Ce este o pagină Splash? (Plus 9 Exemple de pagini Splash)
Publicat: 2021-02-15Ce este o pagină de start?
O pagină de introducere este un ecran introductiv pe care îl vede un utilizator când vă vizitează site-ul web. Paginile introductive sunt folosite pentru a promova oferte, pentru a afișa avertismente sau declinări de răspundere sau pentru a atrage atenția asupra anunțurilor care necesită timp.
În primele zile ale World Wide Web, webmasterii foloseau paginile introductive pentru a vă spune să descărcați Flash Player sau să activați sunetul pentru cea mai bună experiență pe site-ul lor.
Acum, puteți folosi paginile de introducere pentru a:
- Colectați informații de contact
- Prezentați o declinare a răspunderii sau un avertisment
- Solicitați verificarea vârstei
- Promovați un eveniment
- Evidențiați un anumit produs sau serviciu
- Și altele!
Citiți mai departe pentru:
- Ce se întâmplă pe o pagină de start?
- Care este diferența dintre o pagină splash și o pagină de destinație?
- 9 exemple de pagini introductive pentru inspirație
- Cum să faci o pagină de tip splash
Ce se întâmplă pe o pagină de start? Elemente de design și cazuri de utilizare a paginii de splash
O pagină de întâmpinare obișnuită are imagini și ilustrații de înaltă calitate, un titlu cu o propunere de valoare, un pic de copiere corporală și un îndemn la acțiune cu un formular de trimis.
Cele mai importante trei elemente ale unei pagini de start sunt:
- Imagini vizuale de înaltă calitate
- Copie minimă (dar importantă!).
- Un îndemn la acțiune (CTA)
Imagini vizuale de înaltă calitate
Paginile de tip Splash au elemente vizuale de înaltă calitate pentru a atrage atenția vizitatorilor. Aceste imagini sunt adesea prima introducere a cuiva pe site-ul dvs. – așa că ar trebui să fie conform mărcii, plăcute din punct de vedere estetic și relevante pentru interesele publicului dvs.
(În caz contrar, vizitatorii vă vor părăsi site-ul înainte de a face clic către pagina dvs. de pornire sau conținut.)
Aceste imagini ar putea fi:
- Imagini de fundal
- Fotografie de produs
- Video sau animație (dar fiți atenți cu acestea - pot încetini timpul de încărcare sau pot să nu apară pentru utilizatorii cu un blocator de anunțuri activat)
Copie minimă (dar importantă!).
Păstrați-vă copia scurtă și orientată spre acțiune. Nu-i face pe vizitatori să citească paragrafele de copiere înainte de a vă putea accesa site-ul; șansele sunt că vor face clic pe butonul Înapoi și vor găsi ceea ce caută în altă parte.
Splash page explică în mod clar o ofertă pe care vizitatorii tăi nu o pot primi de pe pagina ta de pornire sau din conținut? Dacă nu, reconsiderați dacă aveți nevoie de o pagină de introducere.
(Pentru mai multe despre crearea unei copii valoroase, consultați articolul nostru despre utilizarea cercetării de piață pentru a scrie o copie de marketing excelentă.)
Un îndemn la acțiune (CTA)
Un CTA îi ajută pe clienții să ia măsuri rapid, apoi să revină la ceea ce au venit (cum ar fi pagina de pornire sau conținut).
Asigurați-vă că aveți, de asemenea, o opțiune de ieșire undeva pe pagina de start.
O opțiune de ieșire le permite oamenilor să ajungă pe site-ul dvs. fără a vă oferi adresa lor de e-mail. Dacă forțați oamenii să introducă adresa lor de e-mail sau să facă clic către o altă ofertă, aceștia vor părăsi site-ul dvs. fără a lua măsuri.
Ce altceva ai mai pus pe pagina ta de lansare depinde de obiectivul tău. Alte informații ar putea include:
- Verificarea vârstei pentru a vă accesa site-ul web
- Avertismente de conținut sensibil
- Cerințe pentru cea mai bună experiență de utilizator pe site-ul dvs. (cum ar fi pornirea sunetului, utilizarea Flash Player, rularea într-un anumit browser etc.)
- Cerându-le să-și introducă adresa de e-mail...
- În schimbul unui cod de reducere
- Pentru a accesa o descărcare de conținut
- Pentru a vă abona la blogul sau buletinul informativ
- Informații despre o vânzare sau un eveniment pe durată limitată
- Anuntul de produse noi
Care este diferența dintre o pagină splash și o pagină de destinație?
O pagină de introducere este o pagină de introducere a site-ului sau a conținutului dvs. Are un link de ieșire care vă duce la site-ul principal unde puteți naviga la diferite pagini. Paginile de destinație adesea nu au un link de ieșire sau altă navigare – scopul este de a menține utilizatorul pe pagină până când efectuează conversia.
O pagină de start și o pagină de destinație au obiective diferite.
Scopul unei pagini de start este de a conduce oamenii către un anumit CTA, de a colecta informații de contact și/sau de a oferi informații valoroase vizitatorului dvs.
