5 caracteristici noi în Elementor Utilizatorii trebuie să știe și să utilizeze
Publicat: 2021-09-06Elementor, compania de software considerată una dintre cele mai promițătoare start-up-uri israeliene în 2019, este cunoscută pentru constructorul său de site-uri web, facilitând crearea de site-uri web profesionale pentru utilizatorii WordPress. Constructorul de site-uri WordPress a acumulat deja peste 5 milioane de instalări active. Pluginul său, cu un rating ridicat de 4,7 stele, este unul dintre cele mai bine cotate de pe WordPress.org.
În ultimii ani, Elementor a suferit modificări pentru a-și îmbunătăți funcțiile și a îmbunătăți experiențele utilizatorilor. Noile caracteristici pe care Elementor le-a adăugat în 2021 sunt deosebit de demne de remarcat, deoarece răspund la ceea ce au cerut utilizatorii și la ceea ce ar oferi îmbunătățiri semnificative în modul în care creatorii web își construiesc prezența online.
Iată cinci funcții noi pe care utilizatorii Elementor ar trebui să le cunoască și să le folosească pentru a profita la maximum de prezența lor online. Aceste caracteristici au fost adăugate odată cu ultimele două versiuni ale Elementor, care au fost lansate abia anul acesta.
Kituri complete de site-uri web
Introdusă în versiunea 3.3 a Elementor, funcția completă a seturilor de site-uri web permite ambalarea unui întreg site într-un singur kit pentru a fi refolosite de mai multe ori atunci când se creează site-uri web noi, dar similare.
O companie care deschide noi sucursale în diferite locații sau noi linii de produse, de exemplu, va folosi probabil aceleași stiluri, fonturi, paletă de culori, machete și alte atribute de pagină pe site-urile web ale noilor sale sucursale sau produse. Kitul complet al site-ului web face mai ușoară reutilizarea acestor atribute din nou și din nou.

Mulți creatori de site-uri WordPress sunt frustrați de nevoia de a începe de la zero de fiecare dată când doresc să creeze un nou site web, chiar dacă intenționează să utilizeze aceleași modele, machete, fonturi, anteturi, subsoluri, mesaje pop-up, mesaje de eroare 404, teme și pagini de destinație. După cum sugerează și numele, un kit complet de site web conține tot ceea ce este necesar pentru a construi un întreg site web . Acesta servește drept un punct de acces convenabil pentru crearea de site-uri web sau micro-site-uri similare.
Seturile complete de site-uri web ale Elementor sunt concepute pentru creatorii de site-uri profesionale și pentru începătorii în construirea site-urilor, inclusiv pentru specialiștii în marketing care trebuie să producă site-uri noi pentru o campanie rapid. Chiar și cei ale căror site-uri web nu au fost create folosind Elementor pot profita, de asemenea, de seturile complete de site-uri web. Acest lucru se datorează faptului că Elementor oferă și o bibliotecă de kituri (mai multe despre aceasta mai jos).
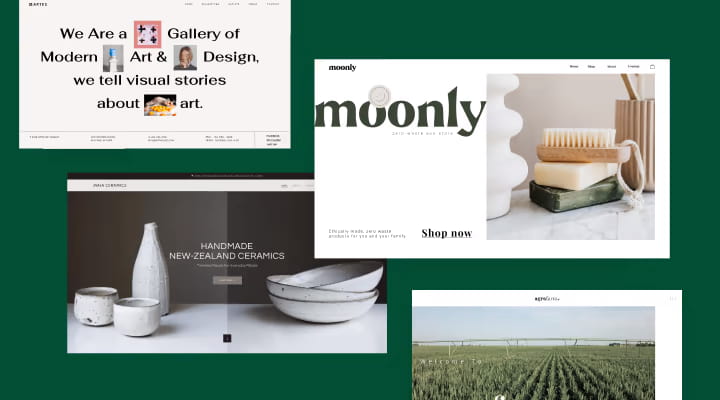
Biblioteca Kituri
După cum sa menționat, introducerea caracteristicii complete a kitului site-ului web în versiunea 3.3 este completată de Biblioteca Elementor Kits. Oferă componente complete ale site-ului și atributele pe care creatorii web le pot alege, deci nu trebuie să înceapă de la zero pentru a finaliza un proiect cu o cifră de afaceri redusă.

