Fonturi web: cum să le faci să funcționeze perfect în e-mail
Publicat: 2021-04-24Din studiul meu foarte științific (am observat-o pe fiica mea când a început să scrie rapoarte în ultimul an), am învățat că unul dintre primele aspecte ale designului cu care oamenii încep vreodată să se joace este tipografia. Când începeți să scrieți rapoarte, petreceți ore întregi încercând să găsiți cel mai bun font de utilizat. Ok, poate nu ore, dar majoritatea oamenilor petrec puțin timp pe asta. Pentru că, după cum știu marile mărci, tipografia contează. Și contează în e-mail.
Dar și accesibilitatea contează. Așa că nu mai prindeți mesajul în imagini și începeți să utilizați text live cu fonturi sigure pentru web și fonturi web. La urma urmei, textul care nu depinde de imagini și poate fi citit de un public mai larg duce la o experiență excelentă pentru abonați. Și, în calitate de cei mai buni clienți ai tăi — e-mailul returnează 36 USD pentru fiecare dolar investit — asta este grozav pentru strategia ta generală de marketing.
În această postare pe blog, voi detalia:
- Fonturi web versus fonturi sigure pentru web
- Beneficiile fonturilor web
- Asistență pentru clienți prin e-mail și licențiere
- Unde găsiți fonturi web
- Codarea lor în e-mailuri
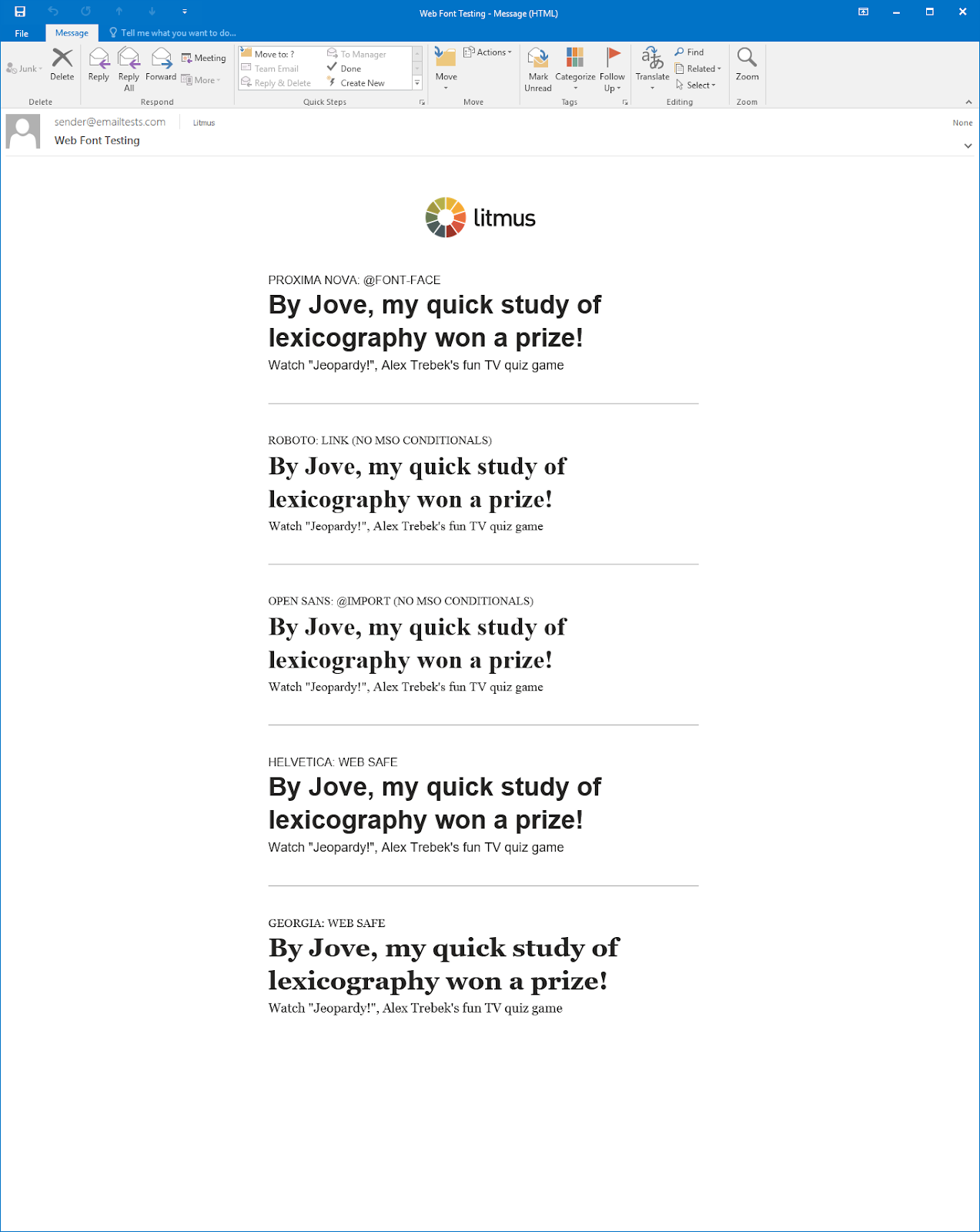
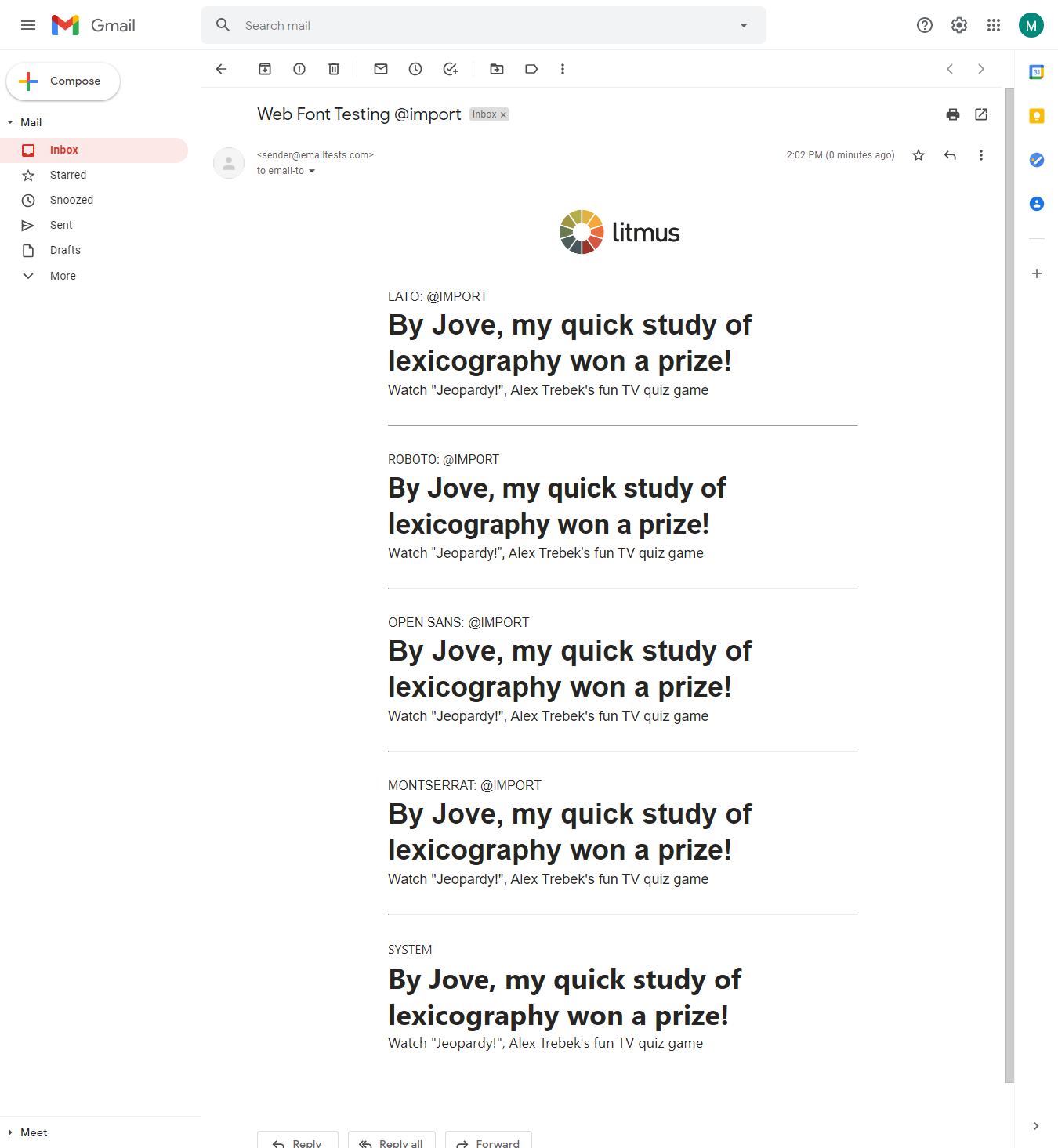
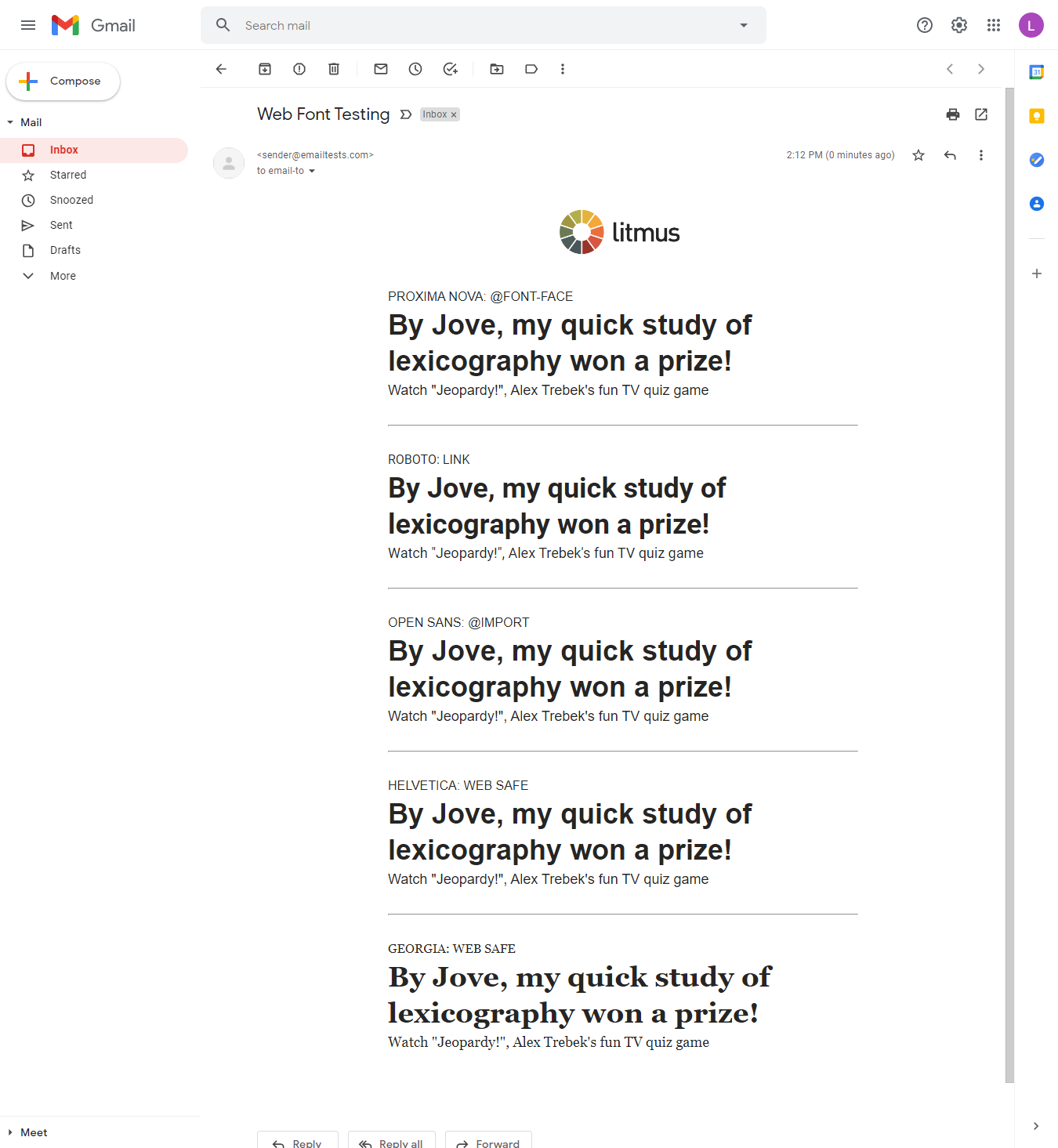
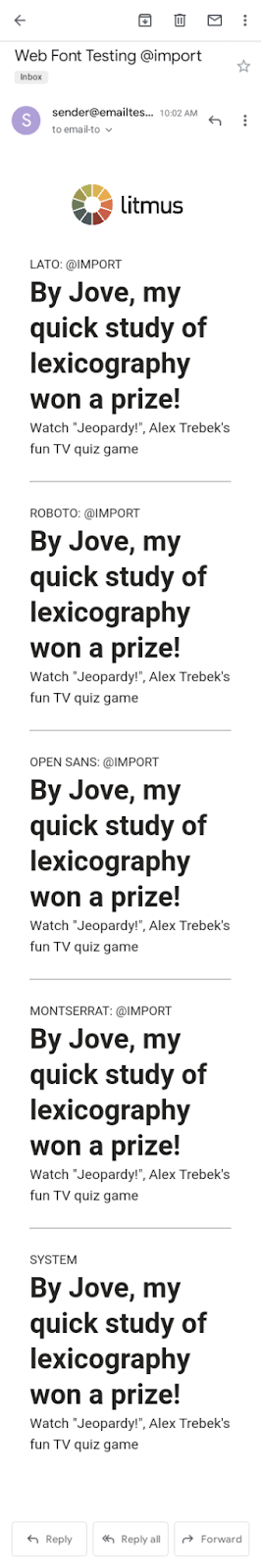
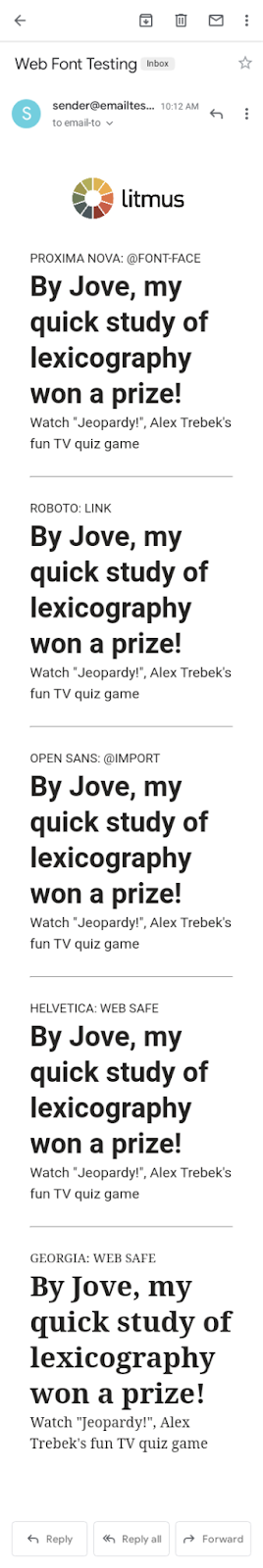
- Exemple grozave de fonturi web în e-mail
Fonturi web versus fonturi sigure pentru web
