Cei trei noi ai designului mobil: UX v uzabilitate v UI
Publicat: 2016-06-01Designul mobil se concentrează sau ar trebui să se concentreze asupra utilizatorului. Acest așa-numit design centrat pe utilizator a generat o obsesie sănătoasă cu cei trei Noi: experiența utilizatorului (UX), gradul de utilizare și interfața cu utilizatorul (UI).
Acești termeni și rolurile asociate cu ei sunt de obicei greșiți și/sau folosiți interschimbabil. Acest lucru nu este complet nesurprinzător, deoarece nu există definiții omniprezente și unele se suprapun.
O modalitate utilă de a aborda acest lucru este să identificați utilizatorul dvs. obișnuit de mobil și ceea ce doresc să obțină din serviciul dvs., apoi să întrebați:
- Au atins acest obiectiv? Cât de ușor/rapid? = Utilizabilitate .
- Au considerat că folosirea serviciului este plină de satisfacții? = UX .
- Cum interacționează fizic cu dispozitivul? = UI .
Robert Gaines, un dezvoltator web și aplicații cu sediul în Kansas, SUA, sugerează adăugarea unui design vizual al patrulea element, ceea ce este o idee bună, dar ar arunca un V inutil cu noi.
Aș include și designul vizual, care asigură că componentele vizuale statice, inclusiv grafica și tipografia, sunt atractive. Cele patru se disting astfel:
- UX este despre experiența globală a unui utilizator. Implica analiza modului în care utilizatorul simte atât interfețele, cât și procesele, inclusiv canalele de vânzări [progresiunea de la prospect la client].
- Utilizabilitatea se referă la cât de ușor este finalizarea unei sarcini.
- UI se referă la modul în care un utilizator interacționează cu un site web.
- Designul vizual se referă la aspectul elementelor vizuale statice, inclusiv grafică și tipografie.
Cele patru câmpuri se suprapun, dar în rezumat: UX este despre răspunsul emoțional, ușurința de utilizare, UI este despre interacțiune, iar designul vizual este despre aspect.
Există exemple care combină o utilizare excelentă cu experiența utilizatorului?
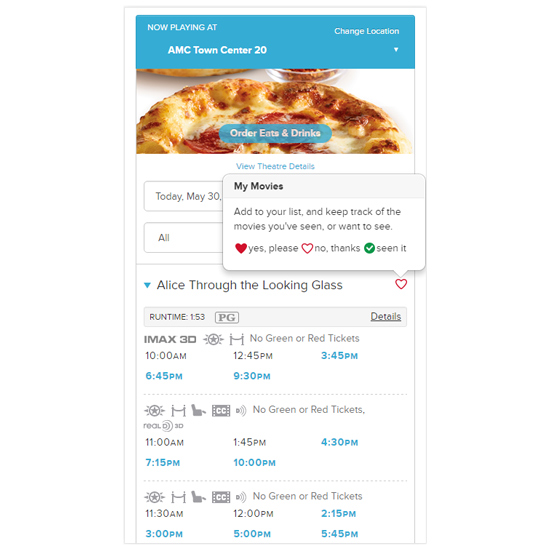
Un site web de care am luat notă recent a fost AMC Theatres. Acest site nu numai că este atractiv și ușor de utilizat, dar prezintă o formă unică de îmbarcare, care este discretă, dar omniprezentă.
Funcția „Filmul meu” îi face pe utilizatori să se simtă implicați în timp ce îi încurajează să se înregistreze pentru un cont și să-și partajeze activitățile pe rețelele sociale. Acest model preia pâlnia de îmbarcare, adesea dăunătoare experienței utilizatorului, și îl transformă pe cap într-o experiență pe care clienții le place cu adevărat să o folosească.

Există o mulțime de analogii diferite pentru UI/UX/utilizabilitate/design vizual, dar niciuna nu bate analogia mașinii și a condusului (adaptat de la Thomas Baekdal).
Un Ford Focus sau un Ferrari Testarossa te vor duce de la A la B. Deci, gradul de utilizare este similar. Dar experiența de condus – UX – va fi (ai spera) mai palpitantă în Ferrari. Interfața de utilizare este volanul, pedalele, nivelul vitezei etc. Designul vizual este liniile, tabloul de bord, culoarea (orice culoare, atâta timp cât este roșu Ferrari).
