Peste 15 moduri atemporale de a oferi o experiență de pagină stelară pe Shopify
Publicat: 2020-08-13Experiența în pagină este esențială pentru succesul tău pe termen lung ca comerciant Shopify. Pentru a oferi o experiență excelentă a paginii, trebuie să:
- Înțelegeți ce este experiența utilizatorului și cum este evaluată
- Înțelegeți relația dintre experiența utilizatorului și experiența paginii
- Aflați unde vă aflați (în ceea ce privește experiența pe pagină) și identificați oportunități de îmbunătățire
- Obțineți expertiza pentru a profita la maximum de aceste oportunități
- Găsiți instrumentele potrivite pentru a vă ușura viața
- Rămâneți la curent cu orice modificări referitoare la criteriile Google pentru utilizator și experiența paginii
În acest ghid, vom aborda aceste probleme și alte probleme relevante.
Ce vei invata
- Ce este experiența utilizatorului și de ce este importantă?
- Cum este evaluată experiența paginii?
- Cum să identificăm oportunitățile de îmbunătățire?
- Cum să oferi o experiență de pagină stelară?
- Sfaturi avansate pentru optimizarea experienței paginii
- Concluzii
Ce este experiența utilizatorului și de ce este importantă?
Prin definiție, experiența utilizatorului este „experiența generală a unei persoane folosind un produs, cum ar fi un site web sau o aplicație de calculator, mai ales în ceea ce privește cât de ușor sau plăcut este de utilizat” (Sursa: lexico).
Experiența utilizatorului este strâns legată de experiența paginii. De exemplu, compatibilitatea cu dispozitivele mobile a unei pagini, precum și cât de repede se încarcă o pagină, sunt atât criterii pentru experiența utilizatorului, cât și factori de clasare. Aflați mai multe → Evaluarea experienței paginii pentru un web mai bun, Google Search Central Blog
Pe lângă faptul că are un impact asupra clasamentului dvs., experiența utilizatorului poate influența deciziile de cumpărare ale clienților dvs. - o experiență excelentă a utilizatorului îi va atrage să cumpere, iar o experiență slabă a utilizatorului îi va alunga. Cu alte cuvinte, experiența utilizatorului are un impact și asupra profitului tău.
Cum este evaluată experiența paginii?
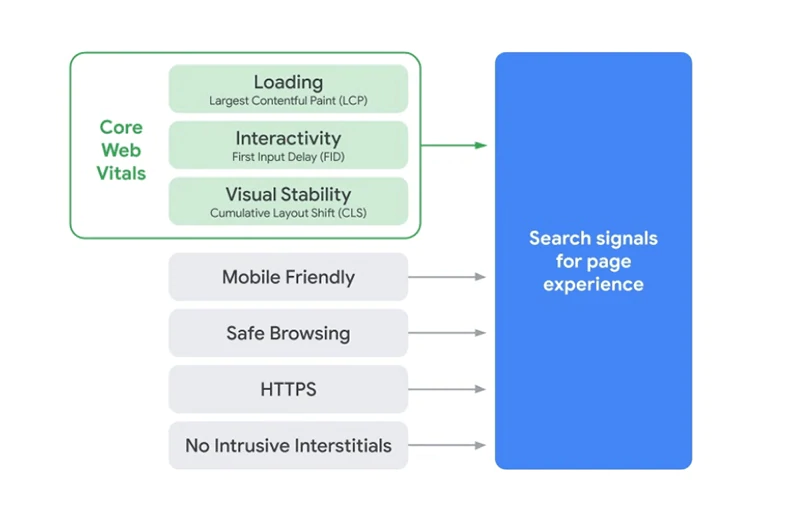
Experiența paginii este un set de semnale care măsoară modul în care utilizatorii percep experiența interacțiunii cu o pagină web dincolo de valoarea ei pură a informațiilor.
Experiența paginii este evaluată pe baza unui număr de factori, cum ar fi compatibilitatea cu dispozitivele mobile și viteza paginii, precum și alte semnale de căutare, cum ar fi navigarea în siguranță, HTTPS și nicio informație interstițială intruzivă (anunțuri pop-up). Aflați mai multe → Înțelegerea experienței paginii în rezultatele Căutării Google

Sursa: Evaluarea experienței paginii pentru un web mai bun
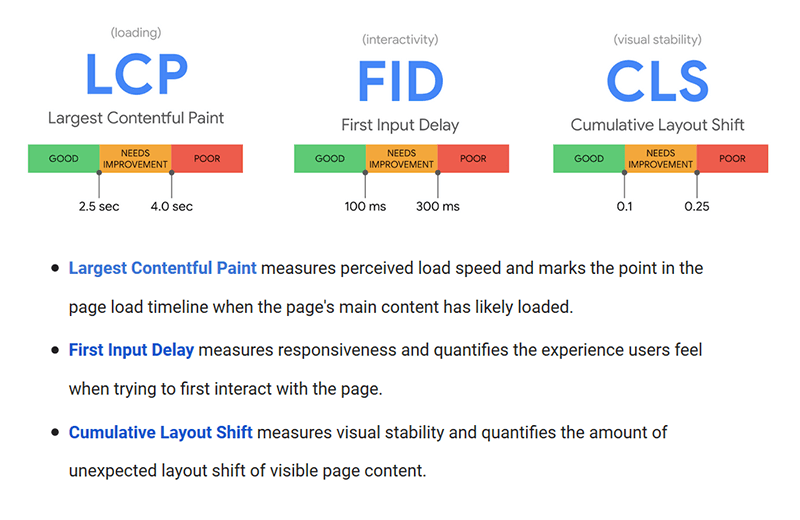
Experiența paginii include și Core Web Vitals (introdus în mai 2020) - un set de valori (sau semnale) centrate pe utilizator, esențiale pentru toate experiențele web: viteza de încărcare, capacitatea de răspuns și stabilitatea vizuală.

Sursa: Introducing Web Vitals: valori esențiale pentru un site sănătos, Chromium Blog
De ce ar trebui să vă pese de experiența paginii?
Începând cu august 2021, semnalele privind experiența paginii sunt incluse în clasarea Căutării Google.
Ca parte a acestei actualizări, vom include, de asemenea, valorile privind experiența paginii în criteriile noastre de clasare pentru funcția Top Stories din Căutare pe mobil și vom elimina cerința AMP din eligibilitatea Top Stories. (Sursa: Evaluarea experienței paginii pentru un web mai bun, Google Search Central Blog)
Pe lângă clasamentele dvs., experiența paginii influențează și experiența utilizatorilor clienților dvs., deciziile lor de cumpărare, precum și satisfacția lor generală față de marca dvs. Prin urmare, este esențial să oferiți o experiență de pagină stelară.

