Rularea unui test de viteză a site-ului web: cele mai bune practici
Publicat: 2021-02-17În lumea actuală de ritm rapid, site-urile web lente reprezintă o problemă. Odată cu avansarea vitezei internetului, a apărut cererea pentru site-uri web cu încărcare rapidă.
Viteza unui site web are un efect mare asupra experienței utilizatorului site-ului dvs. De fapt, este probabil singurul lucru care afectează cel mai mult experiența utilizatorului. Utilizatorii vor deveni mai frustrați și supărați cu cât se încarcă mai mult un site web și îl vor abandona pur și simplu dacă va dura prea mult timp să se încarce.
Site-urile web lente au rate de respingere mai mari, rate de conversie mai mici și sunt, în general, frustrante pentru vizitatori.
Dacă doriți să înțelegeți unde se află site-ul dvs. atunci când vine vorba de viteza site-ului, trebuie să fiți capabil să măsurați cu exactitate performanța site-ului dvs., în ceea ce privește lumea reală.
În acest ghid, vă vom arăta cum puteți configura cu exactitate un test de viteză al site-ului și interpretați rezultatele pentru a obține informații semnificative despre performanța site-ului dvs. WordPress.
Cuprins
- De ce să testăm viteza site-ului?
- Cum să rulați un test de viteză a site-ului web
- 1. Alegeți instrumentul corect de testare a vitezei
- 2. Alegeți locația corectă de testare
- 3. Rulați teste pentru diferite dispozitive și browsere
- 4. Acordați atenție testării vitezei conexiunii
- 5. Rulați testul de mai multe ori
- Cum să înțelegeți rezultatele testelor de viteză ale site-ului web
De ce să testăm viteza site-ului?
Dacă doriți să înțelegeți experiențele vizitatorilor dvs. în ceea ce privește viteza site-ului, există două tipuri de monitorizare:
- Date reale ale utilizatorilor, pe baza duratei de încărcare a site-ului dvs. pentru fiecare vizitator real - de exemplu, monitorizarea reală a utilizatorului Pingdom.
- Testele de viteză sintetice, care sunt cele mai multe instrumente de testare a vitezei și pe care ne concentrăm.
Testele de viteză sintetice sunt mult mai ușor de rulat și, atâta timp cât vă configurați corect testul de viteză, rezultatele dvs. ar trebui să fie foarte exacte cu timpul de încărcare din lumea reală pe care îl vor experimenta vizitatorii dvs.
Mai mult decât atât, testele sintetice vă permit, de asemenea, să evaluați performanța site-ului dvs. chiar și atunci când vă construiți site-ul, ceea ce vă permite să semnalizați problemele potențiale înainte de a vă finaliza site-ul și de a-l lansa public.
De exemplu, dacă construiți un site web pentru client, testele de viteză sintetice vă ajută să îl optimizați înainte de a-l transmite clientului.
Cum să rulați un test de viteză a site-ului web
Din nou, testele sintetice sunt valoroase doar dacă le configurați într-un mod pentru a obține date utile. Iată cum puteți face acest lucru:
1. Alegeți instrumentul corect de testare a vitezei
Nu toate instrumentele de testare a vitezei sunt la fel, deci veți dori să alegeți opțiunea care se potrivește cel mai bine tipului de test pe care doriți să îl efectuați.
Diferite instrumente vă vor oferi date / valori diferite și mai multe / mai puține opțiuni de configurare - vom explica de ce aceste opțiuni de configurare sunt importante în următoarele câteva secțiuni.
Iată câteva dintre cele mai populare și utile instrumente:
- GTmetrix - un instrument flexibil cu o interfață bine proiectată. Asigurați-vă că vă înregistrați pentru un cont gratuit pentru a accesa opțiunile de configurare. Cu toate acestea, versiunea gratuită nu mai permite testarea dispozitivelor mobile.
- WebPageTest - cel mai configurabil instrument de testare a vitezei. Excelent pentru testarea diferitelor scenarii. Cu toate acestea, interfața este puțin datată. Puteți utiliza MachMetrics pentru a rula teste zilnice automate.
- Google PageSpeed Insights - include date de testare sintetice de la Lighthouse, precum și date de performanță din lumea reală de la Google (deși datele din lumea reală sunt disponibile numai dacă site-ul dvs. are suficient trafic).
- Lighthouse - un instrument open-source pentru analiza performanței web. Google PageSpeed Insights se bazează pe Lighthouse sau puteți rula Lighthouse și din instrumentele pentru dezvoltatori Chrome sau web.dev.
- Pingdom Tools - instrumentul gratuit nu are opțiuni de configurare. Cu toate acestea, interfața este bine concepută. De asemenea, oferă un serviciu plătit de monitorizare a utilizatorilor reali, după cum sa menționat mai sus.
- Uptrends - un instrument bine conceput care acceptă toate opțiunile de configurare importante.
- Rapid sau lent - un instrument excelent pentru evaluarea timpilor de încărcare globală de la Wordfence. Într-un test, rulează teste din 18 țări diferite.
Nu trebuie să rămâneți la un singur instrument - fiecare opțiune poate fi utilă în anumite situații. De exemplu, WebPageTest este excelent pentru testarea unei locații la un moment dat, deoarece este atât de flexibil, în timp ce Rapid sau lent este util pentru a evalua rapid modul în care variază timpul de încărcare al site-ului dvs. pe tot globul.
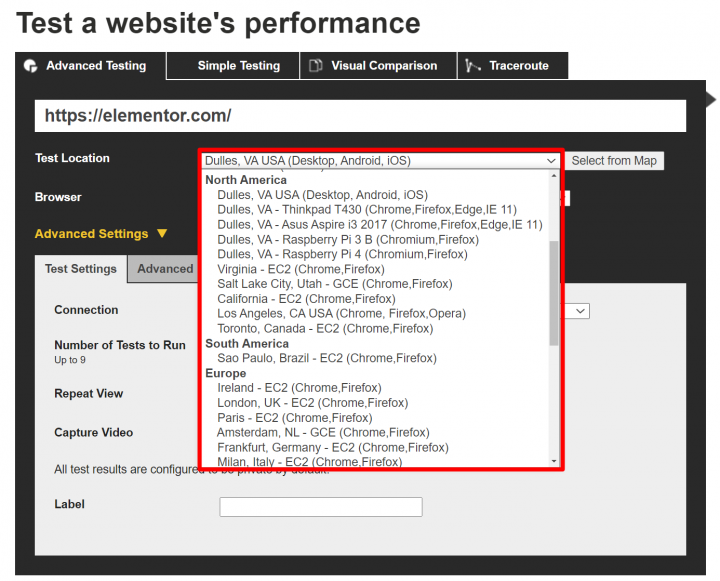
2. Alegeți locația corectă de testare
Locația fizică din care efectuați testul de viteză vă va afecta rezultatele. Din acest motiv, doriți să alegeți o locație de test cât mai apropiată de publicul țintă:

Dacă vizați vizitatori în mai multe locații sau în întreaga lume, veți dori să efectuați mai multe teste din locații diferite pentru a obține o imagine mai bună a timpilor de încărcare globală ai site-ului dvs.
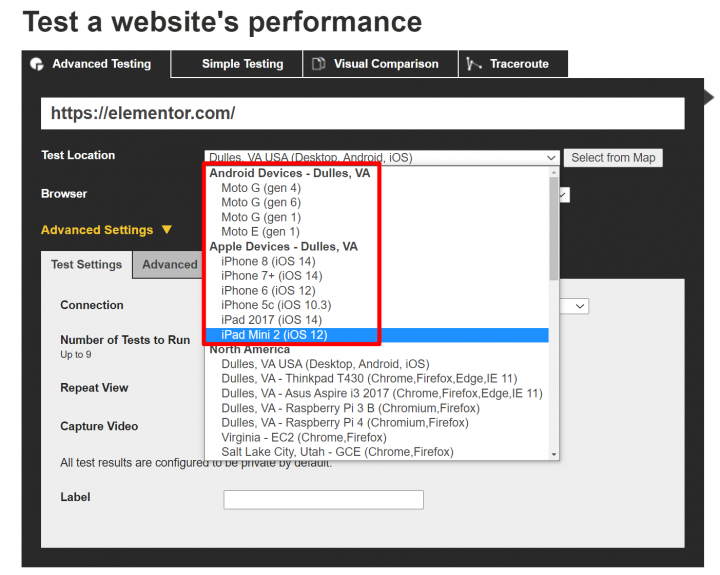
3. Rulați teste pentru diferite dispozitive și browsere
Dispozitivul pe care îl folosește un vizitator poate avea un efect mare asupra performanței.
De exemplu, smartphone-urile cu consum redus de energie necesită mai mult timp pentru a procesa JavaScript, ceea ce înseamnă că un site web cu conținut ridicat de JavaScript se va încărca mult mai lent pe aceste dispozitive decât va fi pe un computer desktop de mare putere.
Din acest motiv, doriți să vă asigurați că testați cel puțin mai multe dispozitive. De asemenea, puteți lua în considerare testarea mai multor browsere web pentru a vedea dacă există diferențe între browsere:

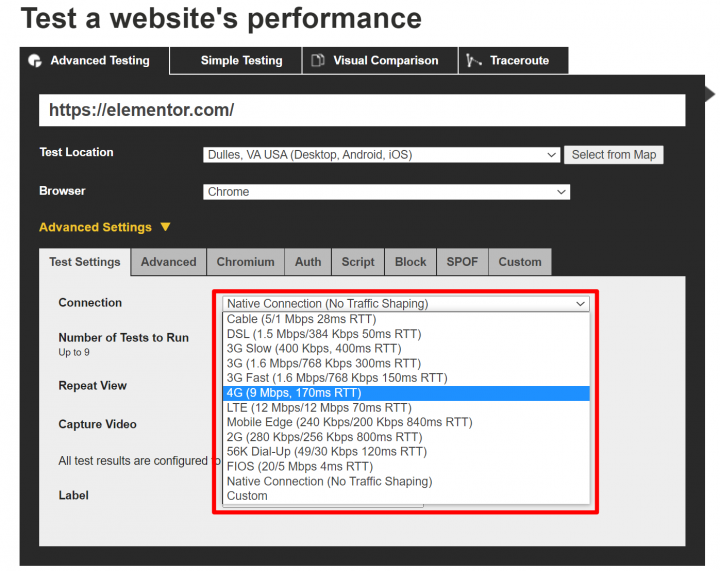
4. Acordați atenție testării vitezei conexiunii
În lumea reală, nu toți vizitatorii dvs. vor avea aceeași viteză de conectare. Unele ar putea avea conexiuni la internet de mare viteză, în timp ce altele ar putea naviga pe o rețea 3G sau 4G.
Unele instrumente de testare, cum ar fi Pingdom, folosesc o conexiune ultrarapidă neîngrădită pentru toate testele. Alte instrumente, cum ar fi WebPageTest și GTmetrix, vă permit să alegeți o conexiune limitată care imită mai îndeaproape situațiile din lumea reală.
Din acest motiv, site-ul dvs. „va apărea” deseori pentru a se încărca mai repede în Pingdom. Cu toate acestea, dacă doriți să măsurați cu exactitate experiențele utilizatorilor din lumea reală, veți dori să utilizați o conexiune limitată care imită viteza reală a utilizatorilor:

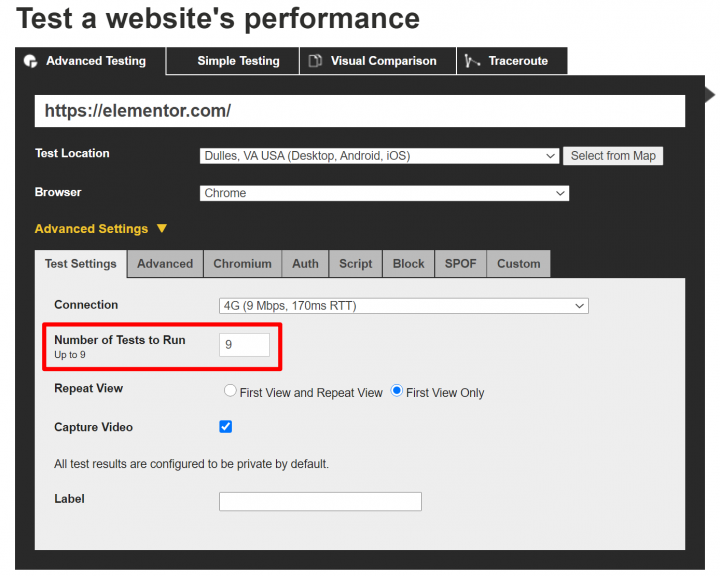
5. Rulați testul de mai multe ori
În cele din urmă, asigurați-vă că efectuați mai multe teste pentru a evita variabilitatea unui singur test, care vă poate distorsiona rezultatele. Într-un test unic, puteți obține rezultate anterioare care vă fac site-ul să pară mai lent sau mai rapid decât va fi pentru majoritatea vizitatorilor dvs.
Unele instrumente facilitează efectuarea mai multor teste. De exemplu, puteți configura WebPageTest pentru a rula până la nouă teste separate simultan și pentru a lua valoarea mediană:

Cum să înțelegeți rezultatele testelor de viteză ale site-ului web
Acum, să începem să înțelegem diferitele valori pe care le veți vedea în instrumentele de testare a vitezei de mai sus.
Core Web Vitals (cea mai mare vopsea conținută)
Core Web Vitals este o nouă inițiativă de la Google care include trei valori axate pe captarea experienței utilizatorului site-ului dvs.
În ceea ce privește viteza site-ului, cea mai importantă valoare este Largest Contentful Paint (LCP). LCP măsoară cât durează încărcarea conținutului „principal” al site-ului dvs. Dacă conținutul principal al site-ului dvs. se încarcă rapid, vizitatorii vor percepe că site-ul dvs. se încarcă rapid, chiar dacă restul conținutului durează mai mult timp pentru încărcare.
Conținutul „principal” va fi diferit pentru fiecare pagină, dar de obicei este textul antetului sau imaginea din secțiunea erou a site-ului dvs. De exemplu, iată elementul LCP pentru pagina principală Elementor pentru vizitatorii de pe desktop:

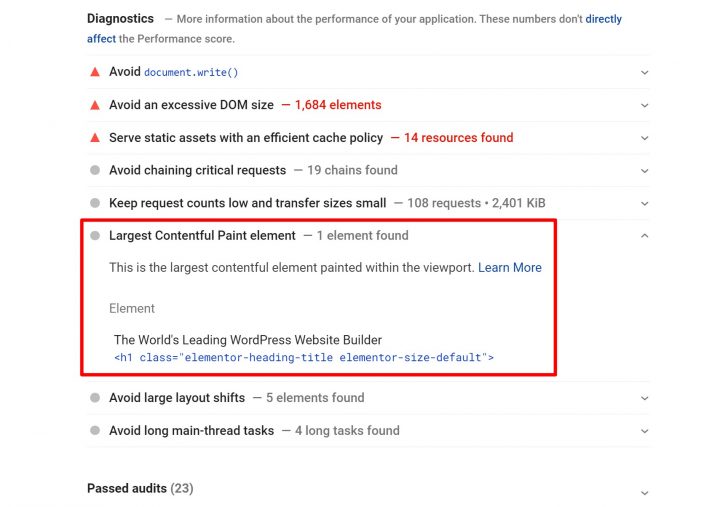
Puteți găsi conținutul „principal” al site-ului dvs. utilizând PageSpeed Insights - asigurați-vă că testați atât mobilul, cât și desktopul, deoarece elementul ar putea fi diferit pentru fiecare:

Google recomandă ca durata LCP să fie sub 2,5 secunde .
Pentru a vă îmbunătăți LCP, veți dori să accelerați timpul până la primul octet (o altă valoare pe această listă), să utilizați cache-ul și să implementați alte bune practici de performanță WordPress. Inclinarea CSS critică și evitarea blocării randării JavaScript pot fi, de asemenea, utile în special pentru accelerarea acestei valori.
Timp de încărcare a paginii
Timpul de încărcare a paginii este o măsură dificil de înțeles, deoarece există mai multe definiții a ceea ce înseamnă încărcarea paginii. Pentru a adăuga și mai multă confuzie, diferite instrumente de testare a vitezei utilizează definiții diferite de încărcare a paginii, motiv pentru care ați putea vedea date ușor inconsistente dacă comparați două instrumente diferite.
Întrebarea cheie aici este „când se termină încărcarea paginii?”.
Iată cele mai comune două definiții:
- Document complet - punctul în care s-a încărcat tot conținutul static. În termeni tehnici, atunci când evenimentul onLoad se declanșează.
- Complet încărcat - punctul în care toată activitatea de rețea sa oprit timp de două secunde.
Timpul dvs. complet încărcat va fi aproape întotdeauna mai mare, deoarece contează scripturi suplimentare din culise care ar putea continua să se încarce chiar și după încărcarea întregului conținut static.
Utilizarea unui plugin de performanță all-in-one precum WP Rocket vă poate ajuta să implementați toate cele mai bune practici importante pentru a vă îmbunătăți timpul de încărcare.
Timp pentru primul octet
Timpul până la primul octet (TTFB) este o măsură generală a capacității de răspuns a serverului - s-ar putea să îl vedeți și numit Server Response Time (SRT). Măsurează cât durează crearea unei conexiuni la server și descărcarea primului octet de conținut.
Google recomandă ca TTFB-ul dvs. să fie sub 200 ms
TTFB este puternic afectat de performanța backend-ului. Cei mai mari vinovați ai unui TTFB ridicat sunt găzduirea lentă și / sau un furnizor DNS lent.
Prima vopsea conținută și prima vopsea semnificativă
Prima pictură conținută (FCP) și prima pictură semnificativă (FMP) împărtășesc unele asemănări cu cea mai mare metrică de pictură conținută de mai sus.
First Contentful Paint măsoară cât timp durează până când este vopsit primul text sau imagine. Diferența cheie între acest lucru și cel mai mare conținut este că FCP nu încearcă să măsoare „importanța” acelui conținut. În schimb, doar caută prima piesă din „orice” conținut.
First Signful Paint măsoară atunci când conținutul principal al unei pagini este vizibil pentru utilizator. Cu toate acestea, din cauza unor dificultăți tehnice, Google a renunțat la First Signful Paint din Lighthouse 6.0 și l-a înlocuit cu Largest Contentful Paint. În ciuda acestui fapt, este posibil să vedeți FMP în unele instrumente.
Google recomandă ca atât timpul FCP, cât și cel al FMP să fie sub două secunde.
Optimizarea LCP va îmbunătăți, de asemenea, aceste valori.
Timp pentru interactivitate
Time to Interactive (TTI) măsoară cât durează site-ul dvs. pentru a deveni complet interactiv pentru vizitatori.
De exemplu, să presupunem că ați adăugat o secțiune de acordeon folosind widgetul Acordeon. TTI măsoară cât durează până când vizitatorul dvs. poate să facă clic pe comutatorul acordeonului și să-i permită site-ului să răspundă prin extinderea secțiunii acordeon.
Google recomandă ca TTI să fie sub 3,8 secunde .
Solicitări HTTP
Pentru a vă încărca pagina, browserul unui vizitator trebuie să facă o cerere HTTP către serverul site-ului dvs. (sau pe serverele de resurse ale unor terțe părți) pentru fiecare resursă de pe site-ul dvs.:

- O imagine = o solicitare HTTP
- Un script JavaScript = o solicitare HTTP
- O foaie de stil CSS = o solicitare HTTP
- Etc.
Nu există o regulă rapidă și rapidă pentru câte solicitări HTTP ar trebui să aibă site-ul dvs. Cu toate acestea, în general, cu cât mai puține solicitări HTTP necesită site-ul dvs., cu atât se va încărca mai repede.
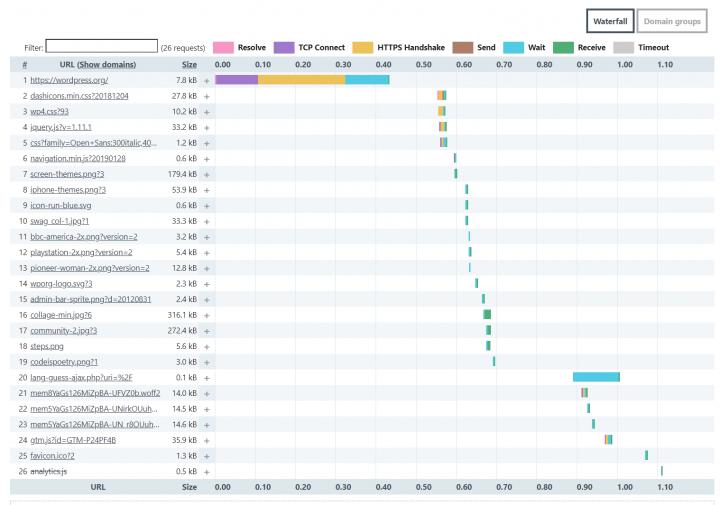
Cu toate acestea, nu toate cererile HTTP sunt egale - unele sunt mai mari decât altele și / sau durează mai mult timp pentru încărcare. Puteți vizualiza secvența de încărcare a fiecărei cereri HTTP într-o analiză a cascadei , pe care o oferă majoritatea instrumentelor de testare a vitezei. Iată cum arată în Uptrends:

Puteți reduce solicitările HTTP combinând fișiere CSS / JavaScript, limitând utilizarea imaginilor și utilizând un plugin de gestionare a scripturilor, cum ar fi Asset CleanUp sau Perfmatters. De asemenea, ar trebui să limitați utilizarea pluginurilor, deoarece majoritatea pluginurilor își adaugă propriile solicitări HTTP. Elementor Pro vă poate ajuta să eliminați utilizarea pluginurilor, oferindu-vă acces la multe funcții diferite într-un singur plugin (de exemplu, formulare, glisante, galerii etc.).
Mărimea paginii
Dimensiunea paginii se referă la dimensiunea generală a paginii dvs. Este agregatul dimensiunilor fișierelor tuturor codurilor, imaginilor, scripturilor unei pagini etc.
În general, cu cât dimensiunea paginii site-ului dvs. este mai mică, cu atât se va încărca mai repede, deoarece browserele vizitatorilor trebuie să descarce mai puține date pentru a încărca site-ul dvs.
Unele tactici obișnuite pentru a reduce dimensiunea paginii sunt comprimarea imaginilor, utilizarea compresiei la nivel de server, cum ar fi Gzip sau Brotli, și reducerea codului.
Testați viteza site-ului dvs. web și optimizați-l pentru o experiență mai bună a utilizatorului
Înțelegerea performanței site-ului dvs. este esențială pentru optimizarea site-ului dvs. Fără date, nu puteți ști unde se află site-ul dvs. și unde se poate îmbunătăți.
Cu toate acestea, dacă doriți să colectați date semnificative, nu este la fel de simplu ca conectarea URL-ului site-ului dvs. la un singur instrument de testare a vitezei și apelarea acestuia pe zi.
Este important să fiți atenți la configurația specifică a testului dvs. - ajustarea locației, a dispozitivului și a vitezei conexiunii pentru a obține o imagine exactă a performanței site-ului dvs. pentru diferitele tipuri de utilizatori.
Odată ce aveți datele, trebuie să înțelegeți diferitele valori și ce înseamnă acestea. Fixarea unui timp lent la primul octet ar putea necesita tactici diferite decât îmbunătățirea celui mai mare timp de vopsire conținut, deși există întotdeauna unele suprapuneri în ceea ce privește cele mai bune practici de performanță.
Aveți în continuare întrebări despre cum să testați viteza site-ului web pe WordPress? Întrebați-ne în comentarii!
