20 de principii de proiectare a site-urilor web pe care ar trebui să le cunoască fiecare profesionist web
Publicat: 2020-08-03Despre autor: Alina Khazanova, Designer de produs @ Elementor
Alina este designer de produse la Elementor. Pasiunea ei este să aducă utilizatorilor o experiență de produs valoroasă și satisfăcătoare.
Respectarea principiilor de proiectare a site-urilor web poate face sau sparge succesul site-ului dvs. Este diferența dintre utilizatorii care pleacă aproape imediat ce accesează pagina dvs. de pornire sau explorează serviciile și produsele dvs. și, eventual, fac conversia.
Proiectarea nu este în niciun caz o știință exactă. Cu toate acestea, există multe principii și reguli generale care vă pot ajuta să vă îmbunătățiți proiectele atât din punct de vedere al utilizabilității, cât și din punct de vedere estetic atunci când căutați să construiți un site web profesional.
În acest articol, vom explica ce sunt principiile de proiectare și de ce ar trebui să le cunoașteți. De asemenea, vom discuta despre unele dintre cele mai populare și eficiente linii directoare de urmat. Să începem!
Cuprins
- Ce sunt principiile de proiectare a site-urilor web?
- Principiile cheie ale proiectării eficiente a site-urilor web
- Cele 10 legi privind experiența utilizatorului (UX)
- Cele 10 „Porunci” de utilizare a lui Jakob Nielsen
- Cum să aplicați principiile de proiectare a site-urilor web în proiectele dvs.
Ce sunt principiile de proiectare a site-urilor web?
Principiile de proiectare se bazează pe contribuțiile profesioniștilor din industrii atât de diverse precum psihologia și știința comportamentului, fizica, ergonomia și multe altele. În general, aceste principii sunt legi flexibile care ghidează proiectanții către producerea de produse finale eficiente. Acestea afectează ce elemente sunt alese sau aruncate și cum sunt organizate aceste caracteristici.
Principiile de proiectare facilitează crearea unei experiențe utilizator (UX) și a unei interfețe utilizator (UI) estetic plăcute și eficiente. Implementarea lor corectă determină conversiile. De exemplu, Pipedrive a crescut înregistrările cu 300 la sută după implementarea unei bune practici cheie - simplitatea.
Încorporarea principiilor de proiectare în proiectele dvs. va îmbunătăți gradul de utilizare pentru site-urile dvs. web, va influența modul în care sunt percepute și, în cele din urmă, vă va permite să luați cele mai bune decizii atât pentru utilizatorii dvs., cât și pentru afacerea dvs. de design web.
20 Principii cheie ale designului eficient al site-urilor web
Există multe definiții ale principiilor de proiectare disponibile online, iar diferiți designeri și alți profesioniști le vor interpreta în funcție de nevoile lor. Cu toate acestea, există unele bune practici care se aplică indiferent de context.
Următoarele sunt câteva dintre cele mai populare principii de proiectare a site-urilor web sugerate de oamenii de știință și experți în utilizare.
Cele 10 legi privind experiența utilizatorului (UX)
Legile UX sunt o colecție de principii de proiectare realizate de Jon Yablonski - designer de produse senior la General Motors - din cartea sa „Legile UX: utilizarea psihologiei pentru a proiecta produse și servicii mai bune”. Acestea sunt îndrumări solide pe care fiecare designer ar trebui să le ia în considerare. Iată câteva dintre cele mai importante principii listate de Yablonski:
1. Faceți ușor de atins principalele obiective acționabile (Legea Fitts)
Legea lui Fitts provine din munca psihologului Paul Fitts în timpul examinării sistemului motor uman. Această lege prevede că distanța și dimensiunea unui element țintă au un impact direct asupra timpului necesar unui utilizator pentru a naviga și a interacționa cu acesta. Aceasta înseamnă că veți dori să vă ușurați obiectivele principale care pot fi acționate.
