Impactul Google Material Design asupra designului aplicațiilor mobile [Ghid complet]
Publicat: 2019-02-06În următoarele opt minute, veți citi despre modul în care Material Design are impact asupra companiilor de design de aplicații mobile din întreaga lume. Veți citi despre principiile directoare pe care se bazează standardele Google Material Design și despre cum să încorporați Material Design în aplicația dvs. mobilă.
Să mergem mai departe cu Design Journey numit Material Design.
UI și UX sunt cele două elemente ale aplicației mobile care decid prezentul și viitorul nu doar al aplicației, ci și al companiei de design de aplicații mobile care a proiectat-o și dezvoltat-o.
Toate sfaturile dovedite pentru a îmbunătăți interfața de utilizare a aplicației mobile sunt concentrate pe un singur element – Designul aplicației mobile.
Modul în care este proiectată aplicația dvs. este ceea ce influențează emoția experienței cu care se confruntă utilizatorii atunci când operează în aplicația dvs. Android.
Cerințele unui utilizator modern de aplicație – aplicații care arată la fel ca elementele din viața reală – deși par ușor de înțeles, pot reprezenta o provocare atunci când sunt convertite într-un design.
Acum, când vine vorba de crearea și includerea elementelor de design interactive care dau sentimentul lumii materiale, Google cu Material Design a oferit dezvoltatorilor de aplicații pentru mobil ajutorul atât de necesar.
Lumea designului, care era mai devreme guvernată de planeitatea minimalistă, a fost acum înlocuită cu elementele materialelor interactive minimaliste, odată cu introducerea design-urilor materiale.
Acum că înțelegem ce este designul de materiale Google , să ne aprofundăm acum în interfața de utilizare Google Material Design și sfaturile și trucurile sale
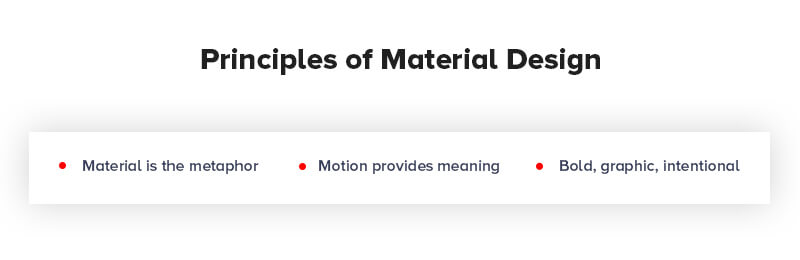
Iată Principiile Google Material Design

Aplicațiile Material Design sunt ghidate de cele trei principii prezentate în imaginea de mai sus. Principiile pe care au jurat toate cele mai importante companii de design de aplicații Android din întreaga lume.
Materialul este Metafora
Principiul imaginativ se bazează pe studiul materialelor și a modului în care acestea arată diferit în cantitatea variată de lumină și cum arată atunci când sunt îngrămădite unul deasupra celuilalt.
Principiul este susținut de atribute precum margini, umbre, dimensiuni etc.
Îndrăzneț, intenționat, grafic

Spațiul alb intenționat în design, utilizarea unui set de culori îndrăznețe și totuși sincronizate și a elementelor grafice care se potrivesc de la ecran la ecran, servind în același timp scopului lor direct, este ceea ce definește cel de-al doilea indicator în principiile de design de materiale Google .
Mișcarea oferă sens

Animația în Material Design este una care nu interferează cu celelalte elemente de design și nici nu pare forțată. Ele apar ca rezultat al acțiunilor primare ale utilizatorului și urmează indiciile acestora.
Deși acestea sunt cele trei principii directoare principale ale Material Design, există și alte două principii care definesc standardul de proiectare acceptat la nivel global - Flexible Foundation și Cross Platform.
Fond de ten flexibil

