#NoFailMail: Cele 5 cele mai frecvente eșecuri de design de e-mail (și cum să le evitați)
Publicat: 2018-08-03Designul poate fi cel mai nedumerit lucru despre e-mail. Unul dintre motivele principale pentru lansarea inițiativei noastre #NoFailMail este acela de a ajuta designerii de e-mail, dezvoltatorii și agenții de marketing să cucerească toate lucrurile care pot distruge e-mailul, fie că sunt imagini, formatare sau clienți de e-mail.
Este evident, dar o vom spune oricum: trebuie să găsiți și să remediați erorile de proiectare înainte de a trimite următorul e-mail. Eșecurile de proiectare pot împiedica cititorii dvs. să deschidă și să acționeze asupra mesajelor dvs. și să vă afecteze reputația mărcii.
În această postare, veți afla despre cinci e-mail-uri obișnuite care eșuează e-mail-ul și cum să le remediați pe fiecare dintre ele.
La eșecuri!
Eșec prin e-mail # 1. Nu se proiectează pentru mai multe dimensiuni de ecran.
Lumea e-mailului nu mai este împărțită în desktop și mobil. Abonații dvs. vă pot citi e-mailurile pe orice, de la un ecran TV „inteligent” pe perete la un ceas inteligent la încheietura mâinii.
S-ar putea să nu vă citească nici măcar mesajele. În schimb, ar putea asculta în timp ce un asistent de acasă precum Alexa sau Google Home sau un cititor de ecran vă citește e-mailurile cu voce tare.
Un studiu din 2016 realizat de Litmus and Fluid a arătat că 51% dintre toți abonații se dezabonează de la e-mailurile care nu sunt afișate sau nu funcționează bine pe smartphone-urile lor – iar 43% raportează acele e-mailuri ca spam. Aceste statistici demonstrează că proiectarea pentru mai multe ecrane nu mai este un lucru plăcut.
O privire rapidă asupra cotei de piață a clienților de e-mail vă arată cum mobilul domină peisajul. Patru dintre primii 10 clienți de e-mail sunt doar pentru dispozitive mobile și susțin că un total de peste 40% din toate e-mailurile sunt deschise:
- Apple iPhone, 29%
- Apple iPad, 10%
- Samsung Mail 4%
- Google Android, 3%
Designul responsiv și hibrid, care utilizează tabele și imagini fluide pentru a face conținutul să circule pe diferite dimensiuni, este cea mai bună opțiune pentru a crea e-mailuri care se redau corect pe clienți și platforme.
Cartea noastră electronică gratuită, The Ultimate Guide to Email Optimization and Troubleshooting, vă va ajuta să înțelegeți care abordare va funcționa cel mai bine dacă treceți de la formate centrate pe desktop la formate optimizate pentru mobil.
Între timp, aceste cinci soluții de soluționare vor face e-mailurile tale mai lizibile și mai ușor de acționat dacă abonații tăi le văd pe desktop-uri sau pe dispozitive mobile:
- Utilizați o dimensiune mai mare a fontului.
Sună nebunesc – un font mai mare pe un ecran mai mic? – dar funcționează. Scopul este lizibilitatea fără a forța oamenii să ciupească, să mărească sau să deruleze mesajele dvs. dintr-o parte în alta pentru a vă vedea conținutul. Vă recomandăm o dimensiune minimă a fontului de 14 px pentru corpul textului și 22 px pentru titluri. - Creați un CTA ușor de atingere.
Degetul nu este la fel de precis ca mouse-ul computerului. Înlocuiți linkurile pe care se poate face clic cu butoane. Apoi, măriți butoanele respective la minimum 44px X 44px, care este aproximativ dimensiunea unui vârf de deget mediu. - Slăbiți până la o coloană.
Aspectele de e-mail cu două sau trei coloane nu se citesc bine pe ecranele mai mici. Amintiți-vă că scopul dvs. este să faceți conținutul dvs. de e-mail ușor de citit, fără a ciupi, a mări sau a derula lateral. Dacă nu sunteți pregătit să treceți la un design receptiv, optând pentru un aspect cu o singură coloană va face e-mailurile dvs. mai lizibile pe mai multe dimensiuni de ecran. - Raționalizați-vă conținutul.
Ai nevoie într - adevăr tot ceea ce conținutul în e - mail - ul pentru a obține clicuri sau conversii? Utilizați urmărirea linkurilor și alte instrumente pentru a afla pe ce fac clic pe cititorii dvs. și pe ce ignoră. Treceți la un bloc de copiere principal sau cel mult două. Atrageți atenția cu o imagine puternică de erou în loc de un grup de fotografii mai mici ale produselor.
De asemenea, urmărește propoziții mai scurte și blocuri de copiere. Cinci linii de copiere într-un format standard de desktop se pot încheia cu ușurință la 10 sau 15 pe mobil. - Amplifică spațiul alb.
Spațiul alb este zona goală din jurul imaginilor și al blocurilor de copiere. Folosiți-l cu generozitate pentru a concentra atenția asupra zonelor de conținut, pentru a oferi butonului CTA mai mult spațiu de respirație și pentru a împărți paragrafele într-un bloc de copiere.
Eșecul de e-mail nr. 2: Lăsați linkurile albastre să vă spargă designul
Conectarea automată este o trăsătură utilă, dar uneori enervantă atât în iOS, cât și în Gmail. Vedeți acest lucru atunci când datele, numerele de telefon și adresele devin automat linkuri albastre pe care se poate face clic/apăsare.
Acestea pot fi utile în text simplu sau e-mailuri personale, deoarece sunt convenabile – o atingere poate lansa o hartă sau face clic pentru a apela sau poate salva un eveniment într-un calendar. Dar pot fi și greu de citit pe orice fundal care nu este alb. De asemenea, interferează cu branding-ul tău pentru acel e-mail.


Din fericire, există modalități de a dezactiva acele linkuri albastre. În iOS Mail, puteți suprascrie link-urile albastre prin stilul selectorului de detector de date al Apple Mail (Aflați cum). Legăturile albastre din Gmail pot fi remediate utilizând metoda (adică împachetarea adreselor sau numerelor de telefon într-o etichetă și definirea stilului pentru intervalul respectiv sau puteți suprascrie toate stilurile implicite adăugând o declarație de stil specifică Gmail la CSS-ul dvs. (Iată cum ).
 | EMAIL-urile DVS. AU LEGĂTURĂ ALBASTRĂ?Previzualizați-vă e-mailurile în peste 90 de clienți și dispozitive de e-mail populare și identificați erorile, inclusiv linkurile albastre, înainte de a trimite. Aflați mai multe → |
Eșuarea e-mailului nr. 3: Imaginile au mers prost
Ah, imagini. Ele pot merge prost în atât de multe moduri, dar atunci când le folosiți corect, vă dau viață e-mailurilor. Așadar, merită timpul să verificați erorile de imagine pe care le vedem în fiecare zi și cum le puteți împiedica să vă distrugă designul:
- Folosind un format de imagine greșit
Soluția aici este să nu folosiți formatul de imagine „corect”, fie că este un JPEG, un GIF, un PNG sau un SVG, deoarece nu există un singur format corect. Fiecare format diferă de celelalte în ceea ce privește dimensiunea fișierului, compresia, calitatea și cel mai bun caz de utilizare. Pentru o comparație detaliată a avantajelor și dezavantajelor pentru cele mai comune formate de imagine, consultați „PNG, GIF sau JPEG? Care este cel mai bun format de imagine pentru e-mail?” pe blogul Litmus. - Nu se optimizează pentru afișajul Retina
„Afișaj Retina” este un termen inventat de Apple pentru a se referi la afișajele cu DPI ridicate văzute pe dispozitivele mobile. Imaginile care nu sunt optimizate pentru afișajul Retina apar adesea încețoșate sau neclare, ceea ce duce la o experiență vizuală slabă.

Non-Retina v. Retina Images Pentru a pregăti imaginile pentru retina, creați-vă imaginea la aproximativ de două ori dimensiunea pe care intenționați să o afișați, apoi definiți dimensiunea imaginii ca dimensiunea dorită în HTML. Dacă doriți să afișați o imagine de 300×200 pixeli, creați-o la 600×400 și definiți-o ca 300×200 folosind atribute HTML sau proprietăți CSS.
Asigurați-vă că țineți cont de dimensiunea fișierului. În timp ce utilizarea imaginilor retinei îmbunătățește aspectul imaginilor tale, crește și dimensiunea fișierelor acestora și asta înseamnă că imaginile tale ar putea dura mai mult pentru a se încărca în căsuța de e-mail. Dacă utilizați mai multe imagini optimizate pentru Retina, puteți declanșa tăierea mesajelor în Gmail.
 | Testați dimensiunea fișierului de imagine + timpul de încărcareCu Litmus Checklist vă puteți testa imaginile pentru dimensiunea fișierului, timpul de încărcare și link-urile întrerupte. În plus, vedeți instantaneu cum arată campaniile dvs. în clienții de e-mail populari. Începeți o listă de verificare → |
Eșec prin e-mail nr. 4: nu se proiectează pentru imagini dezactivate
Cealaltă problemă cu imaginile vine atunci când acestea nu sunt randate. Unii clienți de e-mail blochează automat încărcarea imaginilor până când utilizatorul o permite. Sau, utilizatorii preferă să blocheze imaginile în mod implicit și să aleagă pe care doresc să le vadă.
În orice caz, blocarea imaginilor reduce capacitatea e-mailului de a comunica imediat ce mesajul se deschide. Deși nu puteți forța utilizatorii să deblocheze imagini, puteți lua măsuri pentru ca un mesaj de oprire a imaginilor să arate bine. Textul ALT și butoanele antiglonț sunt ușor de implementat și vă pot ajuta să salvați conversiile pe care le-ați fi pierdut fără imagini care să le conducă:
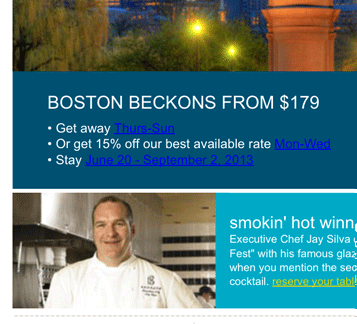
- Utilizați textul ALT de bază sau stilizat. Textul ALT este combinația de cuvinte pe care o alegeți pentru a descrie imaginea și care apare atunci când imaginea este blocată. Ar trebui să fie o practică standard – majoritatea editorilor de e-mail vă oferă un spațiu pentru a vă scrie descrierea imaginii – dar o trecere rapidă prin căsuța de e-mail dezvăluie că aproape toate celelalte e-mailuri au avut imagini, dar nu text ALT. Iată cum arată un e-mail bogat în imagini fără text ALT, când imaginile sunt dezactivate:
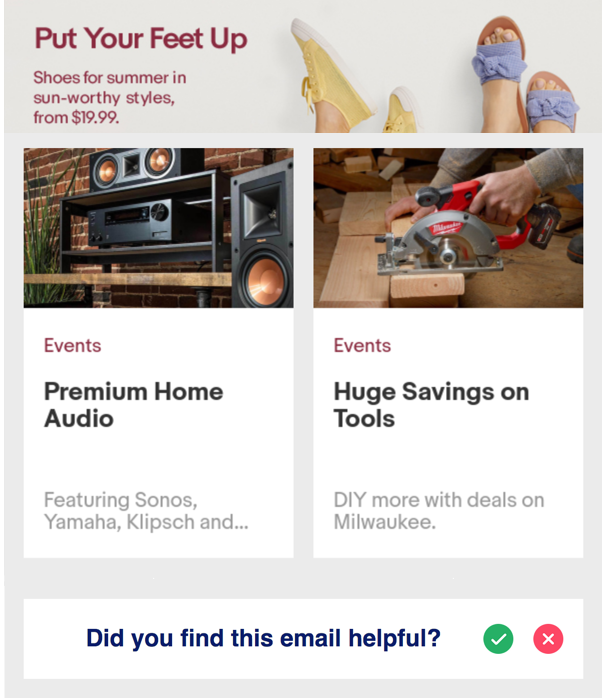
 Iată același e-mail cu imaginile activate. Vezi ce ar fi ratat clientul tău?
