Ghid pentru începători pentru proiectarea aplicațiilor minime
Publicat: 2019-11-06„ Perfecțiunea este atinsă, nu atunci când nu mai este nimic de adăugat, ci când nu mai este nimic de luat. ”
– Antoine de Saint-Exupery
A fost o perioadă când adăugarea prea multor elemente în aplicația mobilă era o normă. Dar, cu timpul, comportamentul utilizatorului s-a schimbat.
După ce au cunoscut toate diferențele dintre Android și iOS App UI Designs, utilizatorii au început acum să încline spre interacțiuni și elemente minime; sperând să interacționeze cu lucruri limitate în timp ce se bucură de același nivel de servicii.
Această nevoie schimbată, la rândul său, a făcut ca designerii de aplicații și agențiile de design UI UX să fie imperativ să încorporeze conceptul de design minimal al aplicației și să construiască design-uri captivante cu elemente limitate.
În acest articol, vom vorbi despre mult vorbitul concept de design începând cu definiția simplificată a ceea ce este minimalismul.
Ce este minimalismul?
Minimalismul în designul aplicației, așa cum este descris din nume, este descris ca un proces care funcționează pe principiul „mai puțin este mai mult”. Aici, cele mai puține elemente posibile sunt adăugate la designul aplicației dvs., astfel încât să formeze cea mai atomică formă a aplicației. Adică, nu puteți atinge funcționalitatea de bază a aplicației prin eliminarea elementelor în continuare.
Conceptul a câștigat un impuls uriaș în lumea designului UI/UX datorită numărului de beneficii pe care le oferă.
Cum ar trebui să arate designul UI minim?
Designul minimalist al aplicației UX UI pentru web și mobil ar trebui să fie scurt, clar și consecvent. Comunicarea segmentelor programului ar trebui să fie îndreptată către rezolvarea problemei clientului, fie că este vorba de mesaje text, cumpărături online sau altceva, ceea ce deduce confortul utilizatorului.
În general, minimalismul îi permite profesioniștilor UI/UX să urmărească o metodă legitimă pentru a spune mai multe cu mai puține mijloace. Pentru a obține un astfel de rezultat, trebuie să urmați anumite principii minimaliste de design UI. Sunt directe, simple și consecvente.
Beneficiile designului minimal în procesul de proiectare a aplicațiilor
Oferă un mesaj rafinat
Atunci când pe un ecran sunt adăugate mai multe elemente, este posibil să deruteze utilizatorii și să le facă dificil să înțeleagă valoarea de bază pe care doriți să o furnizați. Dar, pe de altă parte, minimalismul, atunci când este adăugat la interfața aplicației mobile, face aproape imposibil ca utilizatorii să nu poată înțelege ce mesaj doriți să transmiteți.
Încărcare rapidă a ecranelor aplicației
Desigur, atunci când componentele inutile sunt eliminate, o aplicație se dovedește a fi mai rapidă. Acest lucru aduce avantajul numărului de cazuri minime până la zero de blocări ale aplicației. Atunci când performanța unei aplicații este îmbunătățită, experiența se îmbunătățește, extinzând în cele din urmă perioada de utilizare a aplicațiilor pe dispozitivele consumatorilor.
Ușurează procesul de navigare
Un alt motiv pentru care designul minimalist pentru web și aplicații mobile devine viral este că îmbunătățește navigarea în aplicație.
Utilizatorii interacționează cu mai puține elemente de pe un ecran. Deci, sunt mai puține șanse ca aceștia să găsească o cale de navigare alternativă și să se distragă.
Necesită mai puțină întreținere
Deoarece timpul, efortul și costul necesar pentru întreținerea aplicației variază în funcție de nr. de elemente disponibile pe ecran, valoarea este redusă în cazul designului UX minimalist.
Îmbunătățește valoarea mărcii
Nu în ultimul rând, un design minimalist al aplicației ajută mărcile să-și sporească caracterul lipicios al aplicației. Prin conceptul de design, utilizatorii pot rămâne în interfață mult timp și, în tot acest timp, interesul lor continuă să crească.
Îndemn concis la acțiune
Datorită tehnicii planului moderat, orice accentuare va fi izbitoare. Concizia și simplitatea interfeței vă permit să atrageți atenția utilizatorului asupra a ceea ce aveți cu adevărat nevoie să vadă.
Aveți nevoie ca utilizatorii dvs. să vă utilizeze aplicația din orice motiv? Sau ai nevoie de ei pentru a te abona la videoclipul tău de top? Oricare ar fi activitatea dvs., apelul său s-ar proiecta încântător pe aplicație.
Cunoscând beneficiile utilizării designului minim al UI, sunt sigur că ați fi dornic să începeți implementarea acestuia în designul aplicației dvs.
Dar asteapta!
Înainte de a cere companiei dvs. de proiectare și dezvoltare a aplicațiilor mobile angajate să urmeze abordarea Minimal Design, va fi util să obțineți un avans, analizând modul în care diferite aplicații profită de avantajele acesteia.
Aplicații populare care folosesc conceptul de design minim
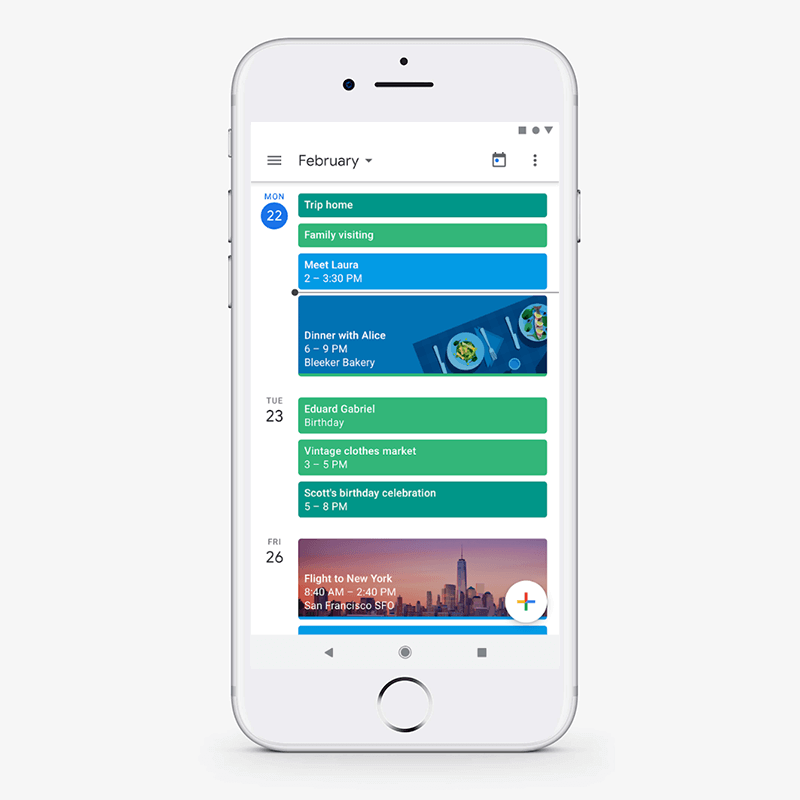
Google Calendar

Calendarul Google folosește aspectul grilă pentru a afișa toate informațiile într-un stil simplificat și organizat. De asemenea, se optează pentru o schemă de culori analogă pentru a da un aspect proaspăt și pozitiv interfeței.

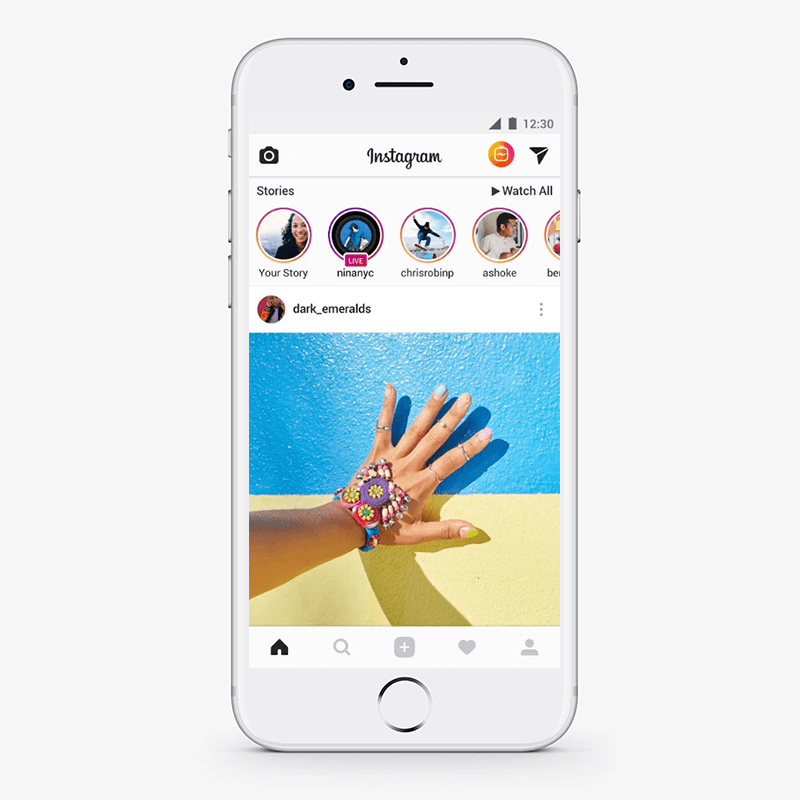
Instagram îmbrățișează conceptul de spațiu alb și a adăugat cea mai simplă formă de pictograme pentru a oferi o senzație plăcută bazei de utilizatori țintă.
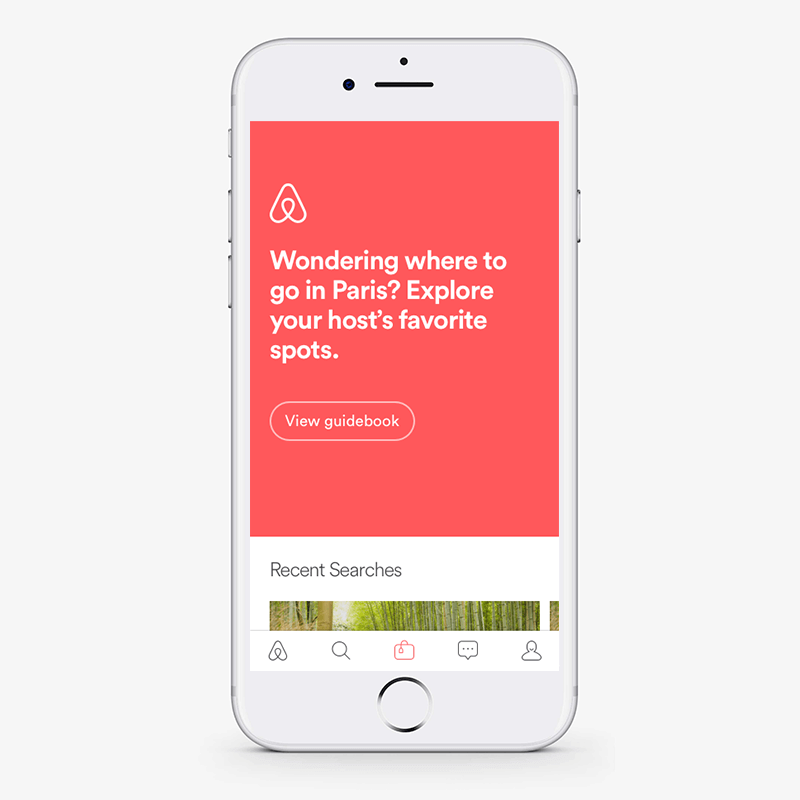
Airbnb

În Airbnb, o singură tipografie este folosită pentru a face ca interfața aplicației să pară mai puțin aglomerată. De asemenea, pictogramele sunt folosite inteligent pentru a defini un scop.
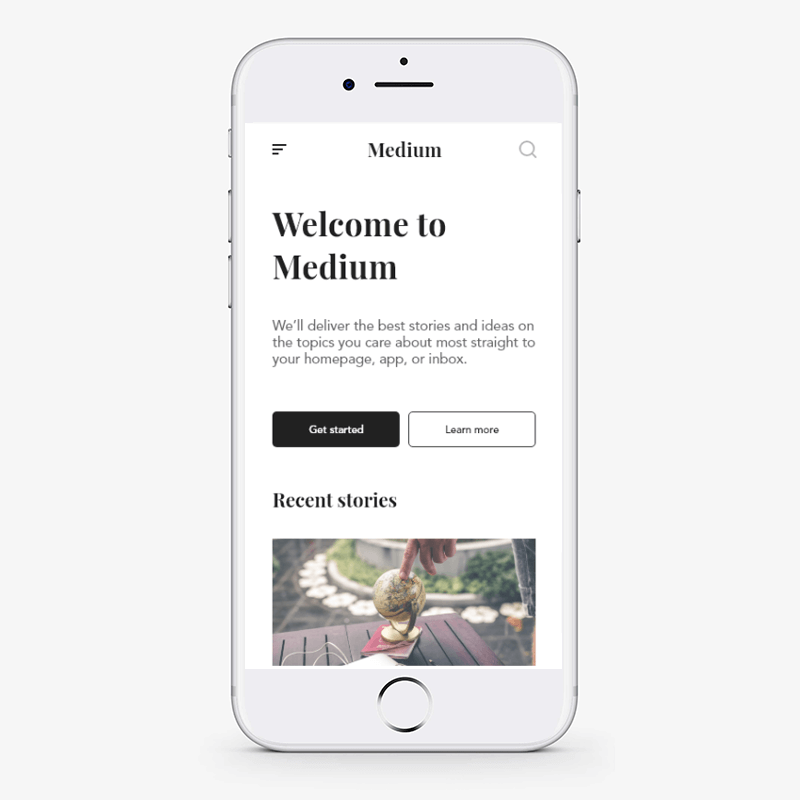
Mediu

Tipografia, fotografiile și fiecare element sunt utilizate într-un format de grilă în aplicația Medium.
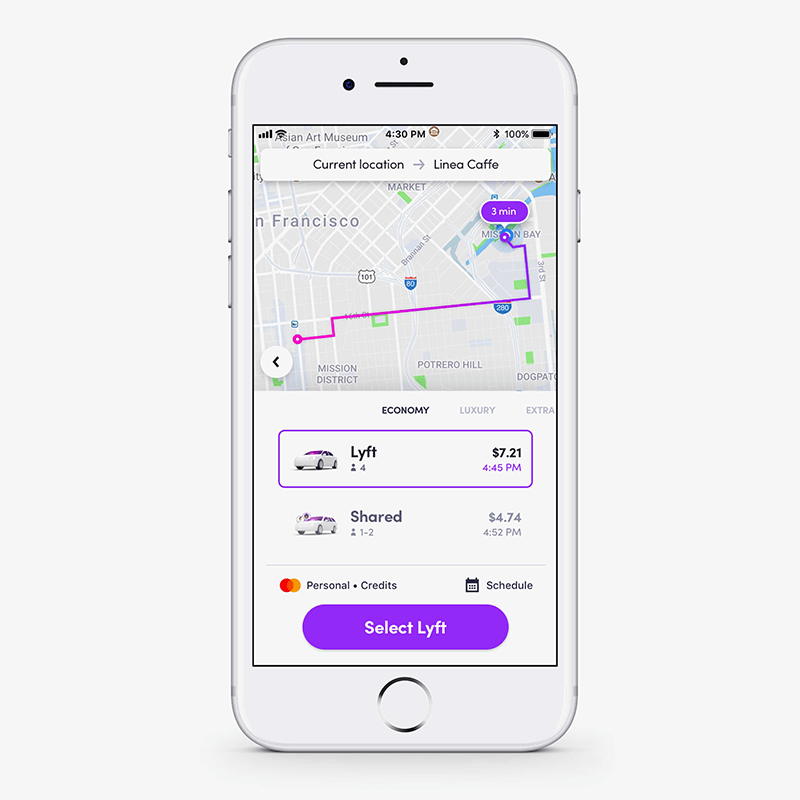
Lyft

Lyft este un exemplu potrivit despre cum să adăugați o schemă de culori similară în planul dvs. de proiectare a aplicației pentru a obține cele mai bune rezultate fără a investi masiv în ceea ce privește costul de proiectare a aplicației .
Cu acest lucru acoperit, haideți să ne aprofundăm în aspectele tehnice ale designului Minimal – începând cu caracteristicile de bază ale conceptului de design Minimalism pe care să le urmăriți.
Caracteristicile designului minim al aplicației
1. Simplitate
Un design minimal al aplicației folosește elemente mai puține și deloc complicate, ceea ce oferă aplicației un aspect simplu și curat.
2. Claritate
Nu numai că pare simplu, dar simplifică și procesul de înțelegere a scopului principal al aplicației.
3. Funcționalitatea fiecărui element
Fiecare element de pe ecranul aplicației efectuează o anumită acțiune și nu doar face ca aplicația să pară atractivă.
4. Ierarhie vizuală expresivă
Elementele în cazul designului minimal al aplicației sunt plasate astfel încât să prezinte o structură ierarhică vizuală.
5. Raport de atenție mai mare la proporții și compoziție
Designul UI/UX este creat prin luarea în considerare a Raportului de Aur .
Deși acestea sunt trăsăturile pe care le arată o aplicație care proiectează prin abordarea de design minimal, să ne întoarcem către elementele din care este compusă.
Elemente de design minim de care trebuie să aveți grijă în timpul dezvoltării aplicației
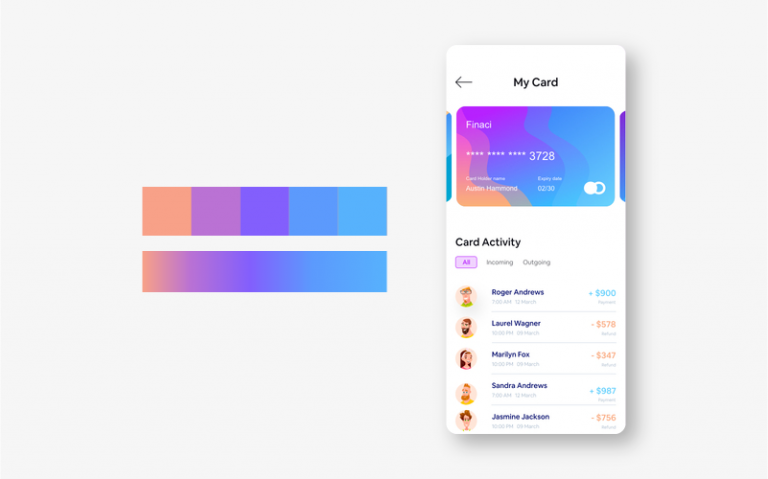
Schema de culori
Unul dintre elementele primitive ale designului minimal este schema de culori.
Tipul și cantitatea de culori pe care le alegeți pentru interfața aplicației dvs. lasă un impact major asupra bazei de utilizatori țintă, pe frontul emoțional. Dacă aplicația dvs. are prea îndrăznețe sau prea multe culori în același loc, aplicația poate părea aglomerată și confuză. În timp ce, pe de altă parte, culorile calme sau o singură culoare pe interfață ar putea face ca aplicația să pară plictisitoare și să afecteze rata de reținere a utilizatorilor .
Într-un astfel de scenariu, cele două moduri prin care puteți construi o interfață captivantă a aplicației sunt: -
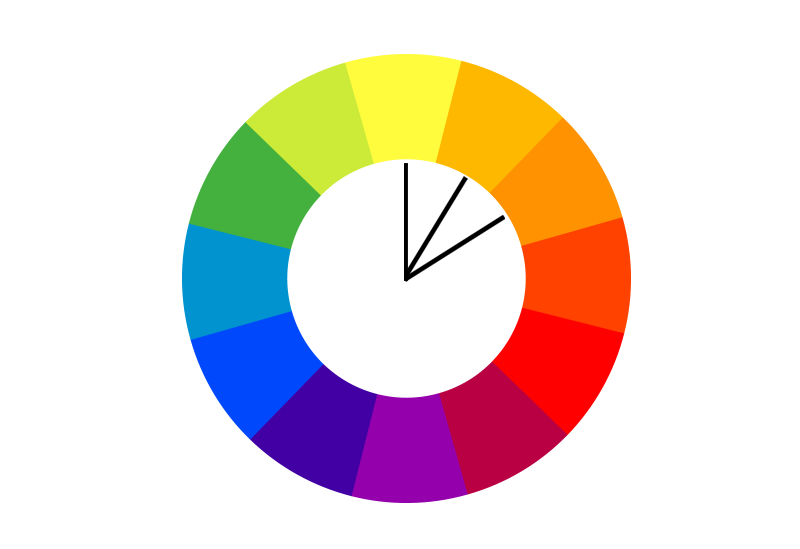
- Utilizați schema de culori monocromatice – Mai multe culori sunt create din schimbarea luminozității și saturației nuanței aceleiași culori; ușurând ochii.
- Opt Schema de culori analoge – Trei culori adiacente pe roata de culori sunt folosite pentru a crea diferite aspecte ale aplicației.

Tipografie
Un alt element care dă un aspect diferit designurilor minimale este Tipografia. Definită ca tehnică de reprezentare a cuvintelor scrise, îmbunătățește comunicarea dintre utilizatori și interfața aplicației.
Dacă este selectat cu înțelepciune, poate aduce mai mulți ochi pe ecranul aplicației. În timp ce, pe de altă parte, poate oferi utilizatorilor o senzație dezorganizată și negativă, mai ales atunci când folosesc mai multe fonturi tipografice.
Într-un astfel de scenariu, este necesară cunoașterea celor mai bune instrumente de tipografie , precum și ideea câte tipografii ar trebui să ia în considerare pentru a construi un aspect sofisticat.
Spatiu alb
Când vorbim despre implementarea designului minimal în lumea aplicațiilor, un alt element asupra căruia designerii și dezvoltatorii trebuie să se concentreze este spațiul alb. Considerat ca fiind spațiul dintre liniile de text, oferă o impresie clară și fără dezordine interfeței aplicației; făcând utilizatorii să se simtă pozitiv în ceea ce privește interacțiunea cu pagina.
icoane
Iconografia este un limbaj vizual folosit pentru a aborda funcționalitatea și conținutul. O pictogramă bună este simplă, cu componente vizuale care sunt ușor de observat și de înțeles. Deoarece simbolurile barei se completează ca navigare către diferite secțiuni ale aplicației, este esențial să indicați care secțiune este activă prin evidențierea pictogramei.
Sporire
Îmbunătățirea este încă un alt element al instrumentului de proiectare a interfeței de utilizare a aplicației mobile care creează un design minimalist în lumea aplicațiilor mobile. Aceasta înseamnă modul în care vă concentrați mai mult pe o anumită imagine sau text în timp ce mai multe sunt prezente pe pagină.
Acum, în ceea ce privește exact ce înseamnă designul minimal în aplicație și care și cum îl introduc aplicațiile în designul aplicației, haideți să vedem câteva sfaturi și practici pe care le puteți lua în considerare pentru a crea interfețe minimaliste ale aplicației dvs.
Cele mai bune practici pentru a crea un design minim pentru aplicația dvs. fără efort
Alege un design plat
Urmărirea designului plat în designul aplicației dvs. este cea mai importantă metodă de a introduce un design minimal în aplicația dvs.
Un design plat, spre deosebire de alte stiluri de proiectare, se concentrează pe utilizarea elementelor 2D limitate și pe evitarea umbrelor, texturilor sau degradeurilor. Acest lucru face ca imaginile proiectate și alte elemente vizuale să arate mai ușor , să ocupe mai puțin spațiu și să îmbunătățească utilizarea în interfață.

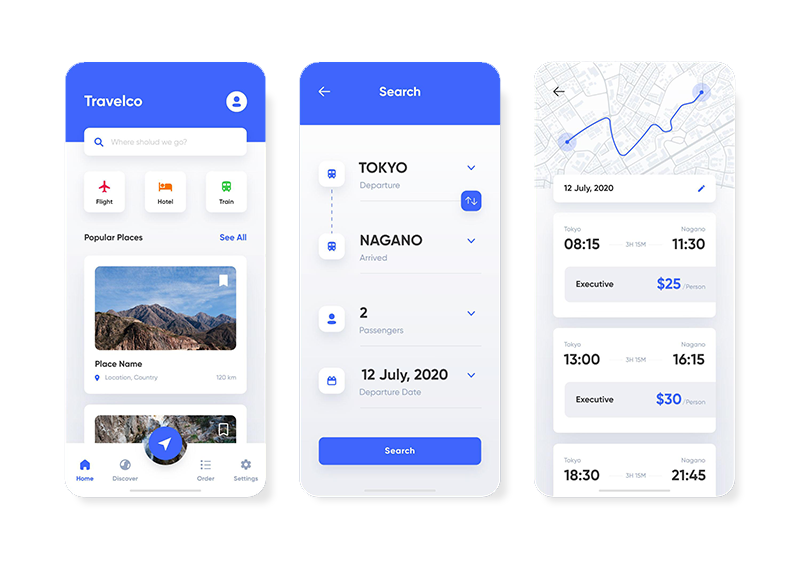
Faceți un aspect al grilei
Un alt factor pe care fiecare designer de aplicații UI/UX trebuie să-l ia în considerare atunci când creează modele minime de UI pentru aplicații este aspectul grilă.


Aspectul nu doar adaugă confort interfeței aplicației, dar evidențiază și elementele vizuale. De asemenea, servește designerilor cu ușurința de a menține aceeași senzație pe toată pagina în cazul designului responsive.
Eliminați elementele suplimentare
Una dintre cele mai bune practici pentru design minimalist este să vă asigurați că niciun element inutil nu este adăugat pe ecran. Adică, doar acele elemente sunt introduse pe un ecran care servește un scop acolo.
Acum, când vine vorba de a decide ce elemente să păstrați în design și pe care să îl eliminați, iată cele două sfaturi pe care să le urmăriți:
- Nu adăugați imagini decât dacă acestea ajută la clarificarea mesajului pentru ceilalți.
- Folosiți cuvinte simple și limitate pentru a comunica, astfel încât informațiile semnificative să fie oferite publicului.
Nu simplificați prea mult elementele de design
Simplitatea duce la minimalism. Cu toate acestea, acest lucru nu înseamnă că trebuie să simplificați prea mult designul aplicației.
Acest lucru se datorează faptului că o interfață de utilizator supra-simplificată poate face dificilă înțelegerea scopului aplicației dvs. De asemenea, poate întrerupe fluxul de navigare, ceea ce poate duce la o rată de reținere și implicare mai scăzută a aplicației.
Prin urmare, este o necesitate pentru designerii UI/UX să se asigure că păstrează un echilibru între simplitate și minimalism în timp ce își proiectează aplicația mobilă.
Folosiți spațiu negativ
Spațiul negativ, adică spațiul alb creat datorită eliminării elementelor suplimentare din interfață, este coloana vertebrală a designului minimal.
Acest element, atunci când este folosit inteligent, joacă un rol crucial în prevenirea distragerii atenției, creșterea angajamentului și transmiterea mesajului potrivit clienților. Cu toate acestea, acest lucru este posibil numai atunci când vă concentrați pe următoarele cerințe: -
- Conținutul să fie pe partea stângă.
- Concentrați-vă pe Ierarhia elementelor.
- Interacțiunea simplă, fără a compromite informații.
- Variații în spațiul negativ menținute pentru diferite rezoluții.
Alegeți pictogramele potrivite
Pictogramele, când sunt folosite cu înțelepciune, îi ajută pe designeri să reducă nevoia de conținut, să îmbunătățească aspectul vizual al aplicației și să sporească accesibilitatea.

Deci, proiectarea pictogramelor potrivite pentru aplicații și implementarea lor în locurile potrivite în designul aplicației dvs. este, de asemenea, o modalitate eficientă de a obține profituri mai mari.
Scrieți conținut clar
După cum a fost deja împărtășit în indicatorul „Spațiu negativ”, scrierea unei copii de text simplă și succintă îmbunătățește valorile aplicației. O extensie a acesteia ar fi să vă exprimați gândurile cu cuvinte limitate, dar semnificative și captivante.
Alege o tipografie îndrăzneață
Tipografia în designul interfeței de utilizare a aplicației , la fel ca pictogramele și alte elemente vizuale, ajută, de asemenea, să vă bucurați de minimalism în designul aplicației. Mai ales sub formă de tipografie îndrăzneață.
Tipografia îndrăzneață mută atenția utilizatorilor către cuvintele concentrate și ajută la crearea unei experiențe vizuale înalte. Deci, nu uitați să le introduceți în planul dvs. de proiectare a aplicației .
Îmbrățișează ideea de contrast
Utilizarea elementelor de contrast îi ajută pe designeri să creeze o ierarhie vizuală și să atragă atenția asupra anumitor elemente de design. Deci, este din nou o practică bună să vă investiți timpul și efortul în construirea unei interfețe de contrast.
Când vorbim despre îmbrățișarea puterii contrastului, este bine să introduceți fundaluri negre, albe sau întunecate cu tipografii și imagini luminoase și colorate. Este important să rețineți că, dacă vă gândiți să încorporați tema de design în modul întunecat, regulile de contrast ar fi complet diferite.
Folosiți culori limitate
Utilizarea prea multor culori pe același ecran de aplicație lasă un impact negativ asupra utilizatorilor. Așadar, pentru a vă asigura că designul dvs. oferă o atmosferă pozitivă și implică un public mai larg, utilizați culori limitate. Cea mai bună modalitate este de a folosi diferite nuanțe ale aceleiași culori.

De asemenea, folosirea culorilor strălucitoare alături de nuanțe liniștitoare și complementare, tipografie simplă și animații mai puțin complicate vă pot ajuta, de asemenea, să atingeți minimalismul în designul aplicațiilor .
Concentrați-vă pe navigarea concisă și intuitivă
Când vine vorba de lucrul la elementul de navigare, mulți designeri se îndreaptă adesea către tehnici precum ascunderea unei părți a navigației. Acest lucru ar putea ajuta la menținerea minimă a designului, dar reduce posibilitatea de descoperire a elementelor de meniu. Acest lucru face utilizatorii confuzi undeva în călătoria lor și nu reușesc să experimenteze tipul de experiență de utilizator pe care doriți să o oferiți după procesul de revizuire ux .
Deci, este necesar să mergeți cu filozofia „măsurați de trei ori, tăiați o dată” în timp ce proiectați navigarea în aplicație.
Îmbrățișați animația funcțională
Un alt factor la care trebuie să fiți atenți în timp ce asigurați un design minimal în aplicație este să îmbrățișați ideea de animație funcțională.
Acest element de design de mișcare este adăugat la interfața cu utilizatorul ca parte a oricărei funcționalități. Și se concentrează pe îmbunătățirea posibilității de descoperire și pe furnizarea unui scop semnificativ, fără a cere mai mult spațiu.
Urmați instrucțiunile de proiectare a sistemului de operare
Atât Apple, cât și Google au stabilit reguli cu privire la tipul de design pe care ar trebui să-l aibă o aplicație standard. Luarea în considerare a acestor linii directoare de proiectare în timp ce introduceți minimalismul în aplicația dvs. poate fi, de asemenea, o modalitate eficientă de a asigura o rată de succes mai mare.
Renunță la niște reguli
Nu în ultimul rând, îndoirea unor reguli de design minimalist este, de asemenea, o bună practică. Acest lucru se datorează faptului că atunci când încalci anumite reguli, ai libertatea de a experimenta designul tău și de a-i adăuga creativitate, ajutând la atragerea mai multor priviri pe pagina aplicației.
10 sfaturi UI UX rapide și acționabile pentru proiectarea aplicațiilor mobile
Efecte de estompare
Efectul de estompare apare ca un răspuns logic pentru o interfață de utilizare minimă de design de produs, permițând o măsură specifică de joc cu straturile și ierarhia interfeței. Blur simplifică crearea de straturi de date în UI. Acest lucru oferă, de asemenea, designerilor minimali o șansă ideală de a explora diferite soluții de suprapunere.
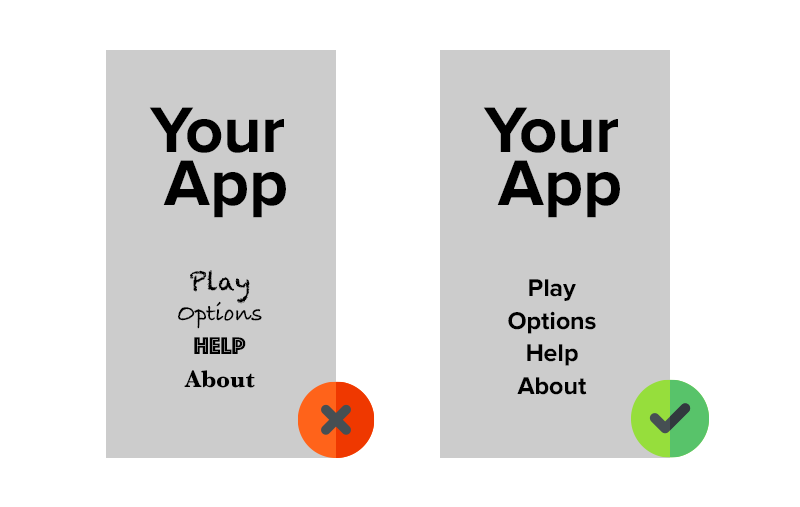
O aplicație, un tip de literă

Mai multe fonturi rareori aduc o experiență mai bună pentru client. De fapt, amestecarea mai multor fonturi diferite poate face ca aplicația dvs. să pară fragmentată. Scăderea cantității de stiluri de font pe un ecran poate descoperi puterea tipografiei. Unul dintre sfaturile de proiectare a aplicației mobile este că atunci când proiectați o aplicație, luați în considerare modul în care ați putea face tipografia uimitoare jucându-vă cu greutatea, stilul și dimensiunea.
Fundal simplu
Designerii web creează uneori teme complexe de fundal, cum ar fi cele care includ fotografii. Cu toate acestea, furnizorii de servicii de design de aplicații mobile au abandonat de mult o astfel de formare în favoarea simplității și monotonității. Un fundal foarte luminos sub spațiu restricționat încurcă drumul spre explorarea aplicației și încetinește etapa de încărcare, ceea ce nu este acceptabil.
Navigare simplă
Nu există modele complicate de caracteristici, pagini sau funcționalități, dar doar aranjați convenabil experiențele. Astfel, prin aceasta, clienții vor ajunge să exploreze impecabil de la un modul la altul și să completeze lucrurile mai repede decât ar face-o altfel.
Declutter UI
Este înțelept să păstrați cel mai bun design al aplicației UI fără mizerie. Claritatea este un atribut semnificativ al unui design mobil. O cantitate excesivă de componente de design cum ar fi butoanele, textul, imaginile etc. poate face orice aplicație mobilă complicată și incapabilă de utilizat. Păstrați-l de bază și minimal, altfel nu veți putea transmite mesajul utilizatorului într-un mod clar și concis.
Accesibilitate
Cu organizațiile care iau măsuri pentru a face produsele accesibile pentru toată lumea, designerii minimali trebuie să aibă simpatie și să ofere experiențe diferite diferitelor persoane prin intermediul planului mobil similar. Un articol bine planificat ar trebui să fie accesibil diverșilor utilizatori, cum ar fi utilizatorii cu vedere scăzută, orice fel de deficiență vizuală, deficiențe motorii și de auz. Cu funcții complete de proiectare a aplicației, persoanele cu dizabilități pot explora și interacționa cu produsul dvs.
Zona degetului mare
Cu fiecare nouă lansare pe mobil, dimensiunea ecranului s-a extins, ținând gadget-ul cu o mână și răsfoirea aplicației devine dificilă. Astfel, designul aplicației mobile nu ar trebui să fie planificat din punct de vedere estetic, ci, în plus, ar trebui să se concentreze pe mișcarea degetelor și a degetului mare.
Amintiți-vă toate zonele când se realizează proiectarea aplicației mobile. Telefonul este mai larg, este mai greu pentru utilizator să țină telefonul cu o mână și să atingă ținte dacă acestea sunt în afara zonei de acces.
Stabiliți așteptări
Numeroase asocieri cu o pagină web sau o aplicație au rezultate: a face clic pe un buton poate însemna cheltuirea banilor, ștergerea unui site web sau a face o remarcă de dezaprobare. În plus, este că, dacă faceți clic pe un buton, există ramificații, există și anxietate.
Prin urmare, asigurați-vă că le spuneți utilizatorilor ce se va întâmpla după ce fac clic pe acel buton înainte de a o face. Puteți face acest lucru printr-un plan de design frumos.
Fără detalii suplimentare
Toate componentele designului minimal joacă funcții specifice: o circumstanță în care fiecare detaliu al interfeței de utilizare satisface o anumită nevoie. Aceasta implică că puteți elimina în siguranță segmentele de aplicație, fără angajamente directe. Sunt inutile.
Acest lucru se aplică și conținutului, adică reduceți cantitatea de cuvinte utilizate și comunicați cât mai scurt posibil.
Interfață intuitivă a aplicației
Întreaga problemă se rezumă la ultimul punct important, care este realizarea unei interfețe ușor de utilizat.
În cele din urmă, nimeni nu trebuie să se simtă plictisitor și imbecil, iar utilizarea neplanificată ar oferi utilizatorului impresii pur și simplu nedorite. În acest fel, interfața aplicației dvs. ar trebui să fie intuitivă, lucrând pe toate dispozitivele într-o manieră coerentă comparabilă. Mai mult, este că atingerea capacității de răspuns în planificarea aplicațiilor minime nu este atât de dificilă.
Concluzie
Designul minimal al aplicației este o abordare populară de câțiva ani și este probabil să fie și una dintre tendințele UI/UX . Așadar, este recomandabil pentru toți cei care doresc să intre în domeniul UX/UI sau își fac aplicația concepută pentru a se concentra pe acest concept și a crește șansele de succes. Ceva pentru care vă puteți referi la regulile și practicile împărtășite în acest articol. Sau pur și simplu, conectați-vă cu compania noastră de design UI/UX din SUA.