Biblioteca Kits îi ajută pe cei care nu sunt obișnuiți să folosească WordPress pentru a crea site-uri web cu aspect profesional și stabil, oferind un proces ghidat de construire a site-urilor web. Această nouă caracteristică poate fi accesată accesând fila Elementor de sub tabloul de bord WordPress. Dispune de peste 87 de seturi complete de site-uri web, care au deja paginile de conținut respective, părțile constructorului de teme, ferestrele pop-up și alte componente.
Elementor spune că aceste kituri complete de site-uri web ușor disponibile au fost create cu cele mai recente tendințe de proiectare luate în considerare. Diferitele seturi de site-uri web concepute profesional sunt grupate în funcție de diferite teme, inclusiv afaceri, mâncare de călătorie, evenimente, îmbrăcăminte și organizații neguvernamentale. Cu acestea, oricine ar trebui să creeze rapid un nou site web și să stabilească rapid o prezență online credibilă.
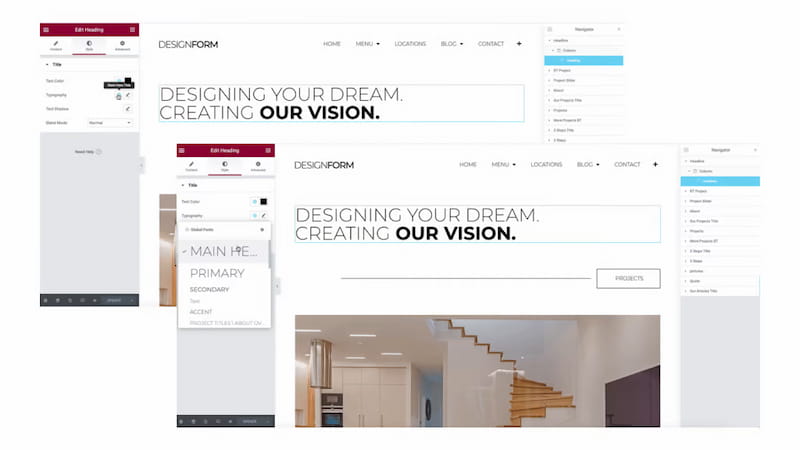
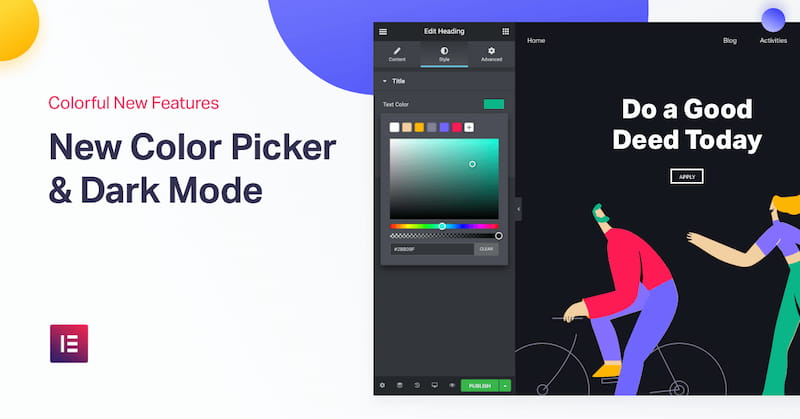
Sampler de culoare
Un alt instrument nou convenabil adăugat la Elementor odată cu lansarea versiunii 3.3 este Color Sampler. Facilitând identificarea și utilizarea culorilor de pe site-uri web sau imagini existente , acest selector de culori integrat Elementor îi ajută pe creatorii web să vină cu modele care să păstreze consistența culorilor, mai ales atunci când construiesc site-uri pe baza proiectelor anterioare.

Color Sampler este acum o caracteristică nativă a Elementor, ceea ce îi oferă avantajul de a fi mai receptiv în comparație cu plug-in-uri sau suplimente terțe. Este foarte puțin probabil să creeze probleme în Elementor sau să fie cauza scurgerilor de memorie sau a consumului neobișnuit de resurse.
