The Rapid and the Dead: Viteza paginii tale este prea lentă?
Publicat: 2021-10-26Viteza paginii nu este doar un subiect fierbinte: este butonul nuclear roșu mare cu „PERICOL” scris pe el. Este probabil cel mai mare ucigaș de conversie de pe internet.
Statistica citată de toată lumea este că timpul de încărcare trebuie să fie sub 3 secunde. „Patruzeci la sută dintre oameni abandonează un site web dacă durează mai mult de 3 secunde pentru a se încărca” – ați auzit de asta, nu?
Din păcate, lucrurile nu sunt niciodată atât de simple.
Încet și constant pierde cursa
Mulți agenți de marketing încă cred că viteza nu contează. Ei își amintesc de povestea iepurelui țestoasă și a țestoasei, în care iepurele rapid traie un pui de somn în mijlocul unei curse, lăsând-o pe țestoasa lentă, dar constantă, să ajungă prima la linia de sosire și își spun că oamenii au răbdare.
Putem doar presupune că nu s-au întâlnit niciodată cu oameni, pentru că dacă ar fi făcut-o, ar ști că „lent și constant” nu este calea internetului.

La urma urmei, aceștia sunt aceiași oameni care se plâng atunci când Breaking Bad durează prea mult să se păstreze în tampon pe Netflix și au o investiție mult mai mare în povestea lui Walter White decât au în pagina ta de vânzări.
Studiul de 3 secunde a fost realizat în 2011, iar așteptările spectatorilor tăi au crescut doar pe măsură ce intervalele de atenție se scurtează. Odată cu creșterea navigării pe mobil și a lățimii de bandă a datelor nu întotdeauna de încredere, problema a crescut și mai mult.
Acest lucru este valabil pentru orice vindeți: dacă nu se încarcă suficient de repede, clienții tăi se vor plictisi și vor face cumpărături în altă parte.
Deci, ce înseamnă asta? Dacă 3 secunde nu sunt suficient de rapide, ce este?
În cuvintele viitorului profet Avril Lavigne, „este complicat”. Să vorbim despre cifre.
Statisticile vitezei
Încă din 2018, Google – o companie care știe ceva despre ceea ce le place oamenilor pe internet – a făcut ca viteza paginii să fie parte din algoritmul său de clasare. În 2019, au efectuat mai multe teste, care au arătat că în zilele noastre, 53% dintre utilizatorii de dispozitive mobile vor abandona o pagină dacă sunt forțați să aștepte mai mult de 3 secunde – o pierdere de trafic și mai mare.
Acest lucru a fost coroborat de un studiu recent Diginow, care a constatat că 47% dintre utilizatorii de dispozitive mobile vor abandona o pagină dacă sunt forțați să aștepte mai mult de 2 secunde .
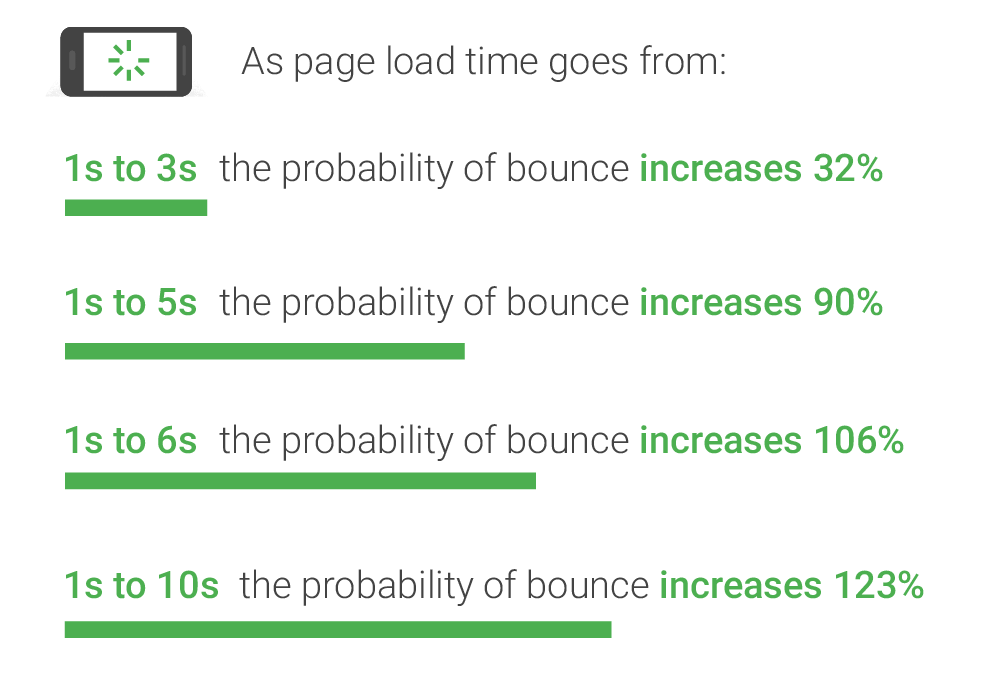
Cu cât pagina este mai lentă, cu atât rata de respingere este mai mare:

Acest lucru contează. Mult. De ce?
