Ghidul final pentru optimizarea vitezei paginii pentru Shopify [2022]
Publicat: 2021-08-10Optimizarea vitezei paginii este o parte integrantă a SEO tehnic. Astăzi, vă vom arăta cum să definiți ceea ce vă încetinește magazinul Shopify și cum să îmbunătățiți viteza paginii magazinului dvs. online.
Prezentare generală
Partea I: Introducere în optimizarea vitezei paginii
- Ce este viteza paginii și cum diferă aceasta de viteza site-ului?
- De ce ar trebui să optimizați viteza paginii magazinului dvs. Shopify?
- Factorii care afectează viteza paginii magazinului dvs. Shopify
Partea a II-a: Elementele de bază ale optimizării vitezei paginii pentru Shopify
- Funcții de performanță încorporate în Shopify
- Raportul de viteză al magazinului online Shopify
- Instrumente de depanare
Partea a III-a: Cum să optimizați viteza paginii magazinului dvs. Shopify?
- Alegeți tema potrivită pentru magazinul dvs. Shopify
- Alegeți fontul potrivit
- Evaluați aplicațiile pe care le-ați instalat
- Simplificați designul paginii dvs. de pornire
- Optimizați colecțiile și filtrarea
- Minimizați redirecționările
- Minimizați linkurile întrerupte
- Optimizați-vă imaginile
- Optimizați-vă conținutul video
- Implementați AMP
- Evitați dimensiunea excesivă a DOM
- Eliminați solicitările HTTP inutile
- Deblocați browserul de la scripturile de blocare a parserului
- Organizați-vă codul de urmărire cu Google Tag Manager (numai pentru comercianții Shopify Plus)
- Optimizați-vă codul
Partea IV: Secțiunea bonus
- Peste 5 aplicații și instrumente Shopify pentru a vă ajuta să optimizați viteza magazinului dvs. online
Partea a V-a: Gânduri finale
- Concluzie
- Hrana pentru minte

Ce este viteza paginii și cum diferă aceasta de viteza site-ului?
Viteza paginii (sau timpul de încărcare a paginii) este timpul necesar unei pagini pentru a se încărca corect. Google recomandă ca timpul de încărcare a paginii să fie mai mic de două secunde. Viteza site-ului este o valoare care reprezintă performanța generală a site-ului dvs.
De ce ar trebui să optimizați viteza paginii magazinului dvs. Shopify?
Viteza paginii magazinului dvs. Shopify este importantă din mai multe motive:
- Afectează experiența de cumpărături a clienților dvs. Un site web mai rapid = o experiență de cumpărături mai bună. O experiență de cumpărături mai bună = implicare mai mare a utilizatorilor, satisfacție sporită a clienților și rate mai scăzute de abandon al coșului.
- Aceasta afectează deciziile de cumpărare ale clienților dvs.
- Îți afectează rata de conversie.
- Cele mai mari rate de conversie de comerț electronic apar pe paginile cu timpi de încărcare între 0-2 secunde.
- Ratele de conversie ale site-ului scad cu o medie de 4,42% cu fiecare secundă suplimentară de încărcare (între secunde 0-5).
- Ratele de conversie ale site-ului scad cu o medie de 2,11% cu fiecare secundă suplimentară de încărcare (între secunde 0-9).
Sursa: HubSpot, 12 statistici care arată modul în care timpul de încărcare a paginii influențează rata de conversie
- Îți afectează rata de respingere.
Pe măsură ce timpul de încărcare a paginii trece de la o secundă la 10 secunde, probabilitatea ca vizitatorul unui site mobil să revină crește cu 123%. Sursa: Google/SOASTA Research
- Experiența în pagină este un semnal de clasare. Prin urmare, viteza paginii vă afectează clasarea și capacitatea de descoperire a magazinului dvs. Shopify. Sursa: Evaluarea experienței paginii pentru un web mai bun
- Experiența paginii afectează accesibilitatea site-ului dvs. și performanța generală a acestuia.
Factorii care afectează viteza paginii magazinului dvs. Shopify
O serie de factori afectează viteza paginii magazinului dvs. Shopify.
Unii dintre acești factori sunt în afara controlului tău. Astfel de factori includ dispozitivul clienților dvs., conexiunea la internet, browserul, locația etc. Infrastructura Shopify (de exemplu, servere, CDN (rețea de livrare/distribuție de conținut), cache-ul browserului, cache-ul pe server etc.) se află, de asemenea, în afara dvs. Control.
Alți factori pe care îi puteți controla. De exemplu:
- Tema magazinului dvs. Shopify
- Fontul pe care îl alegeți pentru magazinul dvs
- Aplicațiile pe care le-ați instalat
- Designul paginii dvs. de pornire
- Organizarea colecțiilor și opțiunile de filtrare
- Numărul de redirecționări și link-uri întrerupte de pe site-ul dvs
- Imaginile și conținutul dvs. video
- Indiferent dacă ați implementat AMP (Accelerated Mobile Pages)
- Dimensiunea DOM
- Numărul de solicitări HTTP
- Scripturi care blochează analizatorul
- Cod de urmărire neorganizat
- Cod lichid ineficient sau inutil
- Fișiere JavaScript și CSS neoptimizate
Vom arunca o privire asupra fiecăruia dintre factorii pe care îi puteți controla în partea a III-a a acestui ghid - Cum să optimizați viteza paginii magazinului dvs. Shopify?
În primul rând, să ne aprofundăm în elementele de bază ale optimizării vitezei paginii pentru Shopify. Vom discuta despre funcțiile de performanță încorporate, despre raportul de viteză al magazinului online Shopify și despre instrumentele care vă pot ajuta să identificați problemele legate de viteza paginii.

