The X Factor: Ce face noul iPhone X cu designul actual al aplicației?
Publicat: 2017-11-15Mult așteptata ediție specială a iPhone a început în sfârșit să ajungă la miile care au rezervat-o în septembrie 2017. Așteptarea s-a încheiat acum pentru ambii – utilizatorii și dezvoltatorii de aplicații pentru iPhone, care stăteau pe colțul scaunului lor anticipând cum aplicațiile lor s-ar comporta pe X.
Cu o săptămână înainte de lansarea oficială a iPhone X (pronunțat zece), Apple a reamintit dezvoltatorilor de aplicații să-și actualizeze aplicațiile conform noului design iPhone.
Aparatul nu mai este dreptunghiular. În schimb, are un afișaj de la margine la margine, colțuri rotunjite și o crestătură superioară a ecranului cu sistemul de cameră TrueDepth pentru Face ID. Butonul iconic de acasă a fost, de asemenea, înlocuit cu un indicator de acasă virtual.
Cu multe alte schimbări drastice în designul dispozitivului, întrebarea este cum va arăta aplicația dvs. acum.
Pentru toți dezvoltatorii de aplicații pentru iPhone care nu trăiesc sub o stâncă, sunt sigur că trebuie să fi verificat cum arată aplicația dvs. pe noul dispozitiv.
După cum cred, iată ce ați găsit:
1. Design extins dincolo de „Zona sigură”
Zona sigură este spațiul de pe dispozitiv care este întotdeauna vizibil. Este porțiunea care rămâne după ce eliminați bara de instrumente, barele de file, bara de navigare și alte funcționalități fixe, implicite de pe ecran.

Acum, ceea ce se întâmplă cu aplicația dvs. este că ecranul, cu componentele sale, ocupă mai mult decât spațiul alocat pentru zona sigură. Acest lucru este fie decuparea, fie împingerea unor elemente în spatele gratiilor.
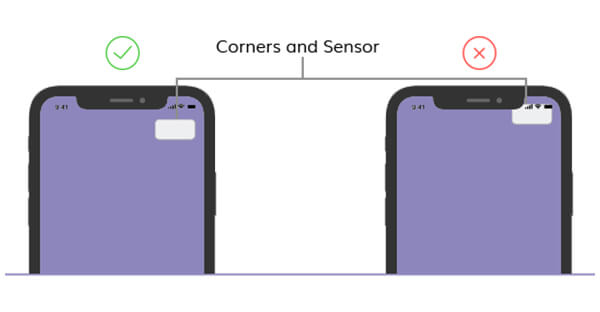
2. Conținutul este tăiat în colțuri
Noul design vine cu carcasă pentru senzor și colțuri curbate ale afișajului, ceea ce reduce conținutul aplicației dvs. care se află pe margini.
3. Cele mai de sus elemente ale aplicației dvs. se află în spatele barei de notificări

