4 greșeli fatale în gestionarea imaginilor prin e-mail
Publicat: 2017-10-17În acest articol
E-mailurile sunt ca niște aisberguri : adesea ne concentrăm pe cele mai vizibile aspecte ale acestuia – cum ar fi CTA, subiectul, calitatea copiei – în timp ce uităm să optimizăm multe altele care nu sunt imediat vizibile pentru utilizatorul final . Dar, din păcate, acestea pot face cu adevărat diferența între un mesaj de bază și unul profesional.
Astăzi vom analiza câteva erori de care ați putea întâlni în timp ce vă gestionați imaginile de e-mail. De fapt, se întâmplă adesea să vă concentrați toată atenția asupra redării grafice a imaginii : ore de lucru ale artiștilor sau designerilor, urmate de un singur clic pentru a încărca pe platforma de Email Marketing.
Totuși, pentru a obține o performanță optimă, a avea imagini frumoase din punct de vedere estetic cu rezoluție bună nu este suficient . Trebuie să existe cel puțin doi pași suplimentari:
- Un brief precis către departamentul de grafică, astfel încât în crearea imaginilor pentru e-mailuri trebuie să țină cont de specificațiile și cerințele canalului de email
- Acțiuni de post-încărcare pe platformă (cum ar fi includerea de texte alternative, despre care vom discuta în curând), pentru a minimiza posibilitatea de eșec sau afișare incorectă a imaginii
Să ne întoarcem apoi la cele 4 erori cele mai frecvente făcute în gestionarea imaginilor de e-mail. Ordinea este complet aleatorie.
1. Imaginile sunt prea grele
Tuturor le place să se adâncească într-o imagine frumoasă, mai ales dacă este bine definită. Totuși, trebuie să avem întotdeauna în vedere mediul pe care îl folosim. Să presupunem că clientul de e-mail nu blochează imaginile în avans: putem presupune apoi că, de obicei, dacă nu sunt trimise ca atașament împreună cu comunicarea, imaginile sunt descărcate numai la deschiderea e-mailului .
Odată ce e-mailul se deschide în client sau browser, pornește o solicitare către serverul unde aveți imaginile stocate pentru a fi descărcate și apoi afișate. Evident, acest lucru înseamnă că lățimea de bandă a conexiunii este ocupată de schimbul de date client/server.
Acum, lățimea de bandă nu este infinită. Cu siguranță puteți vedea cât de important este ca greutatea fișierului să nu împiedice descărcarea și afișarea cu ușurință a imaginilor.
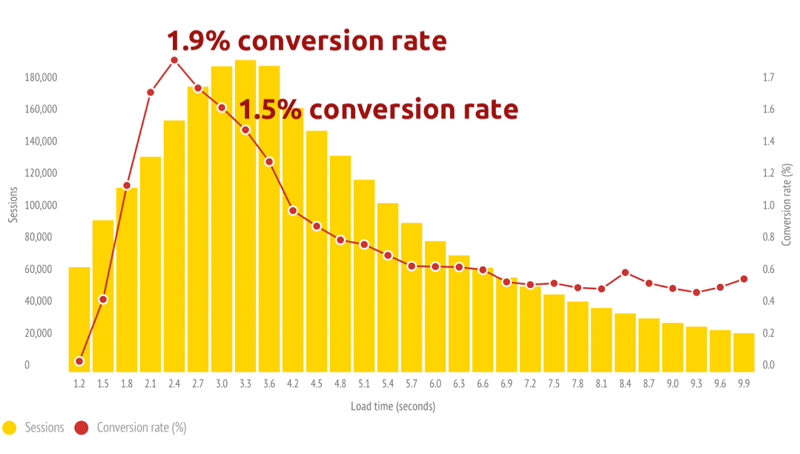
Pe partea mobilă, o imagine de 1 MB este descărcată în aproximativ 0,3 secunde. Gândiți-vă doar la timpul pe care în mod normal sunteți dispus să așteptați pentru a deschide o pagină web: conform Kinsta, 74% dintre utilizatori abandonează paginile care nu se încarcă în 5 secunde , în timp ce datele de mai jos de la Soasta arată cum începe rata de conversie. cădere cu mult înainte de 2 secunde.