Funcții de performanță încorporate în Shopify
- Shopify este rapid din cutie. Datorită infrastructurii sale bazate pe cloud, Shopify Plus are un timp de funcționare total de 99,98%. În comparație cu BigCommerce, vitrinele Shopify Plus se încarcă de 2,97 ori mai repede (sursa: BigCommerce vs. Shopify Plus). De asemenea, noua actualizare a infrastructurii Shopify - Storefront Renderer (SFR) - accelerează și mai mult viteza site-ului.
- Shopify vă găzduiește site-ul web pe servere rapide, fiabile și scalabile, cu lățime de bandă nelimitată. Astfel, asigurați-vă că site-ul dvs. are performanțe bune chiar și în zilele cu trafic ridicat și cu tranzacții mari. Aflați mai multe despre găzduirea Shopify → Shopify, găzduire web nelimitată, în întreaga lume
- Shopify oferă CDN-uri duale de clasă mondială, alimentate de Fastly. Un CDN este un grup de servere (dispersate în locații strategice din întreaga lume) care distribuie încărcarea de livrare a conținutului (de exemplu, imagini, fișiere JavaScript sau CSS etc.) prin serverul situat cel mai aproape de locația vizitatorului. Acest lucru crește viteza paginii magazinului dvs. și vă ajută să oferiți o experiență de cumpărături mai bună.
- Shopify setează automat stocarea în cache a browserului local pentru resursele care pot fi stocate în cache (de exemplu, imagini, fișiere pdf, fișiere JavaScript și CSS etc.). În acest fel, resursele pot fi stocate în browserul utilizatorilor care v-au vizitat magazinul o dată. Ca urmare, la următoarea lor vizită, site-ul dvs. se va încărca mult mai repede.
- În 2020, motorul de teme (motorul care traduce fișierele theme.liquid în HTML) a fost rescris, ceea ce „reprezintă o îmbunătățire cu 40 până la 200% a timpilor de încărcare în magazinele live” (sursa: Shopify, Everything We Announced la Shopify Reunite 2020) , Performanță).
- Shopify își îmbunătățește constant codul și infrastructura. Deci, în viitor, ne putem aștepta la și mai multe (și mai bune!) funcții de performanță!
Raportul de viteză al magazinului online Shopify
În iulie 2020, Shopify a introdus raportul de viteză a magazinului online (sursă: Jurnalul de modificări Shopify Developer, Măsurați performanța vitrinei cu noul raport de viteză a magazinului online).
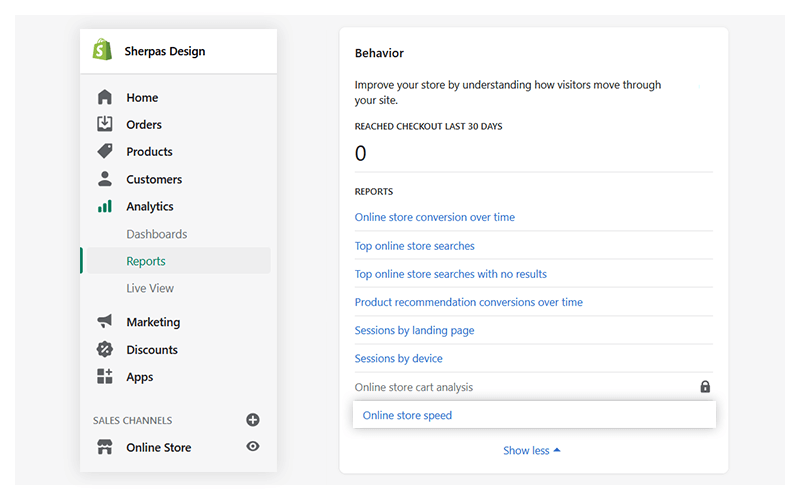
Pentru a accesa raportul privind viteza magazinului online, deschideți panoul de administrare Shopify > Analytics (meniul din bara laterală din stânga) > Rapoarte > Comportament > Afișați tot > Viteza magazinului online.

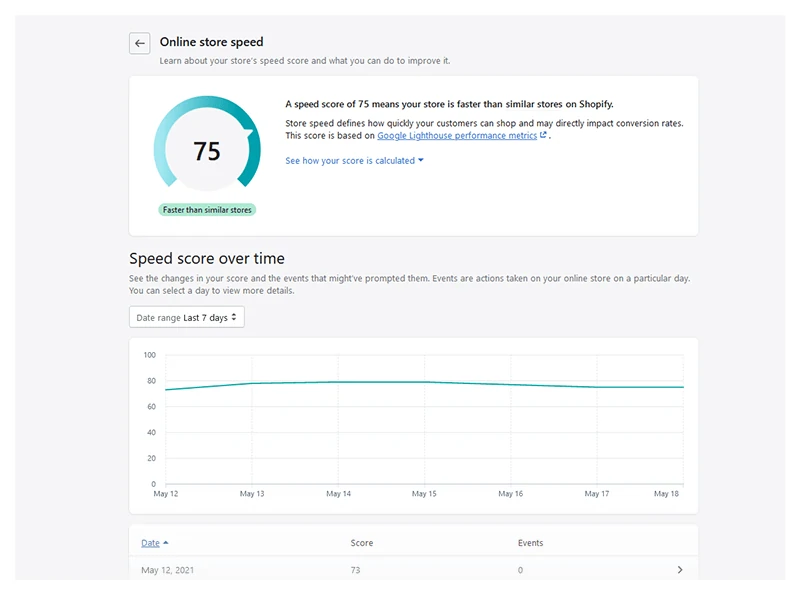
Raportul dvs. de viteză a magazinului online evaluează performanța site-ului dvs. în comparație cu cele mai bune practici, standardele din industrie și magazine similare Shopify.
Vă oferă un scor de viteză (pe baza valorilor de performanță Google Lighthouse) și un clasament al vitezei (care vă spune dacă magazinul dvs. este mai lent, mai rapid sau are aceeași viteză ca și magazine similare Shopify). De asemenea, puteți vedea cum s-a schimbat scorul de viteză în timp (în ultimele 7 sau 30 de zile).

În plus, aveți acces la resurse care vă pot ajuta să vă îmbunătățiți viteza magazinului.

Ce înseamnă scorul de viteză Shopify?
Scorul dvs. de viteză este un număr între 0 și 100. Măsoară performanța magazinului dvs. în mediul de testare Shopify, pe baza valorilor Google Lighthouse.
Scorul dvs. de viteză se bazează pe media scorurilor de performanță Lighthouse pentru pagina dvs. de pornire, pagina de produs cu cel mai mare trafic din ultimele 7 zile și pagina de colecție cu cel mai mare trafic din ultimele 7 zile. Deoarece 60% din vânzările Shopify sunt de pe dispozitive mobile, Lighthouse rulează rapoarte pe versiunile mobile ale acestor pagini. Acesta este motivul pentru care este esențial ca magazinul dvs. Shopify să fie optimizat pentru mobil. Aflați cum să vă optimizați site-ul web pentru dispozitive mobile: Utilizabilitate mobilă: peste 10 moduri de a oferi o experiență de cumpărături mobilă stelară
În general, cu cât scorul tău de viteză este mai mare, cu atât mai bine. De exemplu, un scor peste 70 înseamnă că magazinul tău online este perceput ca fiind rapid de marea varietate de clienți care îl accesează. Un scor mai mic ar putea însemna că magazinul dvs. online nu este la fel de accesibil pentru clienții care au dispozitive lente sau conexiune la internet slabă.
Scorul dvs. de viteză este calculat în fiecare zi și se poate schimba frecvent. De exemplu, optimizarea imaginilor sau reducerea codului vă poate crește scorul (rețineți că poate dura ceva timp pentru ca modificările să fie reflectate). Pe de altă parte, dacă un concurent aduce îmbunătățiri magazinului său online, scorul tău ar putea scădea în comparație (chiar dacă nu ai făcut nicio modificare în magazin). Rețineți că, cu cât scorul dvs. este mai mare, cu atât este mai greu să îl îmbunătățiți. Desigur, este imposibil să obții un scor de 100.
Nu am un scor de viteză. De ce? Dacă magazinul dvs. Shopify este protejat prin parolă, Lighthouse nu îl va putea accesa și nu veți vedea un scor de viteză în raportul de viteză al magazinului online. De asemenea, este posibil ca un scor să nu apară dacă tocmai ați eliminat parola magazinului dvs. online sau dacă magazinul dvs. nu a avut trafic în ultimele 7 zile. Aflați mai multe → Shopify, Raportul de viteză al magazinului online, Întrebări frecvente
Important: scorul de viteză nu este același cu clasamentul de viteză! Clasamentul în viteză indică modul în care site-ul dvs. funcționează în comparație cu magazine similare Shopify, adică vă spune dacă site-ul dvs. este mai lent, mai rapid sau are aceeași viteză ca și magazine similare. Un magazin similar este un magazin care are aproximativ același număr de vânzări, număr și tipuri similare de produse, număr similar de aplicații etc.
Ce înseamnă secțiunea „Scor de viteză în timp”?
Secțiunea „Scor de viteză în timp” constă dintr-un grafic (care arată cum s-a schimbat scorul de viteză în ultimele 7 sau 30 de zile) și un tabel (care afișează scorul de viteză în diferite zile în perioada de timp selectată). Scorurile de viteză sunt recalculate în fiecare zi la ora 9:00 UTC.
Rețineți că tabelul din secțiunea „Scor de viteză în timp” conține evenimente - instalări sau dezinstalări de aplicații - care au avut loc în fiecare zi. Aceste informații sunt importante deoarece evenimentele legate de aplicație pot afecta direct scorul de viteză. De exemplu, dacă instalați o aplicație și observați o scădere a scorului de viteză, puteți cântări instantaneu beneficiile aplicației în raport cu efectul pe care îl are asupra performanței magazinului dvs. Dacă beneficiile aplicației nu depășesc impactul asupra vitezei magazinului dvs., ar trebui să o eliminați.
Aveți nevoie de mai multe informații despre raportul de viteză al magazinului online?
Verificați documentația detaliată Shopify → Raportul de viteză al magazinului online
Instrumente de depanare
În această secțiune, vom arunca o privire la unele dintre cele mai bune instrumente care vă pot arăta ce vă încetinește site-ul:
- Google PageSpeed Insights
- GTmetrix
- Pingdom
- Inspectorul de teme Shopify pentru Chrome
Google PageSpeed Insights (PSI)
Google PSI este un instrument gratuit care analizează performanța paginilor dvs. web pe desktop și dispozitive mobile. De asemenea, vă oferă sfaturi utile despre cum să le îmbunătățiți.
PSI oferă:
- Un scor de performanță determinat de Google Lighthouse. Rețineți că scorul dvs. de performanță Google PSI poate diferi de scorul de viteză din raportul de viteză al magazinului online Shopify. De ce? Chiar dacă ambele rapoarte utilizează valori Google Lighthouse, raportul de viteză al magazinului online Shopify utilizează mediul de testare Shopify pentru a calcula scorul. Aceasta înseamnă că site-ul dvs. este comparat doar cu magazinele Shopify, în loc de o gamă largă de site-uri web diferite. Notă: obiectivul dvs. este să atingeți un scor peste 90 - acesta este ceea ce Google consideră un scor de performanță bun. Dacă scorul tău este sub 50, trebuie să faci îmbunătățiri imediate.
- Date de laborator despre paginile dvs. web - bazate pe o încărcare simulată a unei pagini cu un set fix de condiții; util pentru depanarea problemelor de performanță. Dacă este disponibil, PSI raportează prima vopsea cu conținut, cea mai mare vopsea cu conținut, indice de viteză, schimbare cumulativă a aspectului, timpul până la interactiv și timpul total de blocare. Fiecare valoare este punctată și poate fi clasificată în Bună, Necesită îmbunătățire și Slab.
Aflați mai multe despre Google PSI → Despre PageSpeed Insights
Pentru a testa viteza magazinului dvs. cu Google PSI, deschideți Google PageSpeed Insights > Lipiți adresa URL a magazinului dvs. în câmpul „Introduceți adresa URL a unei pagini web” > Faceți clic pe „Analizați”.

GTmetrix
Cu GTmetrix, puteți testa viteza magazinului dvs. Shopify în diferite țări, în diferite browsere, viteze de conectare și multe altele. Obțineți rapoarte detaliate de performanță. De exemplu, puteți urmări performanța magazinului dvs. în timp, puteți configura alerte și primi notificări atunci când site-ul dvs. web nu funcționează bine, puteți vedea cum se încarcă pagina dvs. pe diferite dispozitive și multe altele.
Pentru a testa viteza magazinului dvs. Shopify cu GTmetrix, adăugați adresa URL a magazinului dvs. (sau adresa URL a unei anumite pagini web) în câmpul „Introduceți adresa URL pentru a analiza” > Faceți clic pe „Testați site-ul”.

Puteți începe să utilizați GTmetrix gratuit și să alegeți planul care corespunde nevoilor dvs. mai târziu.
Pingdom
Pingdom este un alt instrument care vă permite să testați și să analizați viteza de încărcare a magazinului dvs. Shopify. Utilizează peste 70 de locații de votare la nivel mondial și oferă timp de funcționare fiabil și monitorizare a performanței site-ului dvs.
Pentru a testa viteza paginii magazinului dvs., deschideți Pingdom > Introduceți adresa URL a magazinului dvs. (sau adresa URL a unei anumite pagini web) în câmpul „URL” > Selectați o locație de testare din meniul drop-down „Testați de la” > Faceți clic pe „Începeți testul”.