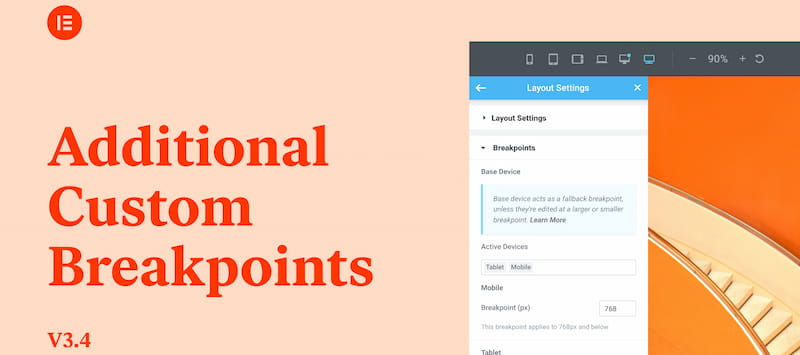
Puncte de întrerupere personalizate
Una dintre cele mai solicitate caracteristici ale Elementor, au fost introduse puncte de întrerupere personalizate suplimentare odată cu lansarea versiunii 3.4 a Elementor. Platforma de construire a site-urilor web oferă acum mai multe puncte de întrerupere personalizate pentru a acoperi un total de șapte dispozitive. Aceste dispozitive sunt după cum urmează: Desktop, Tablet, Tablet Extra, Mobile, Mobile Extra, Laptop, Widescreen.


În timp ce Elementor CTO și cofondatorul Ariel Klikstein au distribuit într-o postare pe blog în decembrie 2020, un număr copleșitor de utilizatori au cerut puncte de întrerupere personalizate suplimentare. „De fapt, aproximativ 80% din toate caracteristicile au fost dezvoltate pe baza unor astfel de cereri. Puncte de întrerupere personalizate suplimentare sunt în fruntea listei de ceva timp ”, a scris Klikstein.
Elementor a fost creat inițial pentru a suporta doar două puncte de întrerupere. Acestea sunt pentru mobil și tabletă. Dezvoltatorii erau conștienți de strigătul pentru puncte de întrerupere personalizate suplimentare, dar au întâmpinat provocări în special în adăugarea de noi puncte de întrerupere fără a încălca codul și a pune în pericol performanța.
Lansarea versiunii 3.4 semnalează rezoluția aparentă a provocărilor menționate. În acest an, Elementor este gata să ofere utilizatorilor - în cuvintele lui Elementor - „o fereastră de vizualizare perfectă pentru pixeli și un design și o interfață de utilizare completă a site-ului web”. Constructorul de site-uri web face acum mai ușor pentru creatorii de web crearea de site-uri web optimizate pentru diferite dimensiuni de ecran și rezoluții ale diferitelor afișaje ale dispozitivelor.
Elementor spune că adăugarea acestor noi puncte de întrerupere permite proiectanților web să rupă limitele de proiectare, mai ales având în vedere rezoluțiile diferite ale ecranului și raporturile de aspect ale diferitelor dispozitive. Noile puncte de întrerupere permit creatorilor să selecteze punctele de întrerupere care vor rămâne active, aleg valoarea fiecărui punct de întrerupere și scalează previzualizările în sus sau în jos pentru a se potrivi cu ceea ce utilizatorii site-ului preferă să utilizeze.
Elementor folosește o abordare în cascadă cu punctele sale de întrerupere cu desktop ca setare implicită a ecranului. De asemenea, acceptă setarea diferitelor titluri pentru fiecare punct de întrerupere. În plus, dezvoltatorii Elementor s-au asigurat că creatorii nu vor avea dificultăți în identificarea stilurilor stabilite pe alte puncte de întrerupere. Au adăugat o nouă funcție în interfața cu utilizatorul pentru a afișa valorile moștenite pe atribute precum marja, fundalul, căptușirea și imaginile.