Iată același e-mail cu imaginile activate. Vezi ce ar fi ratat clientul tău?  O bună practică de text ALT este să scrieți o descriere eficientă, nu doar o etichetă de imagine. Pentru a face un pas dincolo, încercați textul ALT cu stil. Aici, adăugați un pic de CSS inline pentru a schimba fontul, culoarea, dimensiunea, stilul și greutatea textului ALT.
O bună practică de text ALT este să scrieți o descriere eficientă, nu doar o etichetă de imagine. Pentru a face un pas dincolo, încercați textul ALT cu stil. Aici, adăugați un pic de CSS inline pentru a schimba fontul, culoarea, dimensiunea, stilul și greutatea textului ALT. - Folosiți butoane antiglonț
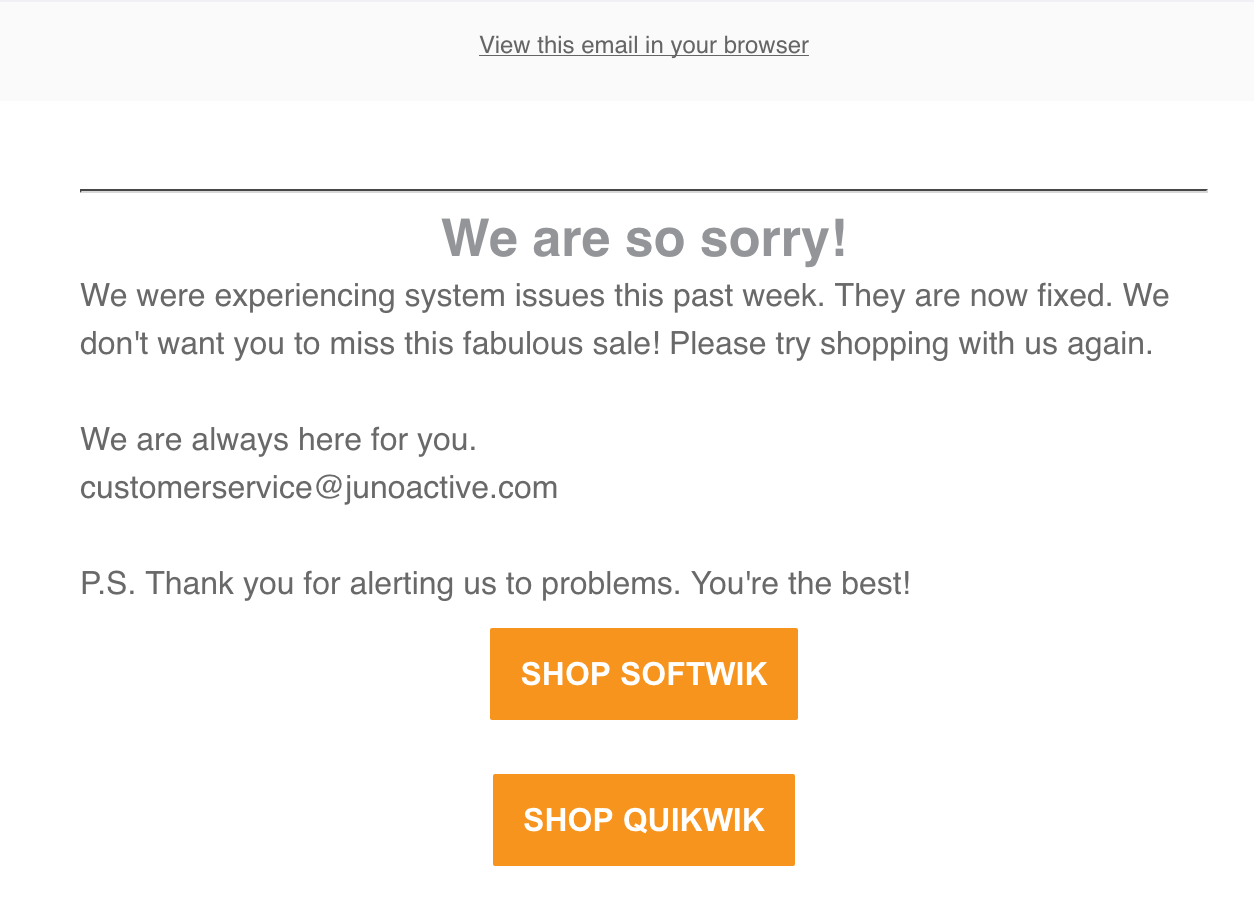
Dacă vă îndemnați la acțiune în interiorul unei imagini, aceasta va fi invizibilă atunci când imaginile sunt dezactivate. Un buton antiglonț folosește HTML și CSS în loc de formate de imagine precum JPG și GIF. Ei nu se bazează pe randarea imaginii pentru a apărea în e-mail. Și iată același e-mail cu imaginile activate:
Și iată același e-mail cu imaginile activate: 
Jason Rodriguez, comunitatea Litmus și evanghelist de produse, subliniază patru abordări de bază ale designului butoanelor în ghidul său, „The Ultimate Guide to Bulletproof Buttons for Email Design”. Verificați-l pentru a vedea codificarea, exemplele și avantajele și dezavantajele fiecărei abordări.
Eșuarea e-mailului #5. Nu se optimizează pentru e-mailuri cu text simplu