Puteți combina și potrivi capacitățile Pingdom pentru a se potrivi nevoilor dvs. de monitorizare și puteți alege cel mai bun plan de prețuri pentru afacerea dvs.
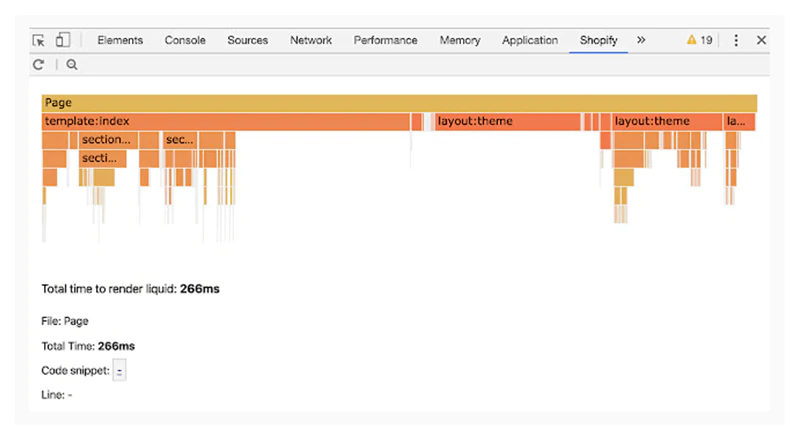
Inspectorul de teme Shopify pentru Chrome
Shopify Theme Inspector pentru Chrome identifică modificări în theme.liquid-ul dvs. care încetinesc magazinul dvs. Shopify. Oferă o vizualizare a datelor de profilare a randamentului Liquid și vă ajută să identificați, să prioritizați și să remediați părțile cele mai lente (până la fișierul exact și linia de cod) ale temei dvs.
Când instalați extensia, veți putea să vă conectați cu acreditările Shopify și să vedeți un panou „Shopify” în Chrome DevTools.

Aflați mai multe despre Shopify Theme Inspector → Shopify Theme Inspector pentru Chrome

Important!
Dacă nu sunteți familiarizat cu Shopify Liquid sau nu vă simțiți confortabil să citiți și să editați codul, cel mai bine este să evitați utilizarea Shopify Theme Inspector pentru Chrome. În schimb, luați în considerare contactarea unui expert Shopify care vă poate ajuta să utilizați instrumentul și să îmbunătățiți performanța magazinului dvs. Shopify.


Important!
Optimizarea vitezei magazinului dvs. Shopify necesită cunoștințe tehnice - parcurgerea unora dintre acești pași necesită o bună înțelegere a HTML, CSS, JavaScript și Shopify Liquid. Dacă nu aveți o astfel de experiență, luați în considerare contactarea unui expert Shopify care poate implementa modificările pentru dvs.
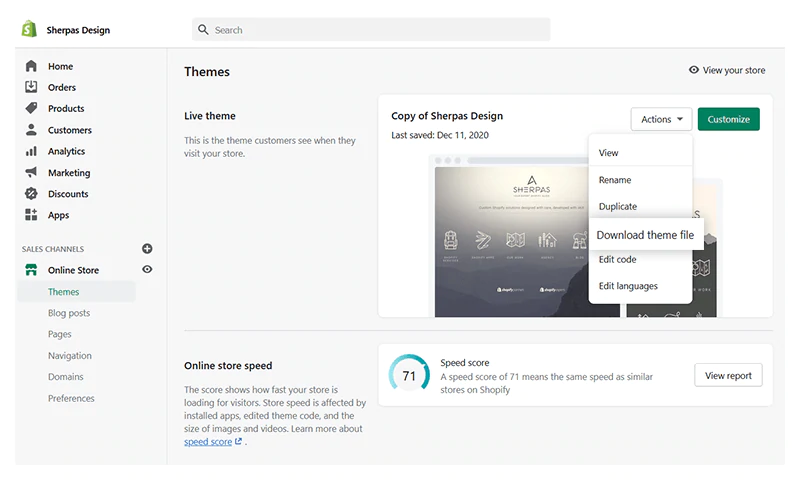
Dacă ești expert în tehnologie și vei implementa singur modificările, asigură-te că ai făcut backup temei înainte de a începe. Pentru a face backup temei, deschideți Administratorul Shopify > Magazin online > Teme > Acțiuni > Descărcați fișierul cu temă.

Alegeți tema potrivită pentru magazinul dvs. Shopify
Temele Shopify sunt compuse din cod lichid, HTML, CSS și JavaScript. Dimensiunile fișierelor cu teme, caracteristicile, fonturile etc. afectează viteza magazinului dvs.
Tema dvs. Shopify ar trebui să fie:
- Receptiv. În 2022, cu traficul mobil reprezentând 54,86% din tot traficul (sursa: statcounter, GlobalStats), acest lucru se explică de la sine.
- Ușoare. Alegerea unei teme rapide și ușoare vă va oferi un avantaj uriaș din punct de vedere al performanței. Potrivit GoFishDigital - o companie care a testat peste 200 de teme Shopify - cele mai performante teme Shopify sunt Toy, Warm, Light și Outdoors.
- La zi. Temele Shopify învechite pot conține biblioteci JavaScript învechite, care pot afecta negativ viteza paginii.

