Cum să uimești cu ușurință fiecare abonat cu o imagine de fundal prin e-mail (+ codul pentru a face asta!)
Publicat: 2021-07-23E-mailurile se pot simți puțin previzibile cu o imagine aici, un bloc de text acolo... O modalitate de a anima experiența abonaților? Imagini de fundal. Sunt neașteptate și adaugă o altă dimensiune design-ului dvs., făcându-vă e-mailurile „pop”. Când sunt făcute bine, vă fac e-mailul să pară un milion de dolari, dar sunt incredibil de ușor de scos.
Continuați să citiți pentru:
- Beneficiile imaginilor de fundal
- Exemple de e-mail inspirate
- Considerații de proiectare
- Cum se codifică imaginile de fundal
Ce sunt imaginile de fundal? (Și ce rost are?)
Imaginile de fundal sunt imagini care sunt aplicate pe fundalul sau în spatele unui element. În loc să fie un punct focal principal al e-mailului, ca o imagine de erou, ele sunt mai adesea subtile și complementare cu celălalt conținut din campanie.
Beneficiul major al utilizării imaginilor de fundal este că vă permit să plasați conținut HTML suplimentar deasupra acestora. Spre deosebire de alte imagini, în care doar imaginea în sine poate exista în acel spațiu, imaginile de fundal oferă posibilități de stratificare, astfel încât să puteți avea imagini suplimentare, text sau îndemnuri (CTA) existente în același spațiu.

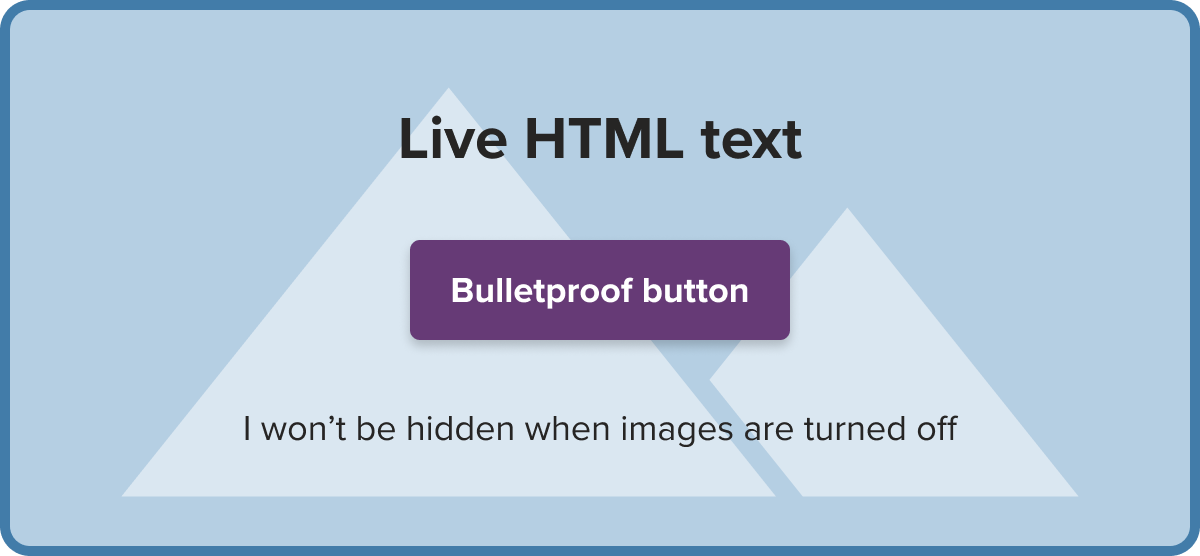
Utilizarea textului HTML live deasupra unei imagini de fundal, în loc să includeți acel text ca parte a imaginii, înseamnă că mesajul dvs. este lizibil atunci când imaginile sunt dezactivate, ceea ce face ca aceasta să fie o tehnică excelentă pentru a crea e-mailuri HTML mai bune și mai accesibile.
Pe lângă faptul că ajută la crearea de campanii care oferă o experiență de lectură mai bună, imaginile de fundal oferă, de asemenea, o multitudine de posibilități de design, diferențiind campania dvs. de concurență.
Modalități creative în care mărcile folosesc imagini de fundal
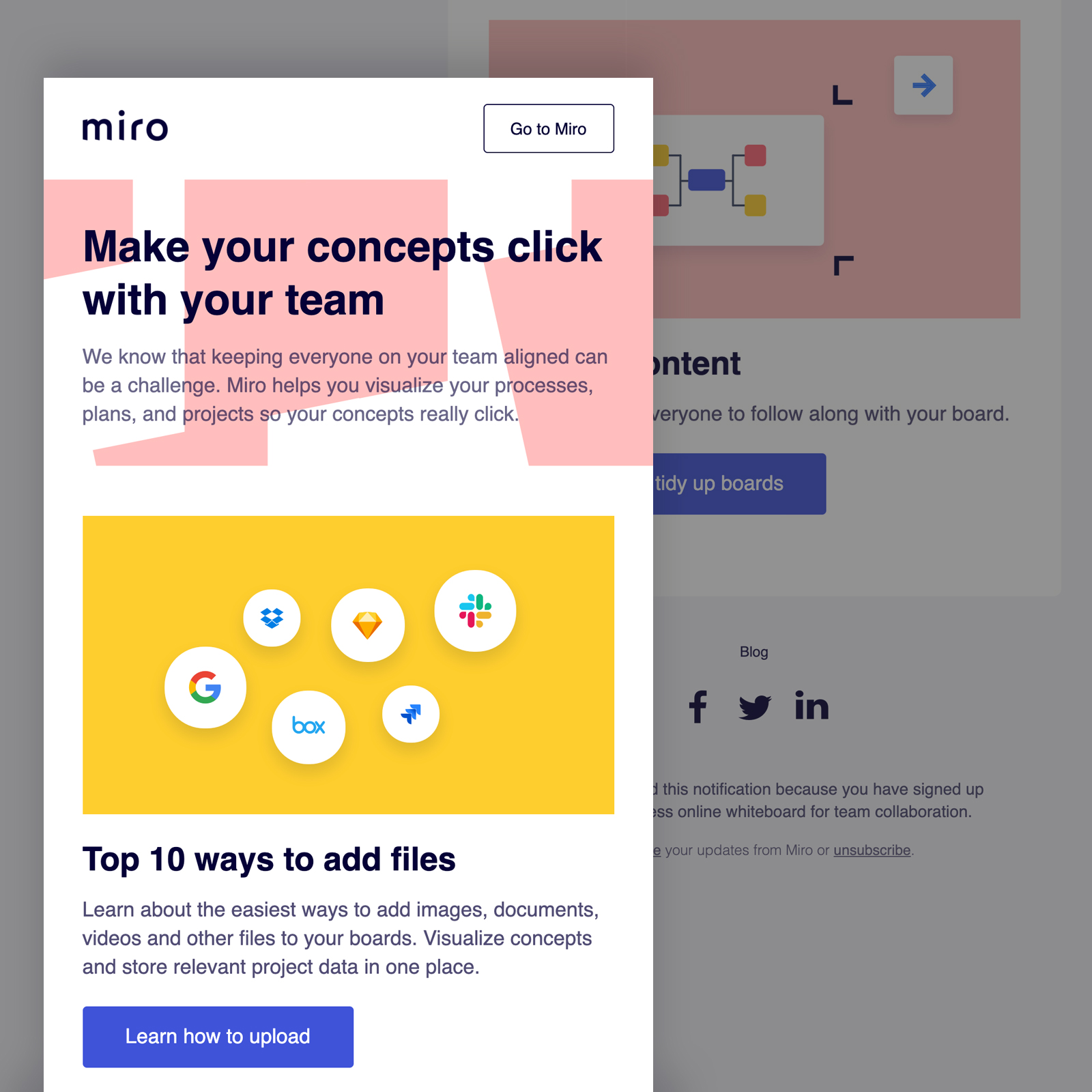
Miro a plasat o imagine de fundal care conține forme în spatele secțiunii eroului lor, atrăgând atenția asupra titlului principal al e-mailului și mesajelor, care sunt suprapuse folosind text live.

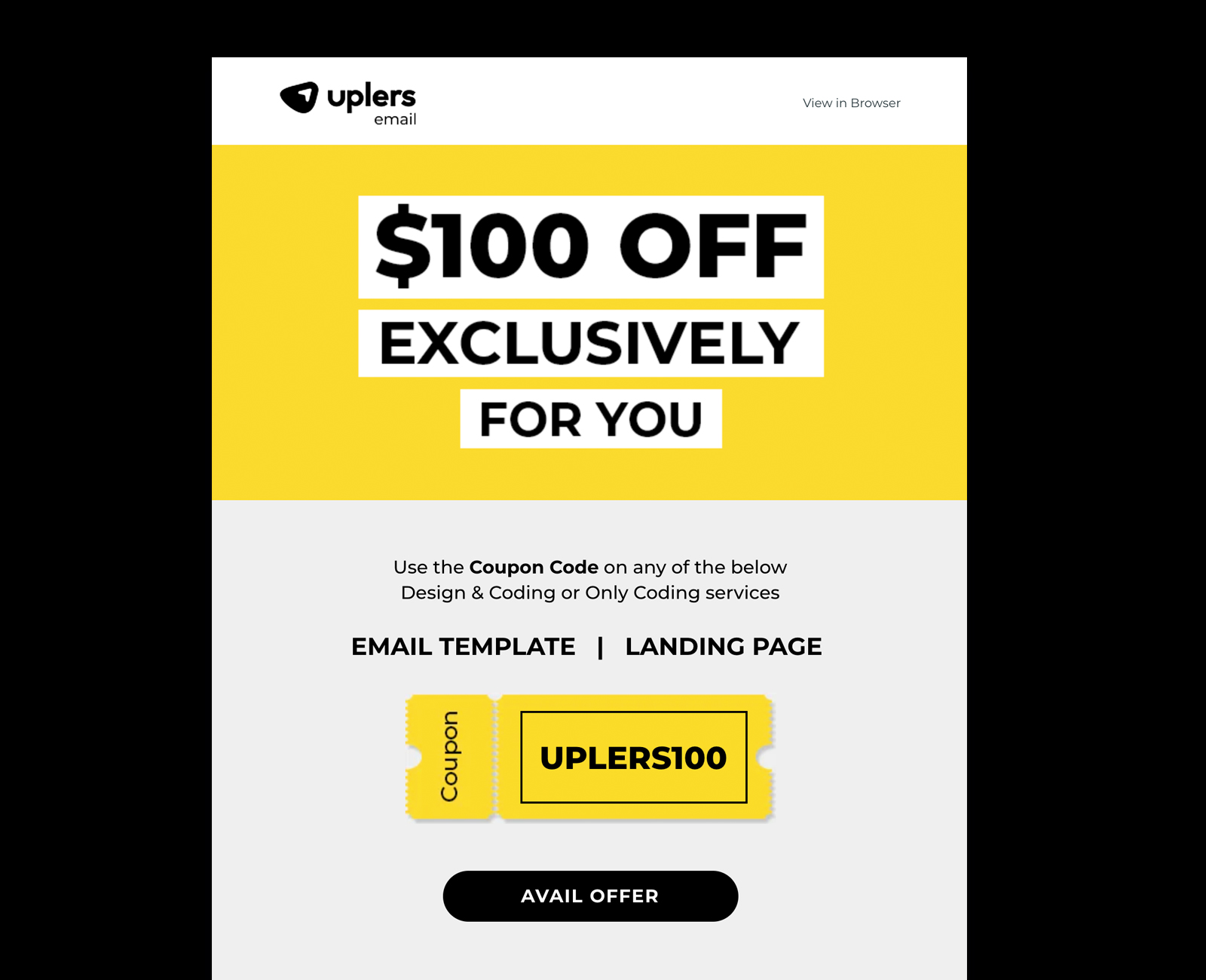
Uplers au folosit o imagine de fundal pentru a evidenția o reducere la serviciile lor, cu o imagine de cupon plasată în spatele unui cod de cupon.