Perspectivii tăi nu s-au uitat niciodată la pagina ta înainte să decidă să dea clic. Fără mesaje, fără marketing, nimic din ele nu le-a lovit ochii. Designul tău minunat al paginii? Titlul perfect, acea copie atrăgătoare?
Nu este neapărat că nu funcționează. Este că nici măcar nu au fost văzute. Clicurile tale sunt irosite, de dragul câteva secunde.
Crud? Absolut. Dar asta e viața. Dacă ar fi existat prădători pe vremea broaștei țestoase și a iepurilor de câmp, lucrurile s-ar fi încheiat altfel. Supa de broasca testoasa ar fi inca fierbinte pana cand Hare trecea peste linia de siguranta. Pe internet, cel mai mare prădător este pragul de plictiseală al potențialilor tăi. Și îți captează 53% din trafic înainte de a părăsi poarta.
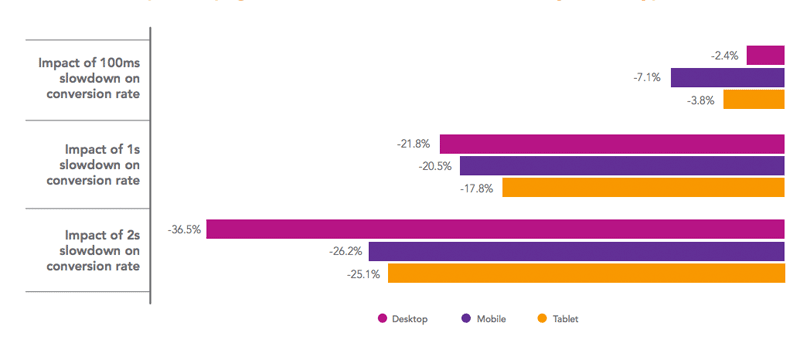
Acest lucru este valabil pentru fiecare dispozitiv. Un studiu Akamai din 2017 a arătat că chiar și o încetinire de 100 ms poate deteriora conversiile cu 2,4% pe desktop și 7,1% pe mobil:

O fracțiune literală de secundă: 100 ms. Nu sună mult și este chiar mai puțin decât atât. Încercați acest experiment rapid: faceți clic cu mouse-ul. Făcut-o? Bun.
Acel singur clic și doar clicul ți-au luat aproximativ 250 ms. De două ori și jumătate mai mult. Acea cantitate mică de creștere a vitezei a determinat creșterea conversiilor. Există câteva vești bune aici.
Deoarece oamenii înțeleg cât de importantă este viteza paginii, au apărut o mulțime de instrumente care vă ajută să testați cât de rapide sunt paginile dvs. Page Speed Insights de la Google este probabil cel mai cunoscut, dar există mai multe, inclusiv GT Metrix și Pingdom.
Aceste instrumente gratuite vă permit să introduceți adresa URL și vă vor arăta cum ați obținut un punctaj față de o serie de sfaturi de cele mai bune practici. Ei vor vedea ce faci și îți vor da un scor din 100 pentru a evalua câte casete de viteză a paginii bifezi. Ceea ce ar fi grozav... doar că toată lumea le folosește greșit.
Poate fi o pagină prea rapidă?
Crezi sau nu... da. Nu mă înțelege greșit – nu există un număr magic. Dar viteza paginii nu se referă doar la viteză. Este vorba si despre pagina.