Google a declarat în mod clar că oferirea unei experiențe grozave de pagină nu anulează producerea de conținut de înaltă calitate. Google a căutat întotdeauna și va căuta întotdeauna să recompenseze conținutul cu adevărat uimitor. Aflați mai multe → Actualizările generale Google 2020: Ghidul suprem fără prostii pentru Shopify
Cum să identificăm oportunitățile de îmbunătățire?
Faceți o verificare a realității. Întrebați-vă: „Unde stau? Ce pot îmbunătăți în ceea ce privește experiența paginii?” De exemplu:
- Verificați dacă site-ul dvs. este compatibil cu dispozitivele mobile
- Verificați dacă site-ul dvs. are probleme de securitate și asigurați-vă site-ul cu HTTPS (dacă nu ați făcut acest lucru deja)
- Asigurați-vă că site-ul dvs. este accesibil
- Măsurați elementele vitale de bază ale magazinului dvs.: LCP (Largest Contentful Paint - viteza de încărcare), FID (First Input Delay - capacitatea de răspuns) și CLS (Cumulative Layout Shift - stabilitate vizuală)
Aceste sarcini ar trebui să fie o prioritate. Odată ce le-ați eliminat din listă, puteți trece la evaluarea altor factori care pot avea un impact uriaș asupra modului în care clienții dvs. percep și interacționează cu magazinul dvs. Shopify. Pentru a evalua acești factori, trebuie să răspundeți la următoarele întrebări:
- Ai o bună înțelegere a clienților tăi? Cunoașterea clienților este cheia pentru a le rezolva problemele și pentru a le satisface nevoile. Este, de asemenea, un punct de plecare pentru alegerea celei mai bune strategii de branding și marketing, pentru a decide cum vă veți prezenta produsele, ce tip de conținut veți crea și multe altele.
- Pagina ta de pornire transmite mesajul potrivit? Oferă suficiente informații? Arată profesional? Se incarca corect?
- Designul site-ului dvs. este conform mărcii și ușor de utilizat?
- Sunt paginile dvs. de produse bine marcate?
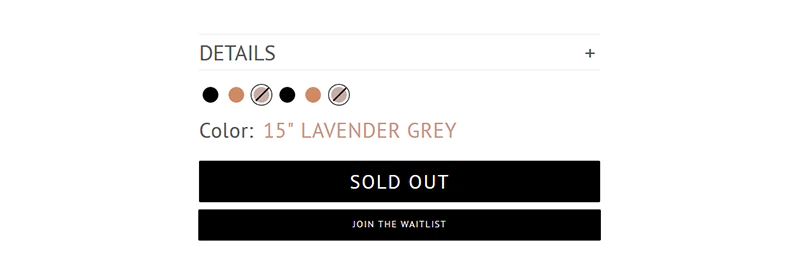
- Aveți pagini de produse de care nu aveți nevoie? De exemplu, păstrați în continuare pagini de produse care nu mai pot genera conversii, deoarece produsul este epuizat? Dacă nu intenționați să reaprovizionați produsul, cel mai bine este să ștergeți pagina produsului - acest lucru va maximiza bugetul de accesare cu crawlere și va crește viteza site-ului. Dar dacă intenționați să îl vindeți din nou, este o bună practică să adăugați un buton „Alăturați-vă listei de așteptare”. Vă întrebați cum arată asta IRL? SAMARA BAGS a găsit o soluție elegantă:

- Produceți conținut de înaltă calitate? De exemplu, sunt descrierile produselor dvs. suficient de informative? Conțin linkuri către paginile dvs. de politică? Conținutul abordează probleme reale? Sună autentic? Oferă valoare? Aflați ce definește Google drept conținut de înaltă calitate → Actualizările de bază Google 2020, Actualizarea de bază din ianuarie 2020, Producerea de conținut de înaltă calitate
- Produceți conținut vizual de înaltă calitate? Fotografiile produselor tale prezintă cele mai bune caracteristici ale produselor tale? Fiecare variantă de produs are propria fotografie a produsului? Paginile dvs. de produse conțin videoclipuri despre produse? Fișierele dvs. vizuale sunt optimizate pentru SEO (de exemplu, au dimensiunea potrivită, au etichete alt descriptive și nume de fișiere și altele)?
- Scrieți CTA clare, orientate spre beneficii?
- Aveți dovezi sociale, afișate vizibil în locuri strategice de pe site-ul dvs.? De exemplu, paginile dvs. de produse conțin recenzii despre produse? Aveți un carusel de mărturii pe pagina dvs. de pornire?
- Folosești formulare? Dacă da, sunt ușor de utilizat, adică sunt ușor de înțeles și de completat?
- Site-ul tău web conține link-uri întrerupte?
Mai jos, vom arunca o privire asupra fiecăruia dintre acești factori. Să ne scufundăm direct!
Cum să oferi o experiență de pagină stelară: cea mai bună strategie în 15 pași
- Asigurați-vă că magazinul dvs. Shopify este compatibil cu dispozitivele mobile
- Asigurați-vă că magazinul dvs. Shopify este securizat
- Securizează-ți magazinul Shopify cu HTTPS
- Asigurați-vă că magazinul dvs. Shopify este accesibil
- Măsurați valorile vitale web de bază ale magazinului dvs. Shopify
- Cunoaște-ți clienții
- Optimizați-vă pagina de pornire
- Asigurați-vă că designul dvs. este conform mărcii și ușor de utilizat
- Asigurați-vă că paginile dvs. de produse sunt bine marcate și informative
- Produceți conținut de înaltă calitate
- Asigurați-vă că conținutul dvs. vizual este relevant și de înaltă calitate
- Scrieți CTA clare și orientate spre beneficii
- Folosiți dovezi sociale
- Optimizați-vă formularele
- Remediați backlink-urile rupte
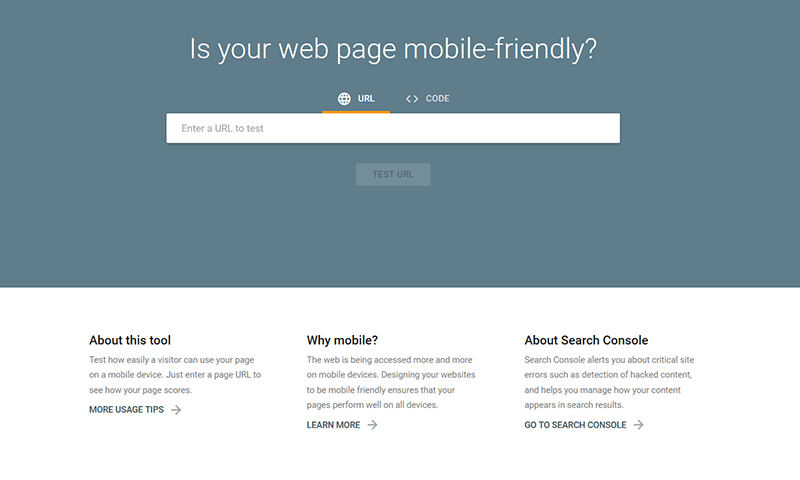
#1. Utilizați testul de compatibilitate cu dispozitivele mobile pentru a vă asigura că magazinul dvs. este compatibil cu dispozitivele mobile
Utilizați testul de compatibilitate cu dispozitivele mobile pentru a:
- Testați modul în care clienții dvs. văd și folosesc magazinul dvs. Shopify pe dispozitivele lor mobile
- Găsiți sfaturi despre proiectarea unui site web prietenos cu dispozitivele mobile
- Primiți alerte despre erorile critice ale site-ului
- Gestionați modul în care conținutul dvs. apare în rezultatele căutării

#2. Verificați Raportul problemelor de securitate
Utilizați Raportul probleme de securitate pentru a verifica magazinul dvs. Shopify pentru:
- Conținut piratat
- Programe malware sau software nedorit
- Inginerie sociala
Aflați mai multe despre posibilele probleme de securitate de pe site-ul dvs.:
Raportul privind problemele de securitate, de asemenea:
- Afișează exact ce pagini din magazinul dvs. Shopify au fost afectate
- Vă oferă o perspectivă despre cum să remediați problemele
Sursa: Raportul problemelor de securitate
#3. Asigurați-vă magazinul Shopify cu HTTPS (Hypertext Transfer Protocol Secure)
Securitatea online și confidențialitatea sunt importante pentru utilizatori. Ele sunt, de asemenea, o parte integrantă a oricărei experiențe bune de pagină.
HTTPS este un protocol care asigură un transfer securizat de date între dispozitivele clienților tăi și magazinul tău Shopify. Securizarea site-ului dvs. web cu HTTPS înseamnă că datele schimbate sunt criptate și nu pot fi modificate sau corupte.
Pentru a vă securiza site-ul web cu HTTPS, trebuie să:
- Utilizați un certificat de securitate, cum ar fi un certificat SSL. Din fericire, Shopify oferă certificate SSL ca parte a abonamentului. Aflați cum să vă activați certificatul SSL → SEO pe pagină pentru Shopify, practici avansate SEO pe pagină pentru Shopify
- Verificați dacă paginile HTTPS pot fi accesate cu crawlere și indexate
- Suport HSTS
Aflați mai multe → Asigurați-vă site-ul cu HTTPS
#4. Asigurați-vă că magazinul dvs. Shopify este accesibil
Termenul de accesibilitate este folosit cel mai adesea cu referire la hardware sau software specializat, sau o combinație a ambelor, concepute pentru a permite utilizarea unui computer (A/N: sau a unui site web) de către o persoană cu dizabilități sau deficiențe. (Sursa: Wikipedia)
Un site web este considerat accesibil dacă aderă la Ghidul de accesibilitate a conținutului web, adică dacă informațiile pe care le conține sunt robuste, perceptibile, de înțeles și utilizabile.
Este important să vă asigurați că site-ul dvs. este accesibil pentru a oferi experiențe de cumpărături remarcabile tuturor clienților dvs., precum și pentru a vă poziționa în fruntea SERP-urilor.

Sursa: Google, Accesibilitate
Pentru a face magazinul dvs. Shopify mai accesibil:
- Utilizați culori contrastante pentru text și fundal
- Asigurați-vă că conținutul dvs. este de înțeles
- Formatați orice conținut scris într-un mod ușor de citit și scanat, adică folosiți titluri, subtitluri, marcatori, numere, scrieți paragrafe scurte etc.
- Utilizați linkuri de ancorare pentru a vă asigura că utilizatorii pot găsi ușor și rapid ceea ce au nevoie
- Evitați să utilizați text ambiguu și generic, cum ar fi „Faceți clic aici”. În schimb, scrieți un text ancora descriptiv și bogat în cuvinte cheie. Ca întotdeauna, evitați umplerea cuvintelor cheie.
- Scrieți text alternativ descriptiv pentru imaginile pe care le încărcați în magazinul dvs. Shopify
- Asigurați-vă că formularele dvs. web (de exemplu, formularul de plată, formularul de contact, formularul de înscriere etc.) sunt scurte, clare, intuitive și ușor de utilizat
- Asigurați-vă că conținutul dvs. este ușor accesibil pe mobil
- Și altele!
Accesibilitatea web este un subiect amplu pe care îl vom discuta într-un alt articol. Pentru moment, dacă aveți nevoie de mai multe informații, iată câteva resurse pe care le puteți găsi utile:
- Introducere în accesibilitatea web
- Accesibilitate
- Testați accesibilitatea site-ului dvs. web cu instrumentul de evaluare a accesibilității web WAVE
#5. Măsurați valorile vitale web de bază ale magazinului dvs. Shopify
Măsurarea valorii vitale web de bază a magazinului dvs. Shopify vă va oferi o idee mai bună despre locul în care vă aflați (în ceea ce privește experiența paginii), precum și ce puteți face pentru a îmbunătăți.
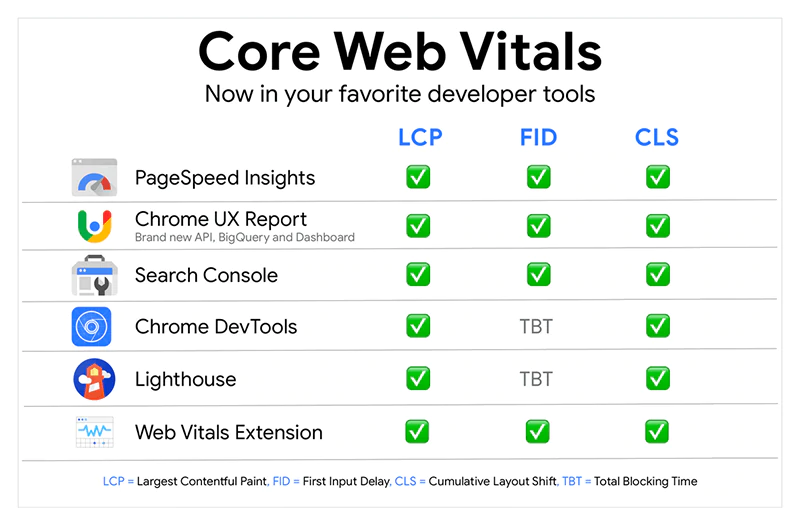
Puteți măsura Core Web Vitals cu toate instrumentele populare pentru dezvoltatori Google.

Sursa: Instrumente pentru a măsura valorile vitale de bază ale web
Informații despre viteza paginii
Puteți utiliza Page Speed Insights pentru a măsura viteza paginii, capacitatea de răspuns și stabilitatea vizuală.
De asemenea, puteți utiliza Shopify Performance Analyzer (de la experții Ecom) pentru a verifica cât de rapid este magazinul dvs. Shopify. Shopify Performance Analyzer va analiza întregul site web și va oferi o soluție cuprinzătoare cu o listă de recomandări personalizate.
Aflați mai multe despre viteza paginii și de ce este o valoare importantă:
În cele din urmă, viteza paginii este o măsură importantă, deoarece o întârziere de o secundă în timpul de încărcare a paginii produce:
- Cu 11% mai puține vizualizări ale paginii
- Scăderea cu 16% a satisfacției clienților
- Pierdere de 7% în conversii
Sursa: Crazy Egg
Pentru a crea pagini cu conversii mari care se încarcă rapid și corect pe toate browserele și dispozitivele, trebuie să vă concentrați pe optimizarea în pagină. Aflați mai multe → SEO pe pagină pentru Shopify: Ghidul final
Raport Chrome UX
Puteți folosi Chrome UX Report (Chrome User Experience Report) pentru a măsura o serie de valori ale experienței utilizatorului:
- First Paint („raportează momentul la care browserul a fost randat pentru prima dată după navigare”)
- First Contentful Paint („raportează momentul în care browserul a redat pentru prima dată orice text, imagine, pânză non-albă sau SVG”)
- DOMContentLoaded („raportează timpul în care documentul HTML inițial a fost complet încărcat și analizat”)
- onload („declanșat când pagina și resursele sale dependente s-au terminat de încărcat”)
- Întârziere la prima intrare (măsoară capacitatea de răspuns la încărcare)
- Cea mai mare vopsea plină de conținut (măsoară viteza de încărcare)
- Schimbare cumulativă a aspectului (măsoară stabilitatea vizuală)
- Timpul până la primul octet (indicație a capacității de răspuns a serverului sau a altor resurse de rețea)
- Permisiuni de notificare
Search Console
Search Console vă ajută să:
- Măsurați performanța magazinului dvs
- Optimizați-vă conținutul cu Search Analytics
- Trimiteți sitemap-ul și adresele URL pentru accesare cu crawlere
- Aflați ce pagini ale site-ului dvs. trebuie reparate
- Înțelegeți mai bine modul în care Google vă vede paginile.
- Monitorizați, testați și urmăriți paginile dvs. AMP
- Îmbunătățiți gradul de utilizare al magazinului dvs. mobil
- Obțineți fragmente bogate
- Și altele
Web Vitals
Web Vitals oferă „feedback instantaneu cu privire la valorile de încărcare, interactivitate și schimbare a aspectului”. Captează LCP, CLS și FID. Caracteristicile sale de bază includ:
- Insigna ambientală (verifică dacă pagina „depășește pragurile Core Web Vitals”)
- Detaliere detaliată în fereastra pop-up (verifică dacă o valoare trebuie schimbată sau necesită o acțiune)
- Suprapunere HUD (afișaj heads up).
Fiecare dintre aceste instrumente și extensii vă va oferi o mai bună înțelegere a situației în care vă aflați în ceea ce privește experiența paginii. De asemenea, vă vor ajuta să identificați oportunitățile de îmbunătățire și, în cele din urmă, să oferiți o experiență de cumpărături mai bună.
#6. Importanta cunoasterii clientilor dumneavoastra
Înțelegerea nevoilor clienților dvs. este cheia pentru a oferi o experiență bună pentru utilizator și pagină. Este, de asemenea, cheia pentru proiectarea unui site web și construirea unui brand în care vor avea încredere și în care vor să investească. Înțelegerea clienților este, de asemenea, fundamentul producerii conținutului potrivit, a spune povestea potrivită, a oferi tipul și cantitatea potrivită de informații. , abordând problemele potrivite și evidențiind beneficiile produselor dvs. într-un mod care va genera conversii și va crește satisfacția clienților.
Iată câteva dintre cele mai eficiente moduri de a vă cunoaște clienții și de a lua decizii și predicții bazate pe date:
- Examinați rapoartele analiștilor pentru industria dvs
- Adunați date de analiză cu instrumente precum Google Analytics și Inspectlet
- Utilizați un instrument precum Crazy Egg pentru a examina modul în care clienții interacționează cu site-ul dvs
- Examinați călătoriile clienților dvs. și analizați diferite puncte de contact
- Identificați declanșatorii clienților și găsiți modalități de a acționa asupra lor
- Utilizați rețelele sociale - creați un grup privat de Facebook pentru clienții dvs., creați-vă propriul hashtag Instagram, implicați-vă în conversații pe Twitter și multe altele
- Adunați feedback-ul clienților - efectuați sondaje, rulați teste de utilizare, adunați feedback instantaneu și multe altele
- Adăugați un chat live în magazinul dvs. - acest lucru vă va ajuta să oferiți o asistență mai bună pentru clienți, ceea ce va crește inevitabil satisfacția clienților. Iată câteva aplicații Shopify pe care le puteți utiliza: Live Chat, ChatBot, Cart Saver (4.9), Tidio - Live Chat & Chatbots (4.8), Gorgias - Live Chat & Helpdesk (4.7).
- Citiți cu atenție toate recenziile și mărturiile - învățați de la ele, vedeți ce face clienții fericiți, înțelegeți ce îi dezamăgește și identificați oportunitățile de îmbunătățire. Asigurați-vă că răspundeți la toate recenziile. Notă: acordați o atenție sporită recenziilor negative - identificarea unei probleme și acțiunea asupra acesteia este esențială pentru a oferi experiențe bune pentru utilizatori; de asemenea, vă ajută să creșteți satisfacția clienților și să construiți o bază de clienți loiali. Așadar, dacă nu aveți timp să răspundeți personal la toate recenziile, trebuie să vă asigurați cel puțin că răspundeți la toate recenziile negative.
- Începeți un program de loialitate. Iată câteva aplicații Shopify pe care le puteți utiliza: carduri cadou și program de loialitate (4.8), loialitate și recompense Yotpo (4.7), loialitate, recompense și recomandări (4.4).
- Creați persoane solide de cumpărător. Includeți detalii precum vârsta, locația, limba, ocupația, mediul financiar, obiceiurile de cumpărare, nevoile, interesele, punctele dureroase, obiectivele, stadiul vieții și multe altele.
În cele din urmă, cheia pentru a-ți înțelege clienții este ascultarea. Rămâneți deschis la comunicare, începeți conversații, adunați feedback și învățați din aceasta. Gândește-te dincolo de interacțiunile cu un singur client și concentrează-te pe imaginea de ansamblu.
#7. Optimizarea paginii de pornire

Iată ce trebuie să știți despre optimizarea paginii de pornire în ceea ce privește experiența paginii:
- Luați în considerare aspectul SEO structural al procesului de optimizare: creați o ierarhie a paginilor cu adâncime redusă, navigare intuitivă pe site-ul web (inclusiv navigarea secundară, cum ar fi breadcrumbs) și o structură URL logică. Aflați mai multe → Cum să creați o arhitectură de site web prietenoasă cu SEO?
- Pagina dvs. de pornire ar trebui să fie curată și ușor de înțeles.
- CTA ar trebui să fie clare. De exemplu, clienții dvs. ar trebui să poată înțelege ce face un buton la prima vedere. Și dacă îi îndemnați ușor să se înscrie pentru buletinul informativ, asigurați-vă că este clar ce vor primi în schimb - „Înscrieți-vă la buletinul nostru informativ și obțineți o reducere de 15% la prima comandă” sună mult mai bine decât „Rămâneți la curent” sau „Nu ratați niciodată o reducere”.
- Luați în considerare accesibilitatea. De exemplu, dacă pagina dvs. de pornire conține un videoclip, ar trebui să fie plasate vizibil butoanele „Redare” și „Pauză” (videoclipul nu ar trebui să fie redat automat când pagina se încarcă).
- Pagina ar trebui să se încarce rapid și corect pe toate dispozitivele.
- Asigurați-vă că glisorul pentru eroul dvs. nu vă încetinește pagina și nu atrage atenția oamenilor imediat. Imaginile ar trebui să fie optimizate pentru SEO. De asemenea, acordați atenție numărului și tipului de imagini pe care alegeți să le utilizați. De exemplu, este mai bine să folosiți unul sau două glisoare relevante și bine gândite la eroi (cu CTA-uri clare) în loc de cinci glisoare vagi, dintre care trei adaugă puțin sau deloc valoare. Aflați cum să proiectați un carusel de pagină de pornire ușor de utilizat → 9 cerințe UX pentru un design de carusel de pagină de pornire ușor de utilizat (dacă aveți nevoie de unul)
Mai simplu spus, pagina ta de pornire ar trebui:
- Fiți ușor de navigat
- Fii ușor de înțeles
- Încărcați corect și rapid pe toate browserele majore
- Aveți un design receptiv
- Fii optimizat pentru SEO și intenția de căutare de navigare
#8. Proiecta

Câteva lucruri de reținut atunci când vine vorba de design ușor de utilizat:
- Mai puțin este mai mult - păstrați lucrurile simple când vine vorba de navigare, bare de căutare, linkuri, butoane etc. Fiecare dintre aceste elemente trebuie să fie ușor de utilizat pe diferite dispozitive. Reactivitatea este cheia.
- Împărțiți blocuri mari de informații în bucăți care pot fi gustate (utilizați titluri, marcatori, numerotare etc.).
- Păstrați consecvența în toate paginile magazinului dvs. Cu alte cuvinte, asigurați-vă că butoanele de pe pagina dvs. de pornire sunt aceleași cu butoanele de pe paginile de produse, paginile de categorii etc.; utilizați același font pe tot site-ul și multe altele.
- În loc să utilizați text fals, este mai bine să utilizați copia reală atunci când vă proiectați site-ul web. Acest lucru vă va oferi o idee mai bună despre cum va arăta totul chiar de la început.
- Luați în considerare întotdeauna clienții dvs. - ce tip de design ar fi atrăgător pentru publicul țintă? Ce font ar trebui să alegi? Cum ar trebui concepute titlurile? Videoclipurile și GIF-urile ar fi potrivite? Mai simplu spus, personalizează-ți designul pentru clienții tăi. În acest fel, veți oferi o experiență mai bună pentru utilizator și veți răspunde nevoilor clienților dvs. într-un mod care se aliniază cu așteptările acestora. Aflați mai multe despre proiectarea centrată pe utilizator → Crearea fluxurilor centrate pe utilizator în designul comerțului electronic
- Asigurați-vă că designul este conform mărcii.
- Găsiți echilibrul între atrăgător și ușor la ochi.
Pur și simplu, funcționalitatea, capacitatea de răspuns și simplitatea sunt cei trei piloni ai designului ușor de utilizat.

#9. Optimizarea paginii de produs

Experiențele grozave ale paginilor de produse vă permit să vindeți mai mult, să ajutați cumpărătorii ezitenți să convertească, să creșteți LTV-ul clienților, să promovați loialitatea mărcii și multe altele. Pentru a oferi o experiență excelentă în pagina de produs, trebuie să:
- Adăugați fotografii de înaltă calitate ale produselor care sunt relevante și prezintă cele mai bune caracteristici ale produsului. Dacă este potrivit, completați aceste fotografii cu videoclipuri, GIF-uri și modele 3D ale produsului. Dacă aveți resurse, luați în considerare implementarea AR - acest lucru vă va ajuta să oferiți experiențe de cumpărături mai imersive, ale căror beneficii sunt numeroase. Aflați mai multe → Shopify AR și VR: cheia experiențelor de cumpărături captivante
- Furnizați suficiente detalii despre preț (și, desigur, asigurați-vă că prețul este vizibil imediat când un client aterizează pe pagină)
- Furnizați informații utile despre caracteristicile și beneficiile produsului (și asigurați-vă că informațiile sunt înțelese de toți clienții, indiferent de nivelul lor de expertiză asupra produsului pe care îl vindeți)
- Descrieți materialele sau țesăturile din care este fabricat produsul (dacă este cazul)
- Adăugați linkuri către paginile dvs. de politici
- Adăugați linkuri la Tabelul de mărimi (dacă este cazul)
- Asigurați-vă că pagina este bine marcată. Gândiți-vă dincolo de logo-ul și numele mărcii dvs. Dacă este posibil, vorbiți despre valorile mărcii dvs., lanțul de aprovizionare, impactul asupra mediului și multe altele.
- Asigurați-vă că toate elementele paginii sunt concepute având în vedere confortul clientului - acordați atenție modului în care sunt prezentate informațiile, unde sunt plasate butoanele, unde este afișat prețul, unde sunt afișate dovezile sociale și UGC (conținutul generat de utilizatori). , și altele.
Află mai multe:
- Cum să îmbunătățiți experiența utilizatorului magazinului dvs. de comerț electronic (și să plătiți mai puțin pentru a vinde mai mult)
- Cum să vă optimizați paginile de produse pentru mai multe vânzări: 11 sfaturi recomandate de experți
A fi inspirat:
- Pagini de produse: 16 cele mai bune exemple din clasă și de ce funcționează
#10. Creați conținut de înaltă calitate
În articolul nostru despre actualizările de bază Google 2020, am vorbit despre ceea ce Google consideră a fi conținut de înaltă calitate. Aflați mai multe → Actualizarea de bază din ianuarie 2020. Dacă nu aveți timp să citiți întregul articol, acordați atenție secțiunilor despre EAT, pagini de conținut subțire și conținut de înaltă calitate.
Am vorbit, de asemenea, despre scrierea de conținut aspirațional în ghidul nostru pentru primele 4 tactici de construire a link-urilor pentru comerțul electronic. Aflați mai multe → Blogging
Astăzi, am dori să abordăm câteva alte caracteristici importante ale conținutului de înaltă calitate. Și anume:
- Depășește conținutul scris și tot ceea ce este legat de acesta (de la cercetare la editare și imagini).
- Tot ce este pe site-ul dvs. - fiecare fișier, fiecare imagine, fiecare cuvânt din fiecare CTA, fiecare formular și miniatură etc. - este conținut. Și fiecare dintre aceste tipuri diferite de conținut trebuie creat cu grijă și pricepere.
- Este important să vă optimizați conținutul pentru oameni, motoarele de căutare și intenția de căutare. De asemenea, este important să-i optimizați lungimea în funcție de scopul paginii - de exemplu, o pagină de produs ar conține o cantitate destul de mică de conținut în comparație cu o postare detaliată pe blog. În plus, diferite tipuri de pagini de produse pot conține o cantitate diferită de conținut (deoarece diferite tipuri de produse necesită tipuri și cantități diferite de informații).
- Rămâneți inspirat - vedeți ce fac alte mărci (acordați o atenție sporită mărcilor pe care le admirați) și învățați de la ele (din ceea ce fac bine, precum și din ceea ce fac greșit). Ia notite. Incearca lucruri noi. Ajustați după cum este necesar.
- Găsește-ți propria voce. Este nevoie de timp și practică. Testați diferite abordări. Vei ști când ești pe drumul cel bun.
- Concentrați-vă pe furnizarea de soluții și pe adăugarea de valoare în viața clienților dvs. - uneori, acest lucru nu înseamnă că veți face o vânzare, uneori asta înseamnă că va trebui să vă faceți clienții să râdă.
- Spune povești și asigură-te că suni autentic și uman. Nu trebuie să suni formal 100% din timp. Dacă este adecvat (adică, dacă se potrivește cu identitatea mărcii tale și ar fi atrăgător pentru publicul țintă), este în regulă să spui o glumă sau să folosești un ton mai informal.
- Scopul conținutului dvs. este să vă aduceți brandul la viață. Și aceasta este o călătorie incredibilă în care trebuie să porniți - fiți curajos când creați, găsiți noi modalități de a rămâne inspirat și rămâneți umili. Și ceva important de reținut aici - lupta pentru perfecțiune este uimitoare și te ajută să crești. Dar lasă-te puțin - nimeni nu este perfect! A face tot posibilul, a învăța constant și a-ți extinde potențialul este mai mult decât suficient.
#11. Conținut vizual

În ceea ce privește conținutul vizual:
- Asigurați-vă că încărcați numai imagini de înaltă calitate în magazinul dvs. Shopify. Acest lucru se aplică și altor conținuturi vizuale (cum ar fi videoclipuri și modele 3D).
- Asigurați-vă că imaginile sunt optimizate pentru SEO. Aflați mai multe → SEO pe pagină pentru Shopify, Cum să vă optimizați imaginile
- Asigurați-vă că fotografiile produsului prezintă cele mai bune caracteristici ale produsului și prezintă produsul în cea mai bună lumină posibilă
- Asigurați-vă că videoclipurile produselor spun povești și adaugă valoare vieții clienților dvs. adică rezolvă o problemă, arată clienților cum pot folosi produsele dvs., oferă experiență de primă mână etc.
- Dacă produsul dvs. are mai multe variante și fiecare variantă are o fotografie a produsului, asigurați-vă că variantele și fotografiile produsului sunt legate corect
#12. CTA-uri

CTA-urile dvs. ar trebui să fie:
- clar
- Concis
- Direct la subiect
- Ispititor
- Orientat spre beneficii
De asemenea:
- CTA-urile dvs. ar trebui să iasă în evidență față de conținutul din jur.
- Este mai bine dacă zona din jurul lor este neaglomerată (astfel încât să poată atrage atenția nedivizată a clienților tăi).
- Dacă se potrivesc, pot ocupa poziția centrală.
- Fiecare pagină ar trebui să aibă un CTA principal - clienții pot fi confuzi (cu privire la ceea ce se așteaptă de la ei) dacă o pagină are mai multe CTA.
#13. Dovada sociala
Să vorbim puțin despre UGC (conținut generat de utilizatori):
- UGC este orice tip de conținut creat de consumatori. De exemplu, postări și comentarii pe rețelele sociale și forumuri de discuții, evaluări și recenzii ale produselor, mărturii ale clienților, feedback și multe altele.
- UGC vă îmbunătățește prezența online și crește vizibilitatea și gradul de conștientizare a mărcii dvs. (ceea ce are ca rezultat mai multe oportunități de vânzări și creștere).
- Încurajarea UGC vă ajută să promovați o comunitate de susținători loiali ai mărcii (ceea ce crește satisfacția clienților).
- UGC vă ajută să trimiteți campanii de e-mail mai eficiente, reducând în același timp costurile de marketing și publicitate.
- UGC vă ajută să înțelegeți mai bine baza de clienți și vă permite să anticipați cererea clienților.
- UGC aduce trafic organic în magazinul dvs. și vă ajută să obțineți noi clienți.
- UGC vă ajută să faceți față reticenței cumpărătorilor într-un mod mai eficient.
- Nu în ultimul rând, UGC este o formă puternică de dovadă socială, iar dovada socială este forța motrice din spatele majorității achizițiilor online.
Adăugarea de dovezi sociale în magazinul dvs. Shopify facilitează deciziile de cumpărare ale clienților dvs., crește conversiile și sporește încrederea clienților.
Recenziile produselor, mărturiile clienților și fotografiile UGC sunt trei dintre cele mai puternice forme de dovezi sociale.

Am vorbit despre recenzii despre produse și despre mărturiile clienților în ghidul nostru pentru optimizarea magazinului dvs. Shopify pentru intenția de căutare comercială.
Aflați mai multe despre recenziile produselor și despre cum să profitați la maximum de ele → Adăugați o pagină „Recenzii” în magazinul dvs. Shopify (sau prezentați recenzii în locuri strategice de pe site-ul dvs. web)
Aflați cum să folosiți mărturiile clienților → Valorificați mărturiile clienților
Astăzi, vă vom arăta cum să afișați fotografii UGC pe site-ul dvs. Shopify.
Pe lângă faptul că vă oferă dovezi sociale, afișarea fotografiilor UGC pe site-ul dvs. va oferi clienților dvs. context, adică o idee mai bună despre cum produsele dvs. se pot integra în viața lor (cum pot fi utilizate, cum le pot beneficia și multe altele). Respectiv, va ușura deciziile de cumpărare ale clienților dvs. și va reduce substanțial numărul de comenzi returnate. Există o serie de aplicații disponibile în Shopify App Store care vă pot ajuta să afișați fotografii UGC pe site-ul dvs. web. Astăzi, vom arunca o privire mai atentă la două dintre ele - InstaShow - Instagram Feed și Shoppable Instagram & UGC.
InstaShow - Instagram Feed (4.8) vă permite să:
- Creați și partajați imagini din diferite surse: conturi publice Instagram, hashtag-uri, URL-uri
- Combinați fotografiile în orice mod doriți, excludeți fotografii dintr-un anumit cont sau sursă, personalizați galeria pentru a se potrivi cu personalitatea mărcii dvs. și multe altele
Vedeți aplicația în acțiune: Uncommon Green
Instagram și UGC care pot fi cumpărate (4.8) vă permit să:
- Transformă fotografiile de pe Instagram ale clienților tăi în galerii de cumpărături și afișează-le pe site-ul tău web – pagina de pornire, pagini de produse, o pagină dedicată etc.
- Transformă fotografiile de cumpărături în reclame Facebook sau Instagram
- Afișați fotografii de cumpărături în buletine informative (aplicația se integrează cu majoritatea platformelor de e-mail)
- Aveți control deplin asupra conținutului pe care îl afișați și asupra programului său de postare
- Gestionați totul din mers (printr-o aplicație pentru iPhone)
- Urmăriți performanța din contul dvs. Google Analytics
Vedeți aplicația în acțiune:
- Jachs New York – bărbați și femei
- Stilul liber
- Coliștii
În cele din urmă, UGC este o resursă strategică care vă ajută să construiți încredere pe parcursul întregii călătorii a clienților. De asemenea, vă ajută să eliminați presupunerile din cumpărăturile online și să oferiți clienților experiențe mai captivante. Prin urmare, vă recomandăm insistent să încurajați și să adăugați UGC în magazinul dvs. Shopify!
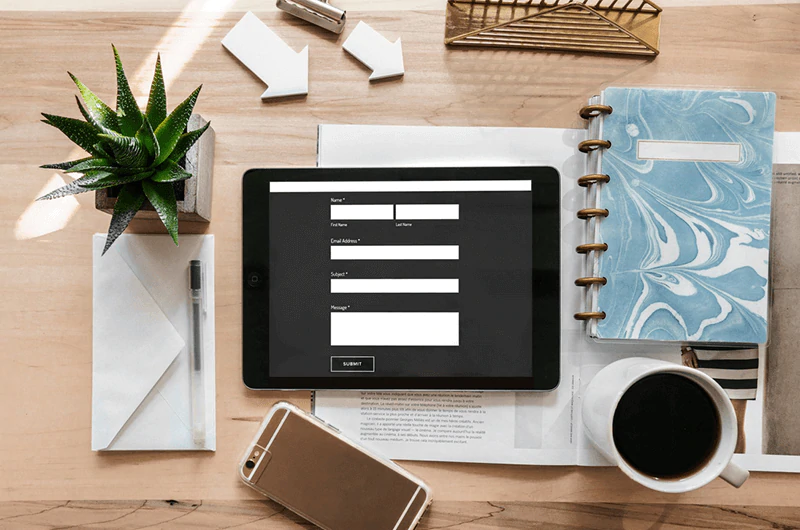
#14. Forme

Formularele sunt o parte integrantă a pâlniei de conversie. Iată câteva sfaturi pentru proiectarea formularelor care vă pot ajuta să proiectați un formular cu o interfață intuitivă (interfață de utilizator):
- Limitați numărul de câmpuri din formular. Cu cât o formă este mai lungă, cu atât creează mai multă frecare. De exemplu, este mai bine dacă există un câmp „Nume”, în loc de două: „Prenume” și „Nume”.
- Dacă formularul este scurt, este mai bine dacă este afișat pe o singură pagină. Dar pentru formele mai lungi, abordarea în mai mulți pași s-a dovedit a fi mai eficientă. Dacă aveți nevoie să proiectați un formular mai lung, asigurați-vă că grupați întrebările conexe în pași sau secțiuni.
- Dacă utilizați formulare cu mai mulți pași, este mai bine să evitați avansarea automată la pasul următor. Ar trebui să existe un buton pe care clienții îl pot face singuri după ce au completat toate câmpurile în pasul curent. Asigurați-vă că afișați o bară de progres. De asemenea, fiți atenți la viteza de tranziție.
- Puteți utiliza logica condiționată pentru a scurta formularele cu mai mulți pași - în acest caz, fiecare pas următor va fi afișat pe baza informațiilor furnizate în pasul anterior.
- Indiferent de abordarea pe care o alegeți (un formular cu o singură pagină sau un formular cu mai mulți pași), asigurați-vă că marcați clar câmpurile obligatorii (cu excepția cazului în care toate câmpurile sunt obligatorii). Cea mai bună practică este să folosiți un asterisc (*).
- Câmpurile ar trebui să fie aranjate într-o ordine - de la cel mai ușor la cel mai dificil de completat. De exemplu, Nume → Telefon → E-mail → Adresă → Subiect → Mesaj.
- Ar trebui să existe o corelație logică între câmpuri. Ordinea întrebărilor ar trebui să sune și să pară naturală.
- Designul cu o singură coloană este mai bun decât designul cu mai multe coloane.
- Aliniați toate câmpurile, precum și orice text însoțitor, la stânga - acest lucru este mai bine pentru utilizare.
- Asigurați-vă că formularul arată bine și funcționează corect pe diferite dispozitive. De exemplu, asigurați-vă că câmpurile sunt suficient de largi și că tastarea este la fel de ușoară pe dispozitivele mobile ca și pe computerele desktop.
- Vorbind despre design de formulare adaptat pentru dispozitive mobile, asigurați-vă că oferiți focalizare pe teren. De asemenea, puteți utiliza funcțiile native ale unor smartphone-uri (de exemplu, localizarea geografică, selectorul de date etc.) pentru a simplifica procesul.
- Formularul ar trebui să arate bine și să funcționeze corect pe toate browserele majore.
- Clienții ar trebui să poată naviga prin formular folosind tasta Tab.
- Comunica erorile. Dacă un client nu completează corect un câmp, clarificați de ce nu poate continua și explicați ce trebuie să remedieze. Utilizați mesaje de eroare pozitive - nu dați niciodată vina pe utilizator dacă un câmp nu este completat corect. În schimb, încercați să identificați motivul pentru care utilizatorul a fost confuz și întrebați-vă ce puteți face pentru a evita acest lucru în viitor. De exemplu, ar trebui să furnizați informații suplimentare sau să schimbați numele câmpului?
- Utilizați validarea în câmp al formularului, astfel încât să puteți identifica erorile în timp real și să alertați utilizatorii imediat (adică înainte de a trimite formularul).
- Dacă solicitați clienților să furnizeze informații sensibile, explicați de ce aveți nevoie de ele. Evitați masajele legale complicate.
- Utilizați substituenți pentru a facilita completarea formularului de către clienții dvs.
- With the exception of the "Name" field, enable autocorrect and autocomplete.
- If a customer has to choose between several options, radio buttons are better than drop-down menus. Use checkboxes if the customer can choose more than one option. Radio buttons and checkboxes should be displayed in a single column.
- Use predictive search for fields with multiple predefined options.
- Use an engaging and benefit-oriented CTA. The CTA should be the same width as the fields.
- Use icons to make forms more intuitive.
- Don't ask people to confirm their password more than once (in sign-up forms).
- If the form contains a “Sign up to our newsletters” checkbox, it shouldn't be marked by default. Also, it should be visible, but not so prominently displayed that it annoys your customers (unless, of course, we're talking about an email sign-up form).
- Make sure the design is beautiful and minimalistic. Simplicity is key.
- If suitable, display social proof in close proximity to your forms.
- If suitable, display your contact information in close proximity to your forms.
- The action button should be prominently placed.
- Explain what happens after a customer clicks “Submit”/“Sign up”, etc.
Ultimately, a form with good UI is:
- Simplu
- Straightforward
- clar
- Intuitiv
- Functional
- Ușor de folosit
- Beautiful
- Minimalistic
- Contains a benefit-oriented CTA and a prominently placed action button
A fi inspirat!
- SAMARA BAGS
- Ina Kess
- By Far
- Vinebox
#15. Broken links
Google uses link quality to determine the authority of a website. Broken backlinks aren't in your favor - they can impact site speed and your rankings.
You can use a robust Shopify app like Smart SEO (4.9, 800+ reviews) to find and manage broken links. Smart SEO will scan your website and then query one of the most powerful APIs in the world to identify all broken backlinks (websites linking to non-existent pages on your Shopify store). Once the scan is complete, you can easily and quickly fix the broken links and make search engines fall in love with your store all over again. Smart SEO has a free plan and three paid plans. Pricing starts from $9.99/month. Learn more → Smart SEO Pricing
Advanced tips for page experience optimization
Before we wrap things up, let's take a closer look at 4 advanced practices for page experience optimization.
Hosting and CDN

Shopify offers:
- Secure hosting included with every plan

- CDN - Shopify was the first ever e-commerce platform to use a CDN (operated by Fastly) - a network of servers scattered around the world that distributes the content delivery load to the closest server to ensure faster site speed.

Minify your code
- Shopify handles SCSS.liquid minification automatically. They also offer whitespace controlling tags.
- You should remove poorly coded HTML, CSS, and JavaScrip. Here's a list of resources that can help. If you're not a skilled developer, you can reach out to a Shopify Expert that can handle the minification process.
Reduce unnecessary Liquid forloops
Forloop means the system has to crawl all products in a category when it's looking for a specific condition. Looping can take a long time if you have a large number of products and a lot of product variants. It can also be an issue in the case of advanced collection filtering and mega-navigation implementations. To solve the problem, you need to review your theme Liquid (theme code) and remove any duplicate tasks and conflicting code.
Take a closer look at the apps you use
Sometimes it is enticing to install a new Shopify app - especially if it is free. It might not be an app that you need - it might be an app that you just want to test.
The issue with having too many apps (that you don't use), is that each app is running in the background. This may hurt your site performance and speed. So, our advice is to take a closer look at the apps you have installed and ask yourself:
- How many of these apps do you actually use?
- Are there apps that essentially serve the same purpose?
- Are there apps you're not happy with (but still haven't removed)?
Concluzii
“Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.”
Providing a great page experience is paramount to your long-term success as a Shopify merchant. To provide a stellar page experience you need to:
- Use the Mobile-Friendly Test to make sure your store is mobile-friendly.
- Use the Security Issues Report to check your Shopify store for hacked content, malware or unwanted software, and social engineering.
- Secure your Shopify store with HTTPS (Hypertext Transfer Protocol Secure).
- Make sure your Shopify store is accessible - a website is considered accessible if the information it contains is robust, as well as perceivable, understandable, and usable.
- Measure your Shopify store's Core Web Vitals with tools like Page Speed Insights, Test My Store Speed, Chrome UX Report, Search Console, Web Vitals, etc.
- Get to know your customers - Understanding your customers' needs is the key to providing good user and page experiences. It is also the key to designing a website and building a brand that they'll trust and want to invest in. Understanding your customers is also the foundation of producing the right content, telling the right story, providing the right type and amount of information, addressing the right issues, and highlighting the benefits of your products in a way that will drive conversions and increase customer satisfaction.
- Optimize your homepage and make sure it is easy to navigate and understand. It should also be optimized for SEO and navigational search intent, as well as have a responsive design and load properly and quickly on all major browsers.
- Make sure your design is on-brand and user-friendly - functionality, responsiveness, and simplicity are the three pillars of user-friendly design.
- Make sure your product pages are well-branded and informative - they should provide enough information about the product (benefits, features, price, etc.), as well as information your customers may need (ie you should add links to your Policy pages, Size guide, Guarantee policy, and more).
- Create high-quality content, ie content that is aspiring, adds value, solves a problem, etc.
- Upload high-quality and relevant product photos that are optimized for SEO and display your products and brand in the best possible light.
- Write clear and benefit-oriented CTAs.
- Use social proof such as product reviews, customer testimonials, and UGC photos to facilitate your customers' buying decisions, boost conversions and build brand loyalty.
- Create simple and clear forms with user-friendly UI.
- Fix all broken backlinks.
Ultimately, improving your site performance and page experience requires continuous effort and takes time. We hope this guide will give you the expertise, as well as the tools and apps, needed to achieve success. If you have further questions, or want to share your experience, just leave a comment!

Food for thought
- Evaluating page experience for a better web, Google Search Central Blog
- Introducing Web Vitals: essential metrics for a healthy site, Chromium Blog
- Analyze and optimize your website with PageSpeed tools
- Improve Your Ecommerce Site Performance & Speed to 2X Conversions
- Web Content Accessibility Guidelines
