Mobile-First Design: de ce contează, elemente cheie și 5 cele mai bune exemple
Publicat: 2020-10-02
Cercetările sugerează că vor fi peste 3,8 miliarde de utilizatori de dispozitive mobile la nivel mondial până în 2021.
De asemenea, 61% dintre cei care caută pe dispozitive mobile au șanse mai mari să contacteze o companie locală dacă au un site adaptat pentru dispozitive mobile.
Ambele cifre arată că un număr tot mai mare de persoane utilizează dispozitive mobile pentru a găsi conținutul și pentru a căuta produse/servicii, ceea ce indică nevoia tot mai mare de site-uri web adaptate pentru dispozitive mobile și mobile.
În acest articol, vom afla care sunt elementele cheie ale unui design pe mobil.
De asemenea, vom atinge:
- De ce este important designul pe mobil mai întâi pentru companii
- Diferența dintre designul pe mobil și cel receptiv
- Cinci exemple cele mai izbitoare de design web de succes pe mobil mai întâi
Să ajungem la asta!
Cuprins
- Ce este Mobile-First Design și de ce contează?
- Care este diferența dintre Mobile-First și Responsive Web Design?
- 5 elemente cheie ale designului web pentru mobil mai întâi
- 5 cele mai bune exemple de site-uri mobile pe primul loc
- Takeaways On Mobile First Design
Ce este Mobile-First Design și de ce contează?
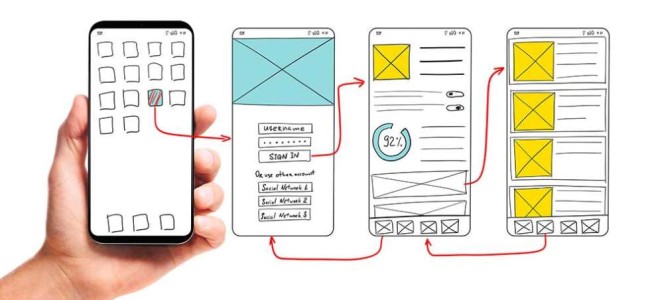
Mobile-first web design este un proces care începe de la cele mai mici ecrane mobile, cu scopul de a crea cea mai bună experiență de utilizator pentru persoanele care vizitează site-uri web prin intermediul smartphone-urilor.
Designul web pe mobil mai întâi este, în esență, despre simplitate și minimalism.
Prin construirea unui site web cu smartphone-uri și tablete în minte, designerii și dezvoltatorii web pot ajuta la obținerea unei experiențe perfecte pentru vizitatori.
Raționamentul din spatele alegerii designului pe mobil este că designerii de site-uri web, proprietarii și alți factori de decizie ar trebui să aleagă doar cele mai importante elemente pentru a le prezenta utilizatorilor.
Ei fac acest lucru schițând mai întâi cum ar trebui să arate aspectul unui site web pe ecranele mobile, înainte de a adapta acest lucru la ecrane de desktop mai mari.
Este mai ușor să treci de la o schiță și o funcționalitate mai simple la soluții desktop mai complexe.
Algoritmul Google favorizează site-urile web compatibile cu dispozitivele mobile și, oferind o experiență bună pentru utilizatori pe dispozitive mobile, afacerea dvs. crește capacitatea de descoperire.
De asemenea, s-a dovedit că paginile web optimizate pentru smartphone-uri sporesc ratele de conversie și generează mai mulți clienți potențiali.
Dar acestea nu sunt singurele avantaje ale unui site web pe mobil.
Site-urile mobile mai întâi pot, de asemenea:
- Oferiți o experiență mai bună pentru utilizator pe dispozitivele portabile
- Utilizați funcțiile încorporate ale telefonului
- Economisiți banii pe care i-ați cheltui pentru a construi soluții mai scumpe, cum ar fi aplicațiile
- Ajutați utilizatorii să se concentreze asupra conținutului de bază
- Creșteți acoperirea și vizibilitatea
- Oferă o navigare ușoară
Care este diferența dintre Mobile-First și Responsive Web Design?
Pe scurt, designul web responsiv adaptează site-urile web desktop la ecranele mobile - ceea ce este direct opus procesului de proiectare pe mobil.
Designul receptiv începe pe desktop și se reduce la ecrane mai mici. Conținutul, navigarea și aspectul scad pentru a se potrivi cu ecranele mobile, dar rămân orientate pentru site-urile desktop „clasice”.
