5 câmpuri de formulare moderne de care are nevoie sondajul dvs
Publicat: 2020-11-18Această postare a fost contribuită de Nishant Agrawal de la FormCrafts.
Una dintre cele mai ușoare modalități de a-ți da seama cum să-ți îmbunătățești produsul este să-i întrebi clienții ce își doresc. Deși sondajele sunt o modalitate uimitoare de a obține feedback practic, ele arată, de asemenea, că îți pasă de clienții tăi și că cauți în mod activ modalități de a te îmbunătăți.
Formularele web au parcurs un drum lung de când au fost introduse pentru prima dată ca parte a specificațiilor HTML. Cea mai timpurie utilizare a formularelor s-a limitat în mare parte la formularele de contact și la colectarea de date structurate. În timp ce site-urile web au evoluat în experiența lor de utilizator pentru a ține pasul cu web-ul modern, formularele încă lipsesc. Acest lucru este valabil mai ales pentru câmpurile formularului de sondaj.
Ce face un formular de sondaj bun? Trei concepte:
- Întrebări bine gândite
- Interfață de utilizator bună
- Ușurință în utilizare
Întrebările sunt subiective și depind de creatorul sondajului, dar celelalte două elemente (interfața cu utilizatorul și ușurința în utilizare) se bazează în mare măsură pe instrumentul de sondaj. Este mai puțin probabil ca oamenii să completeze sondaje care par descurajante sau complicate.
O experiență proastă a utilizatorului nu mai este o scuză. Peste 98% dintre utilizatorii de internet accesează web-ul cu un browser modern, ceea ce înseamnă că formularele pot beneficia de tehnici mai noi.
Să ne uităm la cinci câmpuri de formular moderne sau tipuri de întrebări pe care le puteți utiliza în formularele de sondaj pentru a vă crește conversiile.
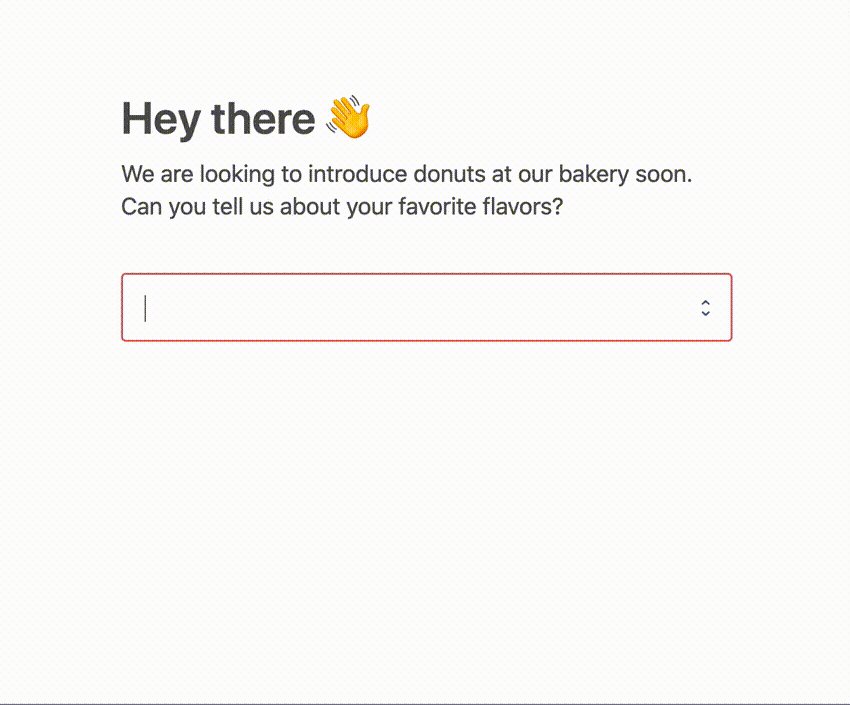
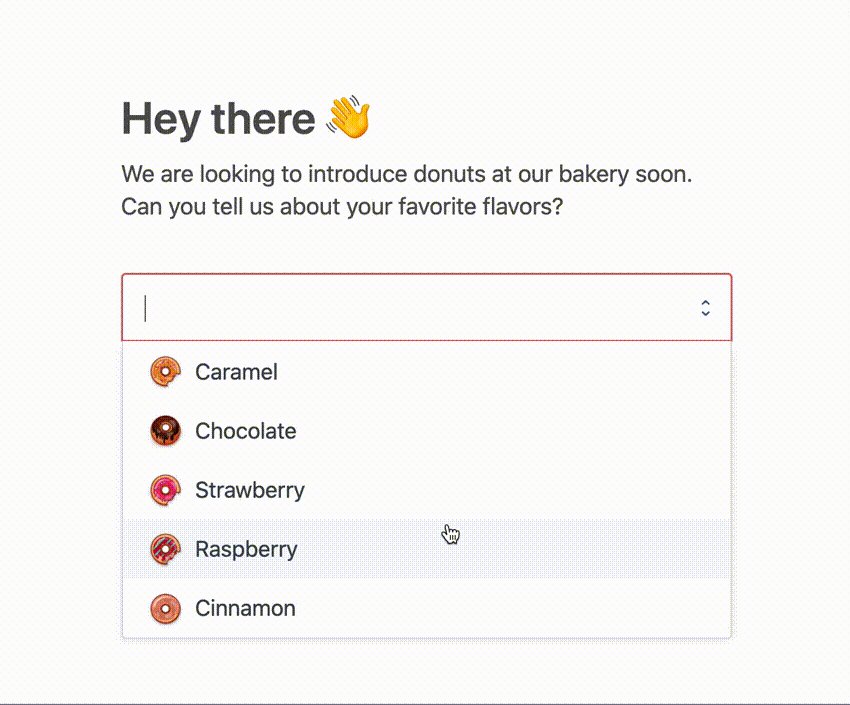
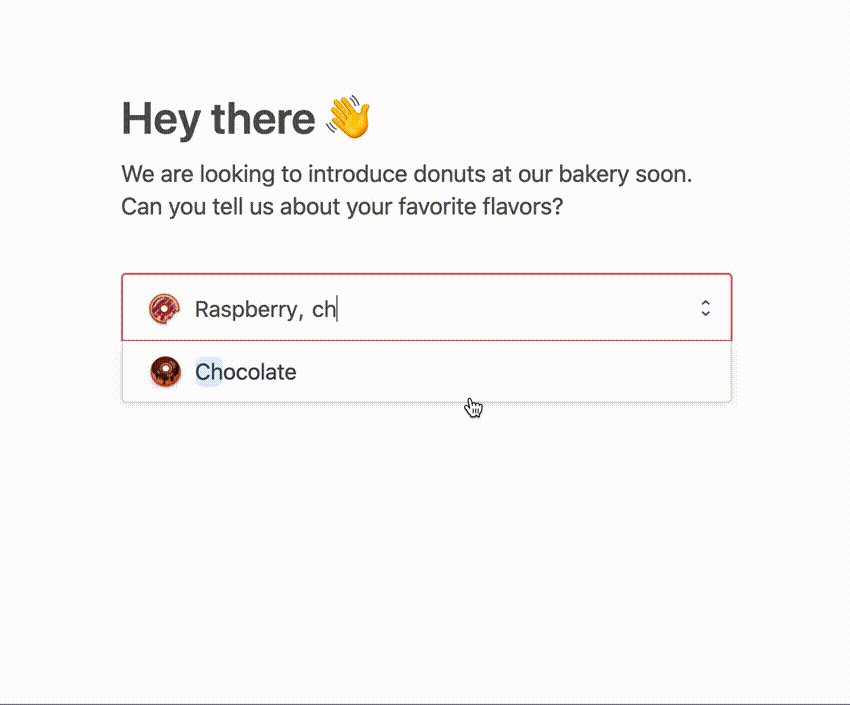
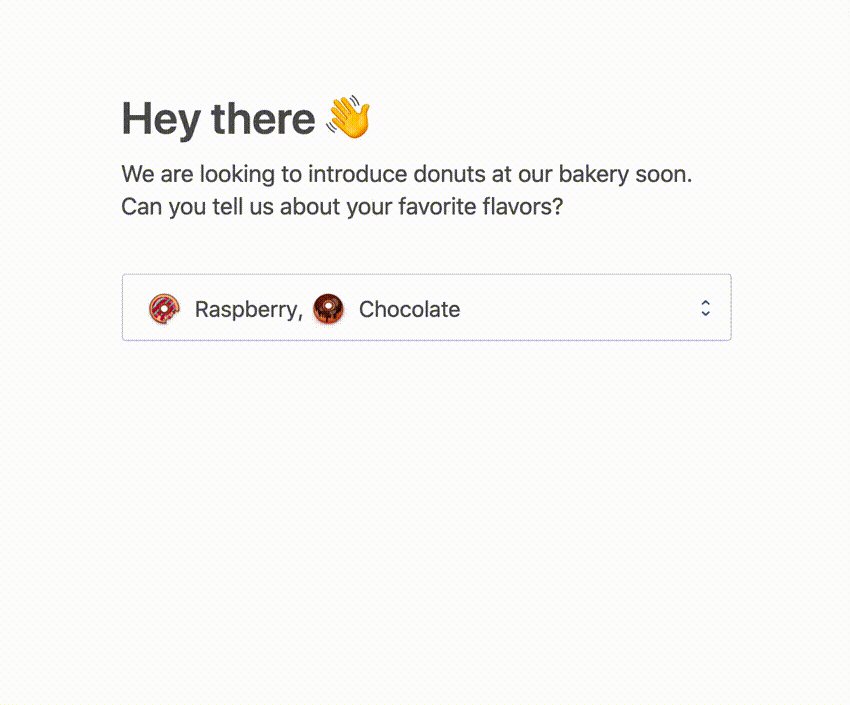
1. Câmp dropdown care poate fi căutat cu imagini
Un câmp derulant permite utilizatorilor să facă clic pe un meniu derulant și să aleagă o opțiune dintr-o listă. În mod tradițional, această metodă este foarte limitată, deoarece nu permite utilizatorilor să caute opțiuni, să editeze aspectul listelor, să adauge imagini sau chiar să permită mai mult de o selecție. Câmpurile drop-down care conțin liste lungi (cum ar fi țările) sunt deosebit de dificil de utilizat.
Tehnicile web moderne și o mână de generatori de formulare vă permit să vă supraalimentați câmpurile drop-down, permițându-vă să creați formulare de sondaj mai bune.
Exemple:
- Puteți crea o listă derulantă care cere utilizatorilor aromele lor preferate de gogoși. Îi poți lăsa să aleagă mai mult de o opțiune și să însoțească fiecare aromă de gogoașă cu o imagine.
- Puteți crea o listă derulantă a țărilor cu steagurile lor și puteți cere utilizatorilor primele 3 alegeri pentru următoarea lor vacanță. Fără un câmp derulant cu selecție multiplă, ar trebui să creați 3 câmpuri derulante obișnuite și să le etichetați Selectați Țara 1, Selectați Țara 2 și Selectați Țara 3.

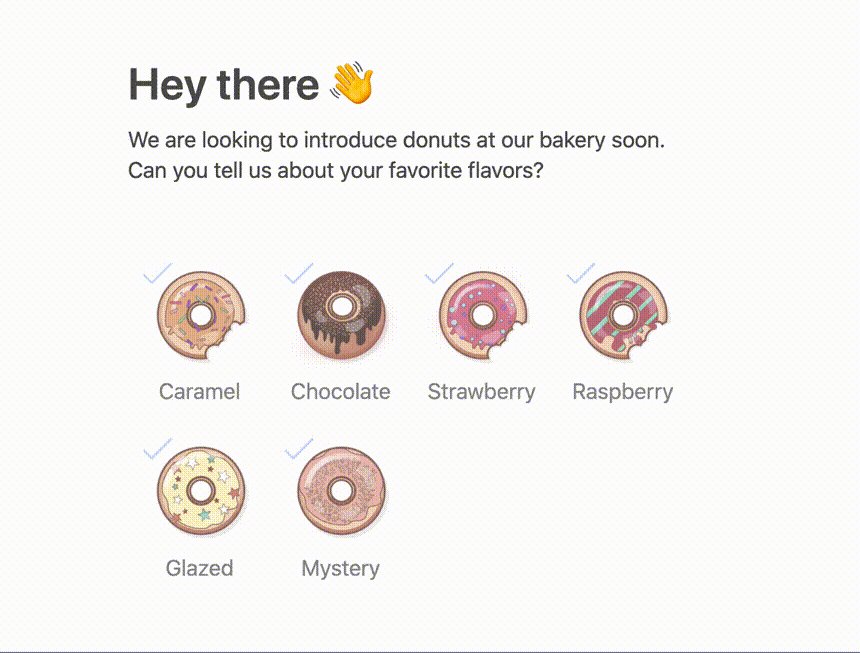
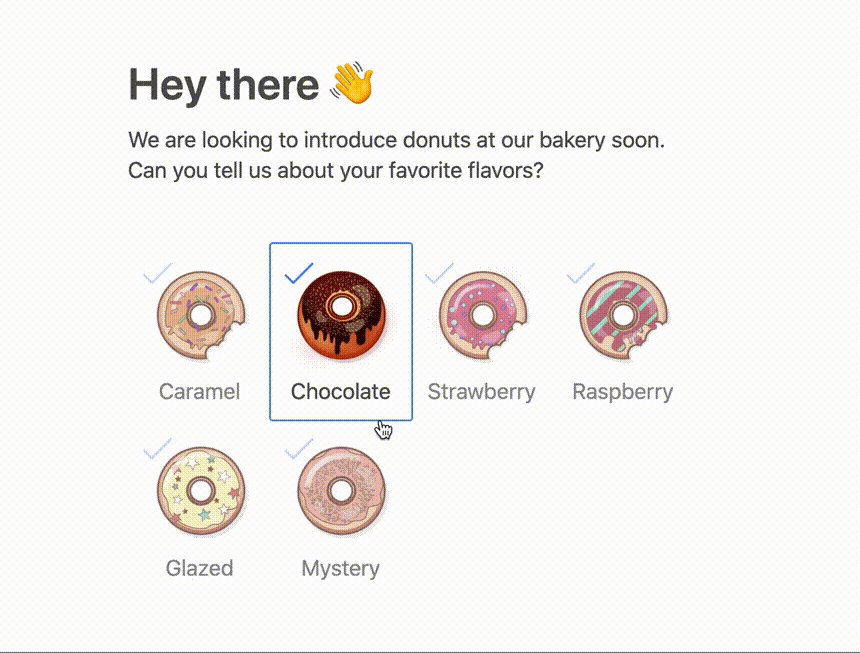
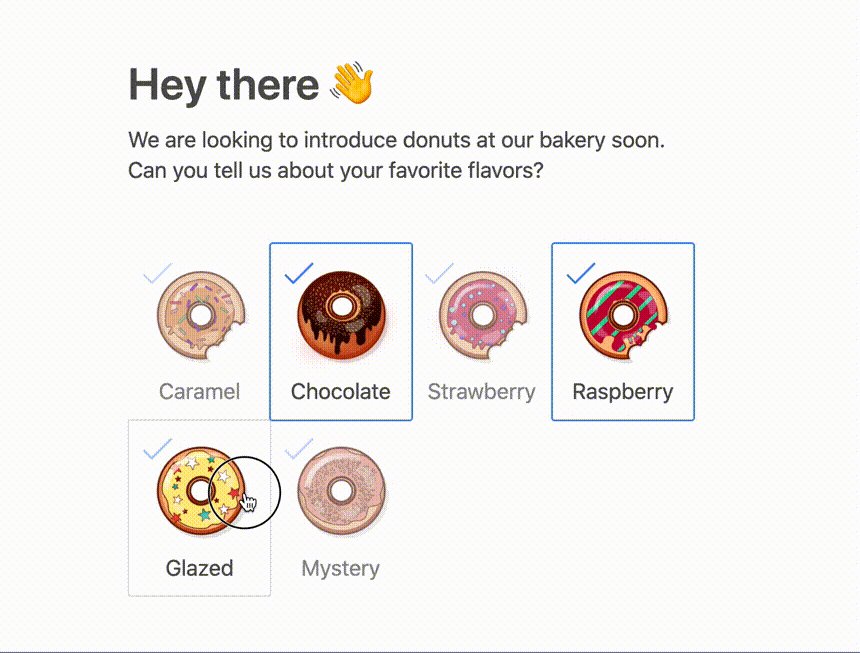
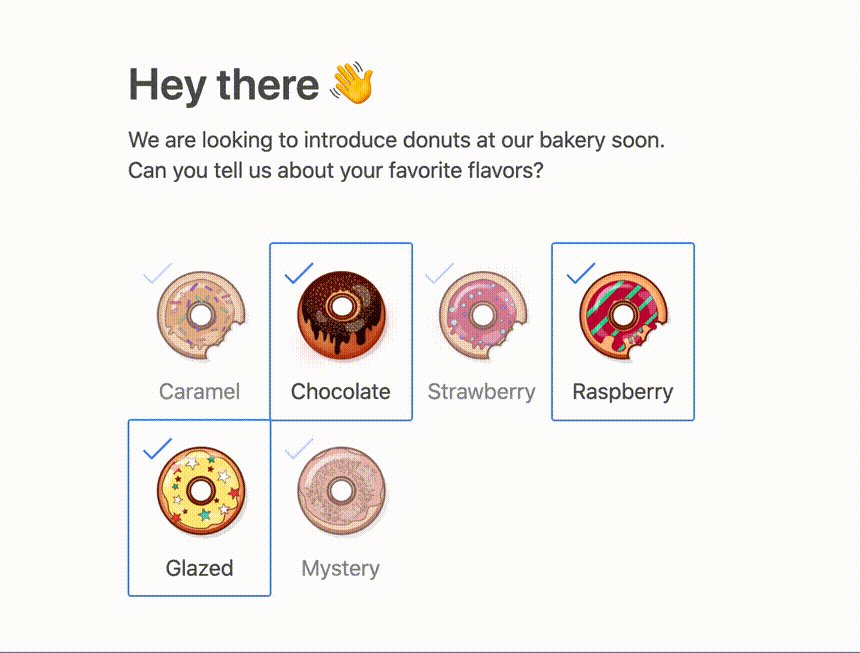
2. Caseta de selectare Câmp cu imagini
Un câmp de casetă de selectare funcționează ca un meniu vertical, în sensul că permite utilizatorilor să selecteze dintr-o listă. Cu toate acestea, cu câmpul casetei de selectare, opțiunile sunt vizibile fără a fi nevoie să faceți clic pe câmp și utilizatorul poate selecta mai multe opțiuni.
Există, de asemenea, un câmp soră numit radiouri care permite utilizatorilor să selecteze doar o opțiune dintr-o listă. Dezavantajul radiourilor este că un utilizator nu poate debifa o opțiune și ar trebui să reîmprospăteze pagina.
Până de curând, browserele nu ofereau suport pentru modificarea aspectului acestui câmp. Această problemă a condus la o interfață de utilizator inconsecventă, deoarece casetele de selectare arătau diferit pe fiecare dispozitiv. De asemenea, a împiedicat mărcile să aibă o filozofie de culoare și design consecventă în formele lor.
Unii generatori de formulare moderni vă permit să editați aspectul casetei de selectare, să modificați culoarea, să o animați, să adăugați un chenar în jurul selecțiilor, să adăugați imagini pentru fiecare opțiune și să limitați numărul minim și maxim de selecții.
Exemple:
- Un câmp de casetă de selectare care solicită utilizatorilor aromele lor preferate de gogoși. Fiecare opțiune este o aromă cu o imagine.
- Un câmp de casetă de selectare care solicită utilizatorilor tipul de dispozitiv mobil pe care îl folosesc. Puteți utiliza opțiuni precum iPhone, Android, Windows Phone și altele. De asemenea, puteți însoți fiecare opțiune cu o imagine.

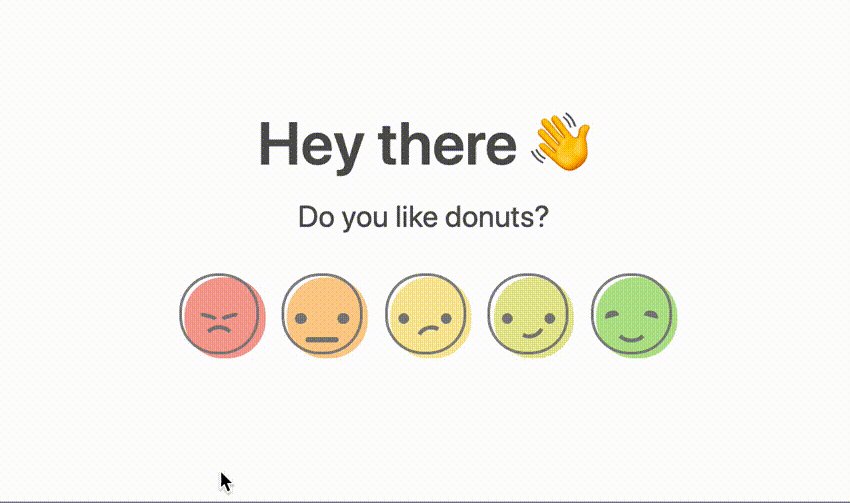
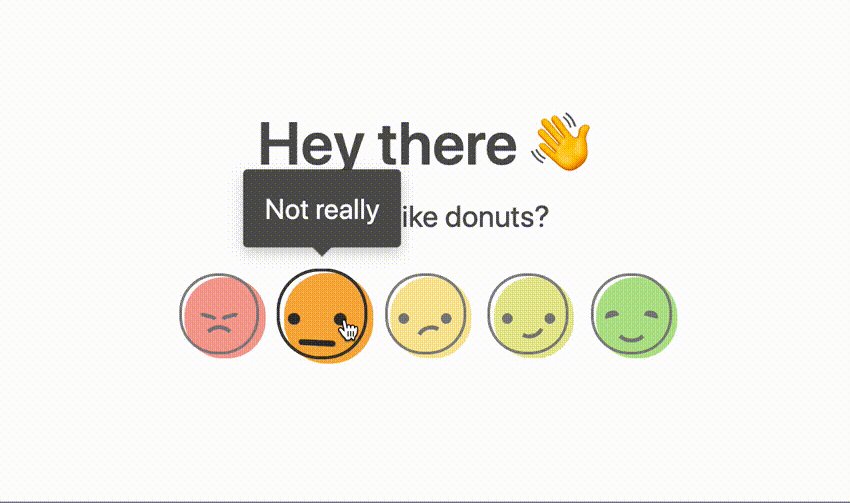
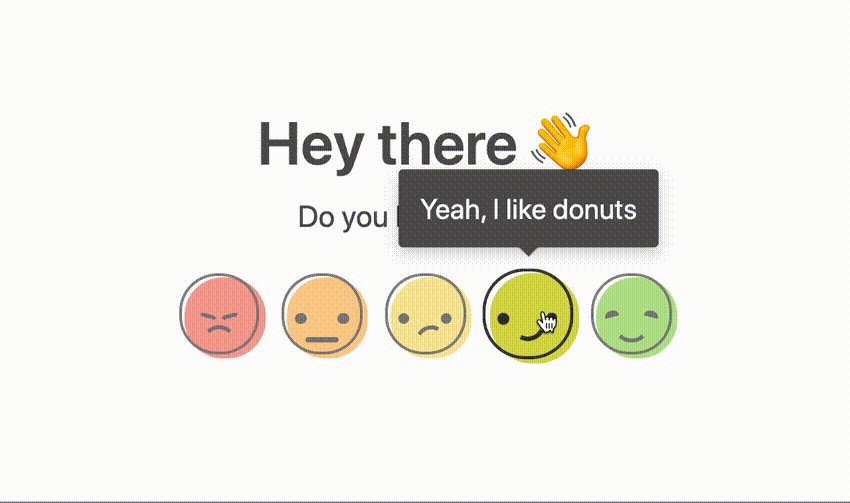
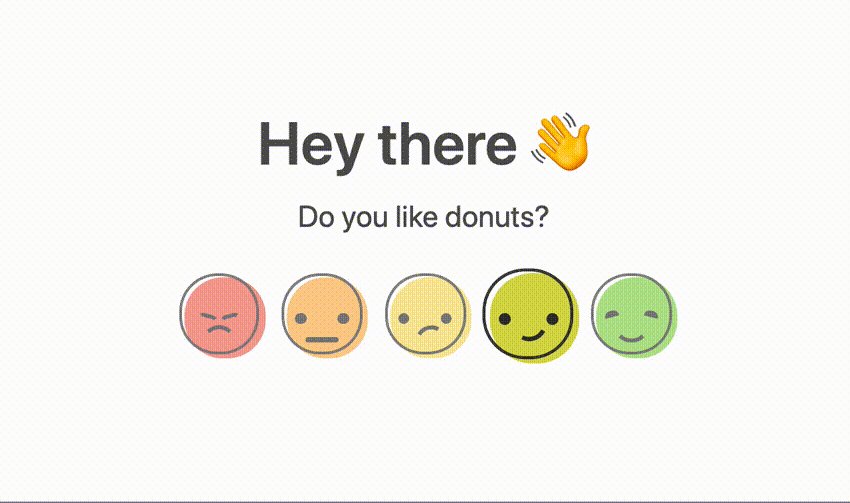
3. Câmp de evaluare smiley
Un câmp de formular zâmbet nu există în specificația HTML. Cu toate acestea, se poate emula un câmp zâmbet folosind un câmp de casetă de selectare ca bază, ascunzând bifa și folosind imagini sau emoji-uri pentru smiley-uri.

Utilizarea emoji-urilor este în creștere și oferă oamenilor o modalitate uimitoare și reală de a-și exprima modul în care se simt oamenii. Deși este posibil să utilizați emoji-uri pentru câmpurile zâmbete, acestea par inconsecvente între browsere și, de obicei, nu sunt animate.
Codarea unui câmp de smiley de la zero este o sarcină mare. În plus, nu toți generatorii de formulare acceptă câmpurile zâmbete. Cu toate acestea, noii generatori de formulare fac posibilă existența unui câmp de evaluare zâmbet cu animații personalizate, culori diferite și etichete personalizate.

Ce crezi? Ați prefera să atingeți fețele de mai sus sau o casetă de selectare cu un număr pentru a arăta cum vă simțiți?
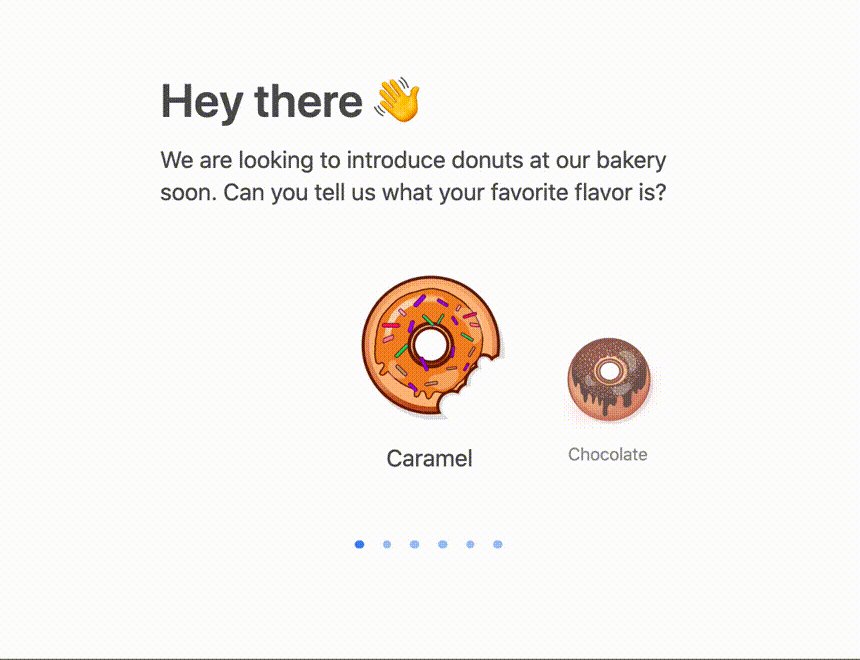
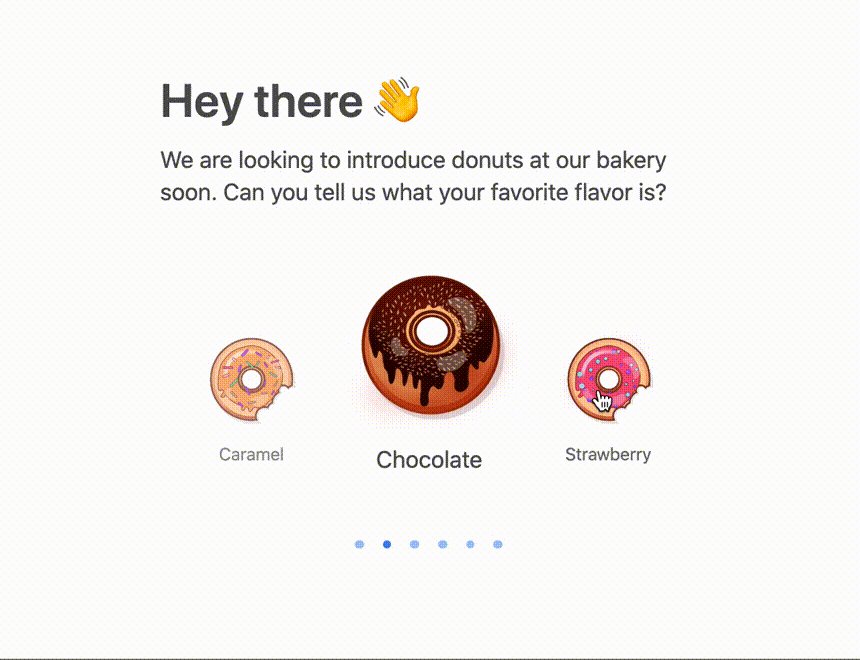
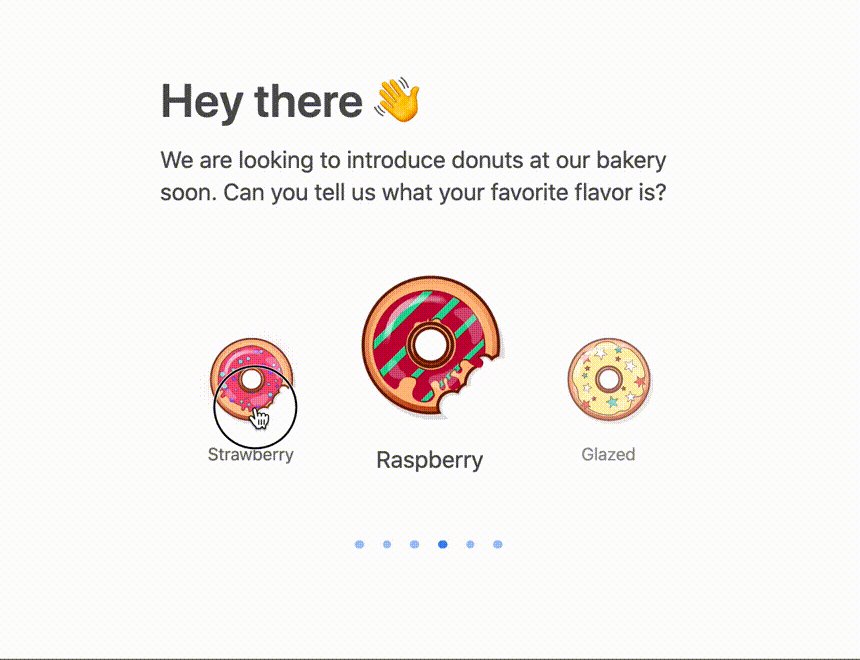
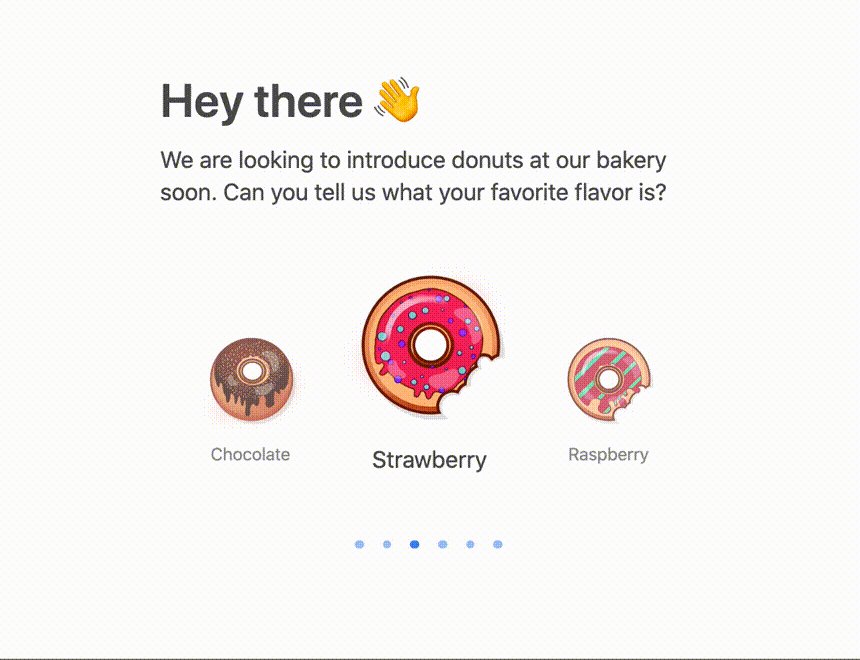
4. Câmp de prezentare
Câmpul de prezentare nu este, de asemenea, un câmp HTML nativ. A apărut odată cu apariția glisoarelor. Cu toate acestea, glisoarele sunt greoaie și nu sunt utilizate de obicei în formulare.
Creierul tău procesează imaginile mult mai rapid decât textul, în doar 13 milisecunde. Oamenii au mai multe șanse să interacționeze cu imagini decât cu text.
De ce să folosiți un câmp de prezentare? Uneori doriți ca imaginea sau produsul să fie în centrul atenției. Un câmp de prezentare este ca un câmp carusel care permite utilizatorilor să selecteze o opțiune, bazată în principal pe imagini.
Un câmp de prezentare funcționează bine pentru magazinele online, elemente de design și sondaje UX, deoarece scopul lor principal este de a permite utilizatorilor să aleagă dintre diferite imagini. Un câmp de prezentare bun ar funcționa bine pe dispozitivele mobile, permițând utilizatorilor să gliseze și este adaptabil la diferite dimensiuni ale imaginii.
Exemple:
- Un câmp care permite utilizatorilor să-și selecteze fontul preferat. Fiecare opțiune are o imagine a fontului în acțiune.
- Un sondaj UX care permite utilizatorilor să-și selecteze designul preferat dintr-o listă de posibilități.

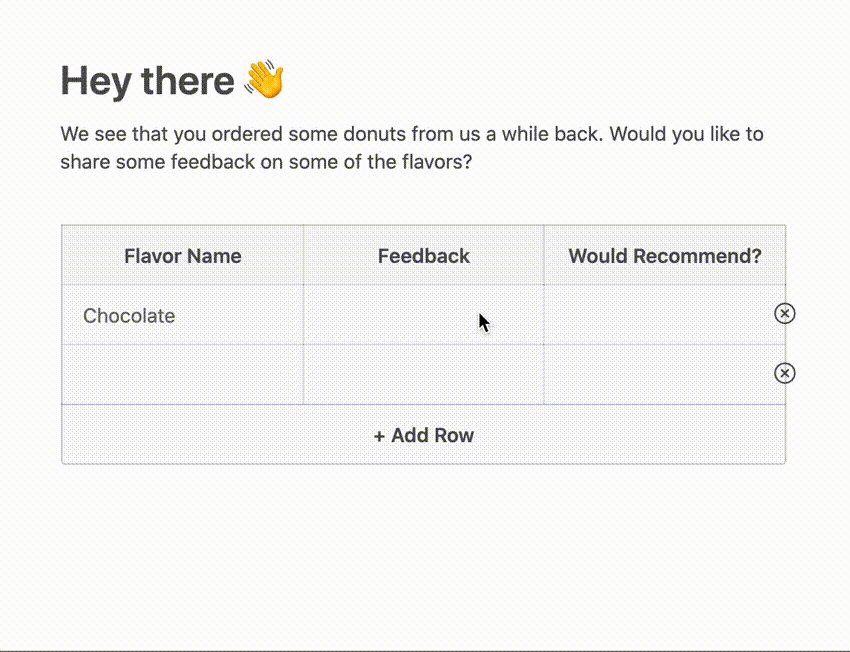
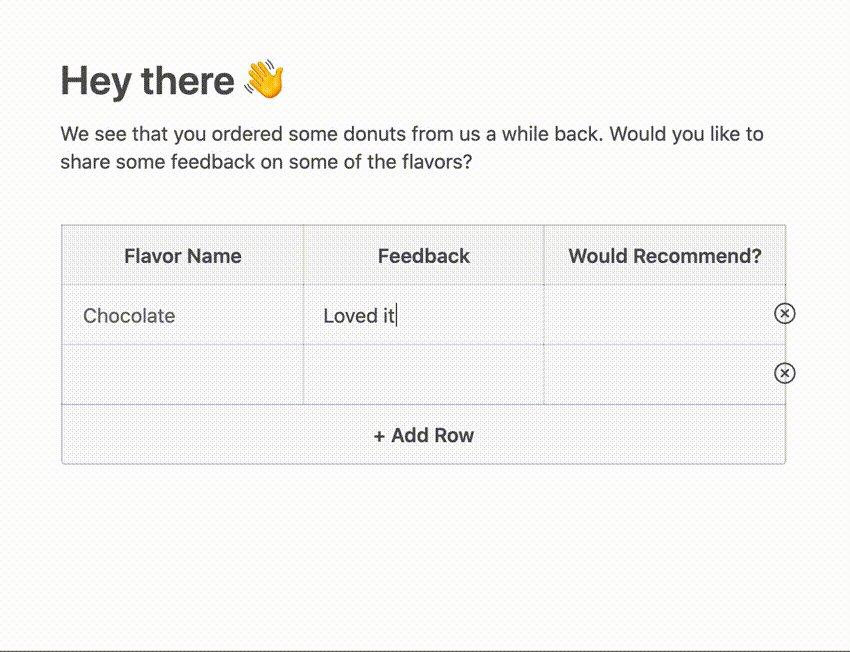
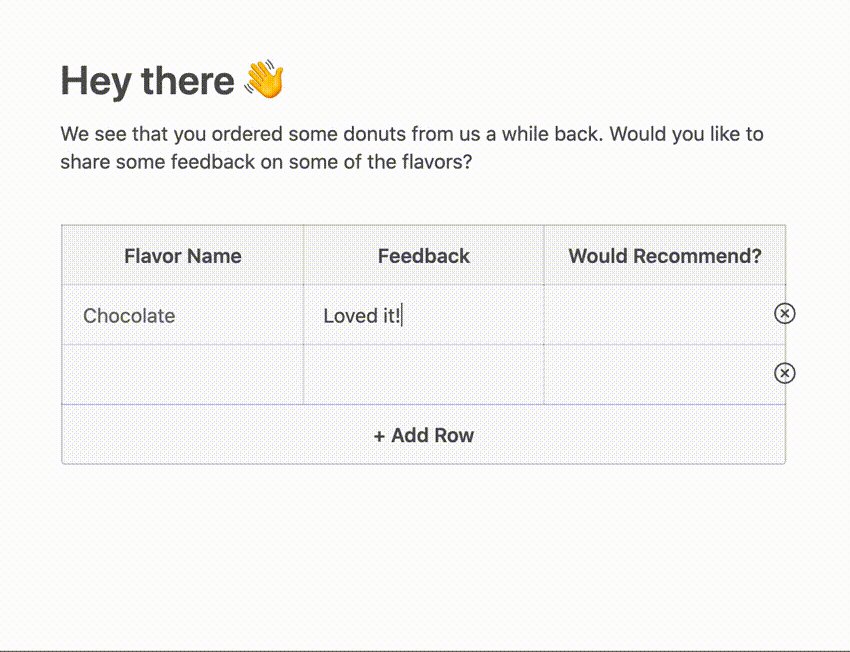
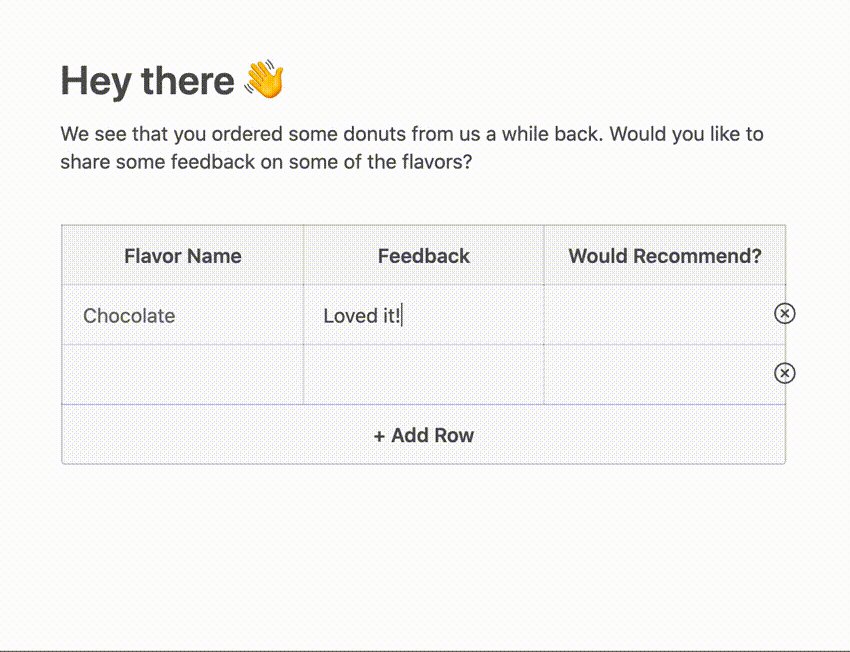
5. Câmp de intrare tabelar
Un câmp de intrare tabelar este ca o colecție de câmpuri. Gândiți-vă la asta ca având o foaie de calcul mini încorporabilă în formularul dvs. Avantajul unui câmp de intrare tabelar față de câmpurile obișnuite este că utilizatorii pot adăuga un număr nedefinit de rânduri. De asemenea, puteți limita numărul minim și maxim de rânduri permise.
Un câmp tabelar nu face parte din specificația HTML și, de obicei, se bazează pe o colecție de câmpuri de intrare sau alte tipuri de câmpuri. Spre deosebire de un câmp bazat pe opțiuni, un câmp tabelar permite utilizatorilor să ofere feedback bazat pe text prin intermediul formularului de sondaj.
Iată un câmp de intrare tabelar în acțiune:

Cum să utilizați aceste câmpuri în formularele dvs.?
Modul dificil de a crea un formular web este să folosiți HTML și CSS și apoi să utilizați un limbaj de backend, cum ar fi PHP, pentru a procesa formularele. Nu puteți face modificări sau adăuga formulare noi fără să vă bazați pe codificare de fiecare dată.
Cu toate acestea, pe piață există mulți constructori de formulare care vă îndepărtează greutățile cu o interfață drag-and-drop pentru a crea formulare.
Acești generatori de formulare se integrează și cu platformele de automatizare a experienței clienților, cum ar fi ActiveCampaign, astfel încât să puteți transforma respondenții la sondaj în noi abonați de e-mail, fără a scrie o singură linie de cod.
Puteți chiar să mapați câmpurile sondajului pentru a adăuga etichete abonaților dvs. De exemplu, puteți mapa câmpul cu aromă de gogoși la etichetele de contact din ActiveCampaign. Când vine Ziua Mondială a Ciocolatei, ghiciți cine primește un e-mail?
Actualizați-vă formularele de sondaj
În timp ce numărul de câmpuri de formular disponibile nativ este limitat, tehnicile moderne de dezvoltare web au făcut posibile noi opțiuni.
Un formular bine conceput care utilizează tipuri moderne de întrebări creează o asociere pozitivă în mintea utilizatorului cu privire la marca dvs. și crește rata de conversie.
Puteți vizualiza un sondaj live și un formular de feedback aici.