Din aceste date limitate reiese clar cât de important este să nu prelungești în mod nejustificat timpul de încărcare și să procesezi corect imaginile, astfel încât acestea să fie suficient de ușoare pentru a fi descărcate rapid , protejând în același timp rezoluția pentru a evita efectul granulat .
Iată recomandările noastre pentru a asigura echilibrul corect între greutatea ușoară și rezoluția bună:
- Mențineți o greutate maximă de aproximativ 50 KB
- Asigurați-vă că rezoluția imaginii este de 72 dpi
- Salvați imaginile în JPG, GIF sau PNG .
2. Imaginile sunt prea mari sau prea mici
Este o practică prea tentantă. Dacă aveți imagini sau fotografii făcute pentru – să zicem – o campanie de publicitate sau site-ul dvs. , de ce nu ar trebui să le folosiți și pentru campaniile dvs. de e-mail?
Sigur, mergeți înainte. Dar rețineți că, fără măsurile de precauție adecvate, dimensiunea (înălțimea și lățimea) acestor imagini nu va fi optimă sau funcțională pentru mesaj.
Să intrăm în mai multe detalii. Eticheta HTML img vă permite să definiți înălțimea și lățimea unei imagini. De exemplu, următoarea linie de cod specifică că înălțimea imaginii va fi de 123 pixeli și lățimea de 456 pixeli.
<img src="[ImagePath]” height="123″ width="456″>
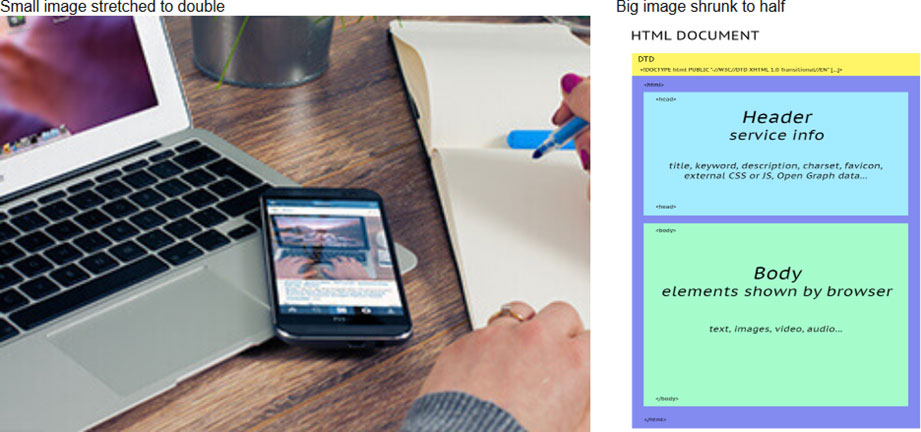
După ce ați setat unul sau ambii parametri, indiferent de dimensiunea reală, browserul va afișa imaginea cu lățimea și înălțimea specificate . Aceasta înseamnă că dacă imaginea de pe server are o dimensiune mai mică decât cea setată în etichetă, aceasta va fi mărită , iar dacă este mai mare, va fi micșorat.
Deci, dacă utilizați o imagine cu dimensiuni neoptimizate pentru e-mail , două rezultate posibile pot rezulta, în orice caz, cu rezultate proaste:
- Imagine mai mare decât este necesar : greutate mai mare și lățime de bandă irosită, cu recul în cazul secțiunii 1
- Imagine mai mică decât este necesar : mărire forțată, pierdere de calitate și efect granulat

Retină sau ecran obișnuit?
O discuție separată se referă la ecranele Retina introduse de Apple în 2010. Tehnologia retiniană se bazează pe o densitate mai mare de pixeli pe unitate de suprafață, prin care, conform lui Cupertino, ochiul uman ar percepe pixelii individuali. Imaginea ar fi apoi mai omogenă, iar vizualizarea ar fi mai plăcută și mai puțin obositoare .
Deoarece densitatea pixelilor pe ecran Retina este de aproximativ două ori mai mare decât a unui ecran normal , pentru a preveni un efect granulat, va trebui să dublezi dimensiunea imaginilor . De exemplu, dacă imaginea din e-mail are dimensiuni de 250×145 px (adică <img height=”250″ width=”145″), trebuie să utilizați o imagine de 500×290 px.
