Ar trebui să înveți codificarea? De ce perfecționarea acestei abilități îți va îmbunătăți cariera
Publicat: 2018-03-08Ah, codificare. Este literalmente ca o altă limbă -- și una importantă. Întrebarea pentru mulți dintre noi, non-dezvoltatori sau profesioniști non-tehnici este dacă într-adevăr trebuie să petrecem atât de mult timp învățând despre el, mai ales dacă îl vom folosi vreodată doar la un nivel începător. Pentru unii, simplul fapt că am pune această întrebare este uimitor - este un „da” răsunător în mintea lor. Pentru alții, este o întrebare dacă veți beneficia cu adevărat de a avea o înțelegere de bază a codării?

Mi-ar plăcea să vă dau un răspuns simplu, dar, din păcate, nu este atât de simplu. De aceea, vom descompune diferitele argumente în jurul codificării și dacă tu, ca designer sau marketer, ar trebui să-ți aloci orele pentru a învăța să codificați sau nu.
În primul rând, să începem cu elementele de bază și să completăm fundalul despre codificare înainte de a aprofunda lucrurile.
Cât de dificil este să înveți să codificăm?
Să începem doar prin a spune că codarea este modul în care îi spui unui computer ce să facă, iar computerul se bazează pe acel cod pentru a funcționa. Folosiți codul de fiecare dată când vizionați un videoclip YouTube, trimiteți un Tweet sau glisați un card bancar - este literalmente peste tot în jurul vostru.
În esență, un cod este o carte de rețete pentru un computer. Un set precis de instrucțiuni pe care computerul le poate folosi pentru a executa sarcinile cerute de utilizator. Doar cu rețete și viața reală, ar putea exista versiuni ușor diferite de cod sau ar putea fi scrise în limbi diferite. De exemplu, este posibil să fi auzit de „Python”, „Ruby”, „PHP”, „SQL”, Core java sau „C++”. Toate acestea sunt limbaje de codare diferite și există multe altele.
Dar nu trebuie să fii specialist în informatică pentru a te pricepe.

Front-End, Back-End — Ce sfârșit?
De dragul simplității, vom continua și vom împărți codarea în două părți: front-end și back-end. Pe scurt, front-end-ul este tot ceea ce puteți vedea pe un site web, aplicație sau software. Elementele vizuale sunt cele care compun designul site-ului web sau designul aplicației și, prin urmare, părțile cu care interacționează utilizatorul. Back-end-ul, cunoscut și sub denumirea de „partea serverului”, este în esență ceea ce face totul să funcționeze.
Utilizarea analogiei clasice a unei mașini ajută de obicei. Front-end-ul este tot ceea ce vezi, cum sună, cum se simte și ce formă are. Back-end-ul este motorul și sistemul intern care îl face să se miște și îl mențin în funcțiune.
Deocamdată, să nu ne facem griji în privința back-end-ului pentru că în cele mai multe cazuri un designer sau marketer nu va trebui să-și facă griji pentru asta, cu siguranță nu ca începător.
HTML, CSS și Javascript
Putem descompune front-end-ul în trei segmente. HTML (Hypertext Markup Language), CSS (Foi de stil în cascadă) și Javascript.
- HTML: textul pe care îl citiți chiar acum. Este scheletul de bază și blocul de bază al oricărei pagini web sau aplicații
- CSS: se referă la stilul unei pagini web. Luați HTML și îl faceți frumos.
- Javascript: vă permite să luați ceea ce ați creat cu HTML și CSS și să îl faceți să facă lucruri prin interacțiuni și comportamente.
Pe scurt, creezi conținut cu HTML, îl stilizezi cu CSS și adaugi comportamente și interacțiune cu Javascript.
Cât de util este să înveți să codificăm?
Deci, trecând la adevărata întrebare la îndemână. Să dăm o imagine a scenariului tipic cu care se confruntă majoritatea oamenilor netehnici astăzi. La un moment dat, indiferent de profesia ta, probabil că vei fi întâlnit un moment în care nu ai înțeles cum a funcționat ceva pe internet.
Poate că a fost un formular pe care l-ați proiectat sau pe care ați dorit să îl încorporați în site-ul dvs. web pentru a îmbunătăți ratele de conversie. Poate că era un grafic rupt pe pagina de destinație pentru care ați creat o copie și după ce ați inserat textul, graficul a încetat să funcționeze. Poate că titlurile de pe pagina de pornire a site-ului dvs. web nu erau afișate la dimensiunea corectă.
Nu contează ce, dar la un moment dat, dacă ați experimentat vreodată acest lucru și nu ați știut ce să faceți, probabil că veți fi contactat un dezvoltator sau pe cineva care codifică pentru a vă ajuta.
Ceea ce s-ar putea să nu fi realizat este că în fiecare dintre scenariile de mai sus, problema poate fi de obicei rezolvată prin modificarea sau modificarea unei piese simple de cod front-end. Acesta este un punct important din câteva motive:
- Dacă ai fi reușit să rezolvi asta fără ajutorul nimănui, cât timp ai fi economisit pe tine și pe acel coleg/prieten?
- Dacă ați fi înțeles cum funcționează forma, grafica sau textul, ați fi făcut ceva diferit?
- Cum ar fi schimbat o înțelegere de bază a codului front-end designul, formatul sau structura muncii tale în general?
Deci, da, este util să luați ceva timp pentru a demistifica codul și a dezvolta o înțelegere de bază a modului în care este utilizat un cod. Dar nu trebuie să mergi la o școală de cod de lux sau altceva. Există multe resurse de învățare utile online care vă pot ajuta să înțelegeți mai bine un anumit subiect.
Acesta este în primul rând motivul pentru care cei mai mulți designeri sau marketeri au decis să învețe să codeze în ultimii ani. De asemenea, ameliorează vinovăția și anxietatea inutile pentru „nu știe cum să codifice”, ceea ce poate împiedica adesea încrederea și capacitatea unei persoane de a crea și lansa pagini, postări sau suplimente pe un site web.

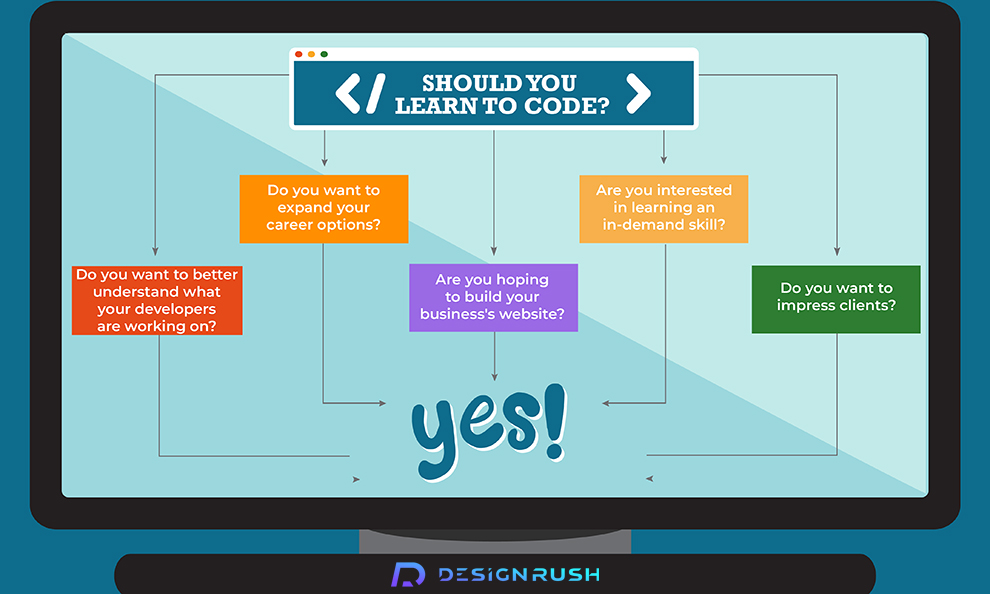
Cum să determinați dacă învățarea codificarii este importantă pentru dvs
Desigur, deși codificarea este o abilitate utilă pentru a învăța doar din premisa că nu veți fi lipsit de anxietatea de a nu ști cum să o faceți, va diferi de la o persoană la alta în ceea ce privește cât de importantă este o abilitate.
De exemplu, pentru un designer UX, s-ar putea argumenta cu siguranță că dorința ta de a învăța cod ar trebui să fie mai mare decât un marketer de rețele sociale. Deși ar putea fi util pentru un agent de marketing în rețelele sociale să cunoască câteva coduri HTML sau CSS de bază, este puțin probabil să le folosească zilnic sau chiar săptămânal. În timp ce un designer UX se poate aștepta să folosească și să necesite o înțelegere a codării în fiecare zi.
Având în vedere acest lucru, există câteva lucruri pe care trebuie să le întrebați care vă pot ajuta să vă dați seama cât de important este pentru VOI să învățați sau nu să codificați.
1. Ce competențe sunt necesare în locul de muncă actual sau în următorul loc de muncă pe care îl doriți?
Sunteți în prezent într-un rol care necesită mai puțin de o utilizare săptămânală a codării? Dacă da și doriți să rămâneți în acest domeniu în viitorul apropiat, s-ar putea să nu fie nevoie să acordați o importanță deosebită codificării. Dacă doriți să treceți într-un rol diferit, care credeți că ar putea necesita cunoștințe de codare, atunci aceasta este o propunere cu totul diferită.
2. Unde vrei să lucrezi sau ce vrei să faci în viitor?
Dacă aveți o idee despre locul în care ați dori să ajungeți peste doi, cinci sau 10 ani, s-ar putea să doriți, de asemenea, să vă gândiți la ce cred potențialii dvs. angajatori despre abilitățile de codificare.
De exemplu, dacă sunteți un agent de marketing prin e-mail și doriți să continuați această profesie, ați putea să vă evidențiați din mulțime având abilități avansate de HTML, CSS și Javascript pentru a crea modele de e-mail complet personalizate pe care agentul dvs. de e-mail obișnuit le poate visa? de?
3. Îți place să faci coduri sau simți că ești presat în asta?
În primul rând, dacă vă place să codificați și sunteți încântat de un test de codare, acesta este suport mai mult decât suficient pentru a-i acorda importanță. Trebuie doar să cântăriți timpul și efortul cu celelalte sarcini. Dacă simți că ești presat să înveți codul fără să înțelegi cu adevărat importanța acestuia, atunci s-ar putea să vrei să te gândești de ce persoana (poate managerul tău) dorește ca tu să înveți să codificați în primul rând.

Chiar dacă nu îl vedeți ca fiind important, nu înseamnă că nu este important pentru echipa sau colegii dvs. (vezi exemplul de mai sus despre modul în care lipsa cunoștințelor de codificare ocupă timpul dezvoltatorilor).
Așadar, am subliniat câteva modalități prin care puteți evalua importanța codificării ca abilitate în funcție de circumstanțele dvs. actuale și de dorințele dvs. viitoare. Să aruncăm o privire acum la câteva motive pentru care un marketer sau un designer ar putea dori să-și consolideze cunoștințele despre HTML, CSS și Javascript.

Motive pentru care ar trebui să învățați să codificați ca marketer, designer sau antreprenor
Specialiştii în marketing au avut o perioadă deosebit de agitată în ultimii ani când vine vorba de abilităţile necesare pentru succesul în industrie.
Ar trebui să fii un specialist sau ar trebui să fii un expert în toate meseriile? Rolul tău ar trebui să se suprapună cu designerii sau ar trebui să lucrezi cu ei mai degrabă decât în locul lor? Ar trebui să învățați să codificați sau ar trebui să rămâneți la ceea ce faceți cel mai bine: marketing?
Designerii s-au confruntat, de asemenea, cu numărul lor de întrebări. Ar trebui să predau desenele mele cuiva pentru a-l codifica? Vor crea exact ceea ce am nevoie și îmi doresc, nu? Ar trebui să știu cum îmi construiesc aplicația sau nu contează?
Este mai bine să fii pregătit decât să-mi pare rău
Deși toate acestea sunt întrebări valide, în legătură cu acestea din urmă în special, probabil că este mai bine să cunoașteți elementele de bază ale codificării pentru a fi în siguranță, decât să vă pare rău sau blocat. În calitate de marketer sau designer, sunteți mereu în căutarea să luați măsuri asupra ideilor dvs. și să implementați strategii. Și din cauza dependenței tot mai mari de internet, este important să înțelegeți cum funcționează lucrurile, astfel încât să vă puteți asigura că obiectivele sunt îndeplinite și planurile sunt implementate cu succes.
De exemplu, să folosim din nou un formular de înscriere ca scenariu clasic pentru un agent de marketing. Ai pagina ta de destinație, ți-ai configurat campania plătită și totul este gata pentru lansare. Cu toate acestea, întâmpinați o problemă cu formularul de înscriere - nu e mare lucru, este doar cea mai importantă parte a întregii pagini!
Având o înțelegere a modului în care funcționează dezvoltarea front-end, în majoritatea cazurilor, veți putea petrece 10-15 minute pentru a diagnostica și apoi a remedia orice probleme mici. Este puțin probabil ca acest lucru să împiedice termenele limită și, de asemenea, veți putea menține pagina și campania în timp ce rulează, fără niciun ajutor din partea echipei de dezvoltare - cu excepția cazului în care lucrurile scapă cu adevărat de sub control.

Veți putea „uimi” clienții și veți obține mai multă muncă
Punctul anterior sugerează că, în calitate de marketer sau designer, ar trebui să înveți doar elementele de bază, dar dacă vrei, cu siguranță poți să duci lucrurile puțin mai departe și să înveți să codificați la un nivel avansat. De ce? Ei bine, încă o dată, acest lucru se rezumă la simplul fapt că, în calitate de marketer sau designer, în special freelancer, concurezi cu milioane de alte persoane din domeniul tău.
Trebuie să vă gândiți ce vă poate ajuta să vă evidențiați printre ceilalți în funcție de ceea ce clienții ar putea cere de la dvs. Într-un număr mare de cazuri, acesta va fi cineva care este creativ și tehnic în același timp.
În plus, în termeni practici, vă puteți folosi cunoștințele de codificare nu numai pentru a „uoi” clienții actuali, ci și pentru a atrage alții noi. Crearea personalizată a site-ului dvs. web sau crearea de elemente vizuale care vă cresc clienții potențiali și ratele de conversie sunt o modalitate excelentă de a vă folosi propria muncă ca dovadă a abilităților dvs.
Învățați să codificați de la zero: un ghid de utilizare
Întrebarea de un milion de dolari, la propriu în unele cazuri cu agenții și companii de design care valorează milioane - cum să înveți codul de la zero. Învățarea codificării ca designer sau marketer ar putea părea descurajantă la început, dar există o mulțime de resurse disponibile - nu este necesară o școală costisitoare de cod.
În plus, cele mai multe dintre ele sunt gratuite, așa că nu trebuie să vă faceți griji că nu vă faceți griji pentru lecții sau cursuri pentru a învăța elementele de bază. Iată trei locuri care sunt grozave dacă doriți să vă implicați în unele activități de învățare a codului:
- Codecademy: este gratuit, rapid de configurat și ușor de început. Veți putea învăța o gamă largă de limbi și există tutoriale specifice pentru tipuri de design, de exemplu, dacă doriți un tutorial despre codificarea unei aplicații, spre deosebire de un site web, puteți face asta.
- General Assembly Dash: Dash este, de asemenea, gratuit și este un curs distractiv care vă învață elementele de bază ale dezvoltării web. Totuși, este ușor diferit de Codecademy. Dash vă învață prin utilizarea sarcinilor bazate pe proiecte.
- Tabără de coduri gratuite: sperăm că nu vă va dura mult să vă dați seama ce fac acești tipi! Pregătire gratuită pentru elementele de bază, cu peste 800 de ore de materiale pregătite pentru a vă bloca.
Pune-ți abilitățile în practică
Unul dintre primele lucruri pe care ar trebui să le faceți, și pe care le puteți face acum, este probabil să oferiți site-ului sau portofoliului dvs. o curățenie de primăvară. Este o modalitate grozavă de a experimenta câteva idei pe care le-ați preluat în timp ce învățați să codificați.
De asemenea, vă recomandăm să vă acordați ceva timp pentru a vedea cum funcționează funcțiile actuale de pe site-ul dvs. Poate că puteți optimiza navigarea acum că știți cum să adăugați într-un meniu derulant personalizat, de exemplu?
Doar o oră de codare pe zi vă poate ajuta să treceți de la începător la expert.
O altă sarcină comună pe care o puteți îndeplini este să vă înscrieți pentru niște proiecte de codare simple și plătite mici în locuri precum Fiverr. Veți putea ajuta oamenii care au fost începători în urmă cu câteva luni și este o modalitate excelentă de a vă obișnui să lucrați cu un client la un proiect care este în afara zonei dvs. de confort.

Cuvântul Final
Sperăm că, dacă elimini un lucru din acest articol, este că învățarea codificării va fi un exercițiu util, indiferent de rolul sau interesele tale actuale. Este nevoie doar de puțină experiență practică și abilități de rezolvare a problemelor. Alte puncte cheie de reținut sunt:
- Cât de importantă este codificarea ca abilitate va diferi în cele din urmă de la persoană la persoană, în funcție de rolul dvs. și de cerințele sale
- Beneficiile învățării codificarii includ:
- Capacitatea de a impresiona clienții
- Șanse crescute de a obține noi afaceri
- Evitați anxietatea de a nu ști cum să codificați
- O înțelegere mai profundă a modului în care funcționează lucrurile și a ceea ce dezvoltatorii trebuie să știe pentru a vă ajuta cel mai bine
- Puteți învăța să codificați în literalmente zile/săptămâni prin instrumente și platforme online
- Veți putea să vă folosiți noile abilități găsite pentru a vă îmbunătăți munca și site-ul web, nu doar al clienților dvs.
Având toate acestea în minte, ar trebui să fii mai mult decât pregătit să te scufunzi cu capul întâi în lumea codificării și să îndoiești acești mușchi ai informaticii, chiar și ca începător. Superiorii tăi vor fi impresionați, colegii tăi vor fi invidioși și vei fi pe norul nouă știind că acum ai o abilitate pe care nu credeai că o vei putea stăpâni.
Doriți mai multe sfaturi rapide pentru carieră? Înscrieți-vă pentru newsletter-ul nostru!
