Cele mai bune exemple de design minim de site-uri și interfețe cu utilizatorul — În plus, de ce sunt eficiente
Publicat: 2018-07-20
S-a vorbit mult despre minimalism în UI și despre puterea pe care o are de a capta atenția utilizatorului. Așadar, ar trebui să te urci și să-ți dezlipi site-ul de toate elementele inutile?
După cum se dovedește, ar trebui.
Un studiu a arătat că complexitatea vizuală poate afecta percepția unui utilizator asupra unui site web în 50 de milisecunde de la expunere , făcându-i mai dificilă navigarea și interacțiunea cu elementele site-ului.
Dar, nu confunda minimalismul cu simplitatea. Un site web minimal poate fi un ecosistem complex, dar interfața sa este curată, clară și concisă. Schema de culori este simplă, aspectul facilitează explorarea site-ului și totul este conceput ținând cont de experiența utilizatorului.
Designul web minimalist nu înseamnă doar să vă faceți site-ul sau aplicația să arate frumos. Este vorba despre a ajuta utilizatorul să navigheze prin platformele tale cât mai eficient posibil. Este potrivirea perfectă între formă și funcție.
„Mai puțin înseamnă mai mult.”
Fiți siguri că toți am auzit această propoziție de mai multe ori decât putem număra atunci când designul modern este subiectul de conversație. Și după cum se dovedește, minimalismul este de fapt calea de urmat. Dar, cu toții ar trebui să ținem cont de faptul că, deși pare ușor de creat și gestionat o abordare minimalistă a designului și a interfeței de utilizare în general, drumul pentru a ajunge acolo este accidentat și adesea dificil.
Acum, poate v-ați gândit, „crearea unei interfețe de utilizare minimalistă este ușoară... ștergeți tot ce nu aveți nevoie”.
Dar băiete, ai greși! Încercați să vă imaginați astfel: aveți un produs și/sau un serviciu și doriți să obțineți cât mai multă informație clienților (potențialii). Dar, există o captură. Nu poți folosi absolut niciun tip de comunicare complexă.
Nu mai sună atât de ușor, nu-i așa?

Deci, cum creezi un design minimalist?
Ei bine, acolo constă diferența dintre un designer bun și un mare designer. Construirea unui site web sau a unei aplicații minimale perfecte pentru a obține doar cantitatea de informații necesită răbdare, experiență și cercetare. Există câteva moduri de a crea interfața de utilizare perfectă pentru UX perfectă, dar cele două tactici principale sunt:
- Construind
- Construirea în jos
Primul necesită mai multă experiență și este cu mult mai greu decât cel din urmă. Construirea înseamnă practic că porniți de la zero și creați doar elementele necesare de care site-ul dvs. are nevoie. Acest lucru implică riscuri potențiale, chiar și pentru veteranii de design, deoarece există întotdeauna elemente care ar putea fi ratate. De aceea, construirea în jos este întotdeauna de preferat.
Construirea (sau skimming) este cu siguranță calea mai lungă atunci când creați un site web (în special unul minimalist). În esență, obțineți fiecare element posibil la care vă puteți gândi într-un amestec mare. După aceea, începeți să scuturați elementele inutile și, pas cu pas, veți ajunge doar la cele mai importante caracteristici, funcții și informații. Și după această filtrare, experiența vizuală este îmbunătățită prin simplificare.
Acum, să trecem prin câteva exemple de interfață de utilizare web frumos proiectată, să explorăm de ce sunt bune (sau rele) și să stabilim ce putem învăța de la ele.
Aceste 10 exemple uimitoare de design minimalist stabilesc tendințe moderne

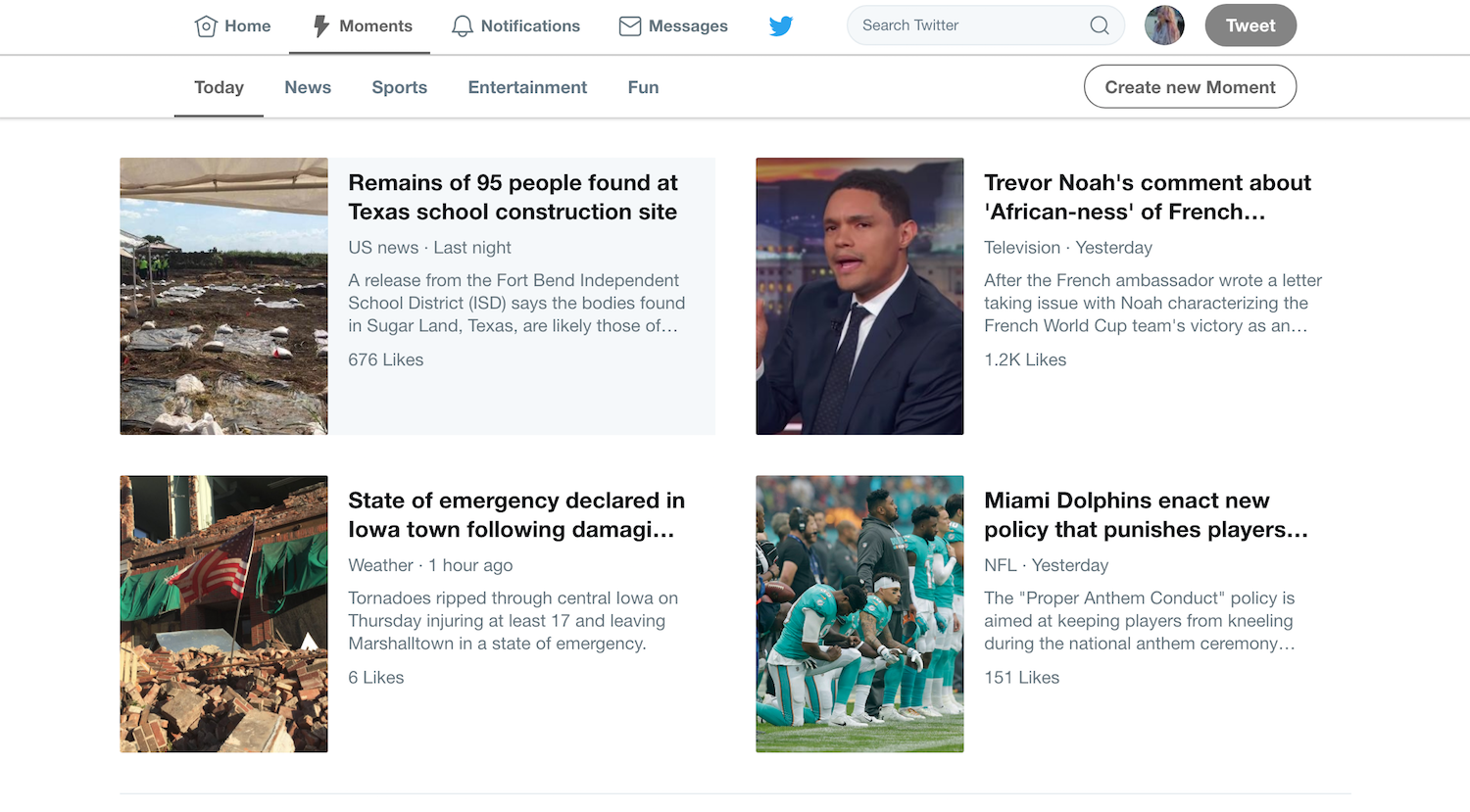
1. Twitter
Din start, avem infama pasăre Twitter. Nu ne putem abține să nu menționăm acest simbol inteligent datorită simplității și strălucirii sale.