Design-ul pe mobil este mai asemănător cu proiectarea unei aplicații mobile și cu reglarea aspectului pentru dispozitivele desktop, păstrând în același timp trăsăturile unei experiențe excelente pentru utilizator, cum ar fi viteze mari de descărcare și conținut optimizat pentru a implica publicul.
Designul web responsiv ajută conținutul site-ului web să se potrivească automat pe ecranele diferitelor dispozitive și într-un mod care face ca utilizatorii să îl citească confortabil.
Metoda mobile-first ia în considerare mai întâi nevoile utilizatorilor de telefonie mobilă, rezultă din partea mai restrictivă a dispozitivelor mobile și lucrează spre extinderea funcțiilor pentru desktop.
Site-urile web responsive au propriile avantaje, cum ar fi:
- Dezvoltarea și întreținerea sunt destul de rentabile
- Designul lor un factor SEO bun
- Este grozav pentru site-urile web care sunt bogate în conținut și informații
- Este mai ușor de realizat pentru îndemnuri complexe

5 elemente cheie ale designului web pentru mobil mai întâi
57% dintre utilizatorii de internet spun că nu vor recomanda o afacere cu un site web prost proiectat pe mobil.
Pentru a evita acest scenariu, afacerea dvs. ar trebui să urmeze acești pași veșnic verzi, care se asigură că site-ul dvs. pe mobil primul este de top.
1. Plasează-ți utilizatorii în fruntea designului tău
Primul lucru de făcut chiar înainte de începerea procesului de proiectare a unui site web pentru mobil este să cercetezi și să identifici punctele dureroase ale vizitatorilor tăi.
Un site web pe mobil mai întâi ar trebui să-i ajute pe vizitatori să îndeplinească o sarcină sau să rezolve o problemă rapid și eficient, într-un mod care le este cel mai convenabil.
Al doilea pas important este să determinați ce fluxuri de utilizatori și călătorii ale utilizatorilor să implementați pe site-ul dvs. web, pe mobil.
Încercați să luați în considerare diferite scenarii de comportament ale utilizatorilor pe fiecare pagină de site și să ajustați călătoria utilizatorului dvs. în consecință.
Pentru a face site-ul dvs. mai ușor de utilizat și mai intuitiv, gândiți-vă la posibilele interacțiuni dintre un utilizator și o interfață de site și identificați punctele dure ale utilizatorilor dvs. prin:
- Examinând site-urile web pentru dispozitive mobile care există deja și aflați cum s-au îmbunătățit
- Analizând concurența dvs. și aflați ce soluții prietenoase cu dispozitivele mobile nu oferă
- Întrebați-vă vizitatorii direct despre problemele pe care le întâmpină cu site-ul dvs. mobil prin sondaje
2. Stabiliți ierarhia vizuală a conținutului dvs
Când creați conținut pentru un site web pe mobil, ar trebui să faceți conținutul respectiv concis și la obiect cât mai mult posibil.
Oferiți utilizatorilor conținutul pe care îl caută și pierdeți pufurile, dezordinea și orice altceva care poate distrage atenția sau copleși utilizatorul sau poate face esenta conținutului greu de citit.
Deoarece site-urile web mobile au anumite constrângeri de dimensiunea ecranului, ar trebui să prezentați conținutul publicului dvs. într-un mod care să respecte ierarhia vizuală în funcție de importanța conținutului.
Acest lucru face mai ușor să discerneți ce elemente sunt cele mai importante și care merită să fie plasate pe primul loc.
Optimizarea conținutului îmbunătățește performanța site-ului web și facilitează experiența utilizatorului. În ceea ce privește conținutul pe mobil mai întâi și ierarhia acestuia, gândiți-vă întotdeauna în acești termeni:
- Păstrați titlurile în partea de sus și previzualizarea articolului deasupra pliului, astfel încât cititorii să poată vedea și înțelege conținutul imediat
- Optimizați dimensiunile imaginilor și videoclipurilor pentru performanțe impecabile pe dispozitivele mobile
- Concentrați-vă doar pe prezentarea conținutului relevant, pe care utilizatorii dvs. îl pot scana rapid
- Păstrați conținutul concis și succint și oferiți cât mai multe informații în cât mai puține cuvinte posibil
- Împărțiți o copie lungă în numeroase paragrafe cu o singură propoziție care pot fi reduse
3. Păstrați site-ul dvs. simplu
Designul simplu și minimal este la modă în web design dintr-un motiv: îmbunătățește claritatea conținutului și concentrează atenția utilizatorilor asupra a ceea ce contează cel mai mult.
În practică, asta înseamnă că, atunci când construiești un site web pe mobil, ar trebui să păstrezi elementele de care simți că ai nevoie cu adevărat și să pierzi restul.
Încercați să nu vă împovărați utilizatorii cu elemente superflue pe care le pot considera enervante și distragătoare, cum ar fi ferestre pop-up și reclame. Includeți doar elementele pentru care au venit pe site-ul dvs. web.
Când căutați să simplificați site-ul dvs. pe mobil, luați în considerare următoarele măsuri:
- Reduceți numărul de linkuri din meniul dvs. de navigare
- Folosiți o tipografie simplă și nu o faceți prea mică pentru ecranele mobile
- Folosiți margini largi și linii curate
- Utilizați cât mai puține pagini de pe site-ul dvs. web
- Integrați o funcție utilă a motorului de căutare
- Folosiți spațiul alb pentru a face aspectul mai puțin aglomerat și mai lizibil
- Utilizați cel mult două coloane de conținut

4. Faceți CTA și alte elemente Mobile-First consistente și îndrăznețe
Liniile curate, culorile strălucitoare și elementele tipografice fac minuni pentru site-urile web concepute pentru smartphone-uri.
Combinarea lor pe toate într-un buton de îndemn eficient și puternic este un imperativ pentru mobil.
Lipsa unor astfel de CTA îndrăznețe poate duce la pierderea de clienți potențiali și conversii valoroase. Ori de câte ori este posibil, utilizați aceste CTA cu impact vizual, mai degrabă decât link-uri care pot fi foarte greu de atins pe ecranele mobile.
90% dintre oameni vor sări de pe un site web dacă conținutul sau aspectul sunt neatractive, iar companiile care se concentrează pe design le depășesc chiar și pe altele în indicele S&P cu 219%.
Acest lucru implică faptul că nu numai CTA-urile dvs. trebuie să fie izbitoare. Alte elemente grafice, orientate spre mobil, care îmbunătățesc experiența utilizatorului și care îi conduc pe utilizatori în josul pâlniei de vânzări ar trebui, de asemenea, să atragă atenția. Acestea includ:
- Butoane de navigare ușor de citit care stochează conținut suplimentar în meniul hamburger din partea de sus
- Scheme de culori contrastante și nuanțe vii
- Forme geometrice și modele abstracte
- Defilare Parallax și fundaluri de imagine sau video
- O strop de personalizare cu ilustrații desenate manual
- Tipografie puternică
5. Lucrați la viteza de încărcare a site-ului dvs
Cercetările arată că vizitatorii vor părăsi un site web dacă durează mai mult de trei secunde pentru a se încărca complet.

De asemenea, dacă întâmpină performanțe slabe pe site, 79% dintre cumpărători sunt mai puțin probabil să cumpere din nou de pe un site.
Viteza de încărcare a site-ului web este importantă pentru succesul unui site - atât ca factor de clasare în motoarele de căutare, cât și ca element de experiență a utilizatorului.
Pe dispozitivele mobile, viteza de încărcare este la fel de importantă, dacă nu chiar mai importantă. Acesta este motivul pentru care eliminarea site-urilor web pe mobil primul de elementele inutile funcționează în acest sens.
Alte protocoale de viteză pe care ar trebui să le urmați includ:
- Comprimați-vă imaginile astfel încât acestea „să piardă în greutate”, dar nimic din calitatea lor, salvându-le pentru web și reducându-le dimensiunea
- Utilizați „încărcare leneră” care încarcă elementele site-ului separat și în ordine, astfel încât cel puțin unele părți ale site-ului dvs. să fie vizibile imediat pentru utilizatori
- Treceți la protocolul HTTPS sigur care, pe lângă faptul că este sigur, este mai rapid și contribuie la un SEO mai bun
Utilizați un CDN care încarcă conținutul site-ului dintr-un cache care este cel mai apropiat de utilizator
5 cele mai bune exemple de site-uri mobile pe primul loc
Vom arunca acum o privire asupra unor site-uri web care îndeplinesc criteriile unui design mobil excelent și chiar depășesc acest aspect, stabilind standarde pentru toți ceilalți.