Sfaturi profesioniste
- Pentru a optimiza și mai mult performanța temei, dezactivați toate funcțiile temei pe care nu le utilizați. Aflați mai multe → Îmbunătățirea vitezei magazinului dvs. online, a temei sau a funcțiilor aplicației
- Înainte de a alege o temă pentru magazinul dvs. Shopify (sau de a vă schimba tema curentă), rulați pagina de previzualizare prin Google PageSpeed Insights. Acest lucru vă va oferi o idee mai bună despre performanța temei.
Alegeți fontul potrivit
Există o regulă generală când vine vorba de fonturi și optimizarea vitezei paginii - folosiți un font de sistem. Fonturile de sistem sunt instalate pe majoritatea computerelor. Aceasta înseamnă că fontul dvs. nu trebuie să fie descărcat pe computerul unui client atunci când clientul vă vizitează site-ul web (ceea ce înseamnă că pagina dvs. se va încărca mai repede).
Fonturile de sistem sunt clasificate ca mono, serif sau sans-serif. Fiecare dintre aceste familii de fonturi constă din fonturi diferite:
- Mono: Consolas, Liberation Mono, Lucida Console, Menlo, Monaco.
- Serif: Apple Garamond, Baskerville, Droid Serif, Iowan Old Style, Source Serif Pro, Times, Times New Roman.
- Sans-serif: BlinkMacSystemFont, Helvetica Neue, Roboto, Segoe UI, Ubuntu.
Shopify recomandă utilizarea următoarelor fonturi: Courier New, Garamond, Lucide Grande, Monaco, Palatino, Times New Roman și Trebuchet MS.
Desigur, puteți alege să utilizați un font diferit pentru magazinul dvs. Shopify. Trebuie să rețineți că, dacă fontul este neobișnuit, ar putea dura mai mult timp pentru încărcarea paginilor dvs. (deoarece fontul va trebui mai întâi descărcat pe computerele clienților dvs.).
Ar putea exista o cale de a ocoli asta. De exemplu, dacă doriți să utilizați un font neobișnuit sau personalizat, puteți încărca pagina cu un font implicit (pentru un timp de încărcare mai rapid) și puteți trece la fontul personalizat odată ce browserul clientului a terminat de descărcat. Acest lucru este posibil datorită proprietății font-display: swap. Configurarea sa necesită editarea codului, așa că trebuie să fiți familiarizat cu CSS și Shopify Liquid (sau să externalizați sarcina unui expert Shopify).
Evaluați aplicațiile pe care le-ați instalat
Aplicațiile Shopify sunt grozave - vă pot face magazinul mai atrăgător, vă pot ajuta să oferiți o experiență de cumpărături mai bună, să creșteți implicarea utilizatorilor, să creșteți vânzările etc. Pentru a schimba funcționalitatea sau aspectul magazinului dvs., aplicațiile adaugă cod la tema dvs. În unele cazuri, acest cod poate încetini site-ul dvs. (mai ales dacă nu este formatat corespunzător).
Deci, pentru a îmbunătăți viteza paginii magazinului dvs.:
- Parcurgeți aplicațiile pe care le-ați instalat. Eliminați toate aplicațiile pe care nu le utilizați. Eliminați tot codul rezidual. Dacă este necesar, contactați dezvoltatorul aplicației și solicitați ajutor. Eliminarea aplicațiilor inutile este o modalitate eficientă de a reduce numărul de solicitări HTTP.
- Evaluează toate aplicațiile pe care le folosești. Întrebați-vă dacă merită să le păstrați - cum vă ajută ele să vă conduceți afacerea? Dacă o aplicație funcționează corect, dar nu o utilizați atât de des pe cât credeai că o faci, cântărește beneficiile păstrării ei - reține că toate aplicațiile rulează în fundal și afectează viteza magazinului tău.
- Înainte de a instala o nouă aplicație, întrebați-vă dacă aveți într-adevăr nevoie de ea. Ca întotdeauna, trebuie să fii atent la echilibrul dintre caracteristici și viteză.
- Monitorizați în mod regulat performanța aplicațiilor dvs. și efectul acestora asupra performanței site-ului dvs. web. Dacă observați că o aplicație pe care o utilizați vă încetinește site-ul, cel mai bine este să o evaluați și să decideți dacă merită păstrată.
Aflați mai multe → Shopify, Lucrul cu aplicații
Simplificați designul paginii dvs. de pornire
Pentru a simplifica designul paginii de pornire și pentru a reduce timpul de încărcare a paginii:

- Eliminați secțiunile inutile. În loc să postați bucăți uriașe de conținut, oferiți clienților o previzualizare și un link „Afișați mai multe / Citiți mai multe / Aflați mai multe”. Notă: în Shopify, nu puteți adăuga mai mult de 25 de secțiuni pe pagina dvs. de pornire.
- Luați în considerare eliminarea fluxurilor și widget-urilor din rețelele sociale. În schimb, implementați-le în alte locații strategice de pe site-ul dvs. (de exemplu, paginile dvs. de categorii).
- Folosiți o imagine de erou în loc de un glisor. Chiar dacă glisoarele sunt o modalitate excelentă de a vă prezenta produsele și de a vă implica clienții cu oferte diferite, acestea pot avea un impact negativ asupra vitezei paginii dvs. Cu cât glisorul conține mai multe imagini, cu atât impactul este mai semnificativ. Pentru a evita această problemă, puteți utiliza o singură imagine de erou de înaltă calitate. Concentrați-vă pe elaborarea ofertei perfecte cu un CTA clar. Prezentarea produselor dvs. în cea mai bună lumină este o necesitate - imaginea dvs. de erou ar trebui să creeze o nevoie și să vă atragă clienții să vă exploreze produsele. De asemenea, vă puteți schimba frecvent imaginea eroului pentru a promova diferite produse. Totuși, dacă inima ta este fixată pe un glisor, asigurați-vă că urmați cele mai bune practici UX, utilizați maximum trei diapozitive și implementați încărcarea leneșă.
- Utilizați hărțile termice. Acest lucru vă va ajuta să înțelegeți modelele de comportament ale clienților și să vă optimizați pagina de pornire pentru viteză, implicare și conversii. Puteți folosi o aplicație Shopify, cum ar fi Lucky Orange Heatmaps & Replay (+, 700+ recenzii, plan gratuit disponibil, 10 USD - 50 USD/lună, încercare gratuită de 7 zile).
- Simplificați și îmbunătățiți navigarea în pagina dvs. de pornire.
Dacă este necesar, consultați un expert Shopify care poate implementa modificările.
Optimizați colecțiile și filtrarea
- Cea mai bună practică este să creați colecții mai mici și mai specifice, cu mai puține produse. Cea mai bună parte este că Shopify s-a ocupat deja de asta - nu puteți adăuga mai mult de 50 de produse pe o pagină de colecție.
- Creați numai filtre relevante și încercați să le reduceți la minimum. Cu cât aveți mai multe filtre, cu atât va dura mai mult timp încărcarea paginii.
- Folosiți ferestrele pop-up cu moderație. Ferestrele pop-up sunt o modalitate excelentă de a afișa mai multe detalii despre produse pe paginile de colecție. Acest lucru ar trebui să-i ajute pe clienți să decidă dacă sunt interesați de produs și să ofere o experiență de cumpărături mai bună. Cu toate acestea, poate încetini semnificativ site-ul dvs. dacă fereastra pop-up preîncărcă întreaga informație pe care o conține pagina produsului. Puteți folosi un instrument de hărți termice pentru a defini dacă clienții dvs. folosesc funcția „Vizualizare rapidă” (care declanșează ferestrele pop-up). Dacă nu îl folosesc atât de mult pe cât credeai, eliminați-l. Dacă doriți să utilizați ferestre pop-up (și clienții dvs. adoră funcția), puteți salva un set limitat de informații despre produs ca atribute de date pe elementul din grila de produs și puteți crea HTML și pop-up-ul dinamic cu JavaScript. Dacă nu sunteți pasionați de tehnologie, luați în considerare contactarea unui dezvoltator Shopify.
Minimizați redirecționările
Redirecționările declanșează solicitări HTTP suplimentare și întârzie transferurile de date. Pentru a minimiza numărul de redirecționări de pe site-ul dvs. web (și impactul acestora asupra vitezei magazinului dvs.):
- Nu redirecționați paginile către pagini care sunt redirecționări.
- Ștergeți redirecționările inutile. Aflați mai multe → Shopify, redirecționări URL, gestionați redirecționările URL
Minimizați linkurile întrerupte
Similar redirecționărilor, linkurile întrerupte cresc numărul de solicitări HTTP (ceea ce afectează viteza magazinului dvs. Shopify).
Pentru a minimiza linkurile întrerupte (și impactul acestora asupra performanței site-ului dvs. și asupra experienței de cumpărături a clienților):
- Utilizați un instrument de audit al site-ului, cum ar fi Broken Link Checker de la Ahrefs, pentru a detecta și a remedia link-urile întrerupte.
- Creați pagini personalizate 404 care să ajute vizitatorii care au introdus (sau au urmărit) accidental o adresă URL incorectă.
Optimizați-vă imaginile
Shopify adaugă automat măsuri de protecție pentru a împiedica proprietarii de magazine să-și supraîncărce site-urile web cu conținut vizual (imagini și videoclipuri). Amintiți-vă că nu puteți avea mai mult de 50 de produse pe o pagină de colecție și mai mult de 25 de secțiuni pe pagina dvs. de pornire. De asemenea, multe teme încarcă o anumită dimensiune a imaginii în funcție de dimensiunea ecranului pe care este afișată imaginea sau amână încărcarea imaginilor care nu sunt afișate în prezent pe ecran. Aflați mai multe despre încărcarea leneră în Shopify → Cum vă poate optimiza încărcarea leneră imaginile tematice Shopify

Dacă tema dvs. nu implementează încărcare leneră în mod implicit, o puteți instala cu ușurință:
- Descărcați biblioteca lazysizes.js în folderul cu materiale ale temei dvs
- Includeți biblioteca lazysizes.js în eticheta theme.liquid <head>
- Actualizați-vă etichetele de imagine - schimbați atributul src cu data-src
- Adăugați clasa lazyload (de exemplu, <img data-src="IMAGE_URL" class="lazyload">)
Dacă nu sunteți familiarizat cu Shopify Liquid și nu vă simțiți confortabil să editați codul, contactați un expert Shopify care poate implementa modificările pentru dvs.
Pentru a vă optimiza și mai mult imaginile în Shopify:
- Reduceți numărul lor
- Comprimați-le
- Scrieți nume de fișiere descriptive
- Scrieți etichete alt descriptive
Reduceți numărul de imagini din magazinul dvs. Shopify
Acest pas este simplu - eliminați toate imaginile care nu sunt necesare (de exemplu, fotografii de produse similare, imagini de produse învechite, bannere învechite etc.) de pe site-ul dvs. web. Acest lucru va accelera semnificativ magazinul dvs., deoarece fiecare imagine creează o solicitare HTTP, adică, prin eliminarea imaginilor inutile, veți reduce numărul de solicitări HTTP inutile.
De asemenea, verificați codul pentru surse de imagini goale (<img src = ' '>). Ele creează și cereri HTTP, așa că cel mai bine este să le eliminați.
Comprimați-vă imaginile
Iată ce trebuie să știți despre dimensiunile imaginilor în Shopify:
- Imaginile produselor și imaginile de colecție pot avea orice dimensiune de până la 4472 x 4472 px (sau 20 megapixeli).
- Imaginile produselor și imaginile colecțiilor dvs. trebuie să fie mai mici de 20 MB (altfel nu le veți putea încărca în magazinul dvs. Shopify). O regulă de bază bună este să vă păstrați imaginile sub 70 kb.
- Pentru imaginile de produse pătrate, o dimensiune de 2048 x 2048 px arată cel mai bine.
Sursa: Shopify, Tipuri media de produse, Imagini
De asemenea, rețineți că tipurile de fișiere afectează dimensiunea imaginilor dvs. Potrivit Shopify, cel mai bun tip de fișier imagine este PNG (30 kb - 100 kb), urmat de JPEG (aproximativ 30 kb) și GIF (aproximativ 35 kb). Alte tipuri de fișiere acceptate includ PSD, TIFF și BMP - rețineți că aceste tipuri de fișiere sunt convertite în JPEG sau PNG atunci când le încărcați în Shopify.
În general, rezoluția mai mare a imaginii înseamnă o experiență de cumpărături mai bună. Cu toate acestea, înseamnă și o dimensiune mai mare. Desigur, știți deja că o dimensiune mai mare duce la un timp de încărcare mai mare a paginii.
Acesta este motivul pentru care trebuie să vă comprimați imaginile. Una dintre funcțiile SEO încorporate ale Shopify este că vă comprimă automat imaginile. Cu toate acestea, puteți utiliza în continuare un instrument de compresie a imaginii pentru a obține rezultate și mai bune. Iată câteva dintre cele mai bune opțiuni:
- Redimensionarea imaginilor online gratuită de la Shopify
- SEO inteligent (, peste 880 de recenzii, plan gratuit disponibil, 9,99 USD/lună - 29,99 USD/lună, încercare gratuită de 7 zile)
- Comanda „Salvare pentru Web” din Photoshop - Rețineți că ar trebui să reduceți dimensiunea imaginii fără a compromite calitatea acesteia
- Photoshop Express - aplicația Adobe gratuită de editare a imaginilor pentru smartphone-uri și tablete, care oferă toate funcțiile de bază de editare a imaginilor
- Canva - Un editor foto online gratuit cu funcții avansate (inclusiv un redimensionator de imagini)
Scrieți nume descriptive ale fișierelor de imagine
- Nu utilizați nume de imagini implicite, cum ar fi IMG1001.jpg - sunt generice și nu oferă valoare SEO. În plus, deoarece Google nu va înțelege despre ce este această imagine, este foarte puțin probabil ca aceasta să apară în rezultatele imaginii. In schimb...
- Creați nume de fișiere de imagine scurte și descriptive. Includeți cuvinte cheie. De exemplu, dacă imaginea este a unui sacou Biker din piele neagră, iar cuvântul cheie țintă este „Jacket Biker”, numele fișierului imagine ar trebui să fie „Black-Leather-Biker-Jacket.jpg” sau „Black-Leather-Biker-Jacket. png” (în funcție de tipul fișierului imagine).
- Separați cuvintele cu liniuțe (“-”), nu cu caractere de subliniere (“_”).
- Când vă denumiți fișierele imagine, gândiți-vă la modul în care clienții dvs. caută produse similare - ce cuvinte cheie sau expresii cheie folosesc, în ce ordine etc. Puteți utiliza funcția de completare automată a Amazon pentru a defini modelele de căutare.
Odată ce încărcați o imagine în Shopify, nu îi puteți schimba numele fișierului. Dacă doriți să schimbați numele unui fișier imagine, trebuie să ștergeți imaginea din Shopify, să o redenumiți și să o încărcați din nou. Prin urmare, cea mai bună practică este să vă asigurați că numele fișierului unei imagini este optimizat pentru căutare înainte de a încărca imaginea în Shopify.
Scrieți etichete alt descriptive ale imaginii
Etichetele Alt (numite și „atribute alt” și „descrieri alt”) sunt atribute HTML aplicate etichetelor de imagine. Eticheta alt a unei imagini descrie despre ce este vorba, adică oferă o alternativă de text la imagine.
Etichetele Alt oferă motoarelor de căutare informații despre imaginile cărora le sunt aplicate, adică ajută motoarele de căutare să înțeleagă și să clasifice conținutul dvs. De asemenea, ajută motoarele de căutare să definească relevanța unei pagini web.
Dar etichetele alt sunt în primul rând un principiu al accesibilității web - deoarece sunt citite de Screen Readers, vă fac site-ul mai accesibil clienților cu deficiențe de vedere.
Acesta este motivul pentru care este important să creați etichete alt descriptive care implementează cuvinte cheie relevante.
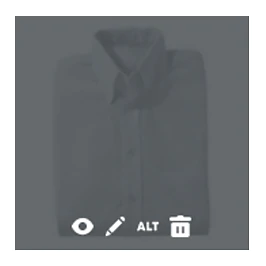
Pentru a schimba textul alternativ al unei imagini de produs (sau adăuga text alternativ la o imagine a produsului), deschideți Panoul de administrare Shopify > Produse > Toate produsele > Selectați produsul pe care doriți să îl editați > Plasați cursorul peste imaginea produsului care etichetă alternativă doriți editați > Faceți clic pe pictograma „ALT” > Editați sau introduceți noul text alternativ în câmpul „Text alternativ imagine” > Faceți clic pe „Salvare”

Sursa imagine: Shopify
Optimizați-vă conținutul video
- Până în 2022, 82% din tot conținutul online va fi conținut video (sursa: Cisco).
- Videoclipul generează cu 1200% mai multe distribuiri decât textul și imaginile combinate (G2 Learn Hub). De fapt, 92% dintre spectatorii de videoclipuri mobile partajează videoclipuri cu alții (Social Media Week).
Videoclipul este în creștere. Este logic să creați mai mult conținut video și să îl încărcați în magazinul dvs. Shopify. Cu toate acestea, dacă conținutul video nu este încorporat corect pe site-ul dvs. web, acesta poate crește semnificativ timpul de încărcare a paginii. Pentru a optimiza conținutul video:
- Găzduiește-ți videoclipurile pe surse externe, cum ar fi YouTube și Vimeo.
- Utilizați încorporare simplă - Acest lucru poate reduce dimensiunea paginilor dvs. web cu aproape 1 MB. Codul de încorporare standard de la YouTube necesită descărcarea unor fișiere chiar înainte ca clienții tăi să redea videoclipul. Acest lucru poate încetini site-ul dvs. Pentru a o evita, puteți utiliza lite embeds. În acest fel, când pagina se încarcă, site-ul încorporează doar imaginea în miniatură a videoclipului YouTube, iar videoclipul în sine (inclusiv tot codul JavaScript) se încarcă numai dacă clientul dă clic pe „Reda”. Aflați mai multe → Lite YouTube Embeds - O metodă mai bună pentru încorporarea videoclipurilor YouTube pe site-ul dvs. web
Implementați AMP
AMP (Accelerated Mobile Pages) este un cadru standard deschis conceput pentru a accelera versiunea mobilă a site-ului dvs. web. Aflați mai multe → Cum proiectul AMP de la Google schimbă web-ul mobil
Puteți folosi următoarele aplicații Shopify pentru a genera pagini AMP pentru magazinul dvs. Shopify:
- AMP by Shop Sheriff (, peste 520 de recenzii, 9 USD/lună - 99 USD/lună, plan gratuit disponibil)
- Fire AMP (+, 160+ recenzii, 7,99 USD/lună, încercare gratuită de 15 zile)
- AMP by Ampify Me (+, 400+ recenzii, 9,99 USD/lună - 29,99 USD/lună, plan gratuit disponibil)
Evitați dimensiunea excesivă a DOM
Document Object Model este o interfață multiplatformă și independentă de limbă, care tratează un document XML sau HTML ca pe o structură arborescentă în care fiecare nod este un obiect care reprezintă o parte a documentului. Sursa: Wikipedia, Document Object Model
În termeni simpli, dimensiunea DOM se referă la cantitatea de cod HTML necesară pentru a afișa paginile dvs. web. O dimensiune mare DOM poate încetini site-ul dvs., deoarece afectează eficiența rețelei, performanța de încărcare, performanța de rulare și performanța memoriei.
Pentru a vă optimiza magazinul și a vă asigura că funcționează bine, Google recomandă următoarele:
- Paginile web nu trebuie să aibă mai mult de 1.500 de noduri
- Paginile web nu trebuie să aibă mai mult de 32 de niveluri imbricate
- Paginile web nu ar trebui să aibă noduri părinte care au mai mult de 60 de noduri secundare
În esență, aceasta înseamnă că ar trebui să urmăriți să vă simplificați paginile web. Trebuie să evaluați ce secțiuni și widget-uri aveți nevoie și care sunt plăcute.
Eliminați solicitările HTTP inutile
Până acum, am menționat solicitările HTTP (și cum le puteți minimiza) de mai multe ori.
Pentru a simplifica procesul de eliminare a solicitărilor HTTP inutile, utilizați Verificatorul de solicitări HTTP. Acest instrument vă va spune câte solicitări fac paginile dvs. web pentru a se încărca complet. Apoi, puteți folosi informațiile pentru a implementa unele modificări și pentru a îmbunătăți performanța site-ului dvs.
Puteți reduce solicitările HTTP prin:
- Comprimarea imaginilor dvs
- Eliminarea imaginilor sau a elementelor de pagină inutile
- Minimizarea redirecționărilor și a linkurilor întrerupte
- Combinarea și integrarea fișierelor dvs. CSS și JavaScript
- Simplificarea designului site-ului dvs
- Minimizarea numărului de butoane sociale
Aflați mai multe → Cum să faceți mai puține solicitări HTTP
Deblocați browserul de la scripturile de blocare a parserului
Pentru a afișa o pagină, un browser trebuie să analizeze codul HTML al paginii. Scripturile de blocare a analizatorului pot întrerupe acest proces - atunci când un browser întâlnește un astfel de script, trebuie să întrerupă procesul de parsare și să ruleze scriptul de blocare a analizorului înainte de a putea relua analiza HTML. Pentru a evita acest lucru, puteți utiliza atributul „amânare”. De exemplu:
- Blocarea analizatorului: <script src="jquery.js"></script>
- Nu blochează analizatorul: <script src="jquery.js" defer></script>
Organize your tracking code with Google Tag Manager (For Shopify Plus merchants only)
Collecting customer data is essential to your e-commerce success. But tracking code can slow down your Shopify store. That is, of course, if it isn't organized with a TMS (Tag Management System) like Google Tag Manager.
Google Tag Manager is a free tool that helps you manage all your tracking code (and analytics) in one place. Also, it loads JavaScript files asynchronously, which means it doesn't block the rendering of your content.
Note that Google Tag Manager is not available to all Shopify merchants - it's available only to Shopify Plus stores.
To use Google Tag Manager, you must:
- Have access to the checkout.liquid file
- Use Shopify's integration for Google Analytics and Facebook Pixel
- Copy the code snippets that are provided by Google Tag Manager into your theme.liquid and checkout.liquid theme files
Learn how to add Google Tag Manager to your Shopify Plus store → Shopify Help Center, Google Tag Manager
Optimize your code

Important!
The steps described in this section require expert knowledge of Shopify Liquid, HTML, JavaScript, and CSS. If you don't feel comfortable editing code, contact a Shopify Expert who can implement the changes for you.
To optimize your code:
- Run the Shopify Theme Inspector for Chrome and identify inefficient or useless code, ie, the code that is slowing down your Shopify store. Remove this code.
- Merge all CSS stylesheets into one file. In your theme's asset folder, create a new file called application.scss.liquid . Paste the content from all stylesheets into this file. Remove all old stylesheet link tags from your theme.liquid . Add your new main file to your theme.liquid .
- Merge all JavaScript files into one file. In your theme's asset folder, create a new file called application.js.liquid . Paste the content from all JavaScript files into the new file. Remove all old JavaScript from your theme.liquid . Add your new file to your theme.liquid .
- Preload CSS and JavaScript.
- Minify your code, ie, delete all unnecessary white spaces. Important : Don't minify your theme.scss.liquid file - Shopify automatically mifies it. They also offer whitespace controlling tags.
- Remove complex and inefficient Liquid code. You can edit almost all of your Liquid code to improve the render time of your website. Use the Shopify Theme Inspector for Chrome to identify the exact lines of code that are slowing down your website. The Shopify Theme Inspector can also help you identify excessive Liquid loops. Liquid loops make your code slower (especially if you have more products). A looping issue can appear in several cases: advanced collection filtering and mega-navigation implementations, swatches, or paginating collections with thousands of products. To avoid looping issues, review your theme code and ensure you aren't running liquid forloops multiple times looking for the same information.

5+ Shopify apps and tools to help you optimize your online store's speed
Smart SEO
Smart SEO (, 880+ reviews, free plan available, $9.99/month - $29.99/month, 7-day free trial). The app will help you optimize your meta tags and alt tags, fix broken links, remove microdata, and much more.
SEO:Image Optimizer,Page Speed
SEO:Image Optimizer,Page Speed (, 1200+ reviews, free plan available, $29/month) is a Shopify app that will help you optimize your alt tags, preload your pages and optimize image sizes, and more.
Booster: Page Speed Optimizer
Booster: Page Speed Optimizer (, 680+ reviews) is a free Shopify app that will help you make one-click page speed improvements. No coding required.
Page Speed Booster
Page Speed Booster (+, 350+ reviews) is another free Shopify app that will help you boost your page speed to lower your bounce rate and increase your conversion rate. No coding required.
Page speed optimization tools
- Shopyspeed
- SpeedBoostr
- Ranksense

Concluzie
By now, you should know that improving your Shopify store's page speed and performance takes time, but the changes have an almost immediate effect. It may seem daunting at first, but having the right knowledge and resources will help you immensely. Using the right tools is just as essential.
We hope this guide will give you the expertise and confidence to start optimizing your store and implement some of the changes yourself. Of course, if you're not tech-savvy, it's important to request help - contacting a skilled Shopify Expert who can take care of the more technical aspects of page speed optimization (such as code editing) is surely a step in the right direction!
If you have further questions, or need technical assistance, don't hesitate to contact us or leave a comment below!
Food for thought
- Google Search Central Blog
- Chrome Developers, Optimize website speed
- PageFly Academy, How To Optimize Page Speed For Your Shopify Store: Technical Advice From CTOs (2021 Updated)
- Shopify, Online store speed
- Shopify, Online store speed report
- Shopify, Improving your online store speed
- Shopify Plus, Improve Your Ecommerce Site Performance & Speed to 2x Conversions
