Cum aplică clienții Dark Mode pe e-mailurile mele?
În acest moment, par să existe trei tipuri fundamental diferite de scheme de culori pe care clienții de e-mail le folosesc pentru a aplica Modul întunecat e-mail-urilor. Să le privim unul câte unul (sau să trecem direct la Tabelul de asistență pentru clienți prin e-mail în modul întunecat).
Nu se schimbă culoarea
Da, ai citit bine. Unii clienți de e-mail vă permit să schimbați interfața de utilizare în modul întunecat, dar acest lucru nu are niciun impact asupra modului în care este redat e-mailul dvs. HTML . Indiferent dacă aplicația este setată pe modul Light sau Dark, e-mailul tău va arăta exact la fel. Anumiți clienți de e-mail vor reda întotdeauna modelele dvs. Light Mode în mod implicit (cu excepția cazului în care adăugați cod în mod specific pentru a declanșa Dark Mode, despre care voi discuta mai târziu). Iată o listă cu acești clienți:
- Apple Mail
- iPhone
- iPad
- Hei.com
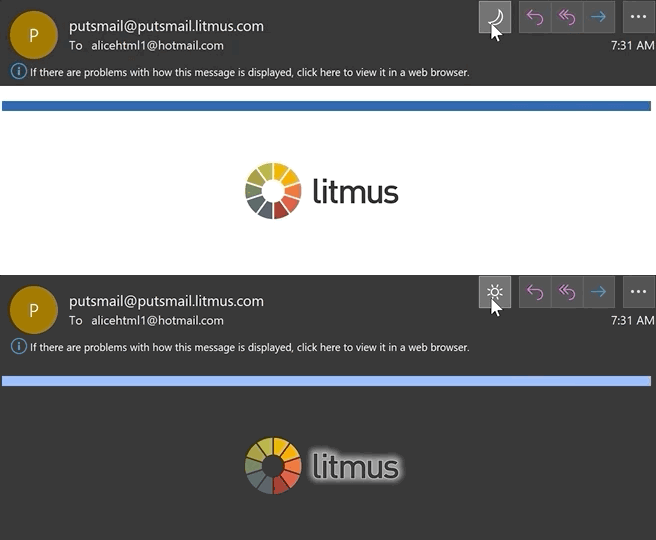
Consultați acest exemplu de e-mail în Apple Mail: Designul e-mailului rămâne exact același, indiferent dacă îl vedeți în interfața de utilizare a clientului de e-mail întunecată sau deschisă:

Există, totuși, câteva excepții: în primul rând, e - mailurile cu text simplu declanșează aplicarea unei teme în modul întunecat , iar codul minim care împiedică aplicarea modului întunecat într-un e-mail cu text simplu este o imagine 2×1 - aceasta pentru a vă asigura că poate include un pixel de urmărire 1×1, păstrând în același timp o senzație de „text simplu”.
În al doilea rând, dacă lăsați din greșeală etichetele <meta> Dark Mode în șablonul dvs., Apple Mail / iPhone / iPad va converti automat orice instanță de alb pur #ffffff în gri închis, cu excepția cazului în care o înlocuiți cu stilurile dvs. personalizate de Dark Mode. Sau, alternativ, puteți folosi un alb murdar, cum ar fi #fffffe .
Opțiuni pentru modul întunecat: implicit vs. personalizat
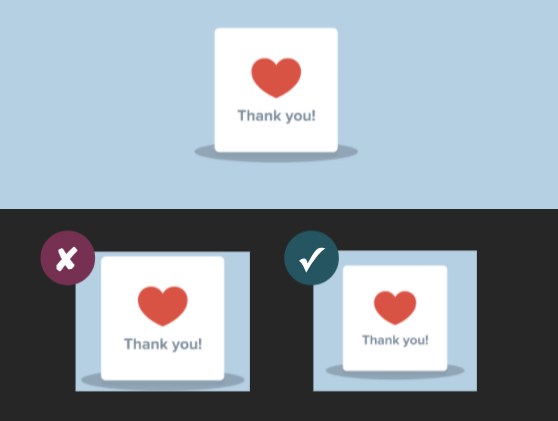
Există destul de mulți clienți de e-mail care vor forța automat modul întunecat implicit pe e-mailul tău dacă nu faci nimic. Dar dacă sunteți ca majoritatea dintre noi și nu sunteți un fan al acestor stiluri implicite, poate doriți să alegeți a treia opțiune: proiectați și codificați propria temă Dark Mode. Mai jos, puteți vedea o alăturată a unui e-mail cu o temă Light Mode și o temă personalizată Dark Mode.

