Kituri lunare de șabloane # 3: Setul de site-ul portofoliului
Publicat: 2019-10-02Un portofoliu excelent este probabil cel mai important activ al profesioniștilor creativi care trebuie să fie sortați dacă doresc să își valorifice serviciile și să obțină mai mulți clienți.
Concentrarea pe crearea unui portofoliu excelent este adesea neglijată. Mulți designeri acordă mai multă prioritate muncii lor și neglijează acest element crucial. Crearea unui portofoliu de succes nu este o sarcină ușoară. Există multe modalități de a afișa lucrări creative. Portofoliul unui designer UX nu este același cu un designer de imprimare și merită un stil diferit.
Acesta este motivul pentru care, pentru lansarea celui de-al treilea kit de șabloane, am decis să livrăm un set de șabloane de portofel plin de farmec, unul care să se potrivească unei varietăți de gusturi și vă va permite să vă prezentați munca în cel mai bun mod posibil (și nu ratați aceste frumoase exemple de portofolii de web design dacă aveți nevoie de inspirație).
Faceți cunoștință cu setul de șabloane de portofoliu

Orice profesionist creativ se poate bucura de acest kit, de la fotografi, marketing, consultanți. Freelanceri și companii pot lua acest kit și îl pot face propriu cu câteva personalizări mici.
Toate ilustrațiile, ca întotdeauna, au fost preluate din resurse gratuite. În afară de ilustrații, toate graficele, machetele, fundalurile și alte elemente vizuale au fost create de echipa noastră.
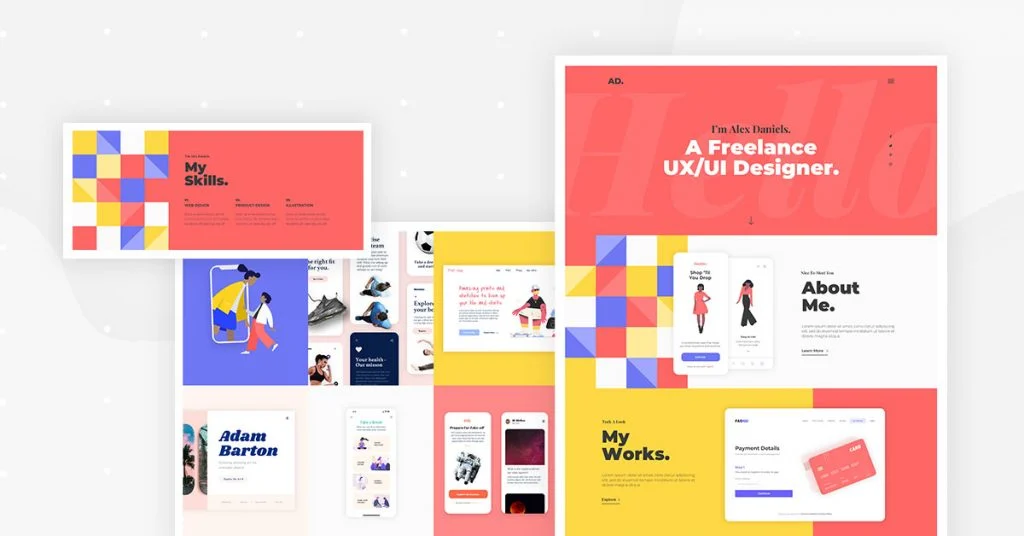
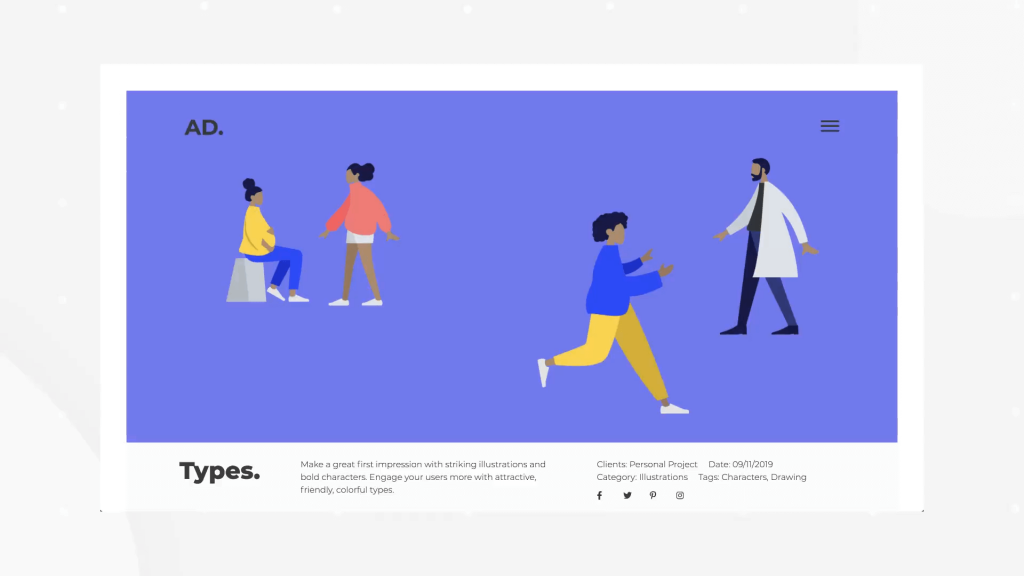
Pagina principala