Material Design vine cu avantajul bazei de cod personalizate care le permite designerilor de interfață de utilizare pentru aplicații mobile să adauge elementele de branding în design.
Multiplatformă

Material Design ajută la menținerea unei interfețe de utilizare similare pe diferite platforme, care ajută la utilizarea componentelor partajate pe toate - Android, Flutter, iOS și Web.
Așadar, iată cele 5 principii directoare ale Material Design pentru aplicații Android. Pentru a vă accelera abordarea pentru înțelegerea acestor principii, este timpul să analizați cum le puteți aplica în designul interfeței de utilizare a aplicației mobile.
Cum să stăpânești Google Material Design în aplicația ta pentru Android?

Presupunând că ați fi citit resursele oficiale de proiectare a materialelor lansate de Google ca Biblie, permiteți-ne să începeți să aplicați ghidul de proiectare a materialelor Android în aplicația dvs. mobilă.
Mai jos sunt sfaturile care v-ar ajuta să construiți o aplicație mobilă Google Material Design și să deveniți vedeta de proiectare a companiei dvs. de design de aplicații mobile, urmând instrucțiunile Android ux .
1. Utilizați umbre pentru a afișa ierarhia

Marginile, suprafața și umbrele realiste sunt considerate instrumentul principal al ghidului Google ui . Utilizați umbre pentru a afișa ierarhia elementelor de design pentru a arăta ce element vine pe ce.
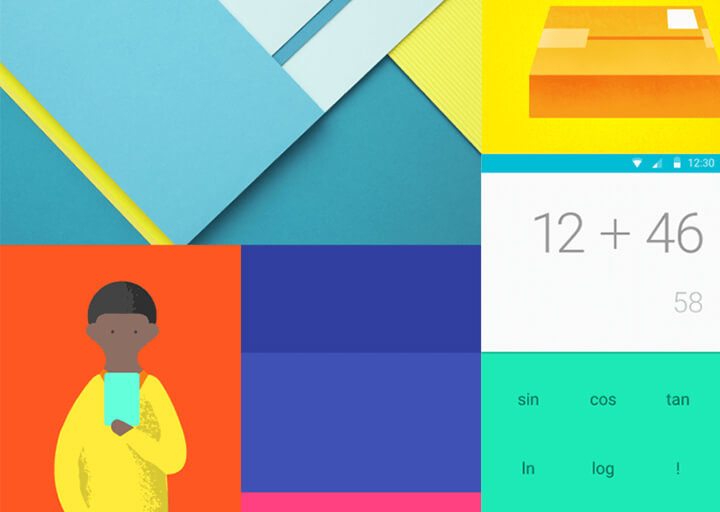
2. Culori îndrăznețe

Intenționat, grafic și îndrăzneț este mantra implementării noului design de materiale Google atunci când vine vorba de dezvoltarea UI/UX mobil. Folosirea culorilor îndrăznețe face lucrurile interactive și distractive pentru utilizatori, făcând în același timp aplicația plăcută de utilizat.
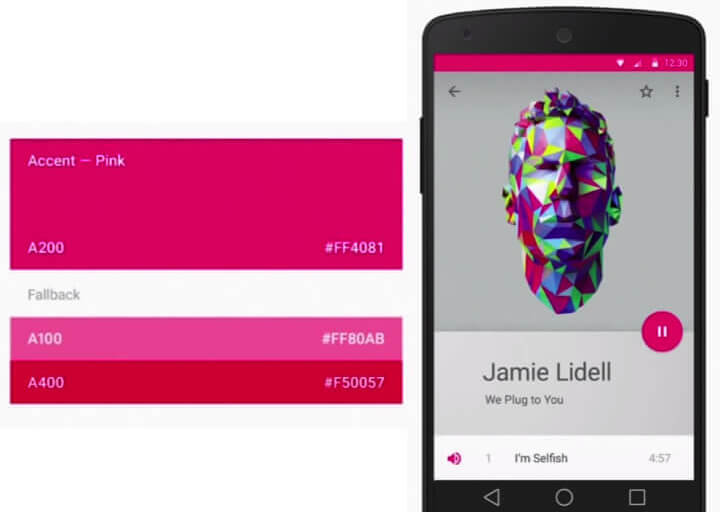
3. Utilizarea culorii primare și de accent

Documentele Google Material solicită designerilor de aplicații mobile să folosească trei nuanțe de culoare primară și una de culoare de accent.

