Redarea e-mailurilor la clienții de e-mail: provocări și soluții
Publicat: 2019-01-15În acest articol
În calitate de marcă care utilizează marketingul prin e-mail, trebuie să vă asigurați că e - mailurile pentru abonați sunt afișate exact așa cum v-ați propus .
Cele mai multe e-mailuri primite în căsuța de e -mail arată următoarele:
- Clientul de e-mail care afișează „Click here to download pictures” sau „Afișează imagini: pentru acest mesaj/ întotdeauna pentru acest expeditor”.
- E-mailul care arată linkul „Vizualizați e-mailul în browser” sau „Faceți clic aici pentru a vedea e-mailul online” în partea de sus.
Primul se datorează faptului că clienții de e-mail dezactivează imaginile de la un expeditor necunoscut ca pas de securitate. Acesta din urmă este un pas făcut de dezvoltatorii de e-mail pentru a se asigura că e-mailurile pe care le trimiteți sunt afișate fără probleme și că mesajul este transmis, indiferent de diverșii clienți de e-mail sau dispozitive pe care le folosesc abonații .
Dar acolo se află o provocare.
Clienții de e-mail joacă după propriile reguli și redă e-mailurile diferit!
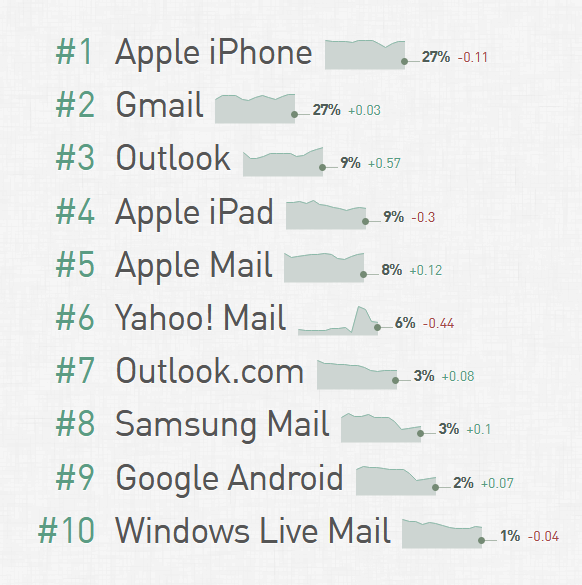
Cota de piață a clientului de e-mail Litmus arată că Apple Mail (cu 44% inclusiv e-mail-ul iOS pentru iPhone și iPad), urmat de Gmail ( 29% inclusiv pentru desktop și mobil), Outlook ( 12% inclusiv pentru Outlook și Outlook.com) și Yahoo. ! Mail ( 6% inclusiv desktop și mobil) sunt cei mai des utilizați clienți de e-mail în octombrie 2018. Toți acești clienți de e-mail se confruntă cu unele provocări în afișarea e-mailului exact așa cum a fost proiectat în primul rând.

Permiteți-ne să ne aprofundăm în diferitele provocări cu care v-ați putea confrunta cu redarea e-mailurilor pe diferiți clienți de e-mail și a soluțiilor acestora .
Clienți de e-mail: provocări și soluții alternative
Apple iPhone
Apple iPhone acceptă elemente de e-mail interactive, cum ar fi cinemagraph, GIF, videoclipuri, numărătoare inversă, glisoare, imagini de retină etc. și, prin urmare, oferă o experiență de utilizator fără cusur . Este, prin urmare, cel mai popular client de e-mail.
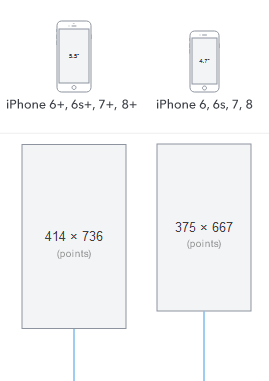
Probleme de randare în modelele actualizate: atunci când modelele iPhone sunt actualizate cu ecrane mai mari, aceasta duce la probleme de redare a e-mailurilor. Pentru a depăși acest lucru și pentru a vă asigura că e-mailul este redat pe toate dispozitivele iPhone, actualizați oricare dintre interogările media folosind un punct de întrerupere de 320 px la 414 px pentru iPhone 8 plus. Pe lângă păstrarea unei lățimi fixe a dispozitivului, puteți chiar menține lățimea fluidă.

Niciun suport pentru ~ selector atunci când este utilizat cu :hover sau :checkedselectors: iOS9 nu are suport pentru selectorul general de frate ~ când este combinat cu selectoarele de pseudo-clasă :checked și :hover. Pentru a obține rezultate similare, se poate folosi selectorul de frați adiacent + în loc de ~.
Textul este redimensionat: textul mic este redimensionat automat. Păstrați dimensiunea minimă a fontului de 22 de pixeli pentru antete și 14 pixeli pentru text.
E-mailurile receptive sunt scalate automat în iOS10 și iOS11: scalarea automată a e-mailurilor care nu răspund duce la apariția e-mailurilor decentrate sau micșorate. Pentru a rezolva acest lucru, adăugați „padding:0;” la eticheta <body> și pentru a dezactiva scalarea automată, utilizați <metaname="x-apple-disable-message-reformatting">.

Gmail
Gmail acceptă GIF-uri și alte elemente vizuale care sporesc atractivitatea estetică a e-mailurilor. Gmail este unul dintre cei mai convenabili clienți de e-mail atât pentru desktop , cât și pentru mobil în ceea ce privește gradul de utilizare.
Gmail pentru desktop
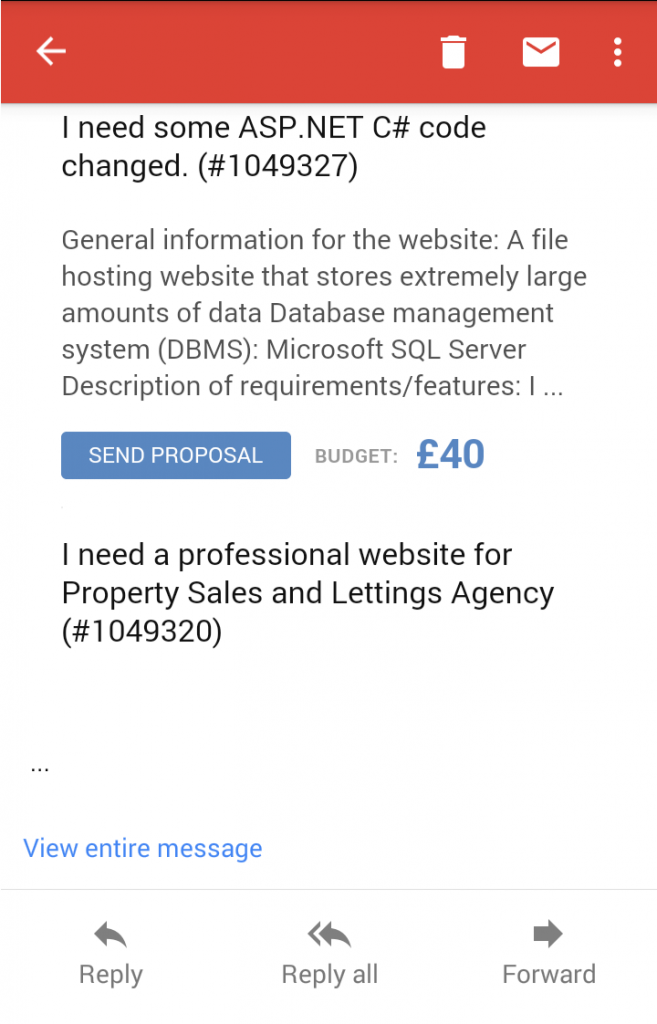
Tăierea mesajelor: Gmail decupează mesajele cu o dimensiune mai mare de 102 kb și ascunde conținutul în spatele unui link „Vizualizați întregul mesaj”. Pentru a evita acest lucru, păstrați dimensiunea mesajului sub 102 kb și evitați utilizarea atributelor și etichetelor de stil inutile.

Selectorul de atribute nu este acceptat: selectorul de atribute folosit pentru selectarea elementelor nu este acceptat. În schimb, utilizați selectorul .class.
Elimină CSS în blocul <style>: dacă blocul <style> depășește 8142 de caractere sau include @declarations imbricate, Gmail îl elimină. Pentru a rezolva acest lucru, utilizați stiluri încorporate care sunt scurte și fără erori.
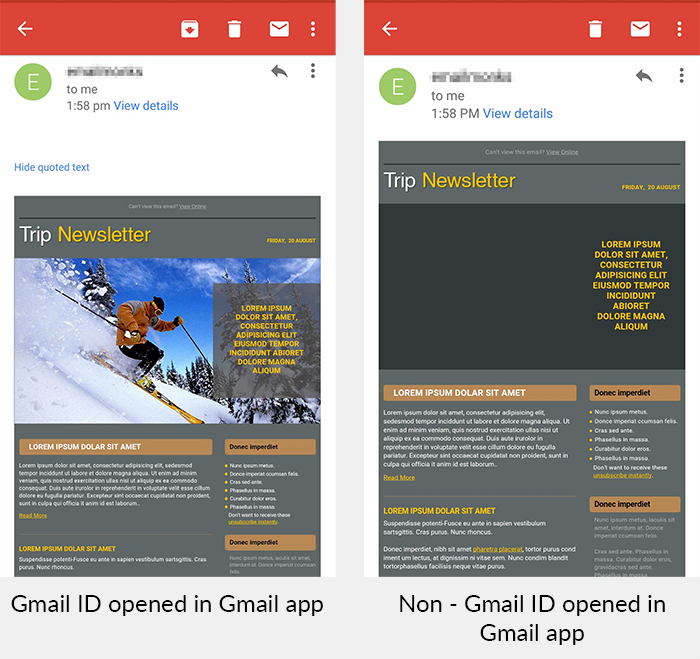
Imaginile de fundal nu sunt acceptate pentru ID-uri non-Gmail: dacă un ID non-Gmail este configurat pe Gmail, acesta nu acceptă imagini de fundal. Asigurați-vă că utilizați o rezervă adecvată pentru fundal pentru astfel de cazuri.

Dimensiunea fontului a crescut cu 50%: dimensiunile fonturilor pentru Gmail au crescut cu aproape 50%. Ca o soluție, utilizați conținut specific pentru dispozitive mobile cu imagini mai mari și meniuri concise și rămâneți la un aspect cu o singură coloană, fiind necesară mărirea sau ciupirea.
Marja, padding, float și paragraf nu sunt acceptate: Gmail nu redă paragraf și float. Pentru a reda marginea și umplutura, utilizați aspectul bazat pe tabel cu <td>.
Gmail pentru mobil
<style> și <link> nu sunt acceptate în head: uneori, head-ul nu acceptă etichete <style> sau <link>. Pentru a rezolva acest lucru, suprascrieți culoarea implicită a linkului adăugând un stil de culoare la fiecare etichetă <a> din cod.

Imagini tăiate după linie albă: apare o linie albă între două sau mai multe imagini tăiate. Folosiți „display:block” în eticheta de imagine pentru a elimina linia albă.
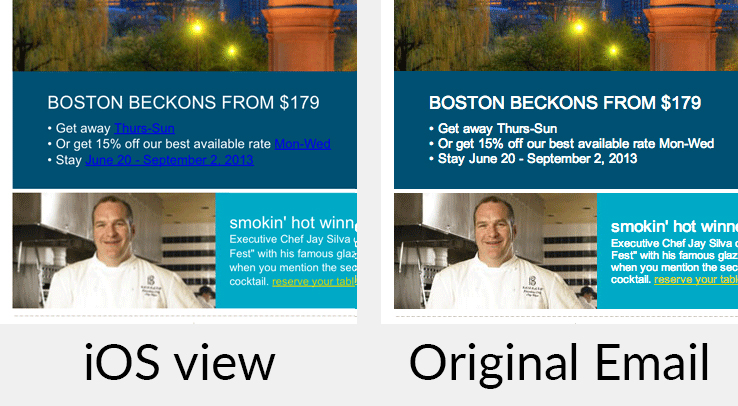
Datele și numerele se transformă în albastru pe iPhone: Gmail pentru iPhone transformă automat numerele și datele în albastru. Folosiți non-joer cu lățime zero, „text-decoration:” și întindeți cu „text-decoration: none” în jur. De asemenea, pentru a evita linia albastră, definiți important să înlocuiți stilul inline.

E-mailurile fluide arată respingătoare: în aplicația Gmail, e-mailurile fluide arată neimpresionant. Pentru a rezolva acest lucru, creați o iluzie de elemente plutitoare folosind „display:inline-block” împreună cu „text-align: center”.
Outlook
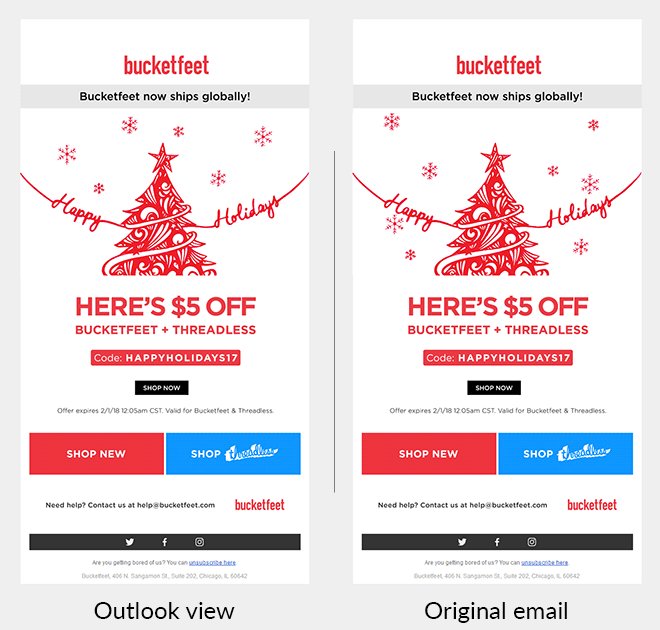
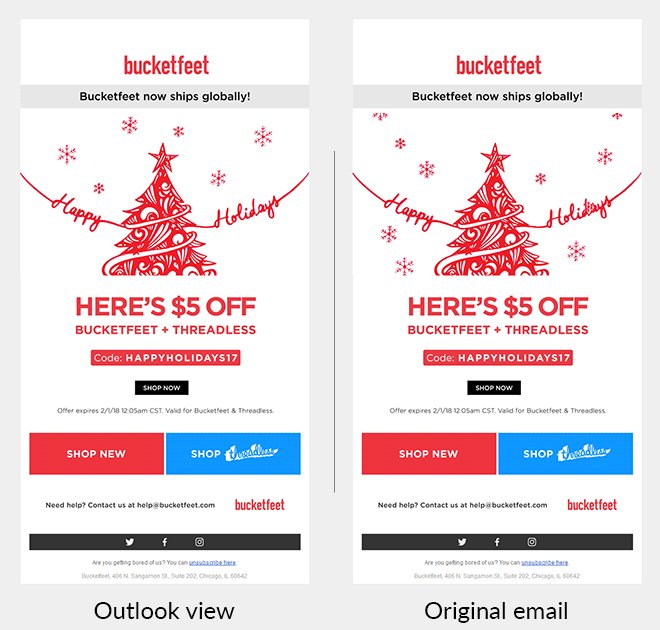
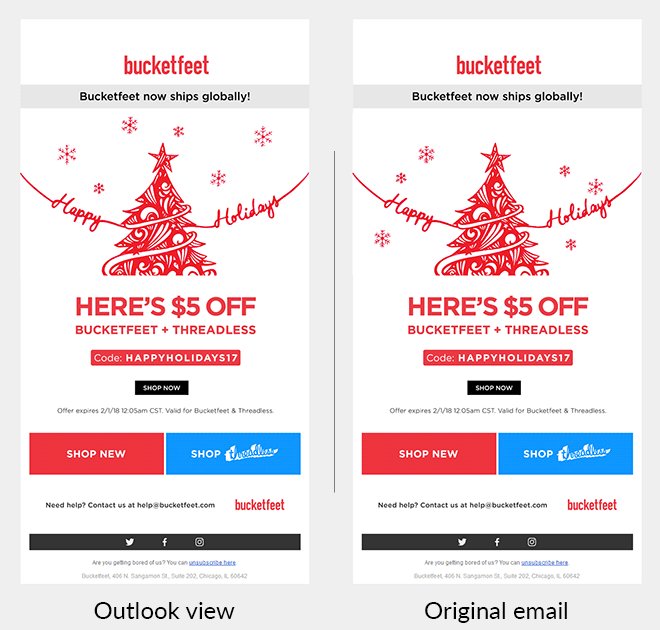
Outlook și Outlook.com sunt clienți de e-mail utilizați pe scară largă în mediul corporativ . Acești clienți de e-mail se confruntă cu mai multe probleme de randare care fac din aceasta o sarcină dificilă pentru dezvoltatorii de e-mail .
Fără suport pentru lățime maximă și lățime minimă: Outlook nu acceptă lățime maximă și lățime minimă în CSS. Pentru a depăși acest lucru, utilizați machete fluide cu lățime fixă într-o interogare media.
CSS nu este acceptat în secțiunea head: CSS utilizat în secțiunea head a HTML este eliminat automat. CSS inline pentru a rezolva această problemă.
Elimină spațierea paragrafelor și marjelor: Outlook elimină spațierea paragrafelor și marjelor din cod. Utilizați aspectul bazat pe tabel și td/tr pentru a adăuga spațiu suplimentar.
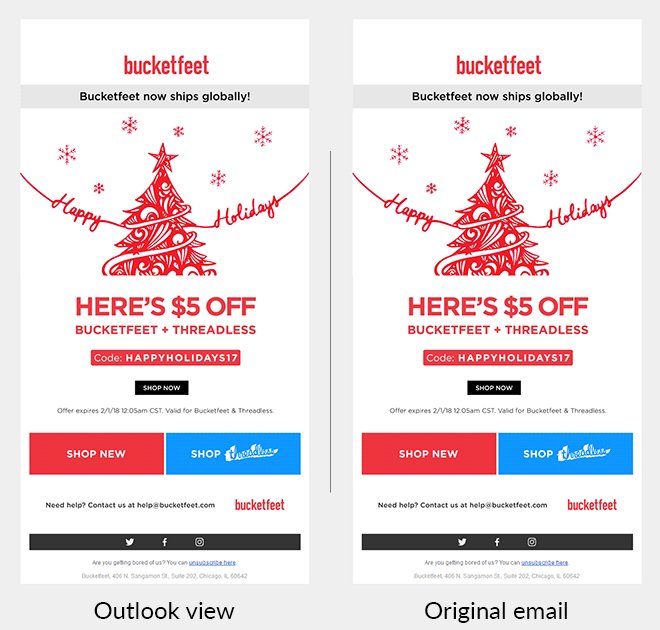
GIF nu este acceptat: Outlook redă doar primul cadru GIF din e-mailuri. Asigurați-vă că primul cadru transmite mesajul sau setați o rezervă adecvată folosind o imagine statică.

Chenarele RGB nu sunt acceptate în Outlook.com: pentru culoarea de fundal, utilizați codul HEX în loc de chenarele RGB.
Spații albe inutile adăugate: Outlook.com adaugă spații albe inutile după imagini. Pentru a elimina umplutura, setați proprietatea de afișare ca „img{display:block;}”.

Yahoo! Poștă
min-device-width și max-device-width nu sunt acceptate în Mediaqueries: pentru webmail, precum și pentru aplicația Android, utilizați atributul width și/sau în stil în loc demin sau max-device-width. Aceasta va controla aspectul.
Etichetele Float nu funcționează: Etichetele Float nu funcționează pentru Yahoo!Mail. Pentru a rezolva acest lucru, dați align="top" imaginii în cauză.
Motivul din spatele acestor discrepanțe între diferiți clienți de e-mail
Motorul de randare este cauza principală din spatele diferiților clienți de e-mail care redă diferit același e-mail. Motorul de randare este creierul oricărui client de e-mail. Când un client de e-mail primește un e-mail, acesta este un perete lung de cod HTML învăluit de animație CSS. Un motor de randare creează o structură bazată pe codul specificat în HTML și adaugă un stil specific CSS-ului. Orice cod inutil este eliminat și nu este redat în etapa de post-procesare.
Unii clienți de e-mail precum Apple Mail, Microsoft Outlook (până în 2003) au adoptat motorul de redare proprietar pe care îl folosesc în browserul lor. Webmail utilizează un hibrid al propriului motor de randare combinat cu browserul în care este deschis. Din acest motiv, același cod trebuie scris în sintaxe diferite pentru a evita eliminarea.
Următorii sunt clienți de e-mail populari și motorul de randare utilizat de fiecare:
Apple Mail → Motore Safari Webkit
iOS Mail → Motore Safari Webkit
Outlook 2000 – 2003 → Internet Explorer 6.x (Trident)
Lotus Notes 6.5 și 7 → Internet Explorer 6.x (Trident) și Text îmbogățit Notes (solo prin IMAP / POP3)
Outlook 2007 și versiuni succesive → Microsoft Word
Outlook pe MAC → Motore Safari Webkit
Mozilla Thunderbird → Motor Mozilla Gecko
Gmail și Yahoo! Mail → Motor de randare a proprietarului combinat cu motorul de redare a browserului
Greșeli frecvente de evitat atunci când trimiteți către mai mulți clienți de e-mail
- Evitați imaginea de fundal din spatele unui CTA important : imaginea de fundal nu este acceptată de majoritatea clienților de e-mail. Clienții de e-mail neacceptați înlocuiesc imaginea cu o culoare de fundal. Acest lucru este deosebit de problematic dacă culoarea de fundal se potrivește cu culoarea fontului textului din prim-plan.
- CSS inlineDe fiecare dată : Unii clienți de e-mail elimină orice foi de stil specificate între eticheta<style>, în timp ce aproape toți acceptă stilul CSS inline. Deci, jucați întotdeauna în siguranță prin introducerea codului dvs. CSS.
- Outlook acceptă dimensiunile imaginii în procente și restul suportului în pixeli: Din fericire, codul specific Outlook poate fi adăugat între un cod condiționat Outlook, adică <!–[ifgte mso 9]> ….. Cod aici…… </endif> care este ignorat de alți clienți de e-mail .
- Codul de e-mail utilizând <tabel> în loc de <div>: în timp ce codarea site-ului web a progresat la crearea unei structuri folosind <div>, anumiți clienți de e-mail, cum ar fi Outlook2007, întâmpină în continuare probleme la redarea <div> și, prin urmare, dezvoltatorii de e-mail continuă să respecte o metodă de codare rezistentă la erori < tabel> layout. Deși este incomod, continuați să codificați e-mailurile ca și cum ar fi 1999...
Încheierea
Pe scurt, e-mailurile tale nu vor arăta la fel în fiecare client de e-mail de acolo. Luați în considerare aceste provocări și soluții alternative în timp ce vă construiți următoarea campanie de e-mail pentru a vă asigura că profitați la maximum de e-mailurile dvs.