Aplicații cu o singură pagină vs aplicații cu mai multe pagini: Bătălia aplicațiilor web
Publicat: 2021-10-05Aplicațiile web cu o singură pagină există deja de aproape douăzeci de ani, dar popularitatea lor este relativ nouă. Motivul este dezvoltarea tehnologică: tehnologia actuală permite dezvoltatorilor să transforme ceea ce erau dezavantaje majore în soluții viabile sau chiar beneficii. În acest articol, vom vorbi despre diferențele dintre aplicațiile cu o singură pagină și aplicațiile cu mai multe pagini și care să alegeți pentru afacerea dvs.
Aplicația cu o singură pagină (SPA) vs aplicația cu mai multe pagini (MPA) este mai complexă decât pare. Să aruncăm o privire atentă la toate avantajele și dezavantajele fiecărui tip de aplicație web .
Conținut:
- Ce este un SPA?
- Cum sunt construite SPA-urile?
- Avantajele SPA
- Dezavantaje ale SPA
- Ce este un MPA?
- Avantajele MPA
- Dezavantaje ale aplicațiilor web cu mai multe pagini
- SPA vs MPA - Pe care să îl alegeți?
- Aplicații web progresive
- Cât costă dezvoltarea unui SPA și MPA?
Ce este un SPA?
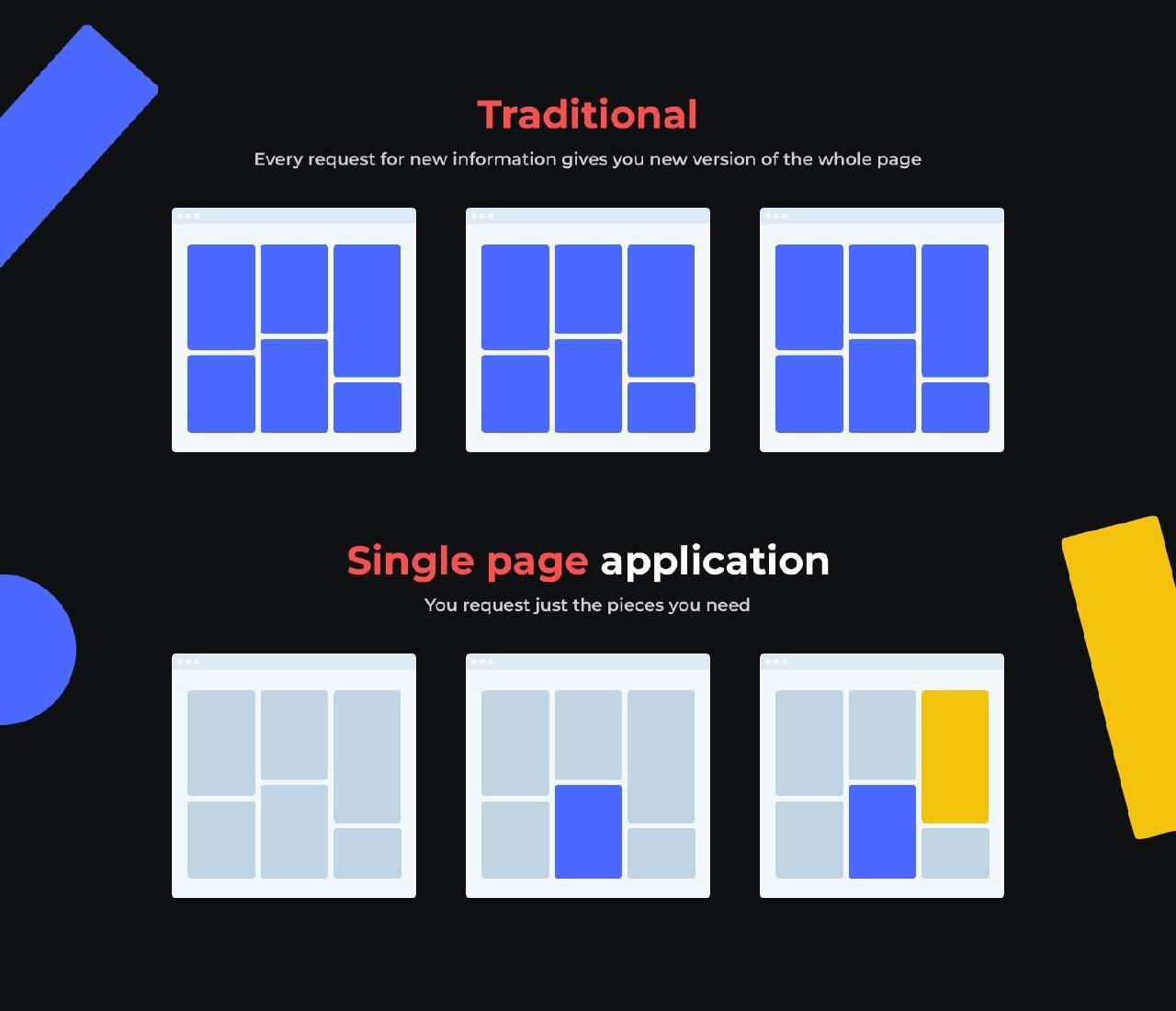
În termeni simpli, o aplicație cu o singură pagină este o aplicație web în care conținutul este încărcat dinamic, fără a fi nevoie să reîncărcați pagina . De exemplu, în timp ce vă verificați feedul pe Facebook sau Twitter sau e-mailul dvs. în aplicația web Gmail, nu vedeți un ecran de încărcare a paginii agravant. Derulați și comutați între file și conținutul este încărcat instantaneu.
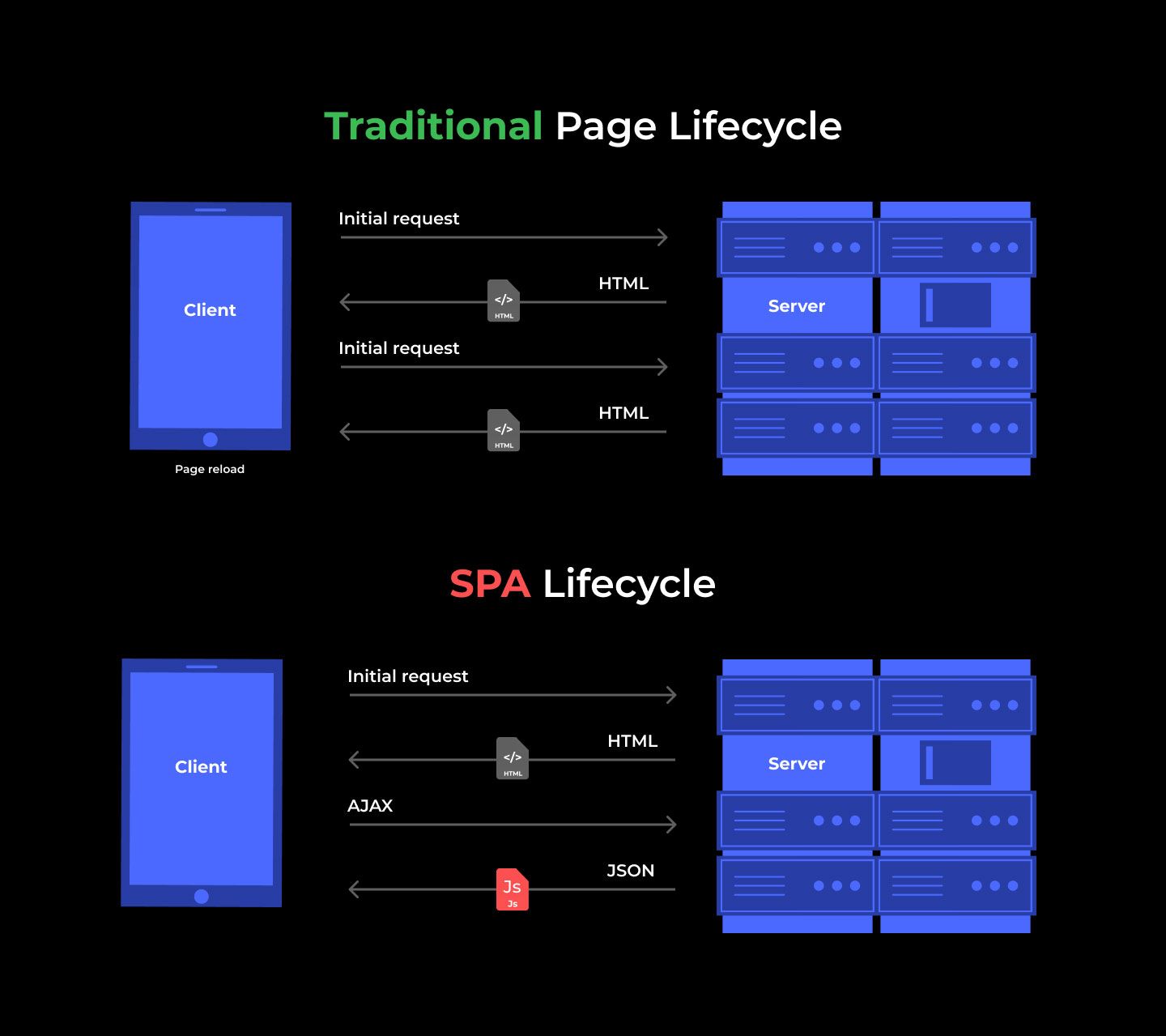
Într-o aplicație web cu o singură pagină, toate HTML și CSS sunt încărcate o singură dată, când deschideți pagina. După aceea, pe măsură ce vă deplasați pe site, sunt încărcate doar noile date; pagina în sine nu se reîncarcă. Acest lucru face ca experiența utilizatorului să fie mai ușoară - există puțin sau deloc timp de așteptare, pentru un singur lucru, iar paginile par să se încarce instantaneu. Într-o lume în care o întârziere de 100 de milisecunde poate aduce pierderi de vânzări de peste 1,6 milioane de dolari, aceasta este o problemă pe care proprietarii de afaceri nu își pot permite să o ignore.
Cum sunt construite SPA-urile?

Aplicațiile cu o singură pagină sunt construite cu cadre JavaScript, iar dezvoltatorii aleg cadrul în funcție de o serie de factori, inclusiv de preferințele personale. Iată cele trei mari framework-uri JavaScript de astăzi, conform dezvoltatorilor noștri de la Mind Studios:
Reacţiona | Cea mai lentă dintre cele trei mari, React are, de asemenea, mai puține caracteristici out-of-the-box decât celelalte. Cu toate acestea, are protecție încorporată împotriva atacurilor cross-scripting și este dezvoltat și utilizat de Facebook. React este cel mai popular framework JavaScript de astăzi. |
Unghiular | Angular are un cod lung, dar cele mai încorporate caracteristici, deci necesită mai puține tehnologii suplimentare în stiva dvs. decât React sau Vue. Dezvoltat și utilizat de Google, Angular este al doilea cadru JS cel mai popular. |
Vue | Cel mai tânăr cadru JavaScript și, prin urmare, câștigă doar popularitate, Vue este cel mai ușor de învățat și are mai multe caracteristici decât React, dar mai puține decât Angular. Vue este un proiect open source și este dezvoltat de comunitate, ceea ce îl face destul de promițător. |
Majoritatea dezvoltatorilor de frontend buni cunosc mai multe structuri. Mulți știu React, Angular, Vue și apoi unii.
Avantajele aplicațiilor cu o singură pagină

Avantajele aplicațiilor cu o singură pagină sunt numeroase, motiv pentru care au ajuns să fie atât de populare în ciuda mai multor dezavantaje. De fapt, cu tehnologia actuală, aceste dezavantaje pot fi tratate într-o anumită măsură, făcând SPA-urile alegerea din ce în ce mai mulți proprietari de site-uri web. Vom începe cu avantajele SPA-urilor , apoi vom acoperi contra.
1. Încărcare rapidă a paginii
Comutarea rapidă și lină între pagini, fără a fi necesară reîncărcarea activă, a devenit cea mai mare armă în lupta SPA vs MPA. Încărcarea dinamică - încărcarea conținutului în piese mici, în loc de o dată - scurtează foarte mult timpii de răspuns, îmbunătățind experiența utilizatorului.
SPA-urile mută parțial procesarea conținutului de pe servere în browser. În acest fel, este mai puțin necesar ca browserul să trimită cereri către servere și să aștepte răspunsuri. Datorită acestui fapt, SPA-urile pot chiar să funcționeze offline într-o anumită măsură.
2. Separați capătul frontal și cel din spate
Unul dintre celelalte avantaje ale SPA-urilor este că, spre deosebire de MPA-urile, în care capătul frontal și cel din spate sunt strâns conectate, într-un SPA, puteți rescrie capătul frontal singur, cu un efect minim asupra capătului din spate. Acest lucru face ca actualizarea SPA-urilor să fie mai ușoară, mai rapidă și mai ieftină . Dar un avantaj mai mare de capete frontale și posterioare separate este acela că puteți utiliza un capăt posterior SPA pentru o aplicație mobilă dacă / când decideți să creați una. Cu un MPA, va trebui să reconstruiți partea din spate pentru o aplicație mobilă - nu de la zero, ci semnificativ.
3. Dezvoltare și întreținere
Construirea unui SPA durează mai puțin timp decât construirea unui AMP. Nu este neapărat mai ușor - stiva tehnică pentru un SPA este puțin mai mare decât pentru un MPA - dar este nevoie de mai puțin timp, deoarece nu este nevoie să scrieți cod și să creați modele UI / UX separate pentru fiecare pagină.
În plus, avantajele SPA-urilor includ depanarea Chrome simplificată mult datorită instrumentelor native pentru dezvoltatori pentru cele mai populare trei cadre JavaScript.
Acum trecem la dezavantaje.
Dezavantaje ale aplicațiilor web cu o singură pagină (și cum să le depășești)
Conform cercetărilor Unbound din 2018, aproape 70% dintre utilizatori spun că viteza de încărcare a paginii afectează decizia lor de a cumpăra sau de a nu cumpăra de pe un site. Cu toate acestea, majoritatea piețelor sunt construite ca MPA-uri mai lente, deoarece dezavantajele SPA-urilor sunt deosebit de incomode pentru magazinele online mari. Dezvoltatorii au împins dezvoltarea SPA pentru a rezolva problemele care împiedică proprietarii de magazine online să își construiască site-urile web ca SPA-uri. Următoarele sunt dezavantajele aplicațiilor cu o singură pagină și modul în care acestea pot fi depășite cu tehnologia actuală.
1. JavaScript dezactivat
Aplicațiile cu o singură pagină sunt dezvoltate folosind cadre JavaScript - React, Vue, Angular și, uneori, altele. Prin urmare, dacă utilizatorii au JavaScript dezactivat în browserele lor, vor vedea o pagină goală. Această problemă poate fi rezolvată parțial utilizând randarea pe partea serverului (SSR), caz în care aplicația este procesată pe server în loc de browser. Nu este o soluție perfectă, dar funcționează într-o anumită măsură. Din fericire, nu prea mulți utilizatori dezactivează JavaScript în browserele lor.
2. Optimizarea motorului de căutare

Deoarece aplicațiile web cu o singură pagină încarcă conținut prin AJAX , ceea ce obține un bot de căutare este, în esență, un element DOM (Document Object Model) - o structură de aplicație web fără conținut. Adică nu există cuvinte cheie de achiziționat imediat.
În consecință, acest lucru duce la clasări scăzute în motoarele de căutare pentru SPA-uri. Și când este vital ca un site să se claseze la un nivel înalt pentru a fi găsit de utilizatori, SEO adecvat este o necesitate . Prin urmare, pentru astfel de site-uri web, dezvoltatorii recomandă de obicei aplicații pe mai multe pagini.
Cu toate acestea, problema SEO este o altă problemă care poate fi rezolvată cu redarea de pe server . Redarea pe partea de server trimite (la cerere) o pagină complet încărcată așa cum este afișată pe server în loc de încărcare de conținut pe măsură ce utilizatorul navighează pe pagină. Acest lucru permite crawlerelor să funcționeze mai bine cu SPA-urile.
O altă modalitate de a îmbunătăți jocul SEO al aplicației dvs. web este ca dezvoltatorii să codifice site-ul cu etichete adecvate pentru navigarea între paginile web, pentru a ajuta roboții de căutare să acopere întregul site web.
3. Scalabilitate
SPA-urile nu sunt foarte scalabile în ceea ce privește adăugarea de funcții noi și funcționalități complet noi. Acest lucru se datorează faptului că, cu tot ce este scris ca o singură pagină, inserarea de noi funcții poate perturba codul, astfel încât dezvoltatorii trebuie să fie atenți. În plus, prea mult cod suplimentar poate face ca singura dvs. pagină să se încarce prea încet, întrucât întreaga bază de cod este încărcată imediat.
Din fericire , framework-urile JavaScript au așa-numitele routere de divizare a codului , cunoscute și de unii ca pachete de încărcare leneșe. Acestea permit încărcarea codului în bucăți (de unde și numele) pentru a face ca un site să se încarce mai repede.
4. Preocupări de securitate
Aplicațiile cu o singură pagină sunt susceptibile la atacuri de tip cross-site scripting (XSS). Aceasta este o vulnerabilitate care permite hackerilor să injecteze cod rău intenționat într-o aplicație web bazată pe JavaScript. React.js are totuși protecție XSS încorporată și există și alte modalități prin care un dezvoltator web experimentat poate proteja o aplicație web împotriva oricărui tip de atac.
5. Navigare
O aplicație web cu o singură pagină este exact aceea - o singură pagină. Aceasta înseamnă că există o singură adresă URL pentru întregul site. Acest lucru face dificilă navigarea - butoanele înainte și înapoi nu funcționează de obicei și este imposibilă conectarea la o anumită parte a conținutului.
Această problemă poate fi rezolvată cu un API. Există API-uri care adaugă prefixe de cale la valorile dinamice, făcând posibilă legătura către anumite părți ale paginii, de obicei titluri.
Ce este un MPA?

O aplicație web cu mai multe pagini este ceea ce considerăm un site tradițional - atunci când se trece de la o pagină la alta, site-ul se reîncarcă complet. Cu acest tip de site web, încărcarea poate fi uneori deranjantă, mai ales dacă viteza conexiunii este lentă și trebuie să vizitați mai multe pagini cu conținut media.
Fără a arunca o privire prea atentă, s-ar putea părea că AMP-urile sunt o relicvă a trecutului și vor fi în curând aproape dispărute. Cu siguranță, încărcarea mai rapidă a paginii este întotdeauna mai bună pentru vânzări. Cu toate acestea, nu este atât de simplu și există cazuri în care MPA este cea mai bună alegere .
Avantajele aplicațiilor cu mai multe pagini
1. Navigare
Cel mai mare avantaj al aplicațiilor web cu mai multe pagini este acela că permit navigarea tradițională. Prin aceasta, ne referim la faptul că fiecare pagină a unui MPA are propria adresă URL pe care utilizatorii o pot copia și lipi, adăuga la marcaje, partaja, etc. Butoanele înapoi și înainte din browsere funcționează, de asemenea, fără un sughiț. Într-un SPA, pentru a crea adrese URL separate și a permite utilizatorilor să sară înainte și înapoi între „pagini” interioare prin intermediul butoanelor, dezvoltatorii dvs. vor trebui să folosească un API.

2. Scalabilitate
Iată un avantaj incontestabil al aplicațiilor web cu mai multe pagini: cu un MPA, site-ul dvs. web este la fel de scalabil pe cât doriți să fie. Puteți crea zeci și zeci de pagini, împărțind conținutul pentru o navigare mai ușoară și o încărcare mai rapidă. Deoarece SPA-urile încarcă de obicei întreaga structură a site-ului web - DOM - o dată, dacă site-ul dvs. web are o mulțime de coduri (dacă aveți un magazin online, de exemplu), construirea acestuia ca SPA va necesita tehnologii suplimentare în stiva dvs. Acesta este motivul pentru care nu este neobișnuit ca dezvoltatorii web să sugereze MPA-uri pentru magazinele online.
3. SEO
Dacă afacerea dvs. se bazează foarte mult pe rezultatele motorului de căutare, luați în considerare o aplicație web cu mai multe pagini, deoarece acestea se clasează de obicei mai bine. Încărcarea dinamică a conținutului unui SPA împiedică crawlerele motoarelor de căutare, o problemă cu care nu se confruntă AMP-urile. În timp ce SPA-urile necesită încă o dată dezvoltatorilor dvs. să folosească tehnologie SEO suplimentară, un MPA este în mod natural în condiții bune cu motoarele de căutare.
4. Stiva tehnică
Fiind cea mai veche dintre cele două tipuri de aplicații web, MPA-urile au o stivă tehnologică mai dezvoltată și o comunitate de dezvoltatori ceva mai mare. De asemenea, deși durează mai mult timp pentru a se dezvolta datorită numeroaselor pagini, aplicațiile web cu mai multe pagini sunt construite cu un stack tehnologic mai simplu și mai mic decât SPA-urile.
Dezavantaje ale aplicațiilor web cu mai multe pagini

1. Problema cu viteza de încărcare nu este alb-negru
În primul rând, AMP-urile nu sunt tocmai mai lente decât SPA-urile. La ceea ce sunt mai lente - în comparație cu SPA-urile - este comutarea între pagini. Acest lucru se datorează faptului că, cu un MPA, de fiecare dată când un utilizator încearcă să schimbe pagina (accesați profilul sau treceți la checkout, de exemplu), site-ul trimite o cerere către server pentru codul noii pagini. Solicitarea în sine și răspunsul necesită timp pentru procesare, deci timpul de încărcare.
Timpul necesar pentru încărcarea unei noi pagini depinde de mai mulți factori:
- Viteza conexiunii la internet a utilizatorului
- Cantitatea și tipul de conținut încărcat
- Câți utilizatori vizitează site-ul simultan
- Cât de puternici sunt serverele site-ului
- Tehnologia pe care este construit site-ul
- Abilitățile și experiența dezvoltatorilor dvs. de frontend
Pe de altă parte, SPA-urile încarcă întregul cod în momentul în care un utilizator deschide site-ul. După aceea, este doar să comutați între „file” interioare pe aceeași pagină, afișând dinamic conținutul solicitat din memoria cache complet încărcată. Și când există mult cod, această încărcare inițială poate dura mult mai mult cu un SPA decât cu un MPA. Deci, atunci când trebuie să alegeți între un MPA și un SPA, așa cum se spune, totul depinde.
2. Dezvoltare
Construirea unei aplicații web cu mai multe pagini durează mai mult decât crearea unei aplicații cu o singură pagină. Acest lucru se datorează faptului că fiecare pagină din aplicația dvs. web va avea nevoie de cod separat și un design separat. În funcție de numărul și complexitatea caracteristicilor, timpul ar putea afecta, de asemenea, costul, deoarece majoritatea companiilor și profesioniștilor independenți plătesc în funcție de ore petrecute la muncă.
3. Adaptabilitate
MPA-urile sunt construite în principal pentru browserele desktop și, deși astăzi toată lumea face interfețele site-ului web flexibile pentru browserele mobile, adaptabilitatea completă este mai dificilă pentru MPA-uri decât pentru SPA-uri. Aplicațiile cu o singură pagină seamănă chiar cu aplicațiile mobile native, în timp ce aplicațiile cu mai multe pagini de pe dispozitive mobile arată ca site-uri web în modul portret.
Și nu este doar interfața de utilizare. Dacă la un moment dat decideți să creați o aplicație mobilă nativă bazată pe site-ul dvs. web cu mai multe pagini, va trebui să creați UI / UX, imagini și back-end totul de la zero. Spa-urile, la rândul lor, vă permit să reutilizați back-end-ul și de multe ori au un front-end similar cu cel al interfeței unei aplicații mobile.
SPA vs MPA - Pe care să îl alegeți?
Pentru a rezuma tot ce am prezentat mai sus, uitați-vă la următorul tabel care prezintă diferențele majore dintre o aplicație web cu o singură pagină și una cu mai multe pagini.
| Caracteristică | Câştigător |
|---|---|
Viteză și performanță | SPA Încărcarea dinamică a conținutului elimină reîncărcarea paginii și scurtează timpul de încărcare. |
Dezvoltare | SPA În ciuda stivei tehnologice mai mari, dezvoltarea, testarea și lansarea unei aplicații web cu o singură pagină necesită mult mai puțin timp decât dezvoltarea, testarea și lansarea unei aplicații cu mai multe pagini. Nu este nevoie să scrieți cod și să proiectați o interfață pentru mai multe pagini. |
Navigare | MPA Pentru a crea un SPA în care utilizatorii pot naviga cu ușurință înainte și înapoi, precum și partaja linkuri către o anumită locație de pe site, dezvoltatorii trebuie să utilizeze API-uri. |
Scalabilitate | MPA MPA-urile sunt infinit scalabile, în timp ce pentru a scala un SPA, dezvoltatorii dvs. ar putea avea nevoie să rescrie bucăți mari de cod. |
Securitate | Cravată În timp ce oamenii subliniază întotdeauna modul în care SPA-urile sunt expuse atacurilor cross-scripting, AMP-urile prezintă și vulnerabilități de securitate, inclusiv puncte slabe împotriva injecției, care este similar cu XSS. Cheia aici este să cunoașteți aceste puncte slabe și să vă construiți protecția. |
Adaptabilitate | SPA Aplicațiile cu o singură pagină sunt inerent mai flexibile atunci când vine vorba de proiectare. Sunt mai ușor de adaptat de la desktop la mobil și invers. În plus, un back-end SPA poate fi reutilizat pentru o aplicație mobilă, de obicei împreună cu designul interfeței. |
SEO | Cravată Pentru a face SPA-urile SEO-friendly, dezvoltatorii dvs. vor trebui să utilizeze redarea de pe server și să țină cont de etichete încă de la începutul dezvoltării. Dar nu este dificil și nici nu este un proces îndelungat. Deci, astăzi, nu este un mare dezavantaj pentru SPA-uri comparativ cu AMP-urile. |
După cum puteți vedea, ambele tipuri de aplicații web vin cu punctele lor forte și punctele slabe. Și, în timp ce tehnologia aplicației cu o singură pagină progresează rapid, iar SPA-urile ar putea în curând să depășească site-urile tradiționale, astăzi, trebuie totuși să cântăriți avantajele și dezavantajele înainte de a decide ce tip de site web să construiți pentru afacerea dvs.: un SPA sau MPA.
Un pic în plus: aplicații web progresive

Aplicațiile web progresive sau PWA-urile au fost o tendință de dezvoltare web în ultimii doi ani. Pe scurt, un PWA este un mix între o aplicație web și o aplicație nativă. În esență, acestea sunt aplicații web - de obicei aplicații cu o singură pagină - deoarece folosesc JavaScript, HTML și CSS. Dar pot fi ancorate pe ecranul de start al unui smartphone și într-o oarecare măsură pot funcționa offline, ca o aplicație nativă.
Știți cum puteți crea comenzi rapide pentru aplicații și foldere de pe desktopul computerului? PWA-urile funcționează într-un mod similar, dar creează link-uri cu aspect de aplicație către pagini web pe ecranul de pornire al smartphone-ului. Cu cele mai recente stive tehnologice și API-uri, acestea încarcă o anumită cantitate de date în memoria cache a smartphone-ului, astfel încât aplicația să poată funcționa offline dacă este necesar.
PWA-urile nu sunt încă la fel de bogate în funcții ca aplicațiile native - nu pot utiliza funcții NFC, Bluetooth sau smartphone care necesită anumite permisiuni. Nici ele nu oferă funcționalitate offline completă. Dar sunt flexibile, ușor de construit, ieftine de dezvoltat și plasează un memento constant al site-ului dvs. pe telefoanele utilizatorilor .
Cât costă dezvoltarea unui SPA și MPA?
Aplicațiile cu o singură pagină câștigă popularitate dintr-un motiv. După cum puteți vedea, majoritatea problemelor pe care le au SPA-urile pot fi atenuate și, prin urmare, nu sunt moartea aplicației dvs. web. Adică, va trebui să utilizați în continuare tehnologii suplimentare pentru acele soluții și care pot afecta timpul și costurile pentru dezvoltarea unei aplicații de o singură pagină. Va trebui să evaluați toate aspectele ideii dvs. și să țineți cont de experiența companiei dvs. de dezvoltare web înainte de a decide dacă dezvoltați un SPA sau un MPA.
Iată doar câțiva dintre parametrii care pot fi adăugați la ecuație:
- Tipul afacerii dvs.
- Dimensiunea site-ului web
- Cerințe de scalabilitate
- Importanța SEO pentru site-ul dvs.
Dacă decideți să folosiți o aplicație cu o singură pagină, va trebui să angajați o companie de dezvoltare care are următorii specialiști:
- Manager de proiect
- Designer web UI / UX
- Dezvoltator frontend specializat în JavaScript și cadrele sale
- Dezvoltator backend
- Inginer QA
Desigur, costul pentru construirea unui site web SPA va depinde de mărimea și tipul site-ului, de setul de caracteristici al acestuia și de stiva tehnologică necesară, deci nu putem decât să o estimăm aproximativ.
O aplicație simplă cu o singură pagină - de exemplu, o pagină de destinație - poate fi creată în două până la patru săptămâni și costă doar 4.200 USD . O platformă SaaS mai complexă poate dura trei sau patru luni până la cercetare, construire și lansare. Costul dezvoltării unui astfel de SPA va fi de aproximativ 29.000 USD în sus . Experiența dezvoltatorilor poate afecta, de asemenea, timpul necesar pentru a crea o aplicație web cu o singură pagină, deoarece stiva tehnologică pentru un SPA este mai mare decât pentru un MPA.
Pe de altă parte, cea mai simplă aplicație multi-pagină cu mai mult de o singură pagină (altfel, care este semnificația, nu?) Va dura aproximativ patru până la cinci luni pentru a codifica, costând între 35.000 și 42.000 de dolari, în funcție de complexitate și design . Cu cât aveți nevoie de mai multe funcții, cu atât prețul este mai mare și timpul de dezvoltare este mai mare.
Concluzie: SPA vs MPA
Aplicațiile cu o singură pagină cuceresc lumea chiar acum. Și, deși este prea devreme pentru a pune deoparte AMP, suntem de părere că nu puteți - și nu ar trebui - să opriți progresul. Adică, la Mind Studios , ne ținem ochii în față și urmărim cele mai noi tehnologii, care se întâmplă în principal pentru dezvoltarea SPA. Dezvoltatorii noștri sunt familiarizați atât cu metodele tradiționale de dezvoltare a site-ului web, cât și cu cadrul JavaScript, astfel încât să putem construi aplicația dvs. web așa cum doriți.
Dacă doriți să aflați mai multe despre cum să dezvoltați un SPA sau dacă doriți o consultație, contactați-ne.
Scris de Artem Chervichnik și Svitlana Varaksina.
