PWA: Așa arată viitorul aplicațiilor mobile?
Publicat: 2018-03-01„Aplicație web progresivă” este un termen inventat recent, în anul 2015, de designerul Frances Berriman și inginerul Google Chrome Alex Russell. De la naștere, PWA-urile și-au cunoscut un succes destul de mare și au fost, de asemenea, adoptate de marile companii.
Dar ridică câteva sprâncene când auzim profeții care indică către; zilele din magazinul de aplicații și cele ale aplicațiilor native așa cum le cunoaștem fiind, numărate.
Este greu de înțeles că aplicațiile care ne conduc viața literalmente, de la organizarea de întâlniri până la contactarea prietenilor, oprirea termostatului până la deblocarea mașinilor, vor fi înlocuite în curând cu o tehnologie care este încă în faza incipientă.
Deci poate fi într-adevăr posibil de neconceput sau Imperiul Roman va supraviețui testului timpului?
Pentru ca noi să alegem între cele două căi divergente, trebuie să știm mai întâi: Ce sunt PWA-urile? Pe ce tehnologie rulează PWA-urile? Care sunt avantajele PWA față de aplicațiile native? și care sunt dezavantajele sale?
Iată tot ce trebuie să știți despre tehnologie, la care a răspuns principala companie de dezvoltare PWA :
Ce sunt PWA-urile?
Dacă vreodată cei mai buni de pe web și cele mai bune dintre aplicații au avut un copil clon, acesta este PWA.
Progressive Web Apps (PWA), așa cum sugerează și numele lor, sunt în esență aplicații web, dar utilizatorului apar ca aplicațiile mobile native. Cu alte cuvinte, PWA-urile au ce este mai bun din ambele, pot fi ușor accesate și descoperite ca aplicațiile web și oferă confortul aplicațiilor mobile.
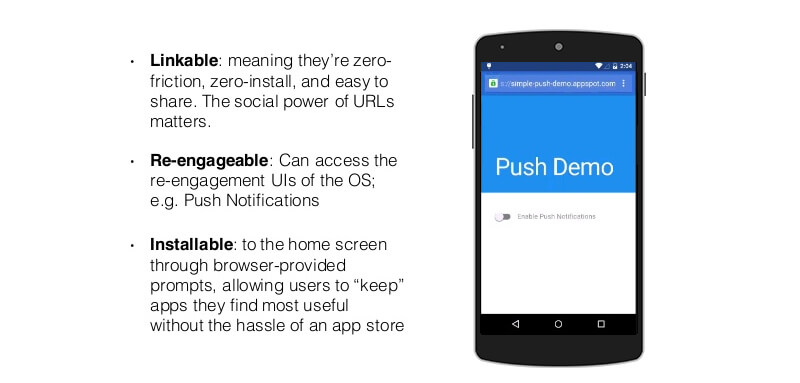
Spre deosebire de aplicațiile mobile native, PWA există pe web ca orice alt site web; singura excepție fiind că acestea pot fi adăugate direct pe ecranul de pornire al utilizatorului. De aici încolo, PWA-urile oferă toate beneficiile pe care le oferă o aplicație nativă; fiabilitate, rechemare și implicare mai mare.
Deci, ce i-a ajutat pe dezvoltatori să atingă punctul favorabil dintre aplicațiile web și cele mobile? Derulați în jos pentru a afla despre tehnologiile implicate în realizarea unui PWA.
Sosul secret din spatele PWA-urilor?
Există 3 piloni tehnologici fundamentali pe care se bazează PWA, fiecare fiind descris mai jos:
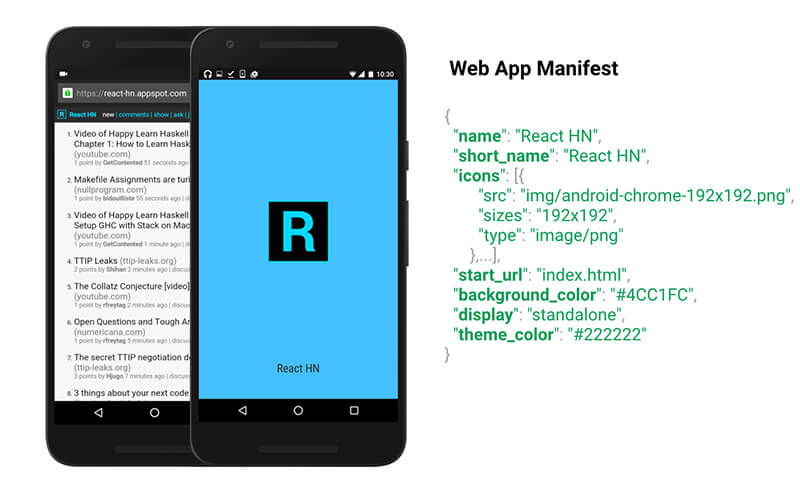
Manifesta
Manifestul aplicației web este un fișier JSON simplu care vă oferă, dezvoltatorului, un loc centralizat pentru a pune toate informațiile despre o aplicație (cum ar fi numele, autorul, pictograma, descrierea) ca metadate.

Scopul manifestului este de a instala aplicații web pe ecranul de pornire al unui dispozitiv. Vă permite să controlați aspectul aplicației în locuri în care un utilizator s-ar aștepta la o experiență nativă a aplicației mobile, de exemplu, pictograma de lansare, aspectul ecranului de pornire etc.
Lucrători de servicii
Aici se întâmplă adevărata magie. Service Workers vă ajută să aduceți cel mai bun lucru din web și mobil pentru PWA.
Din punct de vedere tehnic, lucrătorii de service se află între rețea și dispozitiv și furnizează conținut prin gestionarea cererilor HTTP în mod programatic.
Se ocupă de memorarea în cache fiabilă și inteligentă, menține sincronizarea în fundal, notificări push și, cel mai important, permit navigarea offline a site-urilor vizitate anterior.
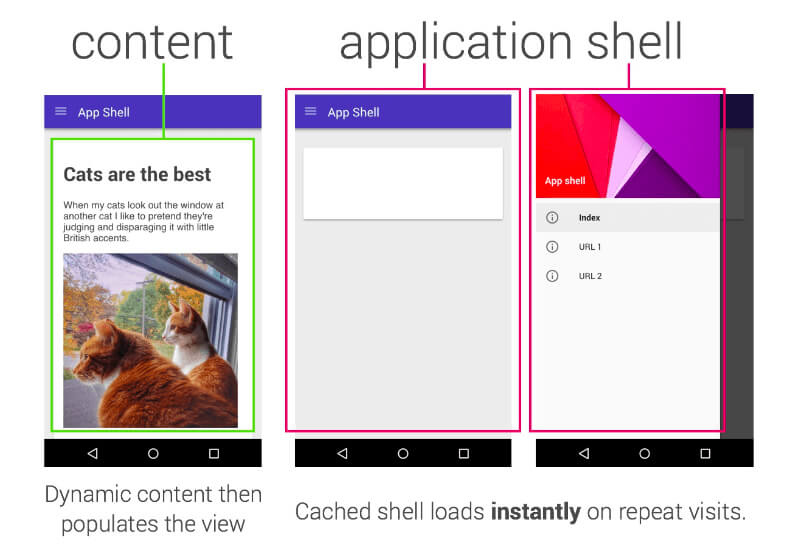
Arhitectura Shell de aplicație
App Shell Model este o abordare arhitecturală care este folosită pentru încărcare rapidă, ceva la care utilizatorii s-ar aștepta atunci când lansează o aplicație nativă.

Este un mecanism de stocare în cache, în care interfața de utilizare de bază este stocată ca un cadru static, pe care conținutul poate fi încărcat progresiv, permițând utilizatorilor să interacționeze cu aplicația în ciuda diferitelor grade de conectivitate web.
Deci, ce face PWA-urile mult mai atractive. Să aruncăm o privire la unele dintre problemele majore care au existat cu site-urile web sau cu aplicațiile mobile, pe care PWA le-au abordat:
Avantajele PWA
Această secțiune am împărțit-o în două părți, câte una despre dezavantajele site-urilor web și ale aplicațiilor mobile native și despre modul în care PWA-urile răspund acestor probleme.


Avantaj față de aplicațiile mobile native
Aplicațiile mobile native sunt standardele de aur când vine vorba de utilizare și viteză, dar există anumite defecte. Iar tehnologia, pe măsură ce evoluează, se îmbunătățește și toate imperfecțiunile sunt întotdeauna eliminate.
Cel mai mare defect al aplicațiilor actuale este că sunt inaccesibile. Majoritatea aplicațiilor mobile au mai puțin de 1000 de descărcări .
Ele dispar în eter, fără a lăsa urme în urmă, dar de ce? Pentru că pentru a găsi o aplicație trebuie să o cauți. Spre deosebire de site-urile web, unde Google ne duce adesea pe site-uri web, nu prea am căutat.
O altă statistică uimitoare despre utilizarea aplicațiilor mobile dezvăluie că există o scădere cu 20% a volumului utilizatorilor de la descărcare la utilizarea activă. Deci undeva între găsirea unei aplicații, descărcarea ei și, în final, folosirea ei; 1 din 5 utilizatori dispare.
Adăugați la aceasta faptul că dezvoltarea și întreținerea unei aplicații mobile, în mod ideal atât pe Android, cât și pe iOS, împreună cu un site web, o face destul de costisitoare.
Progressive Web Apps este soluția pentru toate dezavantajele de mai sus:
Ele există pe web ca site-urile web, așa că pot fi găsite în rezultatele Căutării Google, facilitând astfel accesibilitatea și descoperirea PWA-urilor.
PWA ocolește pasul, în care utilizatorii trebuie să descarce aplicația din magazinul de aplicații, eliminând astfel frecarea. Acestea pot fi adăugate direct pe ecranul de pornire al dispozitivului și accesate de acolo.
Imaginați-vă că găsiți pe Google o carte de bilete de avion către LA și, în loc de un site web, puteți accesa o aplicație de călătorie instantaneu, cu aceeași interfață prietenoasă cu cea a unei aplicații native. Ei bine, asta sunt PWA-urile pentru tine.
PWA sunt independente de platformă , deoarece sunt în esență site-uri web cu toate funcționalitățile unei aplicații mobile. Deci construirea unui PWA și întreținerea acestuia este mai puțin costisitoare și puteți livra mai repede.
Avantaj față de site
Dezavantajul major al unui site web este că sunt lenți în comparație cu aplicațiile mobile și nu sunt de încredere atunci când sunt accesați pe conexiuni nesigure.
Acesta este ceea ce a dat naștere „Crizei obezității pe internet”. Ne plac paginile web cu videoclipuri HD și animații colorate, dar în același timp statisticile sugerează că 40% dintre utilizatori se îndreaptă de pe un site web care durează mai mult de 3 secunde pentru a se încărca.
În afară de aceasta, site-urile web au tânjit întotdeauna după un loc în tava de notificări și pe ecranul de pornire, la fel ca o aplicație.
PWA-urile aduc amestecul potrivit acestor probleme care au afectat site-ul de mult timp:
După cum am menționat mai devreme , PWA-urile utilizează arhitectura App Shell, care asigură încărcare rapidă . Oferă un cadru static cu componente web fiabil și rapide pentru prima încărcare, pe care alt conținut este încărcat progresiv sau dinamic.
PWA-urile pot fi adăugate și accesate de pe un dispozitiv la fel ca o aplicație . Adăugarea uneia este mai simplă decât descărcarea unei aplicații. Aici trebuie doar să acceptați solicitarea „Adăugați la ecranul de pornire” în timpul navigării, iar PWA va fi adăugat la ecranul de pornire al dispozitivului dvs.
Data viitoare când îl lansați de pe ecranul de pornire al dispozitivului dvs., acesta va ascunde toate comenzile browserului și se va comporta ca o aplicație.
După cum puteți vedea, PWA-urile combină cele mai bune dintre ambele; viteza și capacitatea de utilizare a unei aplicații native cu cadrul robust de backend și conectivitate a site-urilor web. Tocmai acesta este motivul pentru care numesc PWA ca fiind copilul clon al aplicațiilor și site-urilor web native și le recomand tuturor să aștepte cu nerăbdare să investească în dezvoltarea de aplicații web progresive. Dar, în același timp, sugerez tuturor să se familiarizeze cu tehnologia și domeniul de aplicare al acesteia pe piață, împreună cu alți factori care afectează succesul proiectului dvs. de dezvoltare a aplicației mobile, așa cum se menționează în acest ghid de dezvoltare a aplicațiilor mobile .