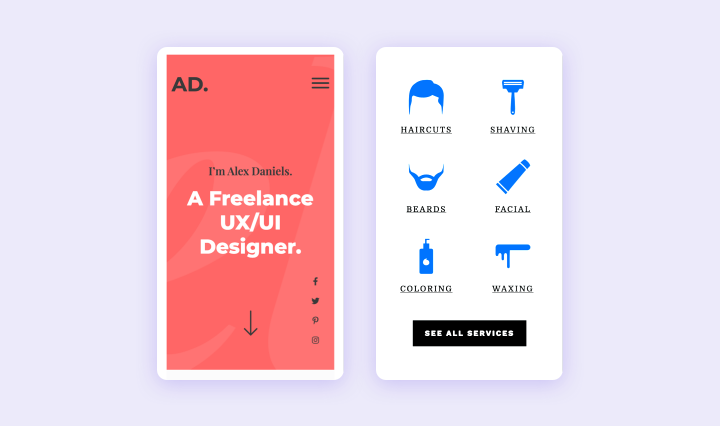
În plus, dacă aveți mai multe ținte, ar trebui să existe suficient spațiu între ele. De exemplu, atunci când proiectați pentru mobil, pictogramele care pot fi făcute clic pe ele trebuie să fie suficient de mari pentru a atinge:

Spațierea suplimentară dintre butoane va asigura că utilizatorii nu fac clic accidental pe pictograma greșită. De regulă, suprafața minimă pe care se poate face clic pentru desenele mobile ar trebui să fie de 40 x 40 pixeli.
2. Mențineți opțiunile utilizatorilor la un nivel minim (Legea lui Hick)
Dacă ați fost vreodată atât de copleșit de numărul de alegeri dinaintea dvs., încât ați avut probleme în a decide între ele, veți înțelege cât de multe opțiuni pot fi paralizante pentru utilizatori. Aceasta este legea lui Hick pe scurt. Cu cât sunt mai multe opțiuni disponibile și cu cât este mai complexă fiecare dintre ele, cu atât va dura mai mult timp pentru ca utilizatorii să ia o decizie.
Legea lui Hick, de asemenea legea Hick-Hyman, poartă numele lui William Edmund Hick și Ray Hyman, doi psihologi care au examinat corelația dintre numărul de stimuli prezentați unui individ și timpul de reacție al acestora.
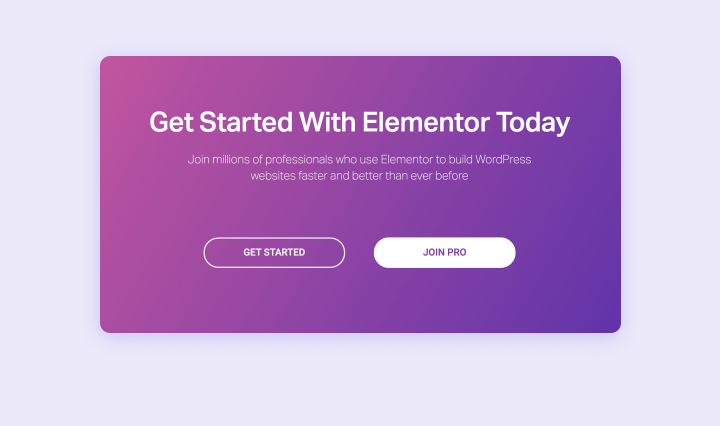
Acest principiu înseamnă în mod eficient că doriți să eliminați aglomerația și să le arătați utilizatorilor doar cele mai esențiale opțiuni de care au nevoie. De exemplu, majoritatea site-urilor web oferă o alegere clară între „Salvare” sau „Anulare” și „Da” sau „Nu” atunci când se confirmă o acțiune:

În mod similar, această lege poate fi aplicată și pentru eficientizarea meniului dvs. de navigare, afișarea produselor sau serviciilor și a altor elemente de proiectare a site-ului web.
3. Plasați elemente conexe în zonele comune (Legea regiunii comune)
Legea regiunii comune, una dintre mai multe legi din școala de psihologie Gestalt, afirmă pur și simplu că dacă elementele de pe o pagină sunt grupate strâns, ele sunt percepute ca fiind conectate între ele.
Puteți realiza acest lucru cu margini, fundaluri sau spațiu. De exemplu, legăturile de navigare sunt în general plasate împreună pentru a forma un meniu:

Acest principiu se referă la compoziție și spațiere și veți dori să îl folosiți cu înțelepciune. Ca un alt exemplu, pe pagina de pornire a unui blog unde previzualizările sunt afișate cronologic, titlul, descrierea și imaginea fiecărei postări trebuie grupate vizual.
4. Utilizați scenarii familiare și logică (Legea lui Jakob)
Legea lui Jakob, inventată de Jakob Nielsen, cofondator al grupului Norman Nielsen, pledează pentru utilizarea scenariilor și logicii familiare în dezvoltarea interfeței de utilizare. Utilizatorii dvs. se vor aștepta în general - și preferă - ca site-ul dvs. să funcționeze la fel ca alții cu care sunt deja familiarizați.
Fiecare construim modele mentale în jurul convențiilor din jurul site-urilor web. Acest lucru le permite utilizatorilor să se concentreze pe ceea ce doresc să realizeze, mai degrabă decât să-și învețe calea în jurul unei interfețe UI necunoscute.
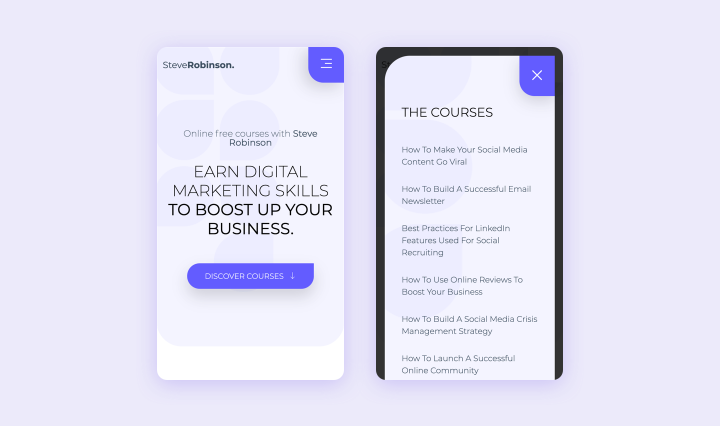
Aceasta înseamnă că veți dori să rămâneți cu ceea ce știu deja și să nu-i copleșiți cu scenarii necunoscute. O pictogramă „burger”, de exemplu, va deschide de obicei un fel de meniu:

Dacă utilizați această pictogramă în design, ar trebui să se comporte așa cum se așteaptă utilizatorii dvs.
5. Folosiți structuri simple și evitați formele complexe (Legea lui Pragnanz)
În 1910, Max Wertheimer, psiholog, a observat o serie de lumini care aprindeau și se stingeau la o trecere a căii ferate. Deși părea că o singură lumină se mișca în jurul marchizei dintre becuri, era într-adevăr o serie de becuri care se aprindeau și se stingeau.
Această observație a stat la baza unui set de principii cu privire la modul în care percepem vizual obiectele. Una dintre ele este legea lui Pragnanz, care recomandă utilizarea structurilor simple și evitarea formelor complexe.
Utilizatorii dvs. vă vor interpreta designul folosind cel mai mic efort cognitiv posibil. Imaginile complexe vor fi percepute în cele mai simple forme. Reducerea supraîncărcării cognitive ar trebui să fie o parte importantă a obiectivelor dvs. de proiectare.
Puteți aplica acest principiu prin gruparea și alinierea elementelor în blocuri, coloane și secțiuni relevante, în loc să le aruncați pe toată pagina:

Structurile și elementele simple vor facilita interpretarea.
6. Plasați elementele grupate aproape unul de celălalt (Legea proximității)
Legea proximității, un alt principiu atribuit psihologiei Gestalt, afirmă că elementele care se află unul lângă celălalt vor fi percepute ca un grup. Acest lucru reduce, de asemenea, supraîncărcarea cognitivă pentru utilizatorii dvs., deoarece aceștia vor face mai ușor sensul informațiilor.
Aplicarea acestui principiu se referă la utilizarea cu înțelepciune a spațiului. Elementele care alcătuiesc un grup ar trebui să fie mai apropiate decât cele ale diferitelor grupuri.
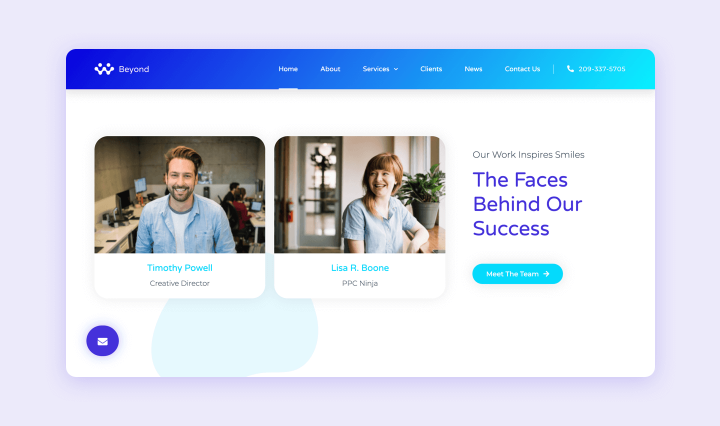
În multe antete de site-uri web, legăturile de meniu sunt grupate împreună, în timp ce îndemnurile la acțiune (CTA) sunt aliniate la o parte sau într-un fel împărțite de elementele de navigație:

Aceasta este o ilustrare perfectă a legii proximității. Deoarece legăturile de meniu și CTA-urile au funcții diferite, acestea sunt separate vizual.
7. Utilizați similaritatea pentru a uni elementele în grupuri (Legea similarității)
O altă lege Gestalt, legea similitudinii, afirmă că obiectele similare vor fi percepute ca legate, indiferent de câtă separare există între ele. Aceasta este baza din spatele seturilor de caracteristici de stilizare cu scheme de culori, pictograme și text similare:

Veți dori să utilizați acest principiu cu înțelepciune pentru a uni conținutul conectat în grupuri printr-un stil similar și consecvent.
8. Conectați elementele de design pentru a-și arăta relația reciprocă (Legea conexiunii uniforme)
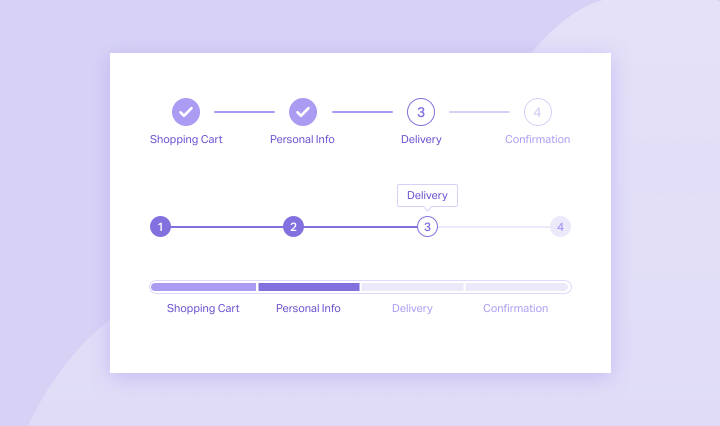
Legea conexiunii uniforme, tot din psihologia Gestalt, afirmă că elementele care sunt conectate vizual vor fi văzute ca fiind mai mult legate decât elemente deloc conectate. O aplicație a acestei legi este utilizarea unui progres progresiv în fluxurile de integrare sau de plată:

Aceasta creează o conexiune vizuală care arată că toți pașii sunt părți ale aceluiași proces.
9. Împărțiți conținutul în bucăți mici (Legea lui Miller)
Legea lui Miller este numită după psihologul cognitiv George Miller, care a afirmat că o persoană obișnuită ar putea păstra doar cinci până la nouă informații în memoria lor de lucru. Acest principiu sugerează separarea conținutului în bucăți. De exemplu, numerele cardurilor de credit sunt de obicei împărțite în grupuri de patru pentru a ajuta oamenii să le analizeze.
Această lege subliniază importanța unei planificări adecvate a proiectării. Pe măsură ce o aplicație devine mai mare și capătă mai multe funcții, devine mai greu de utilizat. Ar trebui să vă planificați interfața având în vedere acest lucru, astfel încât să poată găzdui noi caracteristici, rămânând în același timp ușor de operat.
O altă modalitate de a aplica această regulă este prin limitarea cantității de conținut pe care utilizatorul dvs. trebuie să o perceapă la un moment dat. Împărțiți conținutul în bucăți în loc să le arătați într-un singur bloc:

În plus, proiectați cu cele mai populare dimensiuni de ecran în minte și controlați câte elemente văd utilizatorii dintr-o privire.
Fii critic în ceea ce privește designul tău. Dacă credeți că există prea mult conținut într-o secțiune, mutați-l pe altul și separați elementele în mod logic.
10. Accentează primul și ultimul articol dintr-o serie (efect de poziție în serie)
Această lege a fost inventată de psihologul german Herman Ebbinghaus, care a fost pionierul metodelor experimentale de măsurare a memoriei. Se afirmă că utilizatorii își vor aminti cel mai bine primul și ultimul articol dintr-o serie. Puteți utiliza această tendință pentru a evidenția cele mai importante zone ale paginilor dvs. web.

De exemplu, conținutul cheie, cum ar fi CTA-urile, formularele sau opțiunile de achiziție, sunt cele mai eficiente în partea de sus sau de jos a paginii.
Cele 10 „Porunci” de utilizare a lui Jakob Nielsen
Jakob Nielsen - cofondatorul grupului Nielsen Norman pe care l-am menționat pe scurt mai devreme - a inventat mai multe metode de utilizare, inclusiv cele zece principii de evaluare euristică pe care urmează să le discutăm. Nielsen Norman Group este o renumită firmă de cercetare și consultanță UX care a avut un impact semnificativ în domeniul proiectării de web și software.
Nielsen a dezvoltat inițial aceste principii de utilizare în 1990, dar le-a revizuit pentru o claritate maximă pe baza analizei a 249 de probleme de utilizare. Rețineți că nu sunt legi sau reguli specifice, ci reguli generale mai generale. Din acest motiv sunt numite „euristici”.
1. Păstrați-vă utilizatorii informați cu feedback adecvat
Utilizatorii trebuie să aibă încredere în marca dvs. și să se simtă fundamentați în utilizarea aplicației dvs. Aceasta înseamnă că site-ul dvs. trebuie să comunice continuu ce se întâmplă și să le anunțe dacă interacțiunile lor au succes.
De exemplu, un magazin de comerț electronic va anunța utilizatorii că au adăugat un articol în coșul lor sau l-au salvat pentru o analiză ulterioară. Feedback-ul poate utiliza modificări de culoare, indicatori de progres, notificări și alerte pentru a informa vizual utilizatorul.
2. Informațiile ar trebui să fie afișate într-o ordine logică și să se utilizeze expresii și concepte familiare
Utilizatorii nu trebuie să facă referire la un dicționar pentru a înțelege termenii de pe site-ul dvs. web. Veți dori să respectați convenția. Rămâneți cu cuvintele cu care sunt deja familiarizați în textul interfeței.
De exemplu, termenii „anulați” și „refaceți” au semnificații destul de universale în interfețele de utilizare ale aplicației. Schimbarea acestora în termeni necunoscuți, cum ar fi „inversare” și „repetare”, va fi dezorientantă pentru utilizatori.
3. Activați controlul și libertatea în modul în care utilizatorii interacționează cu site-ul dvs. web
Utilizatorii fac adesea greșeli și vor avea nevoie de o modalitate de a anula sau reface acțiuni, cum ar fi folosind butoane așa cum am menționat mai devreme. În mod similar, puteți lua în considerare furnizarea unei opțiuni de editare, acolo unde este relevant. De exemplu, această caracteristică este adesea utilă pentru a face modificări la comentarii și mesaje în aplicațiile de socializare.
Cu astfel de caracteristici disponibile, utilizatorii se vor simți mai controlați și vor fi mai puțin tensionați atunci când se întâmplă accidente.
4. Respectați convențiile și standardele
Respectarea standardelor ar putea părea similară celui de-al doilea principiu și poate fi considerată o extensie a acestuia. Implementați structurile de navigație pe care utilizatorii le cunosc. Ar trebui să le fie ușor să înțeleagă interfața dvs. și să acceseze orice elemente de care au nevoie pentru a interacționa cu pagina dvs.
Un raport privind utilizarea terminologiei coșului de cumpărături ilustrează acest lucru. Designul a folosit termenul „cumpărături cu sania” pentru a se distinge. Cu toate acestea, 50% dintre utilizatori nu au înțeles ce înseamnă. Cealaltă jumătate și-a dedus semnificația doar pentru că se afla în aceeași locație pe care o căruță este în mod normal pe un site web.
5. Preveniți erorile atunci când puteți și avertizați utilizatorii înainte de a lua măsuri ireversibile
Este inteligent să afișați mesaje de eroare semnificative, astfel încât să fie clar cum să vă recuperați de la probleme și ce le-a cauzat. Cu toate acestea, este și mai eficient să eliminați situațiile predispuse la erori sau să informați în mod explicit utilizatorii despre orice consecințe cunoscute ale acțiunilor pe care urmează să le întreprindă.

De exemplu, ștergerea unui cont de utilizator este adesea ireversibilă. Majoritatea aplicațiilor vor evidenția această setare în roșu, astfel încât să iasă în evidență. Un „Ești sigur că vrei să faci asta?” mesajul este de obicei afișat dacă și utilizatorii fac clic pe butonul Șterge .
6. Păstrați vizibile informațiile importante
Utilizatorii nu ar trebui să trebuiască să-și amintească informațiile de la un pas al unui proces - cum ar fi o verificare sau o configurare tehnică - la altul. Doriți ca utilizatorii dvs. să recunoască informațiile, mai degrabă decât să le reamintească.
Un magazin de comerț electronic poate aplica această euristică punând la dispoziție o listă a articolelor vizualizate recent, astfel încât utilizatorii nu trebuie să-și amintească numele produselor pentru care încă nu au finalizat achizițiile.
7. Construiți sisteme care să fie confortabile atât pentru începători, cât și pentru experți
Veți dori să vă faceți site-ul web ușor pentru vizitatorii noi, dar și confortabil pentru cei mai familiarizați cu sistemul care ar putea avea nevoie de acceleratoare pentru acțiuni frecvente. Comenzile rapide de la tastatură, pe care le puteți oferi sau le oferi utilizatorilor posibilitatea de a crea și edita, sunt un exemplu în acest sens.
8. Faceți-vă desenele atât estetice, cât și plăcute
Veți dori să vă păstrați interfața nedezvoltată în loc să vă copleșiți utilizatorii cu prea multe opțiuni. Articolele inutile concurează pentru spațiu și reduc vizibilitatea caracteristicilor mai importante.
9. Furnizați mesaje de eroare ușor de înțeles
Mesajele de eroare clare și ușor de înțeles facilitează identificarea surselor problemelor și găsirea rapidă a posibilelor soluții. Veți dori să vă faceți direct, politicos (fără a da vina pe utilizator) și constructiv, oferind sfaturi despre cum să vă recuperați din problemă.
10. Furnizați documente de ajutor care pot fi căutate
Uneori poate fi necesar ca utilizatorii să trimită informații suplimentare de ajutor. Documentația dvs. ar trebui să fie ușor de căutat, astfel încât să poată găsi rapid conținut relevant pentru situațiile lor și să își rezolve problemele.
Cum să aplicați principiile de proiectare a site-urilor web în proiectele dvs.
Învățarea despre atât de multe principii și linii directoare se poate simți copleșitoare. Iată câteva sfaturi pentru aplicarea acestora:
1. Fii familiarizat cu cele mai bune practici
Veți dori să continuați să învățați și să vă educați cu privire la cele mai bune practici de proiectare UX. Aflați din soluțiile existente legate de web. Începeți proiectele cu o fază de cercetare sau inspirație în care aflați mai multe despre nevoile utilizatorilor dvs. și culegeți referințe de calitate pentru a învăța.
2. Alegeți care sunt principiile pe care le utilizați cu înțelepciune
Deoarece fiecare proiect este un caz individual și va beneficia de diferite principii de proiectare. Va trebui să acordați prioritate celor care vă pot ajuta cel mai mult pentru fiecare site pe care îl creați. Rețineți funcționalitatea principală a site-ului, fluxurile sale principale de utilizatori și obiectivele sale comerciale corespunzătoare.
3. Testați și îmbunătățiți în mod regulat desenele și modelele dvs.
Va trebui să vă testați site-ul web cât mai mult posibil cu utilizatori țintă reali. Dacă nu reușiți să faceți acest lucru, puteți solicita ajutor și testați colegii de muncă, clienții și chiar și colegii dvs. de proiectare pentru a aduna informații relevante despre utilizarea site-ului dvs. web.
În acest stadiu, nu căutați perfecțiunea. Nimic nu este perfect de la început, așa că nu vă fie teamă să vă lustruiți și să vă îmbunătățiți designul în funcție de feedback-ul din datele de utilizare.
4. Practică
Pe măsură ce le practicați, veți începe să aplicați principiile de proiectare aproape subconștient. Cu cât proiectați mai mult având în vedere principiile de utilizare, cu atât vă va fi mai ușor să generați rapid soluții eficiente și să evitați problemele.
5. Formați-vă stilul unic - Dar numai după ce înțelegeți elementele de bază
Regulile sunt concepute pentru a face procesele mai ușoare, dar nu sunt menite să fie respectate orbește. Cu toate acestea, de multe ori veți putea încălca regulile cu succes numai atunci când le înțelegeți complet scopul.
Aceste principii de proiectare formează un set de instrumente de bază și cunoștințe fundamentale pentru a experimenta și a vă dezvolta propriul stil unic. Odată ce le-ați stăpânit, puteți produce soluții de proiectare extraordinar de reușite, rupându-le în mod intenționat.
6. Folosiți Elementor Editor
Editorul nostru Elementor se bazează pe principiile și logica de proiectare. Utilizând funcția noastră de design și o colecție largă de widget-uri, puteți organiza mai bine structura conținutului site-ului dvs. web și vă puteți asigura că creați un produs digital ușor de utilizat.
De exemplu, secțiunile și coloanele Elementor vă ajută să grupați conținutul în mod logic. Widgeturile oferă o modalitate ușoară de a conține conținut, folosind principiile similarității și conexiunilor vizuale pentru a ușura percepția utilizatorilor.
În general, Elementor elimină de la zero dificultățile de organizare a conținutului. Cu widgeturile și biblioteca noastră de șabloane, aveți numeroase soluții pentru implementarea principiilor de proiectare în cel mai bun mod posibil.
Încheierea
Pentru a crea site-uri web profesionale și ușor de utilizat, trebuie să vă familiarizați cu principiile de proiectare de bază și să le implementați cu înțelepciune în munca dvs. Acest lucru vă va ajuta să vă îmbunătățiți design-urile, făcându-le mai atrăgătoare, mai ușor de utilizat și, mai ales, mai profitabile.
Am acoperit o mulțime de motive în acest post, inclusiv zece legi UX compilate de Jon Yablonski și zece principii de utilizare dezvoltate de Jakob Nielsen. În plus, am împărtășit mai multe moduri în care puteți implementa aceste bune practici în munca dvs., inclusiv folosind Editorul nostru Elementor.
Aveți întrebări despre aplicarea principiilor de proiectare în munca dvs.? Spuneți-ne în secțiunea de comentarii de mai jos!