Înainte de a analiza cum să abordăm o temă personalizată a modului întunecat, haideți să vedem cum tratează alți clienți de e-mail modurile întunecate implicite.
Moduri întunecate implicite: inversare parțială a culorii
Prima temă a modului întunecat este ceea ce îmi place să numesc o „Inversare parțială a culorii”. Detectează doar zonele cu fundal deschis și le inversează astfel încât fundalurile deschise să fie întunecate, în timp ce textul întunecat devine deschis.
În general, lasă zonele care au deja fundal întunecat, rezultând un design complet în mod întunecat. Din fericire, majoritatea clienților de e-mail care folosesc această metodă acceptă și direcționarea în modul întunecat, astfel încât să puteți suprascrie tema întunecată implicită a clientului.
Outlook.com este un client de e-mail care inversează parțial culorile, așa cum puteți vedea în această captură de ecran:

Moduri întunecate implicite: inversarea întregii culori
Full Color Invert este cea mai invazivă schemă de culori: nu numai că inversează zonele cu fundal deschis, dar afectează și fundalurile întunecate.
Deci, dacă ați proiectat deja e-mailurile pentru a avea o temă întunecată, această schemă le va forța în mod ironic să devină ușoare . Din păcate, aceasta este tactica folosită în prezent de unii dintre cei mai populari clienți de e-mail, cum ar fi aplicația Gmail (iOS) și Outlook 2019 (Windows).
În exemplele de mai jos, puteți vedea că fundalurile deschise au fost convertite în versiuni întunecate ale culorilor originale și zonele care anterior aveau un fundal întunecat cu text deschis sunt acum deschise cu text întunecat.

Nu numai că această schemă Full Color Invert vă schimbă cel mai radical e-mailul, dar și clienții de e-mail care folosesc această logică nu permit momentan direcționarea în modul întunecat .
Clienții de e-mail încă își dau seama cum să implementeze cel mai bine modul întunecat și pot fi deschiși la feedback-ul utilizatorilor, mai ales că nepermiterea dezvoltatorilor să vizeze modul întunecat cu propriile lor stiluri poate avea un impact negativ asupra lizibilității și accesibilității.
În interesul de a susține o mai bună țintire a modului întunecat și o logică de tematică mai puțin invazivă a modului întunecat, vă puteți comunica gândurile direct echipei de accesibilitate a Gmail și puteți, de asemenea, să contribui cu capturile de ecran ale modului întunecat din Gmail care vă sparg e-mailul.
Cum vizez utilizatorii Dark Mode cu propriile mele stiluri?
După cum sa menționat mai sus, modul în care clienții de e-mail în modul întunecat gestionează e-mailurile HTML obișnuite va varia. Dar ce se întâmplă dacă ai dori să aplici propriile stiluri Dark Mode care ar putea diferi foarte bine de schemele de culori implicite ale clienților de e-mail? Există două metode pe care le puteți folosi.
@media (preferă-schema-de-color: întuneric)
Această metodă funcționează în același mod ca și aplicarea unui bloc de stiluri în interiorul unei interogări @media pentru vizualizarea dvs. Mobile Responsive, cu excepția faptului că acest bloc CSS vizează orice interfață de utilizator care este setată la Modul întunecat. @media (prefers-color-scheme: dark) vă permite să creați cele mai robuste teme personalizate de Dark Mode unde puteți implementa orice, de la schimburi de imagini specifice modului întunecat, efecte de hover, imagini de fundal... practic aproape orice puteți face cu CSS tradițional !
[data-ogsc]
Aceasta este o metodă adusă în atenție pentru prima dată de Mark Robbins pentru a viza aplicația Outlook. Deși pare o cotă de piață destul de îngustă, este relativ ușor să duplicați pur și simplu stilurile @media (prefers -color-scheme: dark) pe care le-ați aplicat deja și să adăugați pur și simplu prefixele [data-ogsc] corespunzătoare la fiecare regulă CSS.