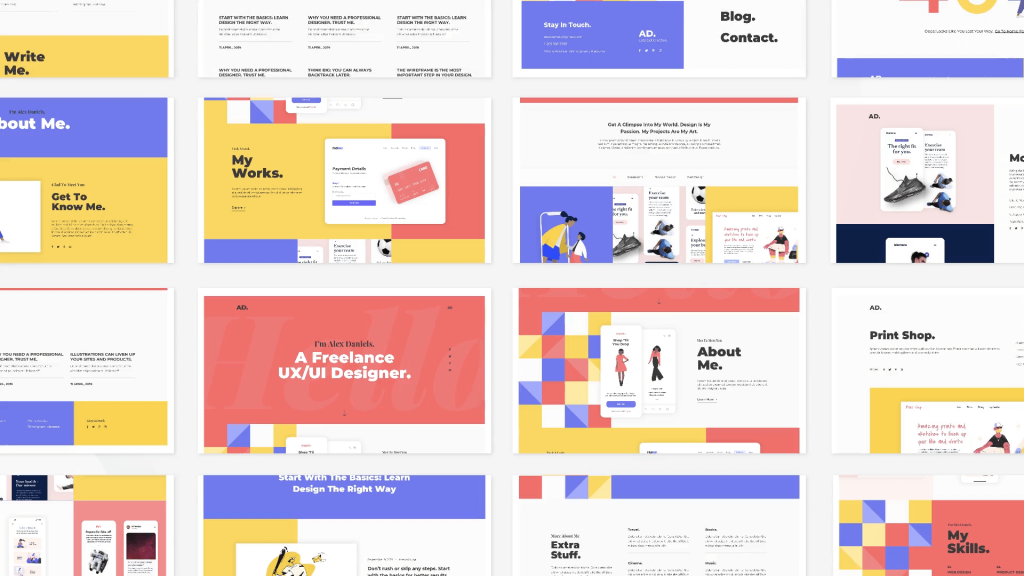
Aruncând o privire spre pagina de pornire, puteți afla imediat că este un site orientat către designeri. Culori îndrăznețe și vibrante, elemente tipografice mari în fundal și un set de mesaje proeminente folosind un font sans-serif.
Derulând în jos, veți observa utilizări inteligente ale funcției noastre de prezentare de fundal lansate recent, precum și efect de mișcare, văzut în apariția cardului de credit.
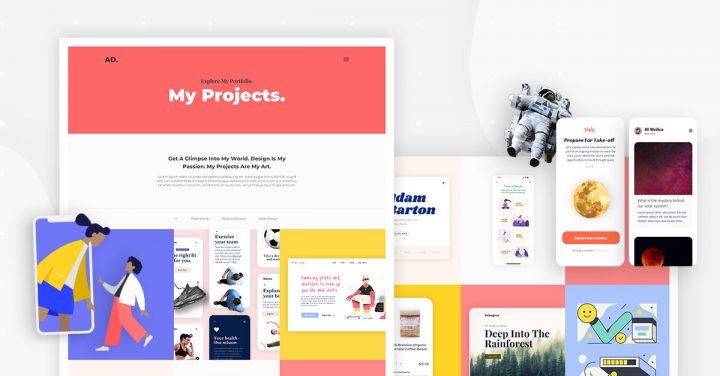
Pagina Proiecte