Nu, nu vom reînvia Marea Dezbatere Text-Versus-HTML de la începutul anilor 2000. Dar e-mailul cu text simplu joacă în continuare un rol semnificativ în strategia ta de e-mail, în special odată cu creșterea ceasurilor inteligente, cititoarelor de ecran și asistenței pentru acasă, niciunul dintre acestea nu redă HTML.
Aceste sfaturi vă vor ajuta să creați un e-mail convingător în text simplu, fie că este un mesaj independent sau versiunea text a unui mesaj MIME cu mai multe părți:
- Scrieți titluri scurte, dar clare. Utilizați cel puțin o linie de spațiu alb pentru a diferenția fiecare titlu de blocul de copiere de sub acesta. Setați-l cu dispozitive tipografice, cum ar fi liniuțe sau semne egale.
- Desfaceți blocurile lungi de copiere. Folosiți mai multe, dar mai scurte blocuri de copiere pentru a evita temutul și ilizibilul râu gri al copierii.
- Creați ierarhie de informații cu liste. Toate tipurile dintr-un e-mail cu text simplu au aceeași dimensiune a fontului și a punctelor. Așadar, trebuie să muncești mai mult pentru a-ți ghida cititorul către punctele tale cheie. Folosiți liste pentru a evidenția informațiile dintr-o serie. Dezactivați fiecare element cu o desemnare prietenoasă cu text, cum ar fi o liniuță (–) sau un asterisc (*). (Marcoanele nu funcționează în text simplu.)
- Utilizați generos spațiul alb. Spațiul alb organizează informațiile aferente pentru o scanare ușoară. Utilizați marje largi și întreruperi de linie suplimentare între blocurile de copiere, îndemnuri și anteturi sau subsoluri administrative.
- Definiți CTA. Ce făceau oamenii înainte de a avea butoane CTA? Ei au folosit dispozitive de captare a atenției, cum ar fi spațiul alb, pentru a le separa de alte copii și cu dispozitive tipografice precum săgeți (>> și <<) pentru a le declanșa. Evitați listele lungi de CTA și înconjurați-le cu spațiu alb pentru a le face ușor de făcut clic sau degete.
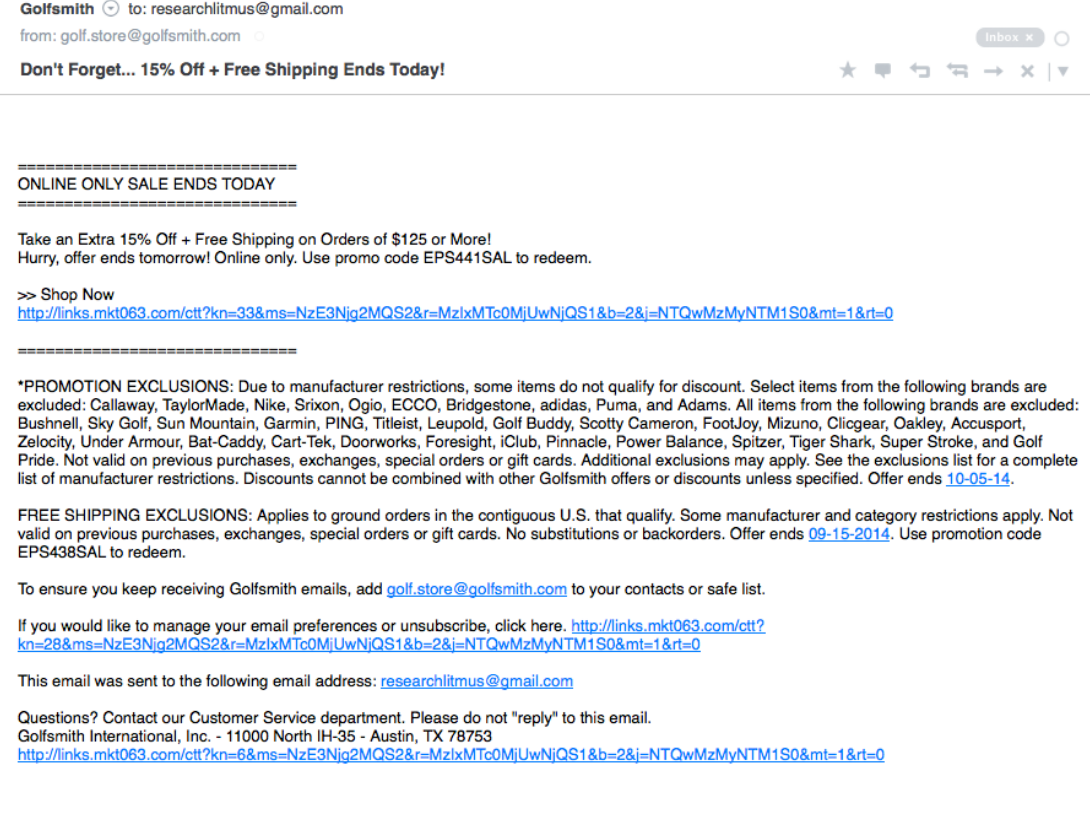
Acest e-mail ilustrează toate aceste bune practici pentru e-mailurile cu text simplu:

Am acoperit mai multe moduri de a trimite #NoFailMail în aceste postări anterioare de blog: Mai multe sfaturi și resurse pentru #NoFailMail
- #NoFailMail: De ce evitarea erorilor este cheia succesului prin e-mail
- Cum te ajută testarea să eviți cele mai mari 5 eșecuri de e-mail
- 5 Copywriting eșuează pe care ar trebui să le evitați
Vrei mai multe resurse ca acestea? Înscrieți-vă la buletinul nostru informativ pentru a fi la curent cu cele mai recente e-mailuri.
