Theia Post Slider Review PROS & CONTRA (2021) - Plugin personalizat WordPress Post Slider
Publicat: 2020-12-02Sliderele pot fi un instrument util pe orice site web. Ele pot fi folosite pentru a promova produse, pentru a prezenta fotografii sau un portofoliu, pentru a evidenția știrile recente etc. Sliderele sunt utilizate în mod obișnuit pentru a promova date importante și oferte speciale.
Proprietarii de site-uri web utilizează glisante pentru a evidenția caracteristici importante , pentru a prezenta articole, portofolii, cele mai bine vândute produse, noii sosiți, promoții speciale etc. Sunt foarte eficienți pentru a atrage atenția oamenilor . Dacă utilizați deja glisante pe site-ul dvs., atunci știți impactul pe care îl pot lăsa asupra vizitatorilor.
Postele glisante sunt o modalitate bună de a optimiza conținutul site-ului. Ele pot fi utilizate pentru a sublinia tendințele sau postările recente și pentru a încuraja vizitatorii să rămână pe site-ul dvs. mai mult timp. Sliderele de postare atrăgătoare sunt completări perfecte pentru orice site web WordPress. Un plugin frumos cu glisor post poate fi o completare excelentă pentru site. De aceea, în această recenzie Theia Post Slider, vă voi arăta caracteristicile sale, precum și argumentele pro și contra.
Theia Post Slider Review
Theia Post Slider este un plugin WordPress post-navigare foarte impresionant. Vă permite să utilizați glisoare de conținut pentru a afișa postări pe mai multe pagini. Folosind Theia Post Slider, navigarea pe pagină va avea un aspect curat și modern.
Folosind glisorul Theia Post, puteți maximiza veniturile din publicitate. De asemenea, uneori este inteligent să separați conținutul în mai multe secțiuni mai mici dacă aveți articole lungi. Această tactică vă poate ajuta să accelerați timpul de încărcare a paginii, să adăugați vizualizări suplimentare de pagină și să aduceți mai multe venituri incrementale de la aceiași vizitatori ai site-ului. Este o metodă eficientă care poate fi utilă mai ales în postările în stil galerie.

Dar nu confundați pluginurile glisante de navigație precum Theia Post Slider cu pluginurile glisante precum Slider Revolution sau Layer Slider, SmartSlider, SlideDeck etc. Aceste glisoare sunt utilizate în moduri complet diferite, chiar dacă conceptul general este similar.
Theia Post Slider Caracteristici:
- Puteți face diapozitive impresionante din postările dvs. pe mai multe pagini.
- Pluginul funcționează bine cu orice temă WordPress și postările actuale pe care le aveți.
- Puteți selecta dintre patru efecte de tranziție diferite: Basic, Fade, Slide și None.
- Puteți vedea o previzualizare live a tuturor modificărilor direct din pagina de administrator.
- Tehnicile de preîncărcare și AJAX sunt utilizate pentru a încărca diapozitive.
- Pluginul acceptă pe deplin Google Analytics.
- Teme glisante disponibile care pot fi folosite oricând doriți.
- Utilizați CSS pentru a crea propriile butoane glisante sau pentru a personaliza butoanele existente.
- Aveți opțiunea de a permite vizitatorilor site-ului să treacă la o postare următoare sau la o postare anterioară.
- Funcționează bine cu cache și pluginuri SEO.
- Pluginul este complet optimizat pentru viteza site-ului web.
- Puteți adăuga anteturi, subsoluri și titluri pentru fiecare diapozitiv / pagină.


