Stilizarea zonei afiliate
Publicat: 2016-07-04
Nou: nu este nevoie de stil
Actualizare 20/04/21 – Poate doriți să verificați suplimentul pro Portalul afiliaților. Este o nouă alternativă la Zona de afiliați, care oferă o interfață atractivă pentru afiliații dvs., fără a fi nevoie de personalizare. Funcționează cu orice temă și arată grozav pe dispozitivele mobile.
Am făcut eforturi considerabile pentru ca AffiliateWP să arate și să se simtă ca parte a administratorului WordPress. Este acolo când ai nevoie de el și în afara drumului tău când nu ai nevoie. De asemenea, pe front-end, am proiectat AffiliateWP pentru a se integra perfect cu orice temă WordPress.
Credem că oferim afiliaților o experiență consecventă pe întregul site.
Din acest motiv, AffiliateWP include un stil minim pentru zona de afiliat și se bazează pe stilul actual al temei pentru majoritatea sarcinilor grele.
Pentru mulți dintre clienții noștri, stilul implicit al zonei afiliate este perfect. Legăturile apar în culoarea legăturii temei, textul este afișat în fontul temei, elementele de formular au stilul formei temei și așa mai departe. Primim totuși un bilet de asistență ocazional care ne întrebă de ce Zona de afiliați nu arată foarte „flash”, cu scheme de culori personalizate, pictograme, animație, fonturi personalizate; numele tu!
Am fi putut alege să stilăm Zona de afiliați pe baza „tendințelor actuale de design”, dar clienții nu vor fi întotdeauna de acord cu deciziile de design pe care le luăm. Ca atare, o zonă de afiliere cu stil intens nu se va potrivi probabil cu tema WordPress a clientului și, având în vedere miile de clienți care folosesc AffiliateWP, vă puteți imagina potențiala problemă...
Clienții vor cere să le „reparăm” tema pentru că AffiliateWP a „rupt-o”.
Este mai bine să adăugați stil unei pânze curate (cum ar fi Zona de afiliați a AffiliateWP), decât să eliminați totul și să începeți din nou. În plus, unele tendințe de design se pot demoda anul următor și am fi forțați să reproiectăm Zona de afiliați din nou și din nou.
Din moment ce am decis să păstrăm lucrurile simple încă de la început, clienții noștri vor avea întotdeauna o zonă de afiliere grozavă care se potrivește cu tema lor WordPress. Dacă există dorința de a adăuga elemente de design personalizate, este nevoie doar de un stil CSS.
Stilizarea cu CSS
Predarea CSS nu este scopul acestui articol, dar, din fericire, există nenumărate tutoriale disponibile pe web. Nu există o modalitate mai bună de a învăța decât de a experimenta, dar înainte de a face acest lucru, va trebui să vă gândiți unde să puneți codul CSS personalizat.
În tema copilului tău
Codul CSS personalizat poate fi adăugat la fișierul style.css al temei copilului. Dacă nu aveți o temă pentru copii, este foarte ușor să creați una. Adăugarea CSS la o temă secundară vă asigură că nu vă pierdeți stilul personalizat atunci când tema părinte este actualizată.
Într-un plugin personalizat
Există multe plugin-uri gratuite disponibile în depozitul WordPress care vă permit să adăugați cod CSS personalizat pe site-ul dvs., inserând CSS-ul direct în administratorul WordPress. Dacă tema dvs. este actualizată vreodată, nu vă veți pierde modificările. Iată un astfel de plugin care îmi vine în minte: Reaktiv CSS Builder.
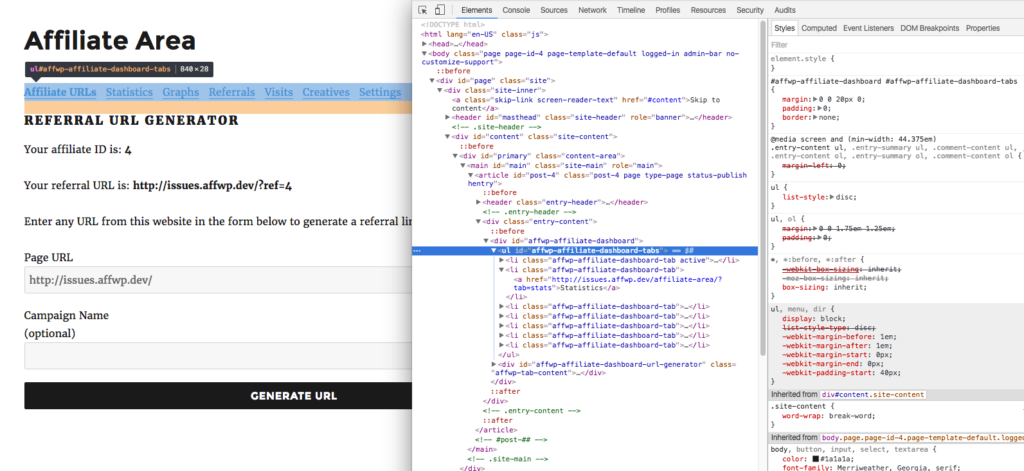
Găsirea selectoarelor CSS potrivite de utilizat
Pentru a modela Zona de afiliați cu CSS, va trebui să știți ce să stilați. Cel mai simplu mod de a face acest lucru este să utilizați instrumentele de dezvoltare încorporate în browser. Acest lucru vă permite pur și simplu să treceți cu mouse-ul peste orice element din Zona de afiliați și să aflați exact care este selectorul CSS relevant de utilizat.

Fiecare browser are un mod ușor diferit de a accesa instrumentele sale de dezvoltare:

Crom
https://developer.chrome.com/devtools
Firefox
https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Open_the_Inspector
Safari
https://developer.apple.com/library/mac/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Introduction/Introduction.html
O altă modalitate de a afla ce selectoare CSS să folosești este să te uiți la fișierele șablon ale AffiliateWP într-un editor de cod. Toate fișierele șablon relevante pentru Zona de afiliere sunt incluse în folderul de șabloane al pluginului.
tabloul de bord.php
Tabloul de bord afiliat
dashboard-tab-urls.php
Fila URL-uri din tabloul de bord afiliat
dashboard-tab-stats.php
Fila Statistici a tabloului de bord afiliat
dashboard-tab-graphs.php
Fila Grafice a tabloului de bord afiliat
dashboard-tab-referrals.php
Fila Recomandări din tabloul de bord afiliat
dashboard-tab-visits.php
Fila Vizite din tabloul de bord afiliat
dashboard-tab-creatives.php
Fila Reclame din tabloul de bord afiliat
dashboard-tab-settings.php
Fila Setări a tabloului de bord afiliat
Crearea linkurilor din Zona de afiliați pentru a arăta ca „file”
Una dintre solicitările pe care le-am primit este să stilăm linkurile din Zona de afiliați astfel încât să arate ca „file”. Mai jos este un exemplu despre cum puteți realiza acest lucru folosind stilul CSS și tema implicită WordPress TwentySixteen.
Ceva foarte important de remarcat este că toate temele sunt unice. Deși am furnizat exemplu de cod pentru a transforma linkurile în file, este posibil să fie nevoie de un stil suplimentar pentru tema dvs. Cu TwentySixteen, a trebuit să mai adăugăm câteva stiluri pentru ca lucrurile să arate așa cum ne-am dorit. Acest lucru este notat în comentariile CSS de la sfârșit.
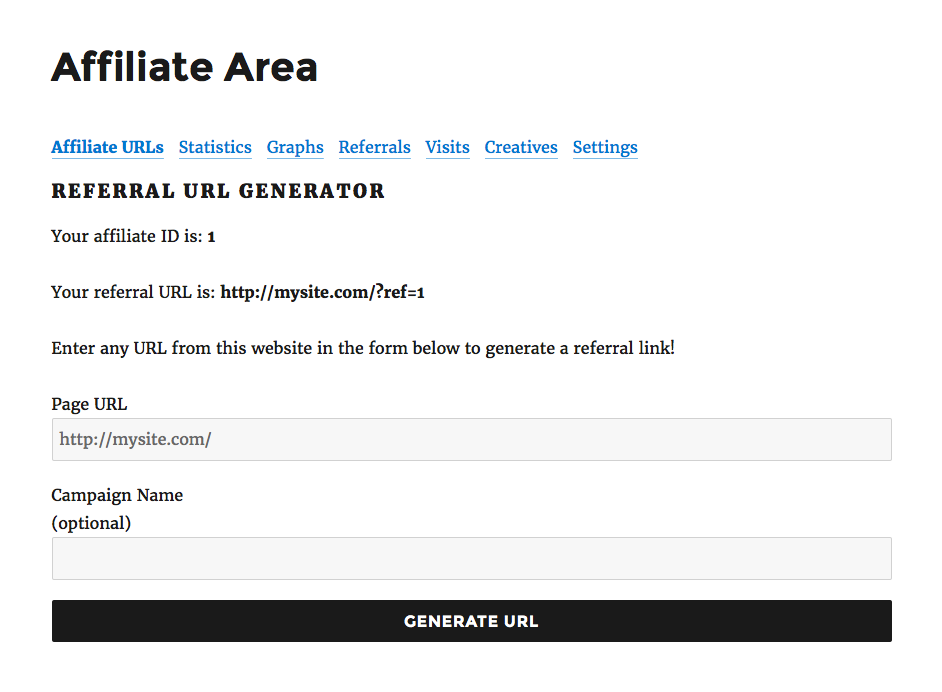
Iată cum arată link-urile implicite ale zonei de afiliere din cutie (cu tema TwentySixteen).

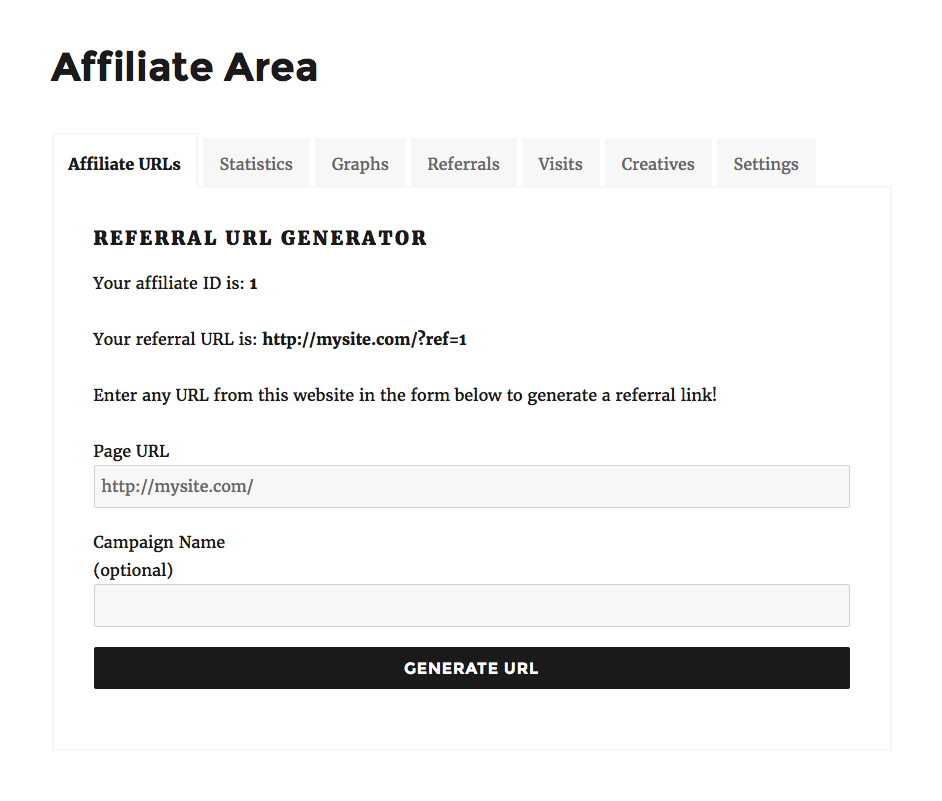
Iată cum arată noile noastre file odată ce a fost adăugat un stil CSS.

Pentru a încerca asta singur:
- Vizualizați codul CSS în depozitul nostru de coduri. De asemenea, puteți găsi o mulțime de alte fragmente de cod de utilizat cu AffiliateWP în depozitul nostru.
- Copiați și inserați codul CSS (totul dintre etichetele <style>) într-un plugin CSS personalizat sau direct în fișierul style.css al temei copilului dvs. (după cum am discutat mai devreme).
- Bucurați-vă!
Ca o notă finală, fragmentele de cod din depozitul nostru sunt configurate pentru a fi pluginuri pentru comoditate. O modalitate alternativă de a utiliza codul CSS este să salvați fișierul afișat și să îl instalați direct ca plugin pe site-ul dvs. Puteți găsi instrucțiuni despre cum să faceți acest lucru din secțiunea „Utilizarea fragmentelor”. Folosind-o în acest fel are avantajul suplimentar de a încărca CSS-ul doar în Zona dvs. de afiliat, și nu în orice altă pagină care nu îl necesită.
Cu puțin entuziasm și cunoștințe de bază CSS, puteți modela Zona de afiliați pentru a arăta exact așa cum doriți. Dacă sunteți interesat să aflați mai multe despre CSS, consultați câteva tutoriale și încercați să experimentați cu diferitele elemente de design. S-ar putea chiar să te trezești distrându-te!
Styling fericit!
