Aplicații web native vs progresive (PWA): cine câștigă?
Publicat: 2018-05-29An de an, numărul utilizatorilor de telefonie mobilă a crescut semnificativ. De fapt, potrivit Statista , până în 2020 numărul utilizatorilor de smartphone-uri din întreaga lume va ajunge la 2,87 miliarde. În zilele noastre, oamenii petrec mai mult timp navigând pe internet pe telefoanele mobile. Utilizatorii consumă de două ori mai mult conținut de pe smartphone-urile lor în comparație cu desktop-ul.
Proprietarii de site-uri web ar trebui să fie încântați de această perspectivă, deoarece potențialul de a ajunge acum la utilizatorii de telefonie mobilă este în continuă creștere.
Există câteva moduri prin care puteți construi o prezență mobilă și puteți permite utilizatorilor să vă acceseze conținutul de pe dispozitivele lor mobile.
Desigur, există un design web responsive, care permite utilizatorilor să interacționeze prin intermediul unui site web.
Apoi urmează aplicațiile native, pe care utilizatorii le pot descărca dintr-un magazin de aplicații sau din magazinul Google Play.
În ultimii ani, interesul pentru o nouă formă de aplicație – Progressive Web Apps (PWA) a crescut din plin. Îmbină caracteristicile unei aplicații native cu accesibilitatea unui site web.
Multe site-uri de comerț electronic nu sunt concepute pentru dispozitive mobile, așa că este mai puțin probabil ca consumatorii să descarce o aplicație nativă doar pentru a face o achiziție. Companiile de comerț electronic au nevoie de un magazin digital care să fie ca cel mai bun din ambele lumi.
Și exact aici apar aplicațiile web progresive. Este aproape ca și cum ați aborda o abordare intermediară între site-urile web mobile și aplicațiile mobile.
Deoarece aplicațiile mobile au fost alegerea standard timp de cel puțin un deceniu, întrebarea care se profilează rămâne că este PWA viitorul. În acest articol, vom acoperi toate informațiile posibile despre aplicațiile web progresive față de aplicațiile native .
Ce sunt PWA-urile
O aplicație web progresivă este un site web care funcționează la fel ca o aplicație nativă. Diferența cheie dintre aplicațiile web progresive și aplicațiile native este că o aplicație web progresivă rulează într-un browser, deci nu este nevoie să o descărcați dintr-un magazin de aplicații.