Setările glisantului Theia Post
Veți găsi meniul Theia Post Slider în porțiunea „Setări” din zona de administrare WordPress după ce pluginul a fost instalat și activat. Pluginul are opt file . Acestea sunt Tablou de bord, General, Bara de navigare, Carusel, Avansat, Depanare, Cont și Contactați-ne. Secțiunea Contactați-ne vă permite să luați legătura cu asistența, dacă este necesar.
Fila Cont are informații despre licență și alte detalii referitoare la plugin. Puteți utiliza fila Depanare dacă întâmpinați probleme. Tabloul de bord afișează jurnalul de schimbări, link-uri către alte plugin-uri de la același dezvoltator etc.
setari generale
Fila General are următoarele setări:
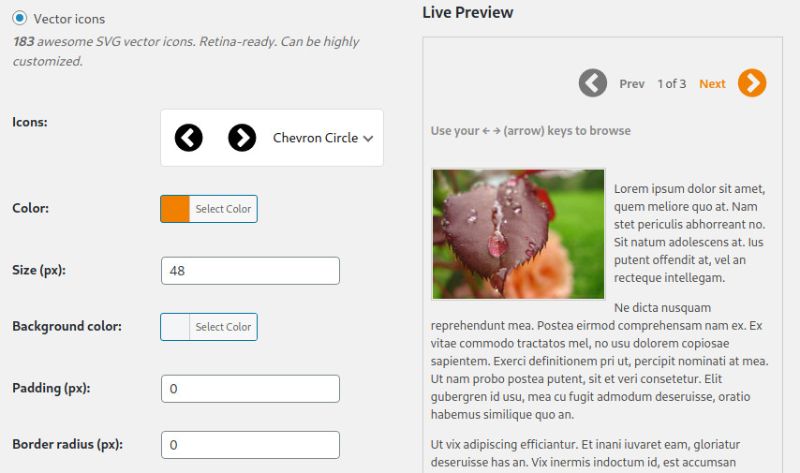
- Tema - Aici puteți seta tema vizuală a glisorului utilizată în principal pentru butoanele anterioare și următoare. Puteți crea oricând o temă personalizată dacă nu vă place aspectul temelor implicite sau dacă doriți un glisor unic. Tot ce este necesar este un pic de cunoștințe CSS de bază. Puteți alege dintre 183 de pictograme SVG diferite. Puteți chiar schimba culoarea de fundal, raza chenarului, culoarea, umplutura și dimensiunea. Puteți alege, de asemenea, din oricare dintre cele 38 de teme prestabilite. Opțiunea Live Preview vă permite să vedeți modificările imediat ce au fost făcute.
- Efect de tranziție - Efectul de tranziție este efectul de animație utilizat atunci când treceți de la un diapozitiv la altul. Există patru opțiuni de efect oferite: fade, simplu, slide sau none.
- Durata tranziției - Aici puteți determina câte milisecunde va dura fiecare efect de tranziție.
- CSS personalizat - Dacă doriți personalizare suplimentară pentru glisorul dvs., puteți utiliza această setare pentru a adăuga CSS personalizat.

Setări de navigare
În Setări de navigare, veți găsi:
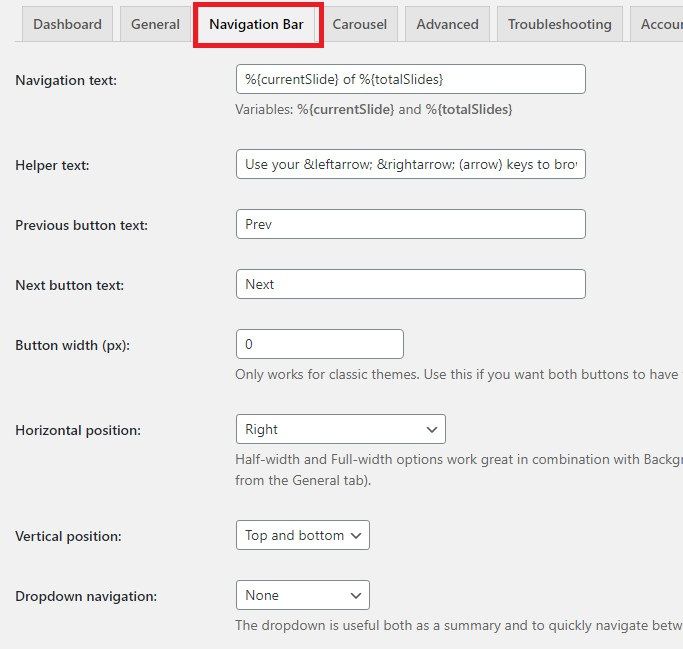
- Text de navigare - Există un câmp text care arată atât numărul total, cât și numărul curent de diapozitive. Câmpul este chiar între butoanele „anterior” și „următor”. Puteți utiliza această setare pentru a edita textul care apare în acest câmp.
- Text de ajutor - Această setare poate fi utilizată pentru a adăuga instrucțiuni despre cum să utilizați un anumit glisor. Aceste instrucțiuni vor fi apoi afișate vizitatorilor site-ului.
- Textul butonului anterior și următor - Aici puteți adăuga textul care va fi afișat pe butoanele „anterioare” și „următoare”.
- Lățimea butonului (px) - Puteți utiliza această opțiune pentru a seta lățimea butoanelor.
- Poziție orizontală - Această opțiune permite setarea poziției săgeții glisante. Opțiunile pe care le aveți sunt: centru, centru (cu text de ajutor în mijloc), stânga, dreapta, lățime completă sau jumătate de lățime.
- Poziție verticală - Aici puteți atribui o poziție verticală sau puteți activa săgețile glisante. Opțiunile disponibile sunt sus și jos, jos, none, top, none.

Navigarea post vă oferă opțiuni diferite pentru poziționarea butonului. De exemplu, puteți activa navigarea suplimentară a postărilor.
Slider-urile sunt utilizate numai pentru a vă deplasa înainte și înapoi între diferite pagini ale unei postări în mod implicit. Nu veți vedea un glisor pe postările care sunt doar o singură pagină. Activarea unei opțiuni suplimentare de navigare a postărilor va permite utilizarea glisoarelor pentru toate postările. Glisierele vor apărea apoi pe toate postările și pot fi folosite pentru a naviga între pagini și diferite postări.
Alte modificări pe care le puteți modifica sunt lățimea butonului și decalajul de derulare. Puteți chiar să setați butoanele anterioare și următoare pentru a naviga numai prin postări din aceeași categorie .
În opțiunea Conținut suplimentar , veți vedea câteva setări utile. Puteți modifica conținutul care apare sub un glisor și conținutul care apare deasupra glisorului. De asemenea, puteți edita conținutul de sub navigarea de sus și conținutul de deasupra navigării de sus.
Setări carusel
Iată setările care pot fi setate în fila Carusel:
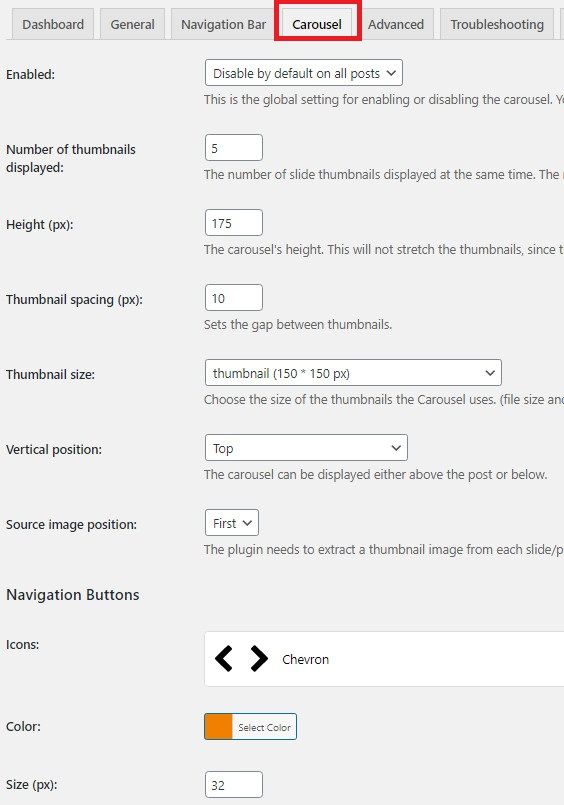
- Activat - Setarea activează sau dezactivează caruselul. Acest lucru poate fi, de asemenea, setat post-post.
- Numărul de miniaturi afișate - Această opțiune vă permite să setați numărul de miniaturi pe care doriți ca vizitatorii site-ului să le vadă simultan. Restul miniaturilor sunt afișate atunci când utilizatorii derulează caruselul. Această setare poate fi, de asemenea, setată post-post.
- Înălțime (px) - Aici puteți atribui înălțimea caruselului. Miniaturile folosesc „cea mai bună potrivire” atunci când sunt afișate, deci nu trebuie să vă faceți griji cu privire la întinderea imaginilor.
- Spațiere miniatură (px) - Vă permite să setați spațiul dintre fiecare miniatură.
- Dimensiune miniatură - Setați dimensiunea fiecărei imagini miniaturale din carusel.
- Poziție verticală - Caruselul poate fi afișat în următoarele moduri: sus, jos, sus (după bara de navigare), jos (înainte de bara de navigare).
- Poziția imaginii sursă - Pluginul trebuie să extragă o imagine miniatură din fiecare pagină sau diapozitivă pe care o utilizați. Vizualul selectat poate fi ultima imagine sau prima imagine care a fost găsită. Pot fi folosite și imagini personalizate.
- Butoane de navigare - Personalizați butoanele „următoare” și „anterioare” ale caruselului. Ele pot fi identice cu primarul dvs. sau puteți opta pentru ceva complet diferit.


