Luni Masterclass: Cele mai frecvente greșeli pe care utilizatorii le fac cu Elementor
Publicat: 2019-09-10Elementor a fost întotdeauna un lider în ceea ce privește experiența utilizatorului și ușurința de utilizare. Cu toate acestea, deși ne propunem să simplificăm lucrurile, va exista întotdeauna o curbă de învățare. Pentru a vă ajuta să începeți din plin, am decis să enumerăm cele mai frecvente greșeli pe care oamenii le fac în Elementor și soluțiile la aceste greșeli.
Dacă vă dați seama că ați făcut singuri unele dintre aceste greșeli, nu vă lăsați bătut în legătură cu asta. Stăpânirea oricărui instrument sau sarcină înseamnă că există întotdeauna puțin mai mult de învățat. Ideea este să păstrați o minte deschisă dacă intenționați să vă perfecționați abilitățile. Să trecem peste acele greșeli obișnuite și soluțiile lor, astfel încât să vă puteți duce abilitățile Elementor la nivelul următor.
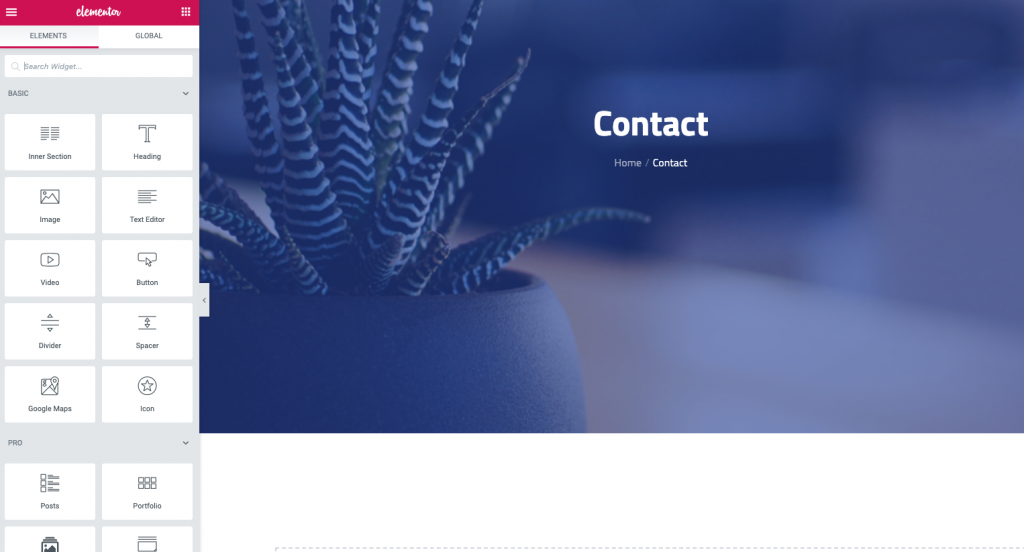
Greșeala nr. 1 - Folosirea unei teme incompatibile

Să începem cu prima greșeală comună în Elementor: utilizarea unei teme incompatibile.
Elementor este un plugin universal. Este conceput pentru a respecta standardele de codare WordPress, făcând astfel orice temă care urmează WordPress Codex compatibilă cu Elementor. Acest lucru nu înseamnă, totuși, că toate temele care funcționează cu WordPress respectă standardele de codare și nici nu înseamnă că toată lumea creează teme având în vedere Elementor. Din această cauză, din când în când, vom auzi de la utilizatorii care au probleme la editarea paginii.
Iată câteva probleme comune care provin din utilizarea unei teme incompatibile:
- Nu aveți o pagină cu lățime completă
- Dificultate la eliminarea spațiului de sub antet
- Nu puteți schimba fonturile sau culorile
Soluție: Schimbați-vă tema
Există mai multe soluții pentru a evita această greșeală:
Cel mai simplu este să vă schimbați tema cu ceva similar, care este compatibil. Cel mai bun loc pentru a găsi teme conforme cu WordPress este în depozitul lor. Chiar mai bine, utilizați teme care funcționează bine cu Elementor precum Astra și OceanWP.
O altă modalitate de rezolvare este să contactați echipa noastră de asistență cu privire la tema supărătoare și să le cereți să remedieze eroarea. Alternativ, cu un pic de expertiză în cod, faceți-o singur, aprofundând codul și făcându-l compatibil cu nevoile dvs.
