Cum se adaugă un buton de descărcare animată pe WordPress
Publicat: 2020-06-24Este posibil să fi observat în ultima vreme că animațiile UI câștigă multă popularitate în domeniul designului web. Creatorii de web au multe opțiuni pentru a adăuga animații pe site-urile pe care le construiesc. Personal, preferatul nostru din zilele noastre este utilizarea animațiilor Lottie, chiar dacă metodele alternative, cum ar fi crearea animațiilor SVG sau animațiile vectoriale folosind After Effects, sunt de asemenea excelente.
În ceea ce privește valoarea adăugată pentru vizitatorul site-ului web sau utilizatorul interfeței, animațiile sunt un prieten excelent al experienței utilizatorului. Deoarece experiența utilizatorului prosperă prin microinteracțiuni interesante și atragerea atenției utilizatorului într-un mod subtil și elegant, animațiile bine realizate sunt un schimbător de jocuri atunci când vine vorba de crearea unei interfețe ușor de utilizat.
Dacă ne restrângem discuția cu un pas mai departe, unul dintre cele mai eficiente cazuri de utilizare pentru designul animației este butoanele animate. Butoanele de îndemn sunt adesea unul dintre cele mai semnificative elemente de design de pe o pagină și, dacă le animă, le crește capacitatea de a face clic, atunci sunt cu siguranță ceva ce vom dori să urmărim.
În această postare, vom explora cum să utilizați widgetul Lottie pentru a crea un buton animat pe site-ul dvs. Elementor.
1. Începeți cu Lottie Widget

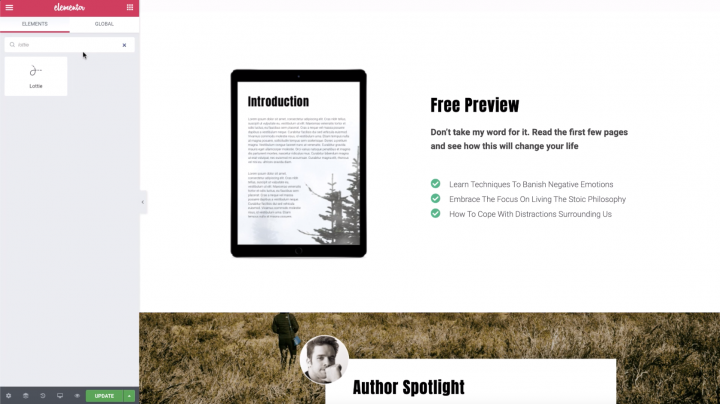
Primul lucru pe care îl veți face este să căutați „Lottie” și să îl trageți în locul unde doriți.
Să alegem sursa. Aveți două opțiuni pentru a face acest lucru, ambele în fila Conținut a widgetului:
- Utilizați o adresă URL externă prin simpla copiere a unui link online Lottie Animation și lipirea acestuia în câmp
- Setați sursa la Fișier media și încărcați propriile Lottie Animations *
* În această postare, vom parcurge procesul de încărcare a unui fișier Lottie.
2. Alegeți butonul Lottie

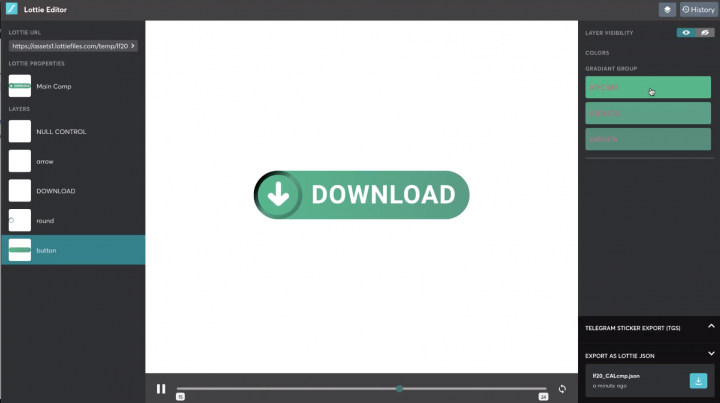
Primul lucru pe care îl asigurăm este să alegem un buton din biblioteca LottieFiles care vă place și, dacă doriți, personalizați butonul din Editorul Lottie.
Odată ce ați personalizat butonul, îl veți descărca ca fișier Lottie JSON.
3. Încărcați fișierul dvs. Lottie JSON

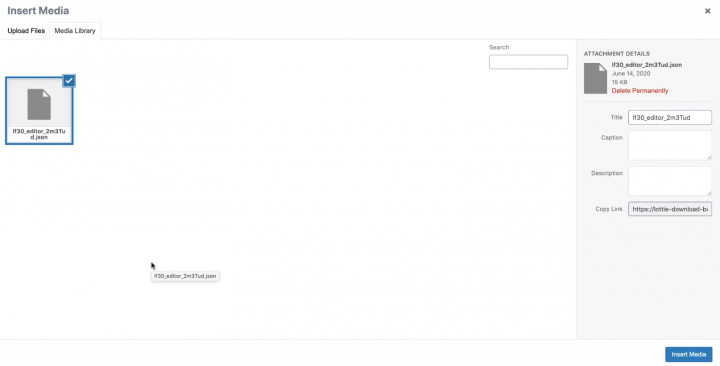
Apoi, înapoi în widgetul Lottie, faceți clic pe pictograma media pentru a încărca fișierul Jott Lottie.
Pur și simplu trageți-l pentru a încărca, apoi introduceți-l în pagina dvs.
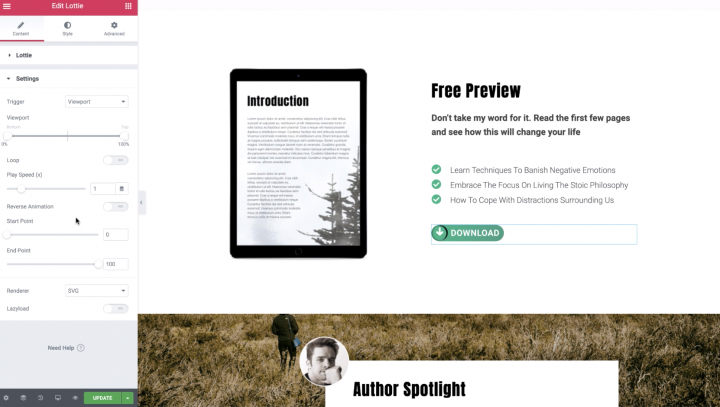
Odată inserat, îi puteți alege alinierea și îl puteți transforma într-un buton real, setându-l pe URL personalizat. Acest link va descărca automat cartea electronică gratuită atunci când se face clic pe buton. Vom ajunge în curând.
3. Alegeți Preferințele dvs. de animație

Mai întâi să ne asigurăm că animația se joacă în funcție de preferințele noastre.
Setați declanșatorul la „On Click”, astfel încât animația să înceapă redarea după ce faceți clic pe butonul Lottie. De asemenea, setați-l la buclă, pentru a continua redarea.
Pentru ca aceasta să se oprească în același timp, descărcarea este finalizată, setați-o să se bucle doar de 3 ori. În acest fel, privitorul are suficient timp pentru a se bucura de animația jucăușă, în timp ce descarcă cartea electronică gratuită.
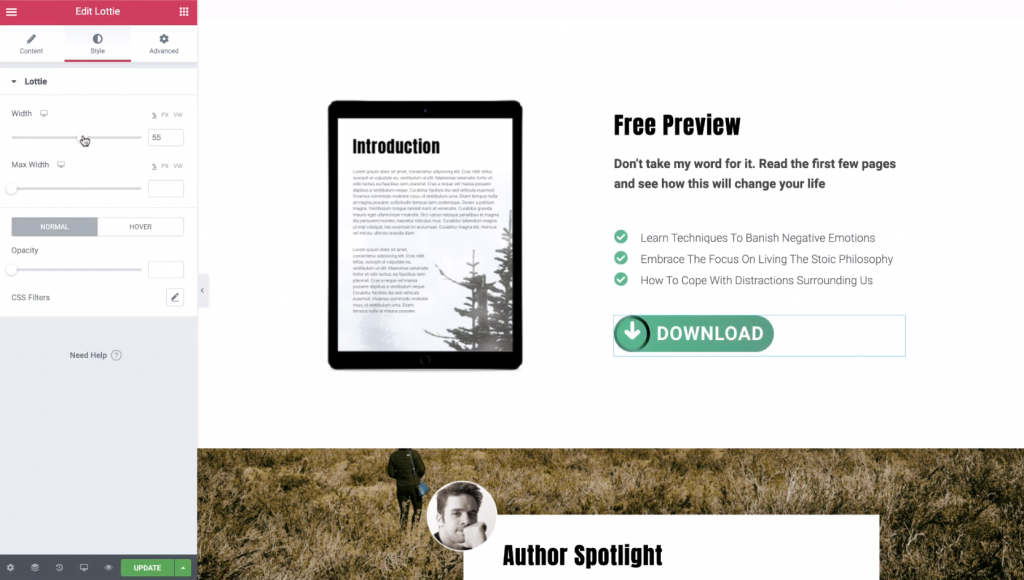
4. Stilizați butonul

Apoi, veți merge la fila Stil, unde puteți regla dimensiunea butonului, împreună cu opțiunile dvs. de stil obișnuite. Măriți lățimea butonului astfel încât să se potrivească frumos pe pagină și să arate ca un buton real.
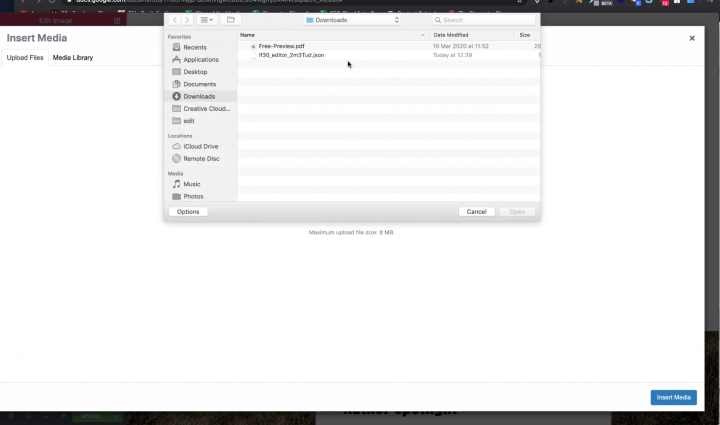
6. Încărcați fișierul dvs. de carte electronică

Este timpul să încărcați cartea electronică în biblioteca noastră media. Puteți face clic pe orice imagine pentru a o introduce.
Mergeți pentru a încărca fișiere și selectați cartea electronică de încărcat, apoi copiați linkul eBook din detaliile atașamentului și închideți biblioteca media. Vom folosi acest link în ultimul nostru pas, pentru a ne asigura că butonul descarcă automat cartea electronică gratuită.
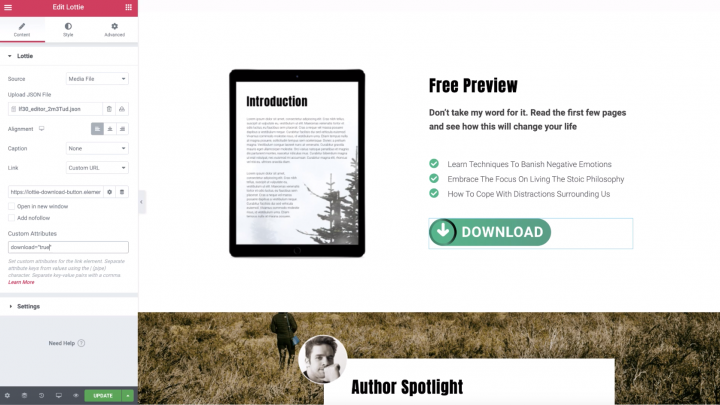
7. Creați-vă linkul de descărcare directă
În cele din urmă, înapoi în widget-ul Lottie, este timpul să lipiți linkul eBook în câmpul URL personalizat și să-l transformați într-un link de descărcare directă.
Pentru aceasta, faceți clic pe „Opțiuni link” și adăugați acest atribut personalizat: download = „true”.

Bucurați-vă de animația dvs.
Felicitări, știți oficial cum să folosiți Lottie Widget ca buton și setați-l să redea o animație și să descărcați o carte electronică gratuită în același timp.
După ce ați adăugat animațiile Lottie pe site-ul dvs., site-ul dvs. web și, în special, butoanele dvs., vă vor mulțumi doar. Și mai mult decât atât, vă vor recompensa cu rezultate excelente de implicare a utilizatorilor.
Doriți să vedeți alte tutoriale Lottie?