Există două moduri diferite în care puteți face text live: fonturi sigure pentru web și fonturi web. Deși sună la fel, există diferențe clare. Pentru a înțelege aceste diferențe, să aruncăm o privire la modul în care funcționează fonturile în e-mailurile tale.
Când e-mailul dvs. este codificat, fontul este declarat folosind o proprietate CSS numită font-family. Această proprietate a familiei de fonturi poate avea un singur nume de font sau mai multe nume de fonturi, adesea denumite stivă de fonturi. Includerea mai multor nume de font vă asigură că, dacă un font nu funcționează, există un font alternativ sau de rezervă, la alegerea dvs. Fără a enumera mai multe nume de fonturi, clientul de e-mail poate decide fontul de rezervă. Când abonații vă deschid e-mailul, browserul citește proprietatea familiei de fonturi și trage fontul pentru a-l utiliza.
Fonturi sigure pentru web
Cu fonturi sigure pentru web, browserul extrage fontul din directorul local de fonturi. Aceasta înseamnă că acestea sunt fonturi care sunt deja instalate pe computer. Toate computerele vin cu fonturi preinstalate, iar acestea sunt ceea ce este considerat sigur pentru web. Acestea sunt sigure , deoarece există o șansă foarte bună de abonat va avea deja ei, de asemenea.
Dezavantajul este că există un număr limitat de fonturi sigure pentru web în comparație cu fonturile web. Și sunt folosite destul de des, așa că este mai puțin probabil să ieși în evidență (dacă asta țintiți).
Fonturile sigure pentru web sunt:
- Arial
- Helvetica
- Verdana
- Georgia
- Times New Roman
Dar există câteva altele pe care le poți folosi cu un anumit grad de încredere. Așadar, ieși din bucla standard de font Arial sau Helvetica și găsește un font sigur pentru web, care funcționează pentru marca ta.
Cea mai bună resursă pe care am găsit-o pentru fonturile sigure pentru web este Fonturile CSS. Îmi place că includ un procent de utilizare pentru PC-uri și Mac-uri pentru fiecare font, astfel încât să știți aproximativ câți dintre abonații dvs. ar putea vedea fontul dorit și câți vă vor vedea alternativ.
Fonturi web
Fonturile web sunt extrase de pe un server, fie unul pe care îl găzduiți dvs., fie unul extern (cum ar fi Google sau Adobe). Din acest motiv, varietatea de fonturi care pot fi utilizate este mult mai mare și pot fi folosite pe orice computer... atâta timp cât browserul sau clientul de e-mail poate introduce fontul. În unele cazuri, abonatul dvs. poate avea deja un web font descărcat și instalat pe computerul lor, astfel încât aceste fonturi vor funcționa chiar și în clienții de e-mail care nu acceptă fonturi web!
Deci, în timp ce fonturile web vă oferă mult mai multă varietate și libertate creativă, ele au un cost: suport limitat pentru clientul de e-mail (în care mă aprofundez mai jos).
De ce fonturi web?
Deci s-ar putea să vă întrebați, de ce să vă deranjați cu fonturile web? În calitate de marketer și designer, cunoașteți presiunea de a rămâne pe brand în e-mail cu culori, design și — da — tipografie. Fonturile web vă permit să vă prezentați marca fără a vă baza pe imagini pentru textul dvs.
Blocarea unei copii importante în imagini a fost o practică standard în designul de e-mail, ca o modalitate de a rămâne pe brand și de a fi creativ. Dar „ascunderea” textului din imagini limitează accesibilitatea e-mailului, deoarece cititorii de ecran nu pot citi textul de pe imagine.


Și, dacă aveți text în imaginile dvs., dăunează experienței abonaților dacă au imaginile dezactivate în mod implicit. Este posibil ca aceasta să nu fie o mare parte a abonaților tăi, dar chiar nu există nicio modalitate de a ști dacă cineva are imaginile dezactivate și deschide e-mailul tău. Deci, de ce să nu oferi cea mai bună experiență pentru cel mai larg public posibil?
Fonturile web deschid noi căi de creativitate în tipografie, permițând designerilor de e-mail să fie creativi și accesibili – și să rămână la aspectul mărcii lor.
Pot folosi fonturi web în e-mail?
Dacă nu ai ghicit deja, răspunsul este da! Dar, ca și în toate lucrurile prin e-mail, există avertismente.
Asistență client prin e-mail
Fonturile web funcționează doar în unii clienți de e-mail și trebuie avut grijă să vă asigurați că acolo unde nu sunt acceptate, fontul cade înapoi cu grație.
| Client de e-mail | Suport pentru fonturi web |
|---|---|
| Apple Mail | ✓ Da |
| Outlook 2007-2016 | ✘ Nu |
| Outlook 2019 | ✘ Nu* |
| Outlook pentru Mac | ✓ Da |
| Outlook Office 365 | ✘ Nu* |
| Aplicația Gmail | ✘ Nu* |
| iOS | ✓ Da |
| Aplicația Outlook | ✘ Nu |
| Samsung Mail | ✘ Nu* |
| AOL Mail | ✘ Nu |
| Gmail | ✘ Nu* |
| Office 365 | ✘ Nu |
| Outlook.com | ✘ Nu |
| Yahoo! Poștă | ✘ Nu |
*Are unele rezultate neplăcute în funcție de metoda de încorporare a e-mailului, discutată mai târziu.
Merită să aruncați o privire la baza dvs. de abonați pentru a vedea câți vă văd e-mailurile într-un client de e-mail care acceptă fonturi web. Dacă sunt suficienți dintre abonații tăi, atunci este o modalitate minunată de a-ți oferi e-mailului o notă suplimentară.
Dacă majoritatea nu sunt, pur și simplu nu ar merita timpul și efortul dvs., mai ales dacă vă gândiți să utilizați un font web plătit.
 | Ce clienți de e-mail folosesc abonații tăi ? Aflați unde vă deschid abonații e-mailurile și cum interacționează, cu Litmus Email Analytics. Obțineți informațiile de care aveți nevoie pentru a vă optimiza e-mailurile și nu numai. Aflați mai multe → |
Licențiere
Fonturile web au fost concepute inițial pentru a fi utilizate exclusiv pe site-uri web, astfel încât licențele lor sunt de obicei utilizate numai pe site-uri web și aplicații mobile. Motivul pentru care multe servicii de fonturi web nu au permis utilizarea în e-mail este că acesta este considerat ca distribuirea fontului, ceea ce contravine Acordului de licență pentru utilizatorul final (EULA) al multor servicii.