Sfaturile noastre
- Tăiați imaginile la dimensiunea pentru e-mail
- Salvați toate imaginile în același folder, astfel încât să aveți aceeași sursă și mai mult control la editare
- Nu setați dimensiunea imaginilor, păstrați-le fluide în cadrul cadrului în care se află, permițând structurii de comunicare să „modeze” imaginea
3. GIF-urile animate nu sunt optimizate
Adăugarea unei animații (cum ar fi un GIF) la comunicare oferă cu siguranță multă importanță mesajului: aceasta este o modalitate extrem de eficientă de a atrage atenția , mai ales dacă designul grafic este creat cu grijă și este original.

Inserarea GIF-urilor animate în e-mailuri este ușoară, dar trebuie să acordați puțin mai multă atenție decât imaginile statice obișnuite.
Aflați cum să inserați GIF-uri animate în e-mailuri >
Un pic de istorie: GIF-urile, prescurtare pentru Graphics Interchange Format , s-au născut în 1987 . Ideea de bază a fost de a defini un set implicit de culori care să fie incluse împreună cu datele care alcătuiesc imaginea, astfel încât, în timpul compresiei, să evitați pierderea calității imaginii.
Din 1989, formatul a primit două inovații importante: transparența și mai ales imagini multiple care au deschis calea către animații .
De atunci, designerii din întreaga lume și-au stârnit imaginația, creând GIF-uri istorice care inundă web-ul . Până în prezent, starea de sănătate a GIF este excelentă : ne gândim nu doar la câte moduri sunt incluse în e-mailuri în fiecare zi, ci și la averea site-urilor precum giphy.com.

Ca în toate lucrurile, și în acest caz, totuși, trebuie să fii atent la mediile pe care le folosești. În primul rând, trebuie să luăm în considerare că greutatea unui GIF animat în KB crește rapid atât în funcție de numărul de cadre din animație, cât și în funcție de dimensiune. Deci, de la început, este o idee bună să te gândești cu atenție la tipul de animație pe care o vei realiza.
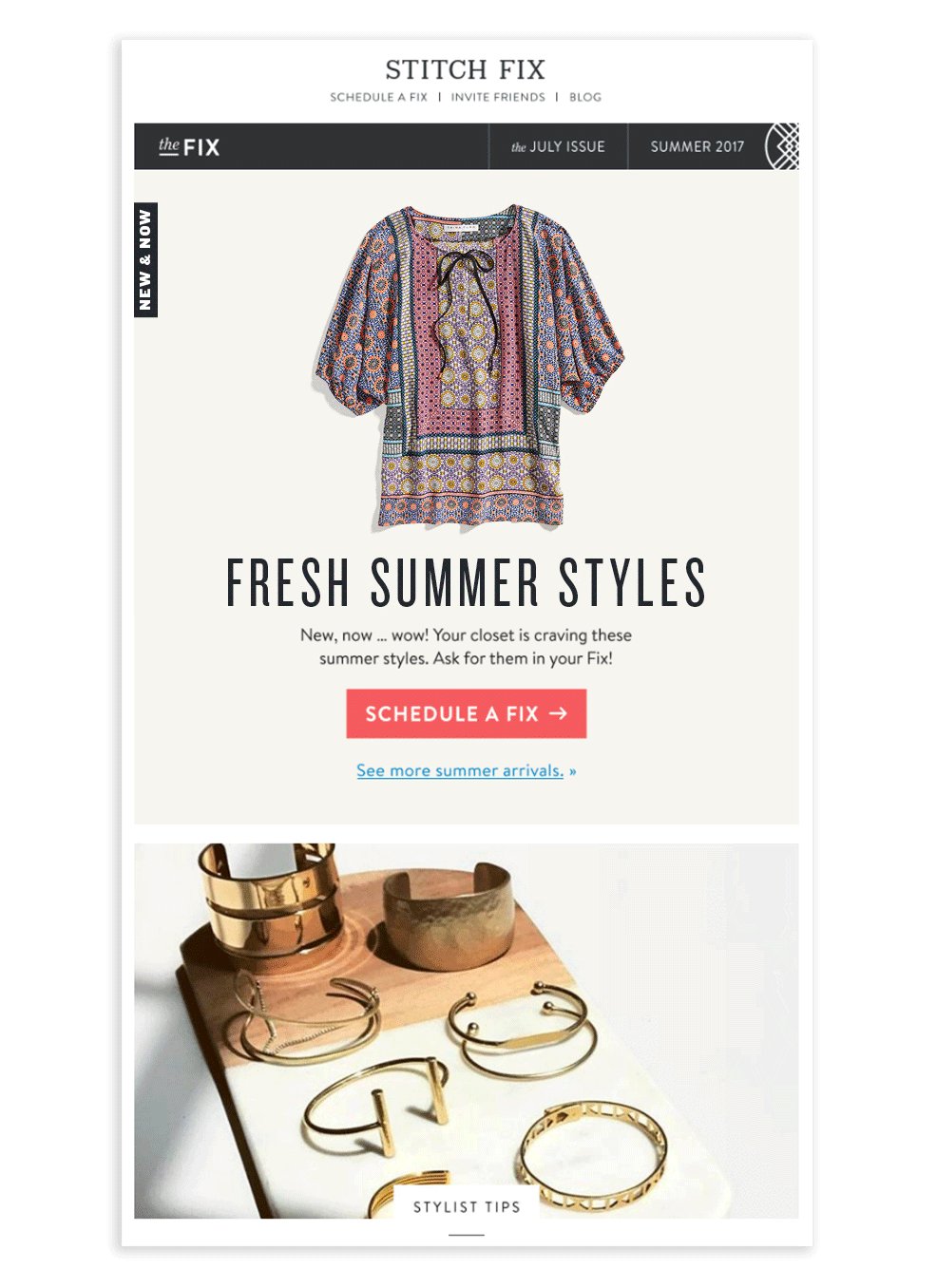
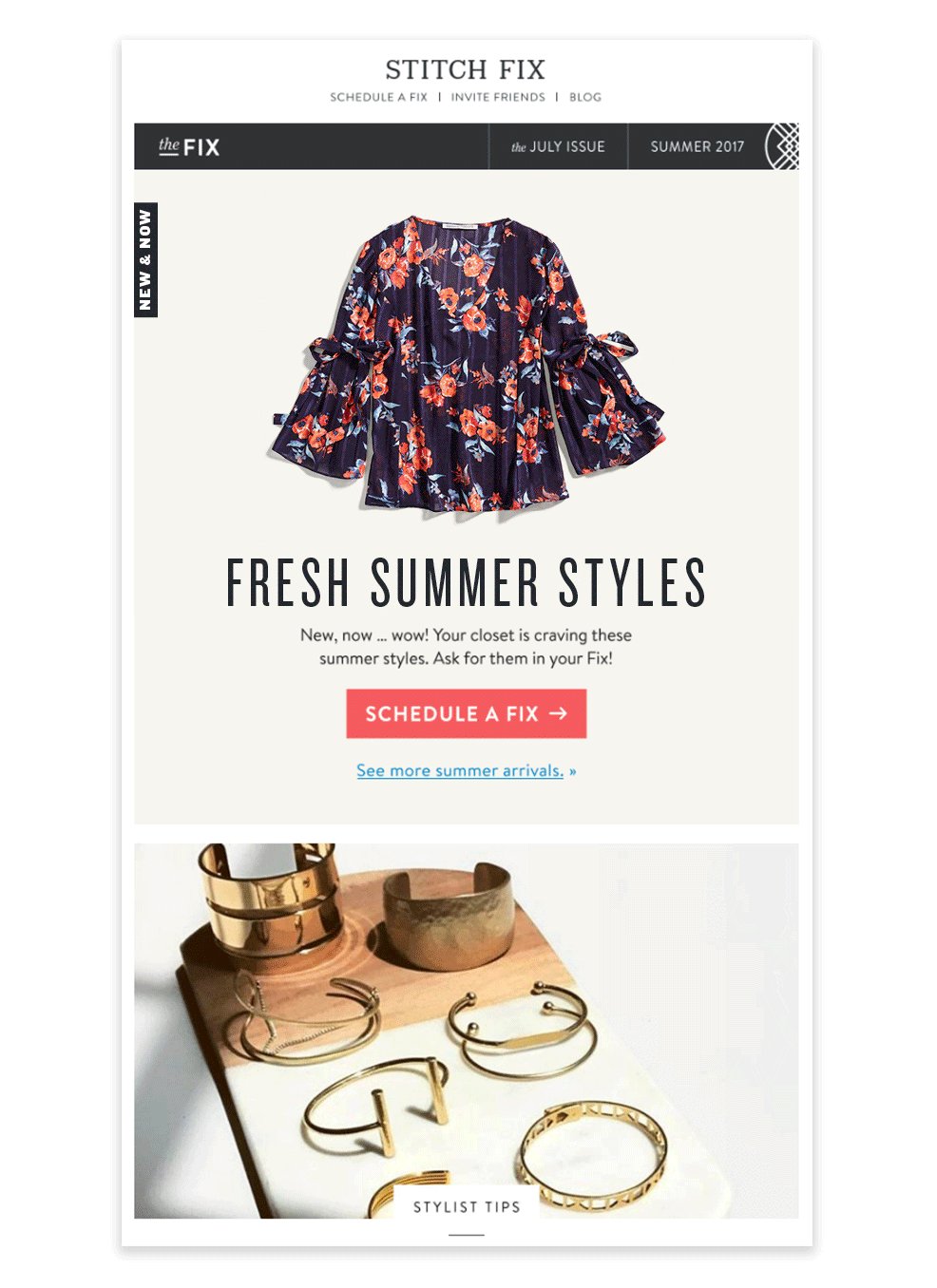
În al doilea rând, trebuie să luați în considerare că unii clienți nu afișează deloc animație . Unul dintre clienții principali (Outlook 2007-2013) arată doar primul cadru – așa cum arată următorul exemplu.

