PWA fără cap: de ce schimbă comerțul electronic pentru bine
Publicat: 2022-03-02Într-o lume din ce în ce mai axată pe mobil, aplicațiile web progresive (PWA) transformă modul în care clienții interacționează cu mărcile.
Dacă conduceți un magazin de comerț electronic, atunci veți fi familiarizați cu problema: adică, web-ul mobil suferă în continuare de timpi lenți de încărcare a paginii și acoperire neregulată a rețelei.
Doriți să oferiți vizitatorilor site-ului dvs. de comerț electronic experiența de înaltă calitate pe care o merită, dar proiectarea și construirea unei aplicații descărcabile este o activitate uriașă și, sincer, nu mai este singura dvs. opțiune.
Introduceți comerțul fără cap PWA sau — aplicații web progresive.
Cea mai mare parte a entuziasmului din jurul PWA-urilor s-a concentrat pe avantajele unei aplicații web progresive față de aplicațiile native, dar au și avantaje uriașe de viteză și UX în comparație cu site-urile tradiționale/dinamice, iar acest lucru - mult mai mult decât modul în care imită capacitățile aplicațiilor native - este ceea ce se remodelează. comerțul electronic.
Multe mărci precum Lancome, West Elm și Zadig & Voltaire apelează la PWA fără cap pentru beneficiile lor de performanță, iar noi vă vom explica de ce.
#cta-visual-fe#<cta-title>Construiți un PWA fără cap pentru marca dvs.<cta-title>Vedeți cum Shogun Frontend vă poate transforma site-ul într-un PWA fără cap. Aflați mai multe
Ce este o aplicație web progresivă sau PWA?
O aplicație web progresivă este un site web servit prin HTTPS, într-un browser web, dar, datorită arhitecturii sale, se comportă mai mult ca o aplicație nativă descărcabilă decât un site web static . Un magazin fără cap PWA se încarcă mai întâi ca o pagină web statică și apoi devine progresiv o „aplicație web cu o singură pagină” în browserul dvs. (de unde și numele).
În prealabil, PWA solicită aceeași cantitate de informații ca o pagină web tradițională, dar la fiecare clic pe pagină ulterioară, un PWA schimbă doar părțile paginii care trebuie schimbate. Spre deosebire de un site tradițional, PWA-urile nu reîncarcă complet o pagină întreagă - sunt chirurgicale în acest sens. Acest lucru face clicurile între pagini aproape instantanee.
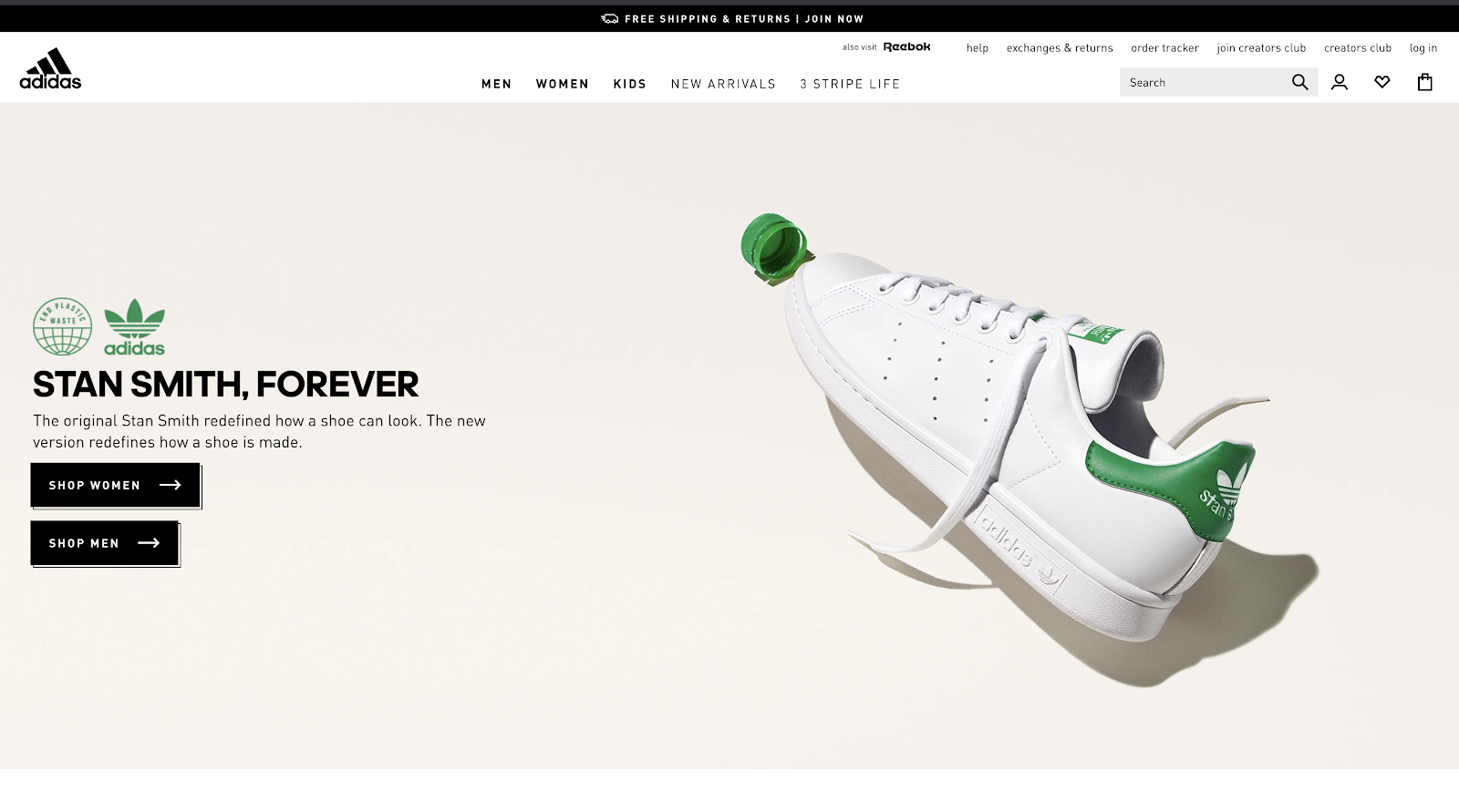
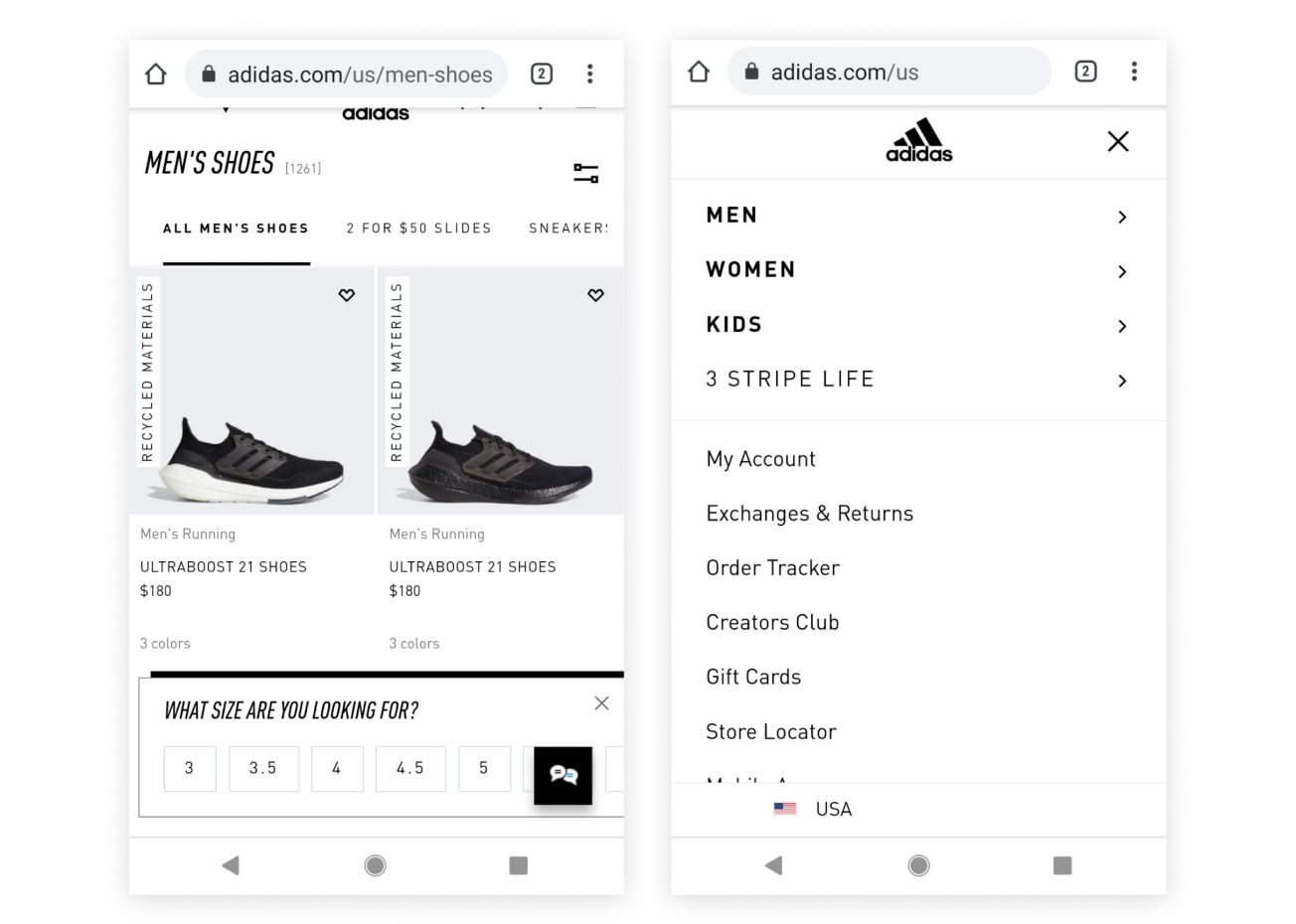
De exemplu, Adidas a înregistrat îmbunătățiri impresionante ale vânzărilor și ratelor de conversie de la mutarea într-un magazin PWA. Meniul și opțiunile de personalizare vin preîncărcate pe site, așa că nu este nevoie să așteptați până se încarcă pagini suplimentare. Rezultatul este o experiență rapidă și rafinată a clienților, care seamănă mai mult cu o aplicație nativă decât cu web-ul mobil obișnuit.


Pe scurt, PWA sunt:
- Încărcare rapidă datorită cerințelor reduse de preluare a datelor
- Reacționează la modul în care vizitatorii interacționează cu site-ul
- Instalabil pe ecranul de pornire al unui dispozitiv mobil (cu un fișier manifest JSON)
- Navigare ușor cu mai puține întreruperi atunci când serviciul de rețea nu este disponibil
- Sigur și securizat pentru clienți, deoarece sunt serviți prin HTTPS
Datorită modului în care PWA-urile solicită informații de la servere (în bucăți mici și atente), cantitatea de date necesară pentru a încărca site-ul la fiecare încărcare ulterioară este mult redusă. În plus, PWA-urile memorează în cache multe mai multe informații din partea vizitatorilor, ceea ce înseamnă că există mai puține informații noi de încărcat cu fiecare vizită.
Vom intra în discuții mai târziu, dar deocamdată principala concluzie este ceea ce fac PWA-urile pentru a accelera site-ul dvs. de comerț electronic. Deoarece cerințele de încărcare utilă sunt mult reduse, timpii de încărcare a site-ului de sub secunde devin brusc posibili, chiar și pe mobil .
Beneficiile PWA
Principalul beneficiu primordial al utilizării PWA este viteza.
Solicitările reduse de date fac ca PWA să fie mai puțin dependente de servere care pot introduce un timp de întârziere semnificativ - cum ar fi atunci când un site web tradițional, dinamic trebuie să reîmprospăteze complet toate informațiile necesare pentru a încărca o pagină.
PWA-urile și-au câștigat reputația de a fi superioare aplicațiilor native. La fel ca aplicațiile native, acestea pot:
- Fiți adăugat la un ecran de start și
- Trimiteți notificări push vizitatorilor magazinului care activează această funcționalitate
Dar din ce în ce mai mult, PWA-urile au câteva avantaje mari față de aplicațiile native, prin faptul că sunt:
- Disponibil pentru acces offline
- Flexibile, deoarece nu se limitează la un anumit dispozitiv sau browser (spre deosebire de diferitele versiuni de aplicații native necesare pentru iOS și Android)
- Mai accesibil pentru mai multe persoane
- Descoperibil de motoarele de căutare, așa că ajutați SEO
- Utilizabil într-un browser și nu trebuie descărcat
Ultimele trei puncte sunt poate cele mai importante. Ceea ce face PWA-urile speciale este că sunt livrate printr-un browser web standard, la fel ca orice alt site web.
Nu este nevoie ca clienții tăi să facă nimic în afară de încărcarea site-ului și, bun venit! Sunt deja cufundați în experiența dvs. de comerț fără cap, asemănătoare unei aplicații.
Și din nou, viteza cu care se întâmplă toate acestea este factorul cheie al adoptării lor.
Deci, sunt PWA-urile mai bune decât aplicațiile native?
Deseori, aceștia fac lucruri diferite și, în funcție de nevoile dvs., marca dvs. ar putea chiar să-și dorească atât un site de comerț fără cap alimentat de PWA, cât și o aplicație nativă. Deci este greu de spus că unul este „mai bun” decât celălalt.
Dar dacă doriți să creați un site web de comerț electronic rapid și ușor accesibil, PWA fără cap sunt o modalitate excelentă de a merge.
Important este că browserele web, în general, au devenit instrumente incredibil de puternice. Nu există multe lucruri pe care le puteți face într-o aplicație pe care să nu le puteți face mai simplu într-un browser obișnuit în zilele noastre.
Vrei să măsori dimensiunea camerei tale și să vezi cum va arăta acea canapea nouă pe care vrei să o cumperi? Doar îndreptați browserul dvs. web în direcția unei adrese URL cu realitate augmentată și sunteți acolo. Vrei să vezi cum ar arăta acei pantofi noi într-o culoare diferită? Site-urile obișnuite dintr-un browser pot acum schimba rapid albastrul cu verde.
Acolo unde intervin PWA-urile este că oferă avantajele UX ale aplicațiilor native, alături de creșteri uriașe ale vitezei site-ului. Toate pot fi descoperite și partajate pe internetul obișnuit și, prin urmare, sunt disponibile pentru un grup mult mai mare de persoane decât este cazul aplicațiilor native.
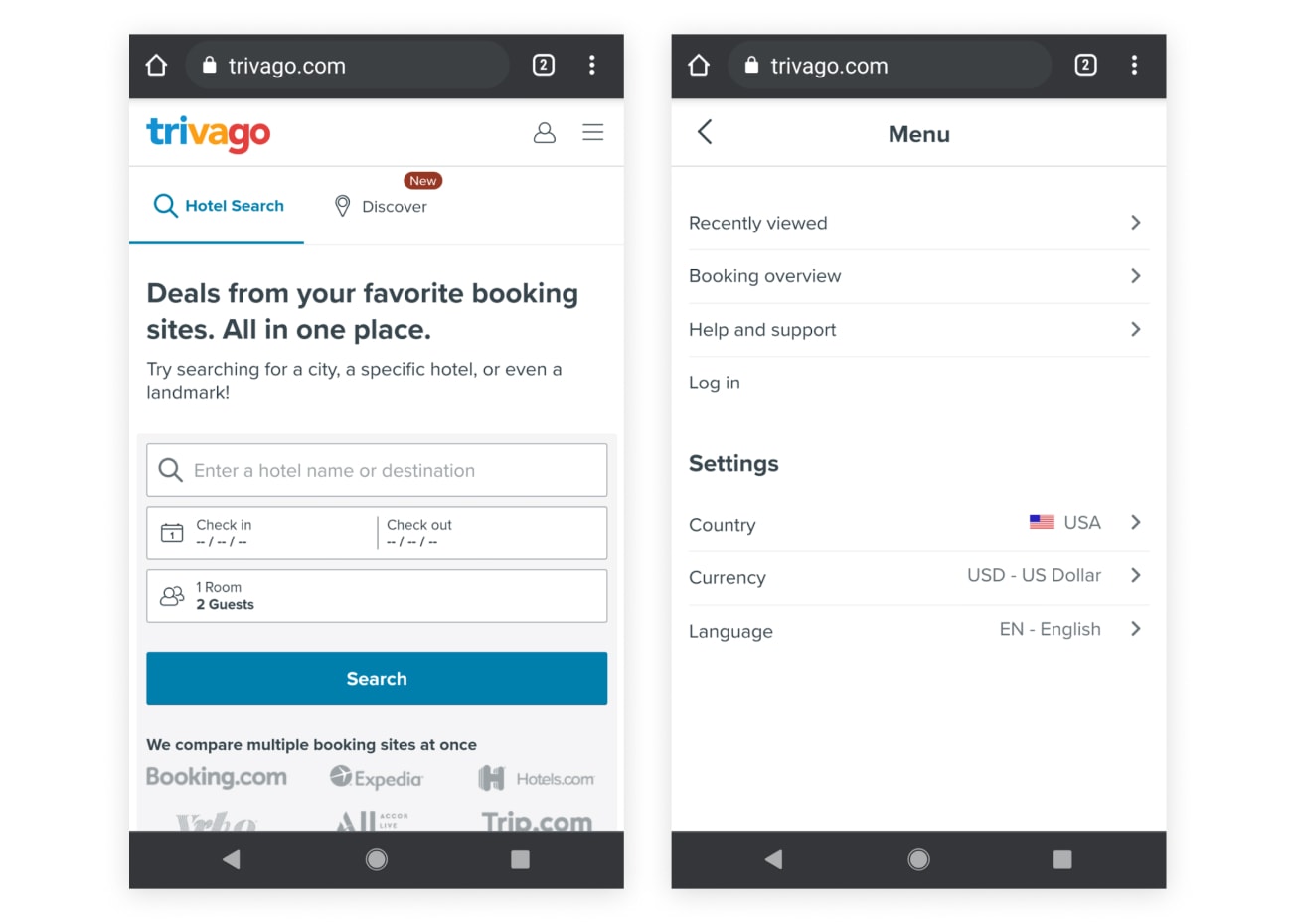
Luați Trivago de exemplu. Popularul site de rezervare la hotel are o aplicație nativă pentru clienții săi, dar aceștia și-au făcut tranziția la un PWA pentru că și-au dat seama că trebuie să realizeze UX asemănător aplicației și să accelereze mai mulți oameni pe care ar fi dispuși să o folosească:


Aplicațiile web progresive funcționează ca aplicațiile fără a fi nevoie să le descărcați și să le instalați. Navigarea în jurul unei aplicații este adesea o experiență mai lină și mai satisfăcătoare decât un site web, în special pe mobil, motiv pentru care mărcile sunt adesea atât de dornice ca clienții lor să descarce aplicații.
Și, în timp ce piața aplicațiilor native este incontestabil uriașă, adevărul trist este că marea majoritate a oamenilor își petrec cea mai mare parte a timpului pe trei sau patru aplicații dominante la nivel global, iar adoptarea aplicațiilor de marcă, în afara acestor mari hitters, este scăzută. De fapt, în cercetarea noastră inițială, 21% dintre respondenții la sondaj au spus că nu cumpără folosind aplicațiile mobile proprii ale mărcii.
Vizitatorii magazinului pur și simplu nu au timpul sau înclinația să descarce și să instaleze o aplicație nativă. În primul rând, potențialii clienți trebuie să găsească aplicația dvs. printre milioane în magazinul de aplicații, apoi trebuie să o folosească suficient pentru a garanta păstrarea acesteia pe dispozitivul lor. Utilizarea unui PWA oferă o experiență la fel de satisfăcătoare, dar unui public mult mai larg de vizitatori.
Mărcile care folosesc viteza și avantajele UX ale PWA pentru a-și alimenta vitrina comercială fără cap, creând o navigare lină, continuă și rapidă pe site, ajung să aibă un mare avantaj competitiv față de afacerile de comerț electronic care folosesc site-uri web tradiționale, dinamice, mai lent la încărcare. În principal pentru că o experiență de utilizator mai rapidă și mai satisfăcătoare duce la mai mult trafic și la rate de conversie mai mari ale comerțului electronic.
#cta-visual-fe#<cta-title>Construiți un PWA fără durere de cap<cta-title>Vedeți cum Shogun Frontend vă poate transforma site-ul într-un PWA fără cap.Aflați mai multe
Secretul succesului lor
Una dintre componentele cheie ale PWA este lucrătorii de servicii . Aceste mici fișiere JavaScript rulează în fundalul browserelor, creând un cache bogat pe dispozitiv. Deci, la următoarea vizită a site-ului, site-ul dvs. nu trebuie să piardă timpul încărcând informațiile pe care vizitatorii dvs. le au deja.
Este ceea ce face posibilă încărcarea aproape instantanee a site-ului la vizite repetate. De asemenea, creează o experiență continuă pe care mărcile dețin controlul, chiar și în modul offline.
Dar pentru toate aceste inovații, PWA-urile sunt construite folosind componente standard precum fișierele HTML, CSS și JavaScript.
Este important să rețineți că PWA-urile nu sunt doar pentru dispozitive mobile . Adaptabilitatea lor înseamnă că mărcile pot crea experiențe specifice dispozitivului pentru clienții lor, dar tehnologia care alimentează aceste experiențe este exact aceeași. PWA creează performanțe îmbunătățite pe toate dispozitivele.
PWA și comerțul fără cap
După cum vă va spune oricine care a aruncat o privire pe scurt, există multe, multe opțiuni din care să alegeți atunci când vă gândiți să treceți fără cap.
Nu trebuie să urmăriți comerțul fără cap cu un PWA (aceasta este doar o rută disponibilă). Puteți decupla backend-ul platformei de comerț electronic folosind un site web tradițional, dinamic sau chiar o aplicație nativă tradițională.
Într-adevăr, unul dintre principalele beneficii ale comerțului fără cap este flexibilitatea acestuia. Deoarece backend-ul este separat de front-end, restul stivei dvs. de tehnologie este în mare parte agnostic cu privire la ceea ce alimentează platforma dvs. de livrare frontend.
Frumusețea acestui lucru este că poți folosi soluția care funcționează pentru tine. Modul în care decideți să treceți fără cap va depinde de cum arată stiva dvs. de comerț electronic existent și de nevoile pe care le aveți acum și în viitor.
Examinați mai întâi acești doi factori (stiva existentă și nevoi viitoare), apoi veți fi într-o poziție mai puternică pentru a afla ce metodă de livrare frontală vă va duce acolo unde doriți.
Deci, de ce să alegeți un PWA pentru a rămâne fără cap?
Pe scurt, pentru că cumpărăturile online mai rapide oferă rate de conversie mai mari . Timpii de încărcare a paginii, în special pe web-ul mobil, reprezintă o problemă perenă pentru mărcile de comerț electronic. Chiar dacă timpii de încărcare sunt în scădere, ei sunt încă surprinzător de mari.
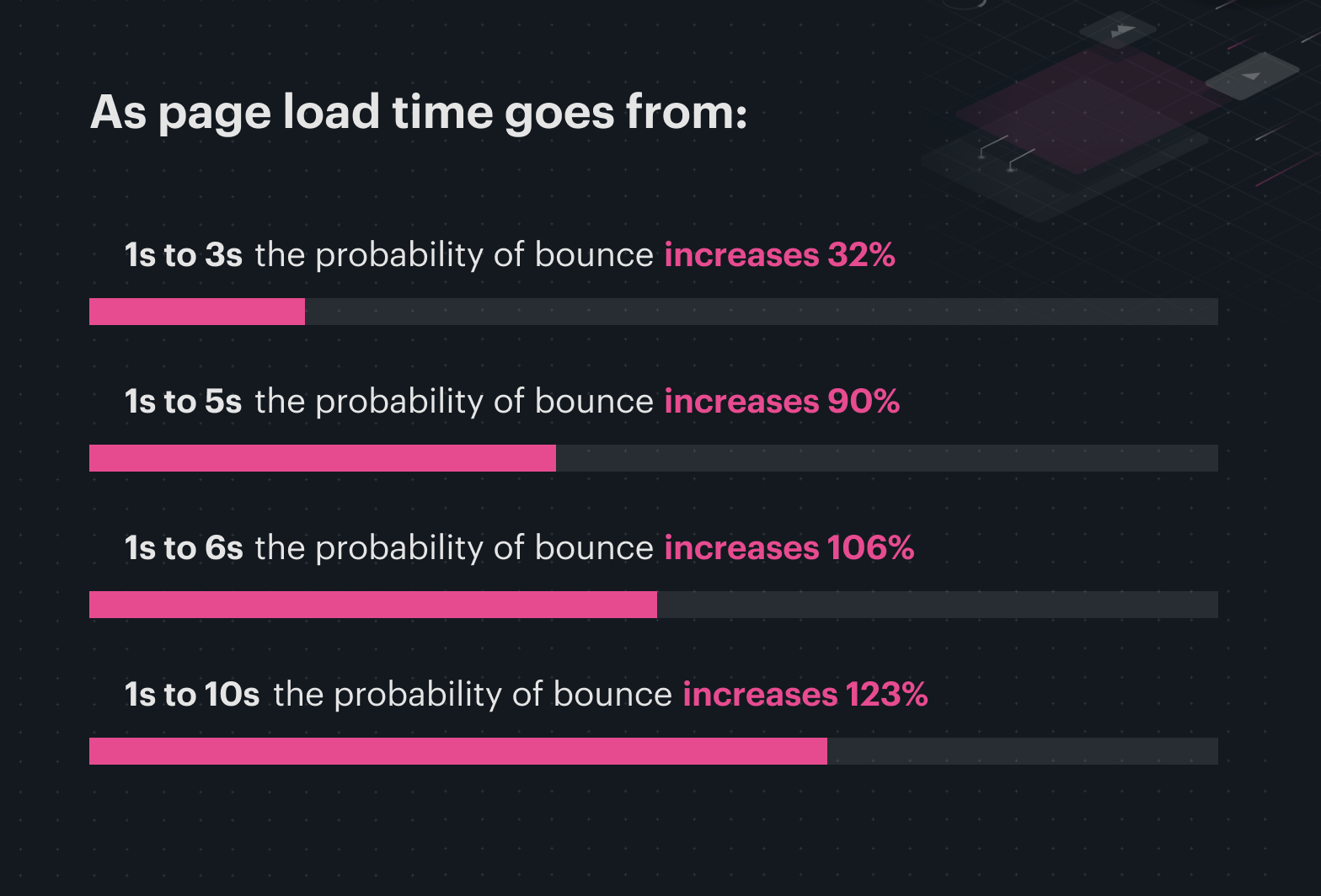
Paginile care durează mai mult de trei secunde pentru a se încărca sunt prea lente pentru majoritatea clienților. Există o corelație bine stabilită între timpii lungi de încărcare și ratele mari de respingere.

Iar viteza nu este un scop în sine. Scopul realizării unui site mai rapid prin intermediul unui PWA este de a crește satisfacția clienților, de a elimina barierele în calea vânzărilor și, astfel, de a crește conversiile .
Viteza cu care se încarcă PWA și ușurința cu care vizitatorii pot naviga în jurul lor, elimină multe dintre obstacolele obișnuite din călătoria de la pagina de destinație la coș până la finalizare. O UX în general mai bună duce la vizitatori mai fericiți și mai puțin frustrați, mai mulți dintre ei devenind clienți (și clienți repeta).
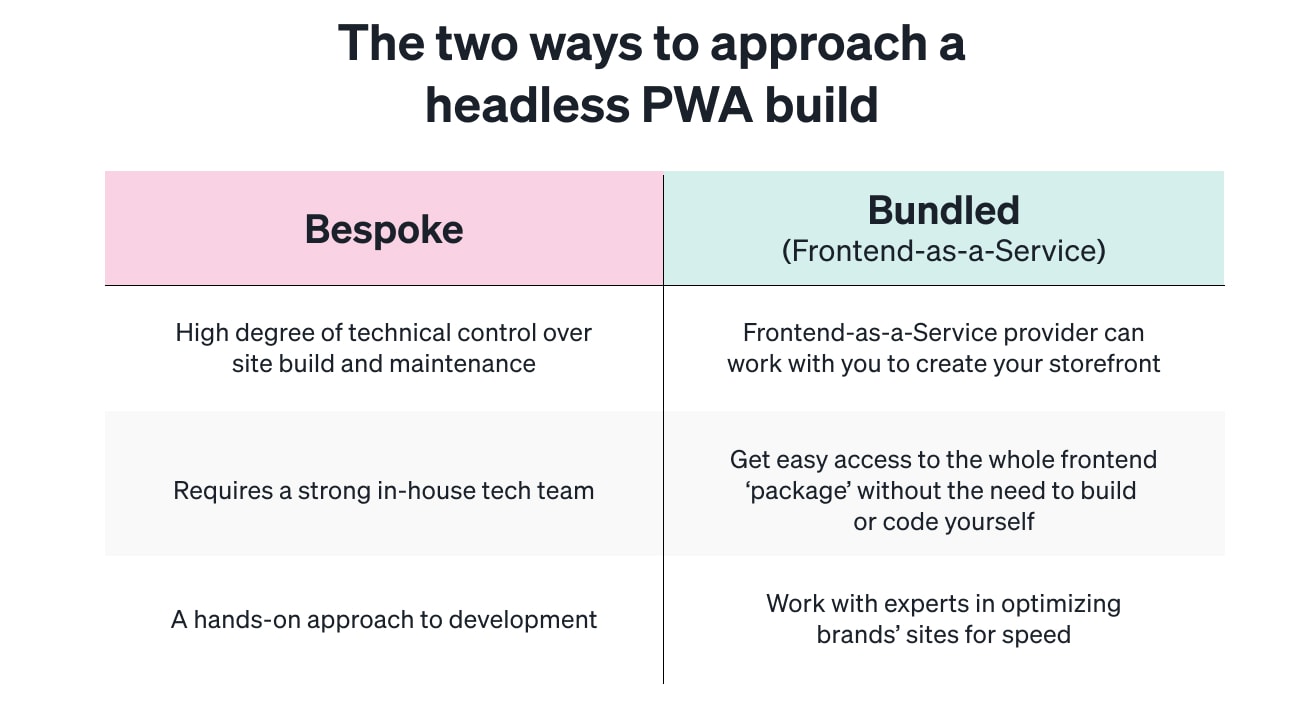
Cele două căi către lipsă de cap
Desigur, există și dezavantaje în comerțul fără cap PWA. O aplicație web progresivă are potențialul de a fi dificil de implementat, în funcție de ruta pe care o alegeți. Implementarea cerințelor precum lucrătorii de service și găsirea cadrului potrivit — Next.js, Gatsby, React, Vue, Nuxt.js, Angular, atât de multe dintre care să alegeți (!) — este o provocare fără o echipă dedicată de dezvoltatori.
Explozia de interes pentru tehnologia PWA a mers mână în mână cu o proliferare de instrumente de dezvoltare care facilitează utilizarea acestora. Și cu atât de multe opțiuni, pur și simplu a decide care dintre ele este potrivită pentru site-ul tău poate deveni o provocare mamut.
În plus, pasul suplimentar de construcție poate face să ezite unele mărci DTC.
Cu toate acestea, o soluție frontend-as-a-service, cum ar fi Shogun Frontend, reunește diversele instrumente de dezvoltare necesare pentru construirea unui site PWA de la capăt la capăt și le face să funcționeze pentru mărcile de comerț electronic într-un mediu accesibil, fără coduri.
Crearea unei soluții personalizate poate funcționa pentru unele mărci care au nevoie de control, în timp ce pentru scalarea mărcilor DTC care doresc să se concentreze mai degrabă pe marketing decât pe codare, un front-end-as-a-service poate oferi o vitrină PWA care preia dezvoltarea complexă și modulară. alegerile din mâinile tale.

Dacă sunteți o marcă de telefonie mobilă care se străduiește să le ofere clienților experiența rapidă, bogată și fluidă pe care știți că o merită, atunci o rută PWA către comerțul fără cap poate fi un pas major înainte.
#cta-visual-fe#<cta-title>Construiți un PWA fără cap pentru marca dvs.<cta-title>Vedeți cum Shogun Frontend vă poate transforma site-ul într-un PWA fără cap. Aflați mai multe