Toți furnizorii de fonturi web pe care i-am contactat au acceptat utilizarea fonturilor lor în e-mail. Fiecare furnizor avea o licență diferită care era necesară, așa că nu există un mod standard în care fonturile sunt licențiate în e-mail. Dacă doriți să utilizați un font, contactați compania pentru a afla exact cum își licențiază fonturile.
Unde găsiți fonturi web
Așa că ați gândit totul și ați decis că doriți să încercați fonturile web. Cu opțiuni aparent nesfârșite, le puteți găsi pe cele care să se potrivească mărcii dvs. Dar este, de asemenea, important să țineți cont de accesibilitate.
Unele fonturi sunt mai ușor de citit decât altele.
Fonturile ornate sau decorative, cum ar fi fonturile de afișare sau de scris de mână, pot face dificil pentru persoanele cu deficiențe de vedere sau dislexie să facă diferența dintre formele literelor. Fonturile sans-serif (fonturi fără caracteristici extinse sau bucle în literele lor, cum ar fi Arial, Calibri, Century Gothic sau Helvetica) și fonturile slab (fonturi cu linii mai groase, cum ar fi Museo Slab și Rockwell) sunt considerate mai accesibile.
Iată câteva locuri bune în care să începeți să căutați.
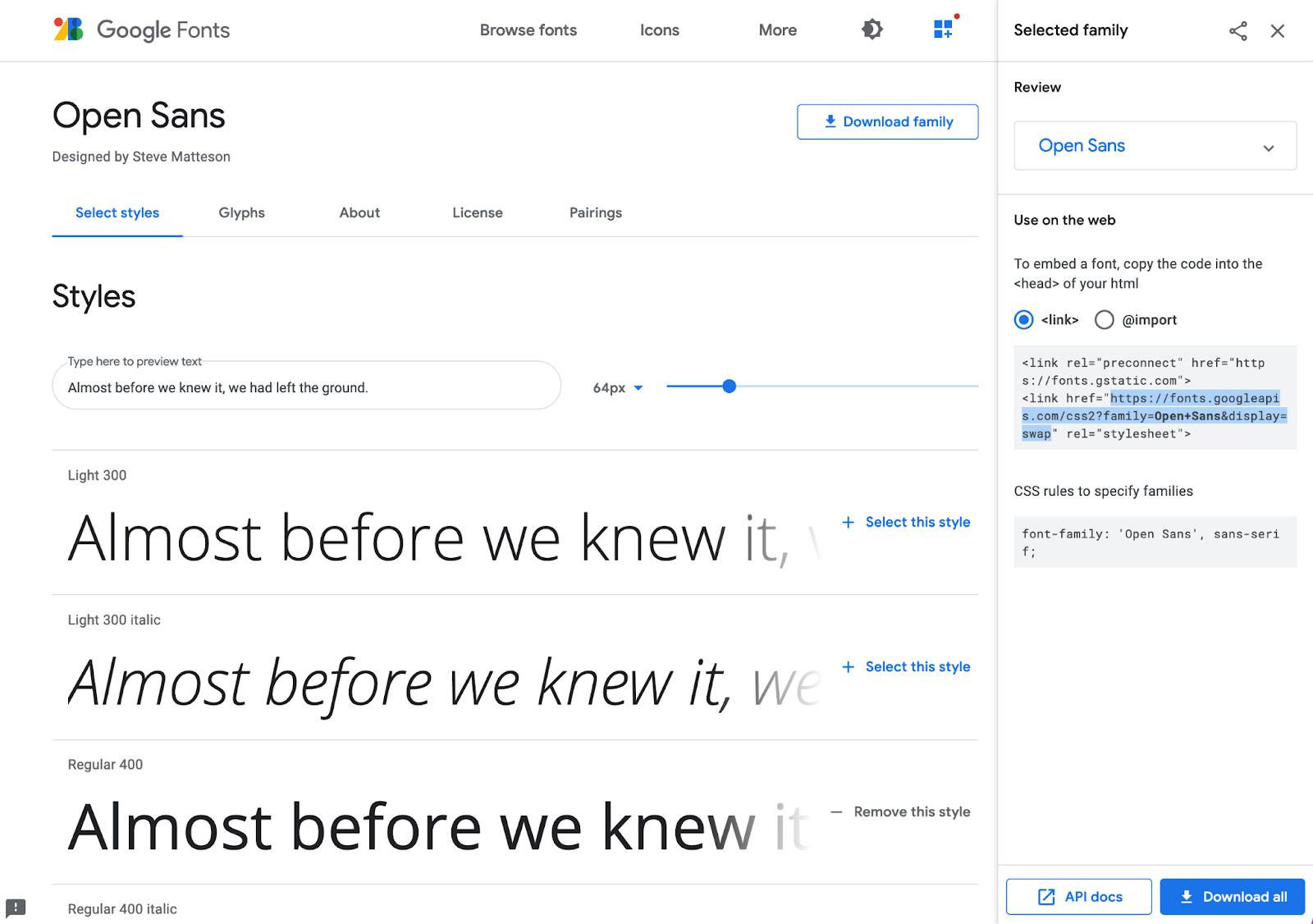
Fonturi Google
Există o mulțime de servicii de fonturi web disponibile, dar Google Fonts este preferatul nostru. Serviciul este complet gratuit și puteți descărca fonturile web pe computer dacă faceți joc de modele în Adobe Photoshop, Sketch sau alt software de design.
Fonturi Adobe
Typekit a devenit Adobe Fonts din octombrie 2018. Aceștia acceptă acum atât metoda <link>, cât și metoda @import pentru utilizarea fonturilor ca fonturi web (mai multe despre asta în continuare). Serviciul nu este complet gratuit, dar dacă aveți deja un abonament Creative Cloud, este inclus cu acesta.
Servicii de fonturi web
Există mai multe alte servicii de fonturi web disponibile pe bază de plată. Va trebui să vă asigurați că obțineți licența corectă pentru a le folosi în e-mailul dvs.
- Tip Rețea (licență web)
- Tip de proces Turnătorie (licență web)
- Optimo (licență pentru anunțuri digitale)
- Fontspring (licență de e-mail personalizată)
- Typotheque (licență web)
- Tip de producție (licență de publicitate online)
- MyFonts (licență web)
- Tip comercial (licență web)
Cu licențele web, poate exista posibilitatea de a găzdui fontul singur sau de a avea fontul găzduit de furnizor. În unele licențe web, plătiți pentru o anumită cantitate de vizualizări de pagină cu fiecare e-mail care încarcă fontul numărând ca vizualizare de pagină, așa că asigurați-vă că luați în considerare acest lucru atunci când achiziționați o licență.
Cum să încorporați fonturi web în e-mailuri
Deoarece fonturile web de obicei nu se găsesc pe dispozitivul local al cuiva și sunt găzduite în altă parte, mai întâi trebuie să „încorporați” sau să importați fontul web în e-mailurile dvs. înainte de a le putea folosi efectiv.
1. Obțineți adresa URL a fișierului fontului dvs
Veți avea nevoie de adresa URL a fontului dvs. web pentru a o apela în e-mailul dvs. Serviciul dvs. de fonturi web ar trebui să aibă această adresă URL. Dar dacă găzduiți singur fișierul cu font, obțineți adresa URL de unde se află fontul web pe serverul dvs. Asigurați-vă că este o adresă URL publică și nu provine de la un server local. În caz contrar, abonații dvs. nu vor putea accesa fontul web și vor vedea în schimb un font alternativ.
