Schiță simboluri imbricate: cum să le personalizezi?
Publicat: 2021-10-05imagine realizată de Arsentiy, designerul de interfață principal al Mind Studios
Designul nu este o profesie - este modul de a gândi, de a trăi și de a respira. Și a fost din ce în ce mai complex decât este acum - în „era Sketch înainte”. Dar acum câțiva ani Sketch a fost livrat și i-a transformat pe toți designerii să urmeze cursul „vectorului” în munca lor. Ce este de bun la Sketch? Care sunt acele simboluri Sketch? De asemenea, un mod de a crea simboluri personalizate în Sketch - aceste aspecte vor fi evidențiate în acest articol, din expertiza pe care o obținem în Mind Studios.
Este un furt.
Sketch a fost fondată acum 7 ani, în îndepărtatul 2010, de către o companie olandeză Bohemian Coding, totuși suntem atât de recunoscători celor care au făcut acest instrument ingenios. Prima glorie și creditele nu au întârziat să ajungă (deși încă nu au creat caracteristici de simboluri) - în 2012 Sketch a câștigat primul său premiu, Apple Design Award. De atunci, și pe parcursul celor 6 ani, a continuat să evolueze cu fiecare actualizare și plugin viitoare, iar cea mai recentă versiune 46.2 are o mulțime de îmbunătățiri (cum ar fi partajarea fișierelor Sketch Cloud, Alinierea textului și Subiectele de ajutor căutabile, care arată relevante articole din documentația online a aplicației Sketch, împreună cu biblioteca de simboluri Sketch actualizată).
[Sursa: Sketchapp]
În zilele noastre, numărul de utilizatori fericiți SketchApp a depășit 500.000. De ce designerii respectă aplicația Sketch? După ce am făcut propriul meu sondaj și am citit o duzină de recenzii ale aplicației Sketch, am tras câteva fapte susținute de revendicarea celor mai bune practici:
Sketch este un instrument 100% bazat pe vectori, ceea ce face ca adaptarea designului dvs. la diferite dimensiuni ale ecranului cu retină / non-retină să fie mult mai ușoară.
Modelele realizate în Sketch sunt așa-numitele „frontend-friendly”, ceea ce înseamnă că toate proprietățile / entitățile / simbolurile din proiectare sunt disponibile pe CSS.
Sketch are un mod convenabil de a exporta active, cu o caracteristică „Export All” - spre deosebire de problematica exportare Photoshop.
Sketch are o mare varietate de plugin-uri dandy pentru a alege dintre care vă ajută să integrați datele în designul dvs.
Sketch vă permite să creați simboluri color și să le editați ulterior
Cele mai legate de cuvintele Sketch pe care am avut plăcerea să le întâlnesc au fost „flexibile”, „ușoare” și „aplicații 3 în 1”, ceea ce demonstrează că marea parte a pieței este deja ocupată de această aplicație bazată pe iOS. .
În afară de plugin-uri interesante, acesta are, de asemenea, o mulțime de instrumente și elemente la îndemână, dintre care unul este simbolurile - crearea de noi personalizate și opțiunea de editare a simbolurilor.
Simbolism în schiță.
Orice element de navigare (o pictogramă, un câmp de text, videoclipuri etc.) este fie un element de control, fie un element de interacțiune. Mai mult decât atât, în Sketch fiecare element poate fi configurat într-un mod flexibil. Și fiecare element are suprascrie simbolurile schiței, care pot fi de două tipuri: cele părinte și cele mici; dacă toate simbolurile imbricate sunt puse laolaltă, simbolul părinte moștenește toate caracteristicile pe care le au cele mici. Datorită acestei caracteristici puteți crea acum simboluri imbricate și simboluri personalizate ale aplicației Sketch (ca în Material Design), componentele interfeței, de exemplu, pictograme, simboluri de butoane.
