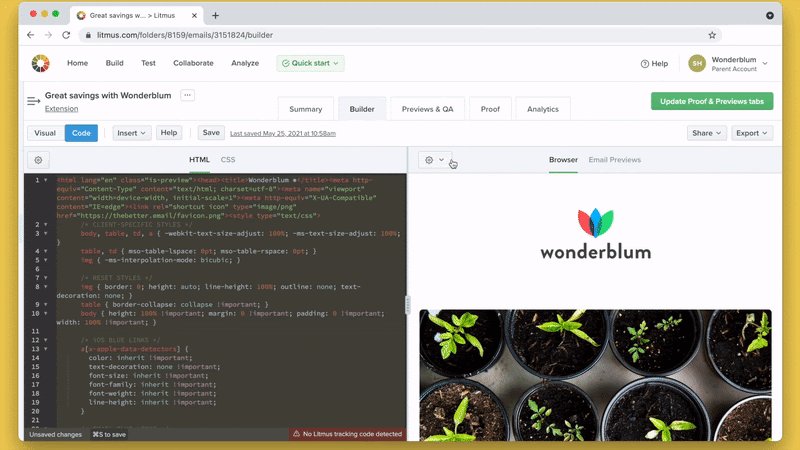
Builder vă permite să editați atât în HTML, cât și în CSS. În mod implicit, editorul de cod din Builder deschide un document în vizualizarea HTML , deoarece aceasta este ceea ce majoritatea designerilor și dezvoltatorilor de e-mail sunt familiarizați. În vizualizarea HTML, puteți scrie HTML și CSS pentru a vă construi e-mailul. Toate modificările pe care le faceți codului dvs. se afișează în partea dreaptă în panoul de previzualizare în timp real.
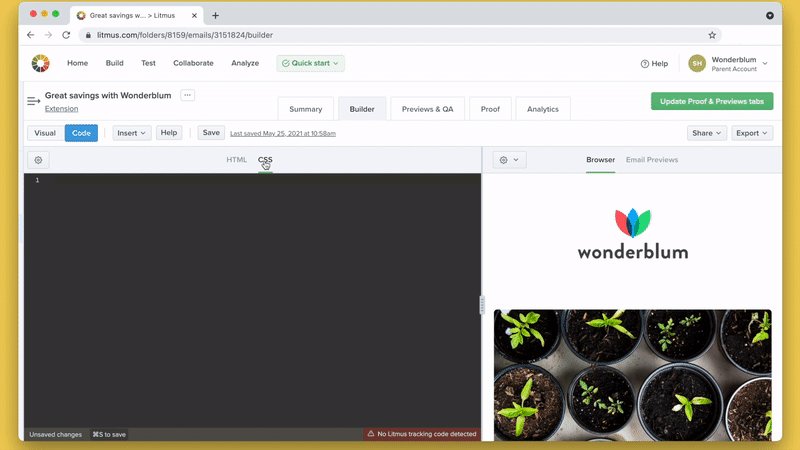
Editorul de cod al Builder are totuși o a doua vedere. Vizualizarea CSS vă permite să împărțiți HTML și CSS, astfel încât să le puteți lucra separat.

În timp ce separarea HTML și CSS face procesul de codare mult mai ușor, mulți clienți de e-mail nu acceptă foi de stil externe – sau chiar CSS – în capul unui e-mail. În schimb, necesită ca stilurile să fie aplicate direct elementelor HTML din fiecare linie de HTML.
Introducerea manuală a CSS-ului este un proces greoi: de fiecare dată când faceți o modificare a unei etichete de stil, va trebui să o actualizați în fiecare linie a codului. Litmus Builder automatizează acest pas pentru tine. Păstrați HTML-ul și CSS-ul separat atunci când vă construiți e-mailul și lăsați procesul de integrare a CSS-ului dvs. în instrumentul automat de integrare CSS al Builder.
Puteți activa integrarea CSS în Builder în meniul Setări , accesat din pictograma roată din panoul editorului de cod. Odată pornit, Builder va adăuga automat CSS-ul dvs. în documentul HTML, atât în timp ce proiectați, cât și când testați campaniile folosind Previzualizările e-mail.
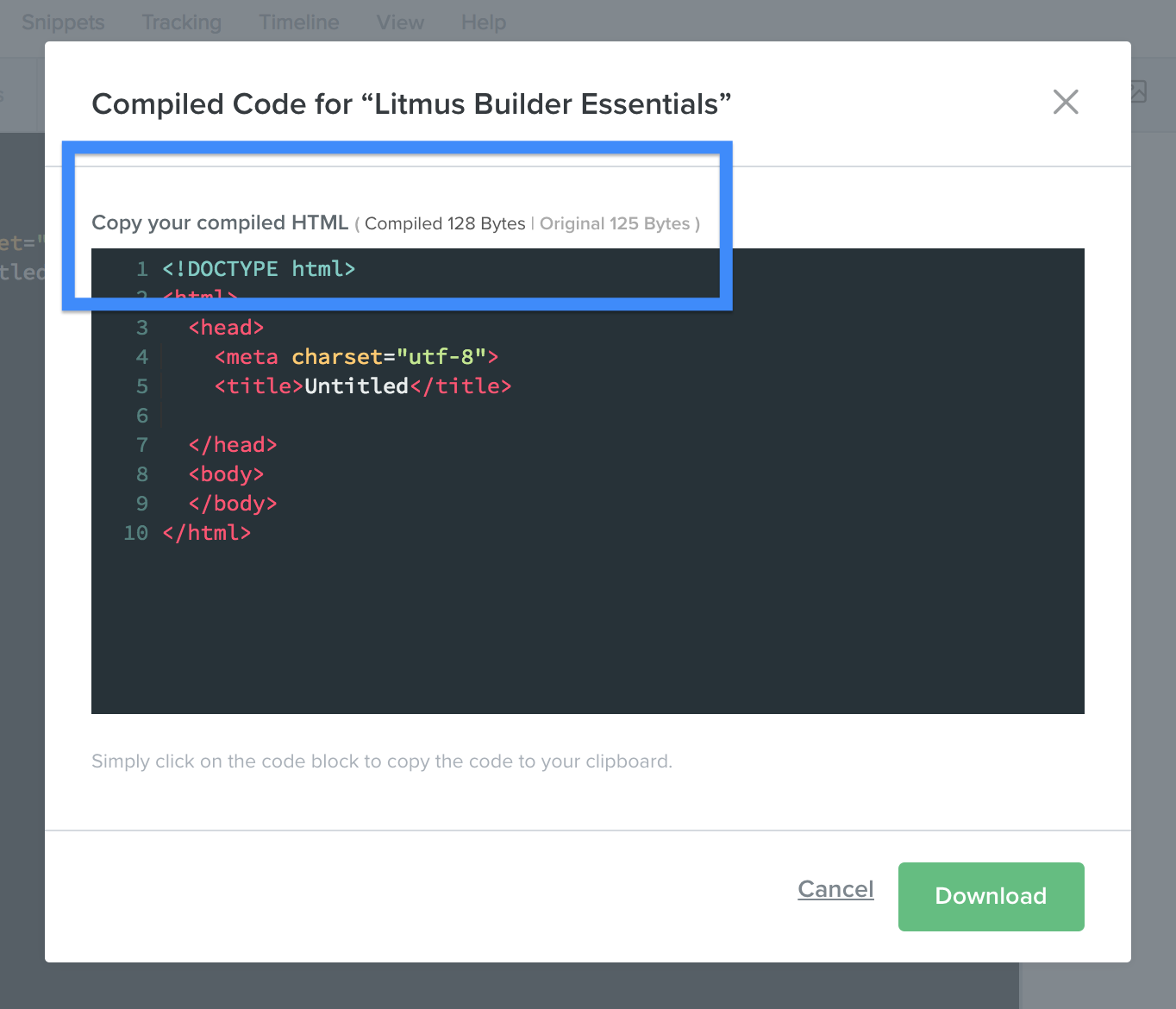
Odată ce ați terminat o campanie de e-mail, Builder vă compilează HTML și CSS împreună pentru a le copia și lipi în ESP. Luați codul compilat făcând clic pe Export , apoi alegând Copiați HTML sau Descărcați HTML, care vor descărca e-mailul și toate materialele încărcate direct pe computer.
