3 moduri de a optimiza paginile de destinație mobile
Publicat: 2017-04-13În acest articol
Crearea unor pagini de destinație mobile eficiente nu este o sarcină simplă. Iată trei moduri de a te asigura că eforturile tale vor fi răsplătite prin conversii și succes.
Știm că într-o pagină de destinație, fiecare element trebuie să fie fin calibrat și perfecționat pentru a asigura un singur obiectiv: ca utilizatorul să realizeze acțiunea pe care o dorești. Fie că este vorba despre abonarea la newsletter, rezervarea unei întâlniri, descărcarea unei cărți electronice sau orice altă acțiune, pagina de destinație are puțin spațiu și puțin timp pentru a duce utilizatorul direct la obiectivul tău: conversia.
Aceasta nu este o sarcină simplă. Și este și mai dificil pe dispozitivele mobile, unde totul este redus la un spațiu minim pe ecran: lizibilitatea, capacitatea de atenție a cititorului, chiar și adesea bateria și puterea conexiunii.

Pagini de destinație: un mare aliat pentru SMS
Mesajele text au un potențial uriaș (despre care am vorbit și în această postare), dar și câteva limitări incontestabile. Două dintre principalele restricții sunt limita de 160 de caractere (extensibil la 480 cu MailUp) și grafica standard. Scopul lor este de a implica destinatarul și de a-l încuraja să urmărească conținutul. Cum putem da continuitate acestor doi pași? Introducerea linkului către o pagină de destinație în SMS folosind o adresă URL scurtată.
Acesta este cel mai bun mod de a debloca întregul potențial al SMS-urilor: oferiți-le o pagină de asistență mai plăcută din punct de vedere vizual, mai în acord stilistic cu identitatea mărcii și cu conținut mai bogat. Toate acestea pentru a stimula conversiile. Unde? Pe dispozitivele mobile desigur. Mai târziu, în postare, vom vedea cum să construim o pagină de destinație pentru SMS în practică.
Aflați mai multe despre paginile de destinație pentru SMS >
De ce să aducem paginile de destinație mobile la perfecțiune?
Optimizarea paginilor de destinație mobile este o sarcină necesară, dar și complexă și delicată. Datele spun totul.
Traficul circulă pe mobil...
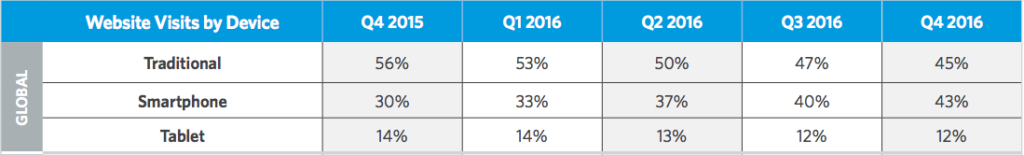
Datele globale înregistrate de Raportul trimestrial Monetate ECommerce T4 2016 arată că, în douăsprezece luni, ponderea vizitelor pe site-urile de comerț electronic de pe computere desktop a scăzut cu 11%, în timp ce de pe smartphone-uri a crescut cu 13% (deși a scăzut ușor pentru tablete, unde afișarea paginilor de destinație se apropie totuși de desktop-uri). Aceste tendințe nu arată niciun semn de inversare și nu ne putem aștepta la altceva decât la un decalaj din ce în ce mai mare între performanța acestor dispozitive.

… și totuși, conversiile nu țin pasul
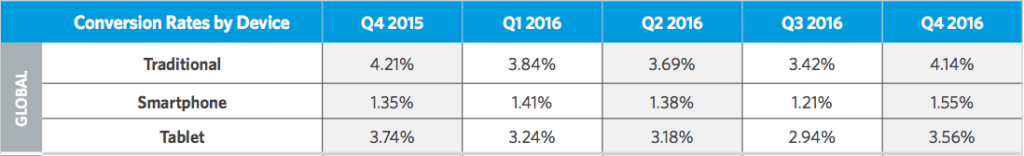
Traficul mobil câștigă teren față de desktop, dar ratele de conversie par să nu țină pasul cu această tendință. Conversiile de pe smartphone-uri (din nou conform Raportului trimestrial Monetate ECommerce T4 2016) sunt încă mai mici decât cele de pe site-urile desktop și tablete (faptele indică o mini-creștere).

Problema nu se limitează doar la comerțul electronic (unde această problemă este deosebit de acută), ci se aplică și diferitelor tipuri de afaceri. Există diverse motive pentru aceasta, dar ele se rezumă la o macro-problemă largă: o experiență mobilă care este încă departe de a fi satisfăcătoare .
Nu este suficient să ai un site web receptiv – deși acesta este, evident, primul pas critic. Pentru a îmbunătăți performanța, trebuie să ne regândim conținutul și aspectul special pentru utilizarea mobilă: așa-numita abordare „în primul rând pe mobil ”. Cu toții avem experiență cu factori care ne fac să abandonăm un site web atunci când îl deschidem pe smartphone:
- Pagina nu se încarcă
- Lizibilitate incomodă
- Nu găsesc imediat informațiile de care am nevoie
- Utilizare împiedicată de ferestre de tip pop-up, suprapunere de text (cum ar fi declinarea răspunderii pentru cookie-uri voluminoase), conținut media îmbogățit care ocupă întregul ecran și alt conținut intruziv și nedorit
- Prea multe defilări mă despart de îndemnul sau de soluția potențială a problemei mele
Si asa mai departe. Elementele care pot funcționa bine pe computere desktop, cum ar fi casetele pop-up pentru abonamentele la buletine informative (o practică recomandată adesea), se pot produce înapoi pe dispozitivele mobile. Toate acestea ar trebui să primească o atenție deosebită.
Scopul final: eliminarea tuturor barierelor posibile din experiența utilizatorului. Într-un cuvânt, urmărește să fii cât mai lipsit de frecare .
Ce să optimizați pe paginile de destinație mobile
1. Viteza de încărcare
O pagină care se încarcă lent este unul dintre cele mai proaste autogoluri pe care le poate înscrie un brand. În calitate de consumatori, știm cu toții cât de puțin este nevoie pentru a pierde răbdarea și a închide fereastra browserului. Această percepție asupra experienței este tradusă în cifre cu datele Kinsta: 74% dintre utilizatori părăsesc site-uri web care nu se încarcă în 5 secunde .

[twitter_quote text=”74% dintre utilizatori părăsesc site-uri web care nu se încarcă în 5 secunde” text_twitter=”74% dintre utilizatori părăsesc site-uri web care nu se încarcă în 5 secunde” image_twitter="https://blog.mailup.com/wp -content/uploads/twitter_icon.png” subtitle="” image="”]
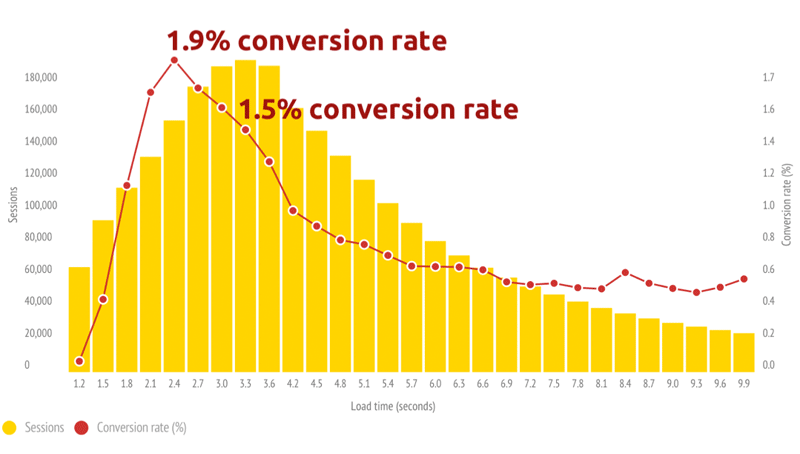
Și asta nu este tot. Aceste date SOASTA arată corelația dintre viteza de încărcare a paginii și rata de conversie: performanța începe să se prăbușească chiar și înainte de 3 secunde. Aceasta este o dovadă suplimentară a cât de important este ca paginile de destinație să se încarce rapid și eficient în mai puțin de 3-4 secunde . O secundă în plus poate face diferența (în rău).

În mod ideal, paginile de destinație ar trebui să fie menținute sub 20 KB. Există diferite moduri de a reduce dimensiunea paginilor și, prin urmare, de a crește viteza de încărcare a acestora:
- Optimizați-vă imaginile controlând dimensiunea, de exemplu folosind TinyPNG
- Reduceți fișierele HTML și CSS folosind sisteme de compresie precum Gzip
- Minimizați fișierele CSS și JS folosind instrumente precum CSS Minifier
- Optimizați răspunsul serverului la date, alegând ce fișiere să comprimați și pe care să le excludeți.
Există, de asemenea, mai multe instrumente pentru a testa greutatea și viteza de încărcare a paginilor dvs. de destinație, inclusiv:
- Google PageSpeed Insights
- WebPageTest
- GTmetrix
- Mobitest
- mobiReady
2. Conținut rapid și clar, care este direct la obiect
Să clarificăm două puncte, în primul rând:
- Pe dispozitivele mobile, utilizatorul trebuie să găsească imediat ceea ce caută. Dacă nu înțeleg ce faci sau ce vinzi, vor închide pagina.
- Spațiul de pe ecranul smartphone-ului este mic. Deci trebuie să-l folosești bine.
Conținutul care trebuie inclus într-o pagină de destinație pentru un dispozitiv mobil trebuie luat în considerare în două direcții paralele:
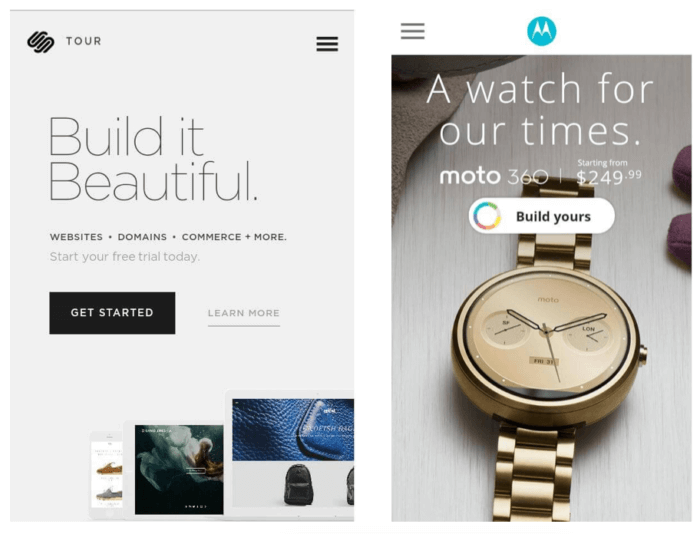
- Calitate : este important să lucrați cu o copie extrem de eficientă, clară și convingătoare. Dintr-o singură privire, trebuie să reușiți să convingeți utilizatorul să aibă încredere în dvs. și să faceți clic pe butonul CTA. Acest lucru se aplică atât titlului, cât și îndemnului.
- Cantitate : misiunea este de a crea un mesaj usor de citit (deci font mediu-mari) si care sa se incadreze in putinul spatiu disponibil (un scroll).

Acordați atenție și eventualelor erori în redimensionarea receptivă. De exemplu, un fundal fotografic poate afecta lizibilitatea textului pe dispozitivele mobile dacă copia este mutată peste o parte a imaginii care este prea ușor colorată sau prea ocupată.
3. Buton Click-pentru-apel
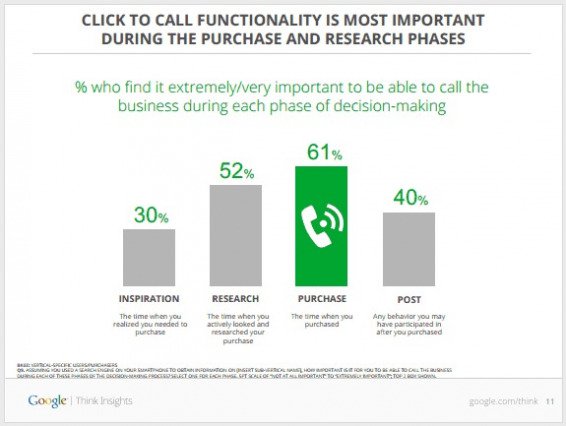
Comportamentul utilizatorilor pe dispozitivele mobile este caracterizat de ceea ce se numesc „micro-momente”. Utilizatorul folosește acum internetul în scopuri specifice: își dorește răspunsuri și îndrumări precise pentru nevoi imediate. Brandurile care știu să fie găsite și să fie de ajutor în acest micro-moment vor fi alese de utilizator. În caz contrar, fereastra de interacțiune potențială va fi închisă.
Datele de la Google ne spun că funcțiile click-to-call – adică capacitatea de a lansa un apel telefonic făcând clic pe îndemnul – câștigă tot mai mult teren. Dacă scopul paginii de destinație este de a vinde un produs sau de a face o programare, un buton care vă permite să apelați brandul va face diferența în ceea ce privește experiența utilizatorului. Faceți pagina de destinație cu adevărat utilă.

Un exemplu practic: e ora 13, lucrez la un client și vreau să iau prânzul. Caut un restaurant pe smartphone. Care dintre zecile de rezultate SERP vor avea afacerea mea? Locul care nu numai că arată fotografii frumoase și conturează meniul, dar are un buton pe pagina de destinație pentru a suna și a rezerva o masă. Sau un buton pentru a deschide traseul pe Google Maps. Cu cât experiența utilizatorului este mai simplă și mai utilă, cu atât este mai mare numărul de conversii.

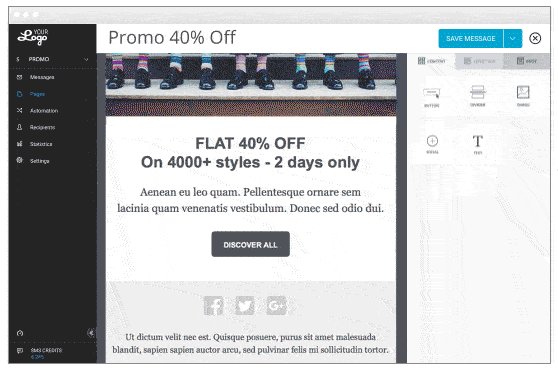
Cum să creați pagini de destinație pregătite pentru mobil
Editorul integrat de glisare și plasare MailUp face foarte ușor de creat, cu operații simple de glisare și plasare, pagini de destinație optimizate pentru mobil, care includ toate detaliile despre produse, servicii, evenimente, competiții, regulamente și multe altele.
Atunci când proiectați o experiență bună pentru utilizator, aspectul și senzația sunt esențiale, la fel ca și capacitatea de a asigura continuitatea și uniformitatea aspectului și atunci când vă deplasați între diferite canale și puncte de contact. Editorul MailUp permite un grad ridicat de personalizare a paginii de destinație pentru a-și aduce grafica în concordanță cu alte canale și pentru a face marca dumneavoastră recunoscută: de la fundal până la chemarea la acțiune, puteți decide fiecare element de design.
Odată ce pagina de destinație a fost creată, nu uitați întotdeauna să scurtați adresa URL cu funcția de scurtare pentru a salva caractere și a avea mai mult spațiu pentru text.
Aflați mai multe despre pagina de destinație mobilă >
