Cum se creează wireframes pentru o aplicație mobilă – Ghid pas cu pas
Publicat: 2021-08-09Wireframes-urile joacă un rol esențial, indiferent de proiect, în special într-un proiect de design de aplicații mobile. Wireframes-urile sunt ca o cale de mijloc între primele prototipuri interactive și schițele de joasă fidelitate. Pentru mobil, procesul real de wireframing variază drastic.
Diferiți designeri realizează wireframing, iar traducerea acestuia ajunge la designul hi-fi în diferite moduri. În același timp, unele mărci preferă să codifice direct din schițe. Procesul tipic de proiectare include următorii pași:
Schiță (nivel conceptual) → Wireframe (nivel de componentă) → Simulare/Prototip (nivel de stiluri/nivel de interacțiuni) → Cod
Ar trebui să urmărim faptul că proiectarea produsului este un proces în mai multe etape și, prin urmare, ar trebui să evităm să efectuăm wireframing în primul pas al procesului. Înainte de a crea wireframes, trebuie să petreceți suficient timp cercetării utilizatorilor. În timpul wireframing-ului, datele de cercetare cantitative și calitative vor acționa ca referință.
Deci, dacă doriți să înțelegeți mai bine wireframes-urile, cum devin potrivite pentru procesul de proiectare și cum să le creați, am creat un ghid pentru dvs. Aici veți cunoaște instrucțiuni pas cu pas care vă vor ajuta să începeți. În plus, va ușura crearea rapidă a conceptelor de design.
Pași pentru wireframing o aplicație mobilă
Să începem acum cu pașii creării ideilor de aplicații mobile wireframing. Vom împărți pașii în doi: înainte de a crea wireframes și wireframing.
Înainte de a crea Wireframes
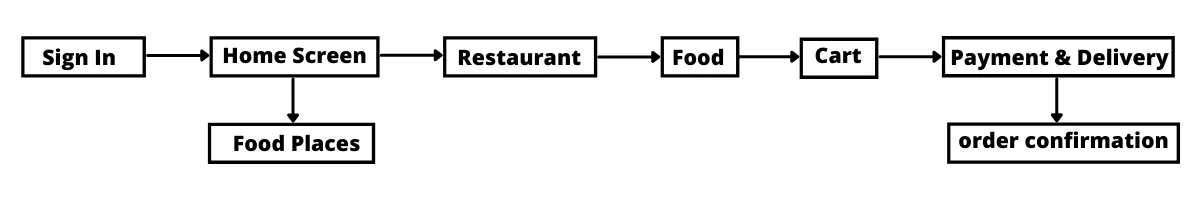
1. Creați un flux de utilizator țintă
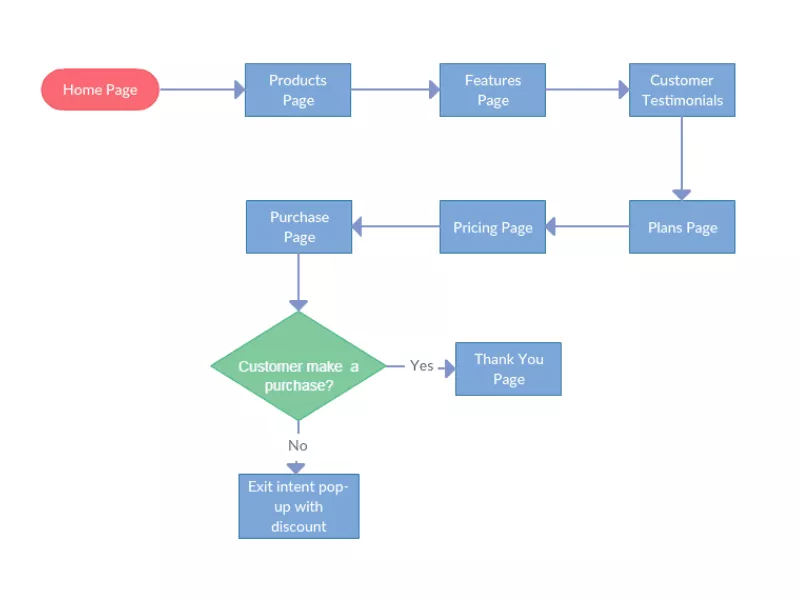
Înainte de a începe wireframing, ar trebui să știți câte ecrane trebuie să proiectați și cum vor interacționa utilizatorii cu ele. Un flux tangibil de utilizatori vă va ușura să înțelegeți acest lucru.
Fluxul utilizatorului Este o secvență de pași pe care utilizatorii îi urmează pentru a atinge un obiectiv specific. Obiectivul utilizatorului este baza fluxului de utilizatori. Pentru a îndeplini o anumită țintă, un utilizator poate încerca câteva căi distincte. De aceea, fluxurile de utilizatori pot să nu fie drepte. Fluxurile de utilizatori vă vor ajuta să înțelegeți ce wireframes va trebui să creați și cum ar trebui să fie conectate.
Folosind obiecte de bază, cum ar fi săgeți și cutii, puteți vizualiza fluxurile. Puteți crea fluxuri de utilizatori fie într-un instrument digital, fie pe hârtie.

2. Schițați partea centrală a fluxului de utilizator
Apoi, după ce definiți fluxul de utilizator, trebuie să îl vizualizați. Pentru asta, ar fi ușor să folosești un instrument de prototipare digitală, dar nu este bine să faci asta. Obiectivul principal al acestui pas este să vă permită să explorați mai multe direcții de proiectare. În multe cazuri, schița se realizează mai bine folosind un instrument digital de schiță sau performanța pe hârtie funcționează mai bine.
Schițele vă permit să creați concepte rapide pe care să le împărtășiți cu alții, să obțineți feedback și să le repetați. În timp ce schițezi, ar trebui să te gândești din perspectiva utilizatorului și să te gândești la obiectivul utilizatorului. Pentru fiecare ecran pe care îl proiectați, ar trebui să întrebați:
- Care este scopul fiecărei pagini?
- Cum ajută fiecare pagină o companie/utilizator să-și atingă obiectivele?
Ce este wireframing?
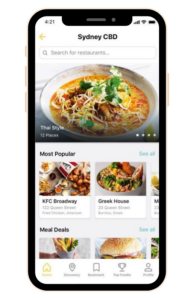
Schițele pe care le creați vor deveni o bază pentru wireframes-urile dvs. Când este vorba despre wireframing, încercați să creați wireframe de fidelitate medie. Astfel de wireframes sunt funcționale în timp ce se discută cu ceilalți designeri și dezvoltatori.
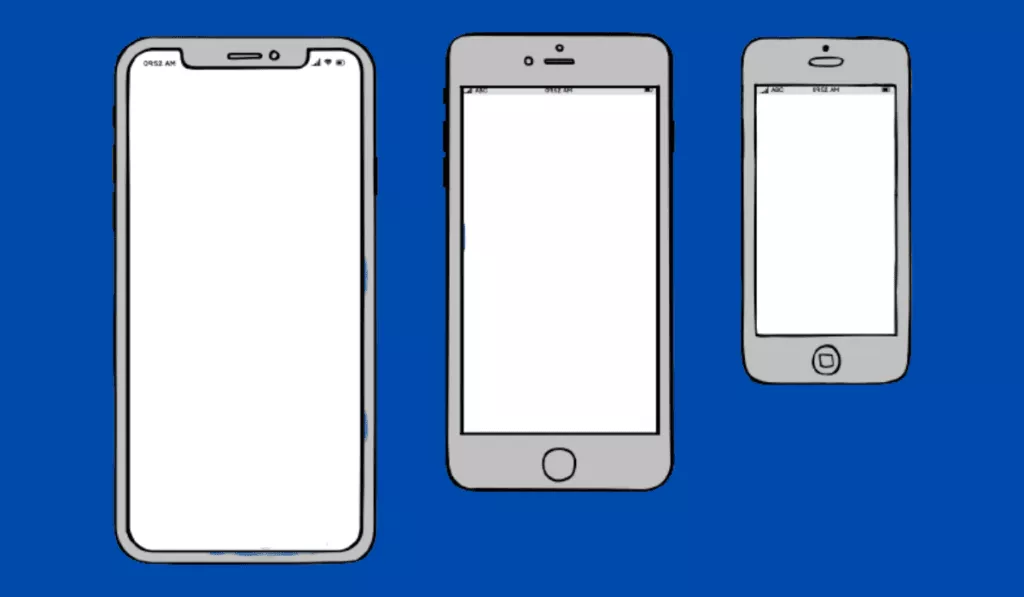
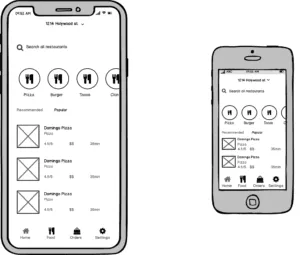
1. Setați un cadru mobil
Când folosiți un dreptunghi simplu pentru încadrarea designului dvs. mobil, este mai bine să alegeți cadrul cu dimensiunile unui dispozitiv real pentru care proiectați.
În primul rând, cadrul va arăta ca o restricție naturală care vă va împiedica să puneți multe elemente pe ecran.
În al doilea rând, un cadru va crea o iluzie asupra unui design real.
Veți avea o gamă largă de dispozitive pentru care doriți să proiectați wireframing. Dar, se recomandă să începeți cu un dispozitiv cu o dimensiune medie a ecranului.

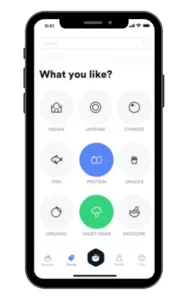
2. Determinați aspectul cu casete
În etapele inițiale ale wireframing-ului, ținta dvs. ar trebui să creeze o ierarhie vizuală transparentă, să stabilească un aspect și o structură. În acest pas, nu trebuie să vizați conținutul. Ar trebui să vă gândiți cum să o prezentați. Deci, ar trebui să planificați aspectul în care doriți ca utilizatorii să proceseze informațiile și să înceapă să deseneze casetele pe pânză.
Scopul dvs. principal ar trebui să fie să setați ordinea informațiilor pe care trebuie să le prezentați în fața utilizatorilor dvs. Nu uitați că utilizatorii scanează ecranele telefonului și paginile web de sus în jos și de la stânga la dreapta (un model în formă de F funcționează cel mai bine pentru ecranele mobile și desktop).

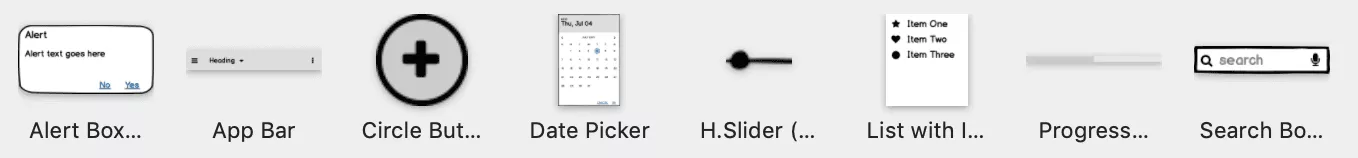
3. Utilizați modele de design
Una dintre proprietățile esențiale ale unui bun design UX este familiaritatea. Când oamenii sunt martori la elemente familiare ale interfeței de utilizare într-un produs nou, pot depinde de experiența lor anterioară cu acest produs.
Ambele Android și iOS au modele native de design care facilitează crearea unei experiențe familiare pentru designeri. Modelele de design acționează ca blocuri de conținut reutilizabile pe care le puteți utiliza pentru a rezolva probleme comune, cum ar fi navigarea globală. Navigarea mobilă de nivel superior, butonul de acțiune plutitor (FAB), sertarul lateral și bara de file inferioară sunt utilizate în principal. Dacă trebuie să proiectați căi de navigare simple, puteți utiliza aceste modele în aplicația mobilă de comerț electronic.


Citiți și: Alegeți o stivă tehnică pentru dezvoltarea aplicațiilor
4. Aduceți copia reală
După ce ierarhia vizuală vă face mulțumit, puteți începe să înlocuiți textul fals și substituenții cu conținut real. Ar trebui să evitați textul fals în această etapă, deoarece nu reușește să comunice modul în care pagina îi ajută pe utilizatori să își atingă obiectivele. Mai mult, diversele elemente vizuale pe care le creăm depind de conținutul pe care îl avem în produsele noastre. Pe măsură ce începeți să adăugați conținut real, veți ști că unele elemente de UI nu sunt esențiale pentru produsul dvs.
În timp ce vă completați wireframes-ul cu detalii precise, veți fi martorii că aspectul nu funcționează corect. Ar trebui să repetați și să apară cu o modalitate mai bună de a prezenta informațiile de care aveți nevoie pentru a comunica într-un astfel de caz.
După aceea, trebuie să testați dacă pagina curge pentru utilizatori sau nu. Unele conținut de pe pagina dvs. ar putea fi inutil. În acest moment, puteți reorganiza conținutul paginii dvs. și face compoziția să arate mai bine.

5. Asigurați-vă că conținutul dvs. se scala perfect
Dacă designul pe care îl creați arată impresionant pe un ecran de telefon de dimensiune medie, nu se pare că va arăta mai bine pe alte modele. Deși este bine să începeți cu un ecran de dimensiune medie în timpul wireframing, este, de asemenea, esențial să verificați cum apare conținutul pe diferite dimensiuni ale ecranului și să îl ajustați dacă este necesar.

6. Conectați paginile în mod colectiv pentru a crea un flux
Este posibil să vă transferați designul ca o colecție de ecrane separate. Dar, ar fi mai bine să creați un flux. Fluxurile UX ușurează echipa să înțeleagă informațiile scenariilor de interacțiune. În acest fel, ei vor comunica modul în care utilizatorii vor interacționa probabil cu un produs.

7. Testați-vă deciziile de proiectare
Ultimul pas în wireframing este testarea. Testarea include interacțiunea utilizatorului; de aceea acest text este folosit de obicei în contextul prototipurilor. Putem efectua teste simple pentru un flux pe care îl creăm din wireframes. Putem folosi această listă de verificare pentru testarea aplicațiilor mobile și, de asemenea, putem crea prototipuri simple pe care se poate face clic, conectând wireframes împreună. Scopul unei astfel de teste este de a verifica dacă ecranele funcționează împreună sau nu.

Citiți și: Cum să lansați o aplicație mobilă în 2021
Concluzie
Obiectivul principal al wireframing-ului este de a cunoaște conturul conținutului și de a crea o bază solidă pentru următorii pași ai procesului de proiectare. Wireframes-urile bine concepute pentru dezvoltarea aplicațiilor mobile facilitează interacțiunea și designul vizual.
Deci, în timp ce proiectați wireframing, acordați suficient timp pentru a încerca diferite procese și instrumente. În acest fel, vă va ajuta să vă găsiți stilul de wireframing aplicației.