Când copiați codul HTML, veți vedea dimensiunea e-mailului compilat. Acest lucru vă poate oferi o perspectivă asupra impactului pe care îl au utilizarea parțialelor, integrarea CSS și alte caracteristici asupra ponderii totale a marcajului dvs. Folosiți-l pentru a vedea dacă greutatea e-mailului dvs. ar putea afecta viteza de încărcare și asigurați-vă că vă aflați sub limita de afișare de 102 KB a Gmail pentru a preveni tăierea sau decuparea e-mailului.

În timp ce bazarea pe inlinerul CSS al Builder este o modalitate de a accelera dezvoltarea e-mailului, Builder mai are câteva trucuri în mânecă.
Poate vă amintiți din partea 1 că meniul Setări are alte două comutări în afară de CSS inline: etichetele de completare automată și de închidere . Aceste două opțiuni, când sunt activate, vă permit să codificați mai rapid campanii mai fiabile.
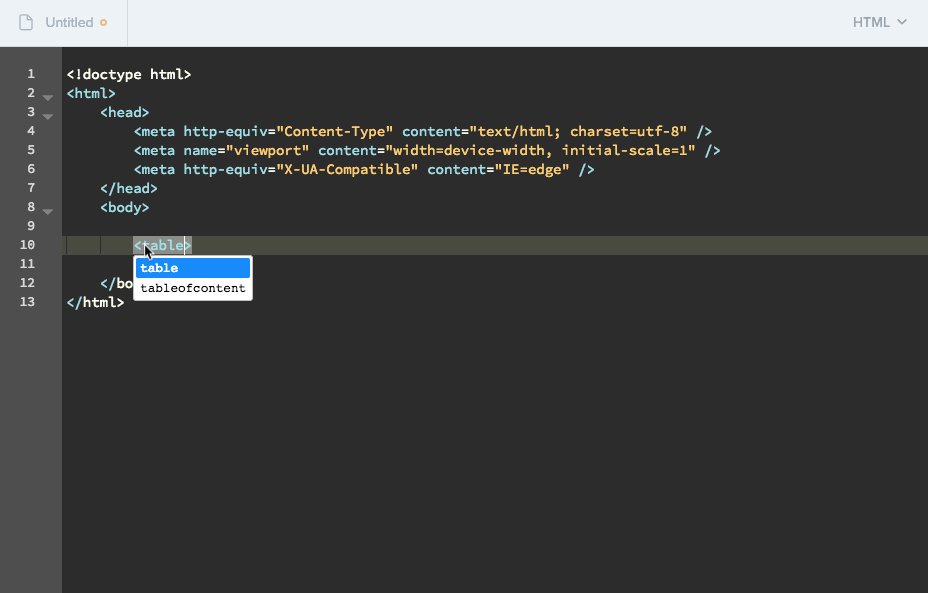
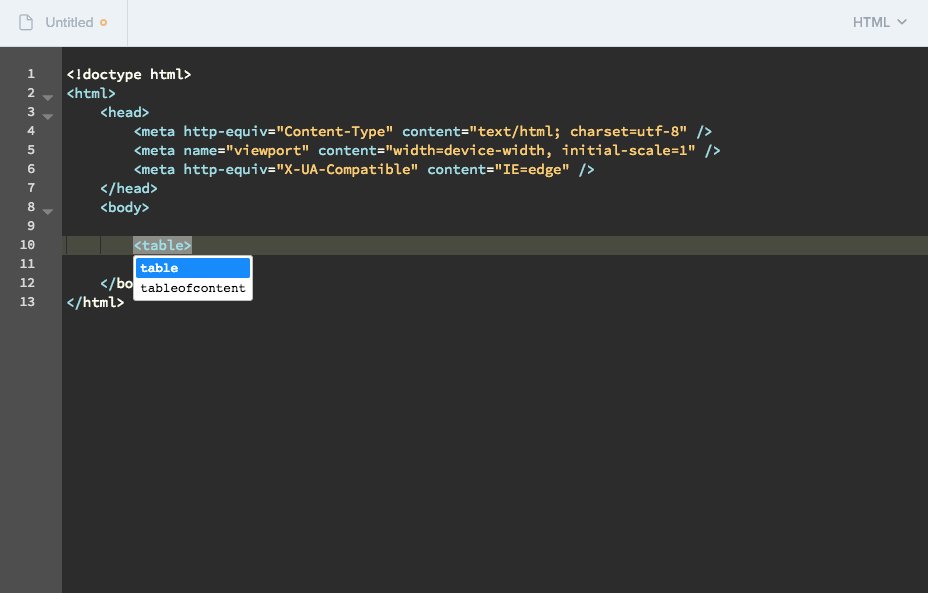
Completarea automată vă permite să vizualizați o listă de opțiuni pentru elementele HTML atunci când introduceți text în editorul de cod. Acest lucru poate fi util pentru acele momente în care uitați un anumit element HTML. Doar începeți să tastați și Builder vă va arăta o listă de elemente pe care le puteți selecta pentru a le introduce în codul dvs.

V-ați săturat să scrieți aceleași linii de cod din nou și din nou? Accelerează-ți procesul de dezvoltare prin adăugarea suportului de completare automată pentru CSS și imagini preexistente. Pentru orice CSS preexistent (indiferent dacă este încorporat în blocul de stil, în fila CSS sau în partial), valorile vor fi disponibile ca opțiune de autocompletare atunci când se utilizează atribute de clasă sau id.
În plus, toate imaginile încărcate în Builder vor avea disponibil numele fișierului imagine ca opțiune de completare automată pentru atributul sursă, împreună cu dimensiunile sale lățime/înălțime pentru atributele lățime/înălțime și proprietățile CSS.
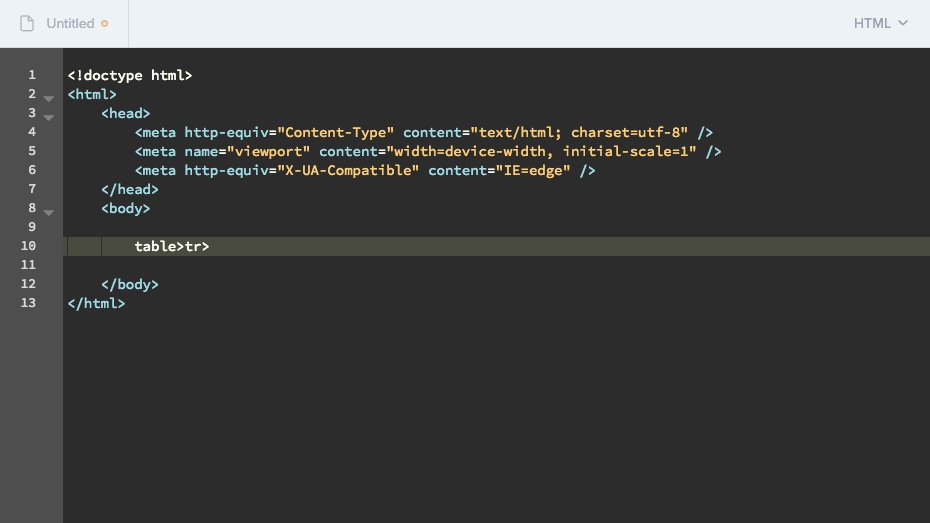
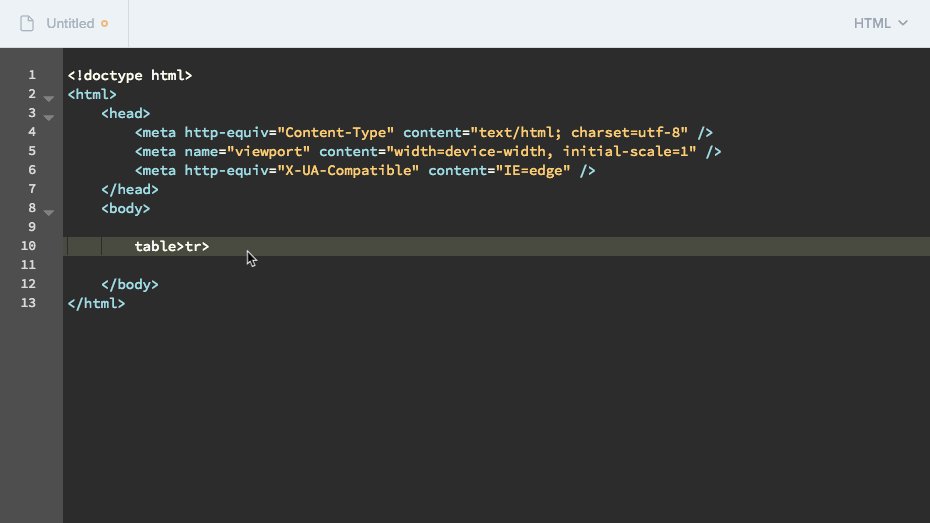
Opțiunea Închidere etichete închide automat etichetele HTML în timpul codificării. Lipsa etichetelor HTML de închidere poate cauza o varietate de probleme în e-mailuri, așa că etichetele Închideți sunt o modalitate bună de a vă asigura că nu întâmpinați probleme de redare din cauza unei etichete deschise necinstite.
Una dintre caracteristicile mele preferate ale editorului de cod al Builder este integrarea Emmet încorporată. Emmet vă permite să introduceți comenzi rapide care sunt apoi extinse în fragmente de cod complete. În timp ce Emmet a fost creat inițial ca un plugin pentru editorii de text desktop, l-am integrat Emmet chiar în editorul de cod, permițându-vă să profitați de puterea Emmet fără a fi nevoie să descărcați sau să instalați nimic pe cont propriu.

Am creat un ghid rapid pentru a vă ajuta să începeți să utilizați Emmet în propriile e-mailuri.
Mai există câteva funcții ale Builder care vă permit să vă accelerați fluxul de lucru de dezvoltare, inclusiv utilizarea Snippets and Partials și Tracking Manager . Vom arunca o privire mai aprofundată asupra celor din postarea noastră finală a seriei Litmus Builder Essentials.
Testează-ți e-mailurile
Odată ce începeți să vă creați e-mailul în codul Builder sau editorul vizual, veți dori să îl previzualizați și să îl testați în clienții de e-mail actuali. Acolo intră în joc panoul de previzualizare. Panoul de previzualizare al Builder vă permite să previzualizați, să navigați și să testați campaniile dvs. în peste 90 de clienți de e-mail, dispozitive și browsere diferite folosind Previzualizările e-mail.


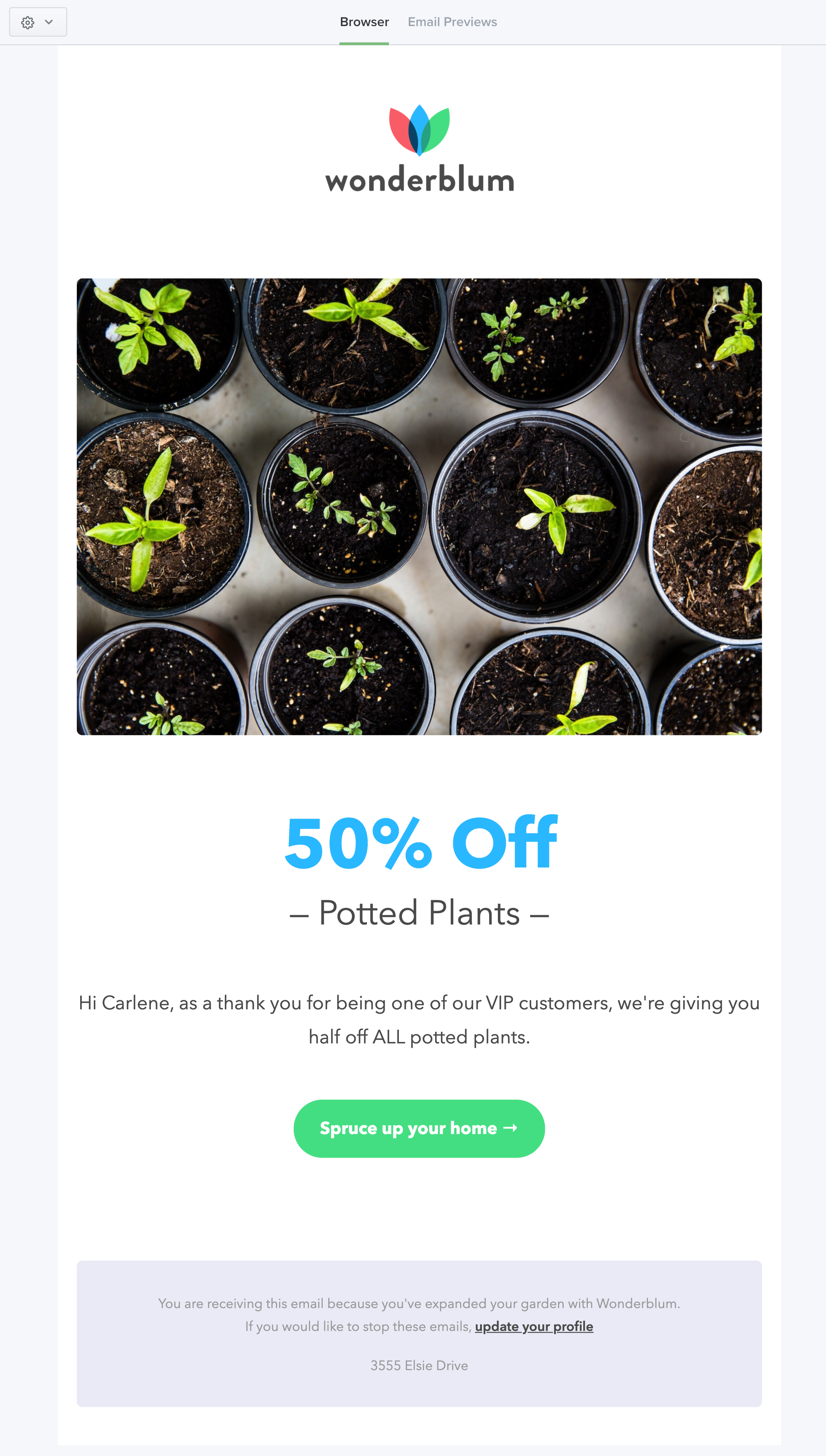
În mod implicit, panoul de previzualizare încarcă vizualizarea Browser a e-mailului dvs. Această vizualizare utilizează motorul de randare al browserului dvs. web pentru a vă afișa e-mailul și vă permite să vedeți rapid modificările aduse e-mailului pe măsură ce creați. Puteți chiar să testați lucruri precum linkurile și interactivitatea din e-mailul dvs.
Vizualizarea Browser din editorul de cod vă permite, de asemenea, să utilizați unele dintre instrumentele din bara de instrumente a panoului de previzualizare.
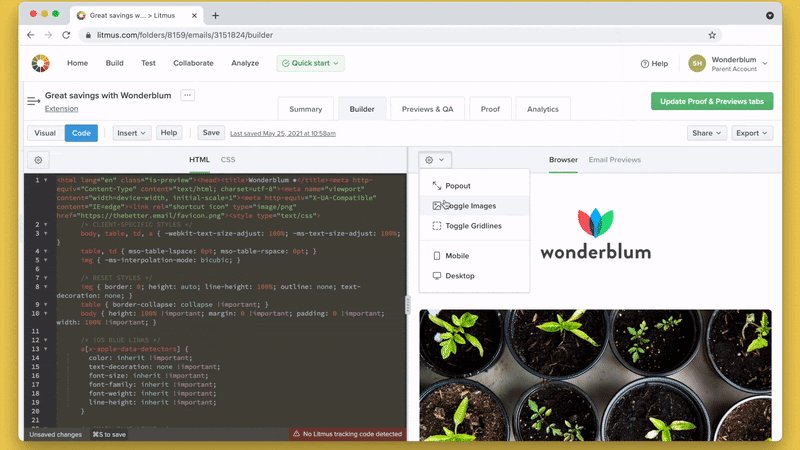
În bara de instrumente a panoului de previzualizare, veți vedea o pictogramă roată. Când faceți clic pe roată, apare un meniu derulant cu următoarele opțiuni:
- Popout: Deschide întregul panou de previzualizare într-o fereastră separată, ceea ce este util dacă doriți să vedeți mai mult cod în editorul de coduri sau să profitați de mai multe afișaje.
- Comutați imaginile: activați și dezactivați imaginile din e-mail, ceea ce este util pentru simularea clienților de e-mail care blochează imaginile în mod implicit. Luați în considerare acest memento prietenos de a utiliza textul ALT pentru orice imagini care, dacă lipsesc, ar afecta mesajul dvs.
- Comutați liniile de grilă: Comută o grilă albastră în jurul tuturor elementelor individuale din e-mailul dvs., permițându-vă să faceți clic pe ele și să navigați direct la acea bucată de cod în editorul de cod. Iată că vă privește, utilizatorii Dreamweaver.