PWA-urile pot stoca date în memoria cache pe dispozitivul unui utilizator, datorită lucrătorilor de service. Acest lucru permite utilizatorilor să rămână mereu la curent, indiferent de conexiunea la internet. Twitter, de exemplu, oferă o aplicație web progresivă, dar au și aplicații mobile native pentru iOS și Android.
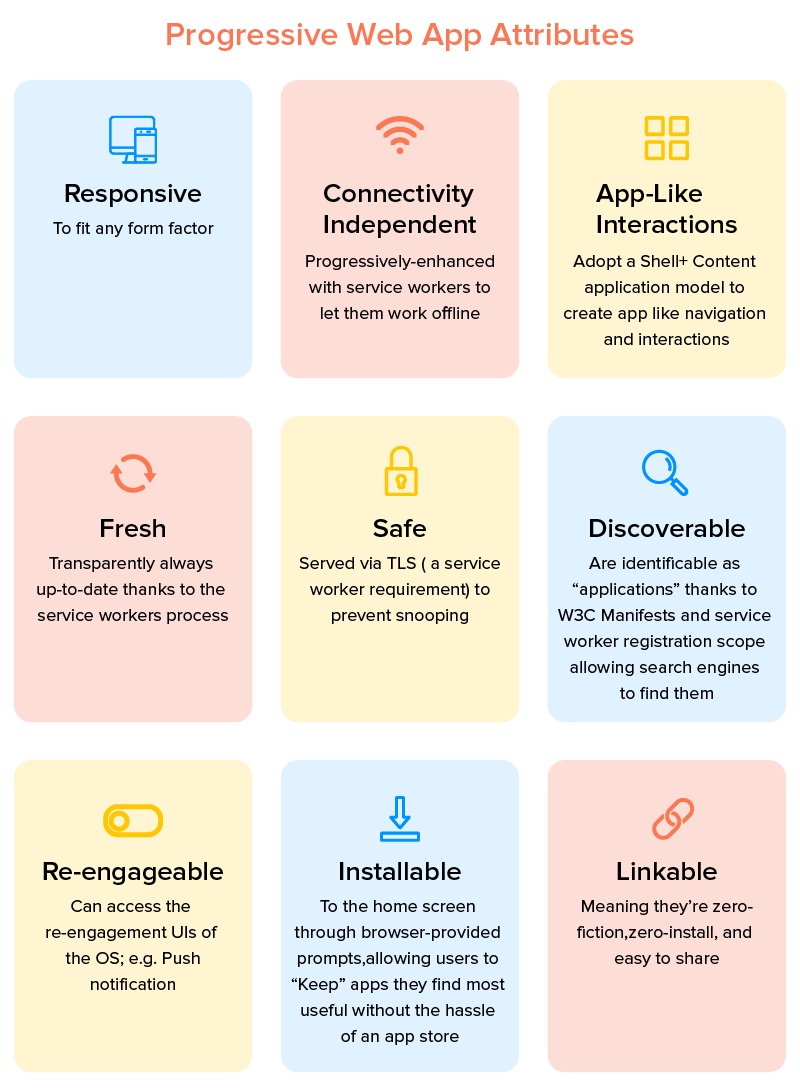
PWA-urile sunt menite să elimine o varietate de probleme, de la rețele slabe la restricție de date sau lipsa totală de conectivitate. Google descrie PWA-urile ca experiențe web care sunt:
Fiabil :
Se încarcă imediat și nu afișează niciodată că un site web este oprit, chiar și în condiții nesigure ale rețelei.
Rapid:
Răspunde rapid la interacțiunile utilizatorului, fără derulare neplăcută și animații netede.
Angajant:
Se simte ca o aplicație normală, cu o experiență intuitivă de utilizator.

PWA este un site mobil ultra-optimizat pe care utilizatorii îl pot accesa din browserul lor – Chrome, Firefox, Safari sau orice altul și își pot actualiza conținutul pe măsură ce navighează.
PWA-urile au primit cota lor justă de interes din partea companiilor de când au fost lansate și mult mai mult de când mărci precum Twitter, NASA, Lyft, Medium, Flipkart și Starbucks sunt asociate cu platforma. Caracteristicile cu care sunt încărcate PWA-urile l-au făcut ideal pentru companiile care doresc să obțină vizibilitate în masă la un cost foarte scăzut și la un efort de dezvoltare.
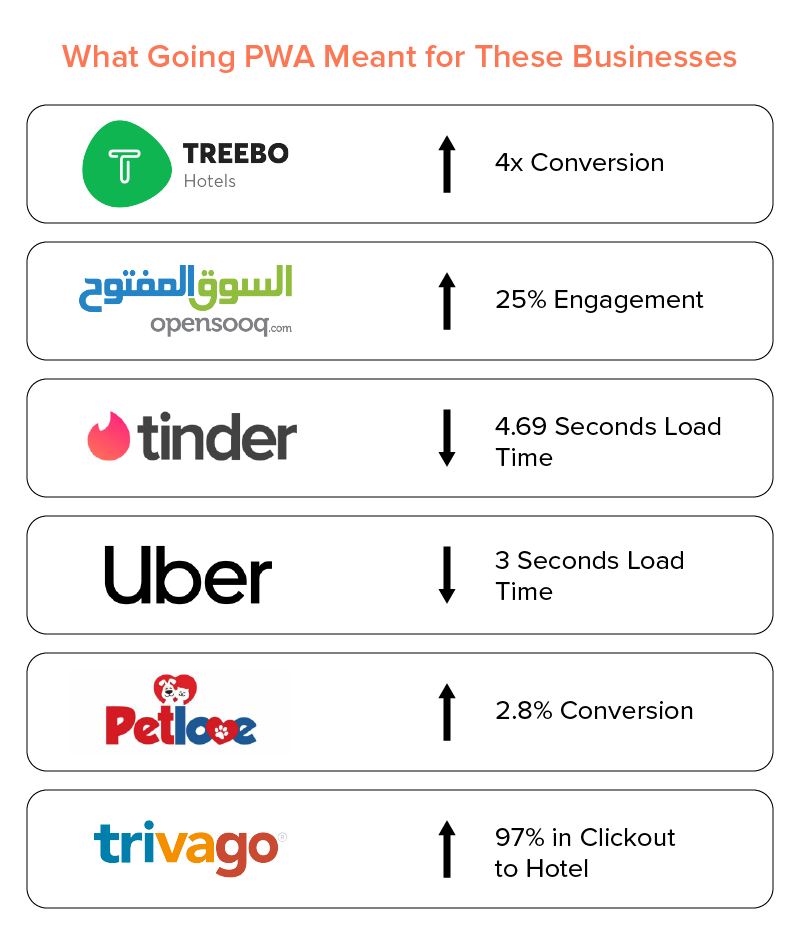
De când multe companii și-au extins portofoliul de aplicații, de la ceea ce era mai devreme limitat la aplicațiile mobile native până la acum PWA, fiecare dintre ele a asistat la o schimbare remarcabilă a veniturilor lor:

Validând diferitele avantaje pe care companiile trebuie să le câștige prin extinderea la PWA, ReactJS a documentat sprijinul pentru Progressive Web App Development folosind cadrul său. O stivă de tehnologie care este popularizată ca React PWA alături de React, vine cu posibilitatea de a adăuga funcții de nivel următor la aplicația mobilă.
