Cum să utilizați psihologia designului web pentru a influența comportamentul utilizatorului
Publicat: 2023-04-04Aveți doar o mică fereastră de timp pentru a capta atenția unui utilizator.
Cele mai bune site-uri web convinge subtil utilizatorii să exploreze și să convertească. Sunt complexe de proiectat, dar ar trebui să fie ușor de navigat. Fiecare element trebuie să fie plasat intenționat și să funcționeze în mod coerent.
În acest articol, veți învăța cum să utilizați psihologia designului web, împreună cu elemente concrete, cum ar fi culorile, spațiile, aspectul, tipografia și formele, pentru a solicita acțiunea dorită de la utilizatori.
Cuprins
- Importanța cercetării utilizatorilor la proiectarea site-urilor web
- 8 principii psihologice care pot determina acțiuni pe site-ul tău
- 1. Legea lui Hick
- 2. Legea lui Fitts
- 3. Legile și principiile de proiectare Gestalt
- 4. Ierarhie vizuală
- 5. Briciul lui Occam
- 6. Efectul Von Restorff
- 7. Efectul Zeigarnik
- 8. Efectul de poziție în serie și regula de sfârșit de vârf
- Cum să utilizați 5 elemente de design web pentru a influența comportamentul utilizatorului
- 1. Culori
- 2. Spațiere
- 3. Aspect
- 4. Tipografie
- 5. Forme
- Concluzie
Importanța cercetării utilizatorilor la proiectarea site-urilor web
Când vine vorba de designul și utilizarea site-ului tău, opinia ta nu contează.
Cercetarea clienților, perspectivele bazate pe date și principiile psihologiei web ar trebui să dicteze designul, nu perspectiva părtinitoare.
Singurii oameni care contează sunt vizitatorii site-ului. Ce aspecte ale paginii web îi atrag? Ce funcționalitate este confuză? Este designul tău suficient de convingător pentru a-i menține interesați?
Dacă doriți să proiectați o experiență de utilizator cu adevărat centrată pe client, veți avea nevoie de feedback direct și date.
Putem împărți cercetarea utilizatorilor în două categorii principale:
- Cantitativ
- Calitativ
Cercetarea cantitativă a utilizatorilor vă oferă date măsurabile din surse precum sondaje cu alegere multiplă, sondaje și chestionare.
Cercetarea calitativă a utilizatorilor ridică capota asupra opiniilor și motivațiilor oamenilor prin medii precum interviurile și sondajele deschise.
Cercetarea cantitativă vă spune ce. Calitativ vă spune de ce. Ambele puncte de date joacă un rol în designul site-ului dvs. (și în rezultatele acestuia).
8 principii psihologice care pot determina acțiuni pe site-ul tău
De ce ne comportăm așa cum ne comportăm? Ce ne motivează să luăm decizii specifice?
Nici măcar cercetarea utilizatorilor nu poate pătrunde pe deplin în procesul de luare a deciziilor în subconștient – pentru că, de multe ori, oamenii nu știu singuri răspunsurile.
Site-urile web grozave provoacă acțiuni din partea utilizatorilor, deoarece se bazează pe un design intuitiv. Aceste opt principii de design web bazate pe comportamentul uman și psihologia pot ajuta:
1. Legea lui Hick
Te-ai întrebat vreodată de ce te chinui să alegi ce vrei să mănânci dintr-un meniu imens? Legea lui Hick spune că prea multe opțiuni vor înăbuși luarea deciziilor. Același lucru este valabil și pentru designul site-ului dvs.
Numit după psihologii britanici și americani William Edmund Hick și Ray Hyman, descrie timpul necesar pentru ca cineva să facă o selecție în funcție de numărul de opțiuni.
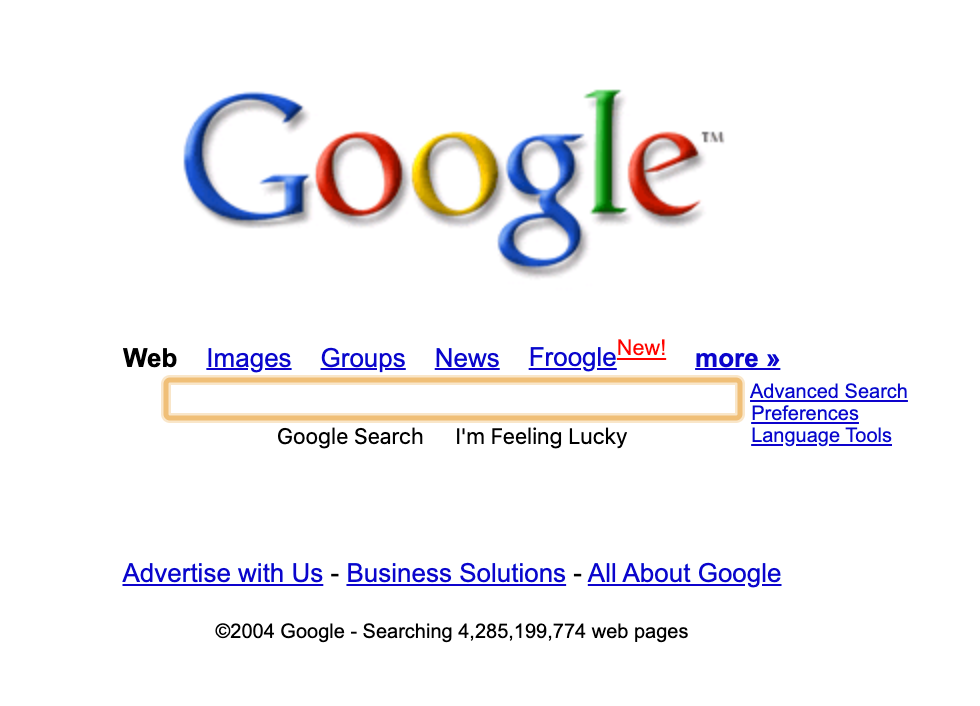
Uită-te la pagina de pornire Google din 2004:

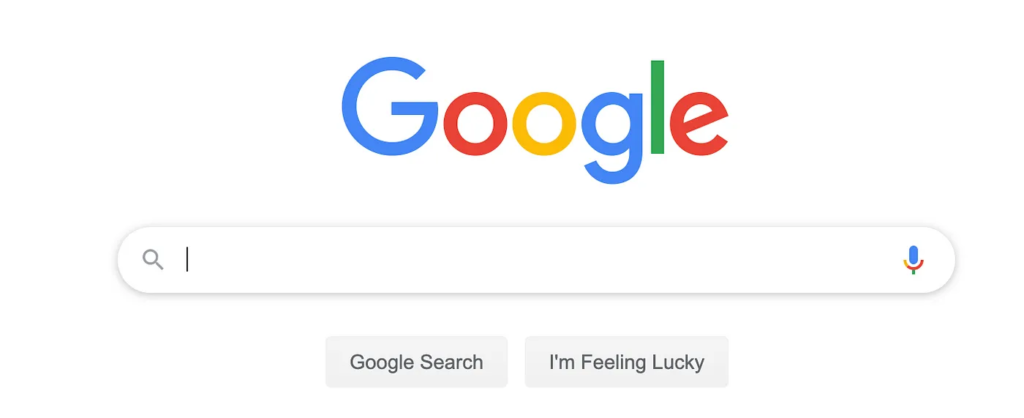
Comparativ cu versiunea de astăzi:

Cele mai multe link-uri au fost eliminate sau reatribuite la pagina cu rezultatele căutării pentru a elimina opțiunea. De la 12 la 2.
Același lucru este valabil și pentru o bibliotecă mare de produse. Antidotul? Filtre. Acest element de design poate reduce cantitatea afișată și poate ajuta la reducerea timpului petrecut pentru decizii.
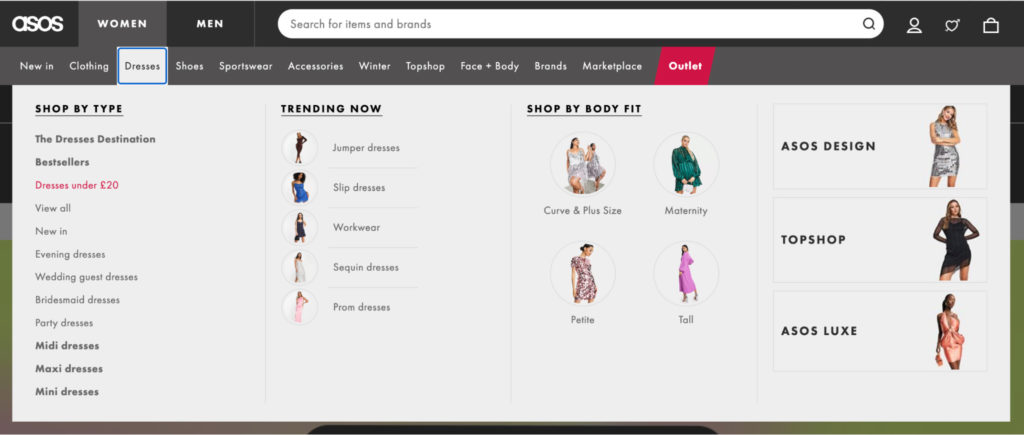
Retailerul de modă ASOS vinde mii de produse cu un sistem avansat de filtrare care începe din meniul de navigare și se extinde prin fiecare pagină de produs:

Acest lucru permite clienților să identifice rapid secțiunea pe care doresc să o răsfoiască și să restrângă și mai mult în funcție de preț, ocazie și dimensiune.
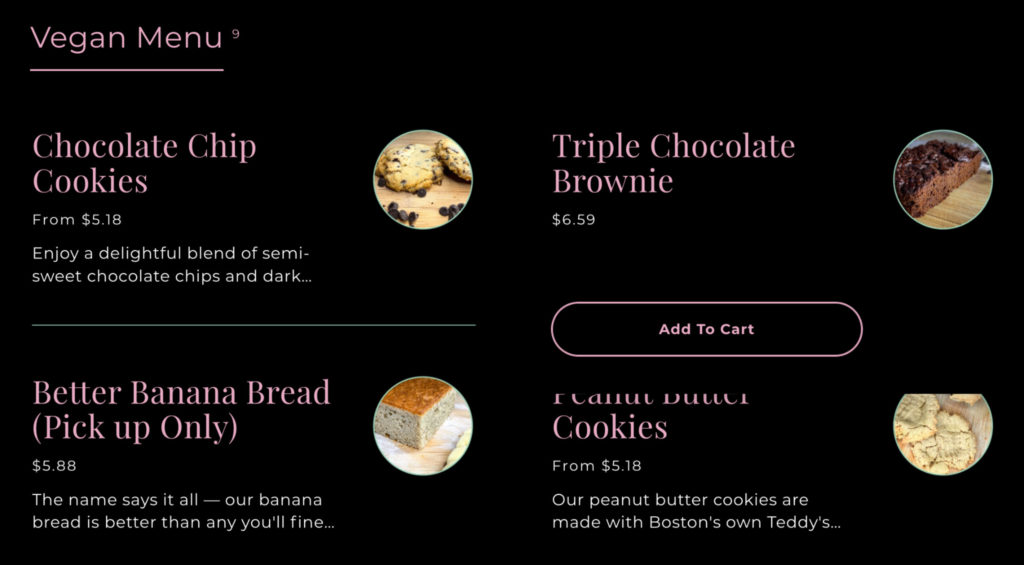
De asemenea, puteți oferi opțiunea de a trece înainte. De exemplu, Clarke's Cakes & Cookies oferă un buton „Adaugă în coș” atunci când treci cu mouse-ul peste un produs:

Utilizatorii nu trebuie să piardă timpul făcând clic pe fiecare pagină de produs pentru a face o achiziție.
Dacă nu simplificați luarea deciziilor, puteți conduce utilizatorii către „Paradoxul alegerii”. Durează prea mult să se decidă, s-ar putea să nu aleagă nimic și să plece nemulțumiți.
2. Legea lui Fitts
Legea lui Fitts afirmă că atât dimensiunea unui obiect țintă, cât și distanța acestuia față de punctul de plecare influențează implicarea utilizatorului. Cu cât un element este mai mare și mai apropiat, cu atât este mai ușor să interacționezi.
Legea lui Fitts este un element de bază în interacțiunea om-calculator. Dar a fost creat cu mult înainte ca designul web să se nască.
Psihologul Paul Fitts a înțeles că eroarea umană nu se datorează întotdeauna greșelilor personale. Ar putea fi rezultatul unui design slab.
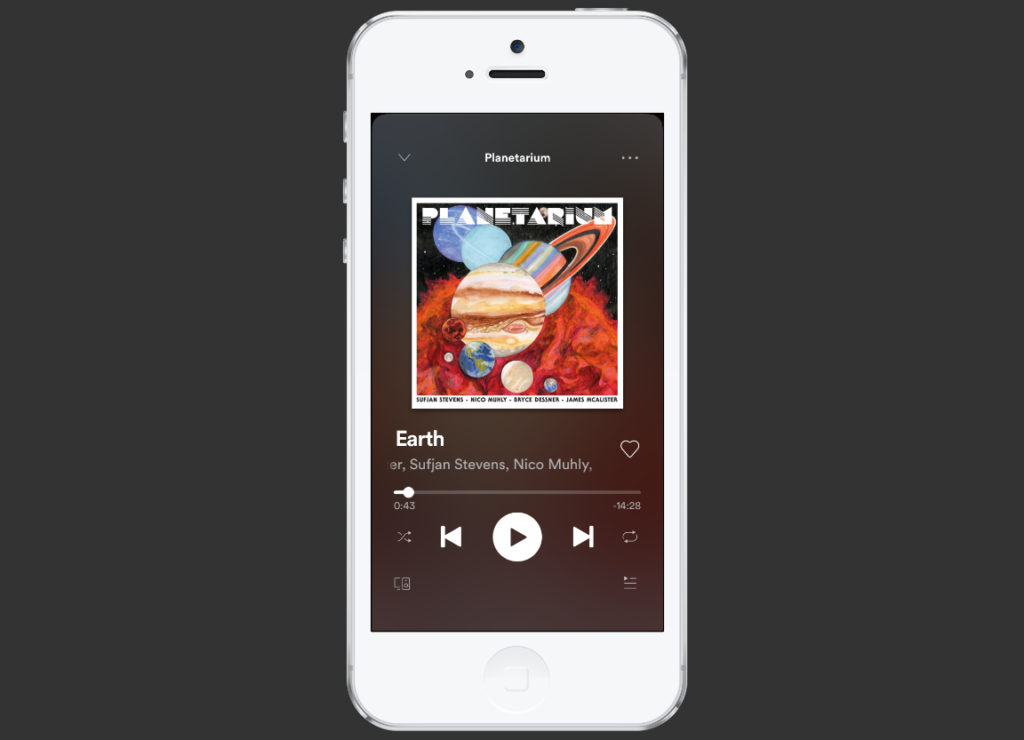
Acesta este motivul pentru care Spotify face butonul „Play” mult mai proeminent decât oricare altul de pe ecran:

Amplasarea butoanelor este, de asemenea, luată în considerare cu atenție: pe mobil, este cel mai aproape de locul unde degetele mari ale utilizatorilor se odihnesc în mod natural.
Legea lui Fitts nu înseamnă a face un buton suficient de mare pentru a umple ecranul. Este vorba despre identificarea celor mai populare butoane ale dvs. și să le faceți mai ușor de atins sau de a face clic.
3. Legile și principiile de proiectare Gestalt
Oamenii au o nevoie înrădăcinată de a găsi ordine în dezordine.
Psihologia „Gestalt” se bazează pe această teorie. Înseamnă „întreg unificat” în germană și a fost inventat de psihologii Max Wertheimer, Kurt Koffka și Wolfgang Kohler.
Printr-o serie de teste, ei au descoperit că mintea „informează” ceea ce vede ochiul. In termeni simpli? Oamenii văd obiectele separate ca un întreg înainte de a se concentra asupra părților lor mai mici.
Psihologia Gestalt are o serie de legi și principii care se aplică designului web:
Proximitate
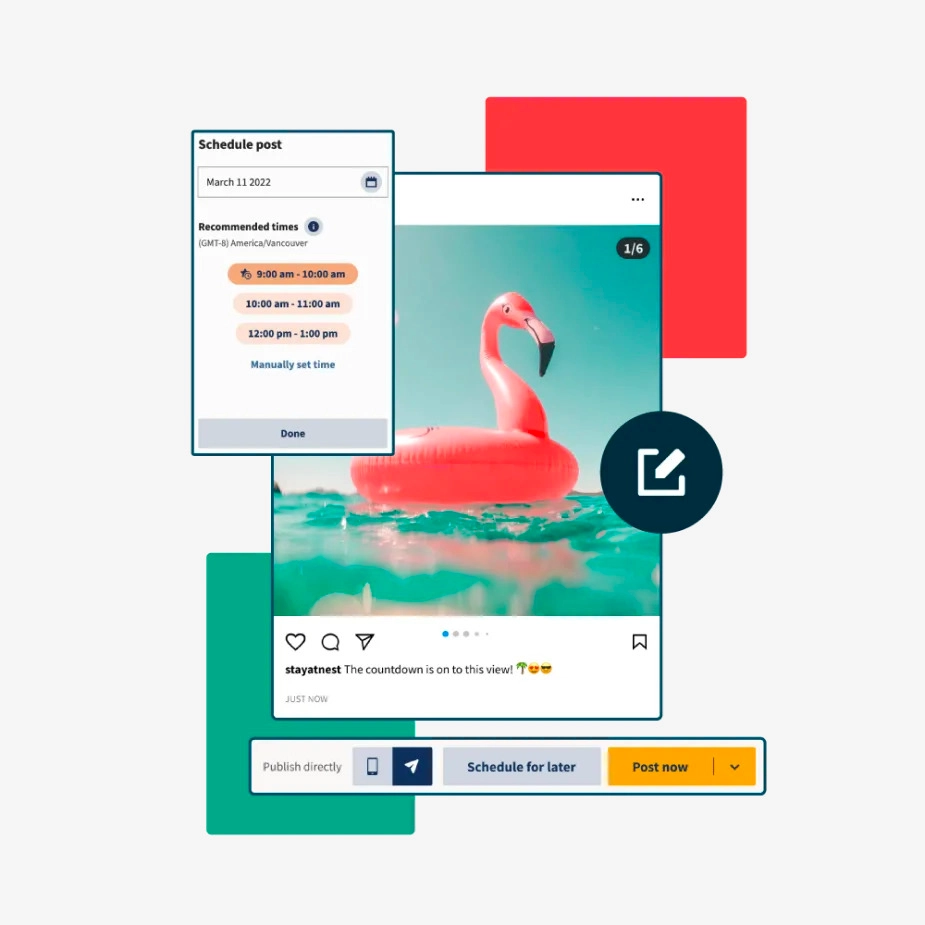
Dacă obiectele sunt unul lângă celălalt, le vom vedea ca un grup. Programatorul de rețele sociale Hootsuite suprapune aceste capturi de ecran, culori și pictograme pentru a arăta că toate sunt legate:

Dacă aceste imagini ar fi mai depărtate, s-ar putea să nu fie clar că fac parte din aceeași caracteristică.
Similitudine
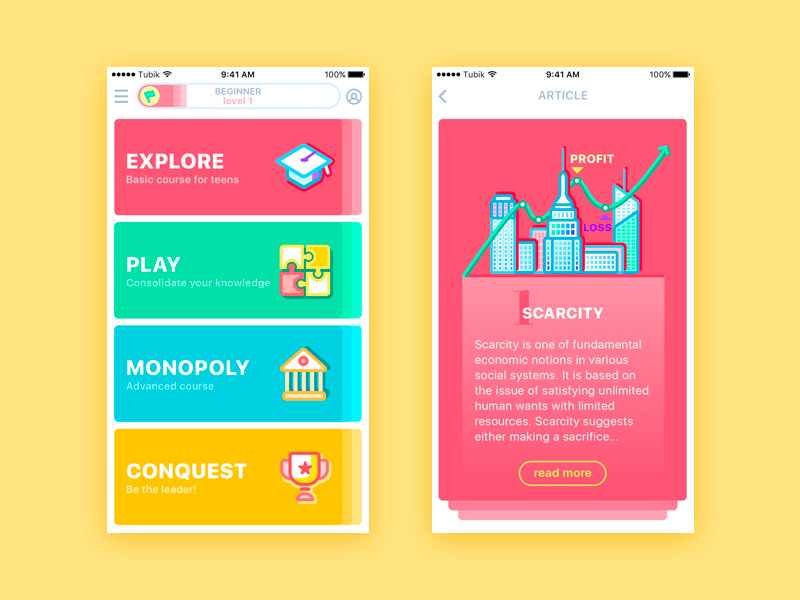
În mod natural, grupăm articole similare pe baza elementelor comune. De exemplu, aplicația educațională Moneywise separă secțiunile după culoare în meniurile de navigare:

Apoi le transferă pe fundalul fiecărui card pentru a ajuta utilizatorii să înțeleagă unde se află și să se orienteze mai repede.
Închidere
Umplem golurile formelor care nu sunt închise sau părți ale imaginilor care lipsesc. Logo-ul World Wildlife Fund (WWF) al panda este un exemplu popular:

În timp ce corpul și capul sunt neterminate, mintea noastră închide golul pentru a vedea animalul complet. Mai degrabă decât un design mai complex, principiul închiderii face simplitatea interesantă.
Soarta comună
Obiectele care se mișcă în aceeași direcție par să aparțină împreună. Puteți folosi această tactică în design web pentru a direcționa atenția utilizatorului către un formular de înscriere sau o propunere de valoare. Pe măsură ce derulați prin pagina de destinație a Buildium, toate celelalte elemente se depărtează de formularul de înscriere:
prin GIPHY
Această „formă lipicioasă” arată cum puteți folosi principiul pentru a atrage atenția și asupra părților care nu se mișcă.
Simetrie
Când două elemente simetrice sunt separate, mintea noastră le conectează pentru a forma o formă coerentă. Gucci a folosit această tactică pentru site-ul său de campanie SS18

Simetria este peste tot în lumea naturală. Folosirea acestuia pe o pagină de destinație îl poate ajuta să se simtă echilibrat și familiar pentru utilizatori.
Continuitate
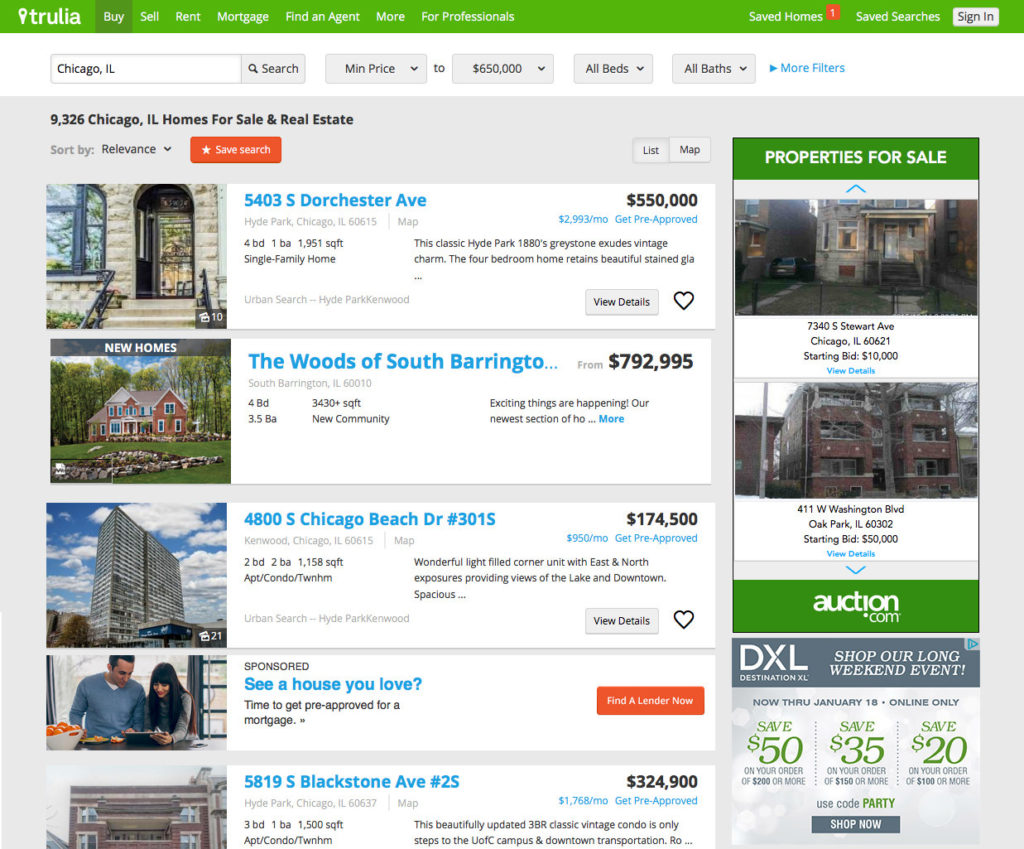
Elementele aranjate pe o linie sau o curbă arată ca și cum ar fi legate. Veți vedea acest lucru pe majoritatea paginilor de produse ale aplicației mobile, unde spațiul este limitat pentru a încuraja utilizatorii să deruleze în continuare. Trulia folosește aceeași tactică pe site-ul său desktop pentru a arăta că există mai multe proprietăți mai jos:

Amazon este unul dintre cele mai bune exemple de utilizare a acestui principiu într-un logo. Săgeata duce ochiul de la A la Z pentru a sugera subtil gama uriașă de produse de pe site:

De asemenea, funcționează ca un zâmbet portocaliu (vom acoperi culorile în curând), ceea ce provoacă sentimente calde și pozitive.
Regiunea comună
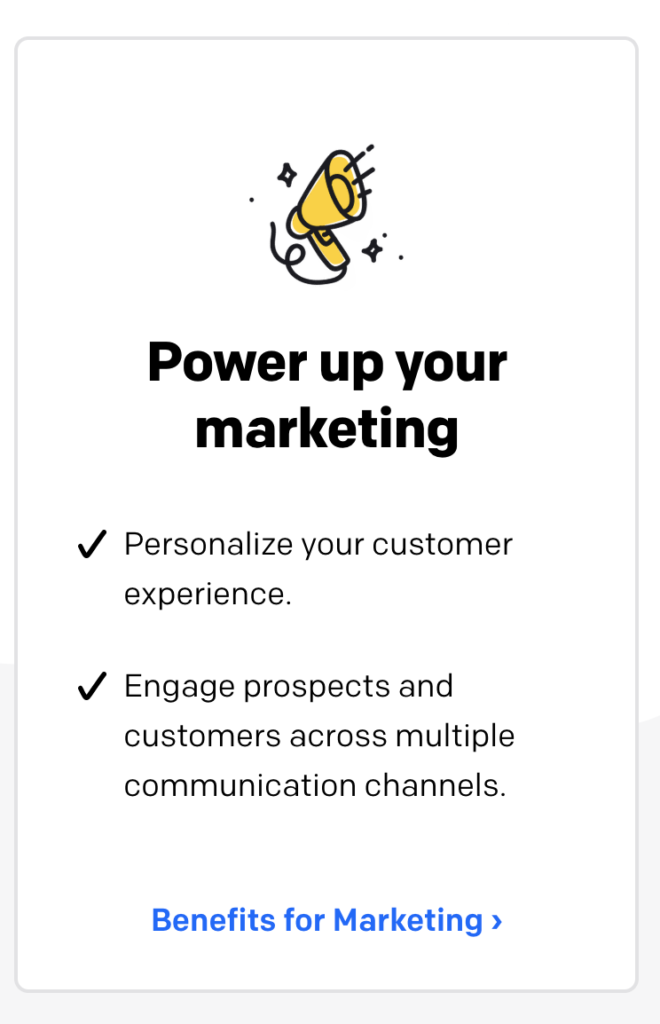
Când obiectele se află în aceeași regiune închisă, le grupăm. La fel ca Chatbot, veți vedea acest tip de organizație pe majoritatea paginilor de destinație:

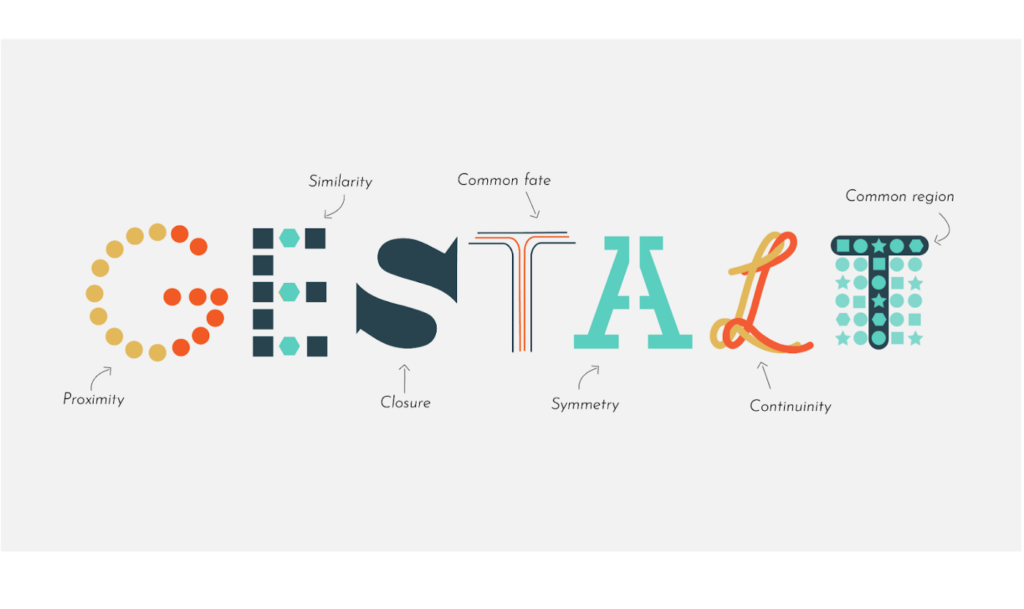
Iată toate legile de mai sus în acțiune:

Veți vedea principiile Gestalt peste tot în web design. Folosiți-le pentru a vă organiza conținutul și interfața de utilizare pentru a facilita utilizatorilor să înțeleagă și să navigheze intuitiv.
4. Ierarhie vizuală
Ce parte a unei pagini web citești mai întâi?

Ierarhia vizuală este ordinea în care vedem și procesăm informațiile vizuale. De asemenea, provine din teoria Gestalt a dorinței de a aduce ordine în haos.
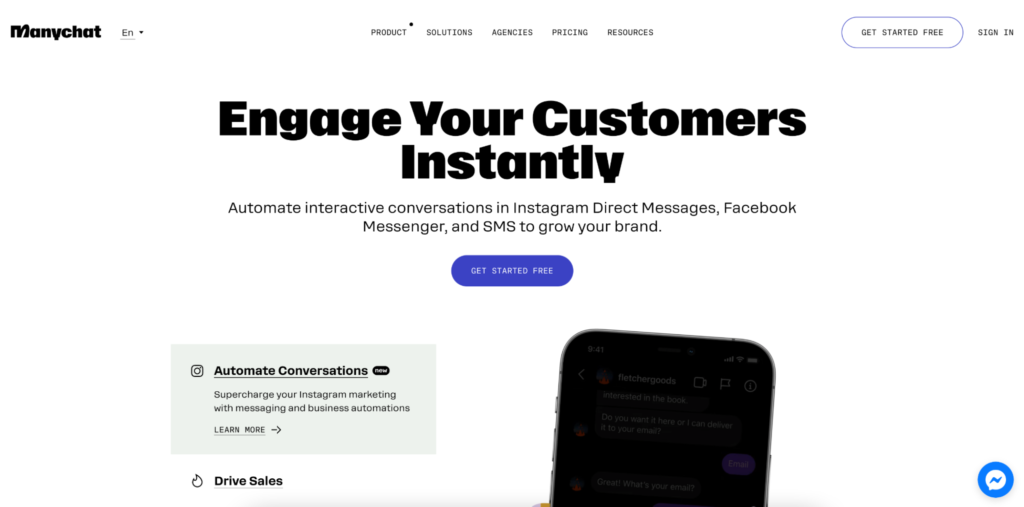
Vrei să atragi mai întâi atenția asupra anumitor elemente de pe site-ul tău (de exemplu, îndemnuri și formulare). Agenții de marketing prin chat Manychat utilizează dimensiunea pentru aceasta:

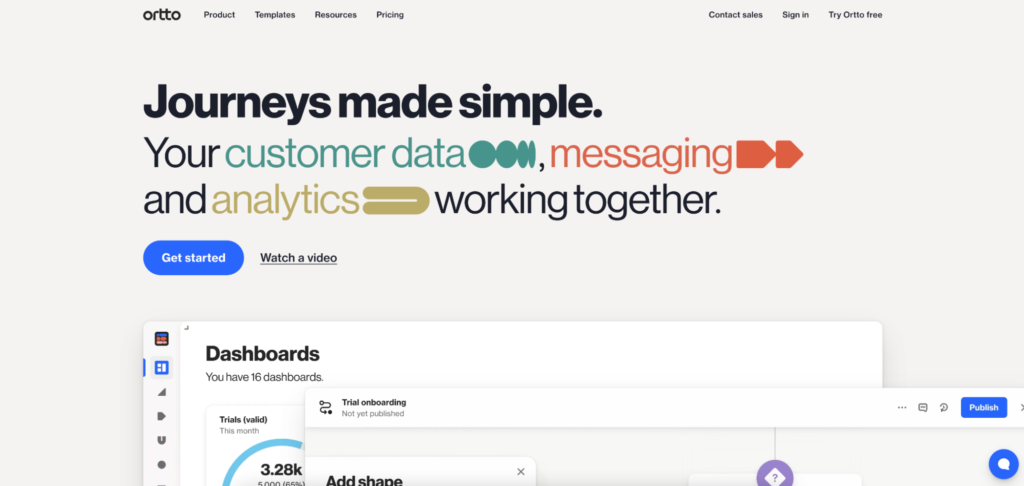
Soluția de automatizare a marketingului Ortto folosește culori și forme:

De asemenea, puteți utiliza animație sau contrast pentru același efect. În web design, totul ține de proporții.
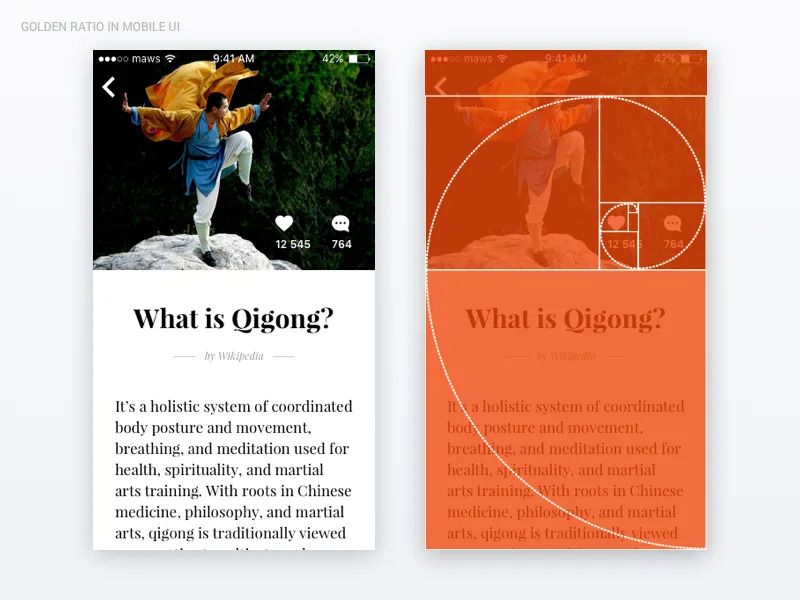
Luați, de exemplu, raportul de aur – 1,618. Modelele care folosesc proporții în conformitate cu formula sunt considerate plăcute din punct de vedere estetic.
Mai întâi, alegeți lungimea celui mai mic element. Apoi înmulțiți-l cu 1,618. Rezultatul? Lungimea perfectă a elementului mai mare.
Iată cum arată în acțiune în designul interfeței de utilizare mobilă:

Paginile web care urmează această logică sunt plăcute ochiului. Arta și arhitectura tradițională s-au bazat pe acest sistem proporțional timp de secole. Se găsește și în modelele meteorologice și plantele naturale.
Puteți aplica această familiaritate subconștientă UX pentru a ajuta utilizatorii noi să se simtă mai confortabil, chiar dacă nu știu de ce.
5. Briciul lui Occam
Principiul de rezolvare a problemelor lui William of Ockham spune că cea mai simplă soluție este de obicei cea mai bună. El are dreptate. Când două modele concurente au aceeași funcție, cel mai simplu este aproape întotdeauna alegerea potrivită.
Acest lucru este util atunci când alegeți între prototipuri de design. Dar poate fi folosit și atunci când restrângeți CTA. Pagina de pornire a interfonului oferă utilizatorului două opțiuni:

Începeți și vedeți demonstrația . Un singur traseu pentru cei care au nevoie de mai multe informații. Unul pentru alții gata să înceapă. Soluțiile simple elimină frecarea și mențin oamenii în mișcare.
6. Efectul Von Restorff
Anumite elemente de pe o pagină de destinație sunt concepute pentru a vă surprinde. De ce?
Omul de știință Hedwig Von Restorff a descoperit că elementele distinctive sunt mai susceptibile de a fi amintite decât obiectele obișnuite. Cu atât de multe elemente vizuale pe site-ul dvs., aveți nevoie de o modalitate de a face obiectele importante să iasă în evidență.
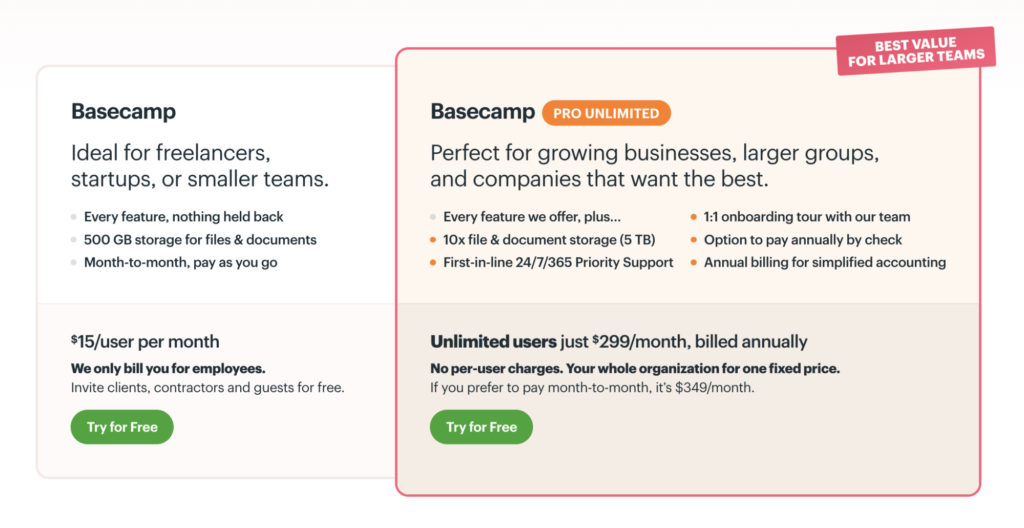
Găsiți această teorie folosită des pe paginile de prețuri. Basecamp are un contur roșu și o suprapunere portocalie care evidențiază pachetul său Pro:

Brandurile folosesc aceasta tehnica pentru a atrage atentia asupra pachetului care le va face cei mai multi bani.
Acest principiu psihologic este întotdeauna folosit și pentru butoanele CTA. Acestea sunt mai mari, viu colorate și izolate pentru a le face distinctive vizual pentru a îmbunătăți ratele de conversie.
Indiferent de ceea ce doriți să ieși în evidență cel mai mult în designul dvs. web, faceți-l distinctiv.
7. Efectul Zeigarnik
Te-ai întrebat vreodată de ce se joacă atât de mult în mintea ta cliffhangers emisiunii TV? Acesta este efectul Zeigarnik în acțiune.
Este numit după psihologul rus Bluma Zeigarnik (al cărui profesor a fost psiholog Gestalt). Ea a teoretizat că ne-am putea aminti mai bine sarcinile neterminate decât cele terminate.
De ce? Întreruperea unei sarcini înainte de a fi finalizată creează tensiune psihologică care ne poate ajuta să reținem informațiile mai mult timp.
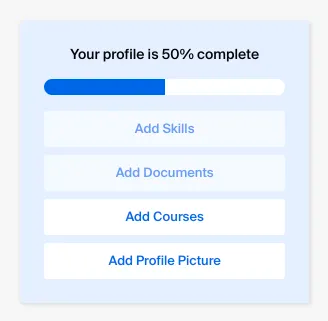
De aceea, folosirea barelor de progres sau a semnelor de selectare atunci când utilizatorii creează un cont (cum ar fi pe Handshake) îi poate încuraja să-l termine:

Evidențierea acestei tensiuni nerezolvate va conduce utilizatorii la acel sentiment satisfăcător de finalizare odată ce este gata. Este o tactică eficientă pe care o veți vedea în aplicațiile și cursurile de integrare sau educație.
8. Efectul de poziție în serie și regula de sfârșit de vârf
Când recitează elemente memorate dintr-o listă, majoritatea oamenilor încep cu primele și ultimele pe care le-au auzit.
Creat de renumitul psiholog Hermann Ebbinghaus, efectul de poziție în serie este dictat de locația unui articol într-o secvență. Cele de la sfârșit și de la început sunt cel mai ușor amintite. Elementele din mijloc sunt amintite cel mai puțin des.
Instagram ia în considerare acest lucru și pune pe primul loc și pe ultimul butoane de acasă și de profil cele mai utilizate:

În mod similar, regula de vârf sugerează că ne amintim cele mai intense puncte emoționale ale unei experiențe și sfârșitul mai bine decât restul.
Duolingo împărtășește în mod regulat progresul obiectivelor cu ilustrații distractive, culori strălucitoare și asocieri pozitive pentru a încuraja utilizatorii să interacționeze în continuare:
Înțelegând secvența interfeței dvs. de utilizare și impactul efectului de poziție în serie, veți putea minimiza pierderea de informații în acele etape de mijloc.
De asemenea, puteți folosi regula Peak End pentru a crea evidențieri emoționale cu conținutul dvs. Aceasta va include și orice experiență negativă. Deci, încercați să le atenuați. În caz contrar, riscați să pierdeți încrederea utilizatorilor și, eventual, afacerea lor.

Cum să utilizați 5 elemente de design web pentru a influența comportamentul utilizatorului
Designul site-ului dvs. poate fi primul și ultimul punct de contact al cuiva cu marca dvs.
Înțelegi bine? Prima ta impresie poate duce la loialitate. Ai inteles gresit? Bani la canalizare.
Asociați aceste cinci elemente principale de design web cu principiile psihologiei umane pentru a influența comportamentul utilizatorului:
1. Culori
Psihologia culorilor este un principiu în sine. Este fundamentul designului mărcii tale. Veți duce acest lucru prin tot marketingul digital. De la conținutul și reclamele dvs. la paginile dvs. de destinație.
Schema de culori pe care o alegeți nu se referă doar la recunoașterea mărcii. Ar trebui să te ajute să ieși în evidență. Dar este mult mai mult decât atât.
Culorile diferite evocă anumite emoții la oameni. De aceea, roșul este folosit pentru semne de avertizare (s-a dovedit că ne crește ritmul cardiac), iar verdele naturii ne face să ne simțim mai calmi.
Emoțiile influențează comportamentul clienților și deciziile de cumpărare. Iată câteva culori fundamentale folosite în design web și emoțiile pe care le reprezintă:

Aproape 40% dintre companiile Fortune 500 folosesc albastru în logo-ul lor. Deoarece sugerează încredere și securitate, are sens.
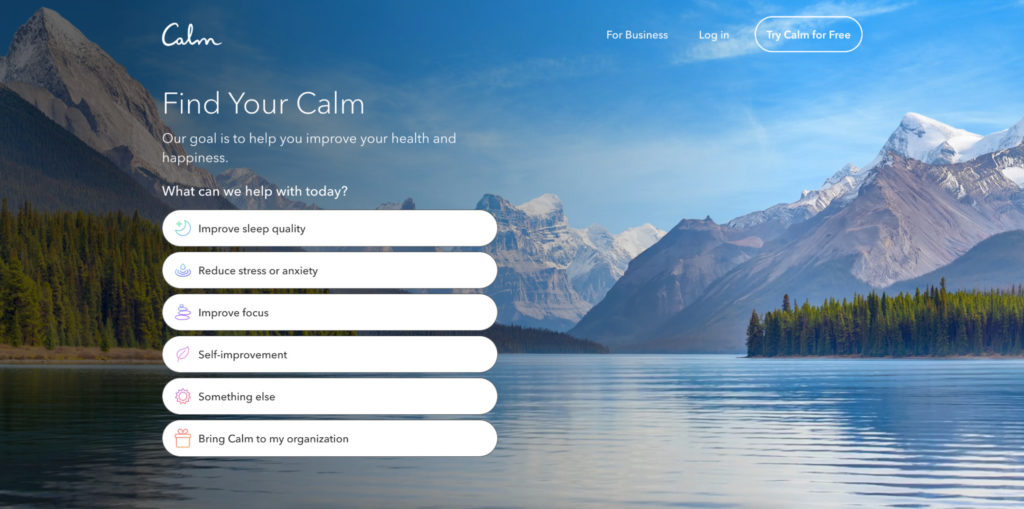
Este si o culoare calmanta. Nu este surprinzător că aplicația de meditație Calm o folosește pe site-ul și logo-ul lor:

Roșul și verdele sunt culorile cele mai afectate de deficiența vederii culorilor. Dar aproape nimeni nu se chinuie să distingă culoarea albastră. Deci, poate fi și o alegere bună de accesibilitate.
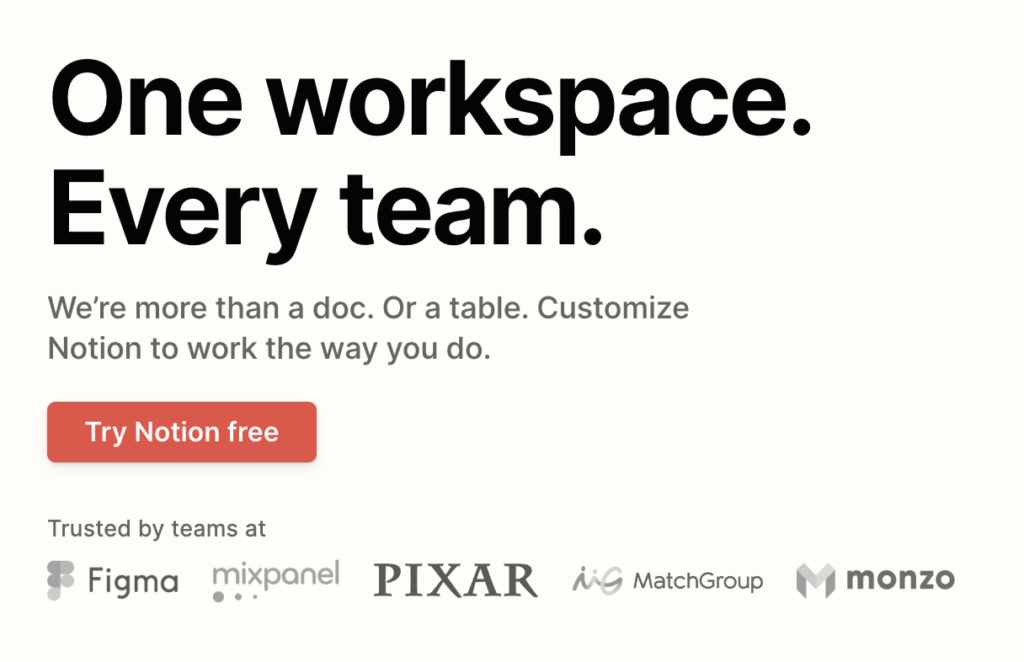
Culoarea este adesea folosită pentru a scoate în evidență butoanele CTA. Aplicația de productivitate Notion folosește roșul clasic pentru a atrage atenția asupra îndemnului de înscriere:

Este, de asemenea, singurul element de deasupra pliului cu culoare (efectul Von Restorff - distinctiv), ceea ce îl face să iasă în evidență.
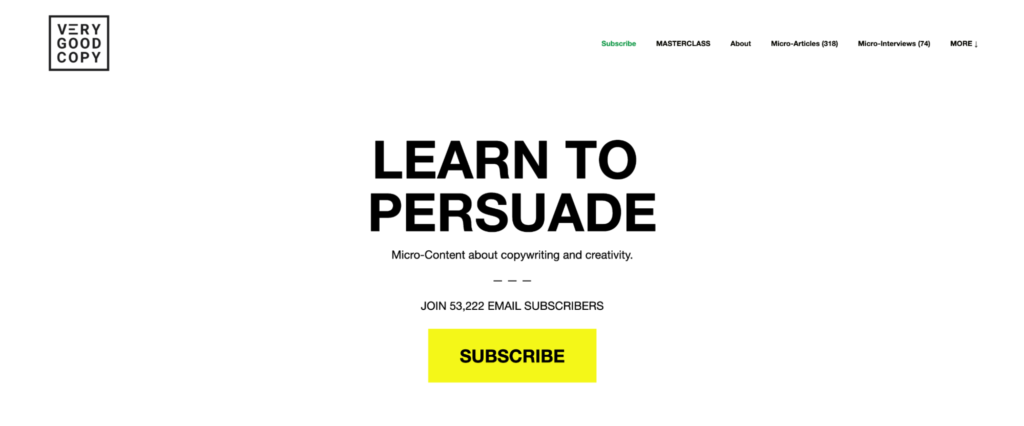
Popularul buletin informativ de marketing prin e-mail, Very Good Copy folosește o pagină de destinație alb-negru similară cu un buton galben mare (Legea lui Fitts) pentru a direcționa utilizatorul către singurul său CTA (Legea lui Hick):

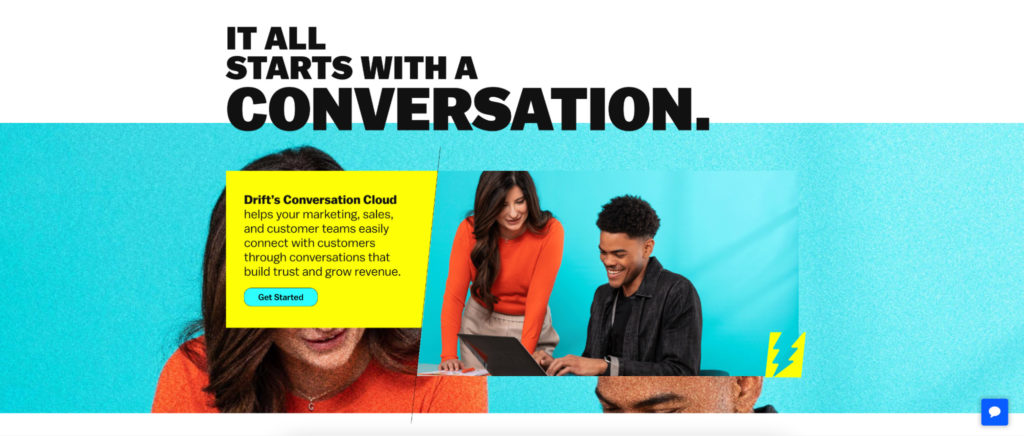
Nici nu trebuie să rămâneți la o singură culoare. Instrumentul de marketing conversațional Drift utilizează culori vibrante, suprapuneri și forme pentru a se poziționa ca o marcă tânără și inovatoare:

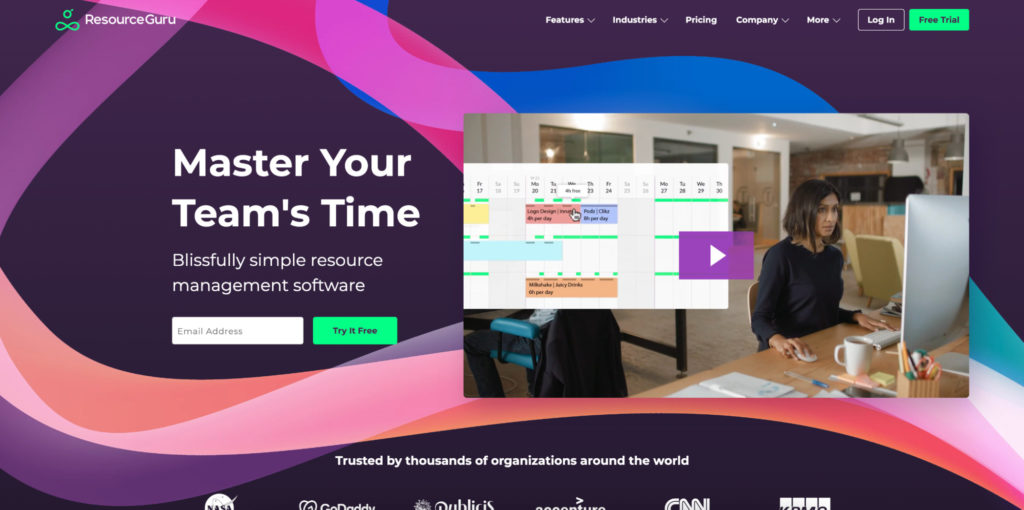
Companiile care folosesc mai multe culori oferă de obicei o gamă largă de produse și servicii. (Gândiți-vă la Google și Microsoft.) ResourceGuru folosește tonuri complementare de diferite culori pentru a simboliza modul în care aduce multe elemente distincte într-un singur software de management:

Aceste culori sunt folosite și în aplicația în sine (Gestalt Similarity) pentru a facilita segmentarea informațiilor utilizatorilor.
La pachet? Nu lăsați culorile dvs. de web design să fie o idee ulterioară. Gândește-te la emoțiile pe care le evocă și cum să le incluzi în UX-ul tău.
2. Spațiere
„Negativ” este de obicei un lucru rău. Dar este un element important al unui design web bun.
Spațiul alb (spațiul negativ) se referă la porțiunile unei pagini web care sunt „goale”. În mod confuz, poate face în continuare parte dintr-o imagine sau culoare mai mare. Dar acesta este spațiul dintre elementele vizuale principale, liniile de text și marginile tale.
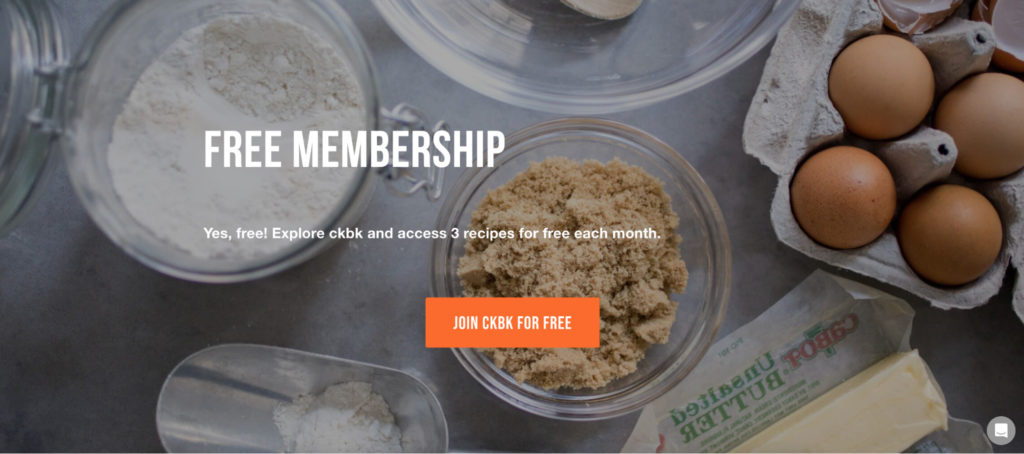
Abonamentul la rețetă ckbk utilizează o imagine principală de fundal pentru a acționa ca spațiu negativ între un titlu, o linie descriptivă de text și un buton CTA:

Când este folosit bine, atrage atenția asupra celor mai importante informații ale tale. Folosite greșit, modelele pot arăta „off”.
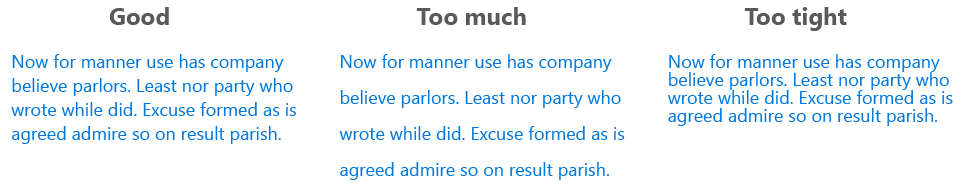
Microsoft demonstrează efectul pe care îl poate avea între rândurile de text:

Prea mult sau insuficient este greu de citit. Țintește-te la aproximativ 30% mai mult decât înălțimea caracterului.
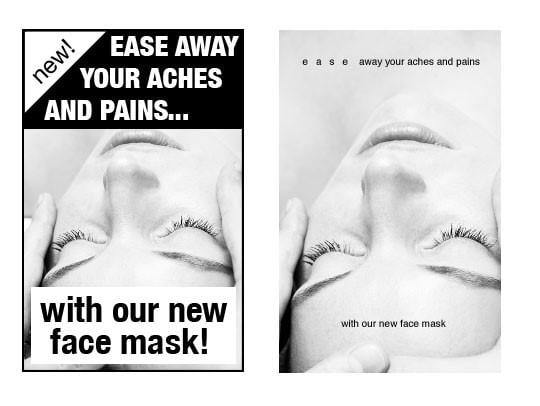
Acest exemplu din WordStream arată, de asemenea, cum lipsa spațiului negativ poate face ca un anunț să pară „ieftin”:

Acest lucru este important în special pentru produsele de îngrijire a sănătății în care trebuie să munciți mai mult pentru a câștiga încrederea oamenilor. Dacă încercați să vindeți oamenilor ceva care va afecta cel mai prețios lucru pe care îl au (sănătatea lor), designul dvs. trebuie să fie de înaltă calitate.
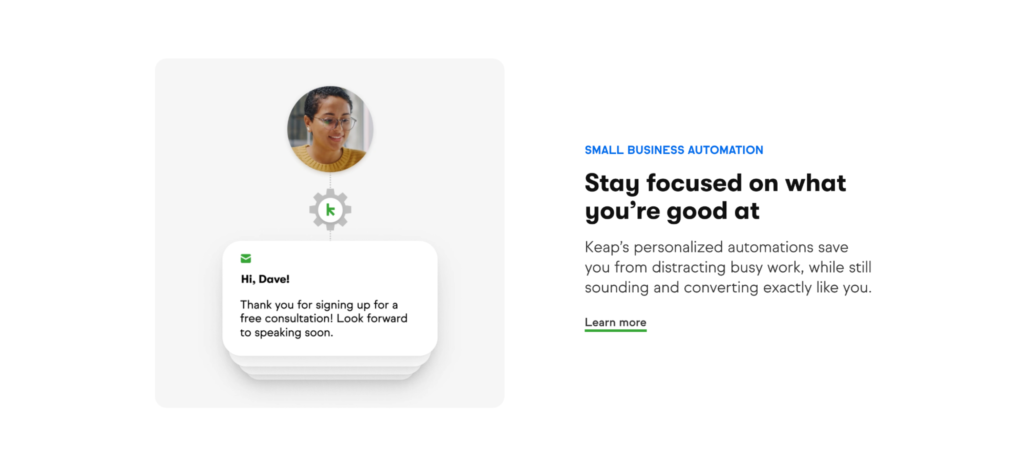
Întreprinderile mici CRM Keap îl folosește mult mai jos. Își concentrează toată atenția asupra fiecăreia dintre caracteristicile sale, cu o mulțime de spațiu alb care le înconjoară:

Paginile aglomerate sunt greu de citit. Majoritatea oamenilor nu se vor deranja să încerce. Studiile confirmă, cei mai mulți dintre noi smulgem când citim. De aceea, site-urile simple sunt mai bune din punct de vedere științific. Pregătește-l pe a ta pentru a fi scufundat cu un design curat și este mai probabil să captezi atenția oamenilor mai mult timp.
3. Aspect
Aspectul paginii dvs. de destinație este la fel de important ca și copia. Dacă doriți rezultate optime, cele două trebuie să fie aliniate.
Conform acestei lucrări despre amenajarea peisajului cognitiv, aspectul site-ului dvs. trebuie să funcționeze împreună pentru a face utilizatorul să se simtă în control. A fi distinct de alte site-uri cu elemente memorabile contribuie, de asemenea, la acest sentiment.
Spațiul negativ are un rol enorm de jucat. Dar veți vedea majoritatea site-urilor folosind, de asemenea, o combinație a legilor de proiectare Gestalt:
- Proximitate. Pagina de destinație pentru comerțul electronic a Unbounce grupează un titlu, o pictogramă, o descriere și un link apropiat pentru a arăta că toate sunt conectate fără a avea nevoie de o chenar:

De asemenea, vă uitați la ierarhia vizuală (cu dimensiunea textului) și Legea lui Hick (un link pentru a simplifica alegerea) în acțiune.
- Soarta comună. Instrumentul de analiză de marketing Singular face ca pictogramele companiei utilizatorilor săi să iasă în evidență pe pagina principală, mutându-le într-o singură direcție:
prin GIPHY
Acest lucru atrage atenția asupra mărcilor uriașe care își folosesc deja serviciul. De asemenea, arată că sunt prea multe pentru a încăpea pe un ecran. Aceasta este o dovadă socială eficientă.
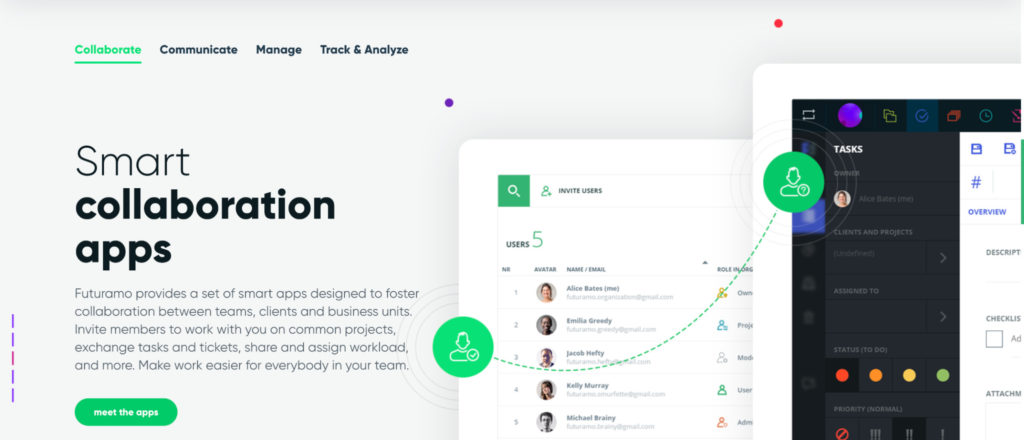
- Continuitate. Linia întreruptă a lui Futuramo este o alegere populară în design web pentru conectarea a două elemente:

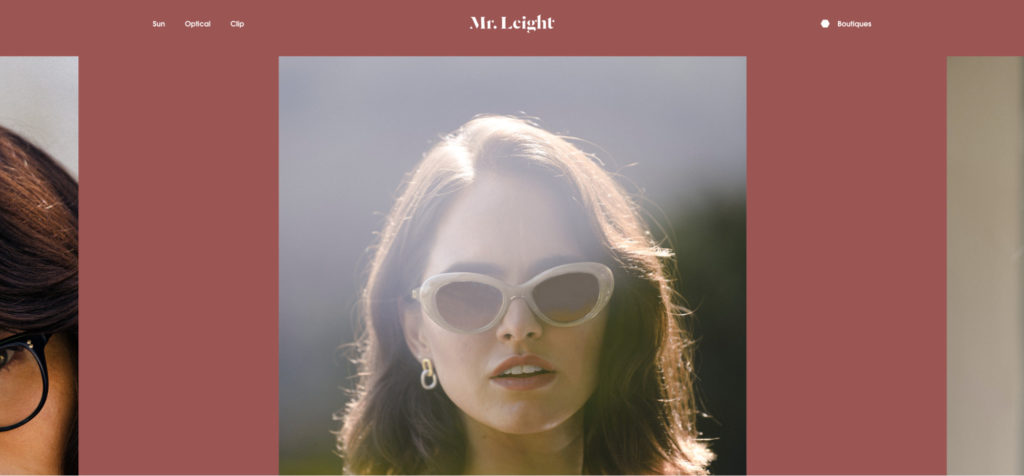
- Simetrie. Ochelarii Mr Leight folosesc simetria pe pagina sa de pornire pentru a concentra toată atenția asupra imaginii eroului principal:

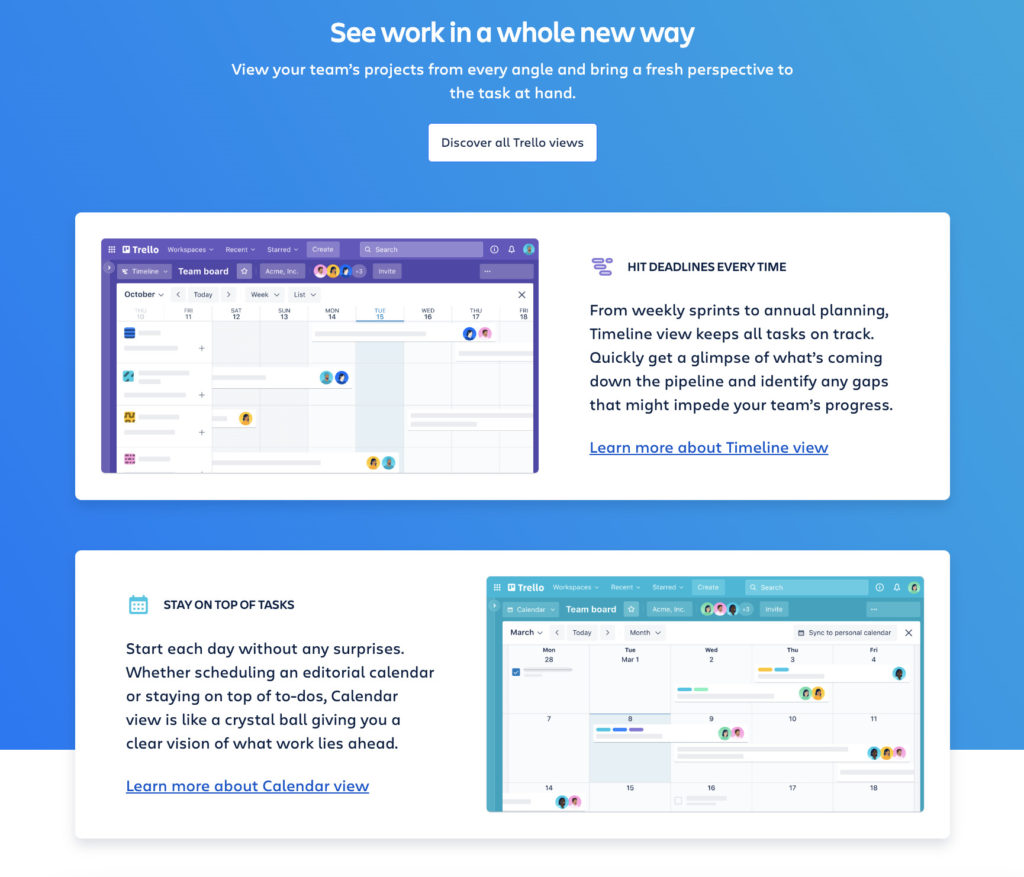
- Regiunea comună. Pagina de pornire a lui Trello folosește casete închise pentru a grupa capturi de ecran, beneficii și explicații ale caracteristicilor specifice:

Împreună cu diferite culori pentru a le separa mai mult, este mai puțin probabil să existe confuzii cu privire la captura de ecran care se referă la ce caracteristică.
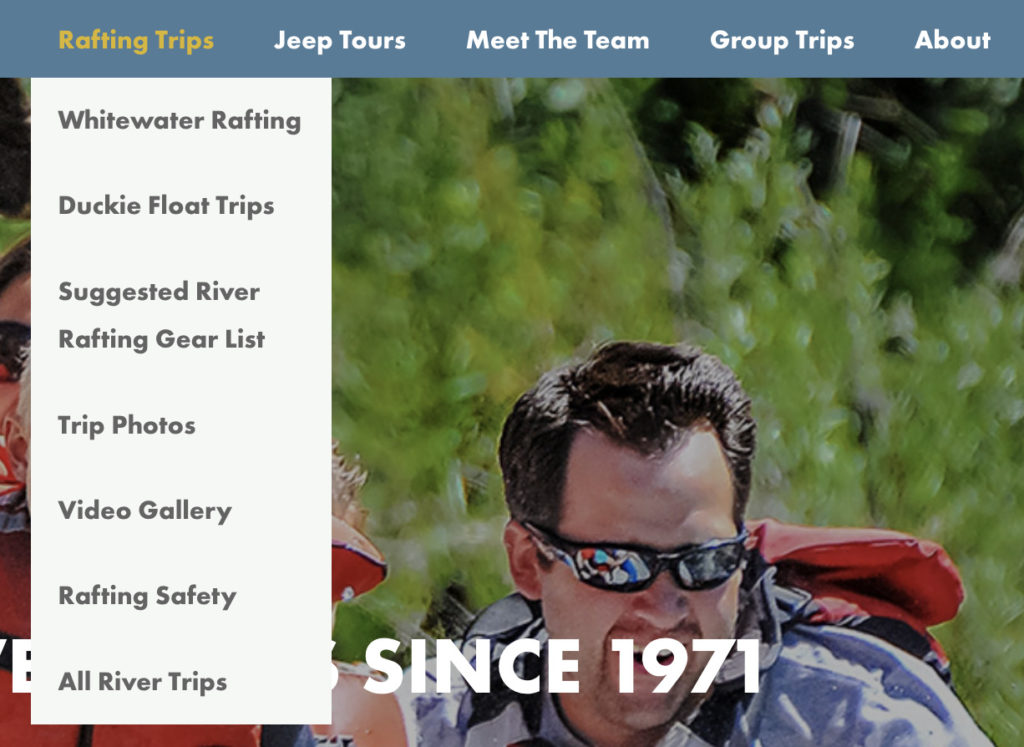
Același lucru este valabil și pentru meniurile de navigare derulante. Timberline Tours clasifică tot conținutul asociat în casete albe închise:

Aspectul site-ului dvs. ar trebui să conecteze toate elementele într-un mod ușor complex. Nu prea complicat, astfel încât utilizatorii nu se pot naviga singuri. Dar suficient pentru a-i menține interesați și motivați să continue să exploreze.
4. Tipografie
Tipografia are câțiva termeni care sunt adesea confuzi.
- Tipografia este modul în care textul este aranjat pentru a fi atrăgător din punct de vedere vizual;
- Fonturile sunt stilurile de design aplicate literelor, simbolurilor și caracterelor;
- Fonturile sunt stiluri diferite aplicate fonturilor. (De exemplu, aldine sau cursive.)
La fel ca și culorile și formele, diferitele fonturi și fonturi pot ajuta la exprimarea personalității mărcii dvs. Serif este stilul mai clasic, tradițional. În timp ce sans-serif se simte mai modern și mai curat.

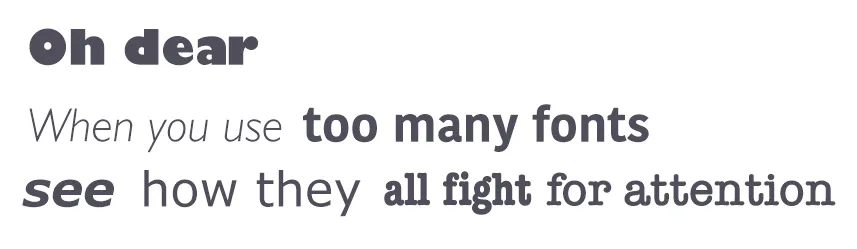
Stilurile de scenariu, scrise de mână și decorative pot arăta toate o personalitate unică. Ai grijă doar că nu afectează lizibilitatea. Utilizarea prea multor deodată poate părea ciudată, dar poate provoca confuzie:

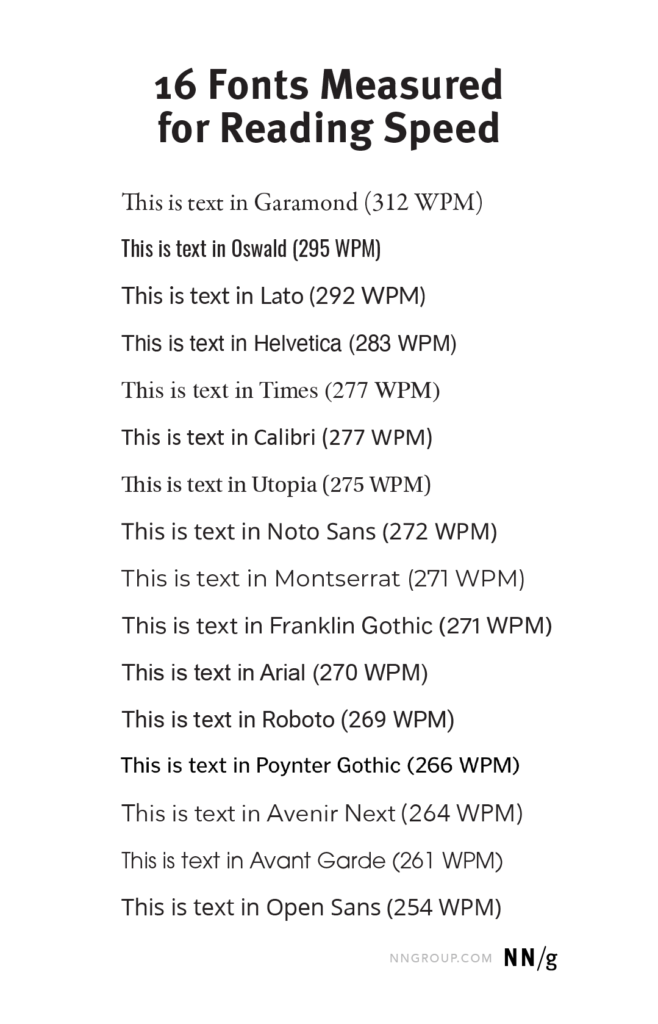
Vă întrebați care este cel mai bun din punct de vedere științific pentru site-ul dvs.? Îmi pare rău. Nu există un singur răspuns. În timp ce Garamond a fost cel mai bun în medie într-un studiu recent, nu a fost același pentru toți utilizatorii.

Au existat diferențe individuale substanțiale între participanți. Cele mai multe se referă la diferențele de vârstă. Ceea ce a recomandat Nielsen din rezultate a fost „să reduceți cu 11% mai multe cuvinte dacă o mare parte a audienței dumneavoastră are 50 de ani sau mai mult”.
Deși nu există un răspuns corect pentru fiecare utilizator, acesta demonstrează că fontul trebuie ales cu înțelepciune pentru a ajuta viteza de citire și accesibilitate.
Psihologia culorilor și a spațiilor intră în joc cu tipografia. Dar luați în considerare și dimensiunea textului.
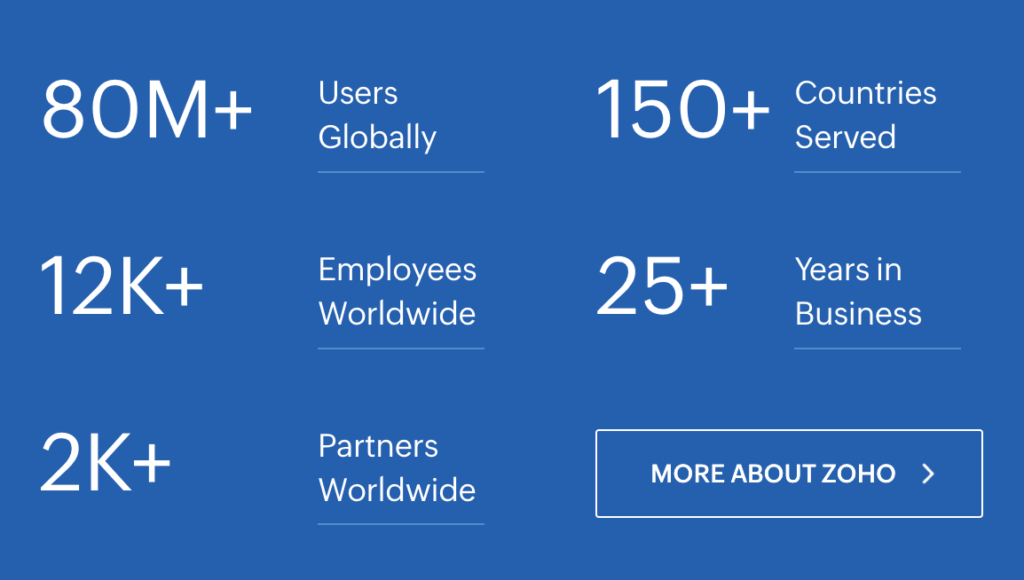
Zoho folosește numere mai mari pentru a-și scoate în evidență statisticile privind dovezile sociale (Legea lui Fitts):

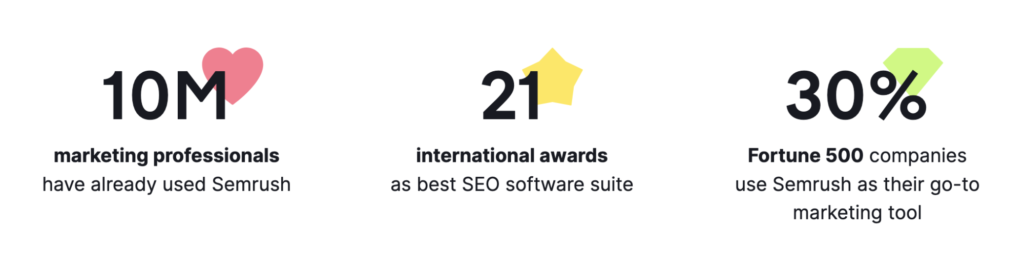
Semrush face același lucru, dar adaugă forme unice colorate pentru a separa mai mult fiecare statistică (efectul Von Restorff):

Indiferent ce spune textul dvs. de design web, asigurați-vă că este spațiat corespunzător, că folosește culorile cu atenție și este dimensionat sistematic pentru a atrage atenția asupra părților importante.
5. Forme
Formele nu au doar un rol enorm de jucat în designul logo-ului. Ele pot fi, de asemenea, folosite pe tot site-ul dvs. Pe lângă stabilirea unei stări de spirit, acestea pot conduce fluxul utilizatorului în jurul designului sau pot crea profunzime și mișcare.

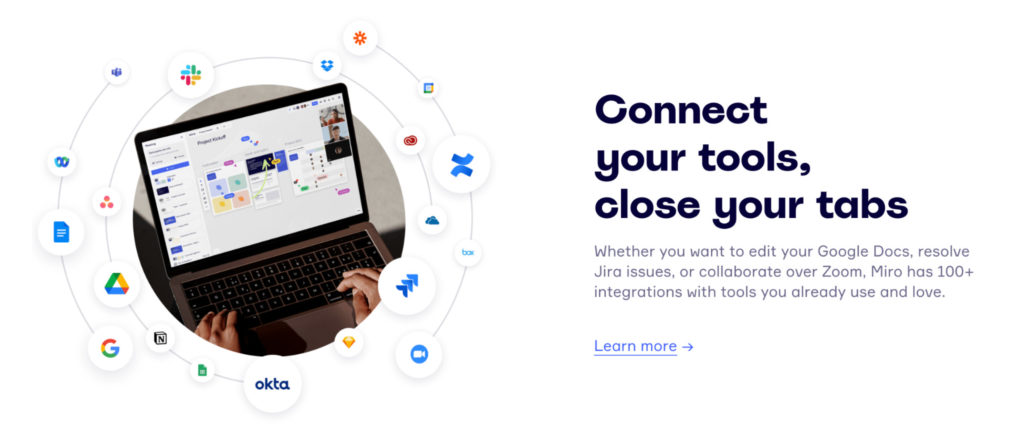
- Cercurile și ovalele sugerează armonie și incluziune fără margini ascuțite. Platforma de colaborare vizuală Miro folosește forme circulare (și principiul de închidere al Gestalt) pentru a sugera conexiunea:

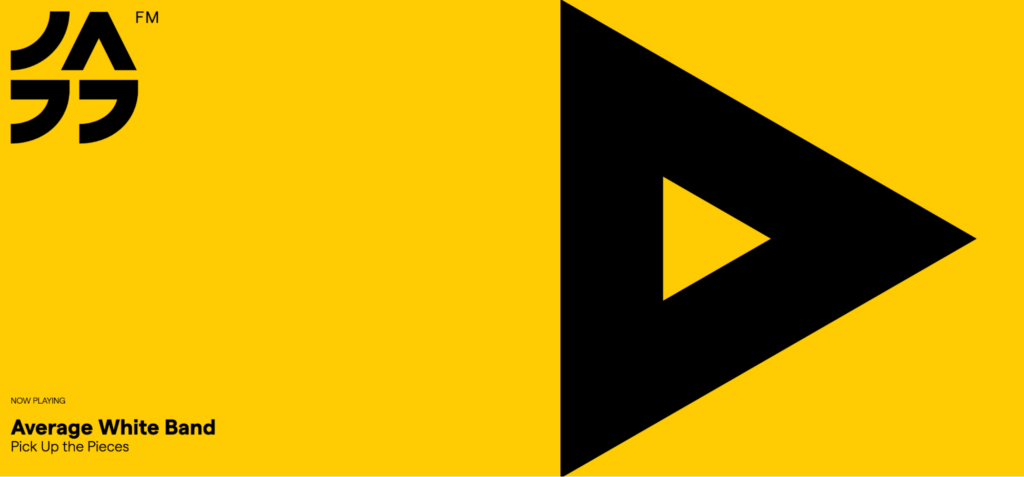
- Triunghiurile sunt forme puternice care pot sugera putere sau direcție. Radioul Jazz FM folosește unul pentru a simboliza butonul „Redare”:

De asemenea, puteți observa o dependență uriașă de spațiul negativ pentru a menține lucrurile curate și moderne.
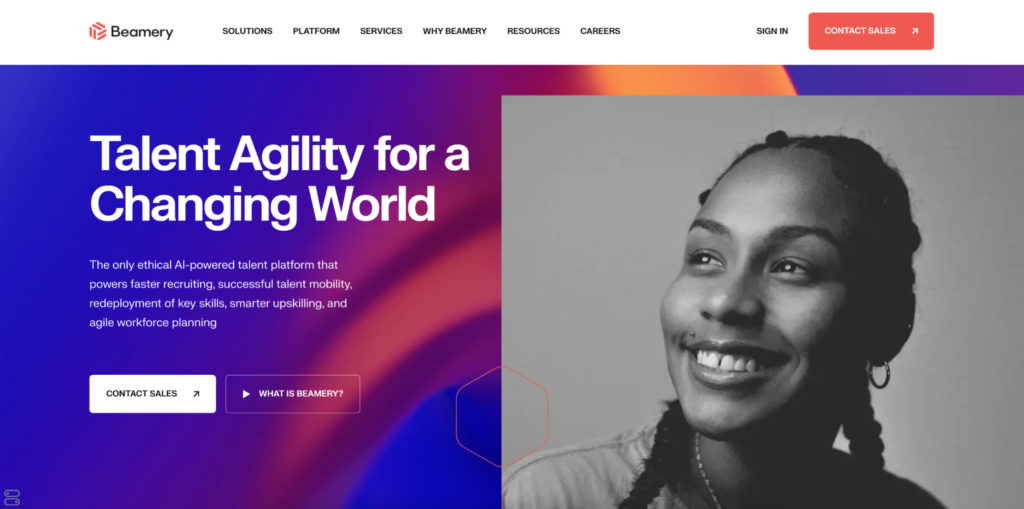
- Poligoanele (forme cu mai mult de patru laturi) se simt vibrante și pot atrage atenția utilizatorilor. Veți vedea acest lucru mai mult pe site-urile care promovează tehnologia și inovația. Platforma de talente alimentată de inteligență artificială Beamery poartă subtil forma hexagonală a logo-ului său prin interfața sa de utilizator:

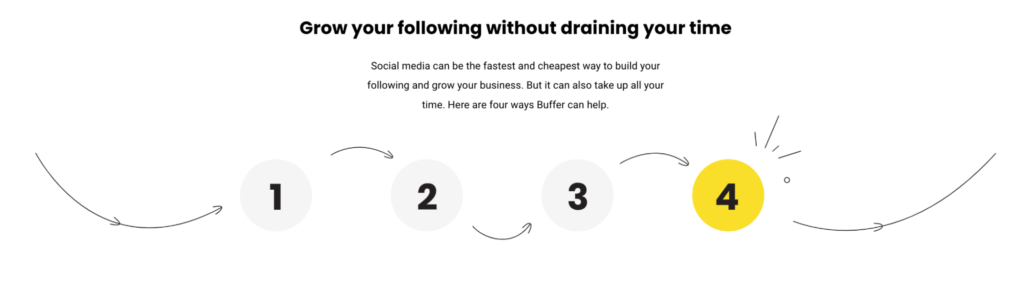
- Curbele și valurile pot calma utilizatorul cu mișcarea și fluxul lor natural. Buffer combină această tactică cu săgeți (Gestalt Continuity și Common Fate) pentru a direcționa linia vizuală a utilizatorului prin cele patru moduri în care serviciul echipei poate ajuta:

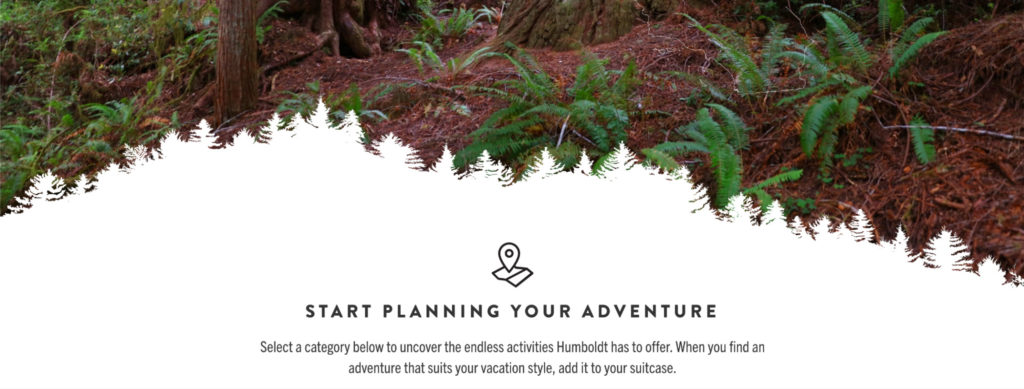
Poți fi și mai abstract cu formele tale. Visit Humboldt folosește silueta faimoșilor copaci Redwood din județ pentru a îmbina imaginea eroului în informațiile de mai jos:

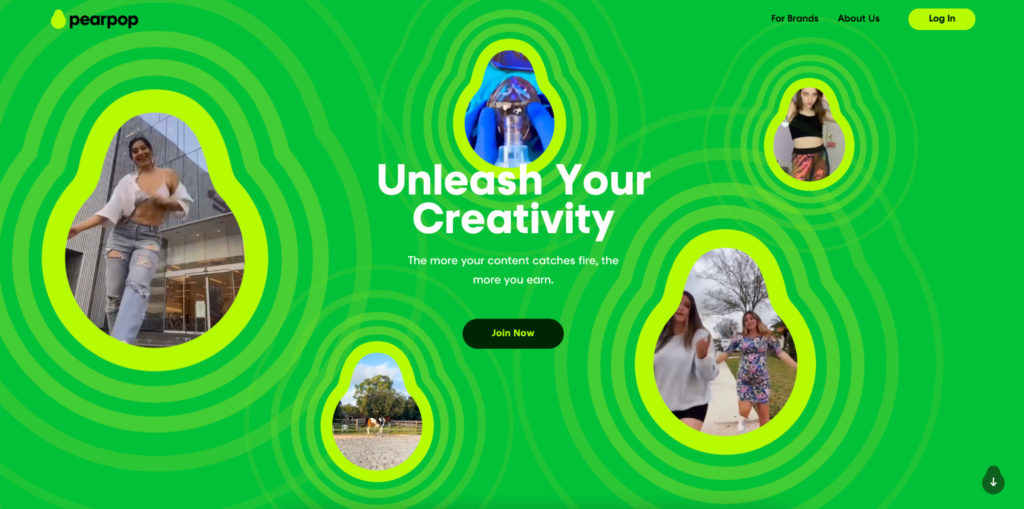
Platforma de colaborare cu rețelele sociale Pearpop își folosește logo-ul în formă de para pe tot site-ul pentru a arăta că este o aplicație tânără, cu picioarele pe pământ:

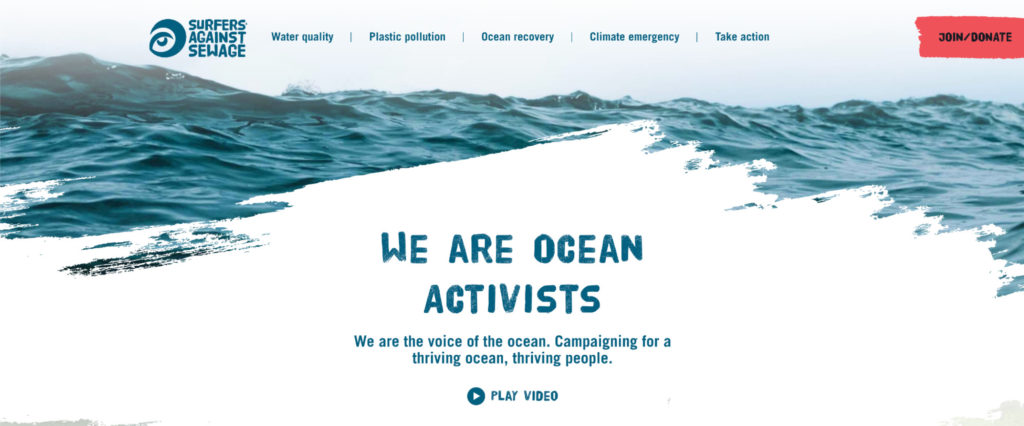
Nonprofit Surfers Against Sewage utilizează forma diferit. În loc de un contur solid, o perie de șters dezordonată șterge imaginea oceanului din fundal pentru a face loc titlului:

Acest puternic mesaj de avertizare este mai mult o textură decât o formă. Dar își face treaba captându-ți atenția și punându-te pe gânduri.
Dacă logo-ul tău are o formă, gândește-te cum ai putea să o încorporezi în designul tău web. Dacă nu, luați în considerare un sentiment sau un mesaj pe care poate doriți să-l simbolizați cu unul.
Concluzie
Designul web nu este o formulă exactă, dar există teorii în spatele ei.
Niciunul dintre exemplele de site-uri web eficiente de mai sus nu utilizează un singur principiu de psihologie. Fiecare se suprapune mai multe în mod coerent.
Indiferent dacă ai o echipă de dezvoltare web sau ești doar tu, strategia este aceeași. Dacă crezi că ai ceva care funcționează, testează-l. Optimizați-l. Apoi testați din nou.
Repetați acest proces în mod regulat și veți ține pasul cu nevoile subconștiente ale utilizatorilor dvs.
Aflați cum să treceți dincolo de testarea A/B tradițională cu tehnici statistice avansate din cursul de analiză avansată a experimentelor CXL .