Există un spațiu sub bara de notificări în iPhone X, care trebuie păstrat gol. Ceea ce se întâmplă în acest moment este că elementele de top ale aplicației fie sunt suprapuse de spațiu, fie sunt poziționate greșit.
4. Conținutul cel mai de jos nu este ușor de accesat
Aplicația dvs. interferează cu indicatorul de pornire. Ceea ce se întâmplă este că atunci când un utilizator dă clic pe elementul de jos pentru a efectua o acțiune în aplicație, spațiul indicator de acasă face ca dispozitivul să acționeze în locul aplicației.
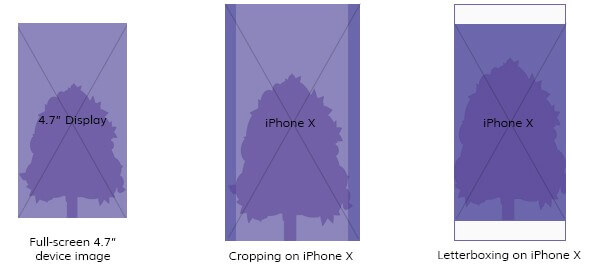
5. Ecranul și imaginile dvs. par întinse
iPhone X este cu 20% mai lung decât iPhone 7 și 8. Sunt șanse ca ecranul să nu fie sub dimensiunea de 375×812 px. Deși aceasta este aproximativ dimensiunea ecranului, motivul pentru care imaginile dvs. par plictisitoare sau palide este pentru că nu sunt proiectate conform ghidului de 5,8” 458 PPI.
Acestea sunt câteva dintre problemele de design cu care trebuie să se confrunte aplicația dvs. pe iPhone X. Și noi am făcut-o.
Deci, ce ar trebui să faceți cu designul aplicației pentru a se potrivi pentru iPhone X?
Iată ce am făcut pentru ca aplicația noastră să fie pregătită pentru iPhone X
Am descărcat mai întâi cea mai recentă versiune de Xcode 9 și am testat toate aplicațiile pe care le-am dezvoltat în Stimulator. Apoi am găsit și rezolvat problemele de UI în stimulatorul în sine înainte de a trece la verificarea acestuia pe un dispozitiv.
Deoarece aveam deja Launch Storyboard și SDK-ul de bază al proiectului nostru a fost setat pe iOS 11, aplicația noastră a rulat în modul de afișare pe ecran complet. Acest lucru a facilitat verificarea fiecărui element al aplicației. Ne-am asigurat că niciunul dintre elemente nu era suprapus, poziționat greșit, tăiat sau scalat greșit.
În timp ce făceam acest lucru, ne-am confruntat cu anumite probleme pe care apoi le-am corectat folosind marginea aspectului și ghidurile de zonă sigură pentru o poziționare corectă.
În continuare, ne-am confruntat cu o problemă de scalare. Există câteva aplicații video pe care le-am dezvoltat, care solicită utilizatorilor să comute între modurile de la ecran complet la potrivire pe ecran, scalând diferitele opțiuni, în timp ce luarea în considerare a zonei sigure este ceva la care a trebuit să lucrăm.


Acum, în timp ce AVPlayerViewController se ocupă de acest lucru singur, al nostru a folosit playere video personalizate care au fost realizate pe AVPlayerLayer. Deci, ceea ce am făcut a fost că am selectat o setare inițială adecvată a gravitației video, care a permis utilizatorilor să schimbe aspectele și să vizualizeze videoclipurile în funcție de preferințele lor.
Luând în considerare ceea ce am experimentat când ne pregătim aplicațiile iPhone X, am făcut o listă concentrată, împreună cu echipa noastră de dezvoltatori, de la o companie de dezvoltare a aplicațiilor pentru iPhone la alta, de factori pe care ar trebui să îi luați în considerare, dacă vă actualizați aplicația pentru iPhone. X sau creați unul nou.
Un ghid rapid pentru a vă pregăti aplicația iPhone X
Iată câteva sfaturi care au fost împărtășite de designerii noștri care au lucrat la actualizarea aplicațiilor clienților noștri, pregătindu-le pentru prezent și pentru milioane de utilizatori iPhone X care vor fi în curând.
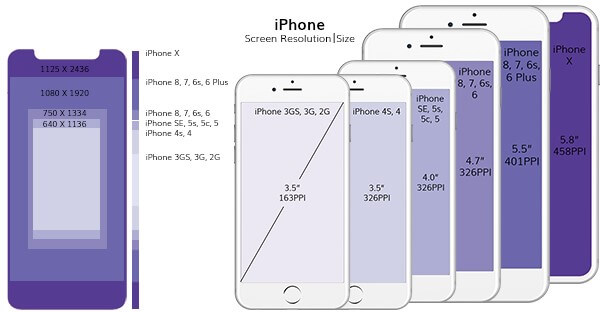
Marimea ecranului

Lățimea iPhone X este aceeași cu cea a iPhone 6, 7 și 8, dispozitivul este cu 145 pt mai înalt decât ei. Deci, atunci când proiectați o aplicație, utilizați spațiul pe care l-ați folosi pentru iPhone 7 – 8 plus și apoi exportați imaginile în @3x pentru iPhone X Super Retina Display.
Rețineți că, dacă aplicația dvs. pentru iPhone utilizează componente iOS native, aceasta se va adapta automat la noua dimensiune a ecranului. Dar, dacă utilizați un aspect personalizat, va trebui să aveți grijă de dimensiunea ecranului.
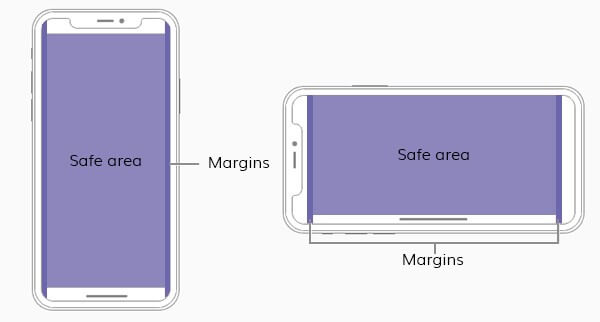
Zona sigura

Există spații desemnate în iPhone X de care ar trebui să le rețineți în timp ce actualizați aplicația. Concentrați-vă pe centrul ecranului, lăsând o marjă pentru elementele de funcționalitate proprii ale dispozitivului, cum ar fi bara de instrumente, gesturile laterale, bara de notificări și indicatorul de pornire.
Utilizarea Aspectului automat va plasa automat elementele UI ale aplicației dvs. în zona sigură.
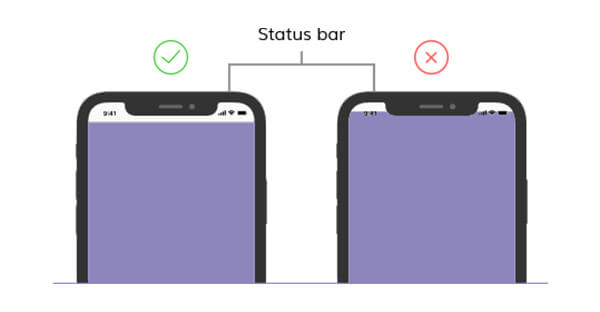
Bara de stare
Bara de stare iPhone X are forma unui dreptunghi unic, care are spațiu pentru camera frontală și toate informațiile necesare despre telefonul lor. Planificați-vă designul astfel încât spațiul barei de stare să rămână neatins.
Prin actualizarea poziției barei de stare a aplicației la dinamică de la fix, vă veți putea adapta cu ușurință la aspectul iPhone X.
Colț de afișare rotunjit

iPhone X împodobește un colț de afișare rotunjit în bara de notificări din partea de sus. Ar trebui să păstrați conținutul departe de colțurile rotunjite. Dacă nu faceți acest lucru, piesele vor fi tăiate.
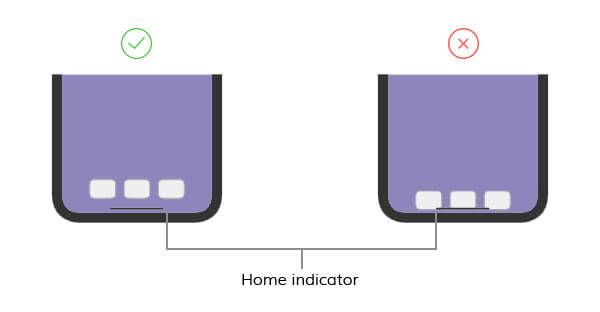
Indicator de acasă

Înlocuind butonul Acasă prezent în toate iPhone-urile, iPhone X vine cu o bară de pastile care se află la capătul dispozitivelor și se extinde cu opțiuni, cu solicitarea „Swipe up to Unlock”.
Dispozitivul are o serie de funcții pe marginile sale - Centru de notificare, Centru de control, Comutator de aplicații și Ecran de pornire. Rămâneți în zona sigură specificată pentru a evita schimbarea gestului aplicației dvs. cu cel al dispozitivului.
Testați orientările ecranului

După rezolvarea problemelor în modul Portret, rotiți dispozitivul în direcția Peisaj. Este posibil să găsiți un set diferit de probleme de UI în modul Peisaj. Asigurați-vă că imaginile, videoclipurile și conținutul sunt scalate corespunzător pentru a se potrivi perfect ambelor orientări ale ecranului.
Toate modificările de design pe care Apple le-a adus cu iPhone X vor dura timp pentru a fi rezolvate și adoptate. Între timp, sper că acest blog te-a ajutat cu direcția în care ar trebui să mergi pentru a crea aplicații uimitoare pentru iPhone.