Pagina proiectelor este motivul pentru care am construit site-ul, în primul rând, nu?
În widgetul Galerie portofoliu, avem trei categorii de filtrat: ilustrații, design de produs și web design.
Am proiectat 9 machete inițiale pentru proiecte și am elaborat pe primele 3. Fiecare dintre cele trei proiecte este construit diferit, cu descrierea lucrării care apare în diferite locații de pe ecran.
BTW, fiecare dintre șabloanele unice poate fi utilizat cu Elementor's Theme Builder și conținut dinamic, astfel încât același design poate fi aplicat instantaneu la mai multe proiecte cu un singur clic.
Șablon unic # 1: Ilustrație (tipuri)

Potrivit unui proiect de ilustrație, acest șablon acordă spațiul maxim disponibil materialului vizual. Textul descrierii stă bine în partea de jos a ecranului ca element lipicios.
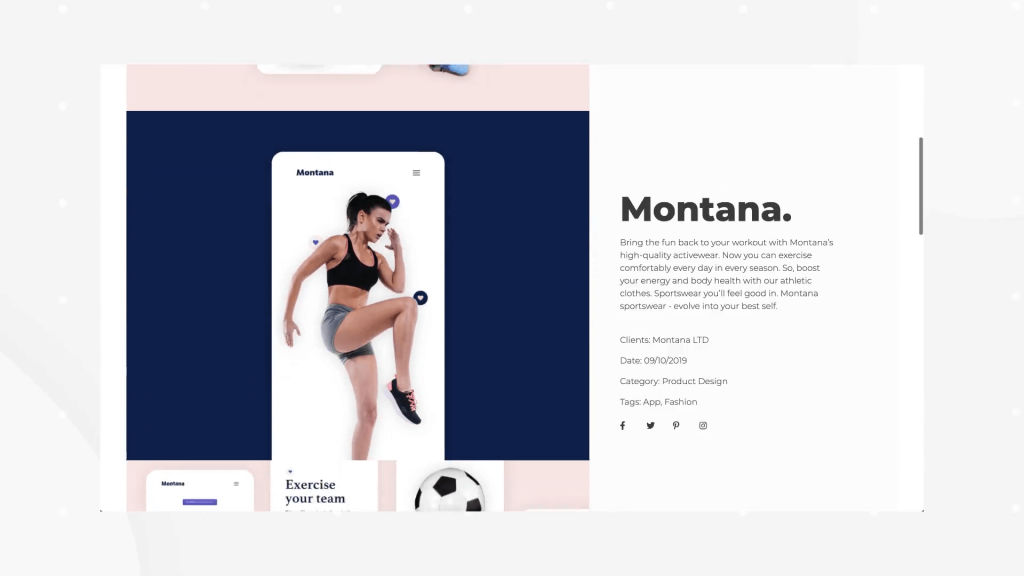
Un singur șablon nr. 2: Design de produs (Montana)

Aici, vedem că activele proiectului apar în stânga și o bară laterală lipicioasă care descrie proiectul derulează cu utilizatorul în dreapta.
Am primit recent un comentariu de la un utilizator care solicita o bară laterală plutitoare de partajare socială. După cum se vede în acest șablon, se realizează cu ușurință folosind coloana lipicioasă Elementor și butoanele de partajare socială / pictogramele sociale.
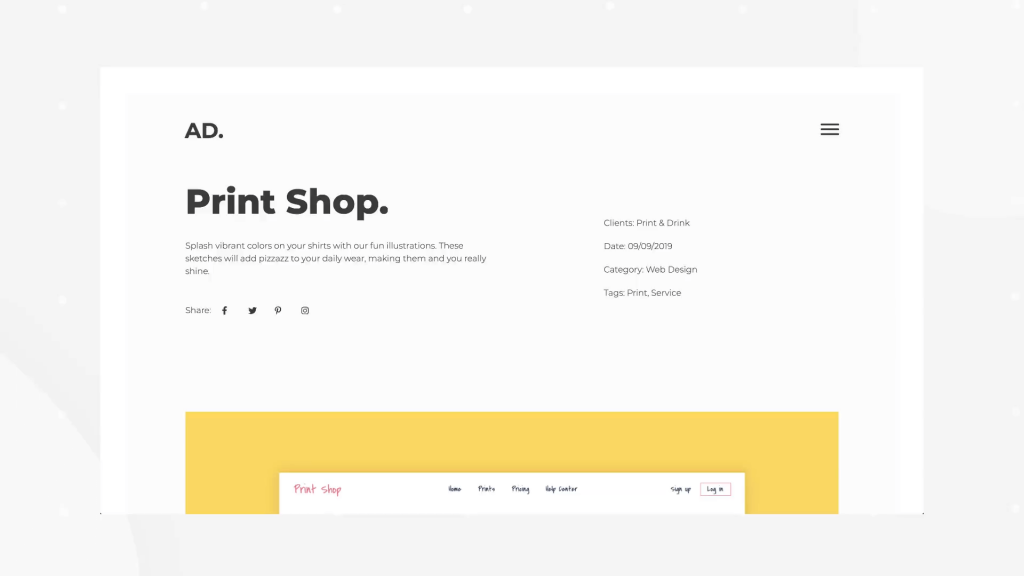
Un singur șablon nr. 3: web design (tipografie)

Da, am creat într-adevăr un șablon de site web pentru a apărea în interiorul unui șablon de site-ul web. Totuși, nu am început „inițierea” completă, deoarece șablonul site-ului web din șablonul site-ului nostru web nu conține un șablon site web.
Aceasta este o pagină clasică a proiectului de portofoliu, fără elemente lipicioase. Descrierea proiectului apare în detaliu în partea de sus, iar activele de proiectare a site-ului web apar mai jos. Paginile sunt înconjurate de o margine galbenă pentru a le deosebi de fundal.
Rețineți că, în timp ce am desemnat șabloanele pentru anumite categorii de design, nu sunteți nicidecum restricționat de aceste categorii. Indiferent de câmpul dvs., întrebarea pe care ar trebui să o puneți atunci când decideți asupra șablonului este dacă conținutul dvs. va fi cel mai bine prezentat pe ecran complet, în cutie și mărginit sau setat lângă o explicație text.
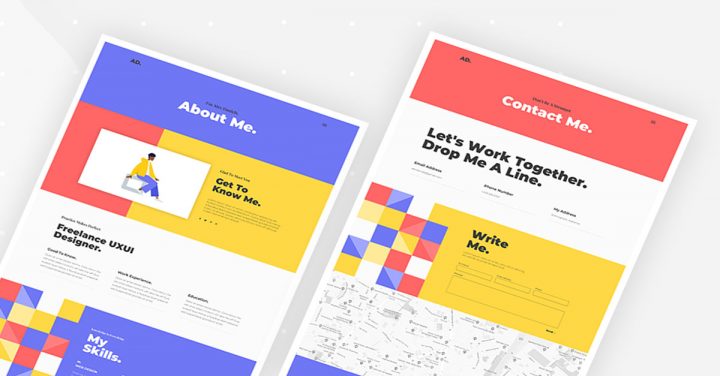
Despre & Pagini de contact

Pagina despre site-urile din portofoliu este de obicei mai solidă și textuală, lăsând vizualele izbitoare pe pagina proiectelor.
Este întotdeauna o provocare structurarea paginilor cu conținut ridicat de text, în special pentru site-urile orientate spre design. Acesta este motivul pentru care am creat mai multe machete de conținut pe toată pagina.
Începe cu secțiunea clasică, cu o ilustrație pe o parte și un text pe coloană pe cealaltă. Apoi, o altă secțiune mai curată cu un aspect de conținut cu 3 coloane. Apoi din nou 3 coloane, dar împinse spre dreapta. În cele din urmă, o structură mai puțin comună cu coloana din stânga centrată vertical și 4 casete de text răspândite spre dreapta.
Am vorbit despre obținerea corectă a informațiilor dvs. de contact ca parte a pașilor cruciale pentru a obține clienți potențiali. Acest lucru este adesea ignorat, chiar și de către designerii profesioniști. Cu această pagină de contact, vizitatorii dvs. nu vor fi nedumeriți cu privire la modul de a ajunge la pasul următor și de a face conexiunea.
Pagina principală a blogului și o singură postare pe blog

Am menționat deja că site-ul este plin de conținut vizual și de aceea am ales să simplificăm aspectul blogului. Este un aspect de blog curat, minimalist, care afișează doar titlul, descrierea și data publicării.
Intrând într-o singură postare de blog, vedem aceleași casete de culoare care apar în partea de sus.
404 Pag

Avem tendința de a include cele mai scandaloase trucuri în cele 404 de pagini ale kiturilor noastre de șabloane. Vă provoc să ghiciți cum am ajuns la oamenii care alunecă cu culori de pantaloni schimbători. (Sugestie: sunt de fapt imagini separate).
Dacă nu puteți veni cu modul în care am făcut-o, trebuie doar să inserați acest șablon și să-l realizați invers, explorând panoul. Există o activitate distractivă de 10 minute pentru tine chiar acolo!
Meniu pop-up

În cazul în care vă întrebați ce plugin de meniu am folosit pentru a crea meniul popup, răspunsul este - niciunul!
De fapt, este un popup Elementor pe care l-am conectat la o imagine a hamburgerului.
Consultați tutorialul despre crearea unui meniu popup pe care l-am lansat cu ceva timp în urmă.
Obțineți cracking la perfecționarea portofoliului!
Nu există nicio scuză. Nu vreau să aud: „Sunt prea ocupat să lucrez la proiectele clientului meu”.
Luați acest șablon de portofoliu și creați un site captivant care atrage clienții.
Acest șablon are un stil destul de diferit față de cele două truse anterioare lansate: trusa digitală de agenție, care prezintă formele proeminente, și trusa de gimnastică, cu culori și mișcare îndrăznețe. Cu acest kit, am ales un stil mult mai subtil, curat și minimalist, deoarece aspectele vizuale ar trebui realizate prin lucrarea prezentată.
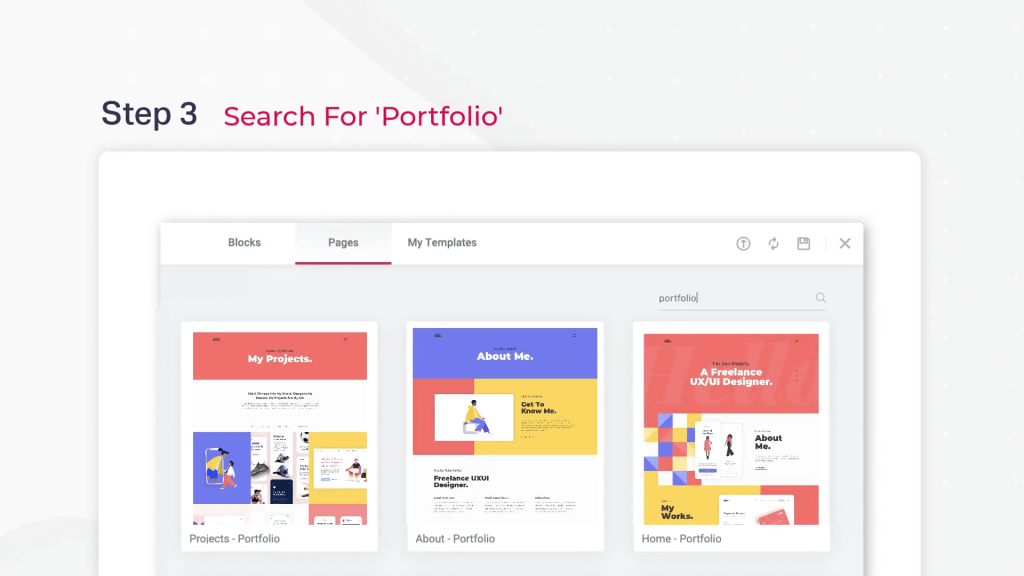
Cum se instalează kitul? Dacă aveți Elementor Pro, tot ce trebuie să faceți pentru a vă bucura de acest kit de ultimă oră este să intrați în Elementor, să deschideți biblioteca de șabloane și să căutați „Portofoliu”.