Sondajul Akamai a găsit cele mai mari conversii pe paginile care s-au încărcat în 1,8 secunde – dar nu pentru că 1,8 secunde este „special”. Deoarece 1,8 secunde a fost cel mai rapid timp pe care oamenii și-au putut crea site-urile în general, conținând în continuare toate lucrurile de care aveau nevoie pentru a converti. Puteți să vă faceți pagina mai rapidă și să obțineți un scor mai bun la Page Speed Insights eliminând videoclipul de vânzări... dar asta nu vă va ajuta să câștigați mai mulți bani.
Așadar, în timp ce instrumentele de măsurare a vitezei paginii sunt utile pentru a vedea ce ai putea face pentru a îmbunătăți, nu ar trebui să fii obsedat să atingi un 100 perfect. Ar trebui să descoperi ce trebuie să facă pagina ta pentru a-ți converti prospectul – și apoi să fii obsedat de optimizare că pe cât posibil.
Iată 4 moduri bune de a vă face pagina să se miște mai mult ca iepurele și mai puțin ca broasca țestoasă.
Optimizați imaginile
O imagine poate valora cât o mie de cuvinte, dar în ceea ce privește viteza de încărcare, puteți adăuga câteva zerouri și totuși să rămâneți scurt. Toată lumea își dorește ca paginile lor să fie frumoase, dar adevărul este că acel fundal superb de înaltă definiție al unui tip în vârful unui munte face pagina ta să se miște ca și cum ar fi târâtă printr-o mlaștină.
Și de data aceasta, nu este vorba doar despre imaginea „de ansamblu”. Fiecare fotografie de produs, fiecare înregistrare a capului mărturie... toate acestea se adaugă la încărcătură. Din fericire, există două lucruri pe care le poți face pentru ca imaginile tale să se miște un pic mai mult ca acel vultur care zboară și puțin mai puțin ca un rinocer mort.
Utilizați Optimizarea fără pierderi
Imaginile conțin o mulțime de date de care nu aveți nevoie cu adevărat. Da, dă un bâzâit frumos să spui că există șaisprezece milioane de pixeli, dar ochiul uman pur și simplu nu poate percepe atât de mulți. Evident, aceasta nu este o lucrare manuală, dar există o mulțime de instrumente disponibile pentru a o face pentru tine.

Utilizați dimensiunile reale
Browserele nu sunt cunoscute pentru că sunt inteligente. Ai putea crede că, chiar dacă nu faci nicio optimizare, imaginile tale nu vor afecta atât de mult pagina. Sigur, au început ca imagini uriașe, dar pe pagină le-ați dimensionat ca să fie mici!
Îmi pare rău, Virginia. Nu merge asa. Browserul nu înțelege cât de mare ar trebui să fie imaginea decât după ce o încarcă. Deci imaginea aceea de 6MB? De fiecare dată când un client potențial accesează pagina dvs., acesta încarcă întregul lucru, apoi îl scala pentru a fi o ilustrație de paragraf de 250×250. Deci, în schimb, află cât de mari vor fi imaginile tale pe site-ul tău. Scalați-le mai întâi – puteți utiliza Photoshop sau un program mai ieftin precum PixelMator – apoi încărcați-le pe server.
În acest fel, browserul încarcă doar ceea ce are nevoie, iar pagina ta se mișcă mai repede.
Timpul de răspuns al serverului
Timpul de răspuns al serverului este timpul necesar pentru ca serverul dvs. să înceapă să livreze HTML. Este timpul dintre browserul care se afișează și bate în ușă și serverul care apare în mod supărător, cu ceașca de cafea în mână, spunând „Ce?” Ideal este mai puțin de 200 ms – adică aproximativ timpul necesar pentru ca degetul să se ridice de pe butonul mouse-ului după ce ați auzit un clic. Într-o lume în care un SRT de 2 secunde nu este neobișnuit – de zece ori mai lent decât ar trebui să fie – aceasta este o țintă destul de agresivă.
Există o mulțime de lucruri care ar putea încetini serverul dvs. Logica lentă a aplicației, interogări lente la baza de date, rutare lentă, lipsă de resurse și memorie... lista continuă, iar dacă utilizați găzduire comercială, nu puteți face mare lucru în acest sens.