Setari avansate
Următoarele opțiuni apar sub fila Setări avansate:
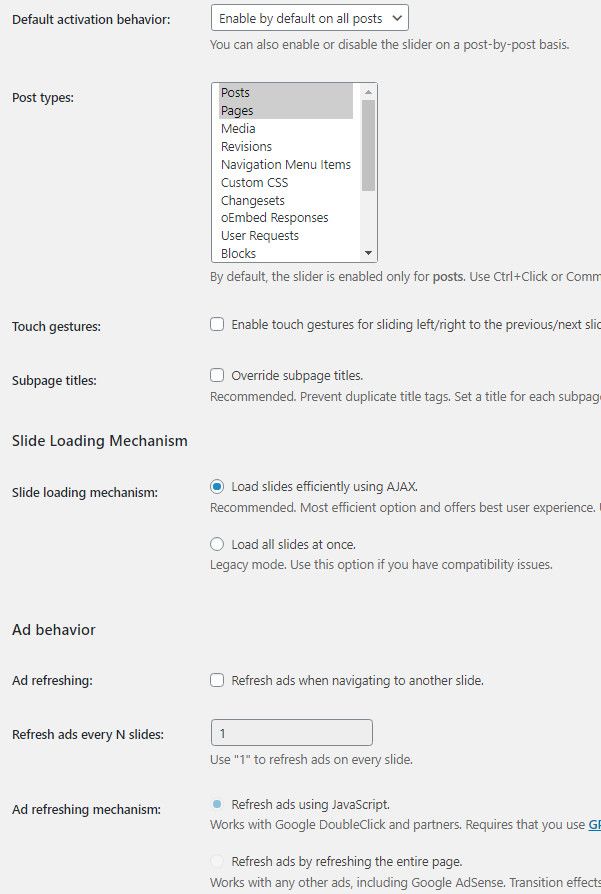
- Comportament implicit de activare - Activați în mod prestabilit la toate postările sau dezactivați implicit la toate postările.
- Tipuri de postări - Sliderul este activat numai pentru postări în mod implicit. Puteți decide să îl activați pentru alte tipuri de postări, dacă doriți.
- Gesturi tactile - Activați gesturile tactile pentru a glisa la stânga / dreapta la diapozitivul anterior / următor.
- Titluri subpagini - Setați titlul pentru toate subpagini.
- Mecanism de încărcare laterală - Puteți fie să încărcați simultan toate glisoarele, fie să utilizați AJAX pentru a încărca diapozitive.
- Comportamentul anunțurilor - Setați opțiuni de reîmprospătare a anunțurilor.

Cum funcționează Theia Post Slider?
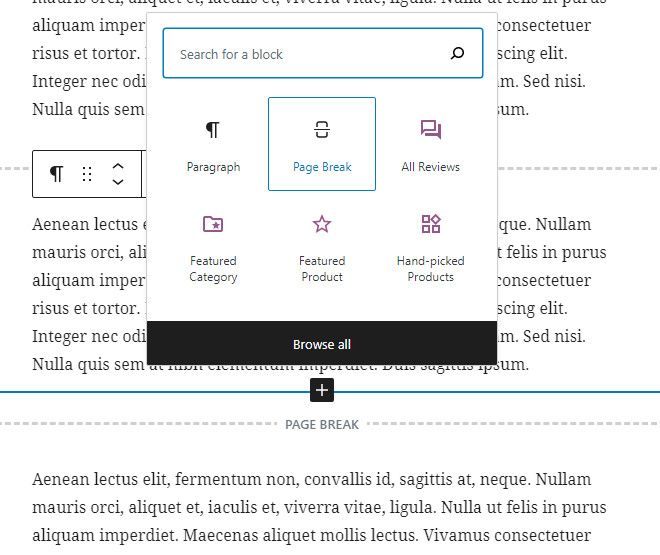
Theia Post Slider funcționează cel mai bine pentru postările care au mai mult de o pagină. Pentru a împărți postarea în mai multe pagini, în editorul de postări adăugați selecția „Insert Page Break” . Această opțiune poate fi utilizată pentru a adăuga pauze de pagină în postări și va funcționa indiferent dacă utilizați editorul clasic sau editorul Gutenberg.

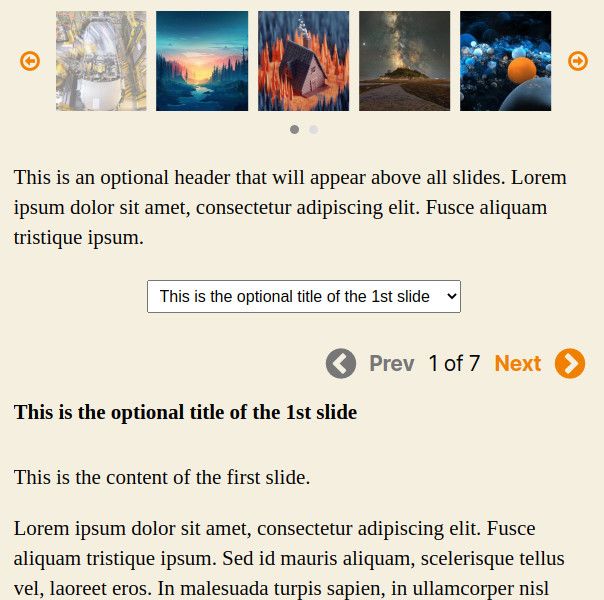
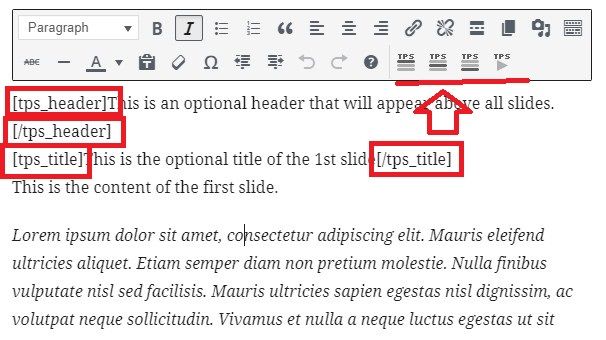
Puteți adăuga un antet care să fie afișat deasupra glisorului și un subsol sub glisor . Antetul și subsolul vor fi afișate pe fiecare pagină din postarea respectivă. Puteți chiar să creați titluri separate pentru fiecare pagină dintr-o postare. Puteți chiar să adăugați butonul „Start Slideshow” pe glisor. Toate acestea pot fi adăugate printr-un simplu clic pe pictogramele TPS din editorul de mesaje.

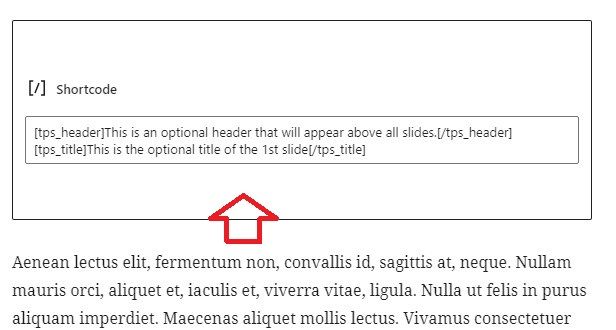
Dar dacă utilizați editorul Gutenberg , nu veți avea opțiuni să faceți clic pe pictograme în editor și să adăugați antet deasupra glisorului, subsolul glisor, să creați titluri separate sau să adăugați prezentare. În acest caz, va trebui să utilizați coduri scurte și să introduceți manual. Puteți găsi toate codurile scurte disponibile în documentația pluginului.
Cel mai probabil nu veți putea folosi Theia Post Slider cu pluginuri pentru generatorul de pagini . Am încercat cu Elementor și se pare că nu funcționează. Dar dacă utilizați deja pluginul pentru generatorul de pagini, atunci nu veți avea nevoie de Theia Post Slider oricum, deoarece majoritatea constructorilor de pagini oferă blocuri, module sau elemente pentru a crea diapozitive de postare.

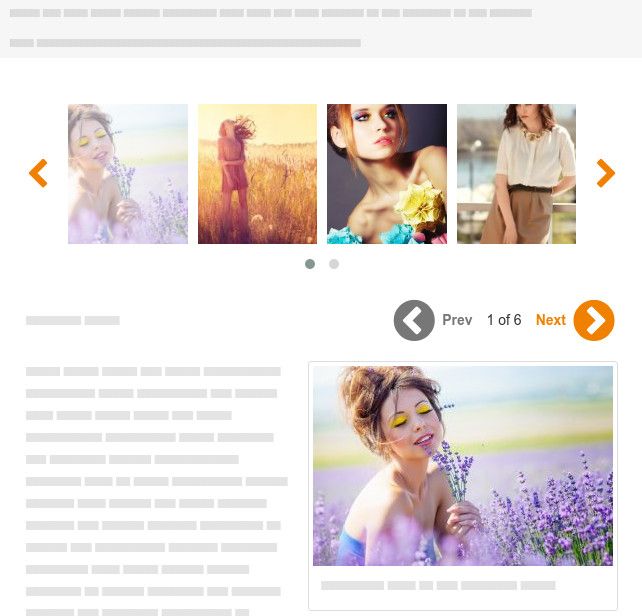
Pe baza exemplelor de mai sus, acesta este modul în care va arăta glisorul la previzualizare:

Schimbarea atributului etichetei vă permite să schimbați numele butonului. Atributele de cod scurt stil și clasă pot fi utilizate pentru a butona stilul suplimentar. Codurile scurte de stil pot fi utilizate pentru a integra reguli CSS personalizate, iar cu codul scurt al clasei, puteți utiliza o clasă CSS preexistentă.
Când editați fiecare postare în editor, veți avea opțiuni Theia Post Slider, pe care le puteți utiliza pentru a suprascrie setările globale.
În mod implicit, pentru diapozitive cu imagini, va fi utilizată prima sau ultima imagine găsită în respectivul diapozitiv. Cu toate acestea, în cazul în care aveți mai multe imagini în diapozitive, puteți suprascrie această setare adăugând clasa personalizată pe imaginea pe care doriți să o utilizați ca miniatură.
Pluginul acceptă Google Analytics, Piwik, Quantcast și StatCounter . Veți putea înregistra afișări de pagină de fiecare dată când un utilizator navighează la un anumit diapozitiv. De exemplu, ori de câte ori un utilizator selectează opțiunile „următoare” sau „anterioare” sau când pagina este încărcată. Rețineți că numărul total de vizualizări de pagină va fi determinat de activitatea și acțiunile fiecărui vizitator al site-ului.
Theia Post Slider Review Concluzie
Theia Post Slider este un plugin personalizat pentru WordPress și o resursă excelentă pentru conversia postărilor pe mai multe pagini în prezentări de diapozitive interesante pentru a îmbunătăți numărul de vizualizări de pagină. Pluginul este pe deplin compatibil cu orice temă WordPress și funcționează cu postările dvs. existente.
Pluginul poate fi achiziționat cu 39 USD / an pentru un singur site, 79 USD / an pentru cinci site-uri web și 139 USD / an pentru 100 de site-uri web. Vine cu o garanție de returnare a banilor de 14 zile. Puteți solicita o rambursare integrală dacă nu sunteți complet mulțumit de produs.
Theia Post Slider

Pro
- Ușor de folosit
- Preț accesibil
- Tehnicile de preîncărcare și AJAX sunt utilizate pentru a încărca diapozitive
- Efecte de tranziție
- Previzualizare live a tuturor modificărilor
- Teme glisante disponibile
Contra
- Fără versiune gratuită
- Trebuie să introduceți manual codurile scurte atunci când utilizați editorul Gutenberg