Sfaturile noastre
- Fiți atenți la greutatea totală a imaginii (și amintiți-vă ce s-a spus în secțiunea 1!)
- Nu utilizați mai mult de o animație pe e-mail
- Nu folosi prea multe cadre: un GIF nu este un videoclip!
- Evitați animațiile prea complexe care pot compromite întregul ansamblu
- Asigurați-vă că primul cadru oferă o idee completă a comunicării, în orice caz asigurați-vă că nu este niciodată gol
- Profitați , de exemplu, de tehnica cinematografiei pentru a reduce greutatea totală a animației
4. Textele alternative lipsesc
E-mailurile create fără imagini sunt din ce în ce mai rare în zilele noastre. Totuși, rețineți că unii clienți de e-mail, în mod implicit, nu afișează imagini și, din diverse motive, unii utilizatori preferă să le dezactiveze: în astfel de cazuri, dacă e-mailul nu are modalități alternative de a comunica mesajul, comunicarea este compromis fără speranță .
Deci, să vedem cum să punem un capac eficient asupra acestei probleme critice, utilizând HTML, folosind proprietățile alt și titlul etichetei <img> .
Specific:
- titlul permite afișarea conținutului atunci când cursorul mouse-ului este poziționat peste zona imaginii
- alt definește textul care urmează să fie afișat în cazul în care imaginea nu se încarcă (Alt Text)
Deci se dovedește a fi foarte important să adaugi mereu aceste două proprietăți imaginilor pe care le consideri strategice (cum ar fi logo-ul mărcii, vizualul, produsul etc.), oferindu-le valori cu o descriere a ceea ce conține imaginea.
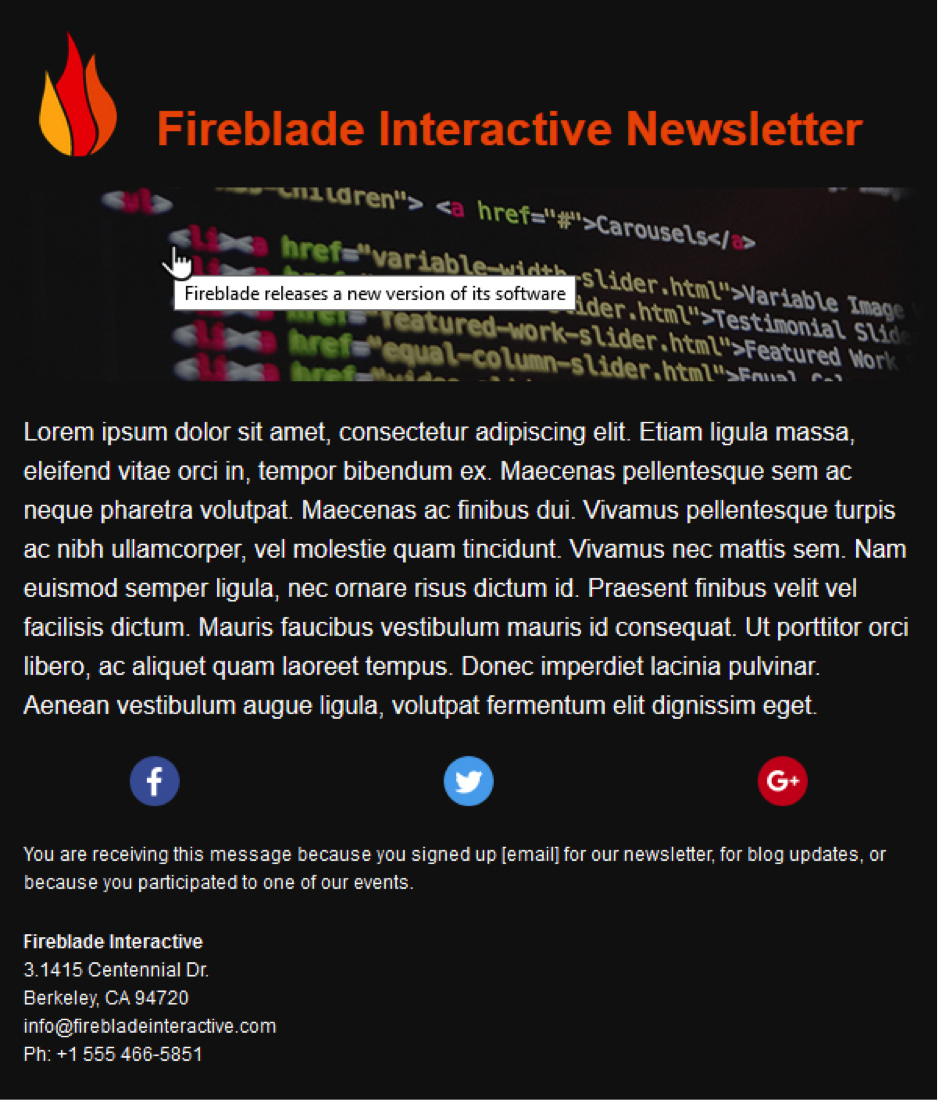
Atributul titlului
Să vedem cum funcționează titlul atributului: puteți vedea din figură că sub cursor a apărut o fereastră cu textul introdus în cod. Deci putem profita de această parte pentru a adăuga informații suplimentare care să completeze ceea ce este prezent în imagine.

Atribut Alt
Să continuăm acum să analizăm comportamentul atributului alt , unde cu siguranță există mai mult loc de acțiune.