O pagină de destinație post-clic este o pagină autonomă creată pentru un anumit obiectiv de conversie, cum ar fi:
- Înscrieri la concurs
- Abonați la newsletter
- Înregistrări la webinar
- Descărcări de conținut
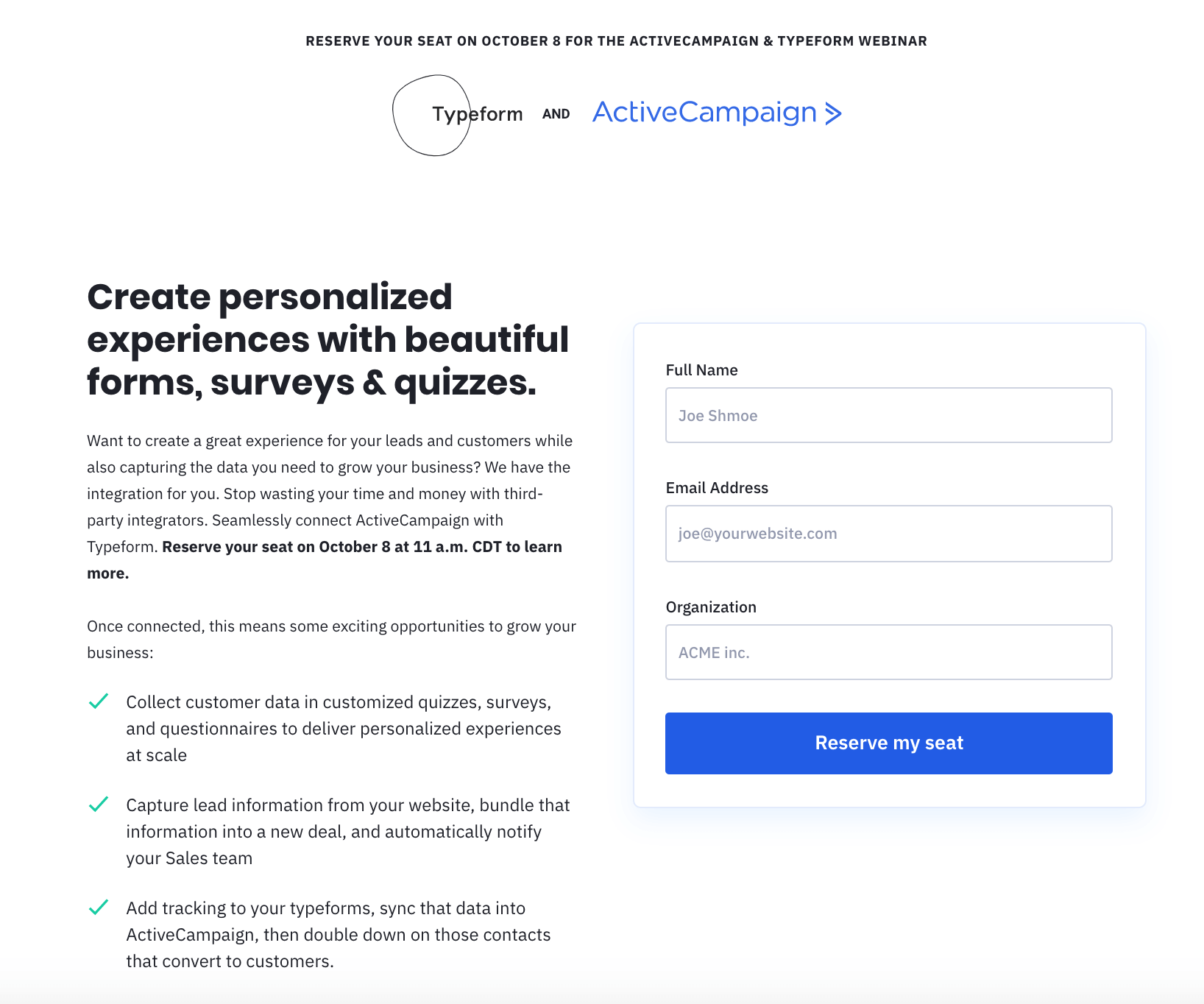
 Un exemplu de pagină de destinație: pagina de înscriere pentru webinarul ActiveCampaign și Typeform. Când faceți clic pe un link dintr-un e-mail, o postare pe blog sau o postare pe rețelele sociale care promovează webinarul, sunteți direcționat către această pagină.
Un exemplu de pagină de destinație: pagina de înscriere pentru webinarul ActiveCampaign și Typeform. Când faceți clic pe un link dintr-un e-mail, o postare pe blog sau o postare pe rețelele sociale care promovează webinarul, sunteți direcționat către această pagină.
Pagina a fost concepută cu un singur scop: colectarea înregistrărilor pentru webinar. Deși, din punct de vedere tehnic, această pagină se află pe site-ul ActiveCampaign, nu are navigare sau link-uri către alte părți ale site-ului.
Oamenii ajung pe o pagină de destinație introducând o adresă URL specifică campaniei sau făcând clic pe un anumit îndemn într-un e-mail, anunț sau postare pe rețelele sociale. Paginile de destinație sunt adesea concepute pentru a se potrivi cu tema și mesajele unei anumite campanii.
Dacă sunteți interesat să aflați mai multe despre cum să scrieți o pagină de destinație, faceți clic aici!
9 exemple de pagini introductive pentru inspirație
Iată 9 exemple de pagini de întâmpinare pentru a vă inspira propriul design (și ceea ce face fiecare bine).
1. Pagina introductivă de verificare a vârstei (a lui Tito)
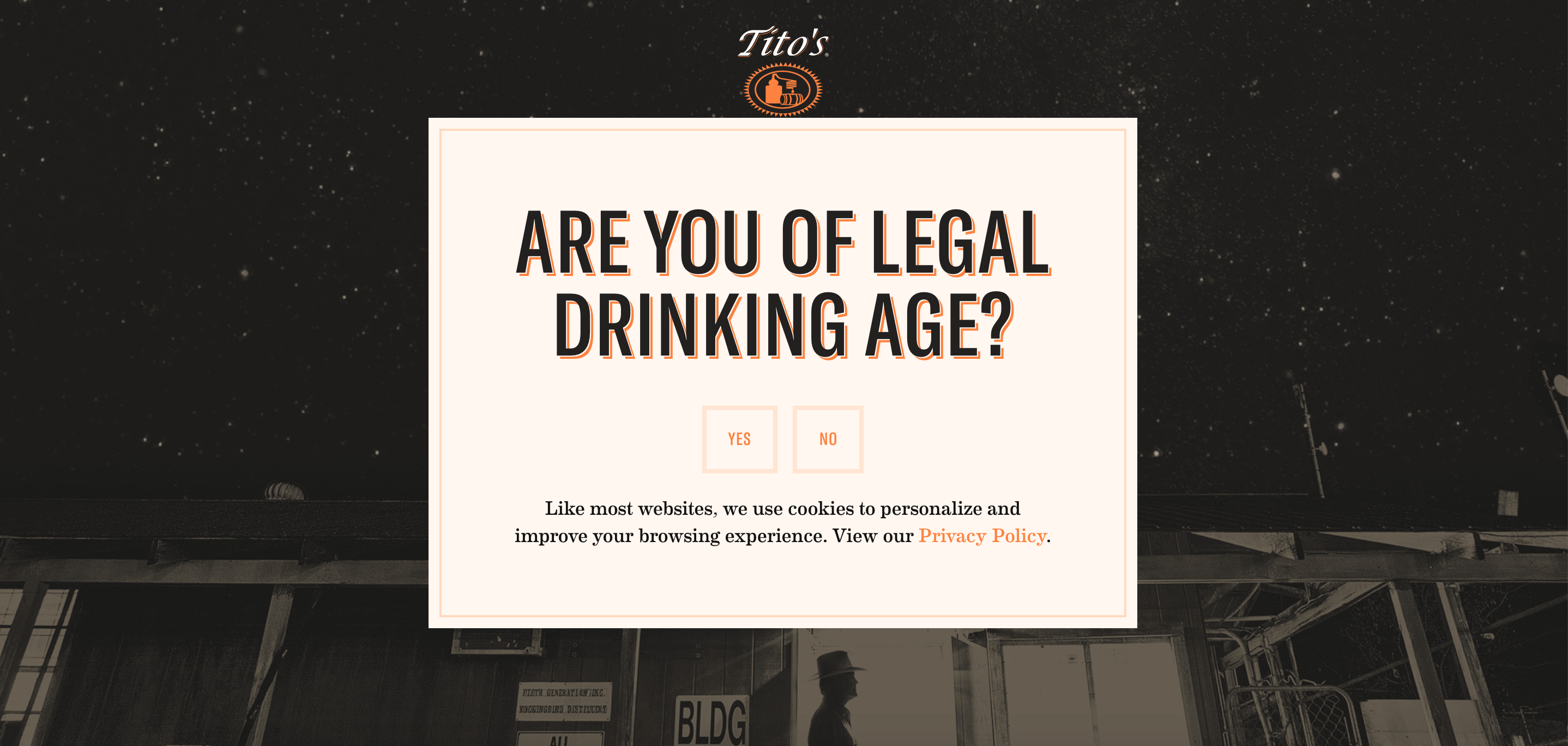
 Puteți verifica vârsta cu o întrebare da sau nu, ca aceasta, sau puteți solicita vizitatorilor să introducă data nașterii. (Totul bazat pe sistemul de onoare, desigur.) (Sursa)
Puteți verifica vârsta cu o întrebare da sau nu, ca aceasta, sau puteți solicita vizitatorilor să introducă data nașterii. (Totul bazat pe sistemul de onoare, desigur.) (Sursa)
Ce face corect această pagină:
- Este on-brand. Designul folosește logo-ul lui Tito's Vodka, culorile mărcii, fonturile și o atmosferă generală Texas, dar face-o-clasic.
- Simplu și la obiect. Fiecare bucată de copie are un scop. Un paragraf sub antet ar fi prea mult copie; mai mulți vizitatori ar ieși înainte de a continua la pagina de pornire.
- Nicio legătură de ieșire. Știu, tocmai am terminat de spus cât de important este un link de ieșire. Dar iată excepția: deoarece este conținut restricționat în funcție de vârstă, nu doriți să oferiți utilizatorilor opțiunea de a trece peste această pagină.
2. Înscriere simplă la newsletter (Digiday)
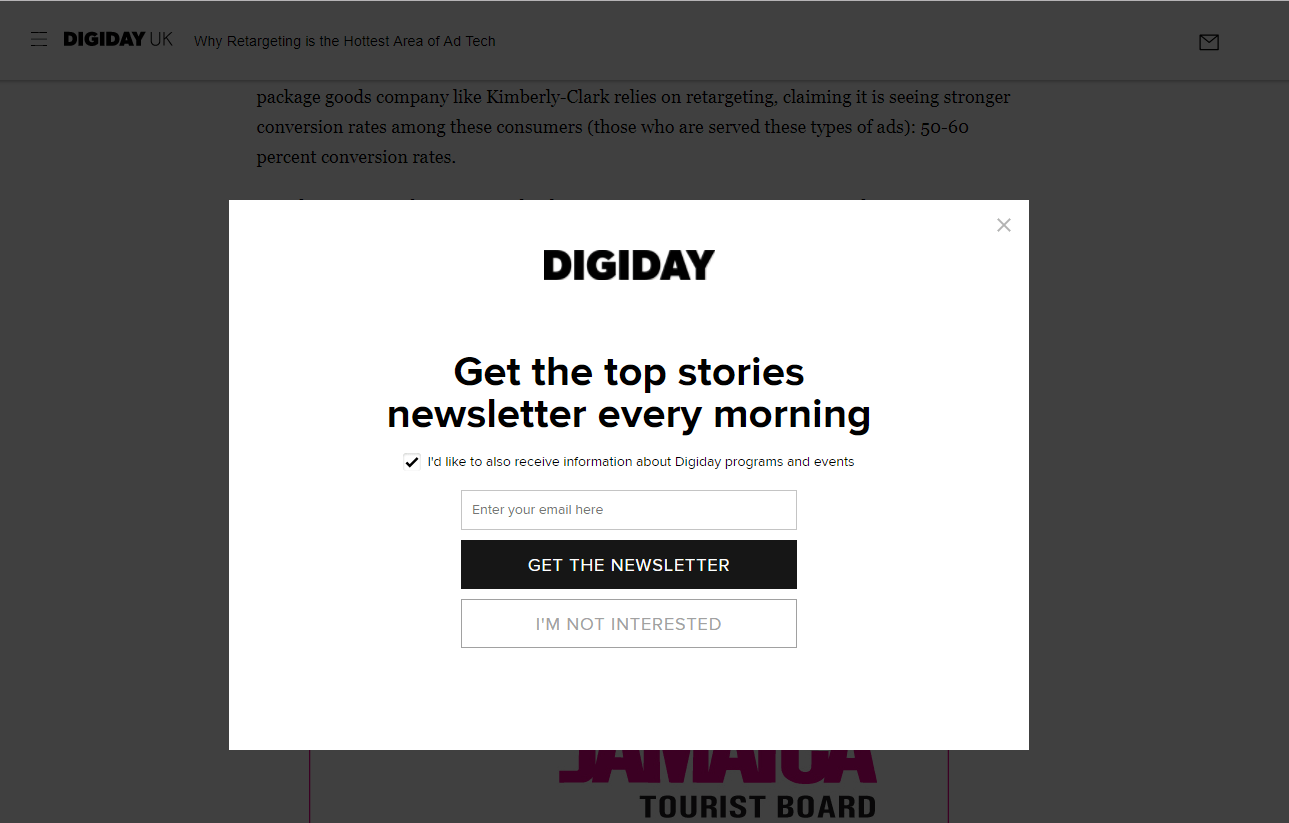
 O suprapunere în stilul unei pagini splash pe blogul lui Digiday. (Sursă)
O suprapunere în stilul unei pagini splash pe blogul lui Digiday. (Sursă)
Ce face bine această suprapunere:
- Spune utilizatorului la ce optează. Pe lângă poveștile de top în fiecare dimineață, vizitatorii își pot personaliza experiența alegând să primească informații despre programele și evenimentele Digiday.
- Două verigi de ieșire. Acest lucru facilitează revenirea la postarea de blog pe care ați venit să o citiți. (Pe care încă îl puteți vedea în spatele suprapunerii.)
- Ștergeți CTA. Puteți primi buletinul informativ sau puteți continua pe site. Alegerea este a ta.
3. O înscriere delicioasă la newsletter (Gimme Some Oven)
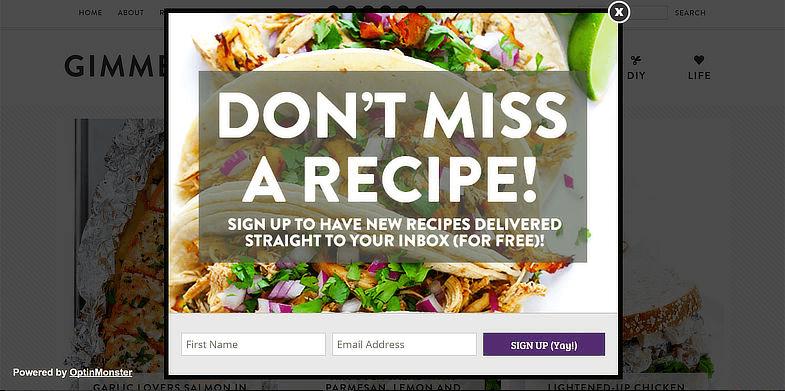
 OptinMonster vă permite să creați ferestre pop-up cu magnet de plumb ca această suprapunere simplă. (Sursă)
OptinMonster vă permite să creați ferestre pop-up cu magnet de plumb ca această suprapunere simplă. (Sursă)

Ce face bine această suprapunere:
- Elemente vizuale atrăgătoare. Cât de bine arată acele tacos? Imaginea perfectă pentru un blog de rețete.
- Copie clară, la obiect. Propunerea de valoare aici este clară: dacă vă împărtășiți numele și adresa de e-mail, veți primi rețete noi delicioase.
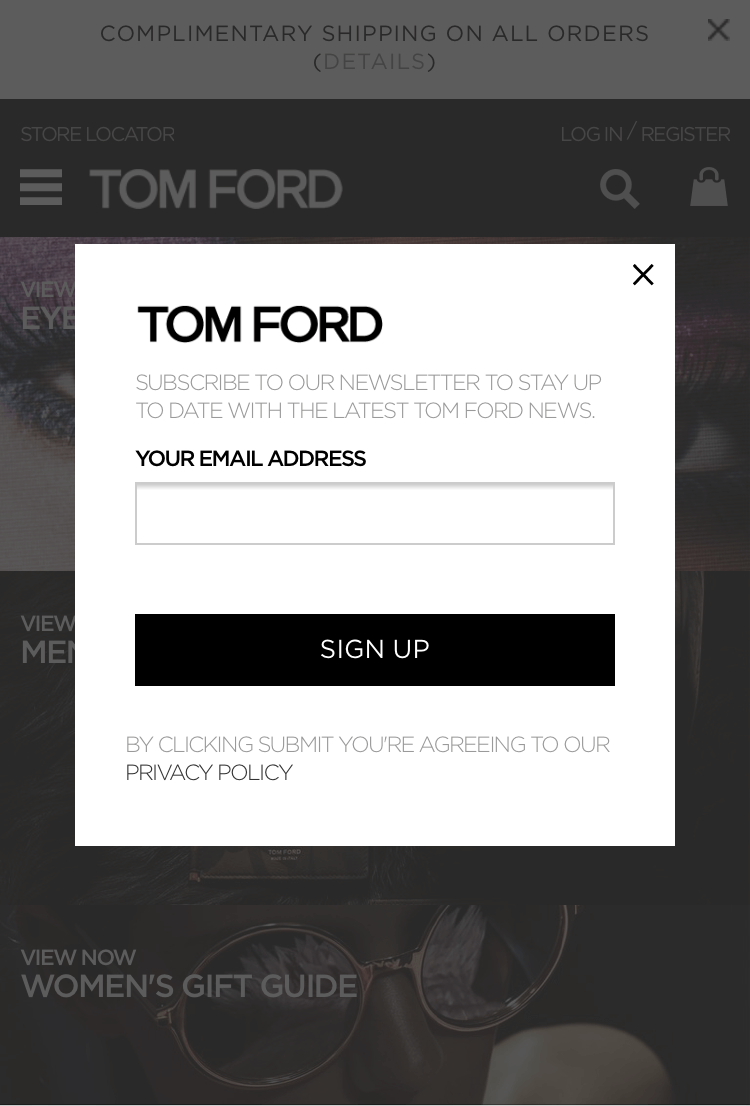
4. Înregistrare pentru o listă de e-mail pentru dispozitive mobile (Tom Ford)
 În cuvintele lui Jay-Z: „Îl rock pe Tom Ford”. Iar Tom Ford se bucură de suprapunerea cu răspunsuri mobile. (Sursă)
În cuvintele lui Jay-Z: „Îl rock pe Tom Ford”. Iar Tom Ford se bucură de suprapunerea cu răspunsuri mobile. (Sursă)
Ce face bine această suprapunere splash:
- Este optimizat pentru mobil. Captura de ecran de mai sus este de pe site-ul mobil Tom Ford. Mai mult de jumătate din toate vizualizările paginilor web provin de pe mobil; a nu avea o suprapunere optimizată pentru mobil sau o pagină splash înseamnă că pierdeți jumătate din toți vizitatorii.
- Cere doar un singur lucru. Având un singur câmp – adresa de e-mail – este ușor pentru vizitatori să se înscrie rapid, apoi să se întoarcă la cumpărături. Nu le cere vizitatorilor să facă mai mult decât este necesar pentru ca ei să aibă o experiență bună de utilizator.
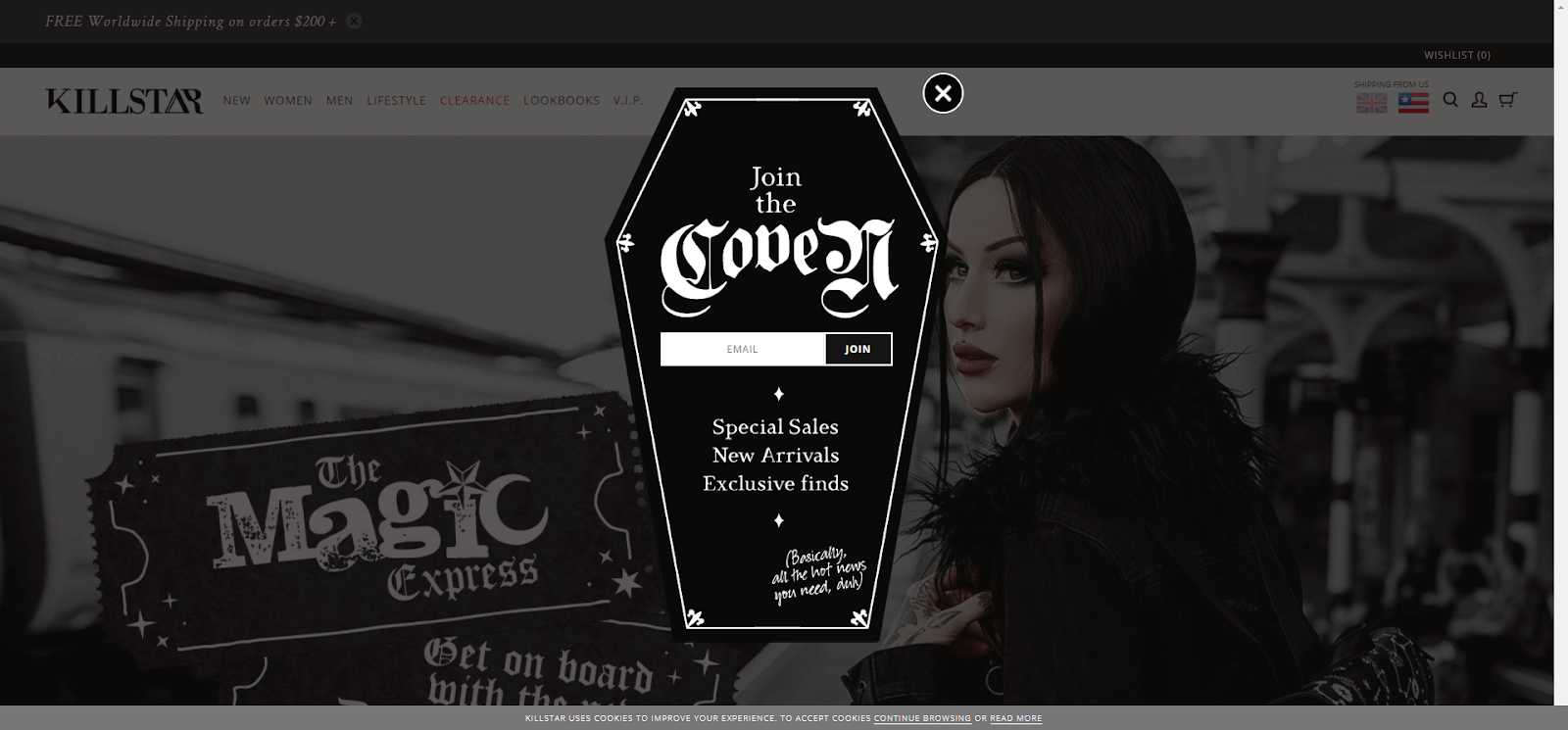
5. Captură de e-mail înfiorător (KILLSTAR)
 Suprapunerea perfectă pentru a sărbători Halloween-ul pe tot parcursul anului. (Sursă)
Suprapunerea perfectă pentru a sărbători Halloween-ul pe tot parcursul anului. (Sursă)
Ce face bine această suprapunere:
- Imagini distractive ale mărcii. KILLSTAR este „o companie de îmbrăcăminte și stil de viață cu o întorsătură de întuneric” – așa că este perfect logic ca suprapunerea paginii lor de pornire să aibă forma unui sicriu.
- Copie care se potrivește personalității mărcii. KILLSTAR ar fi putut scrie „alăturați-vă listei noastre de e-mail”, dar „Alăturați-vă covenului” sună mult mai distractiv – și se potrivește personalității mărcii lor la un T.
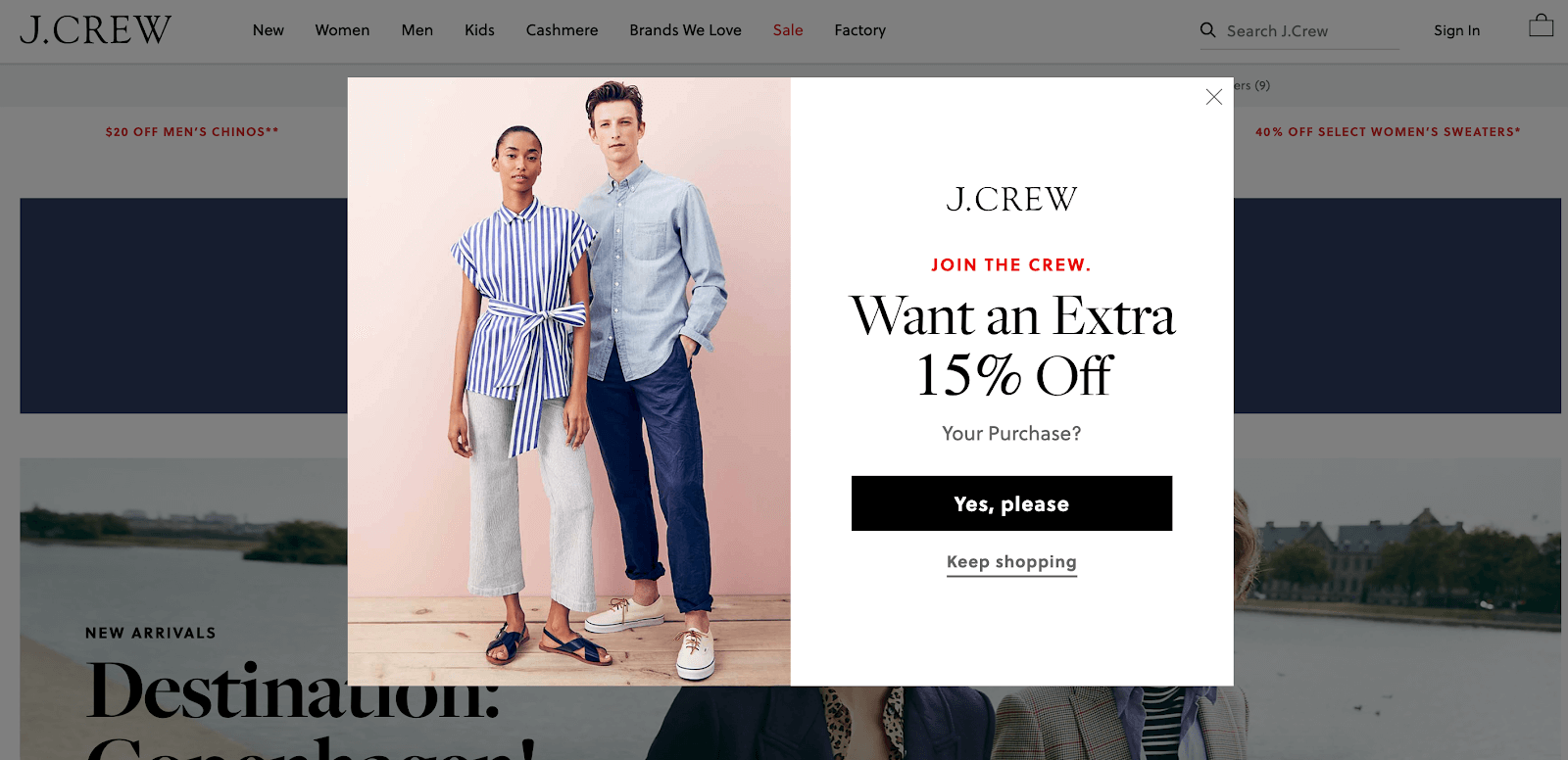
6. E-mail în schimbul unei reduceri specifice (J. Crew)
 Această suprapunere cu stropire este în două părți... (Sursa)
Această suprapunere cu stropire este în două părți... (Sursa)
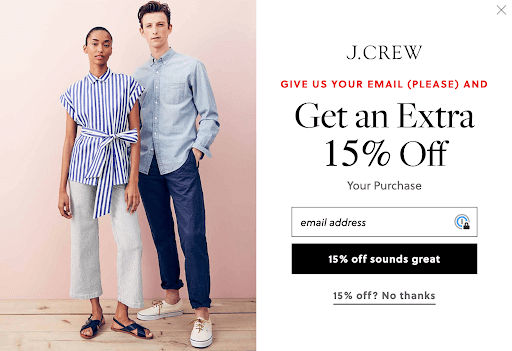
Apoi, când dai clic pe „da, te rog”:
 Cine nu vrea 15% reducere? (Sursă)
Cine nu vrea 15% reducere? (Sursă)
Ce face bine acest pop-up:
- Fotografie grozavă de produs. Imaginile de aici arată produsele lui J. Crew (haine grozave), oferindu-vă o idee despre la ce puteți folosi reducerea de 15%.
- Copie invitativă. „Alăturați-vă echipajului” se simte distractiv și exclusiv (și este o joacă pe numele mărcii).
- Renunțare ușoară. Cu un link de ieșire în mai multe puncte din experiența utilizatorului, vizitatorilor le este ușor să continue cumpărăturile fără a-și introduce e-mailul.
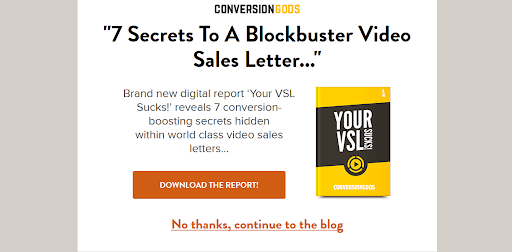
7. Conținut blocat: descărcare raport (Zei conversiei)
 VSL-ul meu e nasol?! Este o dragoste dură, dar cum pot să mă cert cu Zeii Conversiei? (Sursă)
VSL-ul meu e nasol?! Este o dragoste dură, dar cum pot să mă cert cu Zeii Conversiei? (Sursă)
Ce face bine această pagină de start:
- Link de ieșire mare și îndrăzneț. Dacă nu ești interesat, poți fi pe drumul tău vesel. Din nou: le permite vizitatorilor să ajungă cât mai ușor la conținutul pe care îl caută.
- Conținut relevant. Dacă te uiți pe blogul lui Conversion Gods, sunt șanse ca aceștia să fie interesați să învețe „secretele care stimulează conversia” oferite în această descărcare.
- Design simplu. Nu există gif-uri sau animații strălucitoare aici, ceea ce înseamnă că pagina arată grozav pe toate dispozitivele și nu încetinește timpul de încărcare.
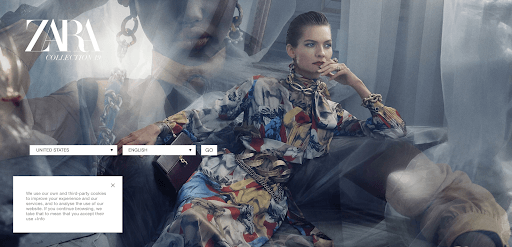
8. Selectarea limbii (Zara)
 Un selecționer de limbi internaționale pentru un brand internațional. (Sursă)
Un selecționer de limbi internaționale pentru un brand internațional. (Sursă)
Ce face bine această pagină de start:
- Imagini frumoase, pe marcă. Zara este un brand de modă; această pagină strigă la modă.
- Aproape nicio copie. (Pe lângă avertismentul privind cookie-urile, pe care ar trebui să îl aibă orice site web care utilizează cookie-uri.) O copie minimă îl face și mai frapant vizual.
- Scop clar. Pentru a vă oferi cea mai bună experiență de cumpărături, site-ul trebuie să vă cunoască limba și locația.
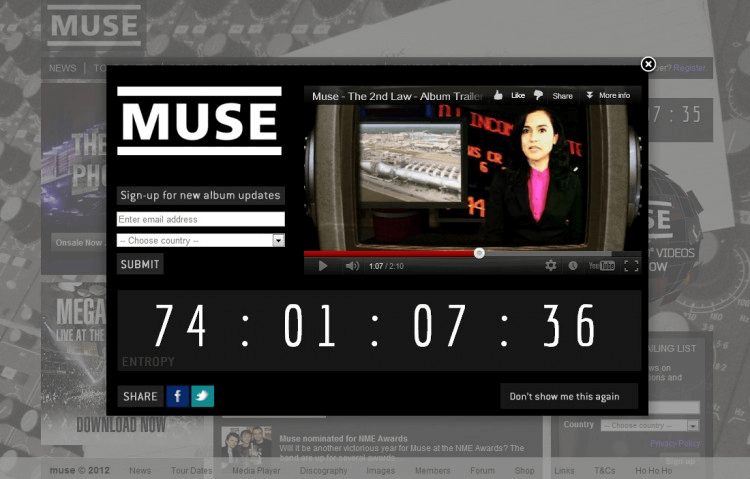
9. Numărătoare inversă pentru albumul nou (Muse)
 Această numărătoare inversă pentru albumul din 2012 este Madness! (Da, asta este o referință Muse.) (Designat de Paul Seele)
Această numărătoare inversă pentru albumul din 2012 este Madness! (Da, asta este o referință Muse.) (Designat de Paul Seele)
Ce face bine această suprapunere cu numărătoare inversă:
- Numărătoare inversă emoționantă. O numărătoare inversă creează anticipare – și nu trebuie să arunci un nou album pentru a folosi o numărătoare inversă! Numărătoare inversă pentru o pisare de produs, un eveniment sau un webinar.
- Elemente vizuale izbitoare. Videoclipul trailerului albumului adaugă și mai multă emoție în jurul lansării viitoare, care încurajează fanii să se înscrie pentru actualizări. Adăugați o prezentare a produsului sau evenimentului dvs. pentru a-i încânta pe oameni. (Înainte de a adăuga un videoclip, faceți niște teste de încărcare pentru a afla ce elemente ar putea cauza o încetinire. Când aveți un anunț important, ar trebui să anticipați mai mult trafic, ceea ce face testarea încărcării și mai importantă.)
- Renunțare ușoară. Această fereastră pop-up le permite vizitatorilor să renunțe făcând clic pe „Nu-mi mai arăta asta”. Acest lucru permite utilizatorului să își personalizeze experiența (și să nu-și facă griji că va fi deranjat de ferestrele pop-up mai târziu).
Cum să faci o pagină de tip splash
Cel mai simplu mod de a face o pagină de tip splash este să folosești un instrument de marketing. Dacă utilizați WordPress, există multe plugin-uri WordPress care vă permit să faceți pagini splash. Creatorii de site-uri web drag-and-drop, cum ar fi Wix, vă permit, de asemenea, să creați o pagină splash. Și instrumentele pop-up precum Sumo, HelloBar sau OptInMonster au toate opțiunile pentru paginile de introducere pe lângă celelalte utilizări ale lor.
Cum proiectați și configurați o pagină splash pentru site-ul dvs. web?
1. Luați în considerare utilizarea suprapunerilor sau ferestrelor pop-up în loc de o pagină de start complet separată. O suprapunere lightbox sau o fereastră pop-up afișează pagina dvs. splash în partea de sus a paginii dorite de vizitator. Acest lucru le permite să știe că sunt în locul potrivit – plus că pot ieși din pagina de start dacă nu sunt interesați.
Pentru a afla mai multe despre modul în care suprapunerile, casetele lightbox și modalele afectează SEO site-ului dvs., consultați acest articol grozav de la Moz.
Bonus: ActiveCampaign vă permite să creați formulare în stil modal pentru site-ul dvs. web, care pot servi ca pagină sau suprapunere. Trimiterile vor fi trimise direct în CRM.
2. Faceți ca designul paginii dvs. să fie receptiv. Dispozitivele mobile reprezintă peste 51% din toate vizualizările paginilor web - asigurați-vă că pagina dvs. de promovare funcționează pentru toți vizitatorii. Colaborați cu designerii dvs. sau alegeți un șablon receptiv în generatorul de site-uri pentru a vă asigura că pagina dvs. de introducere se ajustează în funcție de lățimea ecranului fiecărui vizitator.
3. Ajută-ți utilizatorii să ajungă acolo unde doresc. Asigurați-vă că, odată ce vizitatorul completează CTA - sau renunță - îl trimiteți către pagina pe care a dorit inițial să o viziteze. Clientul tău nu dorește să fie redirecționat către pagina ta de pornire atunci când încearcă să citească un articol pe blogul tău.
4. Păstrați-o simplu. Creați o experiență de utilizator mai bună și asigurați timpi de încărcare mai rapidi, menținând pagina dvs. splash cât mai simplă posibil. Treceți direct la obiect cu copia și CTA, utilizați JavaScript simplu și minimizați cantitatea de videoclipuri, animații și pluginuri de pe pagină.
5. Fii cu ochii pe analize. Odată ce aveți pagina de start și rulează, urmăriți rezultatele pentru a vedea dacă vă afectează sau vă ajută performanța site-ului.
În funcție de obiectivul dvs., puteți urmări:
- Rata de respingere
- Timpul petrecut pe pagină
- Rata de clic
- Trimiterile de formulare
Dacă rezultatele dvs. au de suferit după ce adăugați o pagină de introducere, este posibil să nu oferiți suficient un stimulent, suficiente informații valoroase sau o experiență intuitivă de utilizator.