Elementor a optimizat adăugarea noilor puncte de întrerupere personalizate prin reconstruirea mecanismului de încărcare a controlului receptiv . Această modificare, conform Elementor, a dus la o îmbunătățire a răspunsului serverului cu până la 23% și la o reducere a utilizării memoriei cu aproximativ 5%. În plus, optimizările au redus traficul de date către consiliul de redacție cu aproximativ 30%.
Creatorii de web care intenționează să utilizeze Elementor în construirea site-urilor lor web ar trebui să profite din plin de aceste puncte de întrerupere personalizate suplimentare pentru a obține experiențe optime de vizualizare pentru orice dispozitiv.
Font Awesome SVG Icons
Font Awesome este unul dintre cele mai populare seturi de pictograme din lume. Cu toate acestea, unii creatori de site-uri web o evită din cauza îngrijorărilor legate de probleme de performanță și a posibilității ca pictogramele să nu fie acceptate. Nu există o soluție bună dacă un browser nu are suport pentru un set de pictograme.

Lansarea versiunii 3.4 a Elementor vine cu o actualizare în încărcarea Font Awesome. Anterior, de fiecare dată când sunt încărcate icoane Font Awesome, întreaga bibliotecă era utilizată de un site web. Acest lucru este ineficient și permite site-ului web să preia resurse inutil. Odată cu trecerea la abordarea SVG, solicitările sunt reduse, creând îmbunătățiri ale performanței pentru fiecare KB redus.
Cea mai recentă versiune a Elementor schimbă mecanismul de încărcare dintr-o pictogramă în SVG . Acest lucru are ca rezultat reducerea cererilor și îmbunătățirea timpului de încărcare pe toate planurile.
În cele din urmă, upgrade-urile din Elementor versiunea 3.4 beneficiază nu numai de vizitatorii site-ului, ci și de creatorii de site-uri web. Încărcarea mai rapidă a pictogramelor Font Awesome este avantajoasă pentru dezvoltatorii care se frustrează cu ușurință de problemele de reacție. La fel, vizitatorii site-ului web salută redarea mai rapidă a pictogramelor și timpul de încărcare a paginii.
Pentru a clarifica, pictogramele Font Awesome nu sunt noua caracteristică sau funcție care debutează în Elementor Core 3.4. Ceea ce se subliniază aici este că creatorii web ar trebui să nu se mai îngrijoreze de posibilele probleme care pot apărea în utilizarea Font Awesome. Elementor a fost actualizat pentru a se asigura că acest set de pictograme este compatibil cu platforma și este protejat corespunzător.
Mai multe caracteristici noi și îmbunătățiri care vor veni
Introducerea seturilor complete de site-uri web, Biblioteca de kituri, prelevarea de culori, puncte de întrerupere personalizate suplimentare și noul mecanism de gestionare a icoanelor Font Awesome SVG prezintă numeroase avantaje sau facilități utilizatorilor Elementor. Aceste noi caracteristici și funcții notabile pentru creatorii de web consolidează și mai mult statutul Elementor ca una dintre cele mai bune opțiuni de construire a site-urilor web.
Chiar mai bine, Elementor este pregătit să ofere mai multe upgrade-uri în viitor. Mai exact, intenționează să eficientizeze încărcările de pagină adoptând conceptul „încărcați doar ceea ce doriți” , reducând dependența de JavaScript și CSS și optimizând JavaScript și CSS interne.
„Elementor se angajează să ofere cea mai bună platformă pentru a satisface nevoile utilizatorilor noștri. Ca parte a acestor eforturi, îmbunătățirile de performanță continuă să fie un accent central în fiecare versiune și suntem încântați să împărtășim mai multe dintre acestea cu comunitatea noastră ”, spune Eran Alon, vicepreședinte pentru Marketing de produse la Elementor. Pentru mai multe informații despre Elementor, asigurați-vă că verificați recenzia Elementor.
| AUTOR BIO: Gal Shachar este un designer cu sediul la Tel Aviv, specializat în UX digital, media publicitară și branding. A activat în industrie din 2017, în urma studiilor sale la Ruppin College. De atunci, Gal a lucrat cu multe mărci și companii cunoscute la proiectarea web, crearea de logo-uri, experiența utilizatorului și campaniile de branding. |