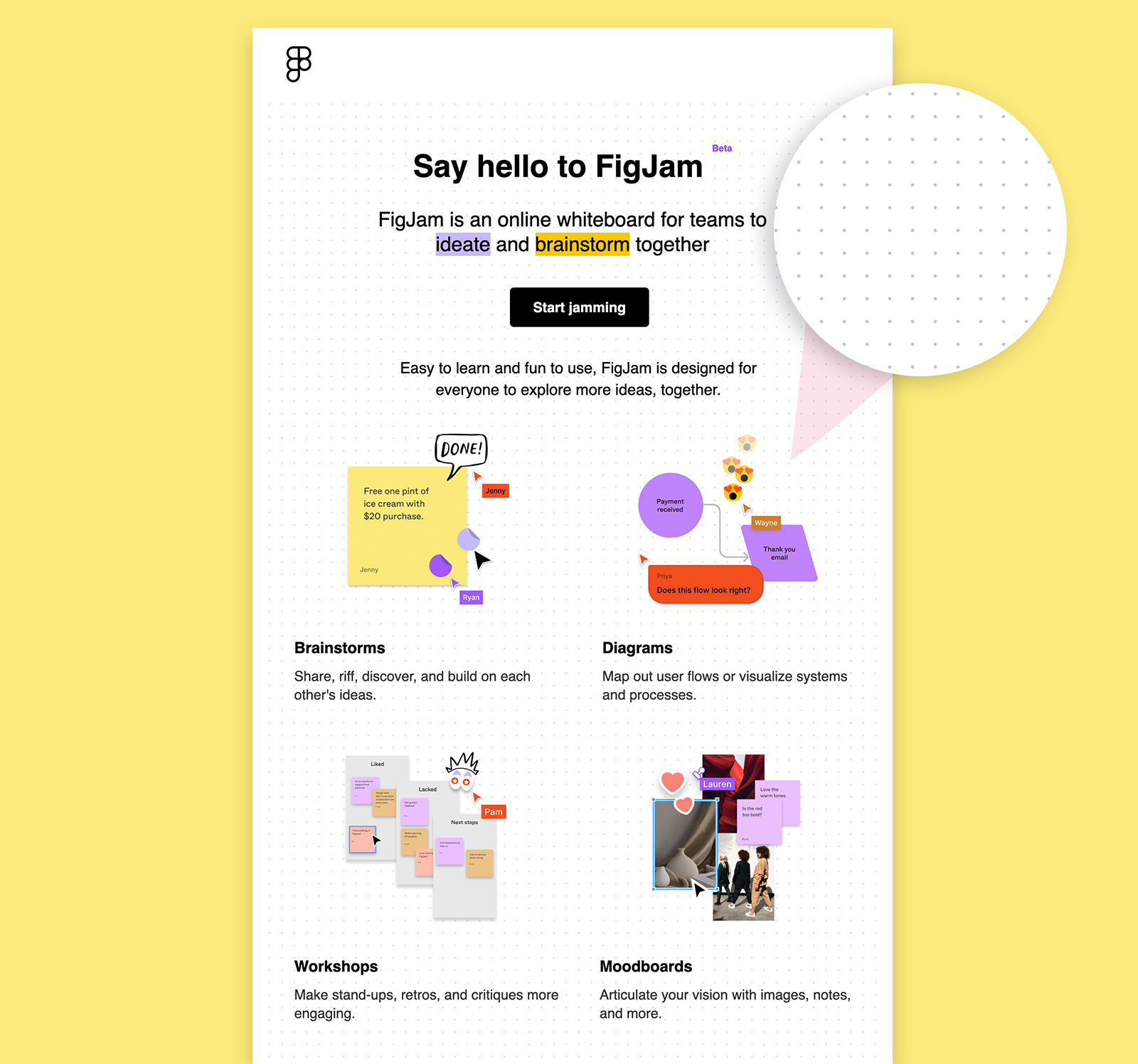
Figma a adăugat un model subtil de fundal care se repetă în corpul acestui e-mail, prezentându-ne noul lor produs de tablă albă. Modelul pe care îl prezintă reflectă fundalul găsit în produs.

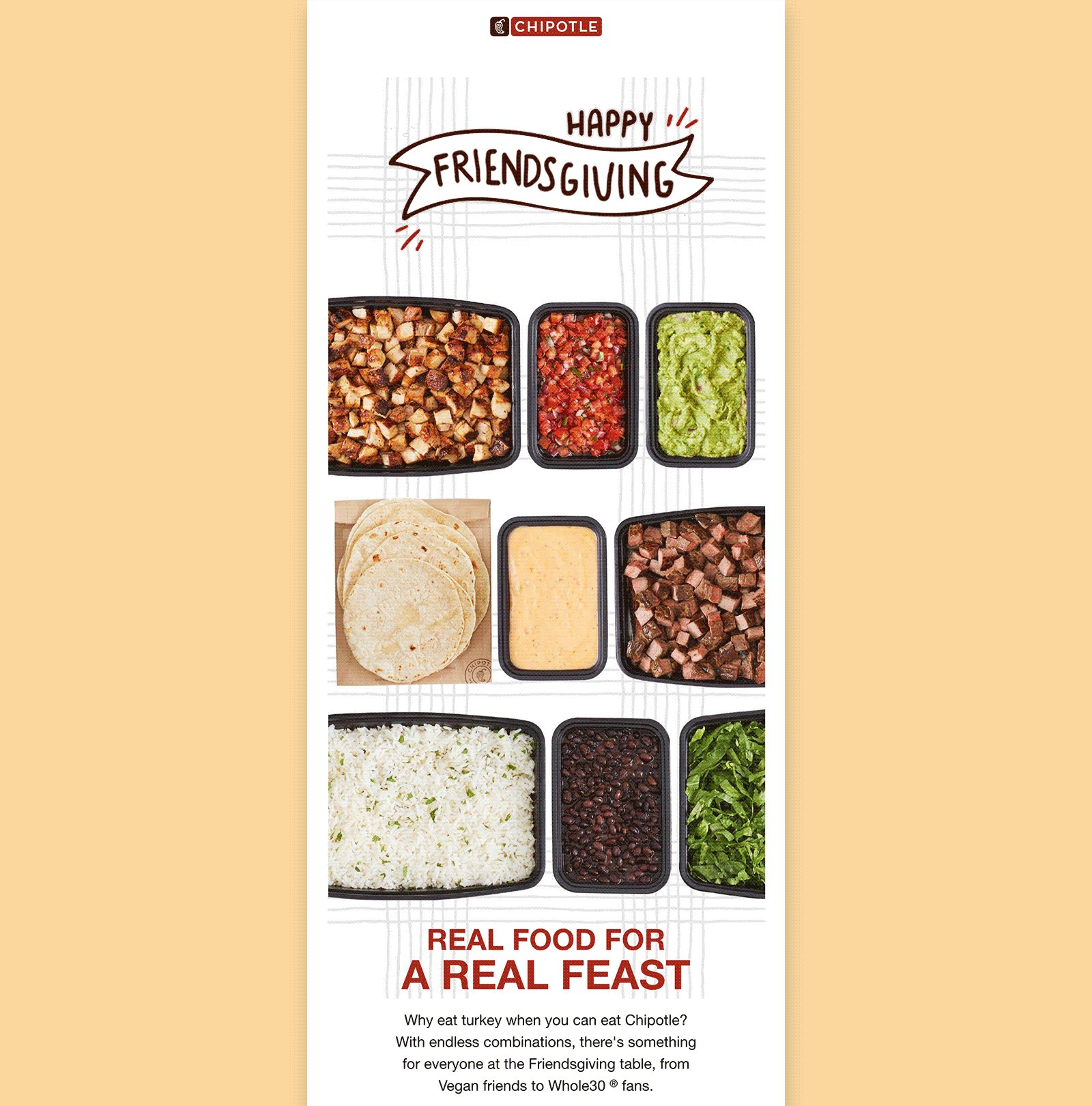
