Cum să stivuiți coloanele în e-mailurile receptive
Publicat: 2021-10-04Sooooo, o să mă întâlnesc puțin aici, dar rămâi cu mine.
Când smartphone-urile au început să devină ceva cu care trebuiau să se confrunte agenții de marketing prin e-mail, soluția comună pe care am văzut-o de la toată lumea era e-mailurile cu o singură coloană. Ceea ce are sens, deoarece nu mulți clienți de e-mail mobil au acceptat interogări media. Cea mai ușoară alegere a fost evitarea completă a problemei, rămânând cu modele cu o singură coloană pe desktop, redimensionate cu ușurință pentru mobil.
Dar, cu mai mult suport pentru interogări media în zilele noastre, puteți crea modele mai interesante care profită de codificarea receptivă pentru ca designul dvs. de e-mail să răspundă la dimensiunea ecranului pe care le văd abonații.
Te voi ghida prin:
- Ordine de stivuire normală vs. inversă
- 2 moduri de a codifica conținut care se stivuiește
- Când nu ar trebui să stivuiți conținut mobil
De ce ar trebui să stivuiți coloanele pe mobil
Dispozitivele mobile oferă un ecran de vizualizare foarte limitat, iar designul ideal pentru dispozitivele mobile este o coloană. Dar nu vrem să ne limităm la modele cu o singură coloană pe desktop unde avem o mulțime de spațiu. Introduceți interogări media pentru a vă permite să stivuiți conținut pe mobil pentru a vă asigura că conținutul este optimizat pentru ecranul mai mic.
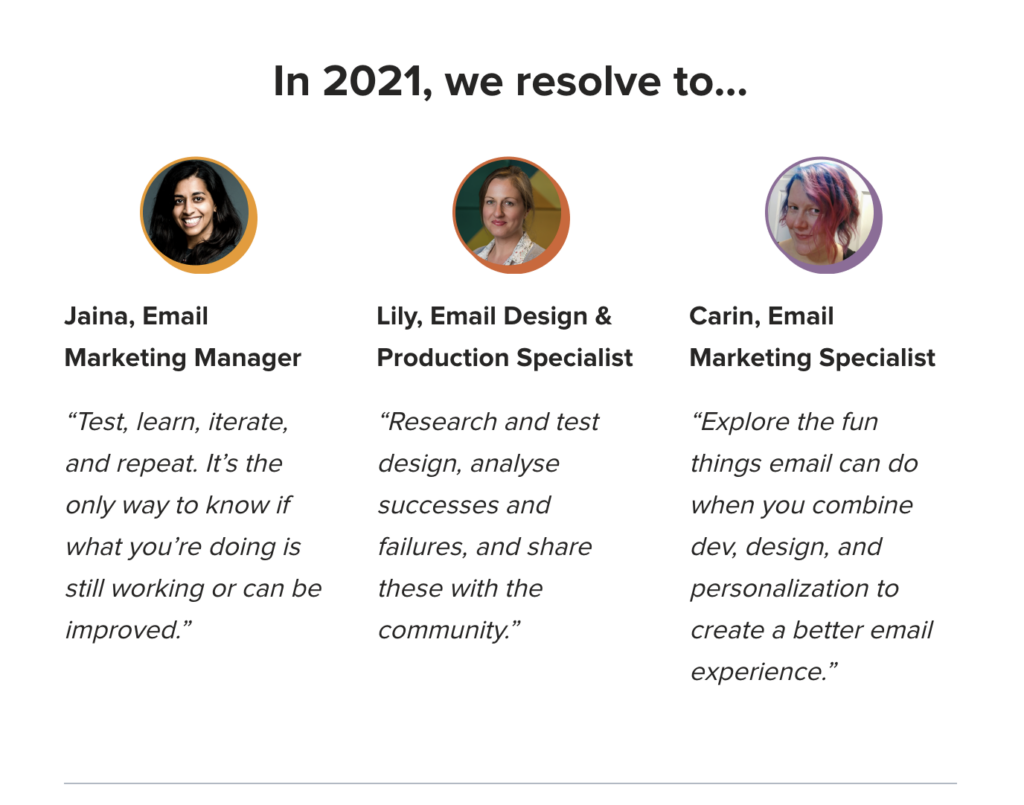
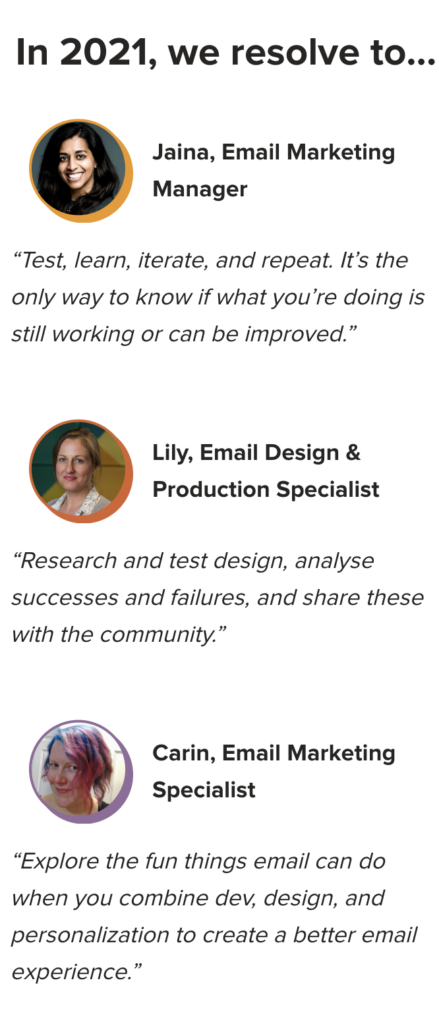
| Desktop | Mobil |
|---|---|
 | |
| Sursa: E-mailuri foarte bune |
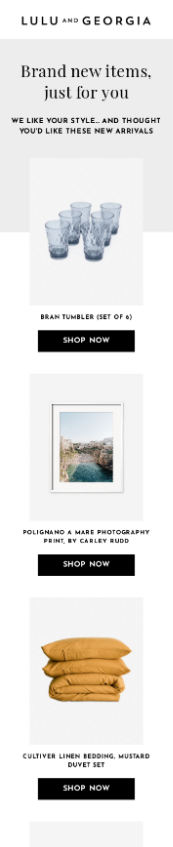
Păstrarea conținutului de e-mail în același aspect de desktop are ca rezultat text și imagini foarte mici sau conținut stricat pe dispozitivele mobile. Nu este o experiență bună pentru utilizator, deoarece abonații dvs. vor avea cel mai probabil dificultăți în citirea conținutului dvs., cum ar fi acest e-mail la fel de larg ca ecranul pe unele telefoane mobile:

Fă-ți o favoare abonaților și asigură-te că e-mailurile tale arată cel mai bine în orice mediu de lectură.
Metode de stivuire pentru proiectarea e-mailurilor
Când doriți să stivuiți coloanele una peste alta, există două moduri diferite în care conținutul se poate stivui: cu coloana din stânga deasupra (stivuire normală) sau coloana din dreapta deasupra (stivuire inversă).
Stivuire normală
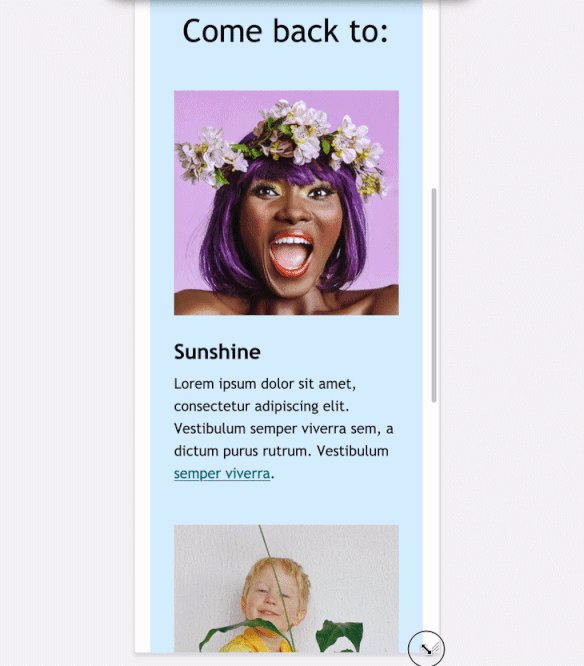
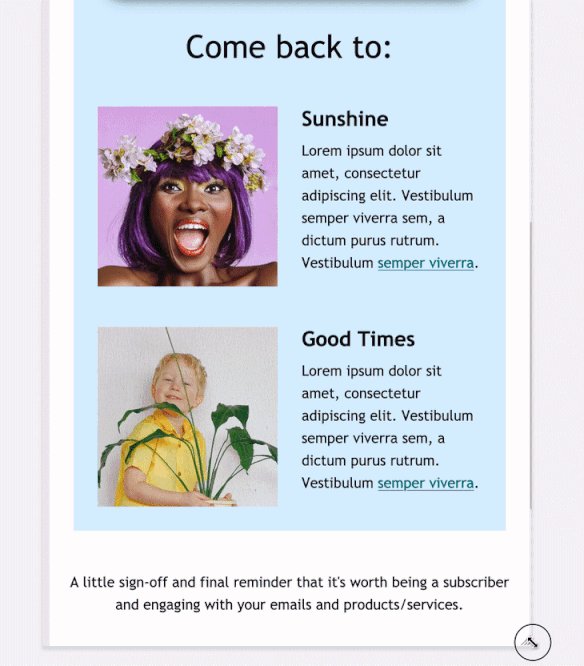
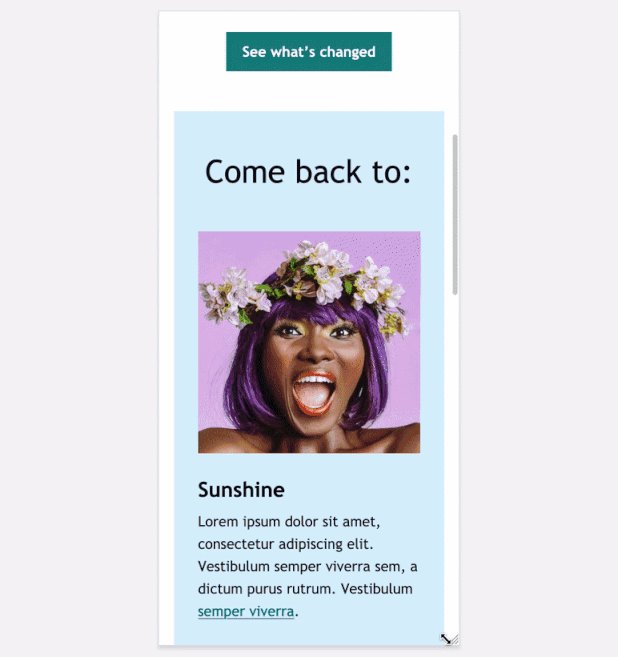
Stivuirea normală este cea mai comună formă de stivuire. Preia conținutul din coloana din stânga și îl stivuiește deasupra conținutului din coloana din dreapta, astfel:

Stivuire inversă
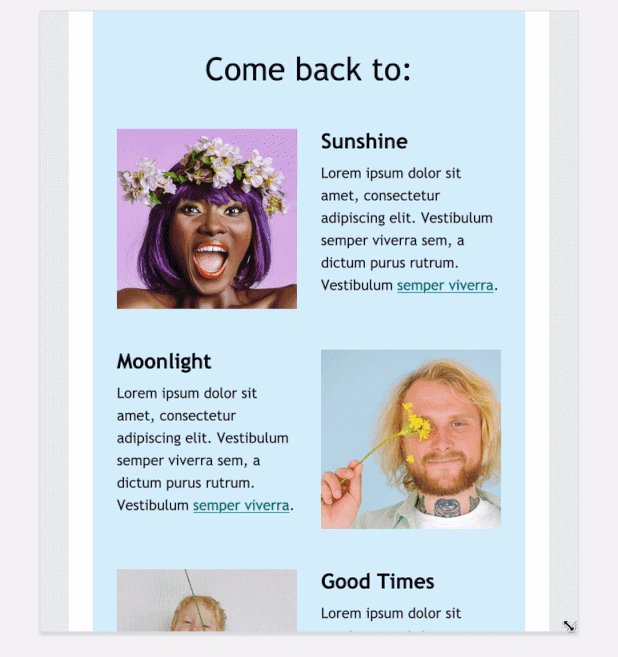
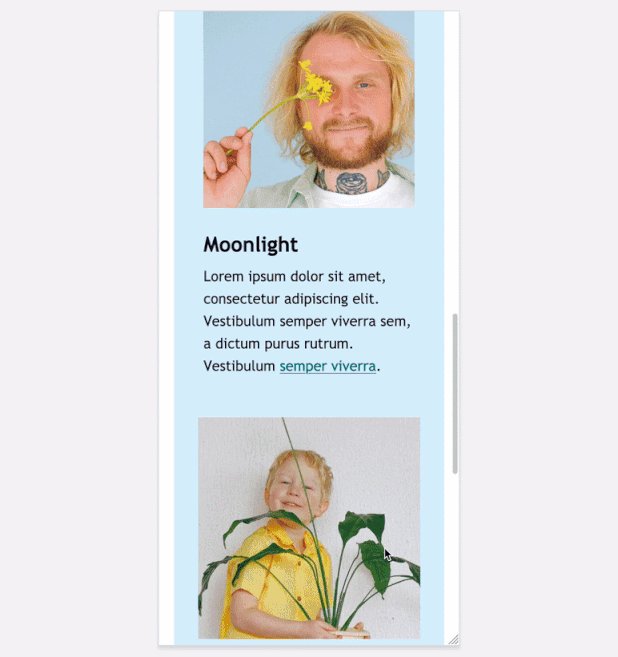
Stivuirea inversă este atunci când conținutul din coloana din stânga se stivuește sub conținutul din coloana din dreapta. Este folosit cel mai frecvent pentru rândul din mijloc dacă aveți un model Z pe desktop, dar doriți ca rândurile să arate la fel pe mobil. În acest exemplu, primul și ultimul rând sunt stivuite normal, dar al doilea rând este o coloană de stivuire inversă:

2 moduri de a codifica coloanele care se stivuiesc pe mobil
Există câteva moduri diferite de a codifica stivuirea coloanelor. Vă voi ghida prin utilizarea interogărilor media CSS și apoi a unei metode de codare hibridă. Testează-le și vezi ce funcționează cel mai bine pentru tine.
Utilizarea interogărilor media CSS
Puteți crea două coloane pur și simplu creând un tabel cu două coloane și apoi folosind clase pentru a stivui coloanele.
CSS-ul ar arăta astfel: