De la Mobilegeddon la Mobile-First: Cum vă afectează designul receptiv SEO și experiența utilizatorului
Publicat: 2023-06-01În 2023, este posibil să considerăm site-uri adaptate pentru dispozitive mobile ca un dat. Dar în 2015, când Google a lansat pentru prima dată actualizarea de căutare pentru dispozitive mobile , i-a aruncat pe toată lumea în cap.
Webmasterii au fost îngroziți, iar experții în optimizarea motoarelor de căutare (SEO) l-au numit Mobilegeddon.
De ce toată drama?
Pentru că Google își ducea obsesia UX la un nivel cu totul nou. Aliniindu-și algoritmii la modul în care comportamentele consumatorilor se schimbă și se schimbă, Google a decis să facă din compatibilitatea mobilă a unui site web un factor solid de clasare.

Compania a observat și a experimentat că tot mai mulți oameni își foloseau dispozitivele mobile pentru a efectua căutări online. Și dacă un site era prea greu de accesat sau de citit pe ecrane mai mici, era mai probabil să coboare de pe site și să treacă la următorul rezultat. În căutarea unui site web mai bun, mai prietenos cu dispozitivele mobile.
Așadar, conform acestei noi actualizări, Google urma să se uite acum la designul unui site - pentru a vedea dacă acesta se deschidea bine pe ecranele mobile, fără a fi nevoie de atingeri și zoom excesive - și să-l folosească pentru a determina dacă clasamentul site-ului ar trebui să fie îmbunătățit. sau scăpat ca un cartof fierbinte.
Pentru a-i ajuta pe webmasteri să-și protejeze clasamentul site-urilor, Google a sugerat optimizarea site-ului folosind tehnici de design web receptiv.
Ce este designul responsiv?
Designul web responsiv (RWD) se referă la tehnici de proiectare care reformatează o pagină web astfel încât să se potrivească cu ecranul dispozitivului mobil fără ca utilizatorul să fie nevoit să mărească, să atingă sau să mute ceva.
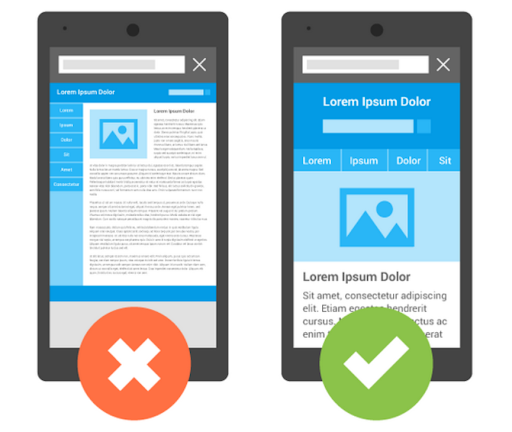
Designul responsive îmbunătățește drastic experiența utilizatorului prin mărirea fotografiilor și a butoanelor, reformatând conținutul textului și redimensionând totul pentru a se potrivi ecranului mobil.
Iată cum arată:

Sursă
Aceste logo-uri receptive își schimbă și își mută caracteristicile în funcție de spațiul disponibil. Ecranele mai mari pot reda versiunea completă a logo-urilor, în timp ce pe site-uri web sau aplicații mobile, modelele sunt mai compacte și la obiect.
Cel mai modern Logo Maker vă poate ajuta să creați versiuni responsive ale logo-urilor dvs., dar dacă lucrați cu un designer grafic, asigurați-vă că îl includeți în brief, astfel încât întregul site web să se potrivească perfect pentru a răspunde perfect la diferite dimensiuni și orientări.
Acum că înțelegeți designul responsive, să vedem cum afectează SEO și experiența utilizatorului.
Ce este SEO?
Optimizarea pentru motoarele de căutare (SEO) este o întreagă industrie dedicată înțelegerii modului în care site-urile web sunt clasate pe motoarele de căutare și apoi dotând site-urile clienților cu caracteristici și strategii care îmbunătățesc vizibilitatea și clasarea unui site pe un anumit motor de căutare.
Când Google și-a lansat actualizarea pentru mobil în 2015, a interconectat inexorabil designul web și SEO.
Designul nu a mai fost un element exclusiv estetic. Acum a afectat direct modul în care site-urile urmau să se clasifice și, astfel, a afectat totul, de la utilizare la trafic până la conversie. Și toate celelalte între ele.
Ce este UX?
UX este experiența utilizatorului. Și așa cum am spus mai sus, Google este obsedat de asta.
Cu cât site-ul dvs. este mai relevant, prietenos, accesibil și util pentru vizitatorii dvs., cu atât Google vă place mai mult. Și te răsplătește.
Actualizarea Google din 2015 pentru dispozitive mobile a fost doar o extensie a acestei filozofii. Nu a fost împotriva SEO - așa cum mulți au bănuit mai întâi - ci a fost doar pro-utilizatori.
Webmasterii, designerii și SEO care s-au gândit mai întâi la utilizatori atunci când lansează o schimbare sau lansează ceva nou nu aveau de ce să se teamă cu această nouă actualizare – așa cum au demonstrat studiile .
De fapt, dacă ai fost pro-UX, acea actualizare a funcționat în favoarea ta și te-a ajutat să-ți cimentezi clasamentul de top.
Dar, deși este clar că un site prietenos cu dispozitivele mobile a fost bun atât pentru SEO, cât și pentru UX, mecanica exactă este încă vagă.
Cum exact SEO și UX se aliniază unul cu celălalt, dacă este deloc?
Cum lucrează SEO și UX împreună?
Unul lucrează în culise, în timp ce celălalt este mai vizibil. Considerați-le backend și front end al unui site web.
Optimizarea pentru motoarele de căutare funcționează în culise și ajută site-ul dvs. să se claseze în primele poziții pe motoarele de căutare pentru un anumit set de cuvinte cheie. Se asigură că atunci când utilizatorii caută conținut/produse pe care le oferiți/vând, motoarele de căutare vă consideră cea mai viabilă opțiune pentru a le arăta potențialilor utilizatori.
UX își propune să îmbunătățească experiența generală a unui utilizator cu site-ul web - din momentul în care te găsește pe pagina de căutare până la ultima acțiune (sperăm că este de conversie) pe care o efectuează pe site-ul tău. Include totul.
Împreună, SEO semnalează utilizatorului (și motoarelor de căutare) că sunteți cel mai bun în afaceri și UX își îndeplinește această promisiune.
Designul web responsiv face mai ușor pentru profesioniștii SEO și UX să-și facă treaba mai bine. Motoarele de căutare sunt bucuroși să-l acceseze cu crawlere și să-l claseze sus, iar atunci când utilizatorii dau clic pe el, designul este fantastic de privit, de interacționat și de cumpărat.

7 moduri în care designul responsiv îmbunătățește atât SEO, cât și UX
Să vedem câteva moduri concrete în care vedem designul responsive care îmbunătățește direct SEO și UX-ul unui site web.
1. Clasament SERP mai bun
De ani de zile, Google a acordat clasamentul cu prioritate site-urilor web concepute pentru publicul mobil.
Potrivit unui studiu realizat de Backlinko , 94,5% din toate site-urile web care se clasează în primele 3 poziții au un design responsive.
Așadar, atunci când investiți timp și bani în crearea unui design responsive pentru site-ul dvs., acesta vă îmbunătățește direct poziționarea față de Google și are ca rezultat o poziție mai ridicată a rezultatelor paginii motorului de căutare (SERP).
2. Încărcare mai rapidă
În timp ce viteza generală de încărcare a paginii depinde de mai mulți factori , un site web receptiv oferă de obicei pagini de încărcare mai rapidă decât un design neresponsiv.
Deoarece designul web receptiv utilizează un singur set de cod HTML și CSS care se adaptează la diferite dimensiuni de ecran, se poate încărca mai repede decât un site web umflat care utilizează versiuni separate pentru desktop și mobil.
3. Utilizabilitate îmbunătățită = Mai mult timp pe pagină
Site-urile web responsive sunt o plăcere de accesat și utilizat pe dispozitive mobile. Experiența este fără frecare, funcțiile pe care se poate face clic sunt suficient de mari astfel încât să nu apăsați accidental butonul greșit și totul răspunde la modul în care țineți telefonul - vertical sau orizontal.
Pe măsură ce gradul de utilizare se îmbunătățește cu un design responsive, vizitatorii sunt înclinați să rămână pe pagină mai mult timp, să exploreze mai mult site-ul și, în general, să își ia timpul.
Google iubește asta.
Când vede că vizitatorii stau pe o pagină pentru perioade întârziate, interpretează asta ca însemnând că site-ul/pagina are conținut valoros de oferit. Deci, atunci când un alt utilizator trimite o interogare de căutare similară, acesta plasează site-ul deasupra altora pentru a oferi utilizatorilor rezultate mai relevante și mai valoroase.
Deci, atunci când creați un site web receptiv, nu numai că îmbunătățiți gradul de utilizare al site-ului dvs., ci și creșteți timpul pe pagină și vă îmbunătățiți șansele de conversie.
4. Reducerea ratei de respingere
Utilizatorii multi-ecran sunt notoriu nerăbdători când vine vorba de vitezele de încărcare a paginilor. Dacă un site durează mai mult de 3 secunde să se încarce, 53% dintre utilizatorii de dispozitive mobile vor închide fila și vor trece la un alt site web.
Conform acestei analize Google , atunci când viteza de încărcare a unei pagini mobile trece de la 1 secundă la 10, probabilitatea ca vizitatorul să sară de pe site crește cu 123%.
Când îmbunătățiți viteza de încărcare a paginii prin proiectarea unui site web receptiv, reduceți automat rata de respingere și vă asigurați că oamenii rămân pe site-ul dvs. pentru o perioadă lungă de timp.
5. Repetați traficul
Când site-ul dvs. arată grozav pe mobil, este mai probabil ca oamenii să revină la el decât site-ul unui concurent.
Conform datelor colectate de WebFX , 74% dintre utilizatorii de dispozitive mobile preferă să se întoarcă pe site-uri unde au experimentat un design bun pentru dispozitive mobile.
Când obțineți trafic repetat, acesta trimite un semnal de încredere către Google și altor motoare de căutare. Acesta este un site web în care oamenii au încredere și în care se întorc tot timpul. Trebuie să fie un loc de mare valoare, așa că din ce în ce mai mulți oameni ar trebui să cunoască despre el și imediat, clasamentul site-ului dvs. se îmbunătățește, iar autoritatea de domeniu înregistrează, de asemenea, o creștere în timp.
6. Beneficiul indirect al partajării sociale
Site-urile web responsive folosesc în mod optim butoanele de partajare socială. Ele fac foarte ușor pentru utilizatori să-și placă site-urile și apoi să le partajeze cu restul numărului de urmăritori.
Cu cât mai mulți oameni vă distribuie site-ul sau linkul către acesta pe rețelele sociale (și alții dau clic pe acel link), cu atât numărul de vizitatori crește. Obțineți mai mult trafic, mai multă vizibilitate și mai multă încredere.
În timp ce partajarea socială nu influențează în mod direct SEO, UX îmbunătățit și un număr mai mare de partajări sociale semnalează indirect motoarele de căutare că este un site care merită văzut.
7. Mai multe conversii
Un alt mod în care designul responsive afectează SEO și UX este să vă ajute rata de conversie.
Designul web responsiv facilitează vizualizarea site-ului, găsirea ceea ce caută, interacțiunea cu produsul și finalizarea acțiunilor dorite (cumpărarea unui produs, descărcarea unei cărți, trimiterea unui formular) fără frecare.
Această utilizare îmbunătățită și o experiență pozitivă a clienților au ca rezultat direct mai multe conversii și o creștere a cheltuielilor pe conversie.
The Takeaway
Mai mult de jumătate din toate căutările Google sunt acum inițiate pe dispozitive mobile. Dacă în continuare considerați compatibilitatea site-ului dvs. cu dispozitivele mobile ca o idee bună și nu un lucru pe care trebuie să-l faceți în mod absolut, vă răniți SEO, UX, conversii și întreaga afacere.
Așadar, reluați controlul asupra modului în care arată site-ul dvs. pentru utilizatorii de telefonie mobilă și investiți în RWD cu o planificare atentă, strategie și teste A/B vechi.