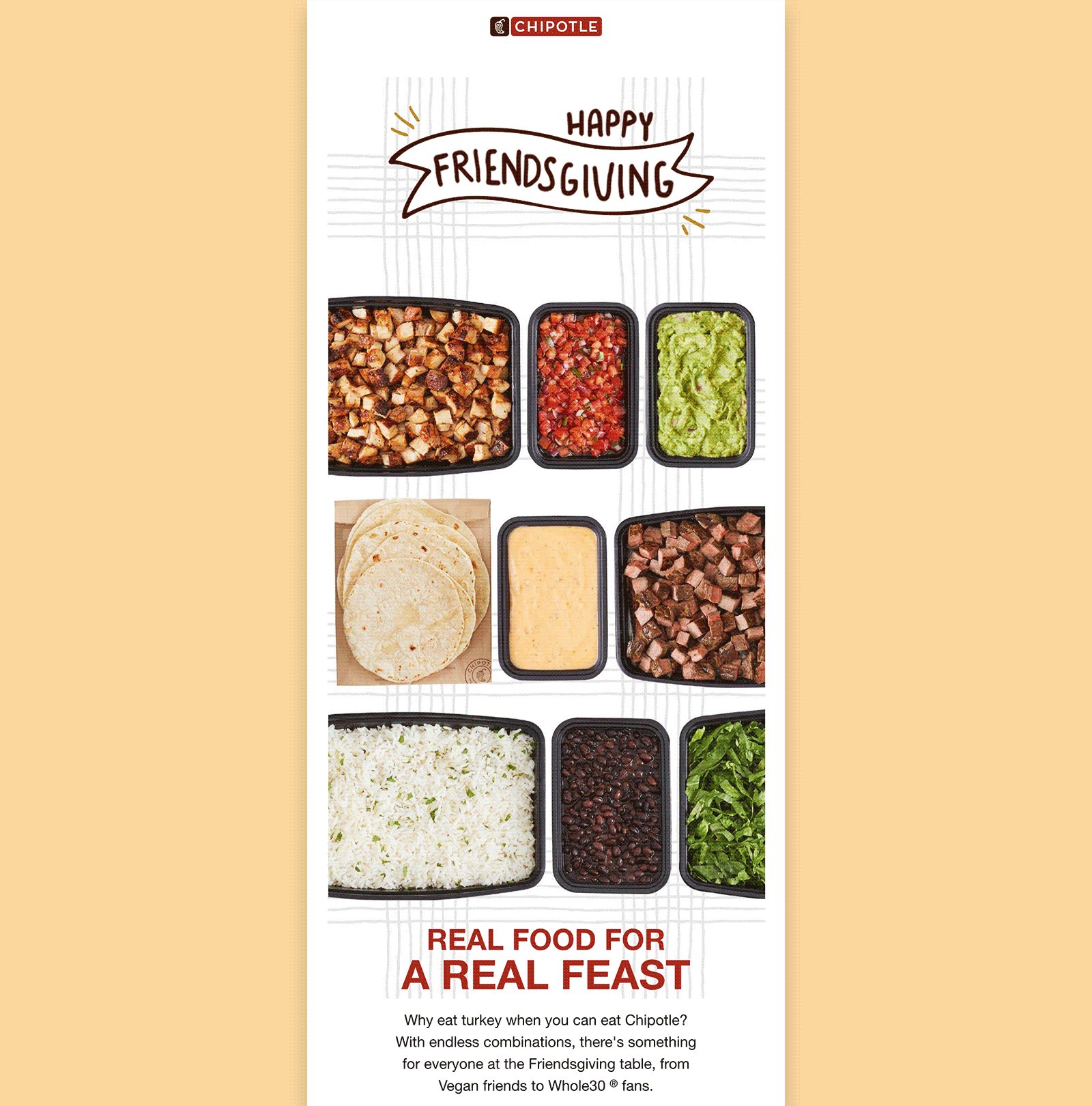
Chipotle a plasat o imagine de fundal jumbo în spatele acestui erou jumbo de impact și a zonei corpului, inclusiv fotografia de produs și un model de linii. Deasupra acestei imagini, au un GIF animat cu fundal transparent și text live în zona corpului.

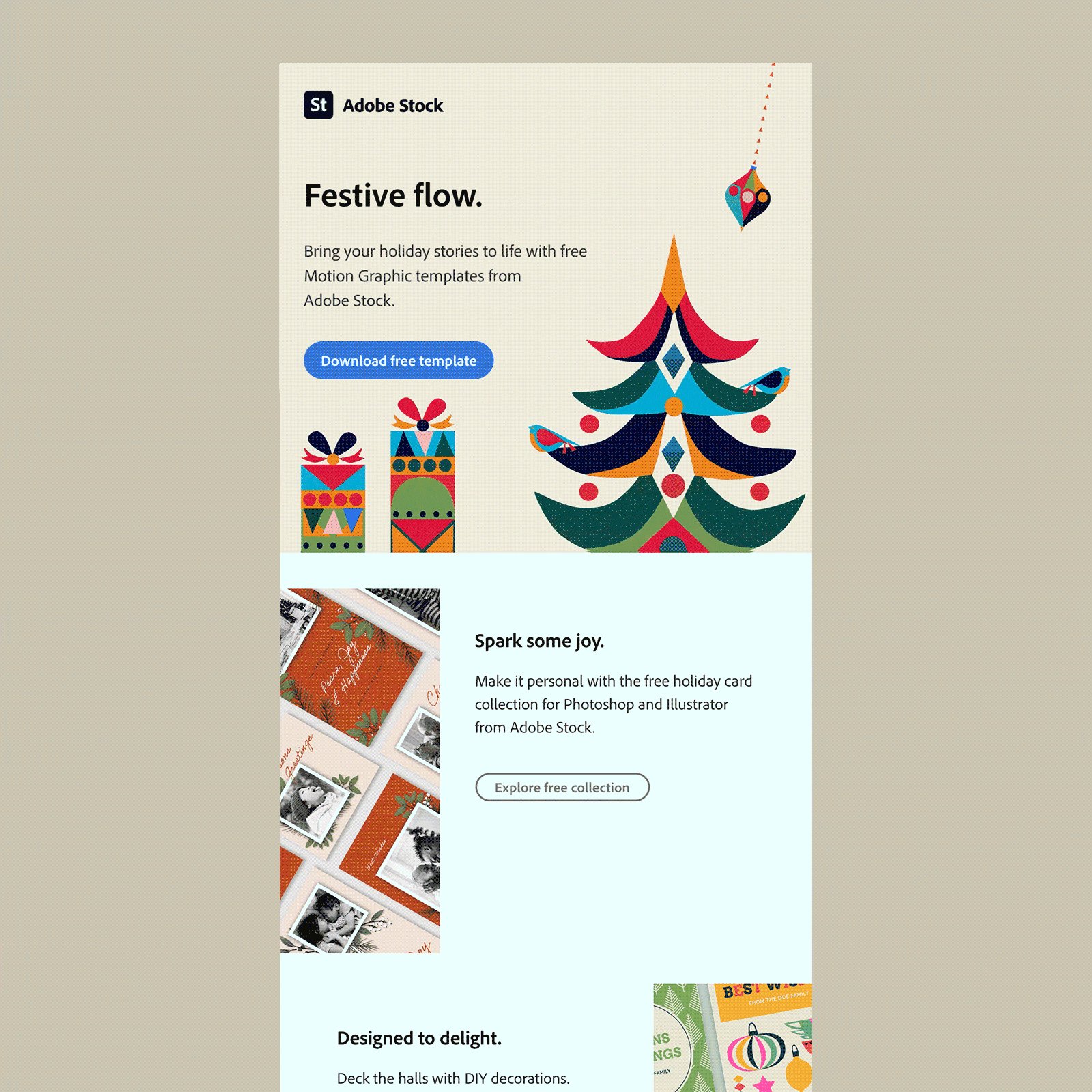
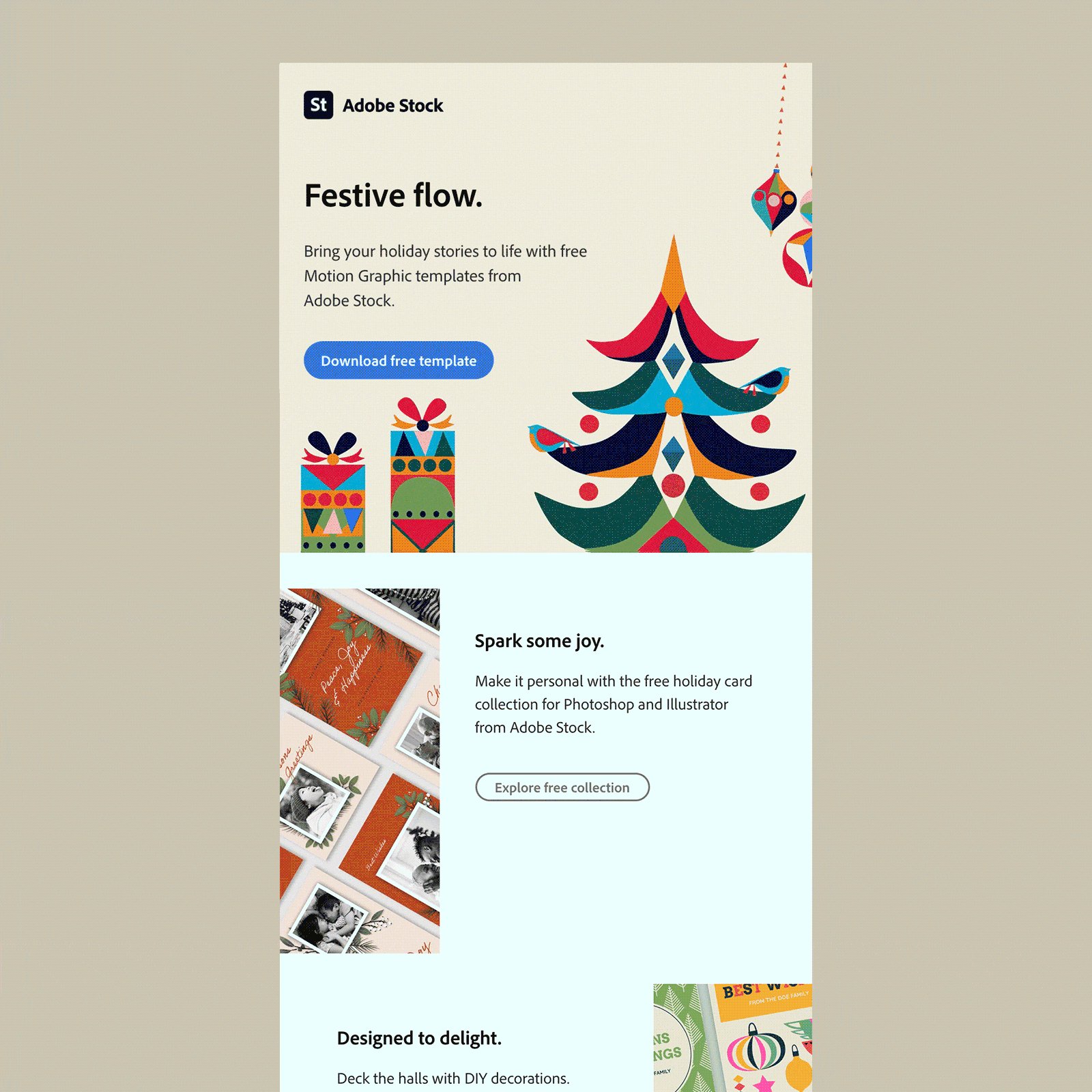
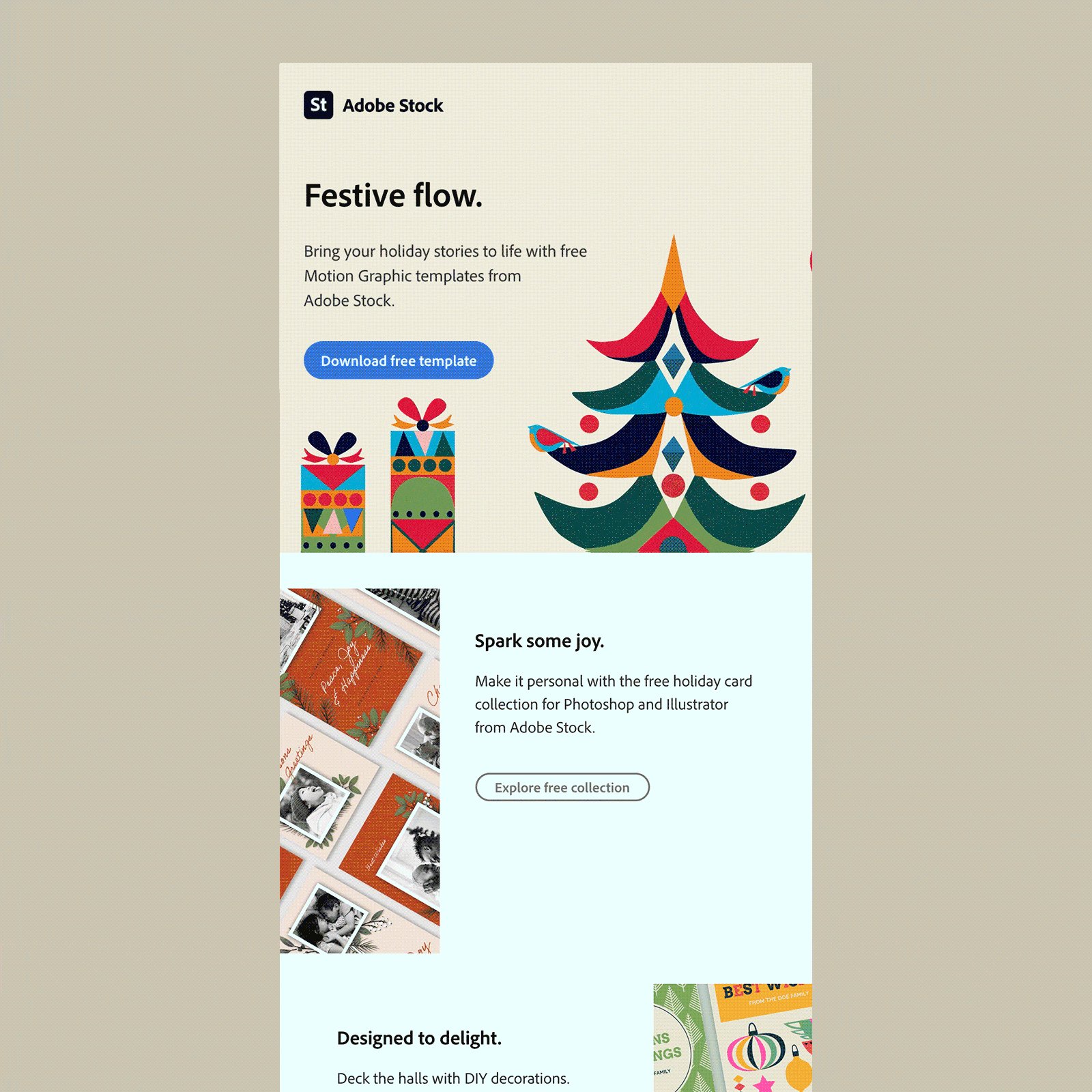
GIF-urile animate pot fi folosite și ca imagini de fundal, cum ar fi acest exemplu de la Adobe Stock , promovând colecții festive cu conținut erou, inclusiv text live și un buton CTA plasat deasupra fundalului animat.

Considerații de proiectare