Setul principal de culori ar fi folosit pentru fonturi, casete și fundaluri etc., în timp ce culoarea de accent poate fi completată pentru a afișa elementul principal al ecranului aplicației mobile.
4. Extrageți culorile din imagini
Google ne încurajează constant designerii de aplicații mobile să extragem culoarea din imagini și să le folosim ca paletă de culori atunci când dezvoltați un design bazat pe imagini.
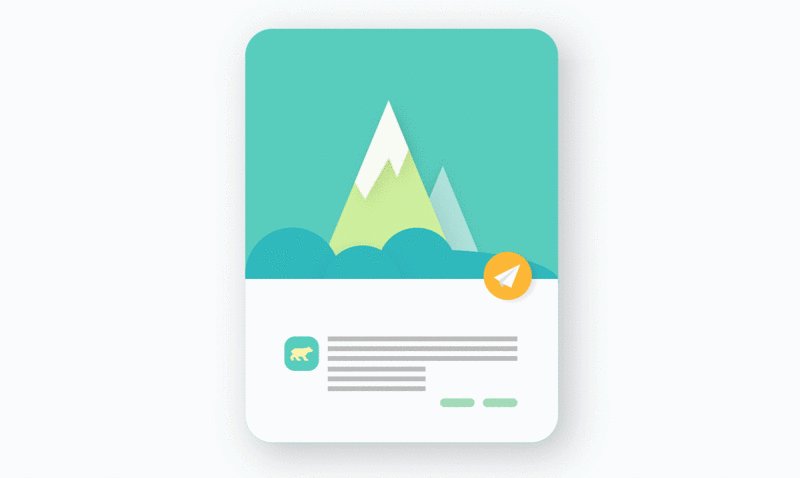
5. Încorporați mișcare

Google se concentrează pe utilizarea mișcării în designul interfeței de utilizare a unei aplicații. Ne face să înțelegem cum se mișcă lucrurile în aplicație și cum ar trebui să interacționeze utilizatorii cu aplicația.
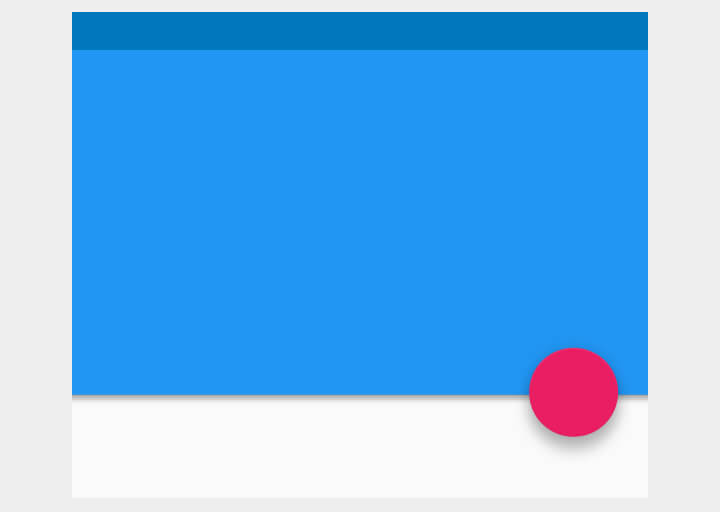
6. Faceți totul să plutească
Dacă există o aplicație de design material vizibilă USP, acestea sunt elementele de design plutitoare. Butonul aplicației dvs. sau bara CTA ar trebui să apară ca și cum ar pluti pe ecran și nu ar fi întins pe ecran.
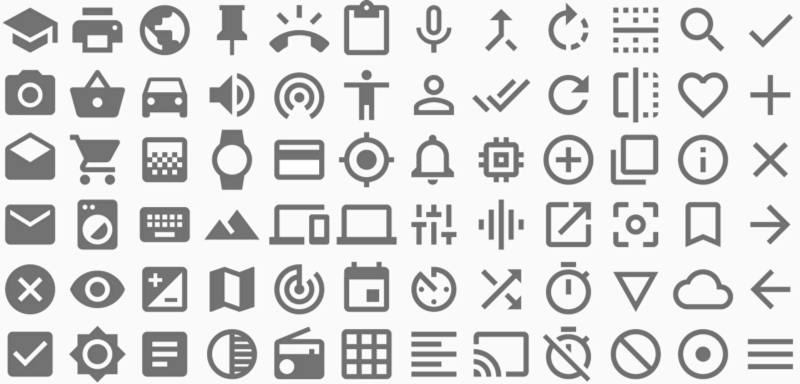
7. Alegerea pictogramei

Pictogramele, atunci când sunt alese corect, îmbunătățesc gradul de utilizare și designul aplicației. Acum, interfața Material Design vă oferă posibilitatea de a alege un număr de pictograme care se încadrează în două criterii principale – Pictograme de produs și Pictograme de sistem.
8. Faceți aplicația corectă din punct de vedere tipografic

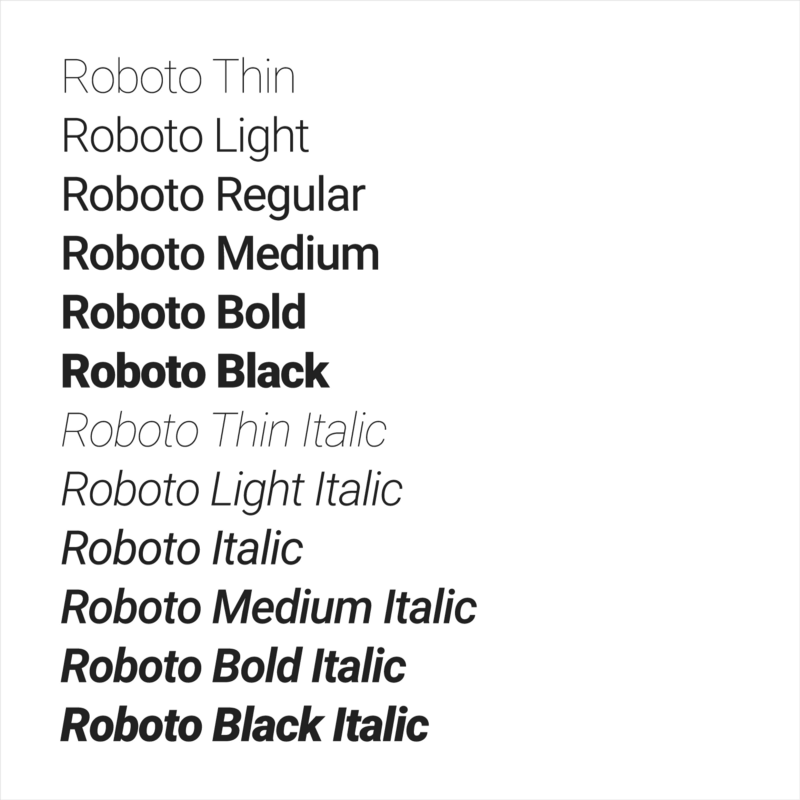
Dacă abia începeți cu ideea de a dezvolta o aplicație Android Material Design, ceea ce vă recomandăm este să rămâneți cu stilurile de tipografie Roboto și Noto.
9. Includeți receptivitatea în designul dvs

Unul dintre principiile directoare pe care materialul prosperă este consistența. Și același lucru ar trebui să fie vizibil în designul aplicației dvs. mobile.
Fiecare dintre elementele dvs. de design ar trebui să funcționeze la fel pe toate dispozitivele cu care interacționează utilizatorul.
În timp ce aceste 9 incluziuni v-ar ajuta cu aplicațiile dvs. actuale, standardele de proiectare sunt toate gata să fie redefinite din nou, cu noua versiune Material Design pregătită în cadrul atelierului de laborator de creație Google.
Și acum, este timpul să analizăm diferitele aplicații reînnoite (sau reînnoite) folosind Material Design de la Google.
Cele mai bune aplicații care și-au reînnoit designul cu linii directoare pentru designul materialelor
1. Google Calendar
Google Calendar este cea mai importantă aplicație care a primit schimbări cu adevărat impresionante de-a lungul anilor odată cu implementarea ghidurilor Google pentru design de materiale. Aplicația are ample atingeri utile, cum ar fi grafice și hărți care sunt introduse în evenimente în mod automat și un sistem simplu de auto-sugerare care aduce ușurință pentru a adăuga o nouă întâlnire.
2. Gmail
Datorită Material Design, e-mailurile din Google Gmail sunt clasificate într-o interfață tip card. De asemenea, la interfață este adăugat un meniu glisant complet nou, împreună cu un buton plutitor pentru a crea un mesaj nou, a memento sau a efectua orice altă acțiune.
3. Lyft
Lyft este o altă aplicație care folosește puterea Material Design. Aplicația prezintă o mulțime de comenzi și o hartă care afișează informațiile necesare urmând principiile Google de proiectare a materialelor, fără a face interfața deranjantă.
4. BuzzFeed
O altă aplicație mobilă care și-a pus amprenta printre aplicațiile Google Material Design este BuzzFeed.
Aplicația a fost mai devreme populară pentru conținutul său de divertisment extrem de captivant. Dar acum, este cunoscut și pentru stabilirea unui standard privind modul în care ar trebui să apară o aplicație web de design de materiale Google.
5. Google Maps
Nu în ultimul rând, Google Maps este o altă aplicație care arată o diferență majoră care îmbrățișează Material design. Conform știrilor recente, noul design al Hărților Google include pictograme rotunde și colorate în secțiunea de căutare și un fundal alb, care mai devreme era disponibil în negru și, respectiv, gri deschis.

Iată ce urmează în linie pentru Material Design -
Ce urmează pentru Android Material Design?
După ce a schimbat standardul mondial de proiectare cu ghidurile Google ux , Google a adus din nou o schimbare în structura sa cu Material Design 2.0.
Cea de-a doua generație de Material Design, care va fi creată pentru întreaga lume în câteva zile, va lua rămas bun de la interfața dreptunghiulară și va merge mai departe cu designul interfeței de utilizator mobil cu margini rotunjite .
Cu noile sale linii directoare Android ux , Google intenționează să ofere un lifting tuturor produselor sale esențiale, cum ar fi Gmail, Google Search, Google Maps etc.
Scopul Material Design 2.0 – The Material Design Successor – este de a crește eficiența, lizibilitatea și de a elimina dezordinea – oferind astfel cea mai curată implementare a unei interfețe de utilizare, până în prezent.
Notă finală
Așadar, aici a fost, ghidul pentru Android Material Design pentru nu doar designerii de aplicații Android, ci și pentru compania de dezvoltare de aplicații Android, care tocmai a pășit în lumea designurilor de aplicații Android.
Acum, indiferent dacă sunteți un designer sau o afacere care dorește să stăpânească milioanele de inimi Android, pentru a vă pregăti aplicația pentru a se alătura listei cu cele mai bune aplicații de design de materiale Google , consultați astăzi echipa noastră de Mobile UI/UX Designer.