Poate că cea mai bună soluție este să folosiți tema Hello și constructorul de teme Elementor , la fel cum am făcut-o într-o Masterclass anterioară, pentru a personaliza totul pentru a funcționa și a apărea exact așa cum aveți nevoie.
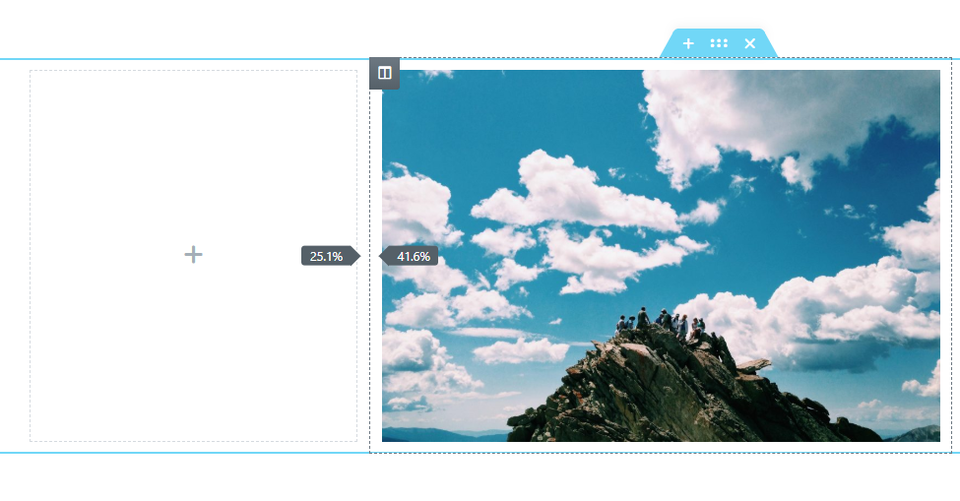
Greșeala nr. 2 - Utilizarea coloanelor și a widget-urilor distanțier pentru a poziționa elementele

Următoarea greșeală obișnuită pe care am întâlnit-o este folosirea coloanelor și a widget-urilor de distanțare pentru a poziționa elementele. Am întâlnit mulți utilizatori care și-au poziționat și aliniat elementele folosind coloane suplimentare și widget-ul distanțier din prima zi. Nu numai că acest lucru nu este necesar, dar este și dăunător paginii dvs.
De fiecare dată când adăugați o coloană la pagina dvs., adăugați un markup la codul HTML, care acționează ca scheletul paginii dvs. Toate aceste marcaje suplimentare se adaugă, oferind sistemelor mai multă treabă, în cele din urmă înclinând echilibrul atunci când vine vorba de timpul de încărcare a paginii. În plus, utilizarea elementelor „conținut” goale pentru a vă aranja aspectul oferă motoarelor de căutare impresia greșită, rezultând o clasare mai mică pentru site-ul dvs.
Soluție: Utilizați căptușeală și margine
Fiecare element și widget din Elementor are parametri de marjă, umplere și index Z. Mulți au chiar opțiuni de aliniere și poziționare suplimentare în filele Conținut widget și Stil. Prin utilizarea acestor opțiuni, Elementor se asigură că utilizați doar date minime în codul dvs. În plus, păstrarea acestor date în codul CSS elimină în continuare necesitatea adăugării la codul de marcare. Acest lucru vă permite, de asemenea, să copiați / lipiți spațiul atunci când utilizați opțiunea Lipire stil.
Doar un memento rapid: valoarea marginii definește spațiul din afara cadrului widget, în timp ce valoarea de umplere definește spațiul din interiorul cadrului, între cadru și element.
Obișnuiește-te să folosești umplutura și marginile. La urma urmei, pentru asta au fost concepute.
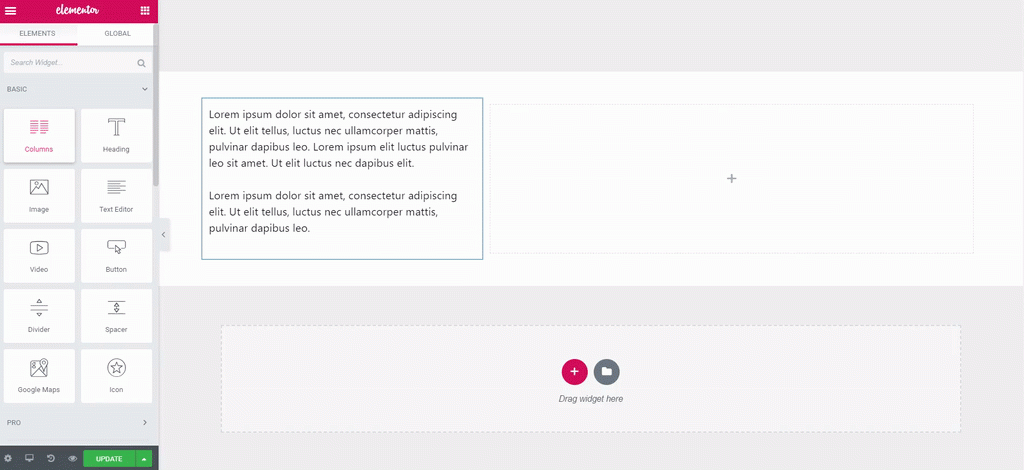
Greșeala nr. 3 - Utilizarea incorectă a widgetului pentru secțiunea interioară

În timp ce suntem subiectul coloanelor, este timpul să menționăm o altă greșeală comună a coloanei:
Utilizarea incorectă a unui widget de secțiune interioară sau ceea ce unii utilizatori numesc widgetul Coloană.
După cum știți, cel mai bun mod de a adăuga o nouă secțiune este să faceți clic pe Adăugați o secțiune nouă. Din păcate, în loc să aloce un număr de coloane pentru o secțiune, unii utilizatori s-au obișnuit să tragă într-un widget Secțiune interioară.
Soluție: utilizați coloane obișnuite
Când configurați o secțiune, cea mai bună practică este într-adevăr să utilizați butonul Adăugați o secțiune nouă, apoi să selectați numărul de coloane dorite. Acest lucru nu numai că păstrează totul frumos și uniform în întreaga secțiune, dar vă permite să aveți anumite lucruri independente, cum ar fi fundaluri animate și prim-planuri, păstrând în același timp lumina de marcare.
Widgetul Secțiunea interioară a fost conceput pentru a permite utilizatorilor să creeze o distincție într-o secțiune oarecum uniformă. Dacă tot ce doriți să faceți este să adăugați o coloană la secțiunea dvs., faceți clic dreapta pe mânerul coloanei și adăugați o nouă coloană.

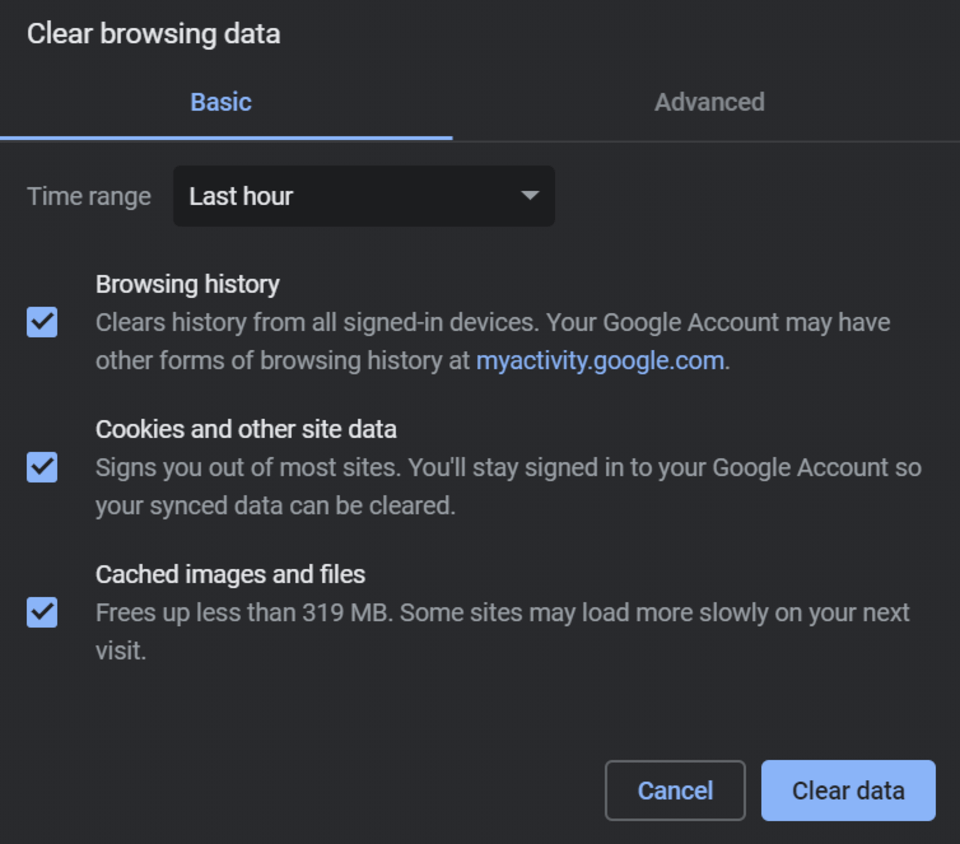
Greșeala # 4 - Editarea fără dezactivarea sau ștergerea memoriei cache

O altă greșeală obișnuită este crearea site-ului dvs. web fără a dezactiva sau șterge mai întâi memoria cache. Site-urile web sunt supuse continuu modificărilor și actualizărilor. Este ceva pe care îl luăm ca dat. Am constatat că, de prea multe ori, utilizatorii vor petrece ore întregi modificând site-ul lor în back-end, doar pentru a descoperi că acest lucru nu face absolut nicio diferență față de site-ul din front-end, unde este live.
Memorarea în cache a site-urilor noastre este concepută pentru a locui pe front-end și pentru a răspunde solicitărilor de conținut care vin de la persoanele care vă vizitează site-ul web. O memorie cache conține date de conținut care au o cerere populară și ajută la reducerea timpului de descărcare. Cel mai frecvent avem cache-ul browserului, dar avem și un plugin cache și un cache site web pe serverul gazdei.
Dacă nu informăm sistemul că facem modificări, aceste cache vor continua să trimită conținutul pe care l-am definit în primul rând.
Soluție: ștergerea memoriei cache
Iată câteva metode care vă pot ajuta să evitați această greșeală:
Reîmprospătarea paginii din browser va șterge memoria cache a browserului. Puteți face acest lucru apăsând Comandă + R pe Mac sau Control F5 pe un PC.
De asemenea, puteți accesa setările browserului și găsiți opțiunea de ștergere cache.
O altă modalitate de a face acest lucru este să adăugați un semn de întrebare după adresa URL din linia de adresă, urmată de ceva blestem. Acest lucru forțează browserul să caute aceste informații. Procedând astfel, reîncarcă o nouă versiune a paginii.
Unii utilizatori folosesc pluginuri de cache, cum ar fi WP Rocket sau WP Fastest Cache, care efectuează stocarea în cache a datelor în afara browserului pentru a ajuta la încărcarea paginii mai rapid.
Aici vă sugerăm să dezactivați pluginul cache de pe tabloul de bord WordPress înainte de a începe să editați sau să faceți modificări site-ului dvs. Dacă ați uitat să faceți acest lucru, utilizați opțiunile din setările pluginului pentru a goli cache-ul
Ocazional, cache-ul de pe serverul de găzduire are nevoie de reîmprospătare. Putem verifica dacă acest lucru cauzează probleme dacă pagina nu se reîncarcă după ce faceți clic pe Actualizare în editorul Elementor.
Dacă da, pe tabloul de bord WordPress, accesați Elementor> Instrumente> și în TAB-ul general, faceți clic pe butonul Regenerare CSS, apoi Salvați. Puteți găsi mai multe opțiuni pentru astfel de probleme, în documentația noastră.
Greșeala # 5 - Utilizarea imaginilor cu dimensiuni greșite
Următoarea greșeală obișnuită este utilizarea imaginilor de dimensiuni greșite. Nu lipsesc utilizatorii care încarcă imagini fie prea mici, fie prea mari pentru locul alocat de pe pagină. Apoi modificați setările widgetului de imagine pentru a forța imaginea să se potrivească. Acest lucru este valabil și pentru utilizatorii care încarcă imagini de dimensiuni diferite, spre lucruri precum galerii de imagini sau carusele și consideră că au aceeași dificultate. Cititorii obișnuiți vor ști și, fără îndoială, sunt de acord că planificarea este cheia pentru a lucra corect și a economisi timp în proces.
Soluție: Optimizarea dimensiunilor și dimensiunilor imaginii
Planificarea dimensiunilor și dimensiunilor fiecărei fotografii și pregătirea imaginilor noastre în avans, folosind instrumente de proiectare precum Sketch sau Photoshop sau chiar site-uri online precum Pixlr vă vor economisi mult timp și probleme.
În timp ce calculați dimensiunile imaginii, puteți lucra și la dimensiunea fișierului. Imaginile de înaltă rezoluție care încetinesc timpul de încărcare a paginii dvs. vor duce cu siguranță la un număr mare de vizitatori care vor sări de pe site-ul dvs. Puteți utiliza instrumente precum Optimole pentru a reduce automat dimensiunea imaginii sau puteți utiliza servicii externe precum Tiny PNG.
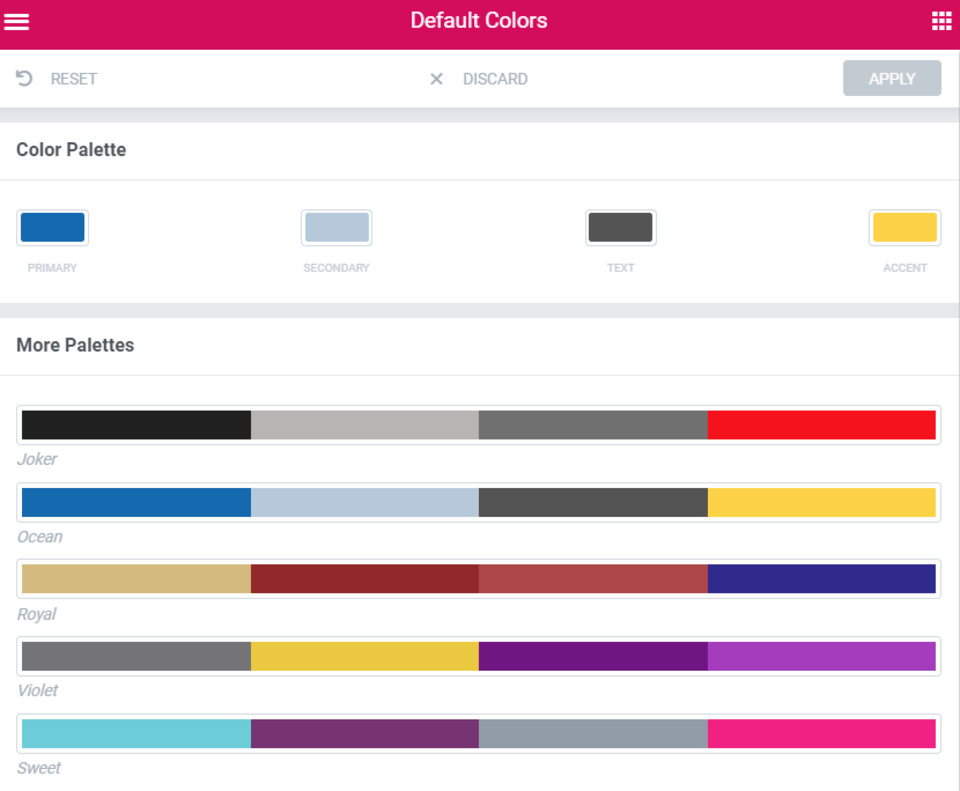
Greșeala nr. 6 - nu setează culorile implicite

Treceți la următoarea greșeală: nu setați culorile implicite. Există multe opțiuni în Elementor concepute tocmai pentru a ușura viața utilizatorilor. Setarea culorilor implicite de design vă va economisi, din nou, mult timp, precum și asigurarea faptului că schema de culori va rămâne consecventă pe tot site-ul web.
Soluție: alege culorile noastre în avans
Cea mai bună practică ar fi să faceți acest lucru la începutul construirii paginii noastre, după ce ați deschis prima pagină goală în Elementor. În meniu, alegeți culorile implicite din paletă și aplicați-le. De fapt, am acoperit setarea în cadrul masterclass-ului anterior.
Concluzie
Această listă nu acoperă toate greșelile comise de utilizatori. Există multe altele pe care le-am fi putut menționa, de exemplu - lipirea textului în editorul de text, care include stilul în linie, în loc de curățarea textului. Cu toate acestea, depășirea acestor 6 greșeli vă va oferi un început bun și vă va ajuta să înțelegeți și să utilizați mai bine Elementor.
Ați fi uimit de modul în care utilizarea corectă a Elementor va arăta imediat o îmbunătățire extraordinară a site-urilor web pe care le produceți.
Dacă credeți că am ratat orice greșeli obișnuite care ar trebui menționate sau dacă ați întâlnit unele erori obișnuite pe care dvs. sau clienții dvs. le faceți adesea folosind Elementor, vă rugăm să ni le împărtășiți în comentariile de mai jos.