Când te gândești la implementarea imaginilor de fundal, există câteva considerente de design care merită luate în considerare.
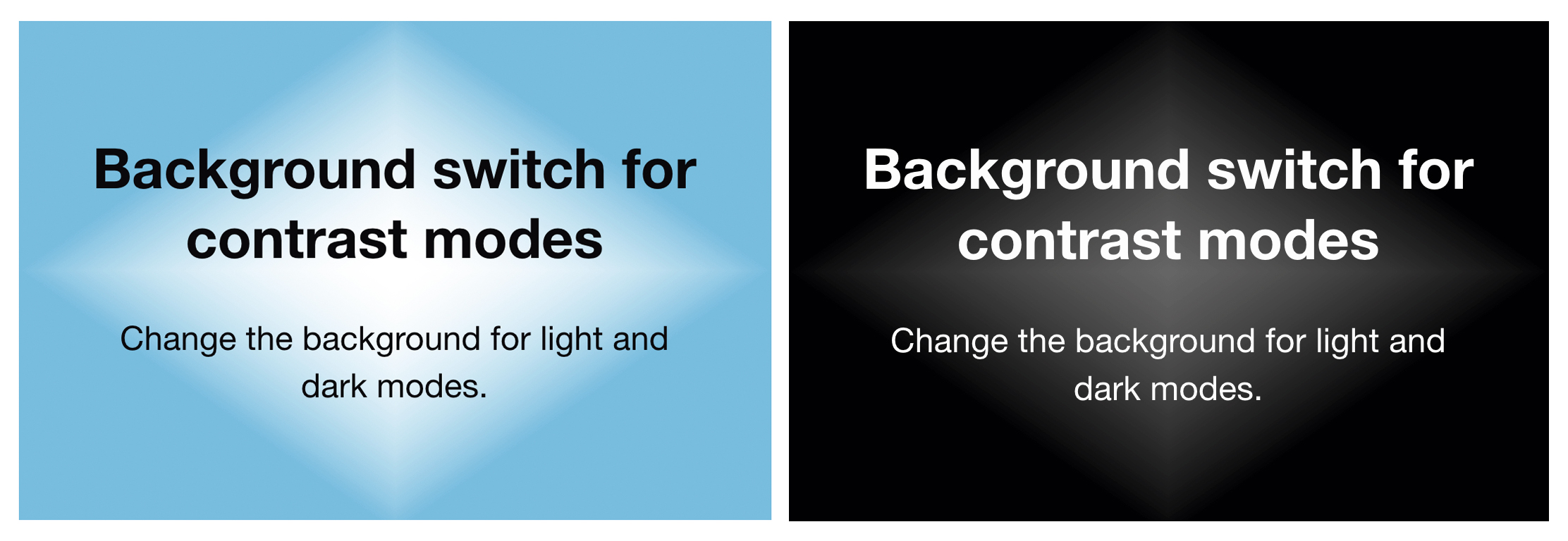
Contrast
Pentru a vă asigura că toți cititorii primesc valoarea conținutului suprapus pe imaginile de fundal, este important să fiți atenți la contraste. Tratați imaginea în același mod ca și cu o culoare plată și testați culorile imaginii dvs. în comparație cu culorile conținutului dvs.
Dacă proiectați folosind Figma, puteți adăuga plugin-uri precum Color Blind și Contrast pentru a vedea dacă respectați Ghidurile de accesibilitate a conținutului web (WCAG). Există, de asemenea, o serie de aplicații web, cum ar fi Verificatorul de contrast de la WebAim, unde puteți testa culorile din desenele dvs.
Simplitate
O altă modalitate de a asigura lizibilitatea este să păstrați lucrurile simple. Fundalul ocupat poate face dificilă obținerea valorii oricărui text live pe care îl plasați pe imaginea dvs. Prin urmare, este adesea util să considerați imaginea de fundal ca o îmbunătățire, mai degrabă decât o caracteristică.
Rezervă de culoare solidă
Deoarece nu toți clienții de e-mail vor onora imaginile de fundal, proiectați o soluție de culoare solidă. Abonații care folosesc clienți de e-mail care nu vă vor accepta imaginile pot avea în continuare o experiență grozavă cu o culoare solidă. Asigurați-vă că alegeți o culoare de rezervă care se potrivește cu designul dvs. și care contrastează bine cu elementele sale din prim-plan.
Cum să codificați imaginile de fundal în e-mail
Înainte de a parcurge codul, să vedem ce clienți vor reda stilul CSS de fundal și care au nevoie de ajutorul unui backup VML.
Vestea bună: suportul pentru CSS de fundal inline s-a îmbunătățit, clienții de webmail acceptând acum pe deplin această metodă, ceea ce înseamnă că atributul HTML de fundal nu mai este necesar.
Vestea proastă: din păcate, Windows 10 Mail pur și simplu nu-i plac imaginile de fundal. Nu va reda CSS inline sau atributul de fundal HTML depreciat. Și aplicarea VML va cauza probleme de randare cu un mesaj de eroare „imaginea nu poate fi afișată”.
Dacă sunteți îngrijorat de experiența pe care o primesc abonații Windows 10 Mail, luați în considerare să lăsați deoparte VML. Acest lucru asigură că culorile de fundal de rezervă oferă publicului dvs. Microsoft Outlook Suite o experiență excelentă de citire a e-mailurilor, fără decorațiuni suplimentare.

Asistență client de e-mail pentru imagini de fundal
Client de e-mail | Folosind CSS inline | Folosind VML |
Apple Mail 14 | ✓ | ✘ |
Office 365 (Mac) | ✓ | ✘ |
Office 365 (Windows) | ✘ | ✓ |
Outlook 2016 (macOS 10.12.6) | ✓ | ✘ |
Outlook 2013, 2016, 2019 (Windows 10) | ✘ | ✓ |
Windows 10 Mail | ✘ | ✘ |
Aplicația Gmail (Android 10) | ✓ | ✘ |
Aplicația Gmail (iOS 13.4.1) | ✓ | ✘ |
Outlook (Android 7.0) | ✓ | ✘ |
Outlook (iOS 12.0) | ✓ | ✘ |
Samsung Mail (Android 7.0) | ✓ | ✘ |
iPad 11 Air (Gen 4 iOS 14.2) | ✓ | ✘ |
iPhone 12 (iOS 14.2) | ✓ | ✘ |
AOL Mail (Edge) | ✓ | ✘ |
Gmail (Chrome) | ✓ | ✘ |
Office 365 | ✓ | ✘ |
Outlook.com | ✓ | ✘ |
Yahoo! Poștă | ✓ | ✘ |
 | Ce clienți de e-mail folosesc abonații tăi? Aruncați o privire asupra cotei de piață a clienților dvs. de e-mail cu Litmus Email Analytics. Vedeți pentru ce clienți de e-mail aveți nevoie pentru a vă optimiza imaginile de fundal. (Sugestie: dacă Windows 10 Mail este scăzut, nu vă transpirați.) Aflați mai multe → |
Acum că am scos asta din drum, să vorbim despre cod!
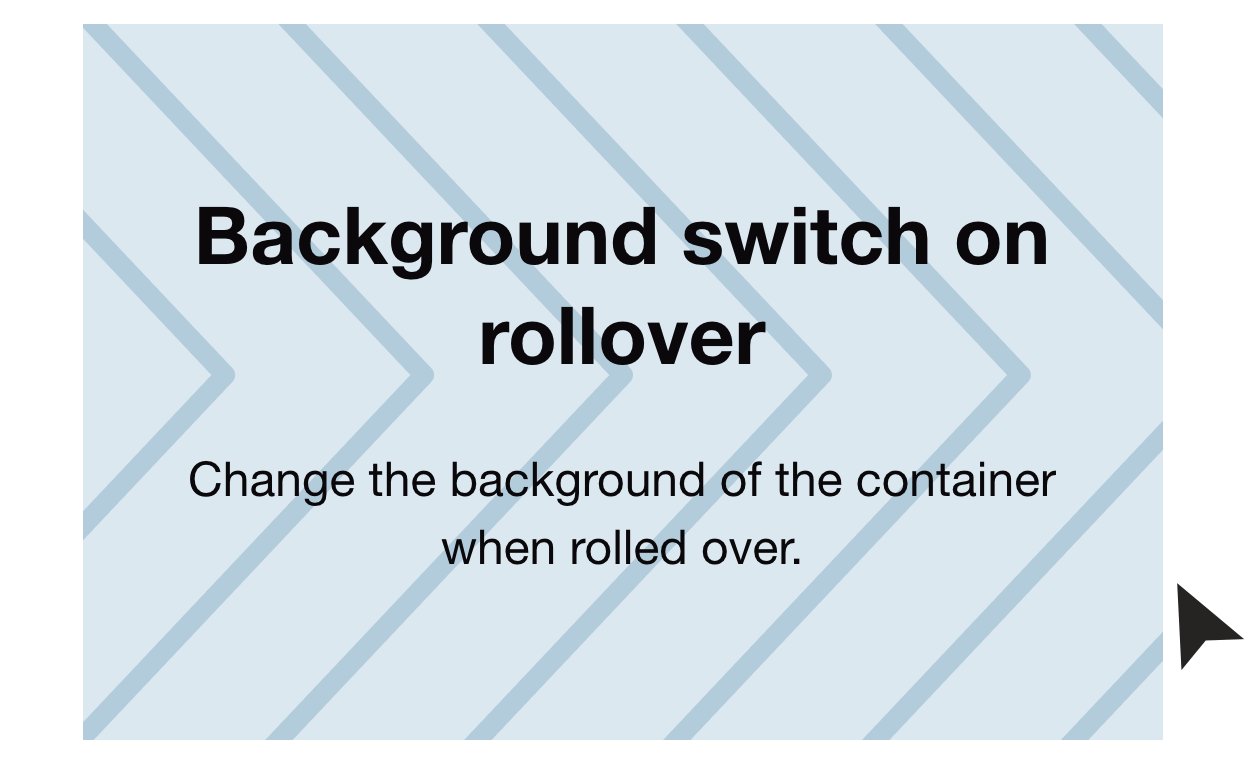
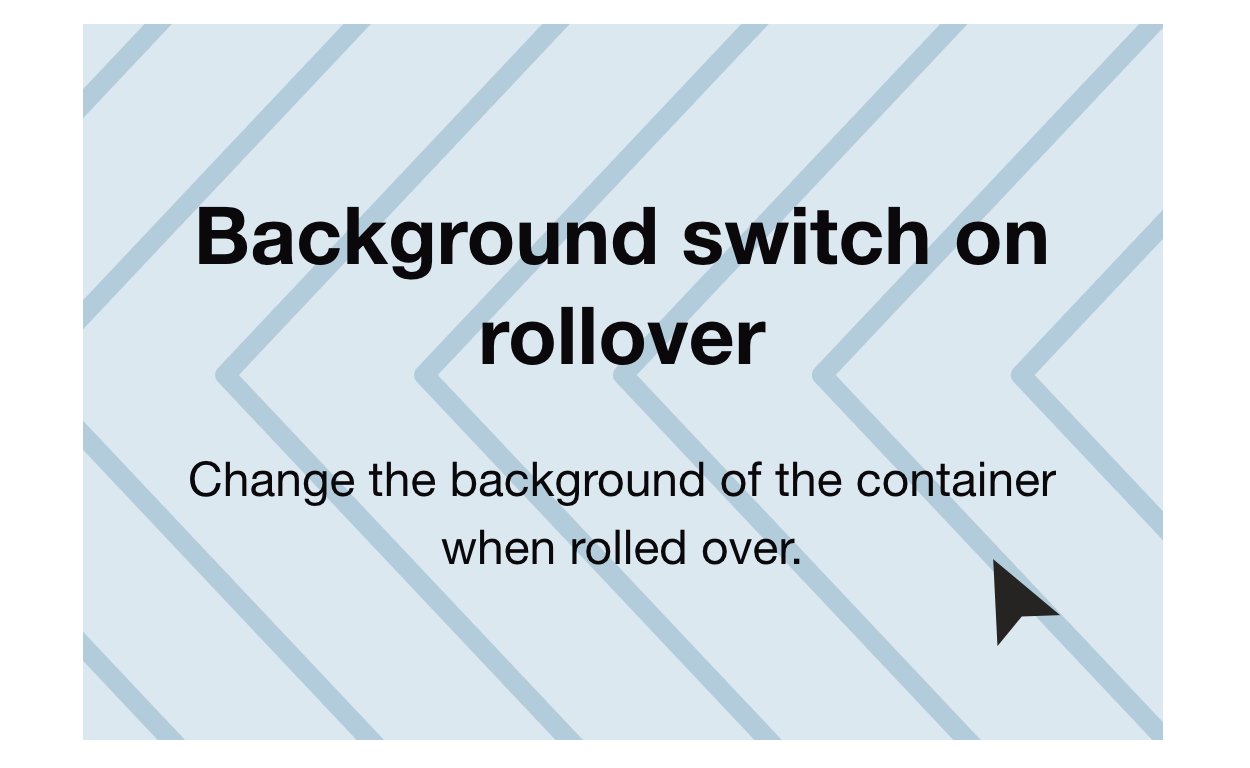
Unul dintre lucrurile distractive despre aducerea imaginilor de fundal în e-mailurile tale este că există câteva moduri diferite în care poți realiza acest lucru. Puteți să umpleți o mică secțiune sau să acoperiți corpul e-mailului, să utilizați o singură imagine sau un model repetat și vă puteți schimba imaginile de fundal în funcție de dacă cititorul dvs. este pe desktop, mobil, modul Light, modul întunecat sau chiar dacă trec cu mouse-ul sau se rotesc peste imaginea ta.
Fiecare tehnică are nevoie de o abordare diferită, așa că haideți să aruncăm o privire la cele mai bune modalități de a le codifica.
Imagine de fundal cu lățime definită sau fixă

Când aplicați imagini de fundal, este întotdeauna cel mai bine să adăugați codul în celula tabelului care conține. Aplicarea oricărui alt element HTML, cum ar fi <table> sau <body>, este puțin probabil să obțină asistență de la unii clienți de e-mail. Iată cum ar trebui să arate: