Elemente esențiale pentru Litmus Builder: Cunoaște-ți generatorul de e-mailuri
Publicat: 2021-06-05Cunoașterea oricărei aplicații software nouă poate fi o sarcină grea. Chiar și cea mai bine gândită și frumos proiectată interfață poate fi copleșitoare pentru începători, ceea ce face ca procesul de începere să fie un pic o provocare.
Litmus Builder vă permite să construiți și să testați rapid clienții de e-mail care contează cel mai mult pentru publicul dvs. și să utilizați fragmente de cod HTML și CSS reutilizabile și șabloane pre-testate pentru a reduce erorile și a menține consistența mărcii. Este o soluție ideală pentru indivizi și echipe deopotrivă care doresc să-și crească dramatic productivitatea pe parcursul procesului de producție de e-mail. Este plin de funcții și instrumente pentru a vă îmbunătăți fluxul de lucru și vrem să ne asigurăm că sunteți confortabil cu toate acestea.
Având în vedere asta, lansăm o serie în patru părți despre elementele esențiale ale utilizării Litmus Builder. În partea I (pe care o citiți chiar acum), vom discuta despre crearea de noi documente, configurarea preferințelor și interfața Builder. Partea II și Partea III se vor concentra pe codificare, testare și îmbunătățirea fluxurilor de lucru în echipă folosind Builder. Partea IV este despre cele mai bune practici pentru crearea de e-mailuri HTML în Builder.
Să începem și să vedem cum te poate ajuta Litmus Builder în propriul tău e-mail marketing.
Pornirea unui nou document
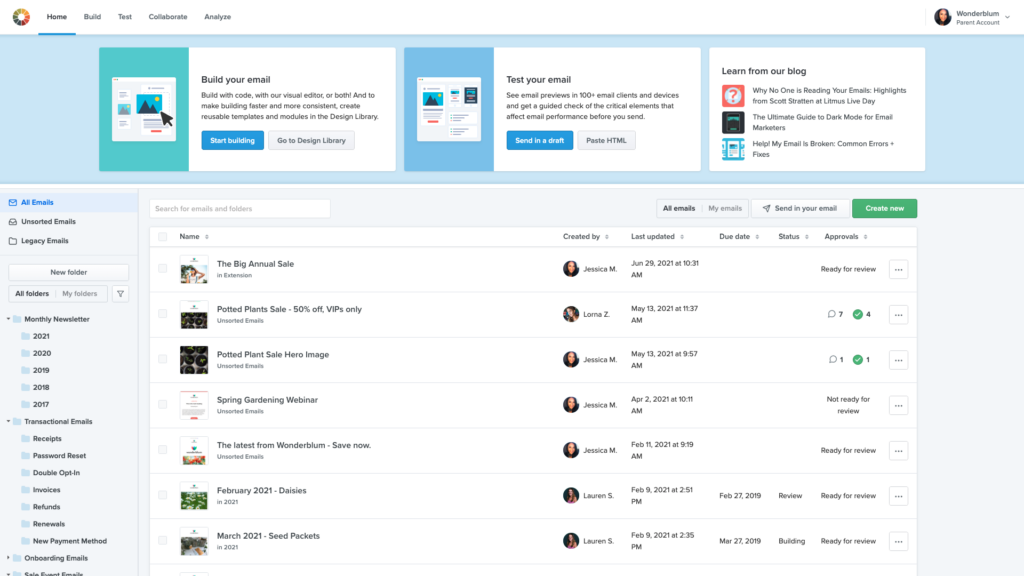
Când vă conectați pentru prima dată la Litmus, veți vedea tabloul de bord, care este locul în care veți găsi toate e-mailurile actuale în Litmus - și aveți opțiunea de a crea un nou e-mail. Tabloul de bord principal arată astfel:

Vă puteți găsi e-mailul folosind bara de căutare sau folderele din partea stângă. Dacă ați creat inițial e-mailul, faceți clic pe „E-mailurile mele” pentru a restrânge căutarea.

Există câteva modalități de a începe un nou e-mail în Builder, inclusiv importarea codului sau copierea și lipirea HTML.
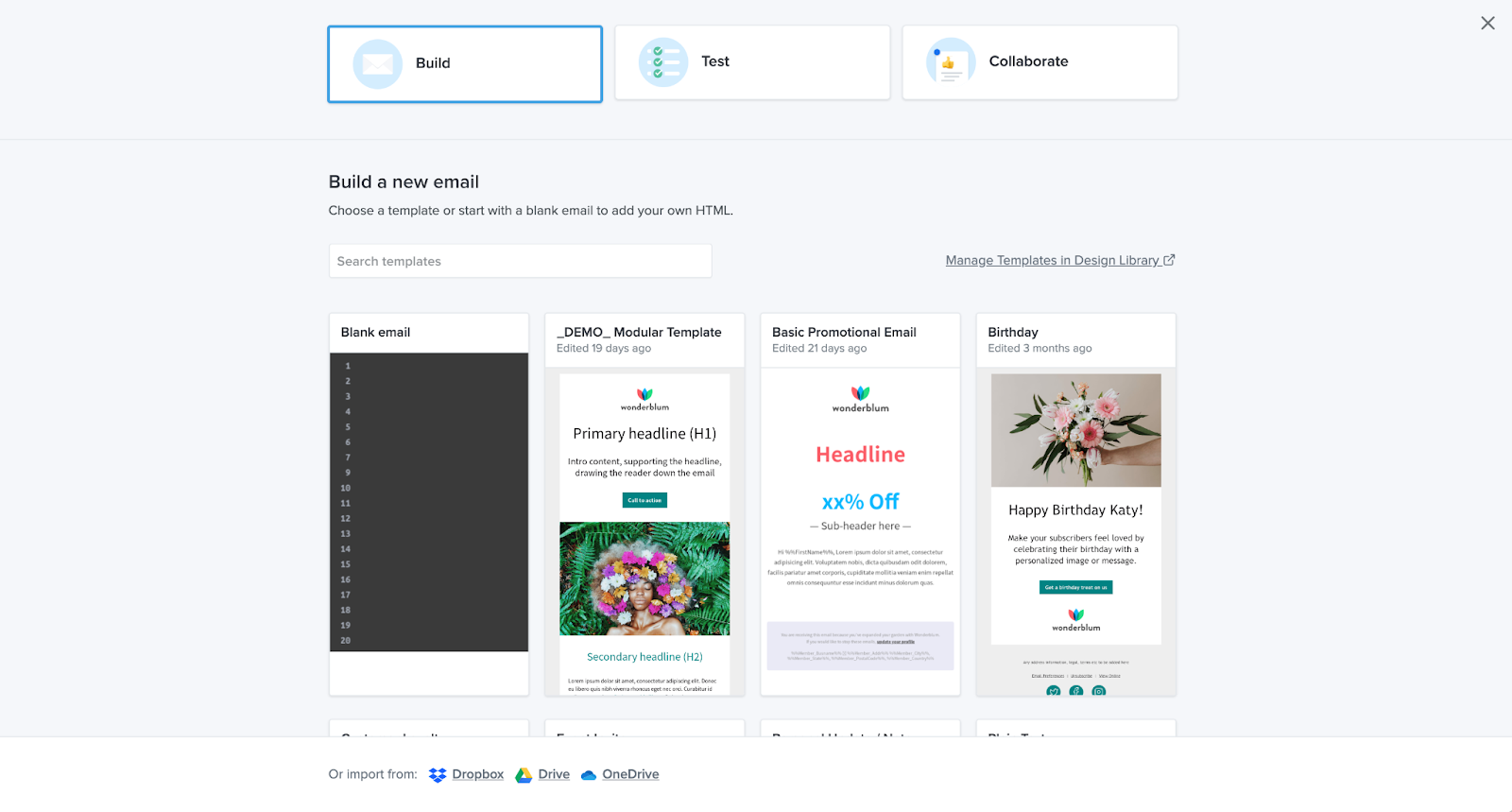
Pentru a începe, faceți clic pe butonul verde Creare nou . Setați un nume de proiect pentru a identifica cu ușurință proiectul, apoi selectați Construire. Din acest ecran, puteți:
- Începeți cu un e-mail gol pentru a adăuga propriul dvs. HTML.
- Alegeți un șablon de editat cu conținutul dvs.
- Importați HTML dintr-o soluție de partajare în cloud.
De asemenea, puteți trimite prin e-mail o campanie existentă în Builder.
Pe ecranul de pornire, navigați la butonul Trimitere într-o schiță din meniul glisor. Pe următorul ecran, veți vedea adresa dvs. de e-mail Litmus. Trimiteți e-mailul de la furnizorul de servicii de e-mail (ESP) la această adresă de testare.
Odată primit, veți găsi e-mailul pe ecranul de pornire Litmus. Puteți să salvați această adresă de e-mail și să o trimiteți oricând doriți să creați un nou proiect Builder, fără a fi nevoie să copiați și să inserați manual codul.
Când vedeți e-mailul dvs., plasați cursorul peste numele e-mailului și selectați Builder pentru a deschide Builder și a vă pune la treabă!
Navigare în Builder
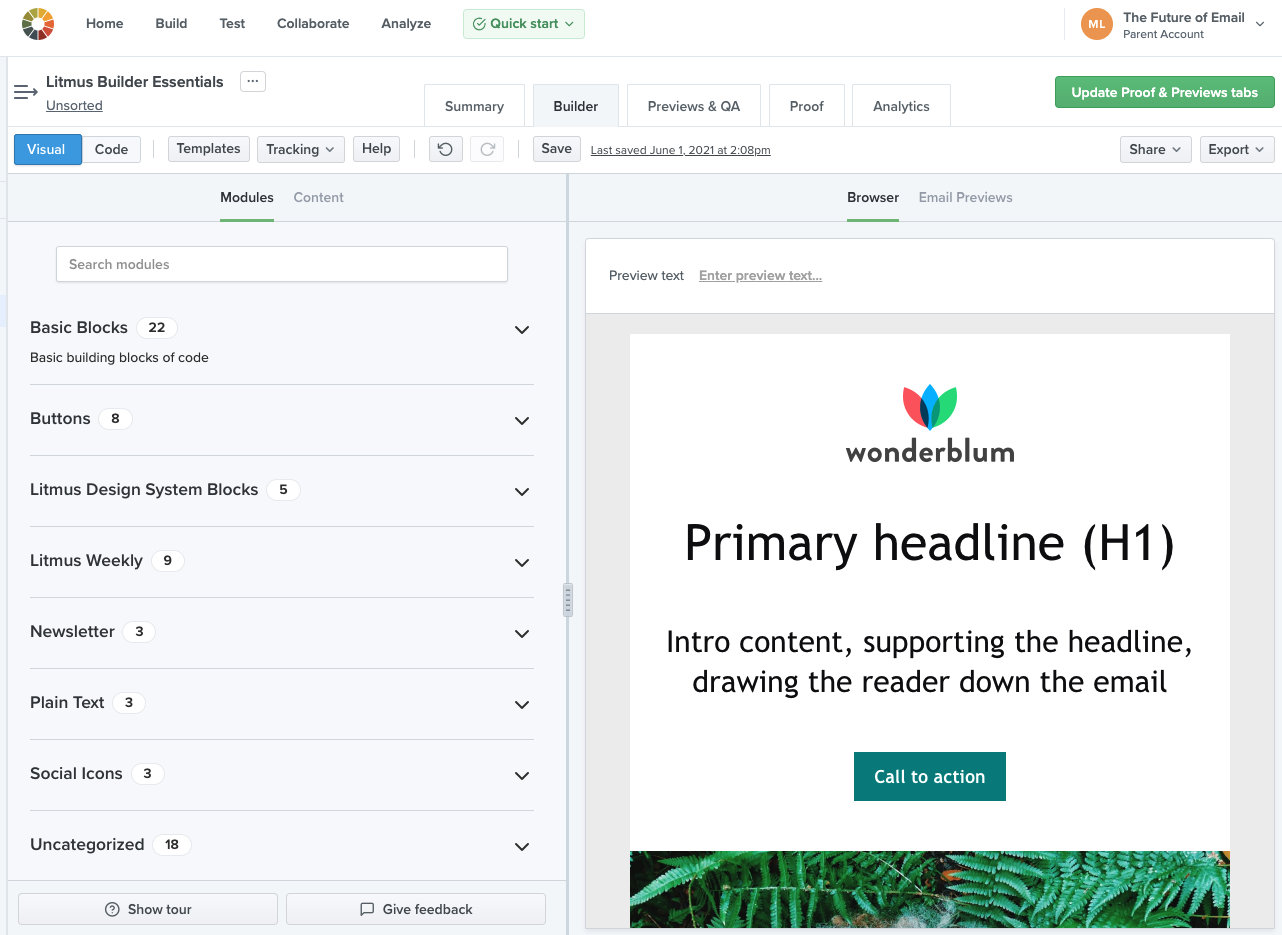
Litmus Builder conține o serie de instrumente puternice pentru a accelera dezvoltarea, testarea și partajarea e-mailului. Să presupunem că ți-ai creat proiectul dintr-un șablon. Iată ce vei vedea:

Editorul vizual vă permite să utilizați șabloane și module de cod pentru a vă construi cu ușurință e-mailul. Acest instrument este perfect pentru membrii echipei care nu au abilități puternice de codare.
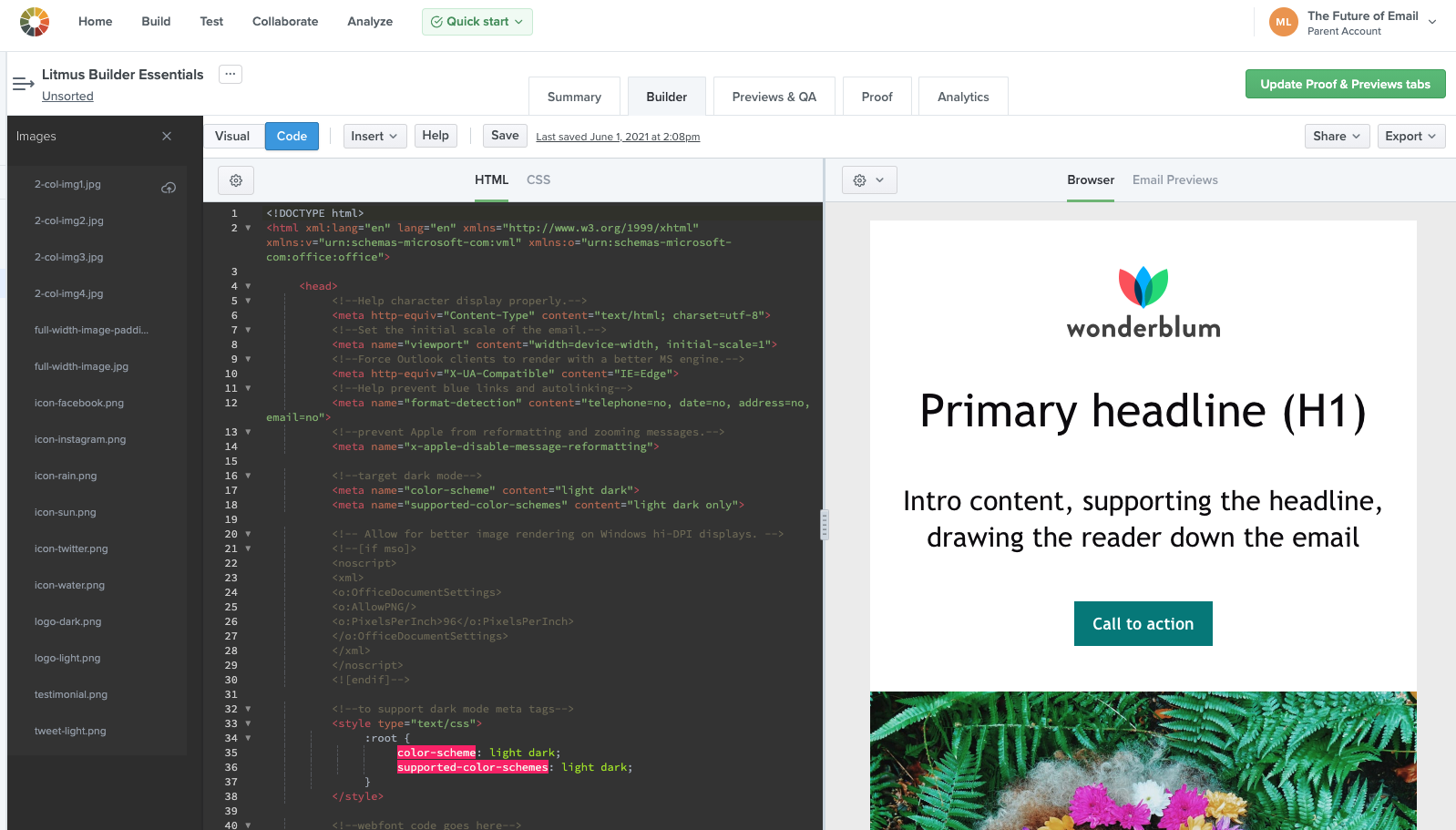
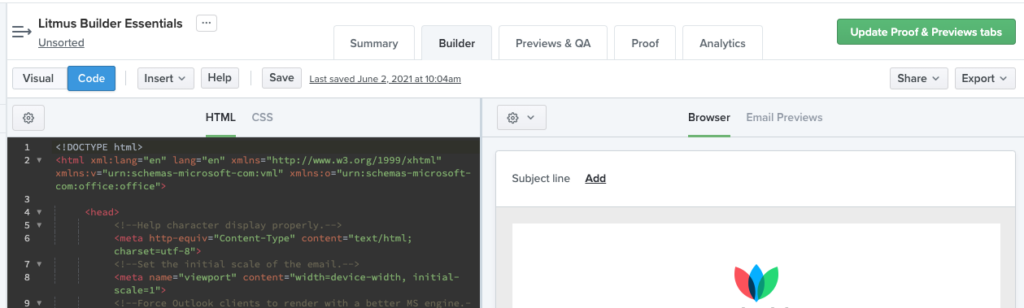
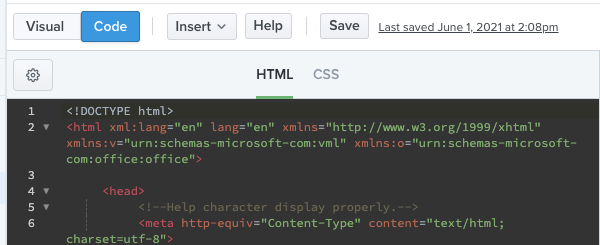
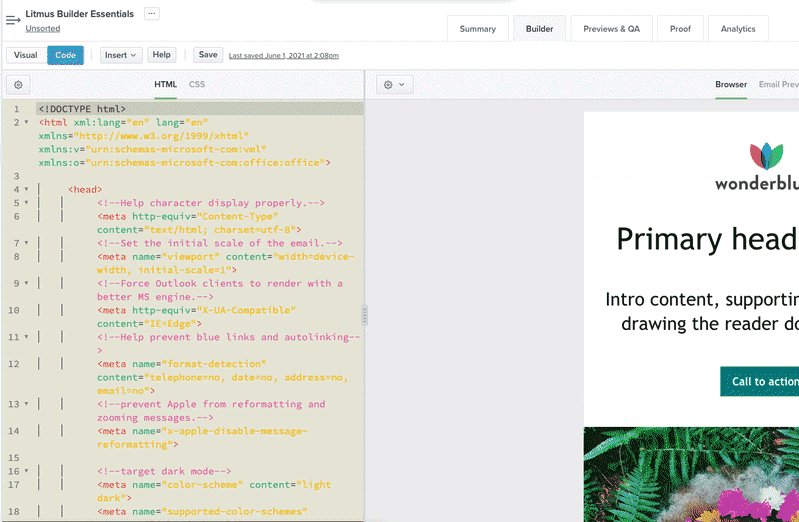
Treceți la vizualizarea cod și veți vedea asta:

Editorul de cod din stânga este locul în care scrieți HTML și CSS pentru un e-mail. Are o mulțime de caracteristici încorporate pentru a face dezvoltarea cât mai ușoară posibil. Le vom analiza în profunzime în următoarea postare.
Panoul de previzualizare din dreapta vă permite să vedeți previzualizări ale e-mailului dvs. în peste 100 de clienți de e-mail diferiți, să vizualizați modificările în timp real pe măsură ce codificați, să navigați în cod folosind Vizualizarea grilă și să comutați și să dezactivați imaginile.
De asemenea, veți vedea o bară de meniu și bare de instrumente deasupra editorului și a panoului de previzualizare. Deși vom cerceta mai mult aceste bare de instrumente în următoarea postare, să ne familiarizăm cu diferitele opțiuni din bara de meniu.
Bara de meniu
Bara de meniu este locul în care puteți accesa setările specifice Builder-ului și puteți efectua anumite acțiuni pe e-mailul deschis și proiectul Builder. Iată tot ce poți face folosind bara de meniu:

Visual și Cod vă permit să comutați înainte și înapoi între interfața vizuală și cea a editorului de cod.
În vizualizarea Cod , veți vedea Insert , care oferă mai multe opțiuni:
Opțiunea Parțială deschide Biblioteca Parțială, unde puteți crea, salva și actualiza părțile de cod care pot fi extrase în orice campanie (disponibilă numai în editorul de cod). Parțialele sunt dinamice, așa că dacă actualizați un parțial, acele modificări se vor propaga la orice e-mail care utilizează acel parțial. Acesta este perfect pentru lucrurile care nu se schimbă des și sunt reutilizate în campaniile de e-mail, cum ar fi anteturile și subsolurile.
Opțiunea Snippet deschide Biblioteca de fragmente, unde puteți crea, salva și actualiza fragmente de cod care pot fi folosite în orice campanie. Spre deosebire de parțiale, fragmentele inserează codul direct în e-mailul dvs., astfel încât să le puteți personaliza în funcție de campanie. Fragmentele sunt excelente pentru lucruri precum butoane, secțiuni de conținut și chiar stiluri CSS.
Opțiunea Imagine vă permite să încărcați conținut de imagine pentru a le include în e-mailul dvs.
Codurile UTM deschide un ecran simplu care vă permite să aplicați rapid și ușor un cod de urmărire linkului din e-mailul dvs.

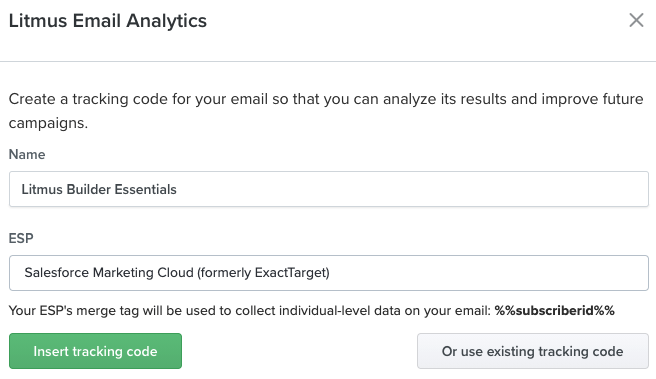
Opțiunea de urmărire Litmus deschide o fereastră pop-up care vă ajută să introduceți codul de urmărire Litmus Email Analytics – care vă oferă informații despre clienții de e-mail și dispozitivele pe care le folosesc abonații dvs., unde în lume sunt citite e-mailurile dvs., timpul de citire a e-mailurilor și alte valori de implicare. Email Analytics este disponibil numai pentru planurile Plus și Enterprise.

Opțiunea Înlocuire șablon deschide Galeria de șabloane, care vă oferă peste 60 de șabloane de e-mail create profesional pe care să le utilizați ca punct de plecare pentru campania dvs.
Deplasarea de-a lungul meniului nostru:
Butonul Ajutor deschide documentația de ajutor a Builder într-o filă nouă, unde puteți găsi întrebări frecvente despre editorul nostru puternic de coduri de e-mail.
Butonul Salvare vă permite să vă salvați e-mailul și progresul.
Acolo unde vedeți Ultima salvare cu o ștampilă de dată și oră, dacă faceți clic pe acel link, veți ajunge la un istoric al modificărilor aduse e-mailului dvs., permițându-vă să vedeți evoluția campaniei dvs. de e-mail dintr-o privire și să reveniți la o versiune anterioară în cazul în care ceva n-a mers bine.
Partajare vă permite să creați un link care poate fi partajat și/sau să trimiteți un e-mail de testare. Acoperim acest lucru mai în profunzime într-o postare ulterioară din seria noastră Litmus Builder Essentials: Cum pot echipele să folosească Generatorul nostru de e-mail.

Faceți clic pe Export pentru a copia sau descărca cu ușurință HTML-ul sau pentru a sincroniza e-mailul cu un ESP acceptat. Odată conectat, e-mailul dvs. va rămâne automat actualizat în ESP de fiecare dată când salvați în Litmus.
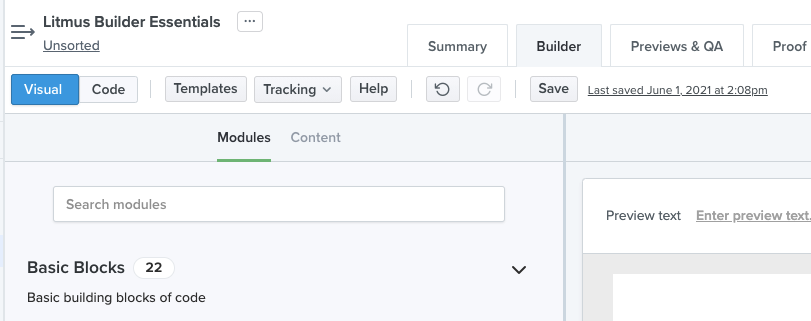
În vizualizarea vizuală , veți vedea lucrurile puțin diferit...

Șabloanele acționează la fel ca Înlocuiți șablon și utilizați Urmărirea pentru a introduce codul UTM și codul Litmus Email Analytics. Pentru a insera fragmente și imagini, le veți adăuga din panoul Module. Parțialele nu sunt disponibile în Editorul vizual. Mai aveți funcțiile Ajutor , Salvare și Ultima salvare . Cu toate acestea, acum primești și o săgeată circulară în sens invers acelor de ceasornic pentru a anula ultimul pas, precum și o săgeată circulară în sensul acelor de ceasornic pentru a reface ceea ce tocmai ai derulat.
Acum să trecem în partea dreaptă a meniului, care este același pentru ambele vizualizări și cod:

Butonul Partajare oferă opțiunea de a partaja un link public către e-mailul dvs. sau de a trimite un e-mail de test.
În cele din urmă, butonul Export vă permite să vă sincronizați e-mailul din Builder cu ESP, să copiați codul HTML din e-mail sau să descărcați HTML pentru a-l stoca pentru referințe viitoare.
Setarea preferințelor Builder

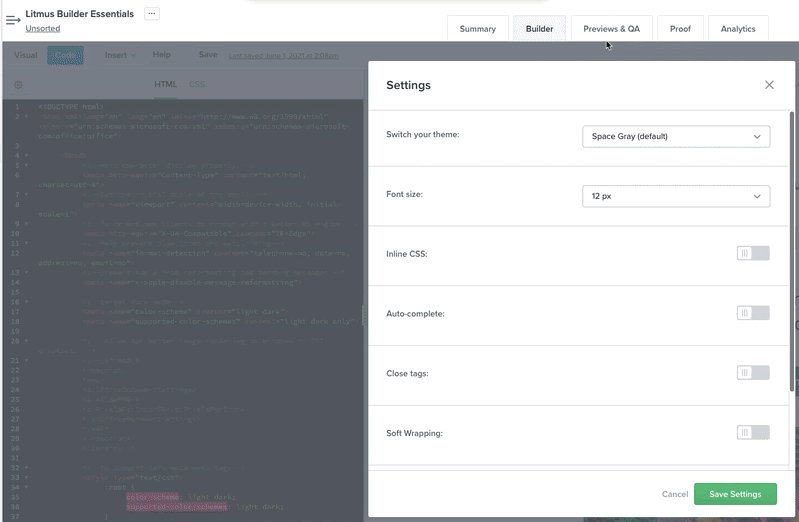
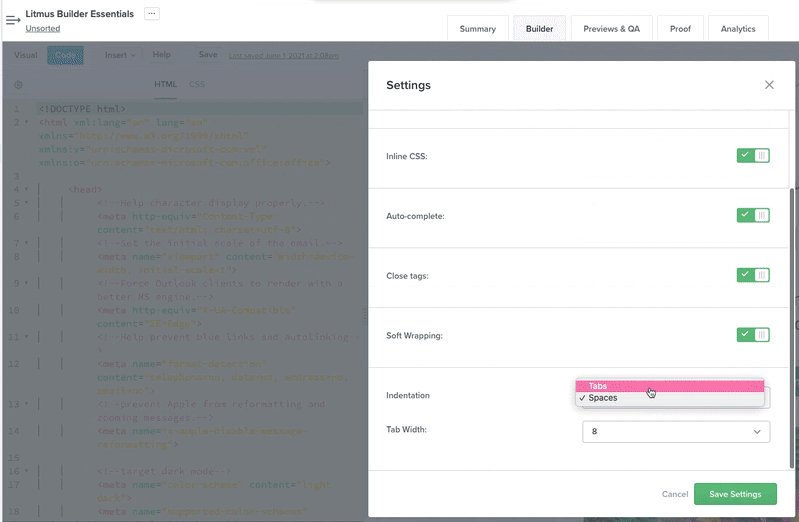
Din vizualizarea editorului de coduri, veți vedea o pictogramă roată deasupra panoului editorului de coduri. Selectarea pictogramei roată vă permite să accesați panoul Setări . Panoul Setări este locul în care puteți personaliza editorul de coduri Builder după gusturile dvs., precum și să profitați de unele dintre instrumentele puternice pe care Builder le are de oferit.

Builder este livrat cu o serie de scheme de culori diferite care pot fi aplicate editorului de cod. Folosind meniul derulant Comutați tema , puteți alege schema de culori care se potrivește cel mai bine stilului dvs. de codare preferat. Există o varietate de teme deschise și întunecate disponibile, clasicul Space Grey fiind implicit.
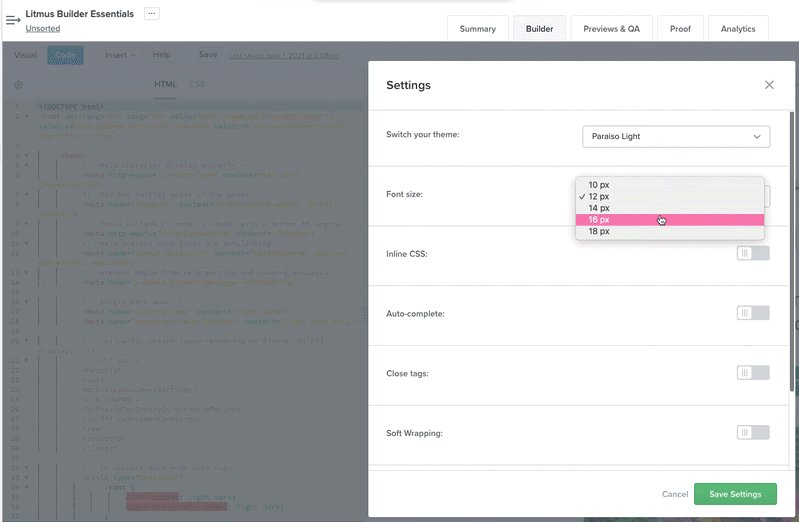
Meniul derulant Mărime font vă permite să alegeți o dimensiune confortabilă a fontului pentru editorul de text. În timp ce dimensiunea implicită de 12 px funcționează pentru majoritatea oamenilor, puteți alege o dimensiune mai mare (sau mai mică) a fontului pentru a facilita citirea textului atunci când vă construiți campaniile de e-mail.
Celelalte șase comutări vă permit să activați și să dezactivați anumite funcții Builder.
CSS inline vă permite să separați HTML și CSS (ceea ce poate facilita dezvoltarea) și să le compilați automat. Vom vedea cum funcționează acest lucru în următorul articol din seria Litmus Builder Essentials.
Completarea automată adaugă posibilitatea de a vizualiza o listă de opțiuni pentru elementele HTML comune la codificare. Puteți parcurge lista și selecta un element, care este apoi adăugat la codul dvs.
Opțiunea Închidere etichete permite închiderea automată a oricăror etichete HTML deschise din documentul dvs., asigurându-vă că nicio etichetă deschisă necinstită nu afectează redarea campaniei dvs. de e-mail.
Soft Wrapping ajută la îmbunătățirea lizibilității codului dvs., în timp ce opțiunile Indentation și Tab Width vă permit să personalizați editorul pentru a alege o parte în dezbaterile vechi de file versus spații.
Setările Builder sunt specifice contului, ceea ce este perfect pentru echipe. Diferiții membri ai echipei își pot salva propriile preferințe personale, fără teama de a le depăși pe cele stabilite de alții.
Partajarea e-mailurilor în Builder
Litmus Builder oferă o serie de moduri de a vă partaja campaniile de e-mail, fie că este vorba de un coleg pentru revizuire, propriul cont de e-mail pentru testare sau ESP pentru o trimitere finală. Toate opțiunile pentru partajarea e-mailului dvs. pot fi găsite în colțul din dreapta sus al Builder.
Când faceți clic pe butonul Partajare, aveți două opțiuni de selectat: Obțineți un link care poate fi partajat sau Trimiteți un e-mail de testare.

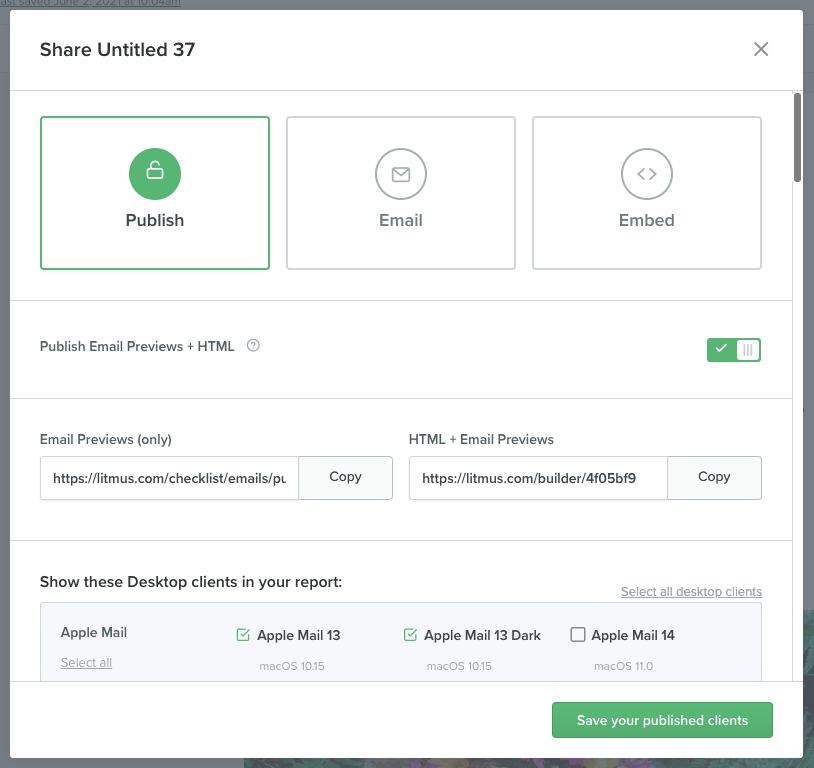
Opțiunea Obține linkul care poate fi partajat deschide o casetă de dialog pentru a-ți partaja e-mailul în trei moduri:
- Publicați , care generează adrese URL pe care le puteți utiliza pentru a partaja previzualizările e-mailului, fie cu sau fără codul HTML al campaniei dvs. Puteți chiar să selectați ce clienți de e-mail să afișați pe pagina publicată.
- E-mail , care vă permite prin e-mail o copie a campaniei, oferindu-vă acces rapid la previzualizări în propria dvs. căsuță de e-mail. Puteți selecta ce utilizatori Litmus îl primesc.
- Încorporați , care vă oferă cod pentru a încorpora documentul Builder chiar pe o pagină web.
Opțiunea Trimiteți un e-mail de testare vă oferă pur și simplu acces rapid la dialogul E - mail menționat mai sus.
Există, de asemenea, un buton Export cu trei opțiuni: Sincronizare cu ESP, Copiere HTML sau Descărcare HTML.
Cu opțiunea Sincronizare cu ESP , sincronizați rapid e-mailul cu orice ESP conectat (sau adăugați unul nou pentru a vă conecta dacă nu ați făcut-o deja). În prezent, oferim o serie de ESP-uri populare cu care să se sincronizeze, inclusiv Salesforce Marketing Cloud, Mailchimp, Campaign Monitor, Acoustic Campaign, Marketo, HubSpot, Pardot și Eloqua.
Sincronizarea ESP vă va împinge HTML și imaginile în ESP, scriind în mod corespunzător căile de imagine în acest proces, oferindu-vă cea mai rapidă rută posibilă de la Builder până la trimiterea finală.
Din butonul Export, puteți, de asemenea, Copiați HTML, care va afișa o fereastră pop-up cu HTML-ul dvs. compilat pe care puteți face clic o dată pentru a copia instantaneu în clipboard. Există un buton pentru a descărca codul HTML compilat într-un fișier zip, care este același cu a face clic pe Descărcare HTML din meniul Export.
Începeți cu Litmus Builder astăzi
Acum că vă simțiți confortabil cu interfața Litmus Builder, de ce să nu o faceți o învârtire? Este creat special pentru marketing prin e-mail și dă putere oricui, indiferent de abilitățile de codificare, să creeze rapid e-mailuri de marcă, fără erori.
Sunteți deja client de turnesol? În caz contrar, încercați gratuit Litmus și vedeți singur cum Builder vă poate ușura viața de e-mail.
 | Litmus Builder este mai mult decât crearea de e-mailuri Construiți rapid și testați QA pe clienții de e-mail care contează cel mai mult pentru publicul dvs. și profitați de modulele și șabloanele de e-mail reutilizabile pentru a reduce erorile și a menține consistența mărcii. Vedeți toate avantajele → |
Aflați mai multe în seria noastră Litmus Builder Essentials
- Sunteți aici: Litmus Builder Essentials, Partea I: Faceți cunoștință cu Generatorul nostru de e-mail
- Litmus Builder Essentials, Partea a II-a: Creați în Generatorul nostru de e-mail
- Litmus Builder Essentials, Partea a III-a: Cum pot folosi echipele Litmus Builder
- Litmus Builder Essentials, Partea IV: Cele mai bune practici pentru crearea șabloanelor de e-mail HTML în Builder