Un CDN este o rețea de livrare de conținut. O rețea de servere în mai multe centre de date, peste tot în lume. Aceasta înseamnă, în loc să fie difuzată dintr-o singură locație, pagina ta este servită de pe o rețea completă de servere – oricare dintre ele este cel mai apropiat de clientul tău va prelua sarcina. Și deoarece CDN-urile sunt concepute pentru a furniza conținut rapid, serverele lor sunt special concepute pentru acest scop. Un CDN nu este ceva pe care îl veți putea construi singur (cu excepția cazului în care aveți o echipă tehnologică cu adevărat de top la spate), dar există o mulțime de furnizori comerciali disponibili.
Memorarea în cache
După cum vă poate spune oricine care și-a lăsat partenerul să se uite vreodată la istoricul căutărilor, browserele au o memorie îngrijorător de lungă. Și poți folosi asta în avantajul tău.
În esență, browserului i se poate spune: „Acest fragment de site? Asta nu se va schimba. Doar ține minte pentru data viitoare.” Asta înseamnă că pentru lucruri precum imaginile de fundal care nu se schimbă prea mult, poți spune browserului să le amintească. Când vizualizatorul revine, nu va mai trebui să descarce acel conținut din nou, deoarece va avea deja o copie în memorie. Și asta înseamnă că, atunci când cineva face clic pe unul dintre anunțurile dvs. de redirecționare, pagina se încarcă chiar mai repede decât la sosirea lui. Ceea ce este o impresie destul de netedă de făcut. Puteți seta timpii de cache pentru fiecare resursă din site-ul dvs. în antetul HTTP. Există o explicație despre cum să o faceți aici, dar fiți atenți, devine puțin tehnic.
(Sfat profesionist: aceasta este una dintre domeniile în care concentrarea prea mult pe valorile vitezei paginii vă poate împiedica. La majoritatea articolelor, doriți un cache lung și frumos. Dar pentru unele, cum ar fi, de exemplu, analizele dvs., chiar nu t. Dar verificatorii de metrici nu pot face diferența și vă pot nota pentru toate la fel.)
Minimizează codul
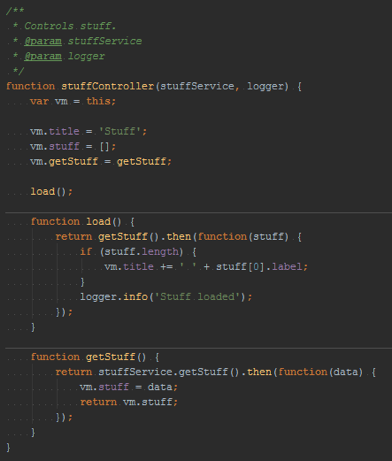
Când va fi scris un cod bun, va arăta cam așa:

La fel ca orice scriere, codul ar trebui să fie ușor de citit atunci când cunoașteți limba. Deci, le dai variabilelor tale nume ușor de înțeles. Separă funcțiile cu spații albe. Puneți acțiuni pe linii noi. Când un om se uită la cod așa, îl poate citi.
Calculatoarelor nu le pasă de toate astea. Nu au nevoie de o funcție care să fie numită „RevString” atunci când „a” va face. „RevString” are de nouă ori mai multe caractere, așa că singura diferență este că le ia de 9 ori mai mult pentru a le citi.
Aceasta înseamnă fiecare caracter inutil, fiecare întrerupere de linie, fiecare spațiu alb din HTML - toate acestea încetinesc computerul să vă citească pagina.
Când se vor ridica în cele din urmă pentru a prelua controlul asupra umanității, poate că va fi un lucru bun. Dar astăzi, vrei să generezi mai multe vânzări, astfel încât să poți construi acel buncăr care te va permite să stai la război în confort, amirite?
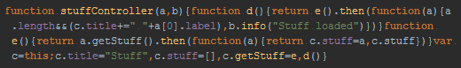
(Și să recunoaștem, să facem viața mai ușoară a viitorilor noștri stăpâni acum poate fi doar un lucru bun) Deci, pentru a vă asigura că pagina dvs. poate fi citită cât mai repede posibil, codul dvs. trebuie să fie redus, ceea ce înseamnă, practic, întoarceți ceea ce vedeți. mai sus în ceva mai de genul acesta:

Nu ne este de mare folos, dar un computer îl va rupe mai repede decât arnie Arnie într-o secție de poliție.
Obțineți pagini mai rapide pe calea ușoară
Desigur, un lucru este să citiți detaliile tehnice despre obținerea unei viteze mai bune a paginii (și îmbunătățirea uriașă a conversiilor pe care le poate oferi). De fapt, să o faci singur este o propunere cu totul diferită.
Dar există modalități mai ușoare.
Am dezvoltat tehnologia Accelerated Page care alimentează paginile Convertri tocmai pentru a ne asigura că oricine poate avea timpi de încărcare fulgerați, chiar dacă nu are o echipă de tehnologie îndesată în buzunarul din spate.
Pe lângă cele patru puncte descrise mai sus, folosește, de asemenea, pregenerarea paginii, codificarea inline, reduce cererile de server la minimum, protecția originii și compresia GZIP, precum și multe alte modificări și optimizări pentru a vă asigura că paginile dvs. se mișcă mai repede decât oricare altul.
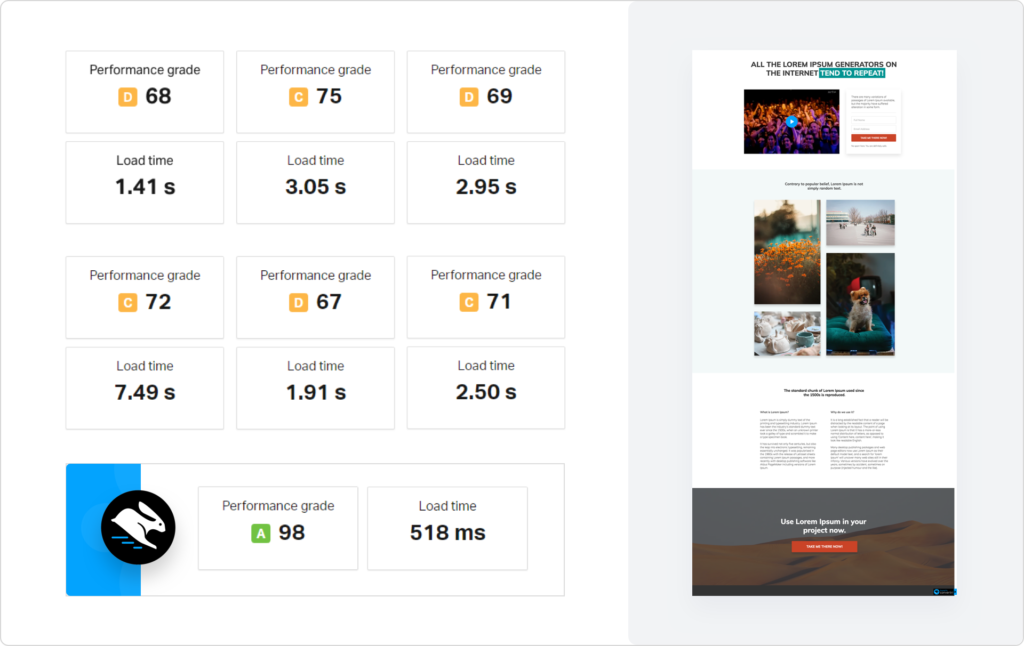
Și nu ne bazăm pe valori pentru testarea noastră. Derulăm experimente în lumea reală, creând tipul de pagină de destinație pe care o veți folosi de fapt, cu imagini, videoclipuri și formulare. Facem această pagină într-o varietate de constructori și testăm timpii de încărcare folosind Pingdom, pentru a ne asigura că performanța reală a paginilor noastre este cât de rapidă putem.
Rezultatele... ei bine, nu ne place să ne lăudăm...
(Aceasta este o minciună cu care ne place să ne lăudăm.)

Mai simplu spus, ne-am asigurat că paginile dvs. de vânzări din Convertri sunt mai rapide decât aceeași pagină construită oriunde altundeva.
Și cea mai bună parte este că poți încerca asta pentru tine.
Conectați-vă rapid la internet, nu morți pe internet.