Când această rețea de socializare a devenit utilizată pe scară largă, designul a fost simplu, dar cam greoi. Logo-ul avea cuvântul „Twitter” în el, iar logo-ul păsării era destul de învechit pe atunci. Curând după aceea, lucrurile au început să se schimbe. Interfața de utilizare a devenit din ce în ce mai simplă. Și să nu uităm de restricția de 140 de caractere (acum dublul acestei dimensiuni) pentru a vă transmite mesajul.
Întregul design încerca să fie simplu și minimal, dar lipsea doar marcajul. Acest sistem mirosea a tipul de minimalism „fii eficient și fă-o repede”. Dar cu actualizările recente, acest design întruchipează într-adevăr minimalismul creativ.
Acum, există mai multe lucruri pe care le putem învăța din acest serviciu. De exemplu, decizia de a reface pictograma „favorită” de la o stea la o inimă este un exemplu minunat de simplificare utilă. Având în vedere că utilizatorul trebuie să petreacă mai puțin timp pentru a descoperi site-ul, schimbarea pictogramei inimii a fost ideală. Ușoară modificare a unui simbol mai recunoscut a permis utilizatorilor să navigheze mai eficient.
În plus, lista elegantă de tweet-uri de la prieteni și mărci, combinate cu imagini inteligente și o interfață curată creează un design care te atrage cu eleganță și sofisticare.
Această interfață este intuitivă în mod înnăscut și a fost construită ținând cont de consumatori, iar infuzia de elemente minimaliste, cum ar fi spațiul alb în secțiunea de pornire, și frumoasa organizare a titlurilor din secțiunea Discover aduce întregul cerc complet al designului minimal.

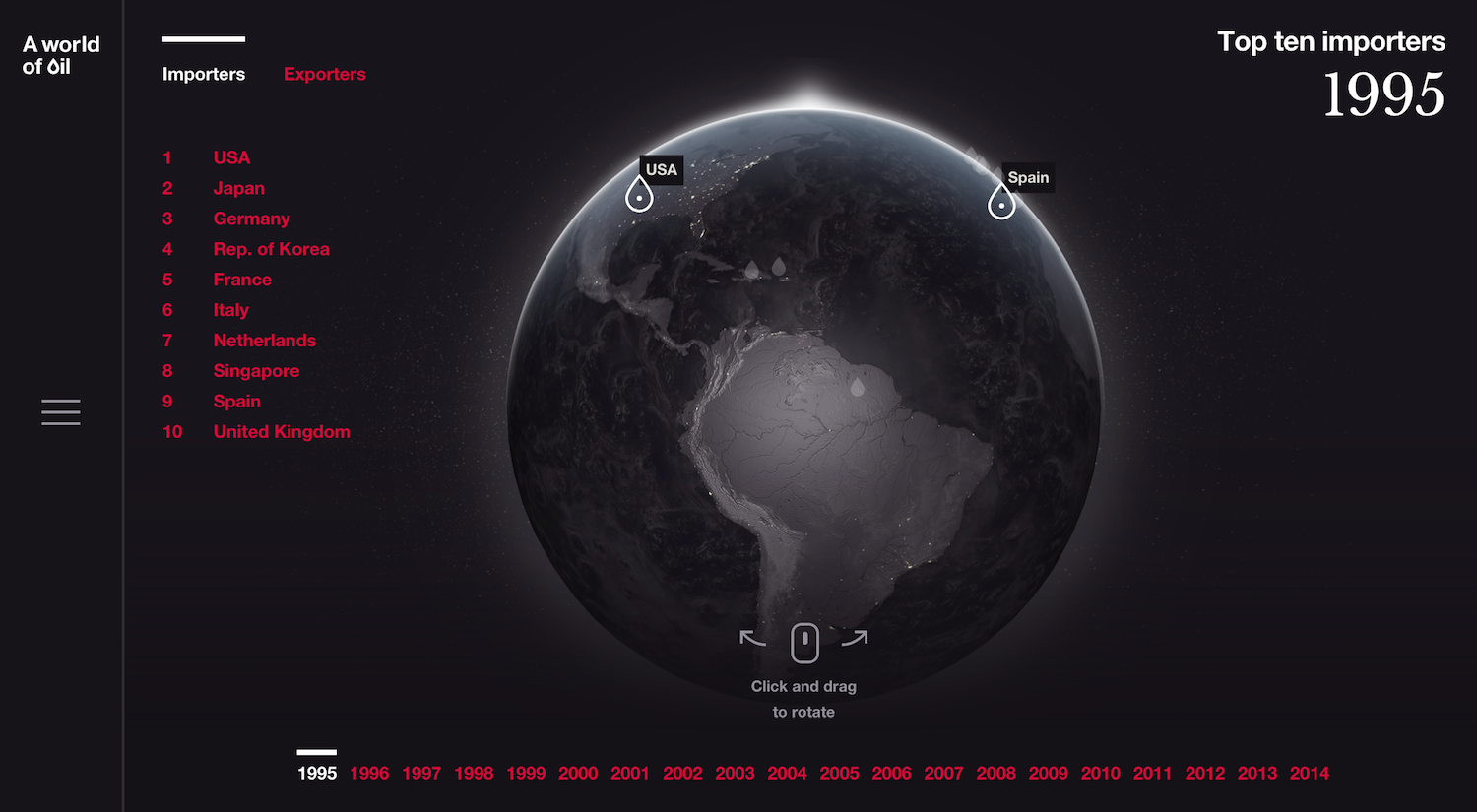
2. Harta globală a petrolului (de la GSM Londra)
Acum, la un subiect puțin mai legat de afaceri - un exemplu oarecum ciudat de IU, legat de importurile și exporturile de petrol brut. Acest site web este destul de unic și oferă un exemplu frumos de învățare al minimalismului excepțional.
Când aterizați pe site, ești întâmpinat cu ulei care curge și un scurt mesaj text. Pe lângă aceste opțiuni, există și butonul de explorare. Prima impresie pe care o ai de pe prima pagină este seriozitatea, cu un impuls spre modernitate. Dar urmează partea cu adevărat importantă.
După ce faceți clic pe butonul de explorare, nu sunteți binevenit de linii și casete de text care explică ce este harta pe care o priviți. Nu, aveți un glob pe care să îl explorați și să faceți clic în jur, cu filtre plasate în lateral, pentru descoperire ulterioară.
În acest exemplu, nu vedem doar un exemplu de primă impresie cu adevărat puternică, dar vedem importanța urmăririi. Când creați o interfață de utilizator minimă, rețineți că fiecare aspect al site-ului dvs. trebuie să se îmbine perfect. În acest fel imprimați efectul important și responsabil în serviciul și/sau produsul dvs. și acesta este rezultatul ideal.

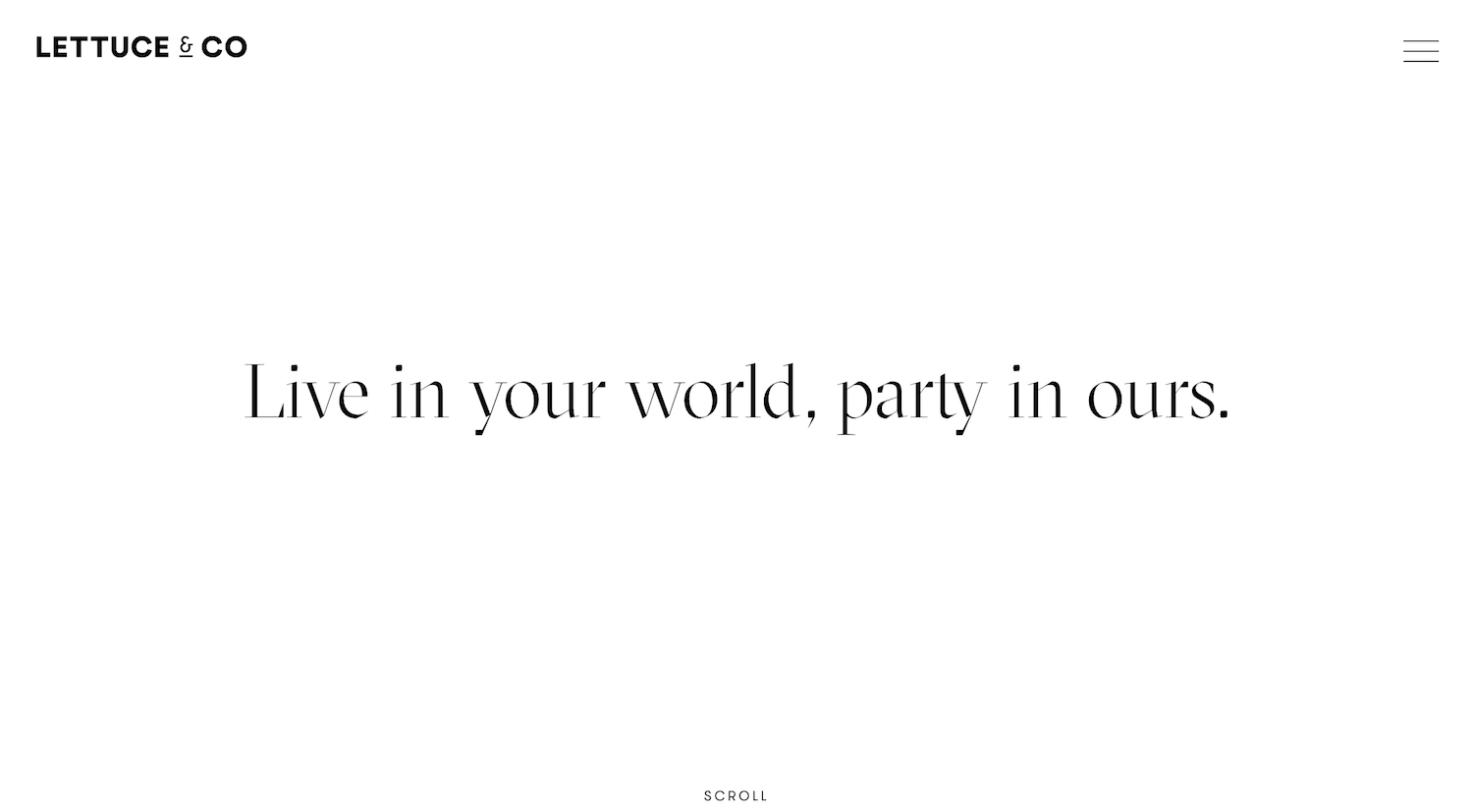
3. Salată verde & Co.
Ajungem încet la afacerea reală (nu că exemplele anterioare nu ar fi fost bune). Această companie de planificare de evenimente atinge adevăratul dulce dulce al minimalismului. Dacă vă gândiți bine, amenajarea interioară sau orice altă activitate extrem de vizuală necesită ca reprezentarea dvs. online să fie la punct. Și putem vedea din exemplul lui Lettuce că acest vibe profesional poate fi transmis absolut demersurilor tale online.
Un element extrem de relevant al minimalismului este perfect utilizat aici. Dacă nu ați ghicit până acum, este abilitate atât de importantă a spațiului alb. Da, la fel de mult contează elementele pe care le puneți pe site-ul dvs., la fel contează și elementele pe care NU. Aceasta este frumusețea, binecuvântarea și blestemul, a minimalismului.
Spațiul alb oferă un fel de spațiu de respirație, un loc deschis pentru ca utilizatorul să stea în picioare și să observe ceea ce ai de oferit. În meniul animat de mișcare de pe acest site, putem observa că lipsa promoțiilor și reducerilor speciale este exact ceea ce ne face să rămânem. Sună aproape contraintuitiv, dar, cu toate acestea, ne arată că înseamnă afaceri serioase când vine vorba de estetică.
Rețineți întotdeauna cine este publicul dvs. țintă și cum puteți transmite cât mai multe informații posibil fără a-l speria în acest proces.

4. Rubrasonic
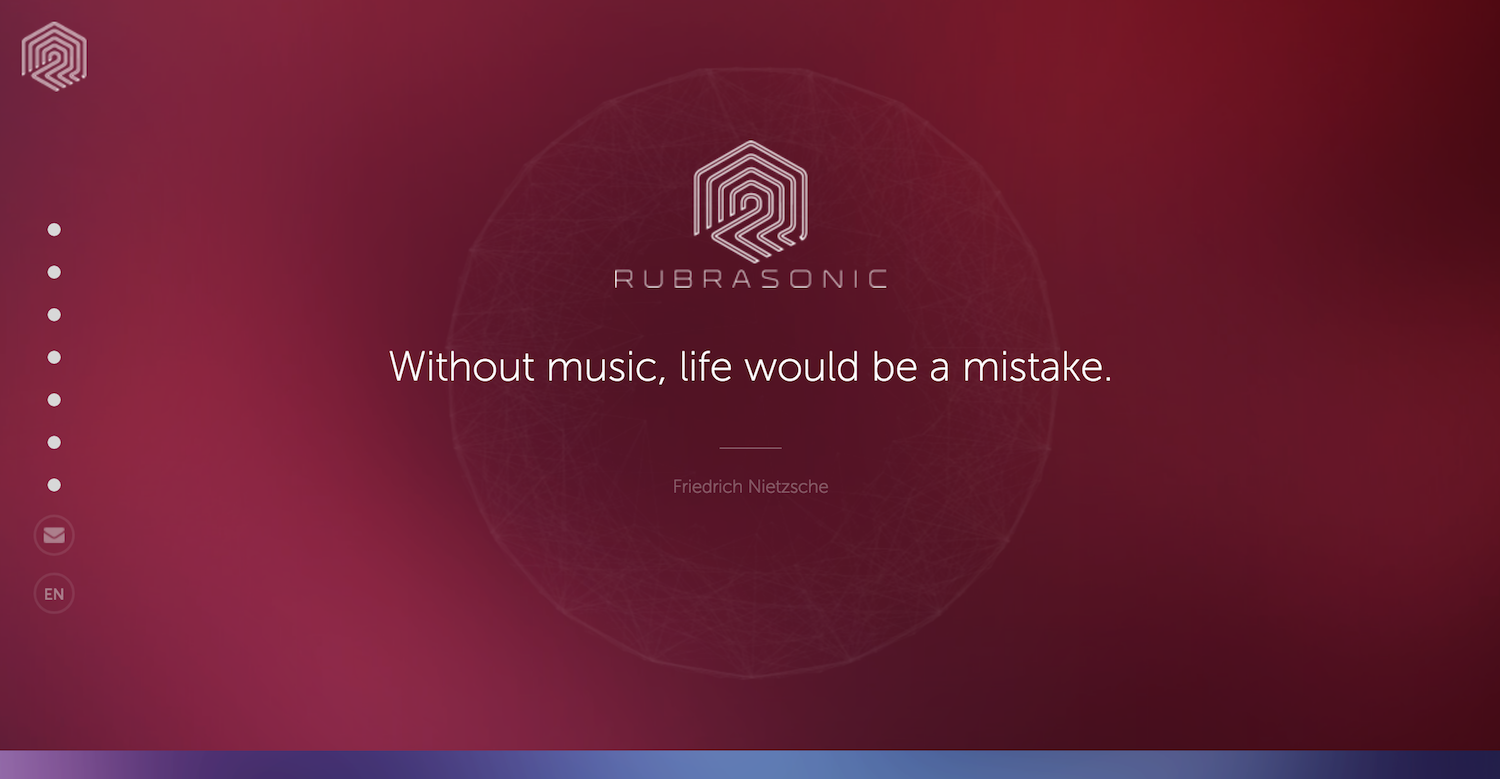
Este timpul să zgâriem suprafața altor simțuri în afară de ochii noștri. Această companie care furnizează muzică de fundal a încorporat sunetul ca parte a designului lor minimal. Cu logo-ul lor minimalist, geometric, care te întâmpină în centrul paginii, nu poți face mare lucru. Asta până când îți dai seama că trecând peste bule din partea de jos a ecranului formează o melodie.
Imediat după melodie, poți derula în jos, ascultând melodia pe care ai pus-o în mișcare. Această utilizare a sunetului pentru a-și vinde serviciile audio este ingenioasă, deoarece arată importanța muzicii ca parte esențială a unui mediu bine dezvoltat.
Site-ul web are o rotație de mai multe citate despre sunet de personalități istorice celebre. Captura ingenioasă pe care designerul a pus-o aici se ascunde la vedere. Site-ul web este oarecum plictisitor înainte de a începe muzica prin mișcarea mouse-ului, demonstrând astfel că muzica de fundal are puterea de a schimba dispozițiile și de a schimba dispozițiile într-o clipă.
Deși sunetul este cea mai mare armă a acestei interfețe de utilizare, Rubrasonic a făcut o ușoară greșeală. Au folosit o paletă de culori grea, care este oarecum grea pentru ochi. Combinația de efecte audio și video este încă la punct, dar nu trebuie să uităm niciodată rolul pe care îl joacă culorile în design, mai ales în designul minimal. Importanța echilibrului nu poate fi subliniată suficient.
Culorile au un impact. Aflați cum să o folosiți și să atrageți consumatorii în acest studiu de caz DesignRush despre psihologia culorilor!

5. Dispoziție ploioasă
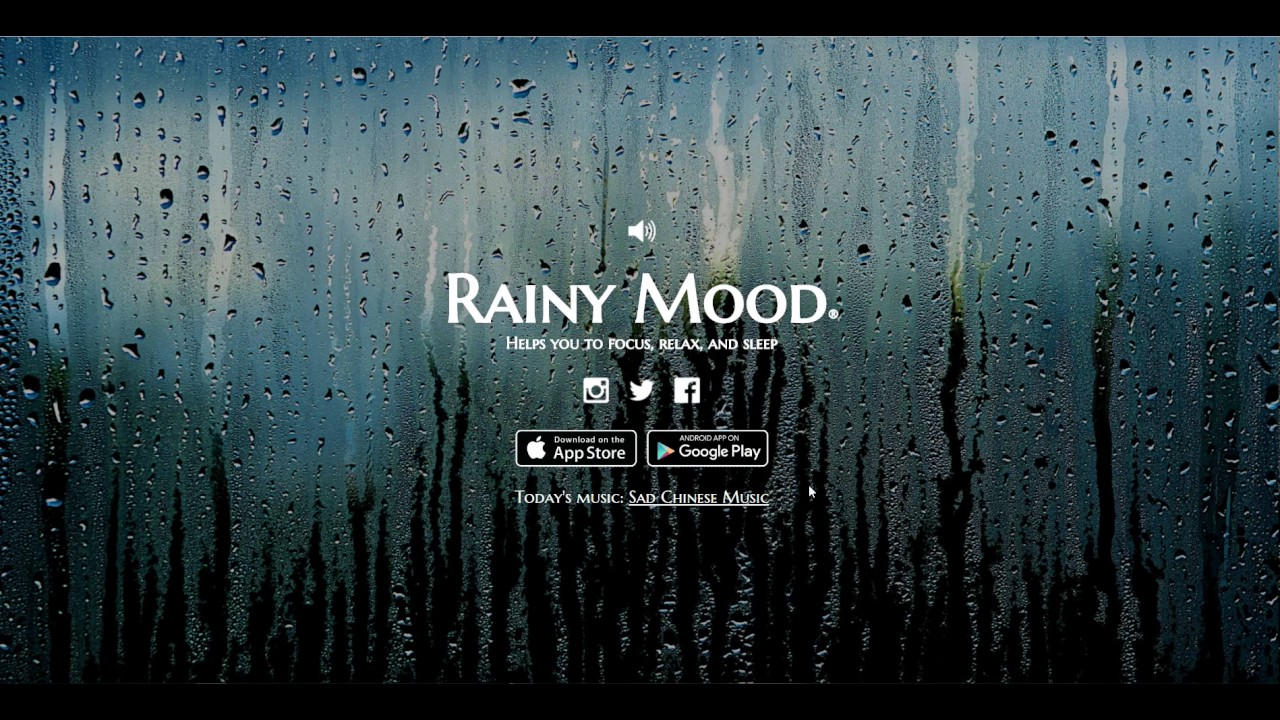
Apropo de sunet, cei dintre voi care vă plac ASMR și alte muzică atmosferică sunt cu siguranță familiarizați cu acest site extrem de minimal. Rainy Mood este un site web cu o singură pagină care oferă doar câteva opțiuni, dar face asta atât de grațios.
Puterea acestui site web constă în designul său solitar. Singurul scop al site-ului este de a juca zgomot alb ploios, oferind un sentiment relaxant și meditativ. Cu o singură imagine de fundal reprezentând o fereastră a unui câmp de iarbă, cu apă stropită peste tot, sunetele ploii se potrivesc perfect. Restul imaginilor include un buton de control al volumului și linkuri de social media concepute ca pictograme minime albe.

Din exemplul lui Rainy Mood, putem afla că o singură fotografie poate fi exploatată atât de mult încât acoperă întregul site web. În plus, recent au încorporat o funcție de „melodie zilnică”, care este un sistem de recomandare care vă oferă sugestii de cântece care se potrivesc bine cu sunetul ploii.
Chiar dacă acest site web nu vinde un produs sau un serviciu, oferă o ambianță relaxantă prin simplitatea sa. Exploatând faptul că suntem bombardați cu marketing ultra-greu în fiecare zi la fiecare colț, acum stă stăpânirea designului minimal.

6. Instagram
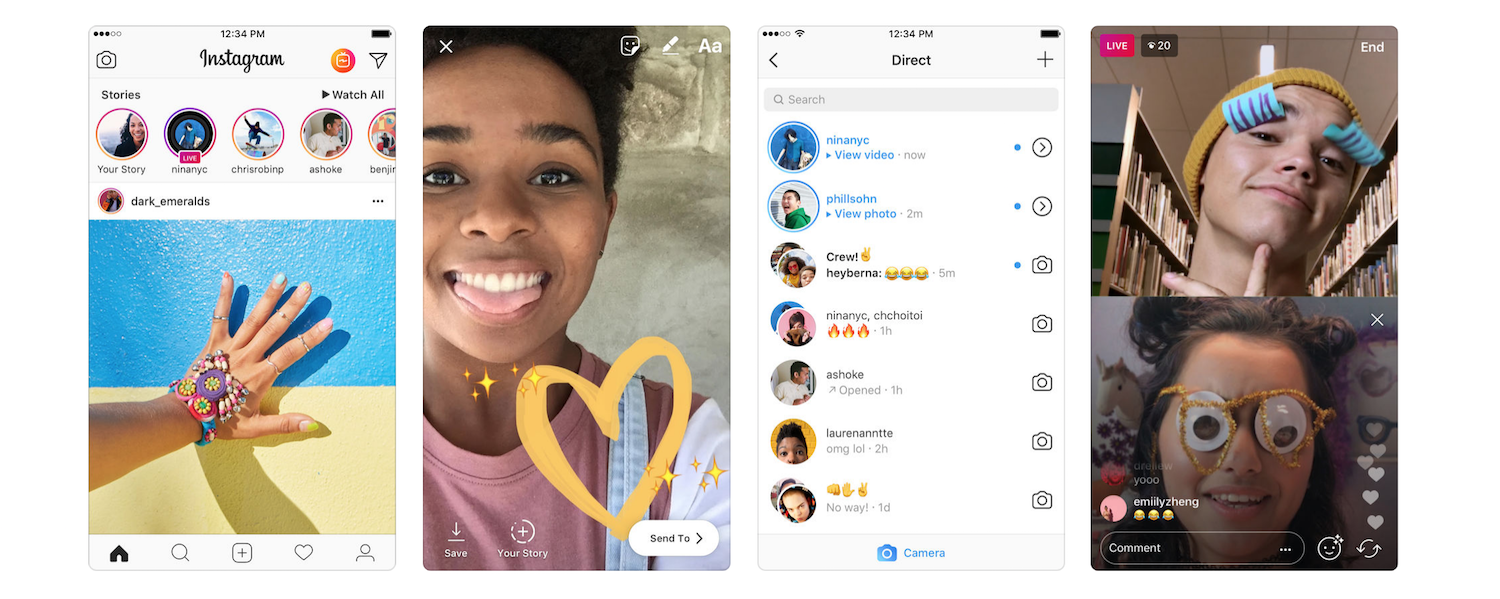
Este timpul să trecem de la audio la imaginile pure acum. Nu putem vorbi absolut de design minimal fără a menționa Instagram, un design atât de rar și bogat în același timp. În primul rând, este important să facem o distincție între site-ul web și iterația aplicației mobile a acestei platforme de partajare a fotografiilor.
Pentru a fi complet sincer, chiar dacă este funcțional, se observă că site-ul dă o atmosferă ușor incompletă. Când expresia minimalistă ajunge în punctul de a degaja o astfel de vibrație, se impune o reconsiderare.
Dar să nu uităm, Instagram este creat pentru și este folosit în principal de utilizatorii de telefonie mobilă, iar interfața de utilizare a aplicației este aproape impecabilă. Derulați, faceți clic pe o atingere sunt singurele opțiuni de mișcare. Și singurul conținut pe care îl puteți vedea este de la utilizatori înșiși - site-ul web nu oferă niciun element suplimentar din care să puteți alege. Putem observa acest lucru și află că adăugarea multor opțiuni vă poate sufoca traficul web, iar Instagram a dansat cu ușurință în jurul acestui obstacol.
Cu toții suntem mai mult sau mai puțin familiarizați cu această platformă și cu scopul ei, dar este important să o privim din perspectivă de design și să o comparăm cu alte media din aceeași ramură. Twitter, așa cum am menționat, este unul dintre cele mai bune site-uri web minimale, iar Instagram rupe modelul designului standard al rețelelor sociale. Și amândoi o fac fără să-și piardă credibilitatea sau fără lipsă în departamentul de funcționalități.

7. Pinterest
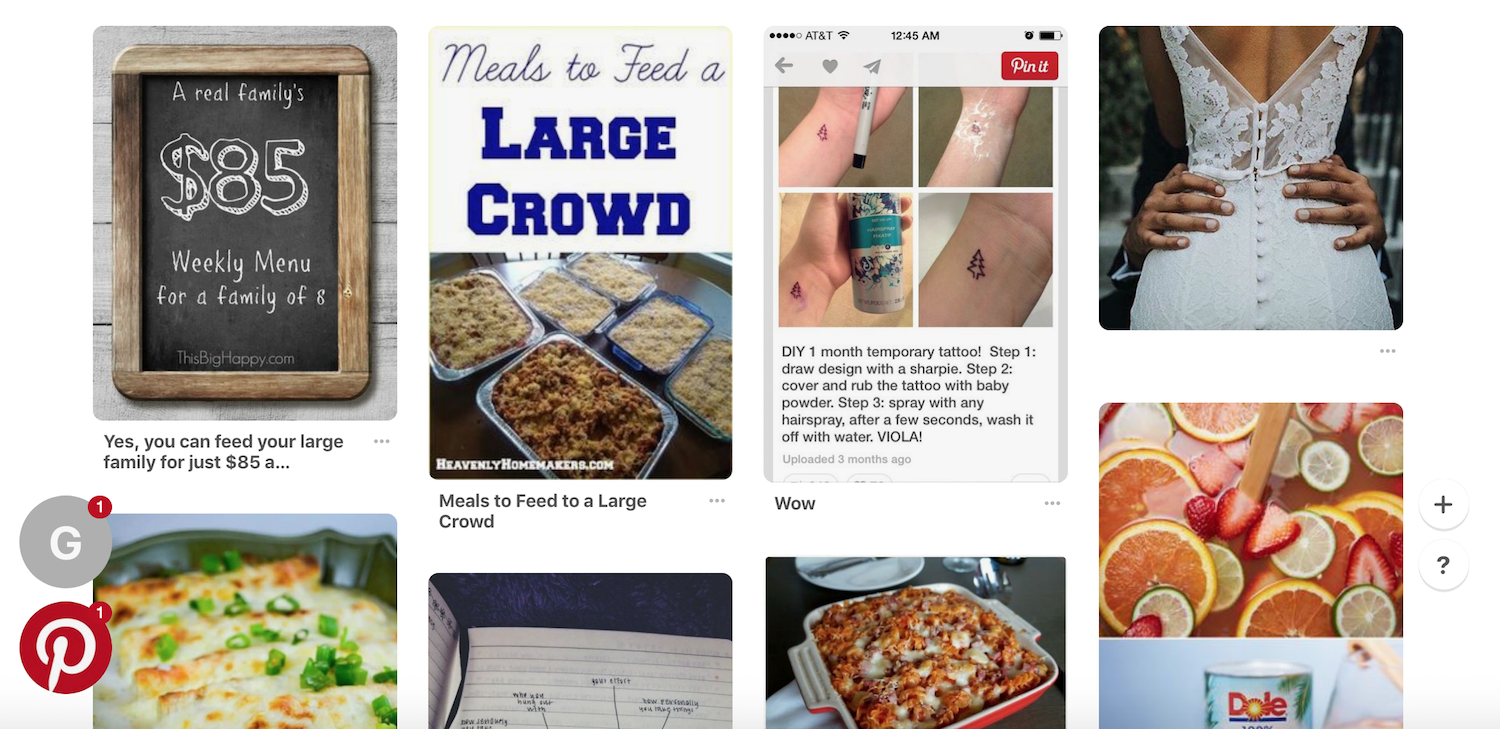
Vorbind de site-uri web atent proiectate care se bazează pe comunități, nu putem continua fără să menționăm Pinterest. Pinterest a revoluționat nu numai modul în care căutăm idei și inspirație, ci și mai important, a revoluționat modul în care gestionăm conținutul online.
Cu o structură care constă doar din imagini, cu o abordare minimalistă și puțin text conectat pentru a aglomera ecranul, Pinterest o reușește atunci când vine vorba de fluxul site-ului în sine. Cu puține sau deloc opțiuni suplimentare în afară de pachetul standard de socializare - punerea unui indicator în conținutul pentru care doriți să fie salvat pentru mai târziu sau ca parte a unei colecții este locul în care se află.
Pinterest este un site web pe care poți petrece ore întregi fără să simți că te apasă sau te obosește.
Toate acestea se datorează sistemului de defilare care a dezvoltat atmosfera de „contra-intruziune”, prin faptul că nu vă aruncă link-uri și sugestii în fiecare minut. Chiar dacă Pinterest are o bază de date URIAȘĂ la dispoziția utilizatorilor, arată și se simte în continuare la fel ca și cum ai naviga între doar câteva imagini cheie.
Din punct de vedere al designului, aspectul simplu, fără text pe ecran, aduce o senzație relaxată și modernă unui site web cu trafic intens.

8. De ce explorăm
Este timpul să scapi de rețelele sociale, aprecieri și distribuiri. În acest exemplu minunat, putem vedea cum minimalismul este folosit în scopuri narative. Acest instrument frumos de povestire vine sub forma unei aventuri de defilare de la stânga la dreapta a textului.
Cu mult spațiu alb folosit inteligent, vizitatorul acestui site destul de minimal nu se poate sătura, iar site-ul are o secțiune cu imaginea zilei pentru a-l păstra proaspăt și pentru a-i oferi valoare de reluare.
În cazul site-urilor web cu stil minimal de la stânga la dreapta, putem vedea că derularea poate fi folosită instinctiv pentru a reprezenta o ordine cronologică și/sau orice ierarhie imaginată.
Chiar dacă acest site web are chiar și modele 3D, acestea sunt amestecate fără probleme în fundalul negru, care lasă suficient spațiu gol pentru a ne oferi senzația asteroidului din univers. Pe parcursul întregii călătorii, mediul minim îl menține pe vizitator calm și concentrat pe informațiile oferite. Și pentru a ridica ștacheta puțin mai sus, există clicuri subtile în jurul asteroizilor pentru informații suplimentare.
După cum au făcut câteva dintre site-urile menționate mai sus, acest site web ne învață că mai mult ESTE mai puțin, într-adevăr. Ne arată că chiar și site-urile educaționale „nu atât de convenționale” pot fi realizate cu gust și în stil minimalist nu mai puțin.
Remediați rapid designul dvs. Înscrieți-vă la DesignRush Daily Dose!

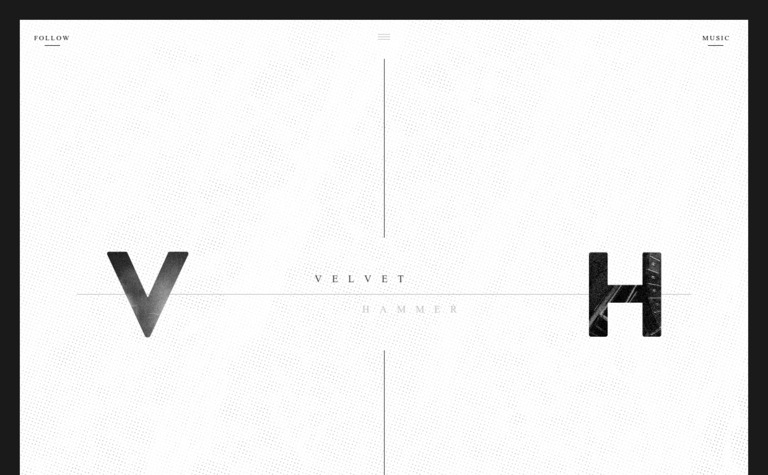
9. Ciocan de catifea
Un site web bine realizat poate fi cea mai bună reclamă pentru afacerea dvs. Velvet Hammer, o agenție de producție muzicală și de PR, și-a dat seama de acest lucru și a pus-o perfect în funcțiune.
Site-ul este aproape monocromatic, păstrând culorile în gama de negru, alb și gri. Când deschizi site-ul web, ești bombardat cu un montaj foto de tăiat rapid cu clienții companiei care fac performanțe fără nicio explicație. Destul de curând, apare sigla companiei și urmează tipografia frumos realizată. Reducete la dimensiunea unei pictograme, toate benzile cu care a lucrat Velvet Hammer sunt afișate cu siglele lor.
Cu textura din spatele textului și degradeurile de fundal care devin mai gri de defilare, atenția vizitatorilor rămâne concentrată chiar dacă nu există text de citit.
Un meniu cu mai multe opțiuni (dar nu prea multe) este plasat cu grijă deasupra. Este un pic confuz, dar curat. Și odată ce termini de defilare, site-ul devine negru și apar mai multe opțiuni.
Spațiul alb de aici este folosit frumos, iar pagina în sine arată sofisticată și luxoasă.

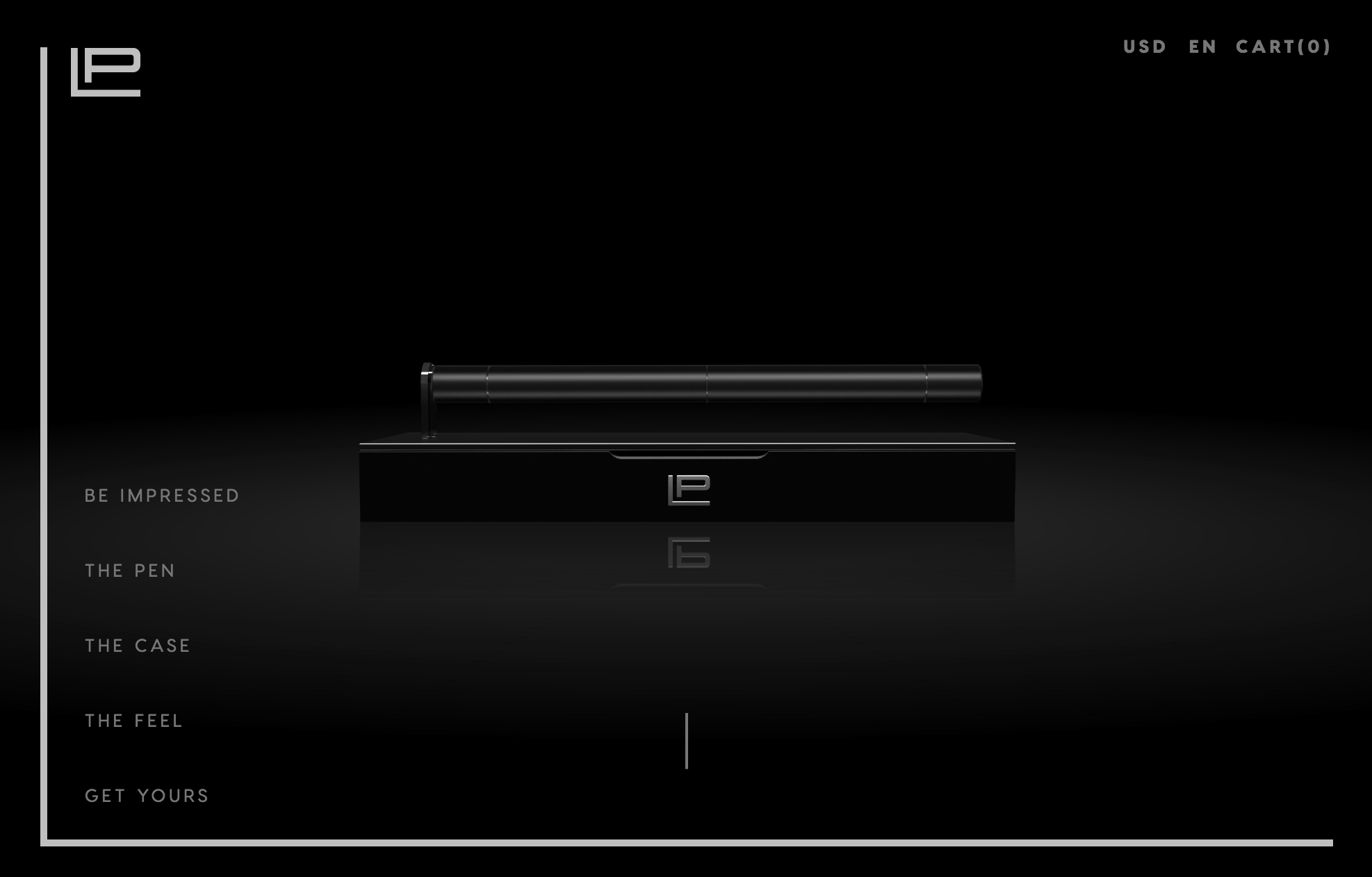
10. Pix Levit
Pe parcursul întregii analize, am observat servicii gratuite și plătite, bazate pe comunitate și centrate individual. Acum, este timpul să vedem cum poate fi folosit minimalismul pentru a face publicitate unui produs.
Credeți sau nu, acesta este un site web pentru un stilou -- unul de lux, mai exact. Este un instrument multifuncțional, cu o mulțime de opțiuni. Cu culoarea neagră a site-ului, designerii i-au dat o notă serioasă, în timp ce animațiile care urmăresc utilizatorul în jur îl fac să se simtă destul de modern, chiar futurist. Pe măsură ce derulați în jos pe site, stiloul este disecat și întregul sistem din el este ușor de explicat.
Utilizarea spațiului alb se face îngrijit și ordonat. Acest design face publicitate acestui stilou ca fiind un fel de echipament SF. Totul este disecat în fața ochilor tăi și chiar și cei care nu cunosc tehnologie înțeleg întregul concept instantaneu.
Acest lucru ne arată că abordările agresive de marketing nu sunt cu siguranță singura cale de a merge pentru a vinde. Un articol obișnuit, cu un design și elemente de site extraordinare, devine în sine extraordinar.
Design-urile minimaliste de site-uri web au toate formele și dimensiunile
Și iată-ne – o listă întreagă de site-uri web minime de la care să înveți. Unele sunt mai cunoscute decât altele, dar fiecare ne oferă o lecție valoroasă sau două de extras. Din fericire pentru tine, am rezumat-o în sfaturi și trucuri aplicabile:
Mai puțin este mai mult... dar cu cât mai mult?
Minimalismul este, în general, întotdeauna prezent într-o anumită măsură. În ultimul timp, odată cu extinderea rețelelor sociale a agenților de publicitate, minimalismul este mai de dorit, deoarece oferă un stil de marketing mai puțin emotionant. Atunci când căutați un stil minimalist adecvat pentru afacerea dvs., rețineți că încă trebuie să transmiteți toate informațiile necesare potențialului client. Interfața cu utilizatorul trebuie să vorbească în numele dvs., așa că păstrați-o simplă, concisă și de bun gust.
Culorile pot fi dificile
Aceasta este o zonă sensibilă în minimalism. Regula generală este să folosiți cât mai puține culori posibil, dar nu vă limitați la alb-negru. Folosind o cantitate mică de culoare aici și colo vă poate ajuta să subliniați cu adevărat punctul principal pe care îl transmiteți. Cu toate acestea, codificarea cu culori a link-urilor externe sau a altor părți ale site-ului web poate fi utilizată ca instrument de navigare.
Sunetul evoluează
Da, sunet. În zilele noastre, cu toții avem computere destul de puternice, de acasă sau de buzunar, cu noi înșine. Deci da, sunetul este un instrument valid pentru a fi folosit în cadrul unei platforme. Păstrați-l cât mai instrumental posibil și apelați la un expert care să potrivească sunetul cu subiectul despre care se referă site-ul dvs. În ultimul timp, acest lucru pare să aibă un impact destul de mare, tehnologia fiind din ce în ce mai avansată.
Nu tăiați doar pentru a tăia
Aceasta este una dintre cele mai frecvente greșeli în lumea designului. Oamenii doresc să-și facă site-urile web mai eficiente, așa că elimină o mulțime de lucruri, doar pentru a rămâne cu jumătate din informațiile necesare.
Scopul unui design minimal este să puneți toată atenția și să vă concentrați asupra singurului lucru pe care îl prezentați. Încercați să vă gândiți la minimalism ca la un reflector subtil, dar eficient, și nu ca la un machiaj.
Aici este -- studiul site-urilor web bine executate, în industrii care variază de la comerțul electronic comercial până la educație și publicitate. După cum probabil ați concluzionat deja, imaginea este totul, iar publicitatea este cheia.
Într-o lume în care majoritatea își face reclamă prin canale destul de tare, dezordonate și haotice, luați în considerare calea mai calmă. Agresivitatea pasivă a designului minimal este adesea mai puternică decât vocile obișnuite.
Explorați agenții grozave pentru a oferi site-ului dvs. un avantaj în listele agențiilor de design și dezvoltare web ale DesignRush !
