Viitorul comerțului electronic Frontend și modul în care acesta vă afectează veniturile
Publicat: 2022-03-02Odată cu creșterea smartphone-urilor și a LTE, cumpărăturile pe dispozitive mobile reprezintă acum mai mult de 49% din vânzările de comerț electronic. În timpul weekendului de Black Friday/Cyber Monday de mai multe miliarde de dolari de anul trecut, acest număr a crescut și mai mult - 69% din vânzări au fost plasate pe telefoane sau tablete.
Comerțul electronic mobil este programat să crească și mai mult în următorii ani. Nu este surprinzător faptul că companiile se întrec pentru a optimiza experiențele de cumpărături mobile și înlocuiesc tehnologiile învechite cu altele adaptate pentru mobil.
În acest articol, ne vom concentra asupra tehnologiei pe care companiile folosesc pentru interfața magazinelor lor online – front-end-ul fiind partea site-ului web pe care cumpărătorii pot să-l vadă și cu care pot interacționa – și pe ce tehnologii noi adoptă companiile de comerț electronic de succes pentru a se adapta mobil.
De ce ar trebui să vă pese de front-end
Din trei motive:
- Alegerea dvs. de tehnologie frontend afectează viteza paginii dvs. mobile;
- Viteza paginii mobile afectează rata de conversie; și
- Rata de conversie vă afectează în cele din urmă veniturile .
Să atașăm câteva numere din lumea reală acestui scenariu, datorită unui exemplu de la Neil Patel: Să presupunem că exploatați un magazin online care atrage șase cifre pe zi. Știm că o întârziere de o secundă în răspunsul paginii poate duce la o reducere cu 7% a conversiilor . Deci, potrivit lui Patel, „dacă un site de comerț electronic câștigă 100.000 USD pe zi, o întârziere de o secundă a paginii ar putea costa 2,5 milioane USD în vânzări pierdute în fiecare an”.
Repet: MILIOANE de dolari în vânzări pierdute în fiecare an.
Începe din partea de sus, care este tehnologia dvs. frontală. Dacă traficul dvs. este foarte mobil și vă pasă de venituri, citiți mai departe.
#cta-visual-fe#<cta-title>Cel mai flexibil frontend din comerț<cta-title>Shogun Frontend este conceput pentru a vă ajuta să construiți un magazin online puternic și optimizat pentru clienții dvs. Aflați mai multe
Cum influențează viteza performanței mobile

OK — Importanța optimizării mobile este binecunoscută de aproape toți cei care lucrează în comerțul electronic.
Dar care sunt cifrele reale din spatele lui? Cât de mare este viteza în performanța mobilă și cât de mult contează cu adevărat o secundă?
Iată câteva statistici cheie:
- Cincizeci și trei la sută dintre utilizatori vor abandona un site dacă durează mai mult de trei secunde pentru a se încărca.
- Șaptezeci și nouă la sută dintre cumpărătorii online care se confruntă cu performanțe slabe ale site-ului spun că nu se vor întoarce pe acel site pentru a cumpăra din nou.
- Și, ca o reamintire de mai devreme, o întârziere de o secundă în răspunsul paginii poate duce la o reducere cu 7% a conversiilor.
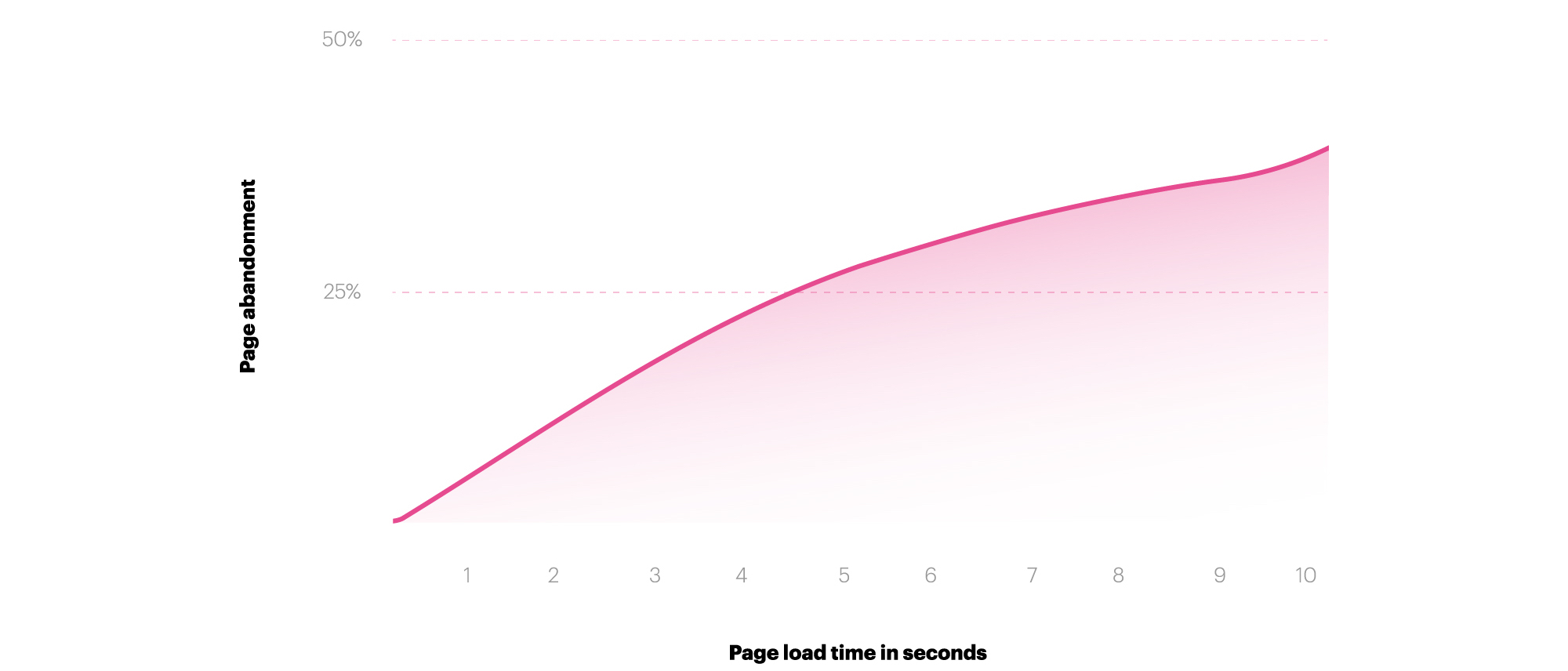
Totul ține de rata de respingere, procentul de vizitatori care abandonează un site web după ce aterizează pe acesta.
Doriți o rată de respingere scăzută pentru magazinul dvs. La urma urmei, probabil că a fost nevoie de o mulțime de dolari pentru publicitate pentru a-i atrage pe acești vizitatori pe site-ul dvs., iar menținerea acestora mai mult timp este direct legată de o rată de conversie mai mare.
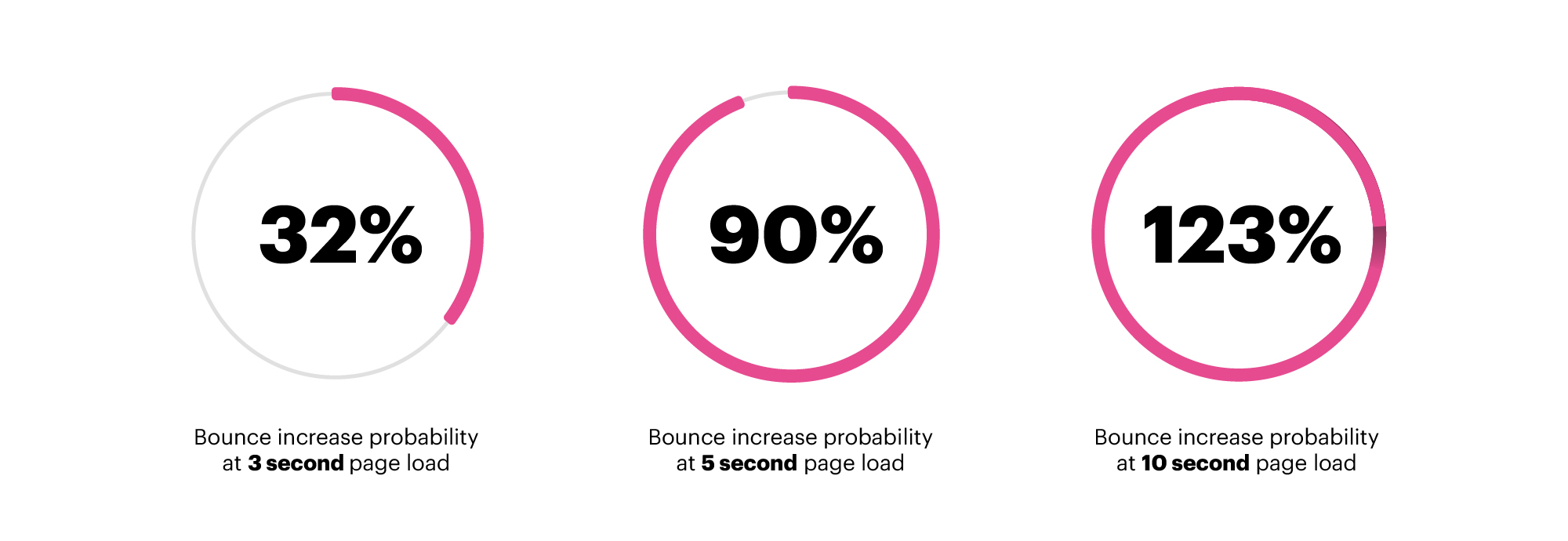
Iată o privire asupra datelor privind rata de respingere și timpul de încărcare:

- Între o secundă și trei secunde, probabilitatea de respingere este în creștere cu 32%
- Între o secundă și cinci secunde, probabilitatea de respingere este mai mare cu 90%.
- Între o secundă și 10 secunde, probabilitatea de respingere este în creștere cu 123%.
Dacă vă faceți griji că performanța dvs. mobilă este slabă, aveți motive să vă îngrijorați.
„Datele noastre arată că, în timp ce mai mult de jumătate din traficul web total provine de la dispozitive mobile, ratele de conversie pe dispozitive mobile sunt mai mici decât cele de pe desktop”, a scris Daniel An, fost lider global de produs, Web mobil, la Google. „Pe scurt, viteza este egală cu veniturile.”
Viteza este egală cu veniturile - asta vine de la Google .
Acum că avem date solide care arată că rata de respingere este legată de viteză, iar rata de respingere este direct corelată cu conversiile legate de venituri, putem explora tehnologii care îmbunătățesc viteza site-ului mobil.
Dar înainte de a trece la viitorul tehnologiei de front-end comerțului electronic, să luăm în considerare trecutul și prezentul acesteia.

Cum au fost construite în mod tradițional frontend-urile de comerț electronic
Cele mai multe dintre experiențele de comerț electronic DTC pe care le aveți astăzi au interfețe care sunt site-uri web tradiționale. Site-urile web sunt realizate în principal din HTML și CSS, cele două limbaje de codare cele mai de bază, și pot fi construite cu aceste instrumente sau în următoarele formate:
- Cod personalizat
- Teme
- Creatori de pagini
- Manageri de experiență
Să le defalcăm pe fiecare.
1. Cod personalizat
HTML, CSS, poate puțin JavaScript... acestea sunt elementele unui site web complet personalizat.
Această abordare a mers puțin pe calea dinozaurului, deoarece codarea de la zero este plictisitoare și are asociate puncte dureroase de costuri mari de dezvoltare, atât pentru construcție, cât și pentru întreținere. În plus, HTML este susceptibil să devină cod „umflat”, ceea ce poate reduce viteza site-ului.
O mulțime de magazine de comerț electronic au site-uri web complet personalizate. Cu toate acestea, multe companii care alegeau această opțiune acum merg cu teme (dacă sunt mai mici) sau manageri de experiență (dacă sunt mai mari).
Site-urile web necesită o reîmprospătare a întregii pagini între clicurile pe pagină - și atunci când există o conexiune limitată sau dacă pagina are prea mult conținut sau dacă efectuați o mulțime de apeluri API (când un site web trebuie să preia date de la o terță parte, precum un widget de recenzii), viteza paginii este afectată negativ.
2. Teme
Temele sunt un șablon prefabricat de cod pentru interfața unui site web creat de un dezvoltator sau de o agenție de dezvoltare.
Este un fel ca o situație de carte de colorat/vopsire după numere: obțineți conturul site-ului și o bază solidă, deși veți avea nevoie de un dezvoltator sau de cineva cu cunoștințe decente HTML/CSS pentru a personaliza aspectul. Temele au fost popularizate de platformele de comerț electronic precum Shopify, WordPress și BigCommerce.
Temele au aceleași necazuri ca site-urile web personalizate când vine vorba de viteza paginii și performanța mobilă. Unele vin cu îmbunătățiri de performanță, iar agențiile inteligente pot „reduce” o temă la elementele esențiale – de exemplu, reduc la minimum utilizarea aplicațiilor terță parte și obțin un site care are performanțe mobile destul de decente. Dar, reîmprospătarea încărcării întregii pagini lasă chiar și cele mai bune site-uri web cu o generație în spatele tehnologiilor frontend mai noi.
3. Creatori de pagini
Disclaimer: Există un grad de părtinire aici, deoarece compania mea, Shogun, are un produs de creare de pagini de mare succes.
Creatorii de pagini permit persoanelor netehnice să proiecteze și să implementeze un site web. Folosind un „builder” vizual, de obicei unul care include o bibliotecă de elemente (glider, imagine, feed Instagram etc.), utilizatorii pot trage și plasa pe o pagină și apoi o pot stila folosind comenzi fără cod (selector de culoare, dimensiunea fontului, margini, umplutură etc.).
Atunci când sunt proiectați corespunzător, creatorii de pagini produc cod HTML curat, care poate fi citit de motoarele de căutare. Creatorii prost de pagini pot crea HTML dezordonat, umflat, care poate afecta negativ viteza și SEO.
Creatorii de pagini facilitează construirea unui site web. Dar, au încă aceleași probleme cu timpul de încărcare a paginii, care afectează codul și temele personalizate.
4. Manageri de experiență
Software-ul de management al experienței este un tip de software axat pe front-end, care servește atât o funcție de gestionare a conținutului, cât și o funcție de experiență digitală. Managementul experienței digitale înseamnă adesea instrumente legate de personalizare și testare multivariată (testare A/B). Nume pe care le puteți recunoaște: Sitecore, Acquia și Episerver, pentru a numi câteva.
Deși aceste software-uri sunt super robuste, există multe probleme, inclusiv:
- Timp de implementare, cost și fezabilitate
- Costurile continue de SaaS, care pot fi absolut masive
- Încă nu fac nimic pentru a îmbunătăți performanța vitezei site-ului și uneori pot avea un impact negativ asupra timpului de încărcare. Interfețele cu utilizatorul sunt adesea depășite și neintuitive în comparație cu SaaS modern.
Complexitatea acestor programe software nu poate fi exagerată. Am auzit că un furnizor important poate include doar 50% dintre clienții pe care îi închid.
#cta-visual-fe#<cta-title>Cel mai flexibil frontend din comerț<cta-title>Shogun Frontend este conceput pentru a vă ajuta să construiți un magazin online puternic și optimizat pentru clienții dvs. Aflați mai multe
Tehnologii de ultimă generație care se concentrează pe cumpărături mobile
Iată trei dintre cele majore:
- Aplicații mobile native
- Pagini mobile accelerate
- Aplicații web progresive
Să aruncăm o privire la fiecare în parte.

1. Aplicații mobile native
Cu toții suntem familiarizați cu aplicațiile mobile native. Mulți dintre noi avem aplicația Facebook, aplicația Spotify și, ahem, aplicația Amazon instalate pe telefonul nostru chiar acum. Aplicațiile mobile sunt aplicații mobile specifice dispozitivului instalate printr-o piață precum App Store sau Google Play.
Cu aplicațiile native, GPS-ul, notificările push și gesturile sunt mai ușor disponibile. Aceste aplicații oferă o memorie cache mai completă decât PWA-urile, deci sunt mai bune pentru conectivitate scăzută sau zero. De asemenea, oferă cele mai rapide viteze în ceea ce privește navigația.
Pe de altă parte, instalarea în magazinul de aplicații este o barieră majoră în calea adoptării: cine va descărca 25 de aplicații mobile pentru toate DTC-urile lor preferate? Aplicațiile mobile sunt bune pentru mărcile mari care au cumpărători foarte loiali și revinți, cum ar fi Adidas. Dar dacă sunteți un brand în curs de dezvoltare, este puțin probabil ca publicul dvs. să reziste la frecarea de a căuta și descărca aplicația dvs. De asemenea, App Store are restricții de conținut și taxe.
Chiar și după instalare, lupta pentru aplicațiile mobile native nu s-a încheiat. De exemplu, aproape 60% dintre vizitatorii PWA de la Flipkart au dezinstalat anterior aplicația nativă în primul rând pentru a economisi spațiu.
2. Accelerated Mobile Pages (AMP)
AMP este un cadru open source dezvoltat de Google și există de la începutul anului 2016. Aceste pagini web se încarcă aproape instantaneu cu un limbaj unic de codare și sunt găzduite pe un CDN, care oferă o versiune în cache a paginii.
Descoperirea este un avantaj major al AMP: apare în carusel în rezultatele căutării Google. În timp ce „AMP poate suporta doar conținut ușor”, asta înseamnă, de asemenea, timpi de încărcare mai rapid, conform Instapage.
Acestea fiind spuse, nimic interactiv care necesită JavaScript nu poate fi creat folosind cadrul AMP. Pentru AMP, conținutul dinamic este exclus.
AMP este viabil pentru o pagină de destinație care are o funcție foarte limitată, dar nu pentru o adevărată experiență de comerț electronic cu interacțiuni mult mai dinamice.
3. Aplicații web progresive (PWA)
PWA-urile sunt experiențe de magazin online mobile concepute să arate, să se simtă și să funcționeze așa cum fac aplicațiile mobile native, dar chiar în browser - nu este necesară descărcarea App Store.
Google definește o aplicație web progresivă ca având aceste trei principii de bază, așa cum este organizată de BluEnt:
- Fiabil: se încarcă instantaneu, chiar și în condiții de rețea mai puțin stelare.
- Rapid: Răspunde rapid la interacțiunile utilizatorului cu o funcționalitate fluidă.
- Captivant: dă senzația unei aplicații native pe dispozitiv. Spre deosebire de AMP, JavaScript este foarte binevenit.
PWA este o inițiativă Google. Definiția completă este o listă de verificare foarte lungă cu caracteristicile pe care trebuie să le includă o construcție de site-uri web pentru a îndeplini cerințele unui PWA.
PWA-urile sunt mult mai rapide decât site-urile web tradiționale, dar nu la fel de rapide ca aplicațiile mobile native sau AMP... dar reduc diferența. De asemenea, condițiile incerte ale rețelei sunt bune, dar aplicațiile native sunt încă mai bune pentru conectivitate zero.
Spre deosebire de AMP, PWA-urile sunt suficient de robuste pentru construirea unui site de comerț electronic complet și nu au nicio fricțiune din App Store care împovărează aplicațiile mobile native. Din ce în ce mai multe companii de comerț electronic cu gândire de viitor adoptă abordarea PWA pentru magazinele lor online și pare să fie tehnologia de alegere pentru construirea de comerț electronic fără cap.
Notă secundară: deși „fără cap” poate părea un concept complex, înseamnă, practic, că pentru interfața unui magazin online este utilizată o tehnologie diferită (partea pe care o pot vedea cumpărătorii) decât cea din backend, care este în general construit pe o platformă de comerț electronic. precum Shopify, BigCommerce, Salesforce sau Magento.
Cum sunt construite aplicațiile web progresive
Construcțiile de aplicații web progresive implică aceste componente principale:
- Dezvoltatori care cunosc un cadru JavaScript, cum ar fi React sau Vue
- Un cadru SSR, precum Gatsby sau Nuxt
- Un CDN cu capacitatea de a construi PWA, cum ar fi Netlify
- Un CMS fără cap, precum Prismic sau Contentful
- Un middleware pentru a vă conecta datele Shopify, cum ar fi Nacelle
- O modalitate de a adăuga manual toate integrările tale terțe, cum ar fi Yotpo sau Klaviyo
Pentru cititorii tehnici - haideți să aprofundăm puțin în scopul acestei stive de tehnologie:
GitHub descrie procesul astfel: „Un lucrător de servicii, scris în JavaScript, este ca un proxy la nivelul clientului și vă pune controlul asupra memoriei cache și asupra modului de a răspunde la solicitările de resurse. Prin memorarea în cache a resurselor cheie, puteți elimina dependența de rețea, asigurând o experiență instantanee și de încredere pentru utilizatorii dvs..”
Pentru cititorii non-tehnici — probabil că vă simțiți puțin copleșiți de perspectiva acestei acțiuni tehnice. Nu esti singur! Mulți dezvoltatori web profesioniști și agenții simt la fel.
Ceea ce mă duce la un plug nerușinat pentru cel mai recent produs al lui Shogun, Shogun Frontend, un manager de experiență puternic și un CMS care redă interfața magazinului dvs. ca o aplicație web progresivă sub secundă. Am luat arhitectura tehnică complexă menționată mai sus și am produs-o ca SaaS (software ca serviciu). Mai multe despre asta într-un pic.
Aplicații web progresive: rezultatele
Companiile care au implementat PWA au înregistrat rezultate impresionante pe parcurs. Iată câteva constatări din diverse industrii (H/T Cloud Four și PWA Stats pentru organizarea acestor date):
- PWA Petlove a înregistrat atât o creștere de 2,8 ori a conversiilor, cât și o creștere a timpului petrecut pe site (video).
- PWA de la West Elm a înregistrat o creștere cu 9% a veniturilor pe vizită și o creștere cu 15% a timpului mediu petrecut pe site (video).
- PWA de la Flipkart este responsabil pentru 50% din achiziția de noi clienți. (Șaizeci la sută dintre vizitatori au eliminat anterior aplicația sa nativă pentru a economisi spațiu pe dispozitivele lor).
- Lancome a înregistrat o creștere semnificativă după ce și-a reproiectat site-ul mobil ca PWA, conform acestui studiu de caz Google: retailerul de frumusețe a înregistrat o creștere cu 17% a conversiilor, o creștere cu 51% a sesiunilor mobile în general și alte rezultate impresionante.
Aceasta este doar o fracțiune din rezultatele pe care companiile de comerț electronic le-au văzut după ce și-au reconstruit frontend-ul magazinului online ca o aplicație web progresivă. Îmi place să urmăresc unele dintre mini-studiile de caz despre Cloud Four și PWA Stats și pe Blogul dezvoltatorilor Google.
Recomandări pentru îmbunătățirea performanței dvs. mobile
Dacă sunteți un magazin nou care abia începe, vă recomand să căutați fructele care nu se agață pentru a obține performanța site-ului înainte de a face investiția în tehnologia de ultimă generație. Iată câteva sfaturi:
- Utilizați Google PageSpeed Insights pentru a vă diagnostica problemele. Este un instrument gratuit oferit de Google pentru a verifica viteza paginii dvs. și a examina problemele care pot cauza timpi de încărcare mai lenți.
- Eliminați toate aplicațiile terțe care nu sunt necesare din magazinul dvs. Apelurile API către aceste aplicații pot provoca o frecare majoră și deseori pot injecta cod în tema dvs., care umfla baza de cod și încetinește site-ul.
- Schimbați modul în care vă difuzați imaginile. „Formatele de imagine precum JPEG 2000, JPEG XR și WebP oferă adesea o compresie mai bună decât PNG sau JPEG, ceea ce înseamnă descărcări mai rapide și un consum mai mic de date” (text de avertizare Google).
- Implementați încărcare leneșă. „Luați în considerare încărcarea leneră în afara ecranului și a imaginilor ascunse după ce toate resursele esențiale s-au terminat de încărcat pentru a reduce timpul de interactiv” (text de avertizare Google). Shogun Page Builder oferă încărcare leneșă imediat din cutie, la fel ca unele teme.
Cu toate acestea, dacă sunteți o companie de comerț electronic cu venituri serioase (mai mult de 3 milioane USD în rentabilitate anuală), luați în considerare investiția în tehnologie de ultimă generație pentru front-end.
Dacă obțineți venituri anuale de 5 milioane USD și puteți crește rata de conversie cu 5% eliminând tot timpul de încărcare dintre clicuri pe site-ul dvs., câștigați o sumă suplimentară de 250.000 USD anual.
Dacă obțineți un venit anual de 50 de milioane USD și puteți crește rata de conversie cu 5% eliminând tot timpul de încărcare dintre clicuri pe site-ul dvs., veți câștiga un plus de 2,5 milioane USD anual.
Randamentul investiției este destul de clar.
Abordările pentru construirea unui PWA de la zero sunt menționate mai sus. Cu toate acestea, dacă preferați să utilizați un software care poate crea un PWA și poate servi atât nevoilor dvs. complexe de gestionare a experienței, cât și nevoilor de gestionare a conținutului, Shogun Frontend merită o privire.
Shogun Frontend este un sistem de management al conținutului și un manager de experiență incredibil de puternic, creat special pentru companiile de comerț electronic, iar rezultatul este o aplicație web progresivă React.JS în mai puțin de secunde. Este un stil de comerț fără cap care funcționează perfect cu platforme precum Shopify, BigCommerce, Salesforce și Magento și creează cele mai rapide site-uri de comerț electronic de pe internet.
#cta-visual-fe#<cta-title>Cel mai flexibil frontend din comerț<cta-title>Shogun Frontend este conceput pentru a vă ajuta să construiți un magazin online puternic și optimizat pentru clienții dvs. Aflați mai multe