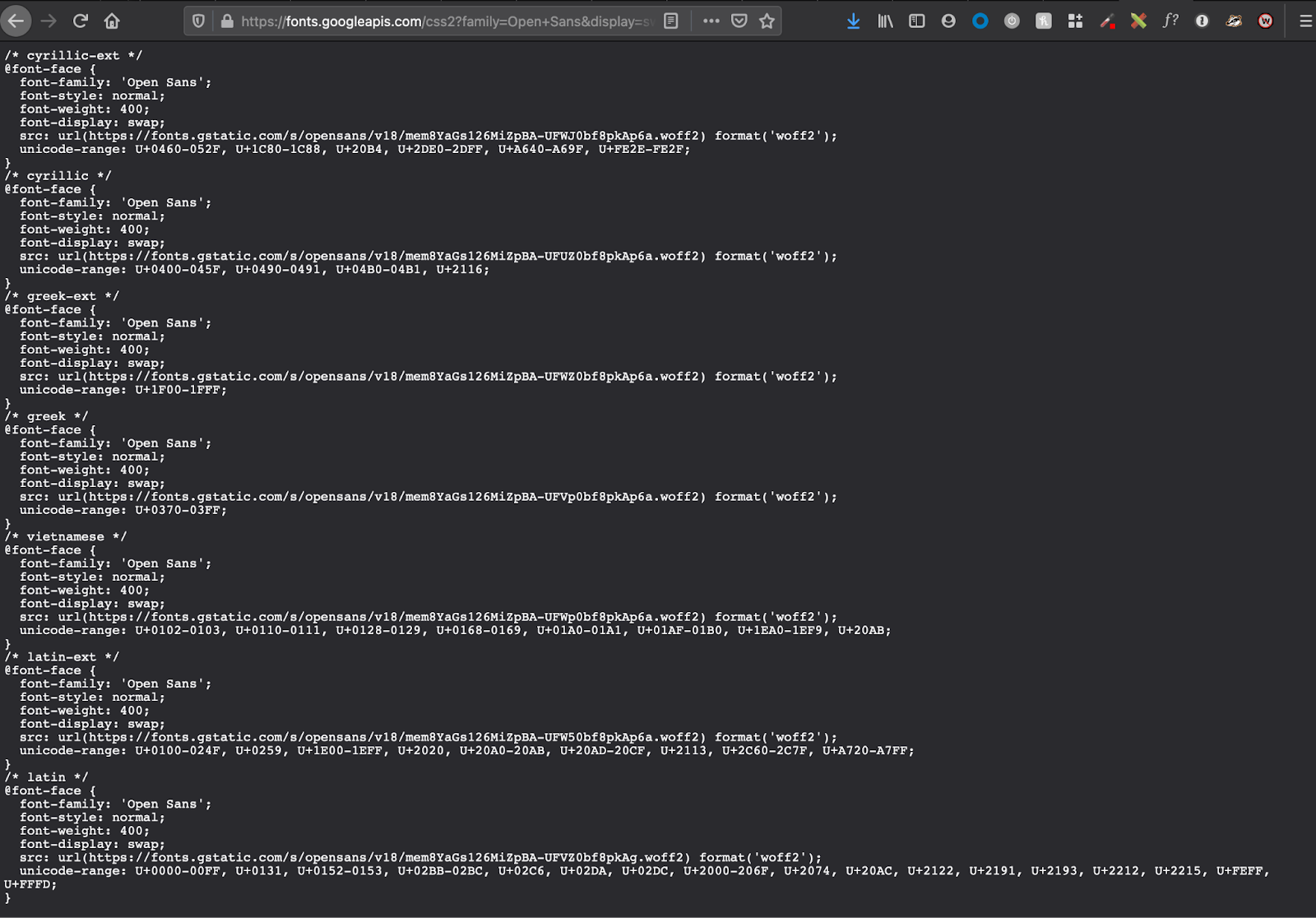
Dacă utilizați Fonturi Google, găsirea adresei URL este puțin dificilă, dar nu prea dificilă. Aflați cum în pasul următor pentru metoda de încorporare @font-face.
2. Importați fontul web utilizând una dintre cele trei metode
Există trei metode pentru încorporarea fonturilor web în e-mail (și o avertizare care poate limita metoda pe care o puteți utiliza). Cele trei metode de încorporare a fontului sunt:
- <link>
- @import
- @font-face
Deci de ce ai alege o metodă în detrimentul alta?
Metoda @import amână încărcarea fontului web care este importat până când HTML-ul în care este încorporat este încărcat complet. Acest lucru poate face ca fontul dvs. web să dureze ceva mai mult să apară în e-mail, în timp ce restul e-mailului este încărcat. În schimb, metoda <link> încarcă resursa în linie pe măsură ce se citește codul fișierului HTML (de sus în jos), ceea ce ar putea întârzia încărcarea e-mailului dacă fișierul cu fonturi web este deosebit de mare.
Un alt lucru de care trebuie să țineți cont atunci când alegeți o metodă de utilizat este ceea ce acceptă ESP.
Puteți crea un cod frumos care funcționează în Litmus toată ziua, dar dacă ESP vă schimbă codul, așa cum știm că fac majoritatea, atunci nimic din ce faceți nu va conta. Asigurați-vă că ESP nu vă modifică codul într-un mod care ar face ca fonturile să nu mai funcționeze. La Litmus, ESP-ul nostru nu ne permite să includem condiționale MSO în jurul elementelor de stil. Prin urmare, metodele <link> și @import nu vor funcționa pentru noi, deoarece nu sunt bine acceptate în Outlook, despre care vom discuta mai jos.
Folosind <link>
Folosirea metodei <link> este o metodă relativ simplă pentru încorporarea fonturilor în e-mailul dvs. Plasați această linie de cod în <head> e-mailului dvs., în partea de sus: