9 exemple de PWA inspiratoare: cum ating mărcile de comerț electronic timpi de încărcare sub-secunde
Publicat: 2022-03-02De câțiva ani, mărcile de comerț electronic care au în vedere comerțul fără cap au devenit entuziasmate de îmbunătățirile vitezei site-ului pe care le pot oferi aplicațiile web progresive (PWA).
Folosirea PWA-urilor pentru a alimenta un front-end de comerț fără cap este un schimbător de joc pentru o viteză extraordinară a site-ului, în special pe mobil. Timpii rapidi de încărcare pot crește în cele din urmă ratele de conversie ale comerțului electronic și veniturile per utilizator, dar înainte de a vă lansa în construirea propriei PWA fără cap, este posibil să doriți să vedeți magazinele incredibile ale altor mărci în acțiune.
În această postare, analizăm exemple reale de comerț electronic PWA în sălbăticie și modul în care mărcile au folosit această tehnologie pentru a îmbunătăți experiența generală a cumpărătorilor.
Vom împărtăși o privire asupra motivelor din spatele tranziției fiecărui brand și a avantajului competitiv al fiecărui magazin:
#cta-visual-fe#<cta-title>Lansați un PWA pe orice platformă de comerț electronic<cta-title>Shogun Frontend este cel mai simplu mod de a lansa un PWA pentru magazinul dvs. Aflați mai multe
Oliver Bonas


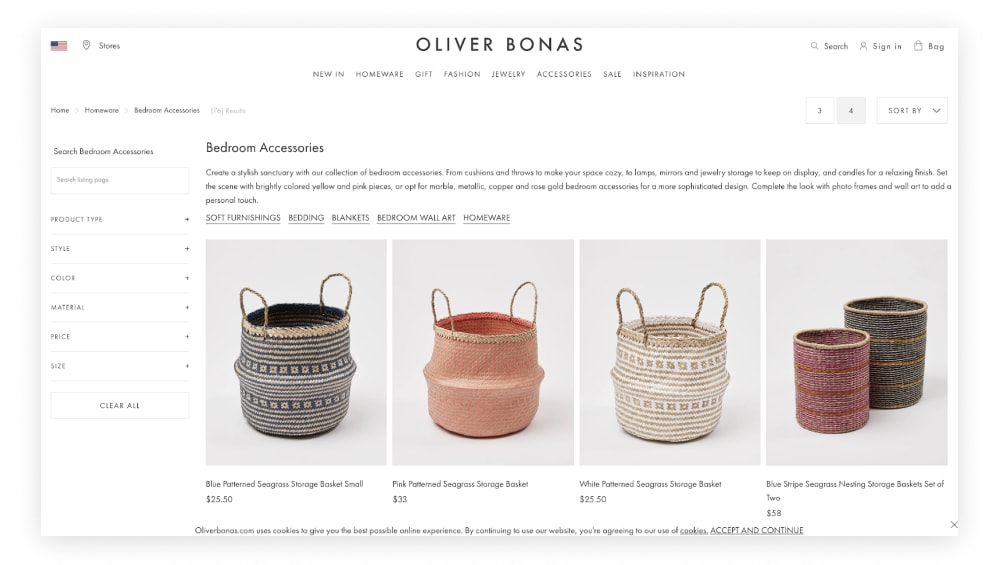
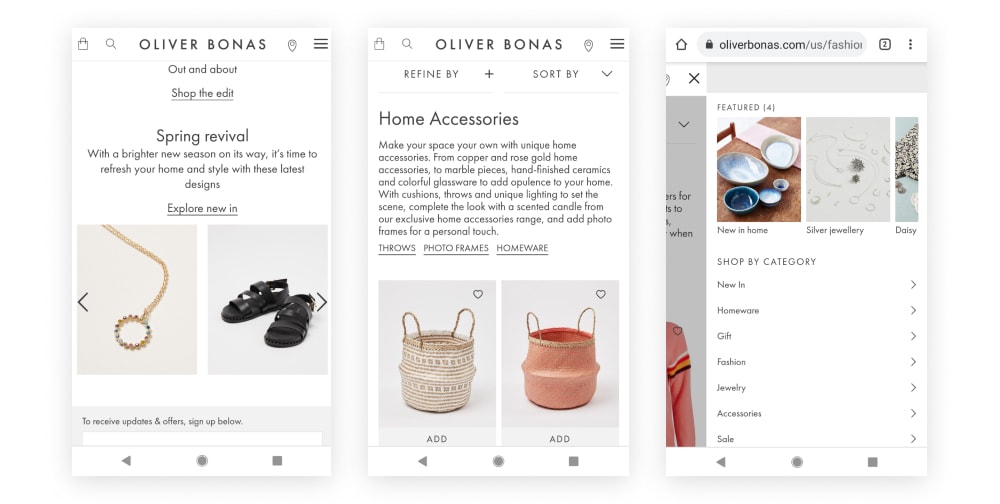
Pe primul loc este magazinul britanic de modă, bijuterii și cadouri, Oliver Bonas. Pe lângă faptul că are peste 60 de locații de vânzare cu amănuntul din Marea Britanie, marca de stil de viață și-a folosit inteligent magazinul online pentru a se extinde pe piețele din SUA și internaționale.
Camilla Tress, strateg de comerț electronic al lui Oliver Bonas, a declarat că ambiția este de a oferi clienților o experiență online care să se potrivească cu îngrijirea și atenția individuală pe care o vor primi într-un magazin fizic.
Așa cum a explicat ea la Expoziția Tehnologică pentru Retail Business din 2018, „Oamenilor le place să vină în magazinele noastre, asistenții noștri sunt cu adevărat cunoscători despre produse și oferă sfaturi bune – și dorim să recreăm acest lucru online.”
Ce ne place la acest PWA:
- Navigarea prin site este lină și intuitivă. Aspectul simplu și direct înseamnă că clienții sunt ghidați rapid și fără probleme prin site.
- Există o mulțime de imagini de produse, dar nu se înghesuie.
- Trecerea de la o pagină care afișează mai multe imagini de produse la una care prezintă un singur produs este impresionant de rapidă pe site-ul mobil - mult mai asemănătoare cu experiența în aplicație pe care mărcile doresc să o aibă clienții atunci când fac cumpărături.
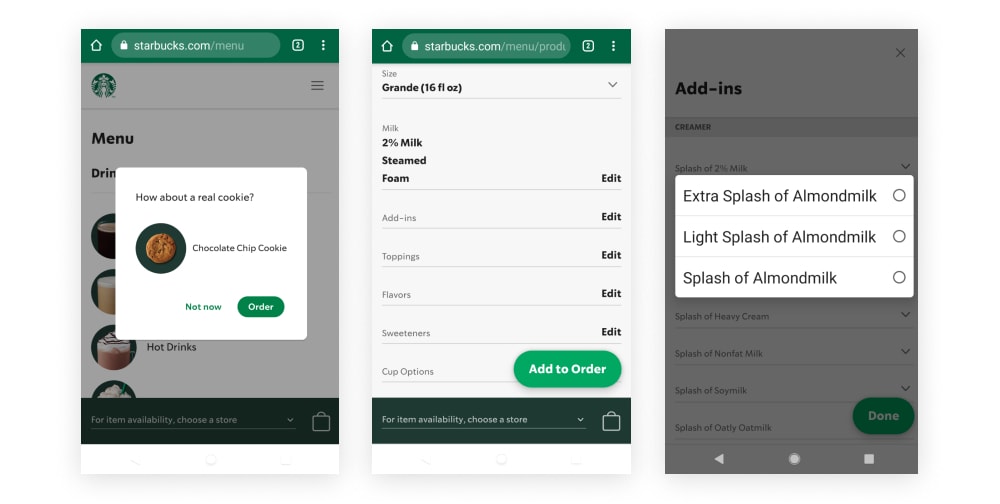
Starbucks


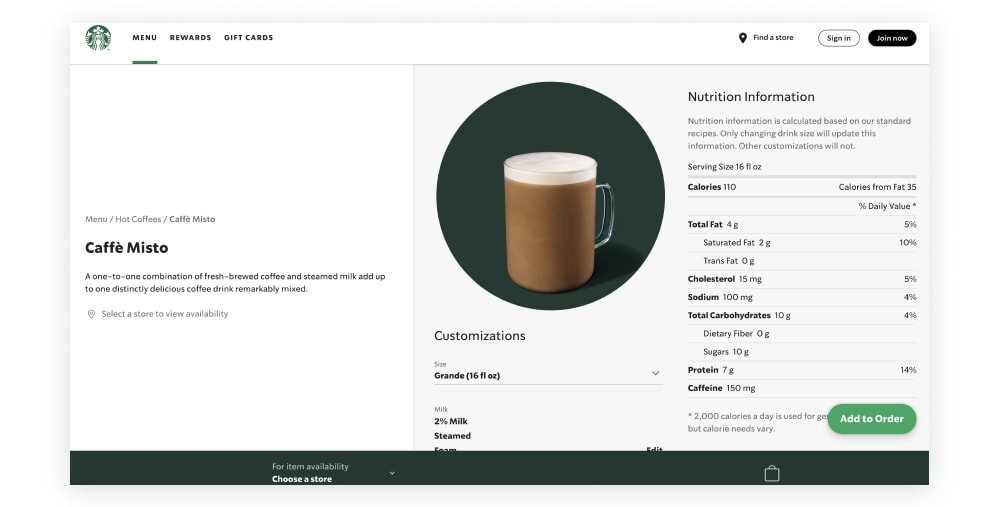
Starbucks a dorit să adauge o funcție de comandă online pe site-ul lor, care nu impunea clienților să descarce și să instaleze aplicația lor nativă. Având în vedere nevoile clienților lor aflați în mișcare și cu ambiția de a se stabili pe piețele emergente cu o acoperire a internetului adesea neregulată, au optat pentru o PWA ca soluție.
Funcționalitatea offline oferită de PWA înseamnă că clienții pot naviga pe site și pot face comanda și o pot adăuga în coșul lor - selectând și personalizându-și cafeaua sau prăjitura pe măsură ce merg - chiar și atunci când nu sunt conectați la internet.
Ce face acest PWA de comerț electronic deosebit de grozav?
- Aplicația web progresivă rezultată este cu peste 99% mai mică decât aplicația nativă preexistentă a mărcii, ceea ce o face substanțial mai accesibilă pentru clienți.
- Vine cu o gamă amețitoare de opțiuni de personalizare, imagini ușor de utilizat și animații care reprezintă o schimbare pasă față de ceea ce poate fi livrat pe site-urile mobile standard.
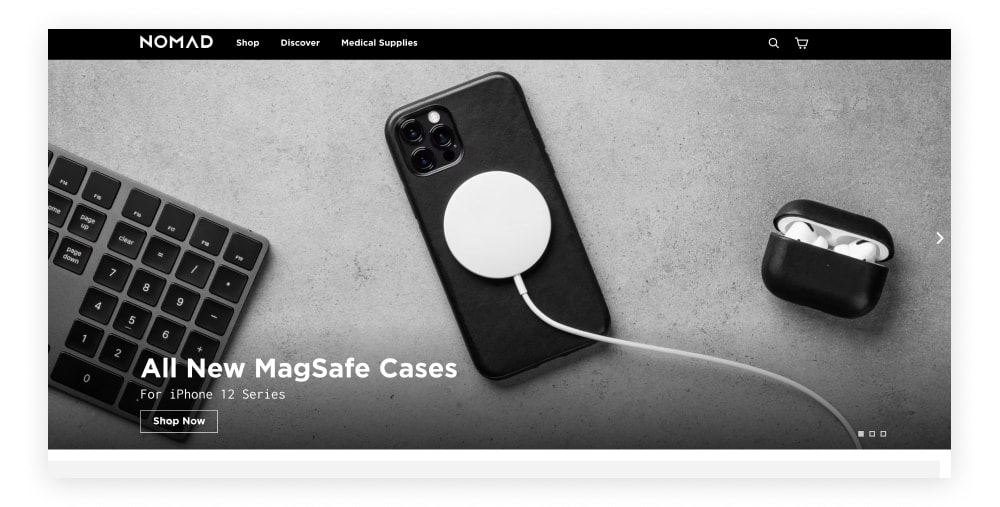
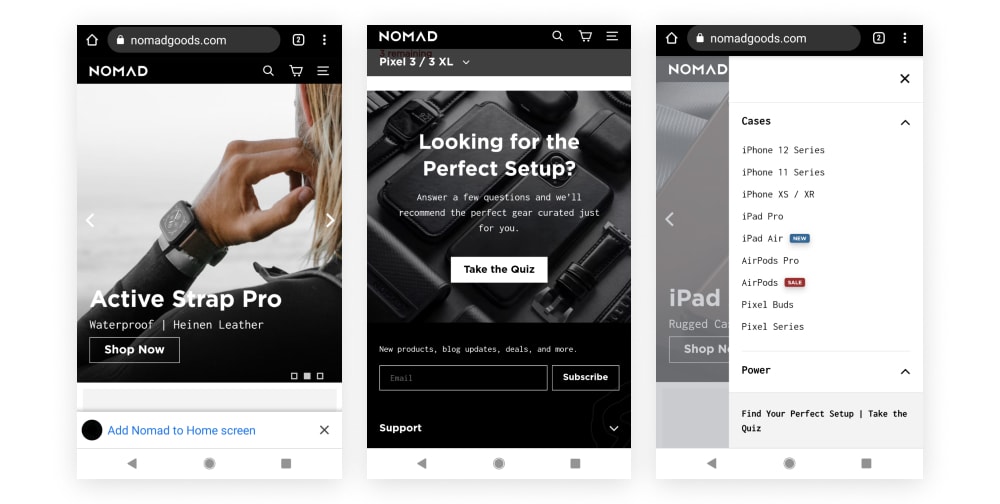
Nomad


Prezentând o combinație de accesorii pentru stilul de viață și gadgeturi mobile, acest site are o mulțime de produse de prezentat vizitatorilor săi.
Spre deosebire de unele dintre celelalte mărci pe care le prezentăm, Nomad a fost deja mulțumit de modul în care arăta site-ul lor înainte de PWA. Au vrut să păstreze estetica unică pe care au muncit din greu pentru a crea, reducând în același timp timpii semnificativi de încărcare a paginii care au împiedicat vizitatorii să răsfoiască catalogul.
Au fost, de asemenea, dornici să reducă timpii de livrare de care au nevoie echipele lor interne pentru a dezvolta campanii de marketing și pentru a construi pagini personalizate.
După ce au trecut la un PWA cu Shogun Frontend, Nomad s-a bucurat de o creștere cu 25% a ratei de conversie. Reese Hammerstrom, directorul de comerț electronic al Nomad, spune „Datele timpurii arată că utilizatorii petrec mai mult timp pe site și vizitează mai multe pagini. Clienții pot consuma instantaneu mai mult conținut, pot explora mai mult din catalogul nostru și pot descoperi mai multe despre marcă. Ca urmare, rata de conversie crește.”
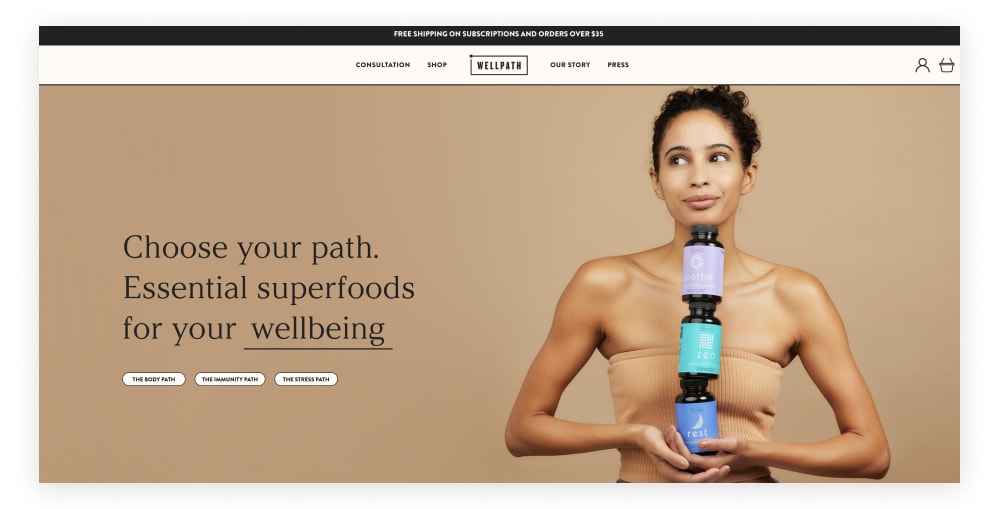
WellPath


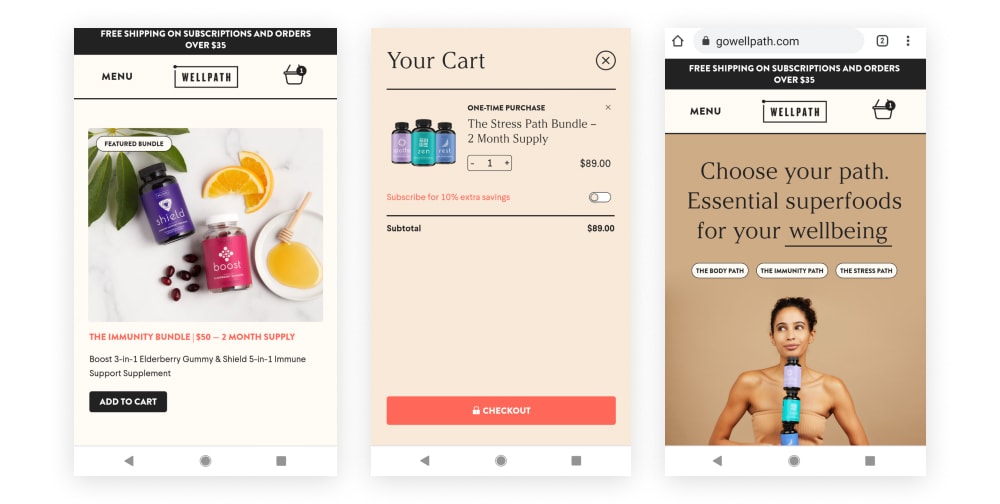
Această marcă de sănătate și wellness relativ nouă, doar online, oferă pachete de suplimente care pot fi adaptate nevoilor clienților. Vizitatorii aleg dintre trei „căi” diferite atunci când ajung pe site și pot completa o consultare de două minute (lăsând numele și e-mailul) dacă nu sunt siguri pe ce cale să urmeze.
Odată ce clienții și-au ales calea pe pagina de destinație, navigarea simplă afișează alte trei opțiuni de produs. De acolo, mai este doar un clic pentru coș și încă unul pentru a finaliza achiziția.
Pe lângă viteza semnăturii și UX satisfăcătoare a site-urilor PWA, opțiunile de personalizare integrate perfect sunt potrivite pentru un brand care dorește să ofere clienților o experiență holistică personalizată.
#cta-visual-fe#<cta-title>Construiți un PWA pentru marca dvs.<cta-title>Shogun Frontend este cel mai simplu mod de a lansa un PWA pentru magazinul dvs. Aflați mai multe
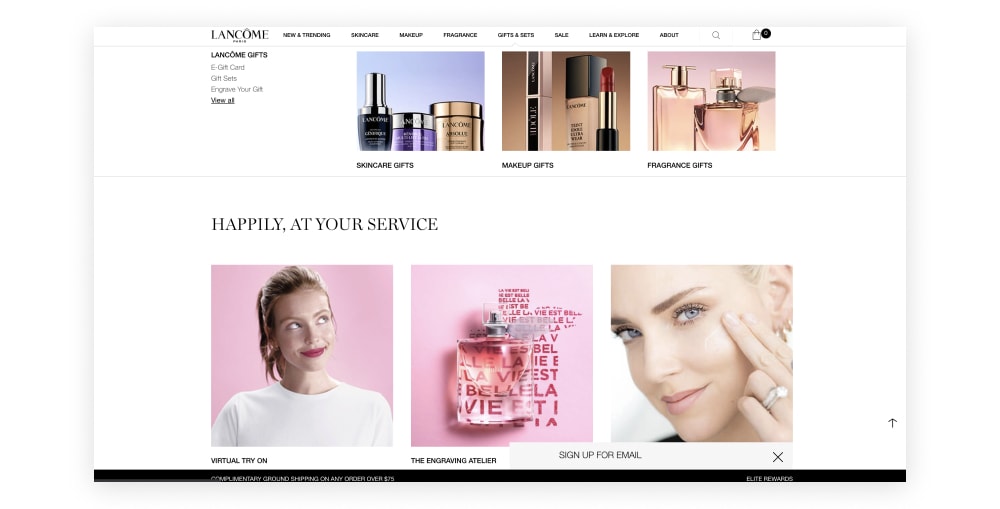
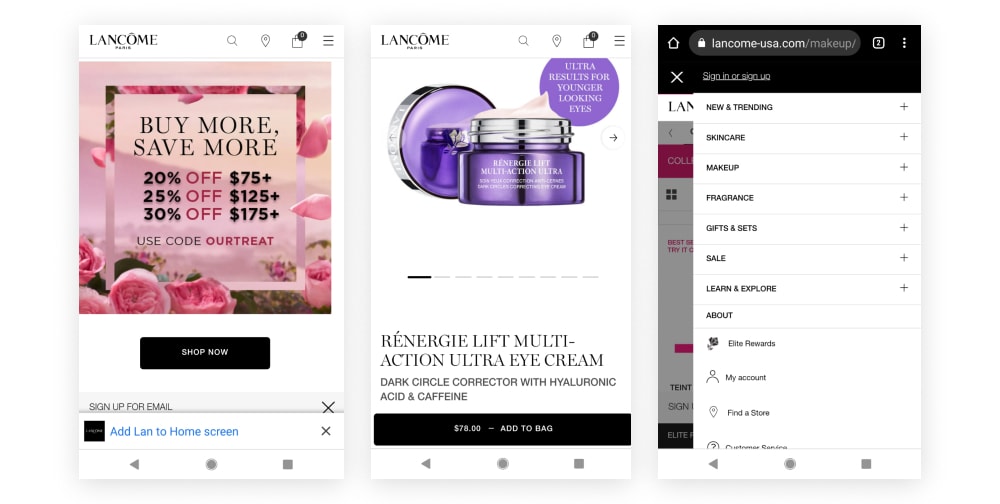
Lancome


Brandul francez de cosmetice de lux urmărește de multă vreme o strategie de a primi pe mobil, volumul traficului pe mobil depășind desktopul încă din 2016. Dar ratele lor de conversie nu au ținut pasul cu creșterea traficului pe mobil la început. Vitezele mai mici de pe dispozitive mobile însemnau clienții să obosească să aștepte ca paginile să se încarce și să abandoneze cărucioarele.

Lancome s-a gândit să construiască o aplicație nativă pentru mobil pentru a rezolva problema, dar având în vedere că doar un mic procent de clienți fideli ar fi pregătiți să adopte o aplicație, a decis că nevoile lor de brand și vânzări vor fi mai bine deservite de o soluție care ar îmbunătăți dispozitivul mobil. experiență direct din browser, dar și să producă rezultate pe platforme.
Soluția PWA rezultată nu a dezamăgit. În general, Lancome s-a bucurat de o creștere cu 17% a ratelor de conversie, îmbunătățirile în viteză și UX conducând la o creștere cu 53% a sesiunilor mobile pentru vizitatorii care își accesează site-ul prin IOS (un grup cheie de clienți pentru brand).
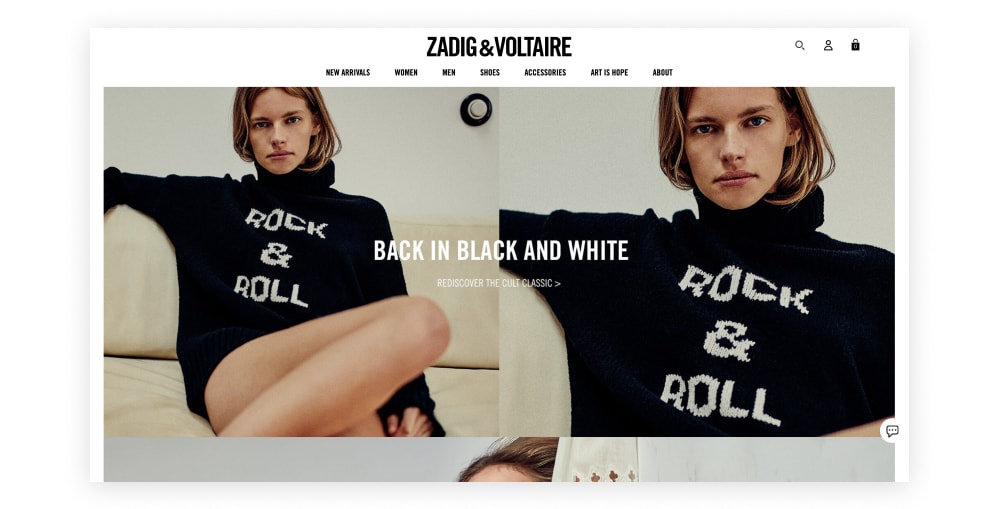
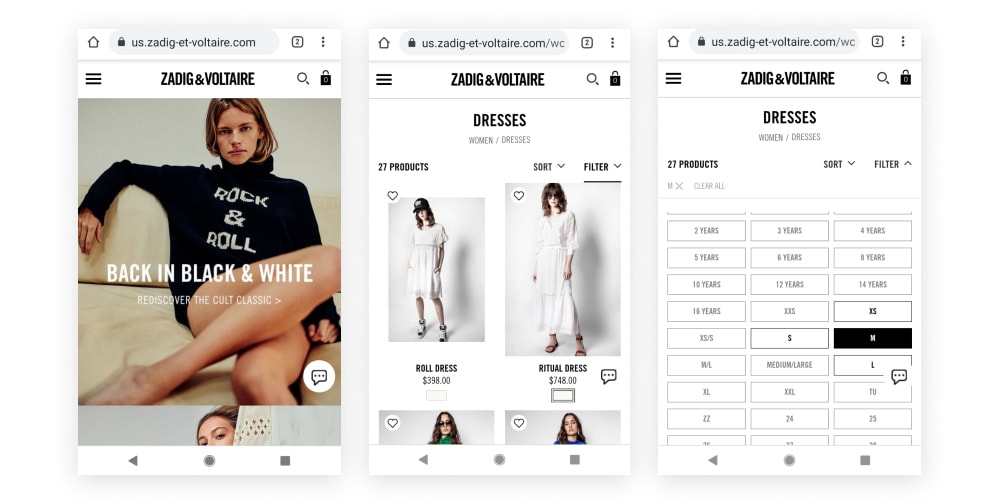
Zadig & Voltaire


Un alt brand francez de lux care a îmbrățișat PWA este Zadig & Voltaire. Încărcările super-rapide ale paginilor sunt importante pentru mărcile de modă, nu numai pentru a se asigura că clienții beneficiază de experiența de cumpărături de vârf pe care o merită, ci, la fel ca celelalte exemple despre care am vorbit, pentru a reduce abandonul coșului și pentru a asigura o rată de conversie sănătoasă.
Brandul a decis să folosească flexibilitatea pe care PWA-urile o permit pentru a implementa noua experiență de cumpărături în etape. Au început prin a-și reproiecta site-ul italian și, impresionați în mod corespunzător de îmbunătățirile rezultate în ceea ce privește viteza, au trecut în alte regiuni. Anul trecut și-au lansat site-ul francez emblematic alimentat de PWA.
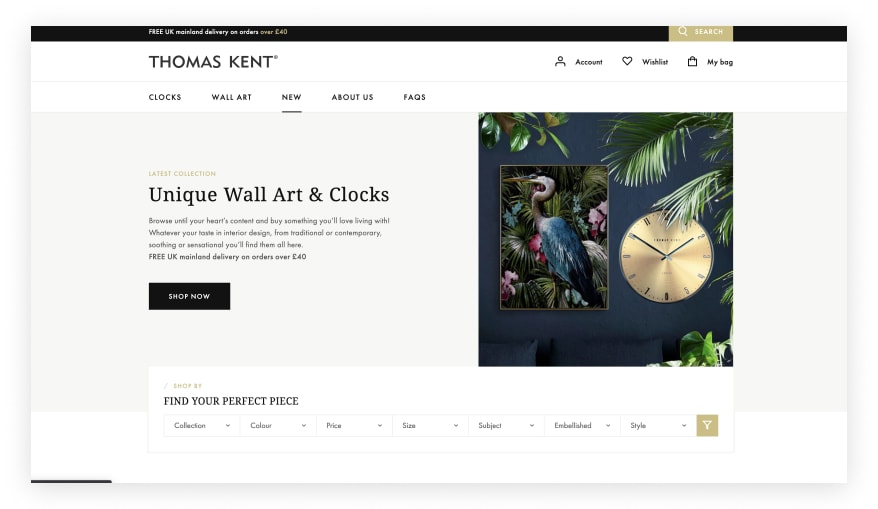
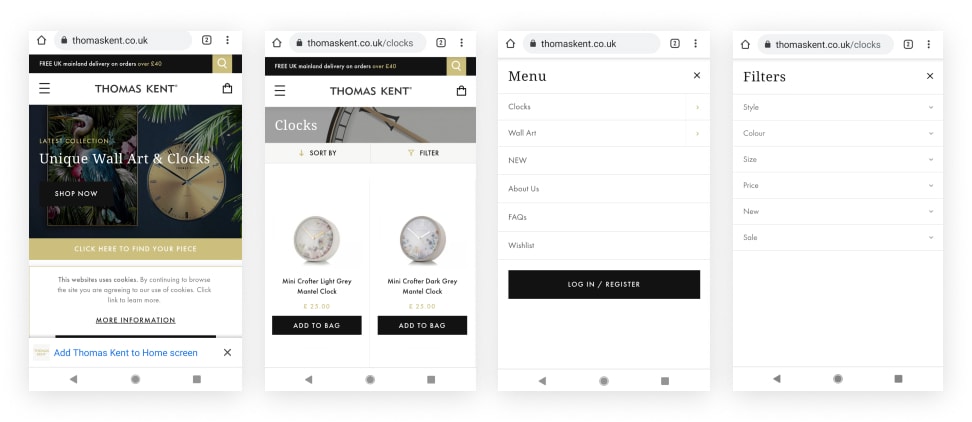
Thomas Kent


Ceasornicarul britanic și furnizorul de artă de perete de înaltă calitate este un alt brand care a înregistrat creșteri dramatice ale ratelor de conversie după ce și-a relansat site-ul cu un PWA sub capotă.
Adoptarea unei abordări bazate pe dispozitivele mobile fără a lăsa în urmă clienții care preferă să facă cumpărături de pe site-ul desktop este piatra de temelie a ceea ce face ca PWA-urile să fie atât de atractive pentru mărcile de comerț electronic.
Pe site-ul mobil, o varietate impresionantă de opțiuni de meniu și de filtrare alunecă fără probleme din partea laterală a ecranului, fără a fi nevoie de încărcări suplimentare de pagină, permițând personalizarea fără efort a produsului.
Pe lângă vitezele extrem de rapide (timp de încărcare a paginii cu 54% mai rapid), acest brand a înregistrat o creștere uimitoare cu 77% a ratelor de conversie și o creștere la fel de impresionantă de 79% a veniturilor din traficul organic.
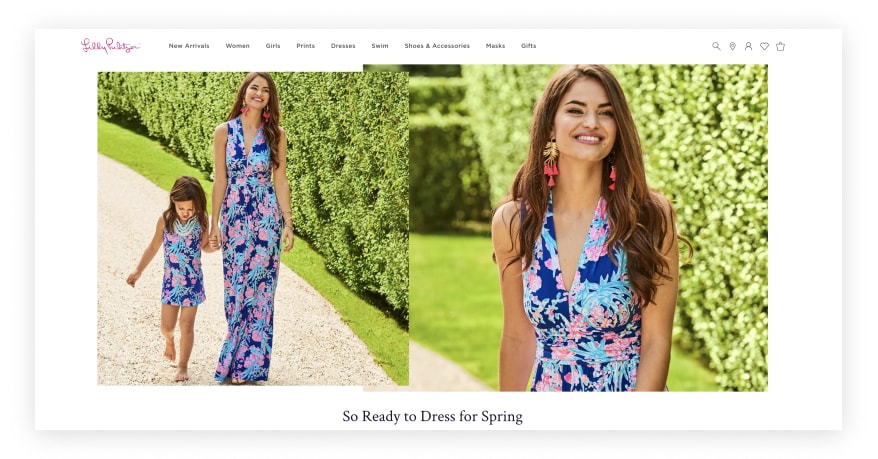
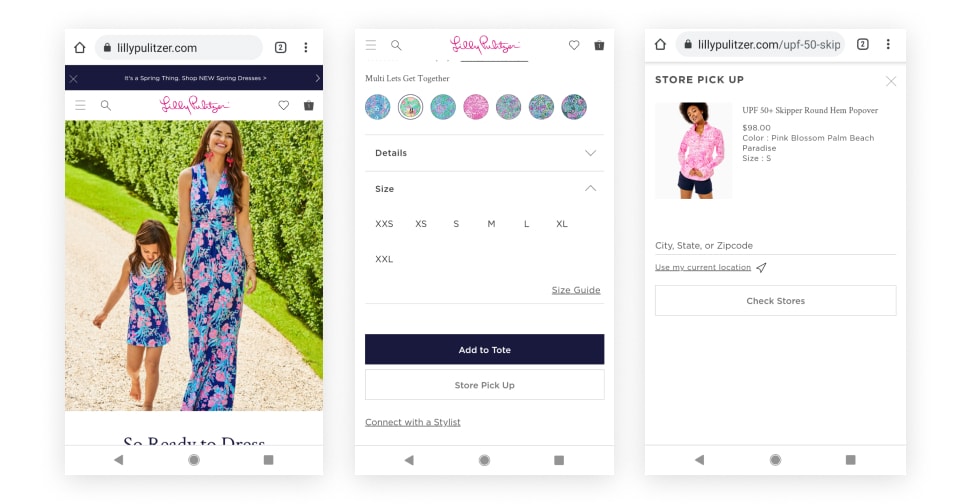
Lilly Pulitzer


Acest brand de îmbrăcăminte pentru femei este un alt exemplu al experienței curate, simple și rapide pe care o oferă site-urile PWA.
Există o călătorie intuitivă și simplă de la pagina de destinație la coș (sau „tote” cum îi place Lilly Pulitzer să o numească). Un meniu discret este comutat în partea de sus a ecranului, permițând vizitatorilor repetenți să sară cu ușurință acolo unde doresc, în timp ce clienții noi sunt ghidați de imaginile neaglomerate ale produselor în timp ce fac clic de pe pagina de pornire pentru a finaliza achiziția în câteva secunde.
Puteți găsi rapid un magazin din apropiere de unde să luați sau să vă „conectați cu un stilist”, deoarece ambele opțiuni apar chiar pe pagina produsului.
Mobilul și desktopul oferă clienților o experiență impresionant de similară - un alt mare avantaj de a avea un site PWA flexibil care acceptă ambele dispozitive - iar vizitatorii vor aprecia calitatea constantă înaltă care rezultă.
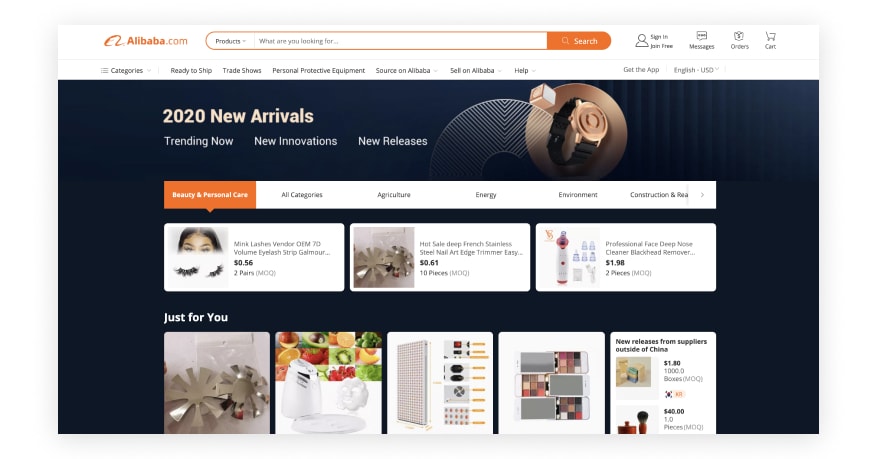
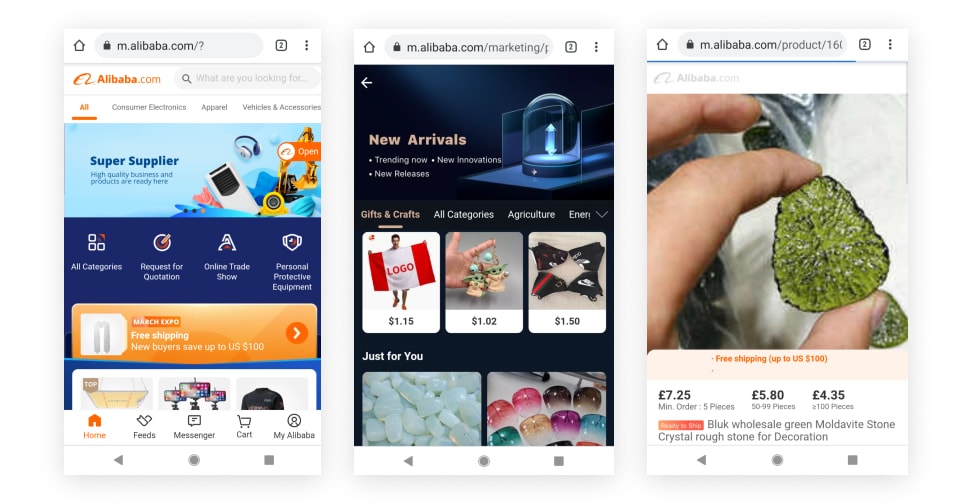
Alibaba


În timp ce gigantul chinez al comerțului electronic ar putea să nu fie un brand DTC convențional, cu o prezență în peste 200 de județe, este cea mai mare platformă de tranzacționare B2B din lume.
Frustrat de vitezele scăzute ale internetului mobil, Alibaba a vrut la început să-și folosească site-ul mobil pentru a-i încuraja pe clienți să-și descarce aplicația nativă. Dar, în ciuda eforturilor lor, adoptarea a rămas cu încăpățânare sub așteptări. Și așa au avut ideea să folosească un site PWA pentru a recrea experiența aplicației, dar (deoarece folosește web-ul obișnuit ca orice alt site) accesibil unui segment mult mai mare al bazei de clienți.
Trecerea site-ului lor la un PWA a dus la o creștere cu 76% a conversiilor. Și aceasta a fost creșterea generală, indiferent de browser. Deci, deși trecerea la PWA a fost determinată de considerente legate de prezența lor pe web mobil, îmbunătățirile vitezei și UX au dat rezultate pe toate platformele.
Doriți să vă construiți propriul PWA?
Sperăm că această scurtă privire în jurul lumii comerțului electronic PWA v-a oferit ceva inspirație.
Mărcile avansate au trecut la PWA-uri pentru a-și alimenta vitrinele din cauza îmbunătățirilor în ceea ce privește viteza și UX-ul consistent pe care le oferă. Dacă marca dvs. este în primul rând pe mobil sau se concentrează pe mobil, atunci folosirea unui PWA pentru a vă construi site-ul - mai degrabă decât o aplicație nativă care ar putea avea o utilizare limitată - vă va ajuta în cele din urmă să obțineți calitatea bogată și captivantă pe care o oferă aplicațiile, fără pierzând beneficiile de acoperire și accesibilitate pe care ți le oferă un site web.
#cta-visual-fe#<cta-title>Construiți un PWA pentru marca dvs.<cta-title>Shogun Frontend este cel mai simplu mod de a lansa un PWA pentru magazinul dvs. Aflați mai multe