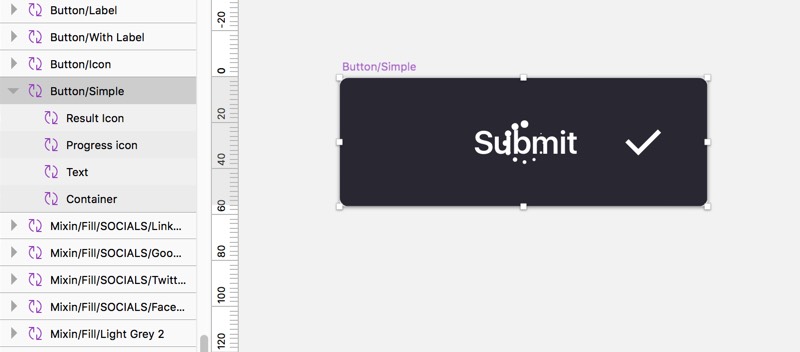
Un buton ar fi un exemplu excelent de simboluri personalizate Sketch, deoarece are un număr de parametri care ar putea fi modificați simultan - de la stilul textului și până la starea butonului. În timp ce facem simboluri imbricate ne putem juca cu butoane, cu formele, culorile, stările (on / off), în funcție de nevoile pe care suntem dispuși să le îndeplinim. Să creăm un fișier Sketch separat de cel pătrat.

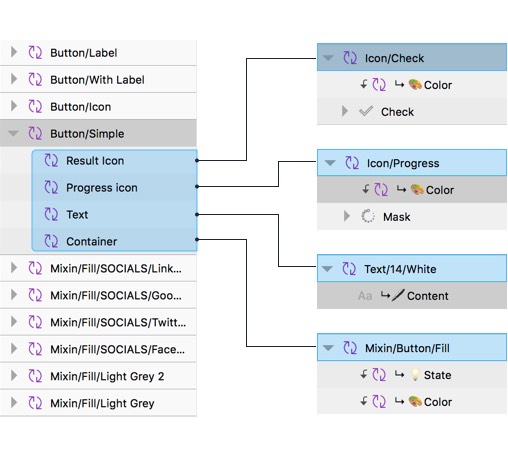
Dacă săpați mai adânc, fiecare simbol este o combinație a mai multor simboluri imbricate și, bazându-vă pe gradul simbolurilor încorporate care există, puteți vedea parametrii unui element. De exemplu, un simbol text poate fi activ sau dezactivat, de altă culoare și așa mai departe cu parametri diferiți. Toate acestea contribuie la un termen general al structurii butoanelor.


Citiți despre design-killers aici
Caramida cu caramida.
În plus, putem adăuga o pictogramă este un simbol (utilizați unul pentru a încărca pictograme). Fiecare pictogramă este un număr de simboluri organizate automat, aflate într-un anumit folder; acest lucru ne ajută să extragem pictogramele de care avem nevoie pentru fiecare stil specific. Deoarece au un anumit grad de încorporare a numelor, putem pur și simplu să solicităm acest lucru și să extragem toate pictogramele atașate, precum și containerul butonului.
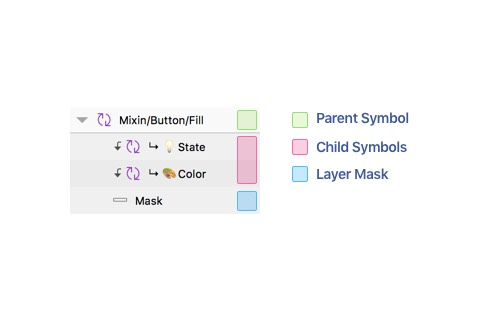
Un container cu buton este un simbol cu 3 parametri: stare, formă și culoare. Acesta reprezintă un set plin de stări, forme și culori ale butonului; buton de umplere (stare și culoare), astfel, în general vorbind, modelează butonul. Containerul este, de asemenea, imposibil fără un strat de mască care încadrează toate aceste elemente.
Masca în formă de buton este o formă vectorială și, atunci când aplicăm masca pentru elementul nostru, se creează un alt container, cu aceeași formă, culoare și stare ca și primul.
Paradoxul cuibăririi.
„Simbolurile Sketch imbricate ar putea fi numite un instrument controversat; simplifică și complică viața proiectantului dvs. în același timp. ”
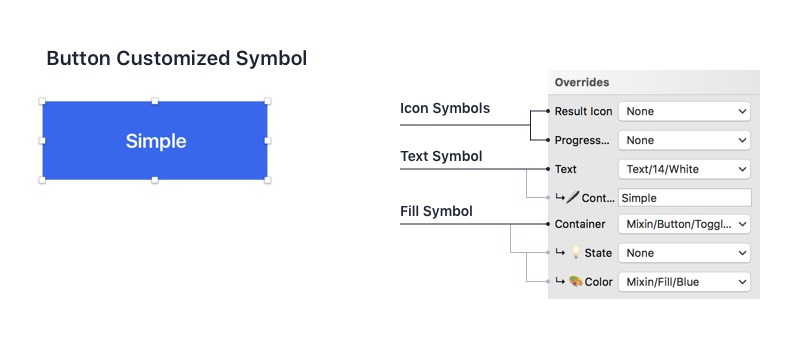
După ce introduceți un simbol din biblioteca de suprascrieri de simboluri imbricate, îi adăugați câteva informații (stare, culoare, formă, umplere) și îl salvați așa cum este acum. Posibilitățile sunt nelimitate - puteți continua să creați simboluri de pictograme cât de multe vă permite creativitatea. Există atât de multe suprascrieri de simboluri imbricate Sketch, atât de multe grade încât butonul tău ar putea aminti literalmente de un pom de Crăciun îmbrăcat complet.
Anularile imbricate din Sketch ar putea fi numite un instrument controversat; simplifică și complică viața proiectantului dvs. în același timp. Complicațiile încep atunci când creați o componentă multi-opțională, pe măsură ce urmăriți logica și structura precisă a simbolurilor imbricate. Nu toate simbolurile Sketch vor fi necesare pentru fiecare proiect la care veți lucra, deci trebuie să fiți uneori pretențios.

Odată ce ați învățat cum să creați, să structurați și să actualizați un simbol în Sketch, vă ușurează viața. Odată ce ați creat un element flexibil, puteți crea și actualiza rapid simboluri pentru fiecare proiect viitoare, scăpând de necesitatea de a solicita pagina de suprascrieri. Timpul este auriu, așa cum se spune, și opțiunea de simboluri personalizate imbricate este cu siguranță mai puțin consumatoare de timp decât va fi fiecare recreație de la zero!
Simbolurile personalizate ar putea fi utilizate atât pentru web, cât și pentru mobil, în funcție de cerințe și de propria voință. Dacă produsul este obligat să rămână pe un singur sistem de operare, atunci Sketch-symbolismul dvs. ar putea fi axat pe anumite tipuri specifice; și pe măsură ce ne concentrăm asupra ghidului de stil specific, atunci, în consecință, economisim mult timp prețios.
Cuvântul final
Iată-l, tutorialul de creare a simbolurilor imbricate Sketch. În ciuda faptului că este doar o aplicație MacOS, Sketch a cucerit deja dragostea multor persoane din întreaga lume. De ce? Deoarece este agil, este simplu și are o direcționare clară; nu are ca scop achiziționarea întregii baze de designeri din întreaga lume, este destinat specialiștilor UI / UX. Mai mult, cu ajutorul bomboanelor pe care le poate oferi (simboluri imbricate, suprascrieri, forme și forme etc.), experiența aplicației scade semnificativ. Cu toate acestea, o nouă actualizare este deja pe cale (de când ultima a văzut lumea în urmă cu mai mult de o lună), pentru a face viața designerilor noștri mai bună și mai plăcută!
Scris de Vlad Tyzun și Elina Bessarabova.