React PWA este noul serviciu în care s-a extins React. Celebrul cadru multiplatform și-a lansat noua platformă numită Create React App, care vă creează proiectul ca o aplicație web progresivă în mod implicit.

Faptul că React susține acum PWA este un semn al cât de puternic va fi ecosistemul PWA în perioada următoare - ceva care indică faptul că acesta ar putea fi viitorul aplicațiilor mobile .
Ce sunt aplicațiile mobile native
O aplicație nativă este o aplicație software construită într-un limbaj de programare specific pentru o anumită platformă de dispozitiv, fie iOS, fie Android.
Aplicațiile native iOS sunt scrise în Swift sau Objective-C, iar aplicațiile native pentru Android sunt scrise în Java.
Sunt proiectate special pentru o singură platformă și pot profita din plin de toate funcțiile dispozitivului, cum ar fi camera, GPS, accelerometru, busolă, lista de contacte și așa mai departe.
Să discutăm în detaliu avantajele atât ale aplicației web progresive, cât și ale aplicației native . În cazul în care vă întrebați, vă poate ajuta și să decideți dacă ar trebui sau nu să vă migrați site-ul web la aplicația web Progressive sau să investiți în dezvoltarea uneia.
Cu informații cuprinzătoare, vă vom ajuta să puneți dezbaterea între aplicațiile web progresive și native .
Beneficiile PWA
1. Accesibilitate
Când comparați aplicațiile native cu aplicațiile web , marele avantaj al PWA este independența lor față de magazinele de aplicații. Deoarece 25% dintre utilizatorii de smartphone-uri dezinstalează aplicațiile din cauza lipsei de spațiu de stocare, această independență poate fi un avantaj major. Clienții nu trebuie să descarce PWA-uri și să utilizeze spațiu. Tot ce are nevoie este un browser web.
2. Compatibilitate globală
PWA funcționează pe capabilitățile HTML5, care este ceea ce au nevoie utilizatorii pentru a accesa web-ul în browserele moderne.
Imaginați-vă asta, există peste 3,7 miliarde de utilizatori care accesează internetul prin intermediul dispozitivului lor mobil. Acum, chiar dacă jumătate dintre aceștia vă deschid aplicațiile Progressive Web , afacerea dvs. va avea un profit mult mai mare decât cel pe care îl veți ajunge când vă limitați la cei 700 de milioane de utilizatori Android și iOS.
3. Caracteristici autonome
Un PWA poate funcționa în modul offline, oferind utilizatorilor acces la magazinul online și menținându-i la zi.
4. Optimizare SEO
Avantajele PWA față de aplicațiile native sunt că PWA au adrese URL care sunt indexate de Google, ceea ce înseamnă că clienții pot găsi cu ușurință o aplicație web folosind un motor de căutare. .
5. Cost scăzut de dezvoltare
Unul dintre cele mai mari motive pentru care PWA este considerată cea mai bună opțiune de a conduce afaceri pentru IMM-uri este că, deoarece PWA-urile se bazează pe web, nu trebuie să îndeplinească standardele stabilite de Android și Apple Play Store, iar costul de dezvoltare este mult. mai mici decât omologii lor nativi.
De asemenea, pentru că au scopul de a oferi o opțiune de intrare și ieșire foarte rapidă, și din punct de vedere tehnice, este mult mai rentabil să creați o aplicație web Progressive folosind cadre de dezvoltare de top.
Costul dezvoltării progresive a aplicațiilor web este undeva în jur de 3.000 USD până la 9.000 USD, în timp ce Dezvoltarea aplicației native începe cu 25.000 USD.
6. Zero interferență din magazinele de aplicații
PWA-urile sunt lansate printr-un link URL și un browser web, nu trebuie să fie încărcat nici pe Play Store, nici pe App Store, ceea ce economisește costurile și timpul de comercializare într-o mare măsură.
Această lipsă de interferență din partea App Store-urilor permite companiilor să economisească mult în ceea ce privește dezvoltarea și lansarea aplicațiilor.
7. O implicare mai bună
Nu există nicio îndoială că PWA contribuie la creșterea angajamentului clienților. Funcția PWA de stocare în cache și offline asigură utilizatorilor că pot naviga oricând prin magazinele de comerț electronic și că nu vor abandona aplicația web din cauza timpilor lungi de încărcare.

Funcții precum notificările push și urmărirea locației permit agenților de marketing să ofere conținut relevant utilizatorilor de dispozitive mobile de oriunde. Astfel de aspecte fac ca PWA să fie perfecte pentru a oferi experiențe îmbunătățite pentru utilizatori.
Beneficiile aplicațiilor native
1. Mai repede
Atât viteza de încărcare, cât și performanța unei aplicații native este mult mai mare decât a aplicațiilor web progresive . Și datorită vitezei rapide de încărcare, acestea nu consumă multă durată de viață a bateriei, spre deosebire de PWA.
2. Mai sigur
Deoarece trebuie să treacă prin diferitele standarde stabilite de Apple Store și Play Store, utilizatorii se simt mai încrezători atunci când folosesc aplicații native, comparativ cu atunci când folosesc un PWA, folosind nimic altceva decât o adresă URL.
3. Interconectivitate mai mare cu caracteristicile dispozitivului încorporate
Caracteristici precum Camera, GPS, Wi-Fi fac ca experiența utilizatorului să fie mai conectată, mai convenabilă și mai intenționată. Și această conectivitate cu caracteristicile de bază ale dispozitivului este posibilă numai cu aplicațiile native și nu cu PWA.
Acum, deși după înfățișare, PWA pare o opțiune mult mai bună în comparație cu Native, dar există încă două domenii care împiedică companiile să treacă la Progressive Web Apps 100% - Viteza de încărcare rapidă și Performanță mai mare.
Celelalte motive care împiedică companiile să adapteze PWA-urile 100% includ:
- Încărcarea și timpul de rulare sunt mai mici decât nativ. De asemenea, PWA consumă mult mai multă baterie decât omologul lor nativ.
- Funcțiile dispozitivului, cum ar fi Bluetooth, NFC și Senzorul de proximitate, nu pot fi accesate de aplicațiile PWA.
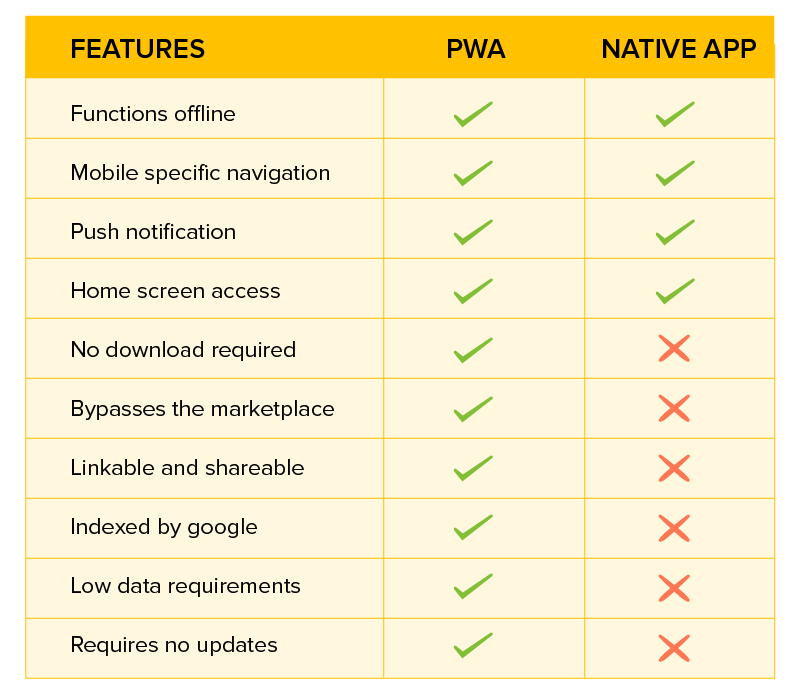
Menționată mai jos este diferența cheie dintre pwa și aplicația nativă:

Există două școli de gândire foarte diferite când vine vorba de alegerea uneia dintre aplicațiile web progresive și aplicațiile native și o mare parte depinde de alegerea tipului de aplicație. Dar, există, de fapt, diferite cazuri de utilizare care indică faptul că nu există, în schimb, există seturi de cazuri individuale în care PWA-urile vor fi mai benefice pentru o afacere și un alt set în care aplicațiile mobile native ar fi mai profitabile.
Acest lucru ne duce la următorul și finalul nostru punct de discuție -
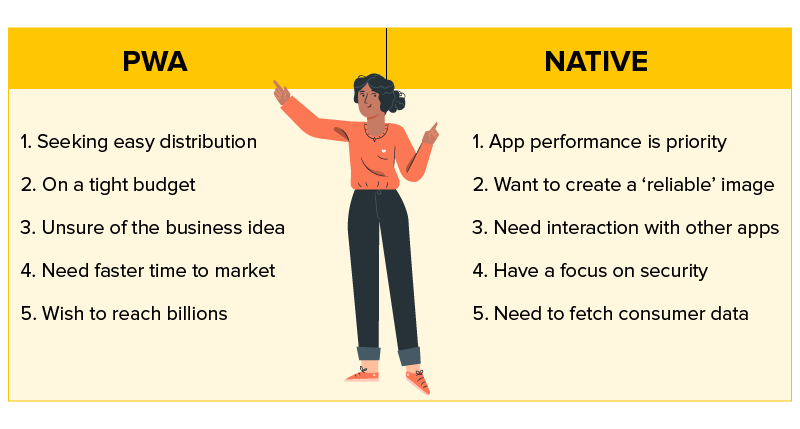
Când să utilizați un PWA și când să utilizați o aplicație nativă

1. Când aveți nevoie de o distribuție ușoară
Când aveți nevoie ca aplicația dvs. să ajungă la mai mulți oameni într-o perioadă mai scurtă de timp, PWA-urile sunt ideale, deoarece nu pot fi partajate și rulate decât printr-un link URL, eliminând pașii suplimentari ai lui Native, cum ar fi găsirea aplicației dvs. dintre sute de aplicații similare și apoi să aveți utilizatorii apasă două butoane suplimentare pentru a-l partaja prietenilor.
2. Când bugetul de dezvoltare a aplicațiilor este o constrângere
Atunci când nu aveți suficiente fonduri pentru a investi în întreaga suită de proces de dezvoltare a aplicațiilor mobile, începând de la ideare la codare până la implementare și întreținere, este ideal să mergeți cu PWA. Dezvoltarea progresivă a aplicațiilor vine cu un preț mult mai mic din cauza orelor reduse de dezvoltare și a cerințelor tehnice.
3. Când performanța aplicației este mai importantă decât costul dezvoltării aplicației
Dacă aveți bani de investit pentru dezvoltarea aplicațiilor și ceea ce doriți în schimb este performanță ridicată și timp de încărcare mai rapid, ar trebui să alegeți aplicațiile native. Deoarece aplicațiile native sunt create și optimizate pentru o anumită platformă, acestea oferă un nivel ridicat de performanță. Deoarece datele sunt deja stocate pe un dispozitiv, aplicația se încarcă de câteva ori mai repede.
4. Când nu ești sigur dacă ar trebui să mergi pe mobil
Când mergeți la mobil doar pentru că sunt concurenții dvs. sau când nu sunteți sigur, dacă publicul dvs. ar dori deloc să interacționeze pe mobil și nu doriți să faceți nicio investiție majoră într-o fază de incertitudine, rămâneți la PWA.

5. Când ceea ce cauți este credibilitate
Când căutați să creați o imagine de credibilitate și cea a unui brand în care să aveți încredere, alegeți aplicațiile native. Deoarece recenziile și evaluările magazinului de aplicații sunt foarte utile pentru a crea imaginea de a fi un brand de încredere.
6. Când aplicația dvs. nu funcționează izolat
Dacă doriți să oferiți o opțiune de intrare și ieșire rapidă utilizatorilor dvs. fără a fi nevoie să interacționați prea mult cu caracteristicile încorporate ale dispozitivului, alegeți PWA. Dar dacă doriți să oferiți utilizatorilor un serviciu care le-ar cere să interacționeze cu o cameră pentru a încărca o fotografie sau GPS pentru a găsi direcția de la Punctul A la Punctul B, atunci Native ar trebui să fie alegerea dvs.
În final – Care este verdictul? Este PWA mai bun decât nativ? Ar trebui companiile să urmeze exemplul Twitter, Medium, Starbucks și al altor zeci și să-și extindă portofoliul de aplicații la aplicații web progresive ?
Pot exista două scenarii -
- Când aveți deja o aplicație nativă
În cazul în care aveți deja o aplicație nativă care este disponibilă pentru descărcare din App Store sau Google Play Store, dar doriți să vă extindeți baza de utilizatori cu un efort minim de dezvoltare, extindeți-vă la PWA.
- Când dezvoltați o aplicație de la zero
Când lansați o nouă aplicație și nu sunteți sigur de piață și de cum ar reacționa utilizatorii la aceasta, în loc să creați o aplicație nativă cu drepturi depline, mergeți cu PWA pentru a testa apele.
În cele din urmă, când vine vorba de accesul pe mobil, acum aveți o serie de platforme pe care să vă bazați aplicația – de la React Native și Flutter la Core Android, iOS și PWA. Direcția pe care ar trebui să o luați ar trebui, în cele din urmă, să depindă de nevoile și bugetul dvs. de afaceri.
Întrebări frecvente despre aplicația PWA vs Native
Î. De ce sunt aplicațiile web progresive mai bune decât native?
PWA-urile sunt mai bune decât aplicațiile native deoarece:-
- Ele oferă compatibilitate globală.
- Sunt ușor de lansat.
- Ei cer costuri de dezvoltare mai mici.
- Sunt optimizate pentru SEO.
- Acestea conduc la experiențe mai bune pentru utilizatori, o implicare mai bună și pot crește numărul de conversii.
Î. Progressive Web Apps vor înlocui aplicațiile native?
Da, va fi în viitorul viitor. Iar motivul din spatele acestuia sunt beneficiile cu care este încărcat, cum ar fi o instalare mai ușoară, performanță mai bună, nicio problemă de actualizare, operabilitate offline fără probleme și costuri de dezvoltare mai mici.
Î. Cât costă o aplicație web progresivă?
În general, costul dezvoltării progresive a aplicațiilor web se situează între 3.000 USD și 9.000 USD. Însă, costul real de dezvoltare a aplicației mobile depinde în mare măsură de caracteristicile și tehnologiile implicate, de dimensiunea și locația echipei angajate, de complexitatea conceptului și de alți astfel de factori, așa că este întotdeauna mai bine să te consulți cu un expert pentru a cunoaște web Progressive. costul dezvoltării aplicației.
Î. De ce aplicațiile native sunt mai bune decât PWA?
Deși PWA utilizează adrese URL securizate în https, aplicațiile native rămân o modalitate mai sigură și mai fiabilă de a accesa informații. Aplicația nativă funcționează mai bine decât Progressive Web App, deoarece accesul utilizatorului și navigarea sunt mai ușoare, mai fluide și mai plăcute.
Î. Aplicațiile web progresive funcționează offline ?
Da , aplicațiile web progresive funcționează offline. Odată ce descărcați un PWA, puteți consuma conținut în cadrul aplicației fără o conexiune la internet.
Î. Este react nativ o aplicație web progresivă
No react native nu este o aplicație web progresivă. React Native este un cadru JavaScript pentru scrierea aplicațiilor mobile reale, cu randare nativă, dar puteți construi un PWA folosind react nativ.