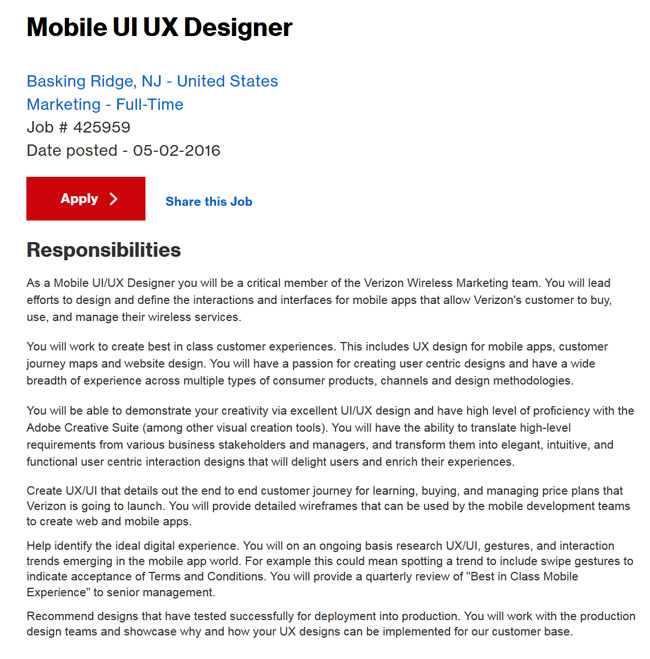
În funcție de dimensiunea proiectului, aceste cerințe pot fi deservite de o echipă de specialiști, cu o varietate de titluri de post, sau ar putea fi fuzionate într-un singur rol atotcuprinzător. Vedeți această specificație a postului pentru un super-erou responsabil cu designul și strategia UX și UI pentru mobil pentru web și aplicație la Verizon marketing.

Interfața cu utilizatorul
Interfața de utilizare sau interfața grafică cu utilizatorul (GUI) sau interfața umană cu computerul (HCI), așa cum este uneori cunoscută, guvernează modul în care utilizatorul interacționează cu dispozitivul și site-ul web sau aplicația afișată pe acesta. Aceasta include aspectul și orientarea orizontală sau verticală; meniuri, inclusiv meniul principal de navigare – adesea reprezentat de pictograma „hamburger” cu trei linii; butoane de navigare, link și acțiune; câmpuri de text și formulare; butoane radio și casete de selectare; atingere și gesturi.
Pentru o perspectivă mai profundă asupra aspectelor, controalelor de intrare, meniurilor și altor aspecte ale interfeței de utilizare, consultați Ghidul pentru dezvoltatori Android și Ghidul pentru interfața umană iOS.
NB, aceste ghiduri sunt pentru dezvoltatorii de aplicații native, dar există multe încrucișări cu web.
Designerul UI va face de obicei o machetă a interfeței cu utilizatorul pentru un site sau o aplicație mobilă folosind wireframes desenate manual și digitale .
Puțini designeri sau dezvoltatori vor folosi interfața de utilizare mobilă de design de la zero. Designerii vor folosi kituri UX, vezi această colecție de la Speckyboy. În mod similar, dezvoltatorii vor folosi cadre precum jQuery Mobile și Sencha Touch, ceea ce le permite să refolosească elemente și layout-uri UI testate și testate.
Arta designerului UI este de a găsi un echilibru între crearea unei experiențe care se diferențiază de concurență și crearea unei interfețe intuitive, adică nu trebuie să te gândești la cum să o folosești.
Există o proverbă în interfața de utilizare care spune: O interfață cu utilizatorul este ca o glumă... Dacă trebuie să explici, nu e chiar așa de bine. Nu este clar cine a spus acest lucru primul, dar designul de mai jos este de la designerul digital din Londra Kyle Robertson.

Ginny Keegan, analist senior de afaceri pentru un mare retailer din SUA:
Interfața de utilizare este o componentă critică. Este ca temelia unei case. Trebuie să ai o fundație solidă și puternică care să susțină grinzile, pardoseala, pereții și acoperișul, fără ea casa ta se va prăbuși.
Este același lucru în dezvoltarea mobilă. Trebuie să începeți cu o arhitectură de bază solidă, structura bazei de date, securitate etc., care va sprijini experiența generală a utilizatorului a site-ului. Nu poți avea una fără cealaltă.
Utilizabilitate
Utilizabilitatea se bazează pe interfața de utilizare. Măsoară cât de bine funcționează interfața în practică – adică este clar ce butoane trebuie să fie apăsate pentru a trece la următorul ecran? Este ușor să atingeți butonul corespunzător fără să atingeți neintenționat anunțul grafic de lângă acesta?
Dar gradul de utilizare este mult mai mult decât asta. De asemenea, ia în considerare cât de ușor este pentru utilizator să își îndeplinească obiectivul. Pentru a evalua acest lucru, este esențial să identificăm obiectivele reale ale utilizatorilor. Acesta este motivul pentru care designerii de telefonie mobilă buni sunt obsedați de cazurile de utilizare, poveștile utilizatorilor, călătoriile clienților și călătoriile utilizatorilor, și așa ar trebui și dvs.

În comparație cu UX, gradul de utilizare este mai ușor cuantificabil.
Utilizabilitatea este afectată de:
- Timpi de încărcare a paginii rapid și lenți.
- Navigare intuitivă v. confuză.
- Butoane evidente, bine plasate v. butoane neintuitive, prost plasate sau care nu funcționează.
- Butoanele mari, bine distanțate sau legăturile care sunt ușor de apăsat v. butoanele sunt prea mici sau prea apropiate pentru a atinge cu precizie.
- Pagina se potrivește ecranului, toate informațiile și butoanele importante sunt vizibile v. în afara ecranului la dreapta sau dedesubt.
- Ușor de citit v. text ilizibil
- Imagini bine alese și cu dimensiuni adecvate v. irelevante și supradimensionate.
- Atingeți pentru a apela/e-mail/hartă v. detalii de contact statice.
- Anunțuri relevante, de dimensiuni adecvate, v. anunțuri mari, intruzive și/sau irelevante.
În următorul blog vom analiza cum să efectuați un test de utilizare a site-ului dvs. Dar ca degustator...
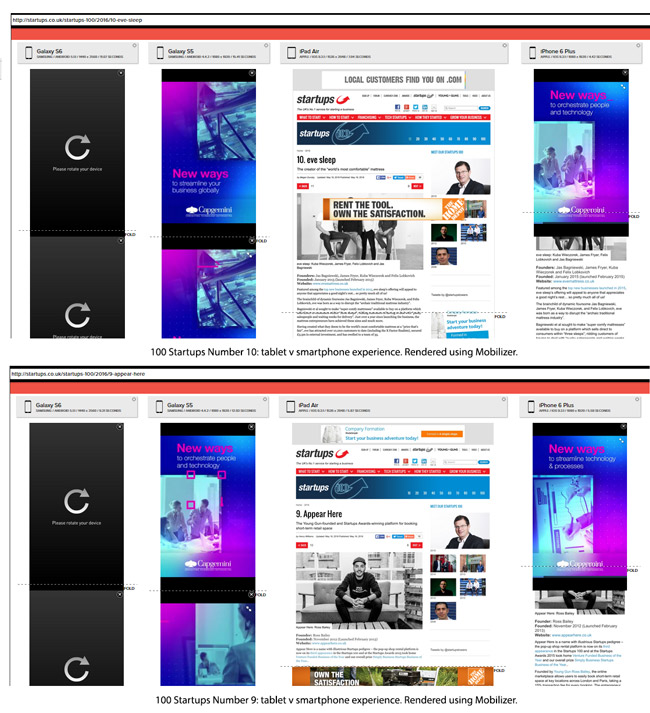
Următorul exemplu a fost evidențiat la conferința Digital Shift de la Londra, luna trecută. Un prezentator s-a plâns că au început să vadă cele 100 de startup-uri câștigătoare din Marea Britanie pe un dispozitiv mobil, dar au primit anunțuri pop-up pe ecran complet pentru fiecare (a renunțat după două pagini).
Lucrul interesant atunci când comparăm experiența de pe tabletă și smartphone, cele 100 de startup-uri care folosesc Mobilizer este că reclamele pe ecran complet par a fi difuzate doar pe dispozitivele mobile - anunțurile de pe tabletă sunt mai puțin intruzive.

Trebuie să fie funcție și frumusețe?
Concentrarea pe uzabilitate poate încuraja designul utilitar, adică minimalist, simplitate, funcțional și eliminarea caracteristicilor care sunt pur și simplu acolo pentru a spori atractivitatea vizuală și pentru a impresiona publicul. Deși trebuie spus că cel mai bun web sau aplicații mobile utilitare, cum ar fi mobilierul scandinav, poate fi un lucru de frumusețe și plăcere.
Daniel Rowles, director general, TargetInternet.com:
Utilizabilitatea se referă la interacțiunile bazate pe sarcini și la realizarea acestor sarcini ușor de finalizat și intuitiv. Experiența utilizatorului este ceva mai larg și este conexiunea emoțională pe care o avem pentru a îndeplini acele sarcini. A fost semnificativ și valoros și a fost o experiență plăcută?
Există exemple care combină o utilizare excelentă cu experiența utilizatorului?
Uber este un bun exemplu datorită simplității și eficacității designului aplicației. Are un factor wow în simplitatea sa și este foarte intuitiv.
Trebuie remarcat, totuși, că aplicația de taxi Uber nu a ales încă să extindă experiența extraordinară a aplicației sale native pe web-ul mobil, unde site-ul web nu este decât o reclamă pentru aplicația sa de descărcare.
Experiența utilizatorului
UX este sentimentul general pe care îl câștigă utilizatorul din interacțiunea cu site-ul (sau aplicația) mobil. Este mai puțin tangibil, mai individual și, prin urmare, mai greu de proiectat și de testat decât uzabilitate.
De obicei, utilizabilitatea este considerată o subcategorie a UX.
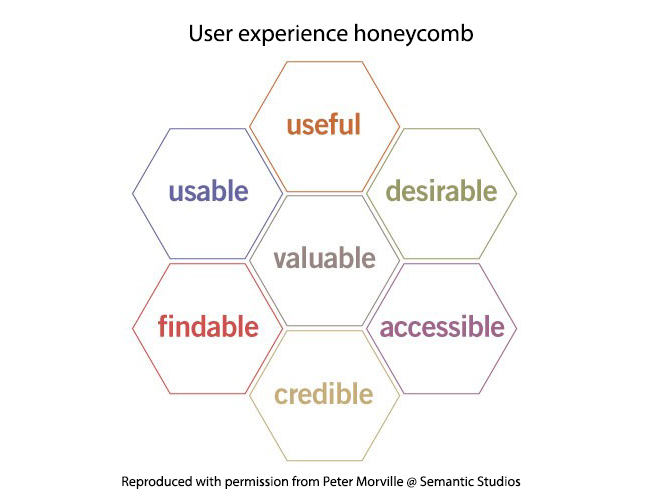
Una dintre cele mai bune reprezentări vizuale ale UX este experiența utilizatorului, creat de Peter Morville, președintele Semantic Studios. Acesta a fost creat inițial pentru produse web, dar fiecare dintre aceste criterii este la fel sau mai aplicabil pentru mobil.
Luați în considerare modul în care site-ul dvs. rezonează cu utilizatorii pentru fiecare dintre următoarele:
- Util – va deveni un utilitar esențial fără de care utilizatorii pot trăi?
- Utilizabil – este intuitiv de utilizat? Este ușor pentru utilizator să își atingă obiectivele?
- De dorit – când aud despre asta de la un prieten, se gândesc: „Am nevoie de asta!”?
- Găsibil – este ușor de găsit atunci când efectuați o căutare pe web pentru termeni relevanți (sau căutare în magazinul de aplicații)? Este ușor de navigat, găsiți ceea ce aveți nevoie pe site?
- Credibil – este convingător chemarea la acțiune? Utilizatorii vor avea încredere în conținutul de pe site?
- Accesibil – este site-ul ușor de utilizat de către persoanele cu dizabilități; cum ar fi o persoană cu deficiențe de vedere care utilizează un cititor de ecran.
- Valoros – vor plăti utilizatorii, vor face schimb de date cu caracter personal, vor accepta publicitate în schimbul utilizării?

Ginny Keegan:
Experiența utilizatorului este important de definit în strategia dvs., deoarece este ceea ce utilizatorul își va aminti cel mai mult atunci când va folosi site-ul sau aplicația dvs. mobilă. UX este mai mult despre emoția și psihologia utilizatorului; este vorba de sentimentul pe care îl au atunci când navighează și trec de la o pagină la alta.
În dezvoltarea mobilă, este important ca utilizatorul să aibă un sentiment pozitiv, ușor și plăcut atunci când vă folosește produsul. Vrei să simtă o emoție fericită sau o experiență fericită și o experiență fără stres și fără luptă.
Resurse utile:
- Recomandări privind experiența utilizatorului mobil DigitalGov 42 – acestea sunt linii directoare digitale pentru departamentele guvernamentale din SUA. Tratează-i ca pe lege.
- Usability.gov Elemente de bază ale experienței utilizatorului – aceste recomandări de la Departamentul de Sănătate al SUA nu sunt specifice pentru dispozitive mobile, dar sunt foarte utile.
Aceasta este partea 21 a seriei ClickZ „ADN-ul web compatibil cu dispozitivele mobile”.
Iată cele recente:
- Designul mobil și arta de a face un lucru bine
- Rolul esențial al wireframes-urilor și diagramelor de flux în designul mobil
- Înțelegerea călătoriei clientului mobil și a călătoriei utilizatorului; cazuri de utilizare și povești de utilizator
- Familiarizarea cu metodele de design și limbajul mobil: hărți de empatie și storyboard-uri
- Ingredientele cheie ale designului mobil și metodologiei UX
- De ce testarea utilizatorilor ar trebui să fie în fruntea dezvoltării mobile
http://www.clickz.com/intelligence/report/dna-of-a-great-m-commerce-site-part-1-planning/?utm_source=clickzblog&utm_medium=blog&utm_campaign=INTELBLOG