Captura de ecran de mai jos vă arată cum ar fi afișat buletinul informativ pentru un client de e-mail care exclude încărcarea imaginilor . Puteți vedea link-urile clasice albastre și violet care arată prezența unui link și respectiv a unui link vizitat anterior.

Evident că oricine face marketing prin email nu se mulțumește cu atât de mult: ok, un text cu link apare când imaginea nu este afișată, dar cu siguranță această vedere este o criză vizuală , prea greu de citit.
Puteți îmbunătăți această situație? Aici vine CSS la salvare . Aplicând un stil inline imaginii ca și cum ar fi un text, putem defini nu numai culoarea (rețineți blocul social media), ci și dimensiunea, fontul și sublinierea.

Să vedem codul complet. Rețineți că, pe lângă atributele alt și title , imaginea are un stil inline pe ea care definește dimensiunea (16px), tipul fontului (Helvetica, Arial, …) și culoarea textului (#ffffff) atunci când imaginea nu este încărcat.

În acest fel, chiar dacă imaginile nu se vor afișa corect, cel puțin nu veți avea o pierdere completă de informații . Aplicând această tehnică obținem în continuare informații printr-un text frumos formatat și, în plus, evidențiază existența unui link pe care se poate accesa.
Sfaturile noastre
- Asigurați-vă că cele mai importante imagini au întotdeauna valori pentru atributele alt și titlu;
- Evitați depășirea textului introdus, poate fi prea lung și creați mai multe pagini în comunicare (pentru alt) sau dificil de utilizat (pentru titlu);
- Asigurați-vă că culoarea alternativă a textului este ușor de citit atât în ceea ce privește dimensiunea, cât și culoarea, mai ales când aveți un fundal colorat;
- De preferință , lăsați sublinierea textului alternativ cu un link, astfel încât funcția sa în cadrul comunicării să fie ușor de recunoscut.
Care este experiența ta cu imaginile din e-mail? Anunțați-ne în secțiunea de comentarii de mai jos!