1. Festa de Francofonia

Acest site web al industriei evenimentelor promovează actualizările de conținut și implementează tehnici de notificare. Utilizează protocolul HTTPS (redirecționează traficul HTTP către acesta), ceea ce îi sporește foarte mult viteza.
De asemenea, minimizează CSS, HTML și JavaScript și utilizează compresia fișierelor pentru o performanță optimă pe mobil.
În ceea ce privește experiența utilizatorului, utilizarea unor dimensiuni de font lizibile, contrastele de culoare și prioritizarea conținutului vizibil fac ca acest site să răspundă nevoilor utilizatorilor de dispozitive portabile.
Elemente cheie pe primul loc pentru mobil :
- Design geometric
- Un meniu foarte simplu
Timpi rapidi de incarcare - Animație personalizată
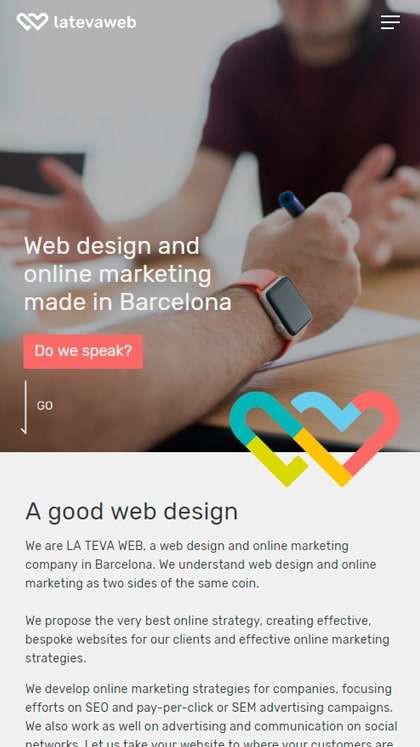
2. La Teva Web

Agenția de web design La Teva Web are un site web pe mobil care bifează cele mai multe casete cu cele mai bune practici PWA, deoarece evită cache-ul aplicației și solicită permisiunea de geolocalizare la încărcarea paginii.
Foarte ușor de utilizat, acest site web are conținut care este dimensionat corect pentru fereastra de vizualizare și dimensiunea țintelor atingeți în mod corespunzător. Pentru a îmbunătăți performanța, site-ul web folosește JPEG progresiv.
Elemente cheie pe primul loc pentru mobil :
- Navigare intuitivă
- Formular scurt de contact
- Conținut derulabil
- Tipografie pentru dispozitive mobile
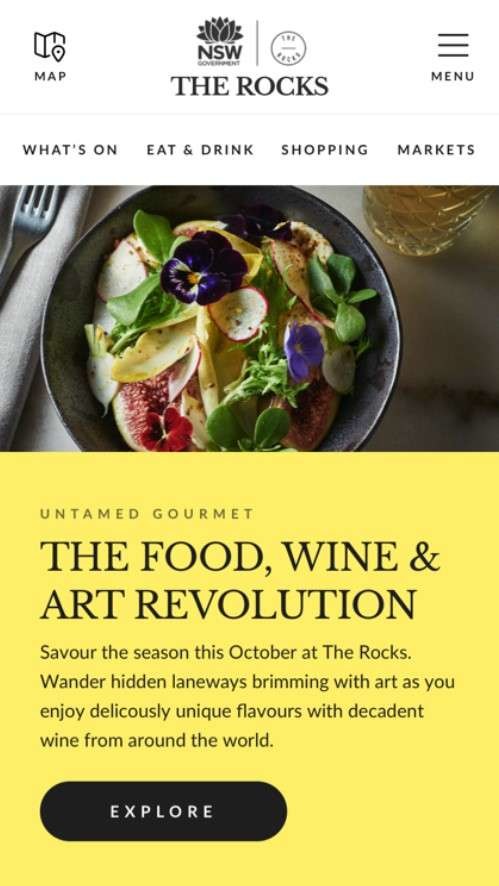
3. Stâncile

Site-ul web Eat & Drink The Rocks este un portal bogat în conținut, a cărui natură informativă se traduce într-un mediu pe mobil, cu imagini de calitate și blocuri de text esențiale care introduc articole de blog.
CTA mari completează aceste părți de conținut, deoarece linkurile mai mici ar fi prea incomod pentru a fi utilizate.
Pentru o utilizare și mai bună, logo-ul mărcii face legătura cu o pagină de pornire, secțiunea activă este evidențiată în meniurile de navigare și toate greșelile pe care utilizatorii le pot face în formulare sunt evidențiate imediat, împreună cu instrucțiunile date pentru completarea corectă.
Elemente cheie pe primul loc pentru mobil :
- Meniu simplificat cu doar câteva articole
- Imagini mari
- Scurtă prezentare a conținutului
- CTA îndrăznețe
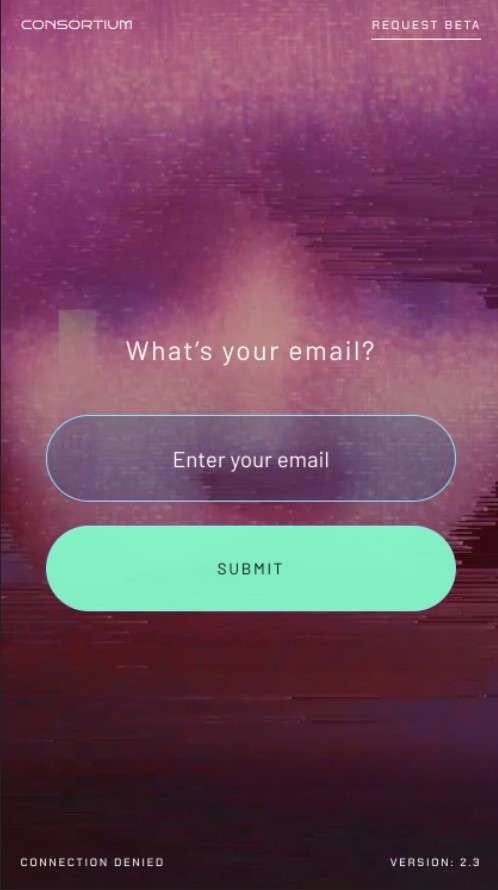
4. Inventure (Epoca Pythiei)

Site-ul web cu aspect futurist este o experiență 100% prietenoasă cu dispozitivele mobile, cu CTA excelente, dimensiuni de font lizibile, contrast satisfăcător de culori și conținut dimensionat exact pentru ecranele mobile.
Sigur și cu încărcare rapidă, site-ul web folosește protocolul HTTPS care mărește, de asemenea, accesibilitatea și vizibilitatea pe motoarele de căutare.
Designul unic folosește animații de fundal și derulare paralaxă care nu afectează timpul de încărcare a site-ului.
Elemente cheie pe primul loc pentru mobil :
- Viteza de încărcare a paginii
- Imagini comprimate
- Paralax scroller
- Minimul strict al conținutului scris
5. Agenția Internațională pentru Energie

Pe acest site web pe mobil, elemente precum profilul utilizatorului, căutarea și meniul sunt bine ascunse în partea de sus, împreună cu logo-ul mărcii, deschizându-și și prezentându-și abilitățile la o singură atingere.
Deoarece acest site web are o mulțime de articole de blog, capacitatea de utilizare este îmbunătățită cu un aspect cu o singură coloană care invită utilizatorii să deruleze în jos pentru mai mult conținut.
Vizitatorilor li se prezintă un titlu mare împotriva fotografiei de înaltă calitate și un link CTA care deschide piesa de conținut.
Elemente cheie pe primul loc pentru mobil :
- Meniu de hamburger cu conținut suplimentar ușor de accesat
- Imagini de înaltă calitate care sunt bine comprimate pentru viteza site-ului
- Titluri mari cu intrări dintr-o singură propoziție
- Aspect cu o singură coloană
Takeaways On Mobile First Design
85% dintre adulți cred că site-ul mobil al unei companii ar trebui să fie la fel de bun sau mai bun decât site-ul lor desktop.
Scopul design-ului web mobil-first este de a oferi o experiență completă de utilizator mobil prin intermediul
- Mai puțină copie
- Interfață de utilizator asemănătoare aplicației
- Fonturi mari
- CTA vizibile
- Viteze de descărcare mai mari
- Material video și imagine optimizat
Odată cu progresul tehnologiei mobile, dispozitivele smartphone și browserele lor vor începe să folosească funcții precum camera foto, detectarea vocii și feedback-ul haptic mai vizibil.
Acest lucru va plasa abordarea pe primul loc pe mobil în primul rând pentru a oferi o experiență optimă pentru utilizatori și, companiile care o folosesc, înaintea concurenței în ceea ce privește generarea de trafic valoros și generarea de clienți potențiali.