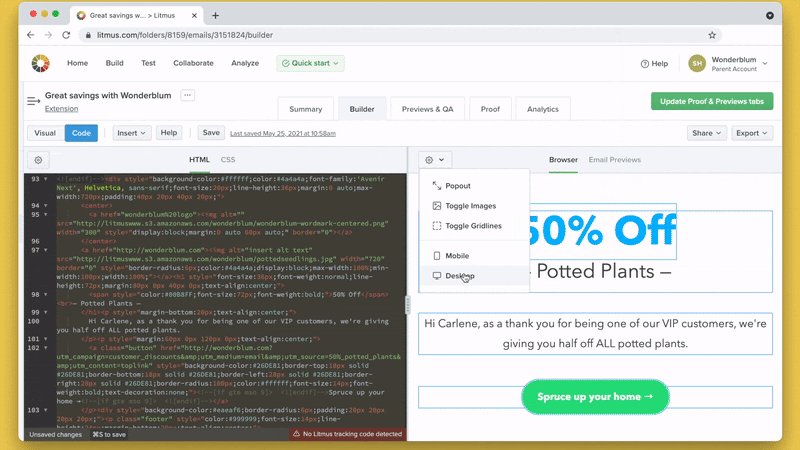
- Mobil: schimbă rapid lățimea panoului de previzualizare pentru a imita o dimensiune mai îngustă a ecranului dispozitivului mobil.
- Desktop: schimbă rapid lățimea panoului de previzualizare pentru a imita o dimensiune mai largă a ecranului dispozitivului desktop.

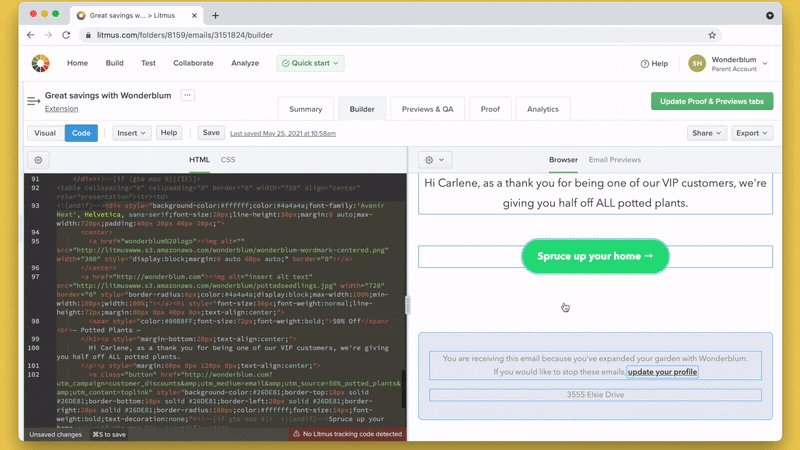
Ai nevoie de dimensiunile elementelor din e-mailul tău? Vizualizați cu ușurință dimensiunile unor elemente specifice, cum ar fi o celulă de tabel sau o imagine, cu un simplu hover.

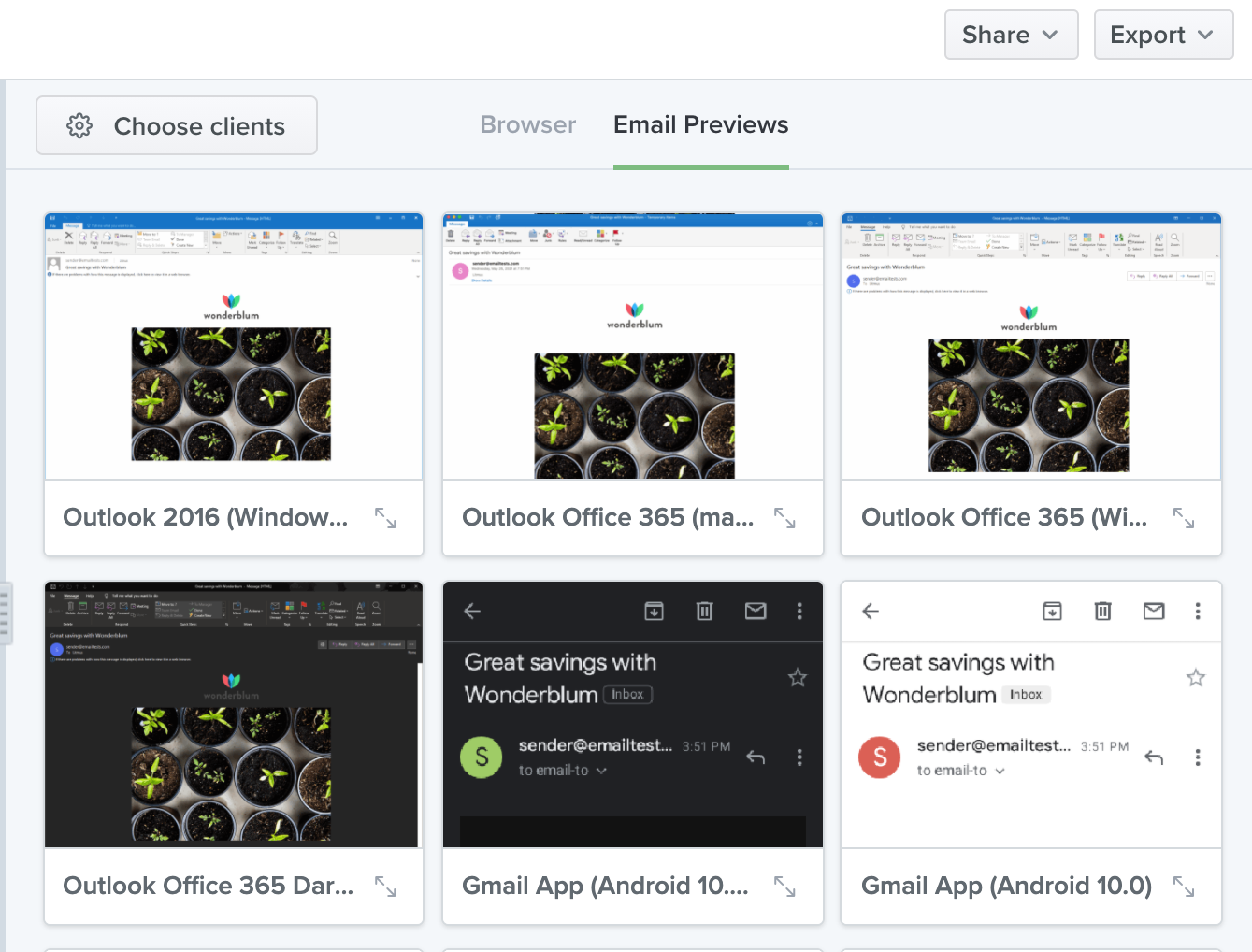
A doua vizualizare din panoul de previzualizare este Previzualizări e-mail . Această vizualizare vă permite să vedeți cum arată campania dvs. de e-mail în peste 90 de clienți de e-mail, dispozitive și browsere diferite. Faceți clic pe Previzualizări prin e-mail în bara de instrumente a panoului de previzualizare pentru a accesa.

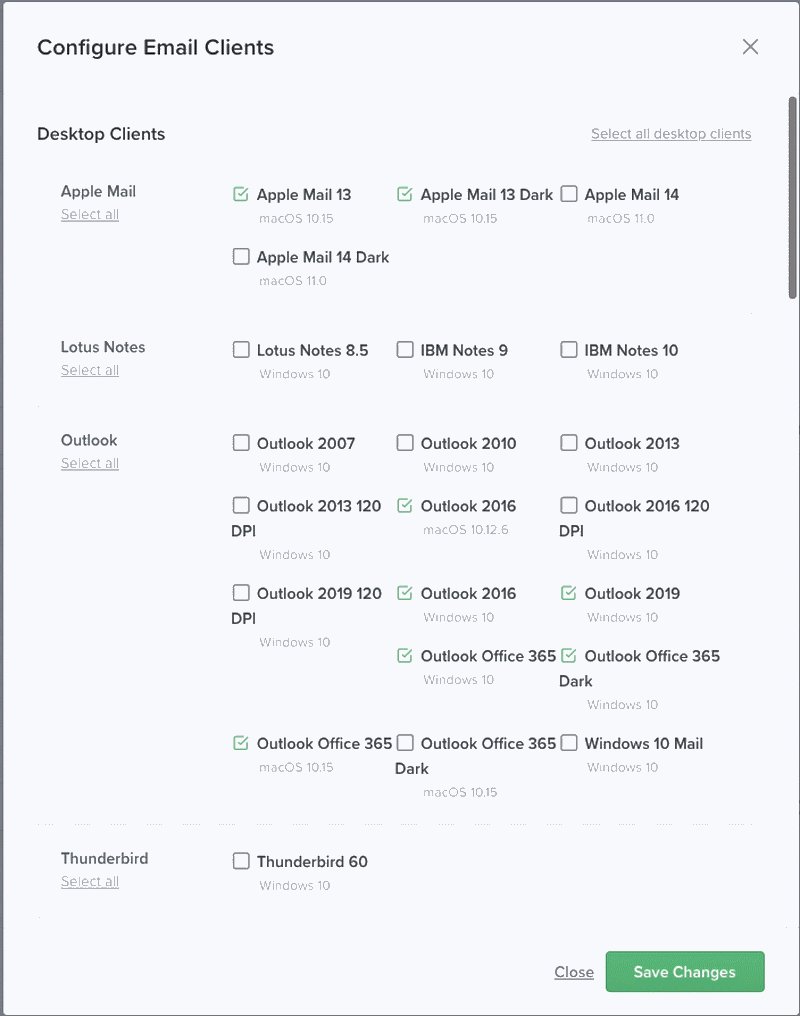
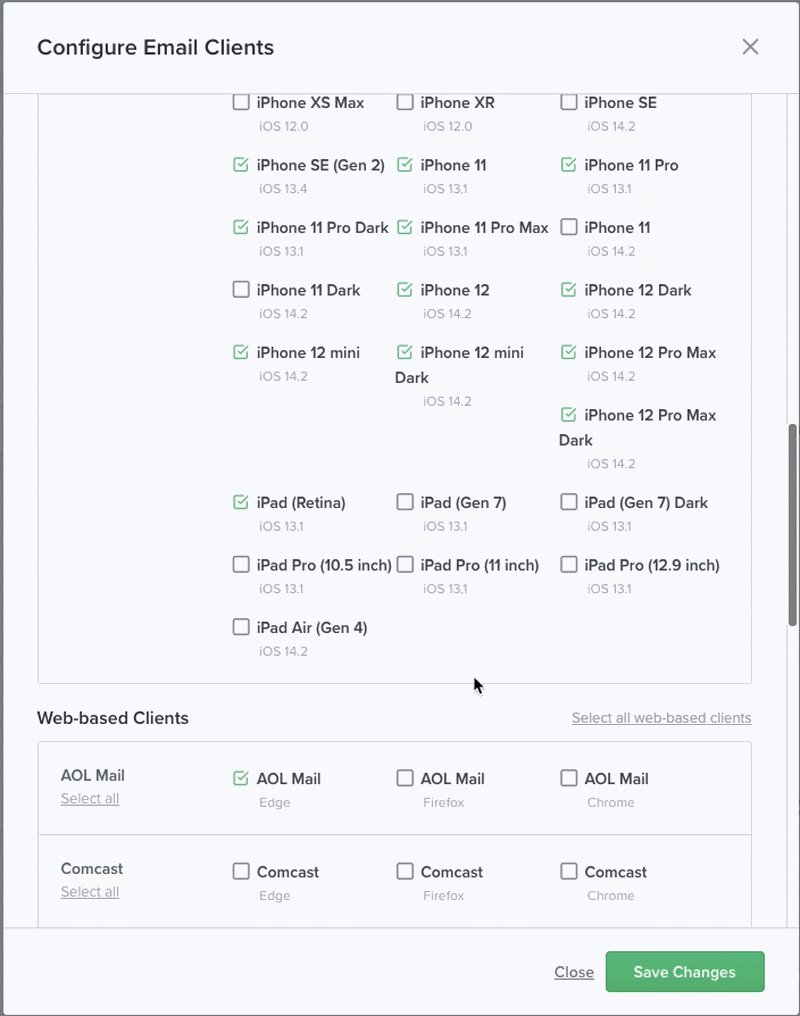
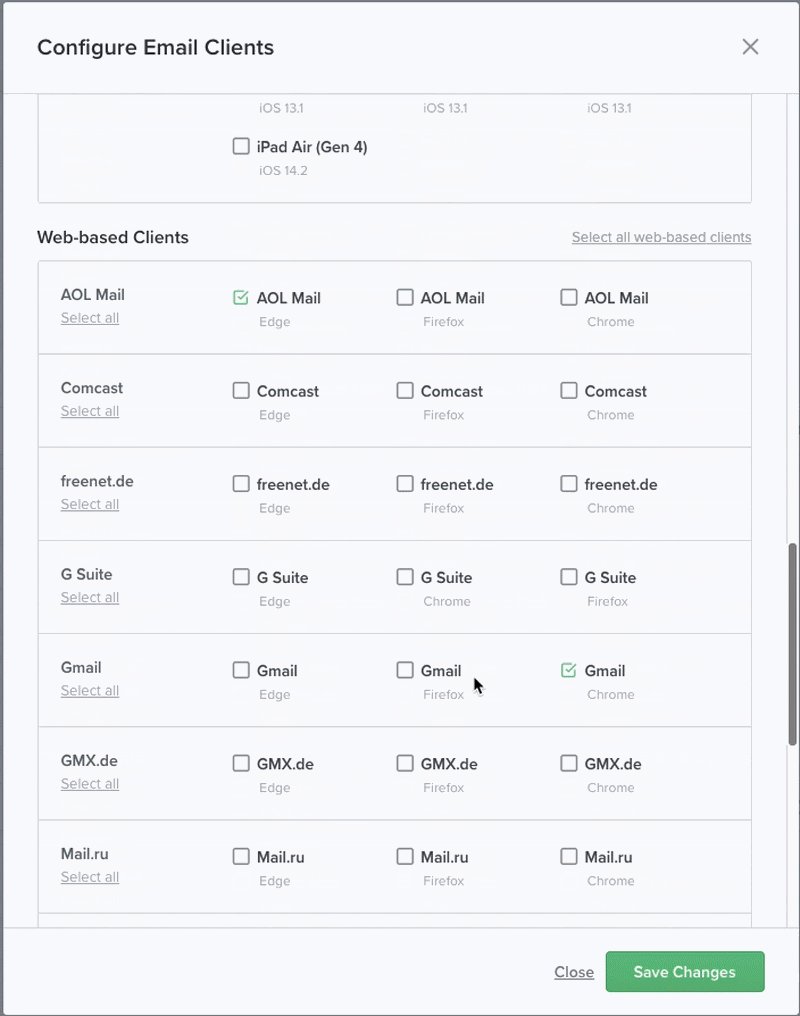
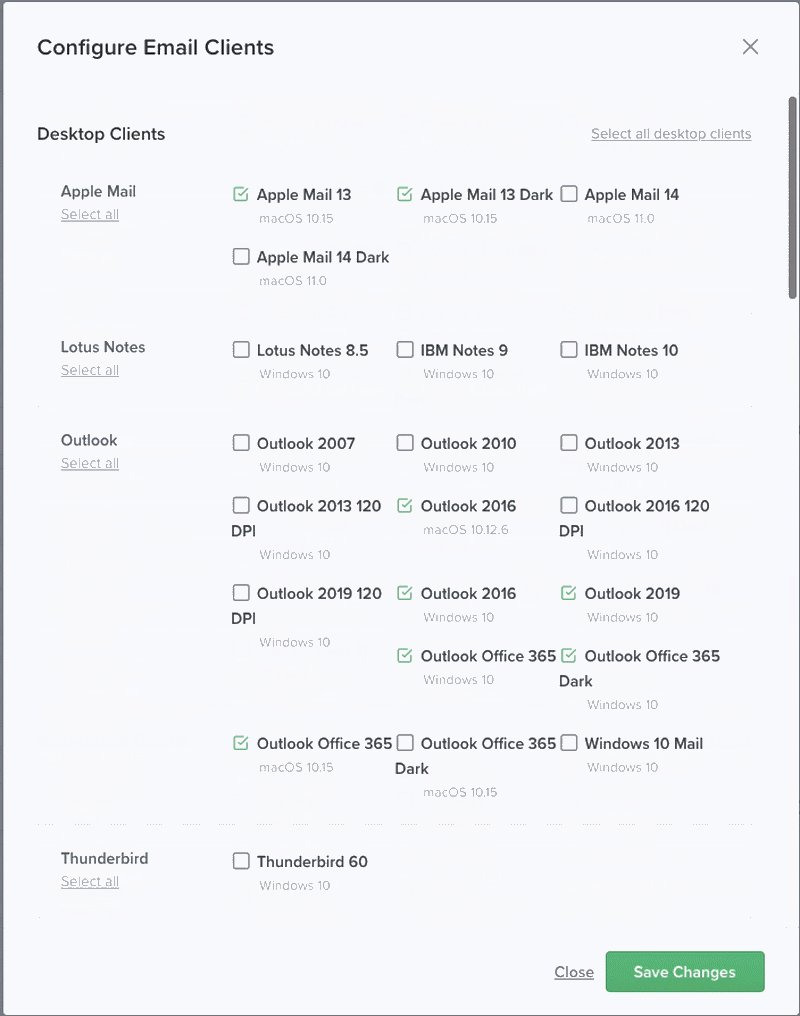
În vizualizarea Previzualizări e-mail, veți vedea că pictogramele din bara de instrumente a panoului de previzualizare sunt înlocuite cu un buton care spune Alegeți clienți . Aceasta deschide un mod în care puteți alege exact ce clienți de e-mail doriți să testați. Observați că există opțiuni pentru a selecta toți clienții în funcție de platformă (desktop, web, tabletă/mobil) sau selectați toți clienții în funcție de furnizor sau dispozitiv (Microsoft Outlook, Gmail, clienți iOS etc.). Acest lucru vă permite să alegeți rapid anumite grupuri de clienți pentru testare în loc de a testa în mod implicit toți clienții.

Odată ce ați selectat clienții de e-mail, testarea modificărilor la codul dvs. este ușoară. Previzualizările e-mailului rulează de fiecare dată când salvați modificările aduse e-mailului în Builder. Pur și simplu actualizați codul, apăsați Command ⌘ + S (pe Mac) sau CTRL + S (pe PC) și urmăriți cum Litmus returnează capturi de ecran actualizate ale campaniei dvs. de e-mail în clienții de e-mail aleși.
În vizualizarea Previzualizări e-mail, puteți selecta clienți de e-mail individuali pentru a extinde acești clienți, permițându-vă să vizualizați captura de ecran completă a e-mailului dvs. în acel client.
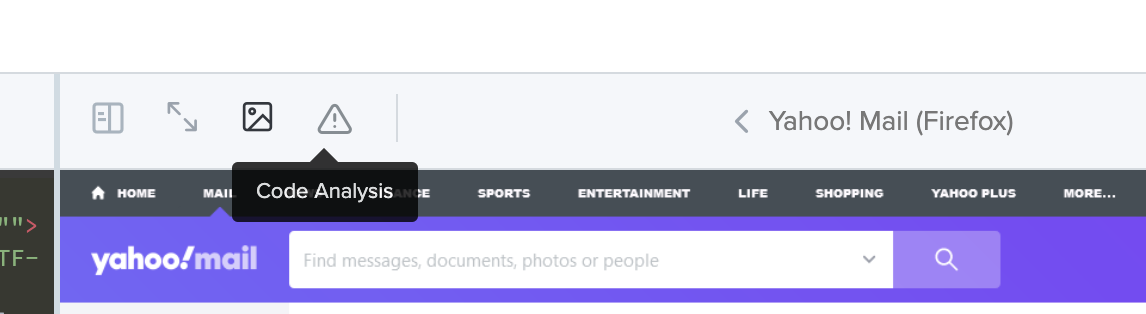
Pentru unii clienți de e-mail, puteți activa și dezactiva imaginile în previzualizări. De asemenea, puteți vizualiza analiza codului pentru unii clienți. Analiza codului afișează informații despre problemele potențiale din codul dvs. pentru anumiți clienți, evidențiind de obicei HTML și CSS care nu sunt pe deplin acceptate de acești clienți. Atât Comutarea imaginilor, cât și Analiza codului pot fi accesate prin bara de instrumente a panoului de previzualizare. 
În plus, puteți comuta vizualizările dispozitivului mobil pe 40 de clienți mobili, permițându-vă să vedeți exact cum se redă e-mailul dvs. pe dispozitivul real.
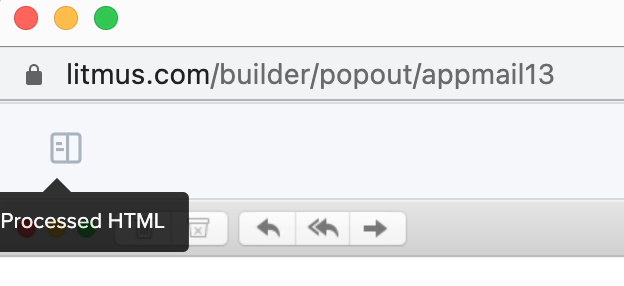
Vorbind despre modul în care clienții vă redau e-mailul, puteți vedea și versiunea procesată a codului HTML. Mulți clienți de e-mail vor manipula codul pe care le trimiteți, creând modificări problematice în HTML și CSS. Puteți vedea exact cum este modificat codul dvs. uitându-vă la butonul HTML procesat, care poate fi găsit făcând clic pe pictograma din fereastra de previzualizare (vezi mai jos). Editorul dvs. de cod va afișa codul HTML procesat, ceea ce face ca căutarea erorilor complicate să fie mai ușoară ca niciodată.

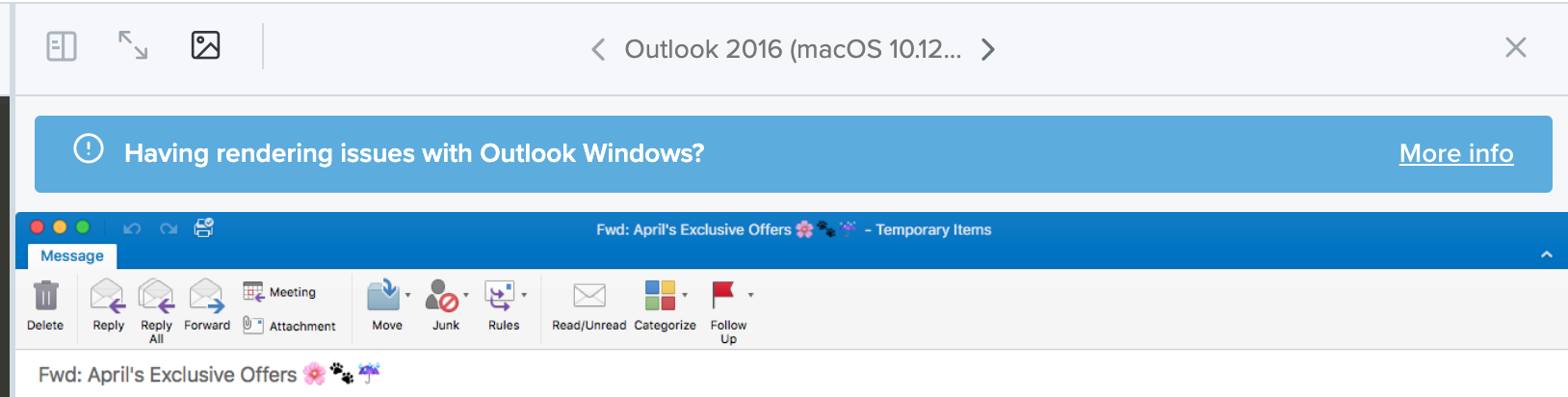
Mulți clienți de e-mail au și ajutor contextual încorporat. Când este disponibilă, veți vedea o alertă deasupra previzualizării e-mailului. Faceți clic pe Mai multe informații pentru a afișa explicații pentru problemele comune ale acelor clienți de e-mail, împreună cu linkuri către articole care explică cum să le remediați.

În cele din urmă, puteți comuta rapid între clienți utilizând pictogramele săgeți de pe ambele părți ale numelui clientului de e-mail din bara de instrumente a panoului de previzualizare. De asemenea, puteți folosi săgețile de pe tastatură.
Odată ce ați terminat de vizualizat e-mailul într-un anumit client, închideți acea previzualizare completă, care vă va întoarce la grila Previzualizări e-mail.
Începeți să codați cu Builder astăzi
Acum că știi cum să faci Builder, de ce să nu-l faci o învârtire? Indiferent de tehnicile de codificare pe care le folosiți, Litmus Builder vă poate ajuta să dezvoltați campanii mai fiabile mai rapid decât oricând. Și, dacă faceți parte dintr-o echipă, consultați următoarea versiune a Litmus Builder Essentials pentru a vedea cum Builder poate îmbunătăți fluxurile de lucru în cadrul echipelor și organizațiilor.
Sunteți deja client de turnesol? În caz contrar, încercați gratuit Litmus timp de 7 zile și vedeți cum Builder vă poate îmbunătăți procesul de dezvoltare astăzi.
 | Litmus Builder este mai mult decât crearea de e-mailuri Construiți rapid și testați QA pe clienții de e-mail care contează cel mai mult pentru publicul dvs. și profitați de modulele și șabloanele de e-mail reutilizabile pentru a reduce erorile și a menține consistența mărcii. Vedeți toate avantajele → |
Aflați mai multe în seria noastră Litmus Builder Essentials
- Litmus Builder Essentials, Partea 1: Faceți cunoștință cu Generatorul nostru de e-mail
- Sunteți aici: Litmus Builder Essentials, Partea 2: Creați în Generatorul nostru de e-mail
- Litmus Builder Essentials, Partea 3: Cum pot echipele să folosească Litmus Builder
- Litmus Builder Essentials, Partea 4: Cele mai bune practici pentru crearea de șabloane de e-mail HTML în Builder
