Responsive vs. Mobile-Friendly vs. Design optimizat pentru mobil: prin ce diferă?
Publicat: 2022-01-06Dacă sunteți interesat de tehnologiile digitale, probabil că ați auzit de termenii design receptiv, prietenos pentru dispozitive mobile și optimizat pentru dispozitive mobile. Acestea sunt adesea folosite chiar și interschimbabil atunci când descriu capacitatea unui site de a se reda pe ecranele mobile. Cu toate acestea, în ciuda faptului că sună destul de asemănător, ele nu sunt sinonime, iar utilizarea greșită a acestora poate duce la neînțelegeri și confuzii.
În zilele noastre, de cele mai multe ori oamenii navighează pe internet pe telefoanele lor, iar dacă paginile tale nu arată bine pe micul ecran, utilizatorii se vor simți frustrați și vor pleca. În plus, lipsa acestui domeniu vă poate compromite eforturile SEO și vă poate afecta clasamentul.
Per total, performanța unui site web pe mobil joacă un rol important atunci când vine vorba de experiența utilizatorului și oferă afacerii tale un avantaj competitiv. Cu toate acestea, există mai multe modalități de a realiza acest lucru și fiecare are punctele sale forte și dezavantajele sale.
În acest articol, vom trece peste designul receptiv, adaptabil și optimizat pentru dispozitive mobile mai detaliat, subliniind principalele diferențe și caracteristicile unice ale acestora.
Citiți mai departe pentru a afla care este cea mai bună alegere pentru dvs.
Principalele diferențe dintre designul responsiv, prietenos pentru dispozitive mobile și optimizat pentru dispozitive mobile
Proiectarea unui site web care arată bine și funcționează bine pe diferite dispozitive cu ecrane de toate formele și dimensiunile este complexă, dar crucială pentru succesul online al unei afaceri. Potrivit Statista, în zilele noastre, dispozitivele mobile reprezintă jumătate din traficul site-ului la nivel global. Acesta este un public uriaș pe care niciun proprietar de afaceri nu ar trebui să-l rateze. Cu toate acestea, deseori se luptă să obțină eficiență și să ofere experiența utilizatorului de top pe care o așteptă vizitatorii.

Necesitatea de a înțelege și de a construi site-uri web mobile care funcționează bine devine din ce în ce mai importantă. Există diferite moduri de a vă optimiza pagina pentru mobil, iar astăzi vom discuta și vom compara trei dintre ele. Dar, înainte de a trece la esențialitatea a ceea ce sunt modelele receptive, adaptabile și optimizate pentru dispozitive mobile, iată o scurtă prezentare generală.
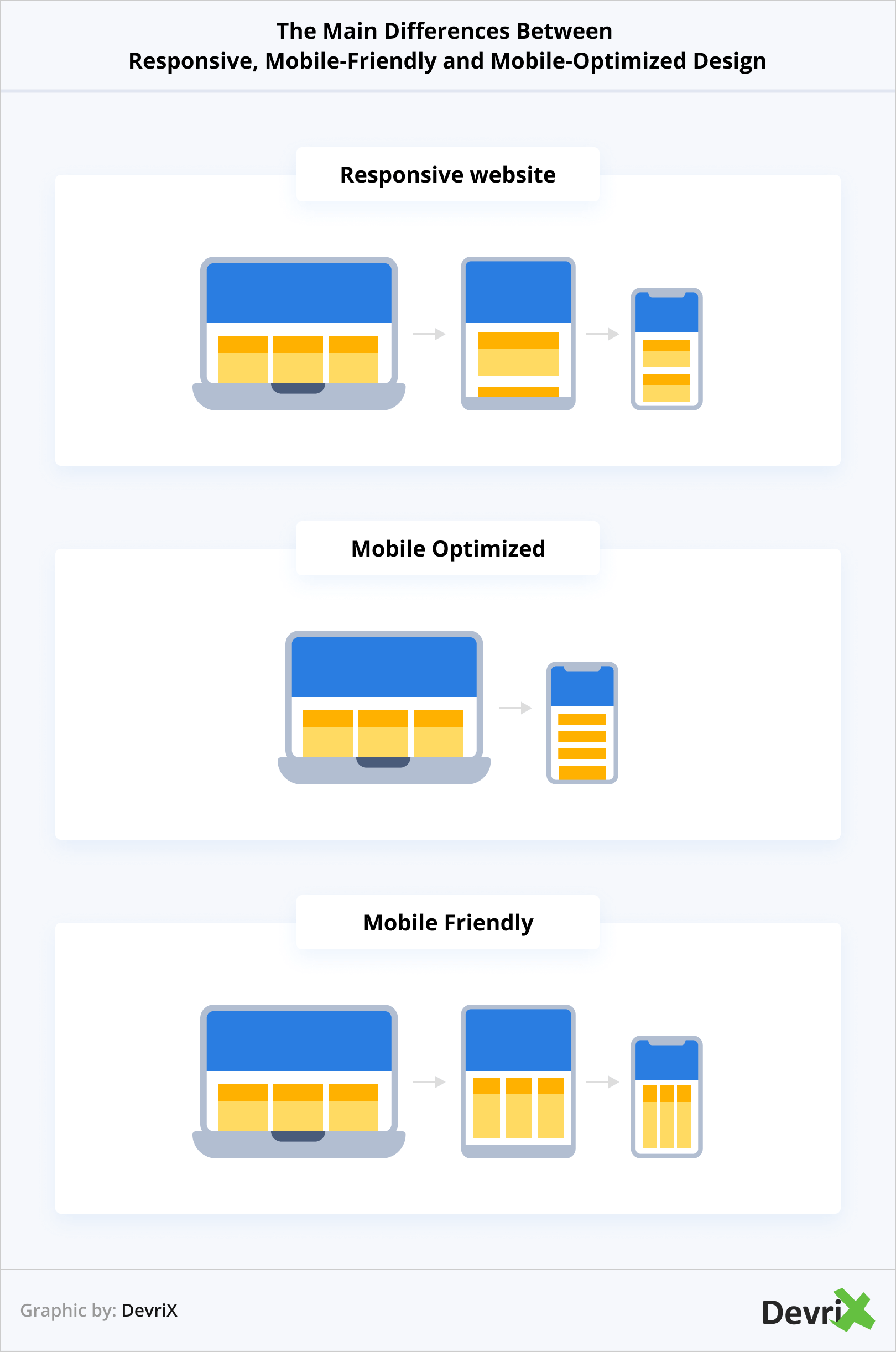
- Design receptiv. După cum sugerează și numele, acest tip de site web „răspunde” dispozitivului pe care este vizualizat, adaptând automat layout-urile pentru a se potrivi perfect oricărui ecran. Elementele paginii se redau diferit în funcție de dimensiunile afișajului.
- Design de site web prietenos cu dispozitivele mobile. Un site prietenos cu dispozitivele mobile funcționează și arată exact la fel, indiferent de dispozitiv. Este cunoscut și sub numele de afișare dinamică. Toate funcționalitățile rămân neschimbate, URL-ul este același, dar HTML și CSS care sunt difuzate către browser-ul web se modifică în funcție de tipul de dispozitiv.
- Design optimizat pentru mobil. Această abordare implică crearea unei versiuni de sine stătătoare a site-ului dvs. web care este special concepută pentru dispozitive mobile. Utilizează adrese URL separate – una pentru desktop și una pentru mobil.
Există diferite moduri prin care site-ul dvs. poate reda, în funcție de dispozitiv. Cu toate acestea, indiferent de dispozitiv, cea mai importantă cerință este să vă asigurați că paginile dvs. sunt accesibile, pe care se poate face clic și pot fi utilizate.
Să aruncăm o privire mai profundă asupra fiecăruia dintre cele trei tipuri de design web mobil, astfel încât să puteți face alegerea potrivită pentru strategia dvs. de site.
Design receptiv
Designul responsive a fost creat pentru a satisface cu succes nevoile de navigare ale utilizatorilor de pe orice dispozitiv. Acest tip de design web se concentrează pe construirea unui aspect care se adaptează dispozitivului prin modificarea modului în care sunt afișate textul, imaginile și elementele de navigare pentru a se potrivi perfect pe ecran.
De exemplu, un site web deschis pe un desktop poate avea un aspect cu trei coloane, dar atunci când aceeași pagină este deschisă pe o tabletă sau pe un dispozitiv mobil, aspectul se va schimba pe două și, respectiv, pe una. Prin urmare, principalul avantaj al designului responsive este că, indiferent de context, site-ul dvs. web va arăta și va funcționa întotdeauna bine.
Cu toate acestea, din cauza naturii sale adaptive, designul receptiv poate fi dificil de implementat. Unul dintre motive este că dimensiunile ecranului se schimbă constant. Nu numai că telefoanele, desktopurile și tabletele vin în diferite dimensiuni, dar există și o multitudine de alte dispozitive de luat în considerare, cum ar fi console de jocuri, televizoare, dispozitive purtabile etc.
În plus, toate aceste gadget-uri au caracteristici unice și există o diferență în modul în care oamenii le folosesc. De exemplu, un ecran tactil oferă o modalitate diferită de interacțiune în comparație cu un computer desktop. Vestea bună este că, cu această abordare, puteți ține cont de toate acestea – și de aceea, designul responsive este considerat a fi cea mai bună opțiune pentru site-ul mobil.

Iată ce trebuie să luați în considerare atunci când o implementați:
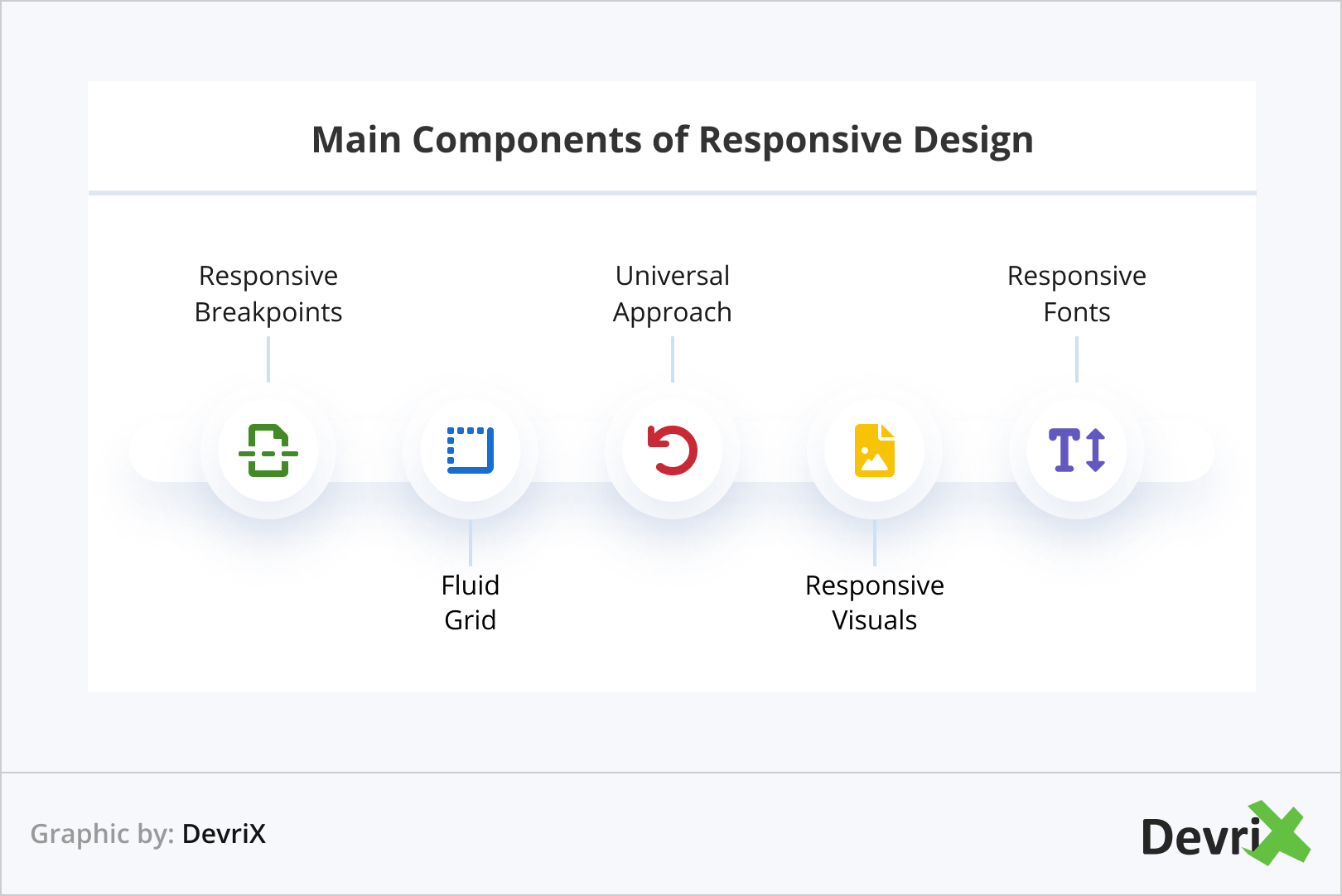
- Puncte de întrerupere receptive. Un punct de întrerupere marchează momentul în care aspectul site-ului se poate schimba pentru a oferi cea mai bună experiență de utilizator posibilă. Aceste poziții sunt definite în cod și permit paginii web să se adapteze la dimensiunea specifică a ecranului și să afișeze aspectul corect.
- Grilă de fluide. Pentru a vă asigura că toate elementele paginii sunt poziționate și redimensionate corect proporțional cu orice dimensiune a ecranului, trebuie să vă construiți site-ul pe o grilă fluidă. Dimensiunile pe o grilă fluidă nu sunt fixe. Înălțimile și lățimile sunt scalate, iar proporțiile elementelor și textului depind de dimensiunea ecranului, astfel încât designul dvs. să rămână consistent vizual pe diferite dispozitive
- Abordare universală. Cu un design responsive, nu există o abordare care să axeze pe desktop sau pe mobil. Totul este să vă asigurați că site-ul dvs. este la fel de funcțional pe ecranele mici ca și pe cele mai mari. În plus, trebuie să luați în considerare ecranele tactile. Aceasta implică ca toate elementele și butoanele din pagină să fie dimensionate corect și cu o suprafață suficient de mare pe care se poate face clic.
- Elemente vizuale receptive. Pentru a vă asigura că imaginile și videoclipurile dvs. răspund pe toate dispozitivele, trebuie să utilizați etichetele adecvate în codul dvs.. Aceasta include setarea înălțimii și lățimii maxime, poziționarea de absolvire și atributele valorii de încărcare.
- Fonturi receptive. Dimensiunile fonturilor sunt, în general, definite în pixeli, iar acest lucru funcționează bine pe site-urile statice. Cu toate acestea, în designul responsive, aveți nevoie de fonturi responsive. Aceasta înseamnă să adăugați lățimea minimă și dimensiunea maximă a fontului, astfel încât textul să se poată schimba odată cu pagina.
Design de site web prietenos cu dispozitivele mobile
Un design web prietenos cu dispozitivele mobile prezintă o variantă redusă a unui design web desktop. Acest tip de soluție, cunoscut și sub denumirea de afișare dinamică, implică crearea unui site web atât pentru serverul web, cât și pentru formatul mobil, care este setat la aceeași adresă URL, dar CSS și HTML care sunt furnizate browserului web sunt diferite în funcție de dispozitivul de la care se află. care este ordonat continutul.

Pornind de la această definiție, designul site-ului pentru dispozitive mobile este uneori descris ca o versiune redusă a paginii originale, spre deosebire de designul responsive, în care elementele se adaptează la dimensiunea ecranului.
Când vine vorba de construirea unui site prietenos cu dispozitivele mobile, în cea mai mare parte, nu există nicio modificare reală a elementelor, funcționalității și aspectului, cu excepția dimensiunii paginii web. Cu toate acestea, unele funcții precum meniurile drop-down, videoclipurile sau formularele pop-up pot suferi limitări atunci când apar pe un dispozitiv cu un ecran mai mic.
Prin urmare, atunci când alegeți un design de site-uri web prietenos cu dispozitivele mobile, merită să luați în considerare cât de complexe sunt elementele pe care doriți să apară pe pagină. De exemplu, dacă creați un antet frumos interactiv, cu o grafică uimitoare, care arată grozav pe un desktop, este posibil să doriți să reconsiderați această decizie, deoarece probabil va fi prea mult de gestionat de pe un dispozitiv mobil.

Dacă decideți să optați pentru un design de site web prietenos cu dispozitivele mobile, țineți cont de următoarele principii cheie:
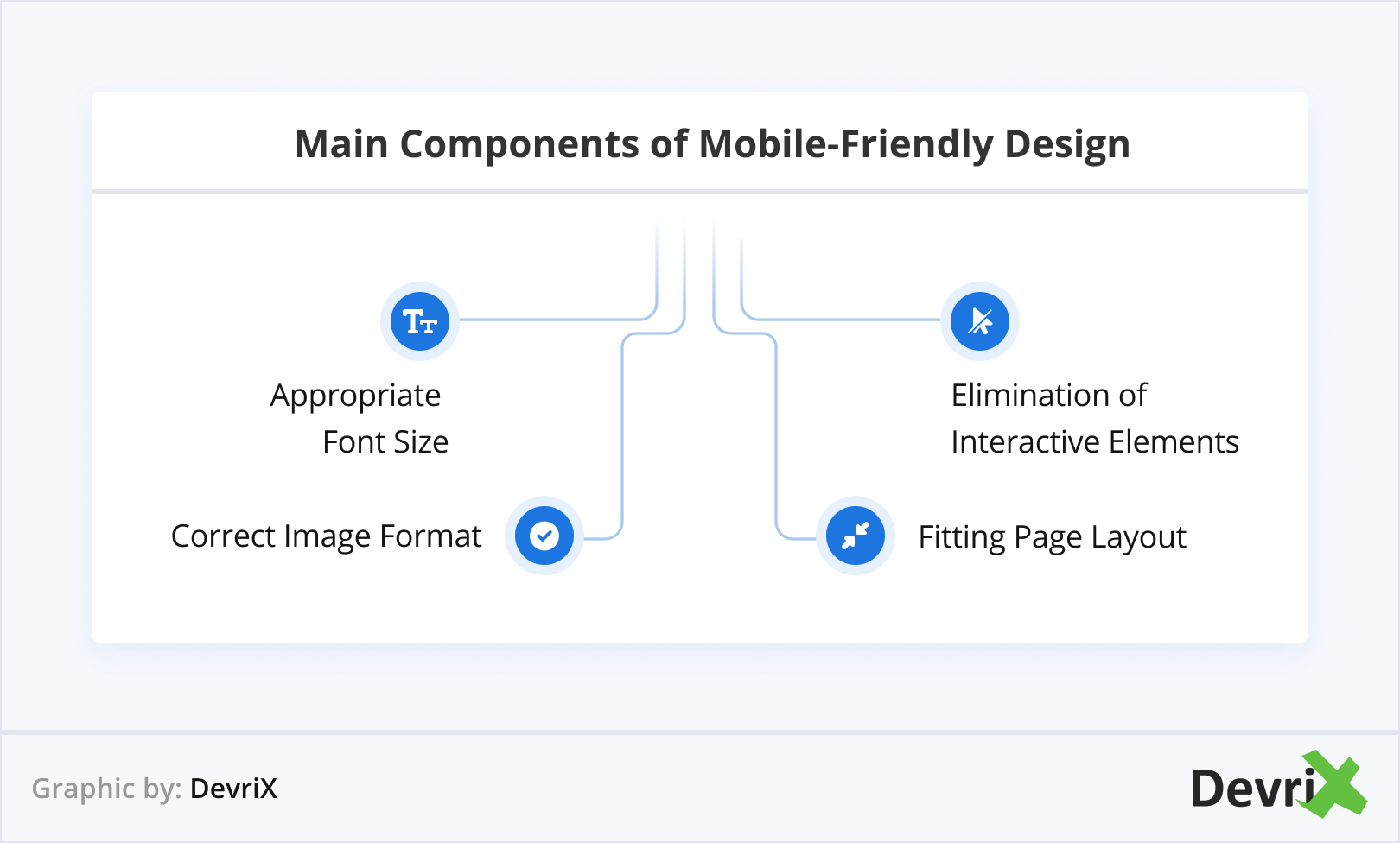
- Marimea fontului. O regulă de bază bună este să păstrați toate fonturile de pe site-ul dvs. între 14 și 16 pt. Orice mai mic de 14 pt va fi greu de citit pe un ecran mobil.
- Format de imagine. Toate imaginile de pe site-ul dvs. ar trebui să fie suficient de mici pentru a fi încărcate rapid pe ecranul unui telefon și printr-o conexiune la internet mobil.
- Elemente interactive. De cele mai multe ori, elementele interactive sunt excluse într-un design prietenos cu dispozitivele mobile. Acestea pot încetini viteza de încărcare a paginii și pot face experiența utilizatorului foarte frustrantă.
- Aranjament în pagină. Este important să proiectați și să aranjați cu atenție toate elementele pentru a vă asigura că nu se suprapun atunci când site-ul este micșorat. De exemplu, puteți folosi un carusel pentru a stivui imagini una peste alta sau pentru a împărtăși mărturii.
Design optimizat pentru mobil
Site-urile optimizate pentru mobil sunt concepute pentru a satisface în totalitate nevoile utilizatorilor de telefonie mobilă. Spre deosebire de opțiunea pentru mobil, acest tip de web design începe cu cea mai mică dimensiune a ecranului – adică telefoane mobile, și apoi se extinde. Așadar, în loc să luați versiunea mai mare a site-ului și să o micșorați, cu un design optimizat pentru dispozitive mobile, creați un site web cu o singură coloană „folositor”, funcțional complet, unde utilizatorii pot găsi informațiile pe care le caută.
Scopul este să vă simplificați site-ul prin scurtarea copiei, comprimarea imaginilor și reducerea numărului de câmpuri de text.
Rețineți că versiunile mobile de sine stătătoare ale site-urilor web sunt mai minimaliste, iar implementarea acestui lucru poate fi o provocare. Cu toate acestea, dacă este făcut bine, un design optimizat pentru mobil vă poate îmbunătăți SEO mobil și local, poate crește implicarea utilizatorilor și, în cele din urmă, vă poate ajuta afacerea să se dezvolte.

Când vă optimizați site-ul, luați în considerare următoarele principii:
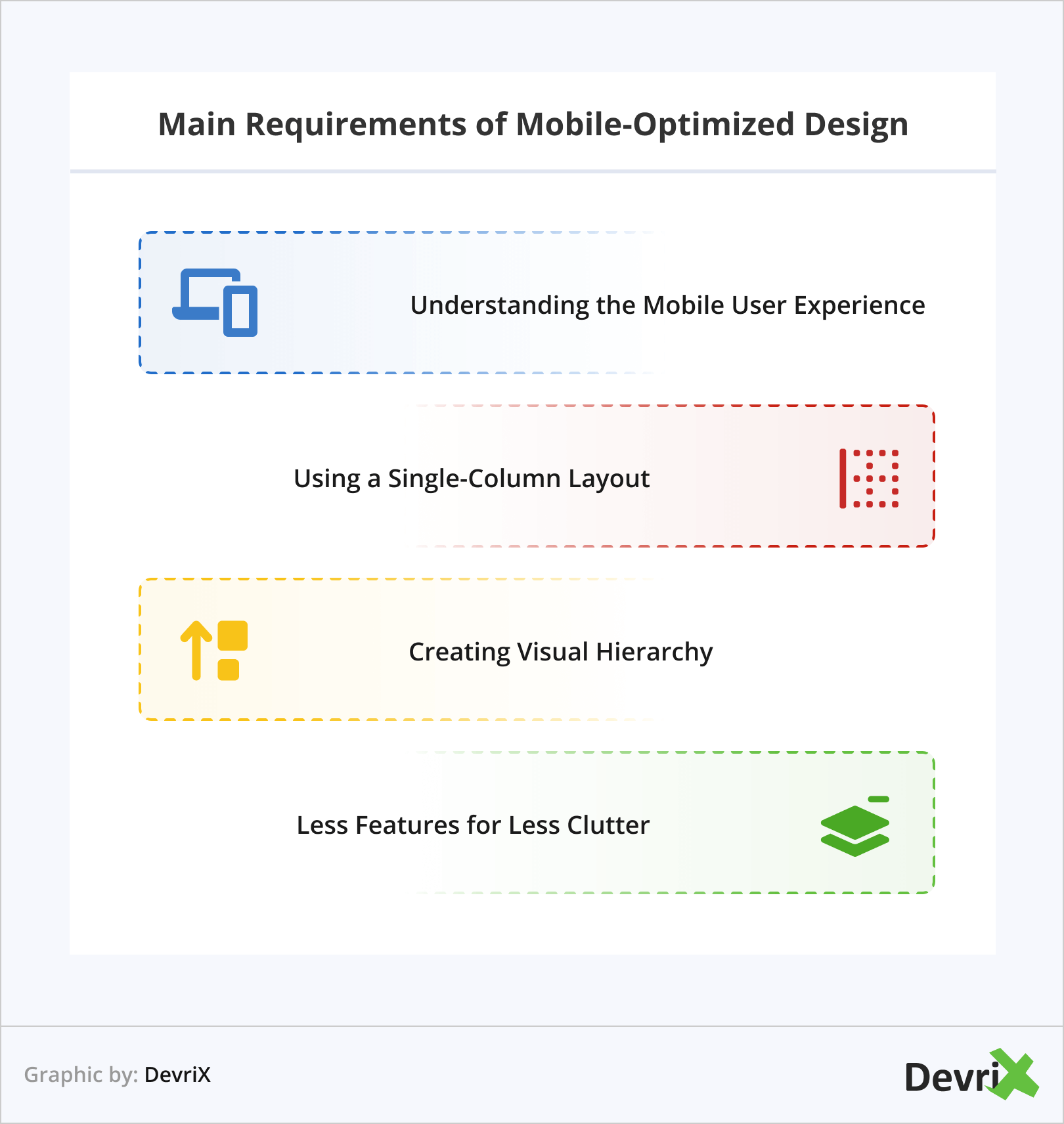
- Înțelegerea experienței utilizatorului mobil. Oferiți un efect maxim pentru un efort minim prin menținerea adreselor URL scurte, aveți caracteristici evidente de căutare (de exemplu, o lupă pentru a indica câmpul de căutare), reduceți numărul de câmpuri de text, oferiți acces ușor la funcții cu o singură atingere.
- Utilizarea unui aspect cu o singură coloană. Aveți derulare într-o direcție, țineți cont de zonele de confort de utilizare cu o singură mână, utilizați etichetare clară, navigare la nivel minim, meniuri de navigare pe ecran complet și acordați prioritate funcțiilor cele mai utilizate în partea de sus.
- Crearea unei ierarhii vizuale. Proiectați-vă site-ul ținând cont de timpul minim de încărcare, păstrați imaginile și alte elemente vizuale compacte și utilizați spațiul alb pentru a vă încadra/complimenta conținutul.
- Mai puține caracteristici pentru mai puțină dezordine. Concentrați-vă pe comoditate, context, consecvență și concizie. Simplificați navigarea și oferiți acces prin taste scurte la funcții.
Gânduri finale
Având în vedere că dispozitivele mobile reprezintă acum jumătate din traficul site-ului web din lume, este esențial ca atunci când oamenii vă vizitează paginile pe telefonul lor, să aibă o experiență excelentă de utilizare.
Acum că știți care sunt diferențele dintre un design de site web receptiv, prietenos pentru dispozitive mobile și optimizat pentru mobil, s-ar putea să vă întrebați: pe care dintre cele trei ar trebui să aleg? Răspunsul este simplu – nu există o alegere corectă sau greșită.
Totul depinde de nevoile afacerii și site-ului dvs., precum și de bugetul dvs. Cu cât doriți un site web mai complex, cu atât va necesita mai multă muncă. În plus, dacă optați pentru o versiune mobilă de sine stătătoare, aceasta va însemna dublarea întreținerii și a resurselor.
Un punct important de reținut este faptul că trăim într-o lume digitală pe care o avem pe mobil. Deci, indiferent de designul pe care îl aveți în vedere, asigurați-vă că acordați atenție versiunii mobile a site-ului dvs. și păstrați-l actualizat, precum și optimizat pentru motoarele de căutare.
Sperăm că acest articol vă oferă câteva informații valoroase și vă va ajuta să luați o decizie în cunoștință de cauză. Cu toate acestea, dacă aveți nevoie de recomandări personalizate sau de asistență suplimentară pentru următorul proiect de web design, nu ezitați să ne contactați în orice moment.
